Uma coisa que aprendemos sobre vendas on-line é que a forma como você apresenta seus produtos pode fazer a diferença entre uma venda e uma oportunidade perdida. 💸
Pense nas suas páginas de produtos como vitrines digitais onde a navegação se transforma em compra. Essas páginas precisam fazer mais do que apenas exibir seus itens – elas precisam converter visitantes em clientes.
Se você está preocupado com a codificação ou com as habilidades técnicas, aqui está a boa notícia: você não precisa ser um desenvolvedor para criar páginas de produtos incríveis e de alta conversão.
Neste guia, mostraremos como personalizar suas páginas de produtos do WooCommerce usando o SeedProd, nosso criador de páginas de arrastar e soltar favorito. Compartilharemos as estratégias exatas que ajudaram nossos clientes a aumentar suas vendas.

O que torna uma página de produto do WooCommerce excelente? 🤔
Uma página de produto bem projetada segue princípios fundamentais que orientam os visitantes a fazer uma compra. Vamos dar uma olhada no que realmente importa ao personalizar suas páginas no WooCommerce.
Em primeiro lugar, imagens claras dos produtos são sua base. Os clientes não podem tocar ou sentir seus produtos, portanto, os recursos visuais de alta qualidade precisam fazer o trabalho pesado. Vários ângulos e recursos de zoom de ampliação são essenciais.
A descrição do seu produto deve responder às perguntas antes que elas surjam. Concentre-se primeiro nos benefícios, depois nos recursos, e sempre escreva na linguagem que seus clientes entendam.
O posicionamento estratégico dos principais elementos é mais importante do que você imagina. O botão “Adicionar ao carrinho”, o preço e as informações de envio devem estar visíveis instantaneamente, sem necessidade de rolagem.
A prova social é seu vendedor silencioso. Avaliações, classificações e depoimentos de clientes criam confiança e incentivam os compradores hesitantes a agir.
O mais importante é que cada elemento deve orientar os visitantes em direção ao seu objetivo principal: fazer uma compra. Isso significa remover as distrações e criar um caminho claro para o checkout. Você pode até sugerir produtos comprados com frequência em conjunto para incentivar mais compras.
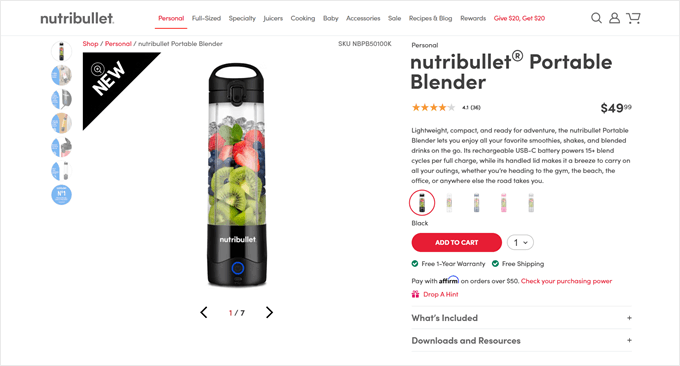
Aqui está um ótimo exemplo da Nutribullet, uma loja on-line com tecnologia WooCommerce. Essa marca tem uma galeria de imagens do produto que mostra como o item pode ser usado em situações reais, e todas as informações importantes sobre o produto podem ser acessadas na parte superior da página.

Com isso, vamos ver como você pode personalizar suas páginas de produtos do WooCommerce sem código. Você pode usar esses links rápidos para navegar por este guia:
Etapa 1: Instalar e ativar o plug-in SeedProd
Embora o WordPress ofereça várias maneiras de editar as páginas de produtos do WooCommerce, descobrimos que o SeedProd é a solução mais eficaz para os proprietários de lojas. Veja por quê.
Diferentemente do editor de sites integrado do WordPress, esse plug-in do WooCommerce oferece controle total sobre o design da página do produto. Você obtém recursos avançados específicos para comércio eletrônico que o editor padrão simplesmente não oferece.
Muitos construtores de páginas de arrastar e soltar sobrecarregam os usuários com recursos complicados e interfaces confusas. O SeedProd adota uma abordagem diferente. Sua interface limpa e intuitiva o ajuda a criar páginas sem a curva de aprendizado.

O SeedProd também se destaca por suas ferramentas voltadas para o WooCommerce. Você tem acesso a mais de 300 modelos pré-projetados e blocos especializados de comércio eletrônico que estão prontos para serem usados imediatamente.
O construtor de arrastar e soltar permite que você personalize cada elemento da sua loja sem criar nenhum código personalizado. Seja você um iniciante ou um profissional, poderá criar páginas do WooCommerce com aparência profissional em minutos, não em horas.
O SeedProd é perfeito se você estiver apenas começando sua loja on-line ou se estiver disposto a mudar de tema para obter melhores resultados. Embora ele substitua o seu tema atual, a transformação vale a pena se você quiser ter controle total sobre o design da sua loja.
Usaremos a versão paga do SeedProd para este tutorial. Apesar de ser paga, você pode usar nosso código de cupom exclusivo do SeedProd para economizar ainda mais em sua compra. Além disso, os principais recursos necessários para personalizar as páginas de produtos só estão disponíveis na versão premium.
Para obter uma visão detalhada de todos os recursos e exemplos reais, confira nossa análise abrangente do SeedProd.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify Key” (Verificar chave).
Etapa 2: Escolha um kit de modelo de WooCommerce
Feito isso, é hora de escolher o kit de modelo do WooCommerce que você usará para sua loja on-line. Basta acessar SeedProd ” Theme Builder e clicar no botão “Theme Template Kits”.

Como estamos criando um tema personalizado do WooCommerce, clique na guia “WooCommerce” para ver todos os diferentes kits de comércio eletrônico.
Para visualizar um design, basta passar o mouse sobre ele e clicar na lupa.

Isso abre o kit de modelos em uma nova guia.
Esta é uma visualização ao vivo, portanto, você pode ver outros designs do kit clicando nos links, menus de navegação, botões e outros conteúdos interativos.

Como você está criando uma página de produto personalizada do WooCommerce, certifique-se de verificar o layout da página do produto. Veja se ele pode ser uma boa base que você poderá personalizar posteriormente.
Quando encontrar um kit de modelo que deseja usar, passe o mouse sobre ele e clique na marca de seleção quando ela aparecer. Neste guia, estamos usando o WooCommerce Starter Theme, mas você pode usar qualquer modelo que desejar.

O SeedProd importará todo o kit para o seu site WordPress, para que você possa usar o kit para criar um arquivo de produtos personalizado, uma página de loja, um índice de blog e muito mais.
Para ver todos esses modelos, acesse SeedProd ” Theme Builder.

Etapa 3: Personalizar o modelo de página de produto do WooCommerce
Depois de instalar o modelo, você estará pronto para a personalização da página de produto do WooCommerce.
Para começar, passe o mouse sobre o modelo de página de produto pré-projetado e clique no link “Edit Design” quando ele aparecer.

Isso abrirá o modelo no editor de arrastar e soltar do SeedProd, com uma visualização do modelo do WooCommerce à direita e algumas configurações de bloco à esquerda.
O SeedProd mostrará um exemplo de como a página do produto será exibida usando o conteúdo de um de seus produtos do WooCommerce.

Todos os modelos do WooCommerce vêm com blocos integrados, que são um componente central de todos os designs do SeedProd.
Para personalizar um bloco, basta clicar para selecioná-lo na visualização da página e, em seguida, fazer as alterações no menu à esquerda.

Por exemplo, o modelo vem com um bloco Featured Product incorporado que você pode personalizar de algumas maneiras diferentes.
Para começar, talvez você queira alterar o tamanho e o alinhamento do bloco usando as configurações no menu à esquerda.

Você encontrará mais configurações na guia “Advanced” (Avançado). Aqui, você pode fazer com que a imagem realmente se destaque adicionando uma borda ou sombra, adicionando uma animação CSS e muito mais.
À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente, de modo que você possa experimentar configurações diferentes para ver o que fica melhor em sua loja on-line.

O modelo WooCommerce também tem um botão de chamada para ação Add To Cart. Isso permite que os compradores comprem seus produtos, portanto, você deve fazer com que o botão se destaque.
Para começar, você pode substituir Add To Cart por sua própria mensagem personalizada, como Buy Now ou Get Yours Today. Para fazer essa alteração, basta selecionar o botão Add To Cart e digitar o novo texto no campo “Button Text” (Texto do botão).

Você também pode adicionar uma fonte de ícone ao botão para ajudar os visitantes a entender o que esse botão faz em um piscar de olhos.
O SeedProd vem com uma biblioteca integrada de mais de 1.400 ícones Font Awesome que você pode usar nas páginas de seus produtos. No menu do lado esquerdo, clique para expandir a seção “Icons” (Ícones).
Agora você pode escolher se deseja mostrar o ícone antes ou depois do texto do botão.

Basta tomar sua decisão e clicar no botão “Choose Icon” (Escolher ícone).
Agora você verá todos os diferentes ícones do Font Awesome que podem ser usados. Quando encontrar um ícone de que goste, dê um clique nele.

Quando estiver satisfeito com a mensagem do botão, você poderá alterar a aparência dele clicando na guia “Templates”. Aqui, você encontrará diferentes modelos de botões que podem ser usados.
Para usar qualquer um desses designs, basta clicar no que você deseja.

Depois de escolher um modelo, você pode ajustar a aparência do botão clicando na guia “Advanced” (Avançado). Aqui, você pode alterar o espaçamento entre o botão e a caixa de quantidade, aumentar o raio da borda para criar cantos curvos e muito mais.
Outra opção é abrir o menu suspenso “Button Style” e escolher um novo estilo na lista.

A maioria das configurações é autoexplicativa, portanto, vale a pena examiná-las para ver os diferentes tipos de efeitos que você pode criar.
Outra seção importante é o bloco Product Data Tabs. Ele mostra aos compradores informações detalhadas, como tags, atributos e categorias do produto.
Com isso em mente, vale a pena clicar para selecionar o bloco e, em seguida, ver as alterações que podem ser feitas no menu à esquerda. Por exemplo, você pode alterar a cor do plano de fundo, a cor do texto, aumentar o preenchimento e muito mais.

Para remover qualquer um dos blocos padrão, basta passar o mouse sobre o bloco em questão.
Em seguida, clique no ícone da Lixeira quando ele aparecer.

Você também pode mover blocos pela página usando o movimento de arrastar e soltar no editor.
Etapa 4: otimize sua página de produto do WooCommerce
Os blocos incorporados ao modelo são um ótimo começo, mas para garantir que você obtenha os melhores resultados com as páginas de produtos, é necessário otimizá-las.
O SeedProd tem muitos blocos do WooCommerce que você pode usar para criar um mercado ou loja on-line de alta conversão. Para ajudá-lo, aqui estão algumas coisas que você pode querer fazer na sua página de produto do WooCommerce.
Use o SeedProd AI para escrever descrições de produtos
Uma boa descrição de produto pode ser a diferença entre uma venda no WooCommerce e uma oportunidade perdida. No entanto, escrever descrições exclusivas e envolventes para vários produtos pode consumir muito tempo.
É nesse ponto que as ferramentas de IA, como o gerador de conteúdo de IA da SeedProd, podem ser incrivelmente úteis. Elas oferecem um ponto de partida que pode ser refinado para corresponder perfeitamente à voz da sua marca e às especificidades do produto.
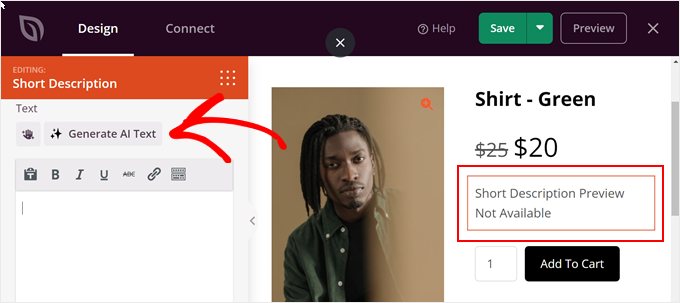
Para usar o SeedProd AI, clique no bloco “Short Description” (Descrição curta) em qualquer lugar do modelo da página do produto. Em seguida, clique em “Edit with AI” (Editar com IA) no painel da barra lateral esquerda.

Agora, basta digitar um prompt para informar à IA o que ela precisa gerar.
Você pode inserir detalhes específicos sobre o seu produto (por exemplo, do que ele é feito) para que o conteúdo descreva com precisão como é o item. Em seguida, pressione o botão “Generate Text” (Gerar texto).

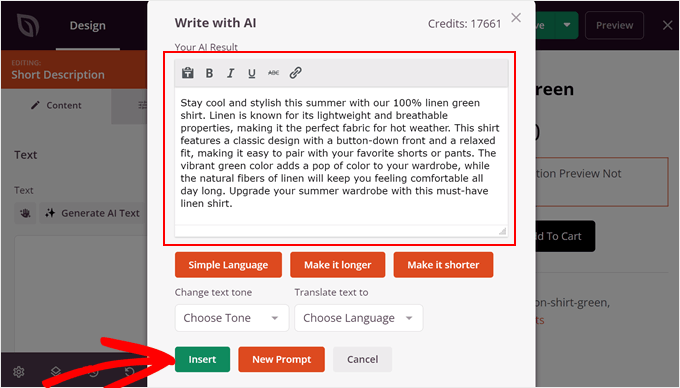
Quando terminar, você verá o conteúdo completo gerado. Aqui, você pode mantê-lo como está, simplificar o idioma ou tornar o texto mais simples ou mais longo.
Também é possível alterar o tom do texto e até mesmo traduzi-lo para vários idiomas se você tiver uma loja on-line multilíngue.
Quando estiver satisfeito com a aparência do texto, basta clicar em ‘Insert’ (Inserir).

Para obter mais informações sobre como usar a ferramenta de IA, você pode ler nosso guia sobre como usar a IA para impulsionar seu marketing.
Mostrar produtos relacionados do WooCommerce
Você pode conseguir mais vendas e aumentar o valor médio do pedido exibindo itens relacionados nas páginas de seus produtos. Esses podem ser produtos que os compradores compram juntos com frequência ou itens que se complementam.
Por exemplo, se um cliente compra um laptop, ele também pode estar interessado em uma bolsa para laptop.
O SeedProd vem com um bloco Related Products pronto para uso. No entanto, para aproveitar ao máximo esse bloco, você precisará configurar os produtos relacionados no plug-in WooCommerce, como pode ser visto na imagem a seguir.

Para obter instruções passo a passo, consulte nosso guia sobre como adicionar recomendações de produtos do WooCommerce.
Feito isso, basta localizar o bloco Products Related no editor do SeedProd e arrastá-lo para o layout.

Por padrão, o bloco mostra um produto relacionado em uma única coluna.
Você pode mostrar mais produtos digitando novos números nas caixas “Columns” (Colunas) e “Posts Per Page” (Publicações por página) ou clicando nos botões de seta.

Se você exibir vários produtos, poderá alterar a forma como esses itens são organizados usando a caixa “Order By” (Ordenar por). Por exemplo, você pode mostrar primeiro os produtos mais bem avaliados, pois os clientes parecem gostar mais desses itens.
Você também pode abrir o menu suspenso “Order” (Ordem) e escolher se deseja exibir os itens relacionados em ordem crescente (ASC) ou decrescente (DESC).

Adicionar uma classificação por estrelas
A exibição de uma classificação por estrelas para cada produto pode ajudar a garantir aos compradores que seus itens são de boa qualidade. Dito isso, talvez você queira arrastar o bloco Classificação por estrelas para o seu design.

Para obter os melhores resultados, recomendamos que a classificação por estrelas seja exibida na parte superior da tela, onde seja fácil para os clientes identificá-la. Isso pode ajudar os clientes a tomar decisões de compra mais rapidamente, pois eles podem ver imediatamente se outros clientes recomendam um produto.
Use o FOMO mostrando o estoque do produto
O FOMO, ou “medo de ficar de fora”, incentiva os compradores a agir agora.
Se você vende itens de edição limitada ou tem regularmente uma pequena quantidade de estoque, talvez queira mostrar o número de produtos restantes. Isso pode convencer os compradores a comprar agora em vez de esperar e correr o risco de o produto esgotar.
Para mostrar essas informações, arraste o bloco Product Stock para seu design.

Por padrão, o bloco exibe o número de itens restantes, seguido de “em estoque”. Talvez você queira adicionar sua própria mensagem a esse texto padrão.
Para fazer isso, basta digitar no pequeno editor de texto no menu à esquerda. Se você adicionar algum texto, tome cuidado para não editar a tag ‘[sp_product_stock]’, pois isso permite que o SeedProd mostre o número total de itens restantes.

Substituir a imagem em destaque por um produto
Uma imagem em destaque de um produto permite que os compradores vejam o que estão comprando em uma loja on-line.
No entanto, às vezes, você pode querer substituir uma única imagem em destaque por uma galeria de produtos. Por exemplo, você pode mostrar o mesmo produto de diferentes ângulos. Algumas lojas até usam imagens interativas em 360 graus para que os compradores possam explorar um produto com mais detalhes.
Se você adicionou uma galeria aos seus produtos do WooCommerce, faz sentido substituir o bloco padrão Product Featured Image por um bloco de galeria.
Para fazer isso, basta passar o mouse sobre o bloco Featured Product e clicar no ícone da lixeira quando ele aparecer.

Em seguida, você pode localizar o bloco Product Gallery Image no menu à esquerda e arrastá-lo para o layout da página.
Recomendamos adicionar esse bloco na parte superior da página para que os visitantes possam ver imediatamente o que estão comprando.

Os compradores podem ampliar a imagem passando o mouse sobre a galeria de produtos.
Por padrão, o ícone de zoom aparece no canto superior direito da imagem em destaque atual, mas você pode alterar isso usando os controles deslizantes “Position Top” (Posição superior) e “Position Right” (Posição direita).

Você também pode aumentar ou diminuir o ícone da lupa usando o controle deslizante “Font Size” (Tamanho da fonte) ou alterar a cor do ícone e a cor do plano de fundo.
Também é possível adicionar bordas em torno das diferentes imagens usando as configurações de borda “Image Border” e “Thumbnails”.

Dica profissional: Considere a possibilidade de incorporar um vídeo de produto do WooCommerce para dar aos visitantes uma visão mais detalhada dos benefícios e recursos do seu item.
Crie um burburinho nas mídias sociais com botões de compartilhamento
Se um comprador compartilhar seu produto nas mídias sociais, isso poderá atrair mais pessoas para sua loja on-line. Com isso em mente, é uma boa ideia adicionar botões de compartilhamento social às páginas de seus produtos.
O SeedProd tem um bloco de compartilhamento social compatível com Facebook, Twitter, LinkedIn e Pinterest. Basta arrastar e soltar esse bloco em sua página e ele adicionará automaticamente os botões de compartilhamento do Facebook e do Twitter.

Para adicionar mais redes sociais, basta clicar no botão “Add New Share” (Adicionar novo compartilhamento).
Em seguida, você pode escolher um site de mídia social no menu suspenso.

Depois de adicionar todas as redes que deseja usar, você pode alterar o tamanho dos botões de compartilhamento usando o menu suspenso “Size” (Tamanho).
Botões de compartilhamento social maiores se destacarão mais, embora possam desviar a atenção do outro conteúdo da página, incluindo a chamada para ação Adicionar ao carrinho.

Mostrar depoimentos de clientes e avaliações de empresas
O WooCommerce permite que os clientes avaliem seus produtos individuais, mas você também pode querer mostrar depoimentos de clientes. Eles podem ser citações de suas melhores avaliações, comentários sobre seu excelente atendimento ao cliente ou qualquer outro conteúdo que você queira destacar.
O bloco Testimonials do SeedProd permite que você crie testemunhos rotativos, o que é uma ótima maneira de mostrar muitas informações em um pequeno espaço.

Para obter mais informações, consulte nosso guia sobre como adicionar depoimentos rotativos no WordPress.
Destaque os produtos vistos recentemente no WooCommerce
Uma seção “vistos recentemente” incentiva os clientes a revisitarem os produtos que viram recentemente, mas que não adicionaram ao carrinho. Isso ajuda os clientes a comparar produtos e encontrar o item certo para eles.
Isso também dá a eles a chance de mudar de ideia e comprar um produto que visitaram recentemente, mas não adicionaram ao carrinho de compras.
Dito isso, talvez você queira adicionar o bloco Recent Products do SeedProd ao seu design.

Depois de adicionar o bloco, você pode alterar o número de colunas usando as configurações no menu à esquerda.
Se você quiser mostrar muitos produtos diferentes, poderá adicionar paginação ativando o botão de alternância “Paginação”.

Se você ativar a “Paginação”, terá acesso a algumas configurações adicionais.
Para começar, você pode mostrar o número total de resultados na parte superior do bloco Recent Products ativando o botão de alternância “Show Items Count” (Mostrar contagem de itens).

Talvez você também queira ativar o controle deslizante “Show Order By” (Mostrar pedido por), pois isso permite que os visitantes classifiquem os produtos recentes.
Como você pode ver na imagem a seguir, isso adiciona um menu suspenso “Default Sorting” (Classificação padrão) à área.

Mostre seus produtos mais populares do WooCommerce
Talvez você queira mostrar os produtos mais vendidos ou mais bem avaliados em suas páginas de produtos. Como esses itens já têm um bom desempenho, mostrá-los a mais pessoas pode ser uma maneira fácil de obter mais vendas.
Outra opção é mostrar os produtos que estão em promoção no momento. Isso pode motivar os compradores a comprar esses itens agora para obter o melhor negócio.
O SeedProd tem alguns blocos que podem buscar esses produtos automaticamente. Se você quiser mostrar seus produtos mais vendidos, adicione o bloco Best Selling Products ao seu design.

Para obter mais informações, consulte nosso guia sobre como exibir produtos populares nas páginas de produtos do WooCommerce.
Se você quiser mostrar os produtos com a classificação mais alta de estrelas, poderá arrastar o bloco Top Rated Products para a página.

Por fim, há um bloco Sale Products que mostra todos os itens que estão em promoção no momento.
Independentemente do bloco que adicionar, clique para selecioná-lo e, em seguida, dê uma olhada nas configurações no menu à esquerda. Todas essas configurações são simples, portanto, vale a pena examiná-las para ver os diferentes efeitos que você pode criar.

Etapa 5: publique sua página de produto personalizada do WooCommerce
Quando você estiver satisfeito com a aparência da página do produto, é hora de salvar as alterações. Basta clicar na seta suspensa ao lado de “Save” (Salvar) e, em seguida, selecionar a opção “Publish” (Publicar).

A página de produto personalizada não aparecerá em sua loja on-line até que você ative todo o tema personalizado do WooCommerce. Isso lhe dá a chance de examinar os outros designs do seu kit de temas e, em seguida, fazer alterações usando o construtor de arrastar e soltar do SeedProd.
Por exemplo, você normalmente deseja editar os modelos de cabeçalho e rodapé para apresentar seus próprios menus de navegação, o logotipo personalizado da sua loja e outros conteúdos.
Para editar qualquer outro modelo, vá para SeedProd ” Theme Builder. Em seguida, passe o mouse sobre o modelo que deseja personalizar.
Em seguida, você pode clicar no link “Edit Design” quando ele for exibido.

Agora, basta alterar o design adicionando mais blocos e personalizando-os usando as configurações no menu à esquerda.
Continue repetindo essas etapas até que você esteja satisfeito com a configuração de todos os modelos.
Quando estiver pronto para ativar o tema personalizado do WooCommerce, vá para SeedProd ” Theme Builder. Em seguida, você pode clicar no botão “Enable SeedProd Theme” (Ativar tema do SeedProd) para que ele mostre “Yes” (Sim).

Agora, se você visitar sua loja on-line, verá a página de produto personalizada do WooCommerce ao vivo.
Bônus: dicas de especialistas para aumentar as vendas do WooCommerce
Deseja levar sua loja WooCommerce para o próximo nível? Aqui estão algumas estratégias aprovadas por especialistas para aumentar as vendas e o engajamento:
- Realize concursos envolventes no WooCommerce – Aumente a fidelidade e o envolvimento dos clientes criando um concurso. Saiba como configurar e gerenciar concursos eficazes que fazem com que os clientes voltem sempre.
- Domine a arte do upselling – Aumente o valor médio de seus pedidos e as taxas de conversão fazendo upselling estratégico de produtos. Nosso guia mostra como implementar técnicas de upselling no WooCommerce.
- Agende cupons para economizar tempo – Automatize suas promoções agendando cupons no WooCommerce. Essa técnica de economia de tempo garante que suas ofertas sejam lançadas exatamente quando você quiser.
- Simplifique o checkout com botões expressos – Reduza o abandono de carrinho adicionando botões de checkout expresso. Mostraremos como implementar esse recurso para proporcionar uma experiência de compra mais tranquila.
- Crie ofertas BOGO irresistíveis – Saiba como configurar ofertas do tipo compre um e leve outro no WooCommerce para atrair clientes e aumentar as vendas.
- Aproveite as notificações de venda ao vivo – Crie um senso de urgência e prova social com as notificações de venda ao vivo. Nosso guia o orienta na configuração disso para sua loja WooCommerce.
- Recuperecarrinhos abandonados – Não deixe que as vendas potenciais desapareçam. Explore maneiras eficazes de recuperar carrinhos abandonados e convertê-los em vendas.
- Implemente as automações do WooCommerce – Descubra as poderosas automações do WooCommerce que podem ajudar a aumentar suas vendas e otimizar suas operações.
Tutorial em vídeo
Esperamos que este artigo tenha ajudado você a personalizar a página do seu produto no WooCommerce sem codificação. Talvez você também queira ver nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas ou nossa seleção de especialistas dos melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin