O WooCommerce vem com uma página de checkout integrada, mas ela não é otimizada para conversões. Ao substituir o design padrão por uma página de checkout personalizada, você pode obter mais vendas e melhorar suas taxas de conversão.
Em nossos mais de 16 anos de experiência, ajudamos milhares de usuários de comércio eletrônico a otimizar seus sites para conversões e personalizar a página de checkout. Pelo que aprendemos, a maneira mais fácil de fazer isso é usar um plug-in. Depois de testar vários plug-ins, descobrimos que as duas melhores opções são o FunnelKit e o SeedProd.
Neste artigo, mostraremos como personalizar facilmente sua página de checkout do WooCommerce, passo a passo, sem escrever nenhum código.

Por que personalizar a página de checkout do WooCommerce no WordPress?
Estudos mostram que os clientes abandonam de 70 a 85% de todos os carrinhos de compras. Em outras palavras, a maioria dos clientes sairá da página de checkout sem gastar dinheiro.
Com isso em mente, você deve fazer tudo o que puder para convencer os clientes a concluir a compra.
O problema é que o checkout integrado do WooCommerce não é otimizado para vendas.

Ao substituir esse design padrão por uma página de checkout personalizada do WooCommerce, você pode melhorar suas taxas de conversão e obter mais dinheiro.
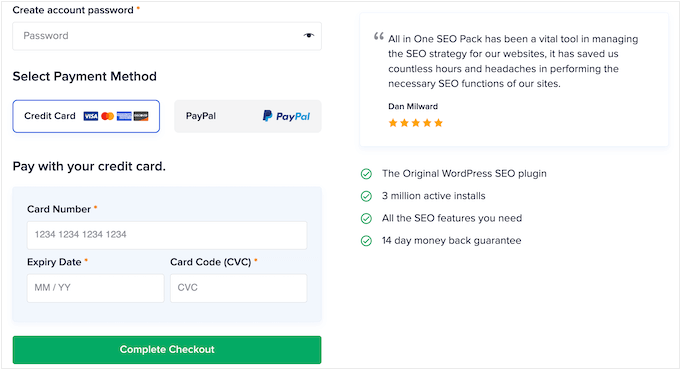
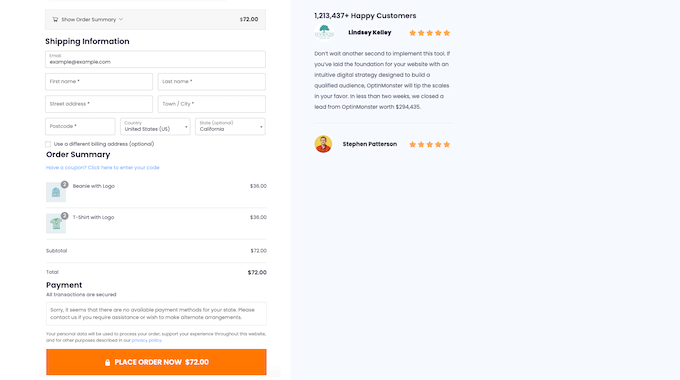
Por exemplo, você pode adicionar provas sociais à página de checkout, como avaliações de clientes e classificações de cinco estrelas. Isso pode incentivar as pessoas a confiarem em sua empresa, mesmo que nunca tenham comprado de você antes.

Você também pode mostrar produtos relacionados que os compradores costumam comprar juntos e otimizar o layout para facilitar ao máximo o processo de checkout.
Na imagem a seguir, você pode ver um exemplo de uma página de checkout otimizada retirada do site da AIOSEO.

Dito isso, vamos dar uma olhada em como você pode personalizar facilmente a página de checkout do WooCommerce e ganhar mais dinheiro com sua loja on-line.
Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
Método 1. Personalize sua página de checkout do WooCommerce usando o FunnelKit Builder
A maneira mais fácil de criar uma página de checkout personalizada do WooCommerce é usar o FunnelKit Builder. Esse plugin vem com modelos e formulários de checkout prontos.

Ele também tem “otimizações” integradas que são projetadas para ajudá-lo a obter mais vendas.
Observação: há também um FunnelKit Pro que vem com otimizações mais avançadas e modelos de checkout. No entanto, usaremos a versão gratuita do FunnelKit builder, pois ela tem tudo o que você precisa para substituir o checkout padrão do WooCommerce por um design personalizado.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Escolha um modelo com design profissional
Após a ativação, vá para FunnelKit ” Store Checkout. Nessa tela, clique no botão “Create Store Checkout”.

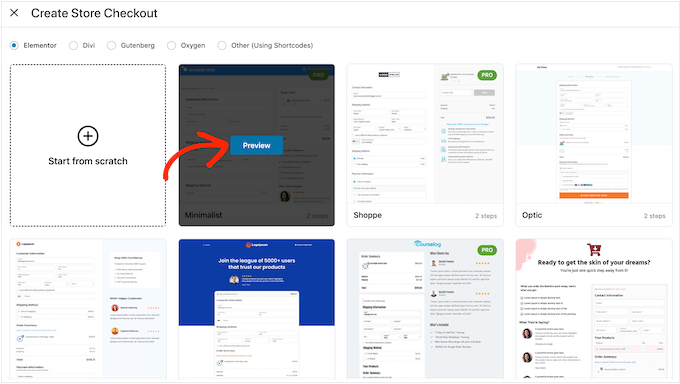
Agora você pode escolher qualquer um dos modelos de página de checkout criados profissionalmente pelo FunnelKit ou selecionar “Começar do zero”. Recomendamos o uso de um modelo para ajudá-lo a criar rapidamente uma página de checkout de alta conversão.
Para dar uma olhada mais de perto em qualquer modelo, basta passar o mouse sobre ele e clicar no botão “Preview” (Visualizar) quando ele aparecer.

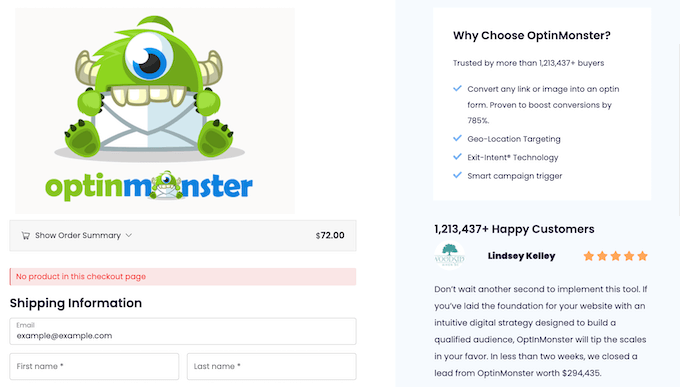
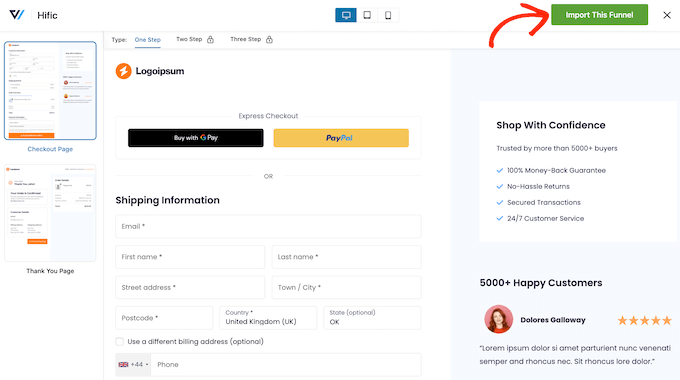
Em nossas imagens, estamos usando o modelo Hific, que tem uma seção em que você pode falar sobre o que oferece e uma seção em que pode mostrar depoimentos de clientes.
Quando você encontrar um modelo que deseja usar, clique em “Import This Funnel” (Importar este funil).

Nesse ponto, o FunnelKit pode solicitar que você instale alguns plug-ins extras, como o plug-in SlingBlocks para o editor de blocos.
Se você vir essa mensagem, clique em “Activate” (Ativar) para obter os plug-ins necessários.

Depois disso, você pode digitar um nome para a página de checkout da loja. Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificar a página no painel do WordPress.
Feito isso, clique no botão “Add” (Adicionar).

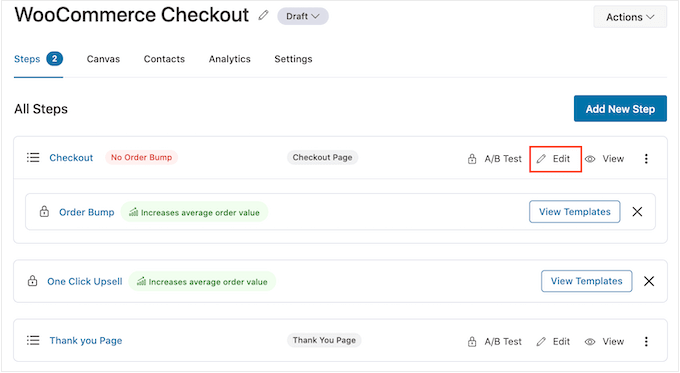
Na próxima tela, você verá todas as etapas que estão incluídas nesse modelo. Você pode desbloquear etapas extras fazendo o upgrade para o FunnelKit Pro.
Como você está usando a versão gratuita do FunnelKit, o modelo inclui uma página de checkout e uma página de agradecimento personalizada do WooCommerce.
Criar um design de checkout personalizado
Para personalizar a página de checkout, clique no link “Edit” (Editar).

Agora você pode clicar em “Edit Template” (Editar modelo) para abrir o modelo no editor de blocos do WordPress.
Observação: Se estiver usando um plugin de construção de página, o FunnelKit poderá abrir o modelo em um editor diferente. Se isso acontecer, você precisará clicar em “Switch to WordPress editor” (Mudar para o editor do WordPress) em vez de “Edit Template” (Editar modelo).

Agora você pode personalizar o modelo exatamente da mesma forma que cria qualquer página do WordPress. Basta clicar em qualquer bloco e fazer o ajuste fino usando as configurações no menu à direita e na minibarra de ferramentas.
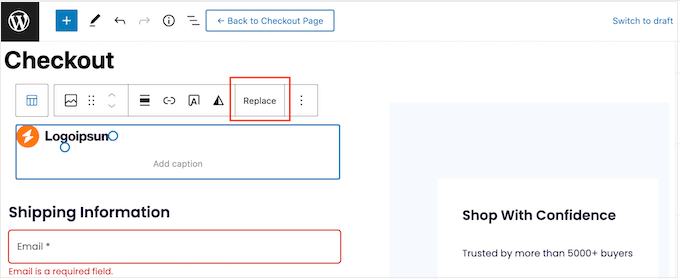
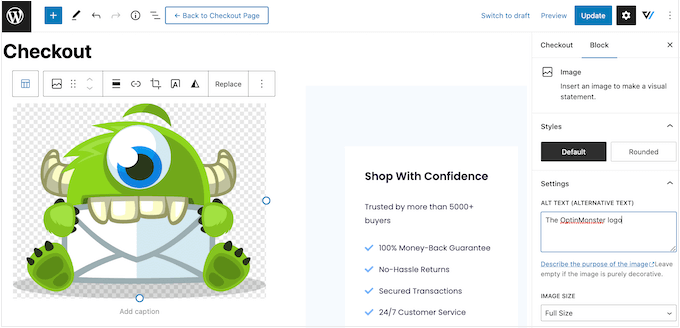
Por exemplo, você normalmente deseja substituir o logotipo do espaço reservado pelo seu próprio logotipo personalizado. Para fazer isso, clique para selecionar o bloco Image (Imagem) e, em seguida, selecione “Replace” (Substituir) na minibarra de ferramentas.

Agora, selecione Open Media Library (Abrir biblioteca de mídia) e escolha uma imagem da biblioteca de mídia do WordPress ou clique em “Upload” (Carregar) e selecione um arquivo do seu computador.
Depois de escolher uma imagem, você pode adicionar o texto alternativo da imagem, alterar a largura e até mesmo adicionar cantos arredondados usando as configurações no menu à direita.

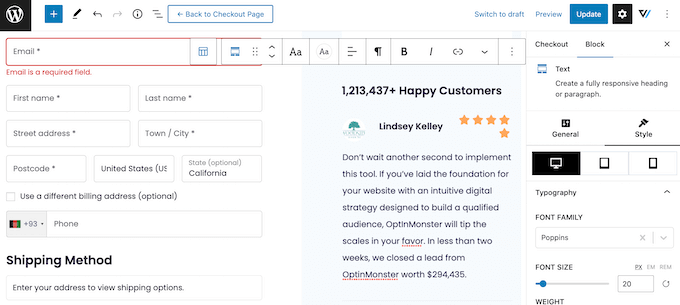
Você também poderá substituir o texto do espaço reservado por informações sobre seu próprio mercado on-line e depoimentos de clientes. Basta clicar em qualquer bloco de texto para torná-lo editável, exatamente da mesma forma que você trabalha com texto no editor de blocos padrão do WordPress.
Com isso feito, você pode estilizar o texto usando as configurações no menu à direita. Por exemplo, você pode usar bordas e sombras de caixa para destacar o texto, alterar a família da fonte ou alterar a cor do texto no WordPress.

Basta repetir essas etapas para personalizar todos os blocos padrão no modelo do FunnelKit Builder. Você também pode adicionar mais blocos clicando no ícone “+” ou excluir qualquer bloco que não seja necessário.
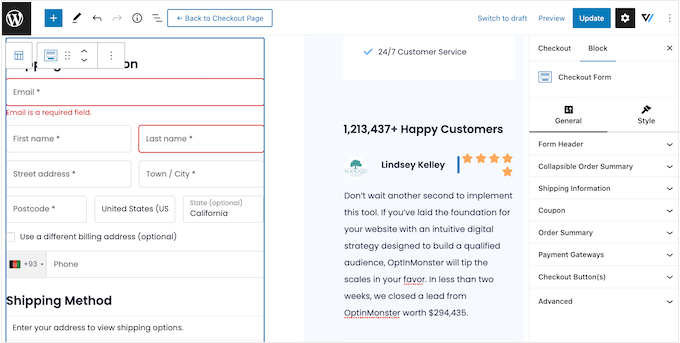
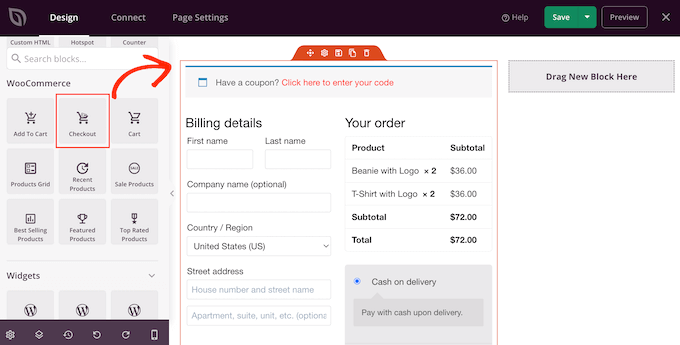
A maioria desses blocos deve ser familiar, mas o FunnelKit vem com alguns blocos personalizados. Como você está usando um modelo de checkout, o design já terá um bloco de checkout do FunnelKit, portanto, clique para selecionar esse bloco.
No menu à direita, você verá uma lista de todas as diferentes seções do bloco Checkout, como Cabeçalho do formulário, Cupom e Gateways de pagamento.

Basta clicar para expandir cada seção e, em seguida, fazer suas alterações.
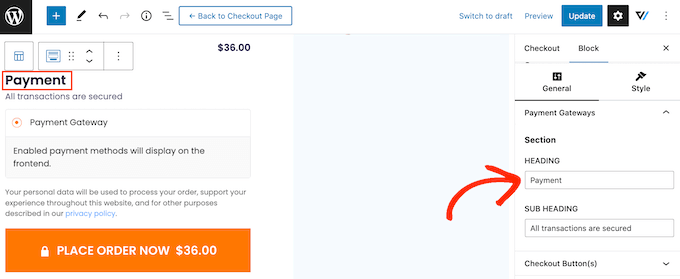
Normalmente, se a seção tiver um título, subtítulo ou rótulo de botão, você poderá alterá-lo digitando o novo texto.

Algumas seções são opcionais, portanto, você pode ativá-las e desativá-las usando um botão de alternância.
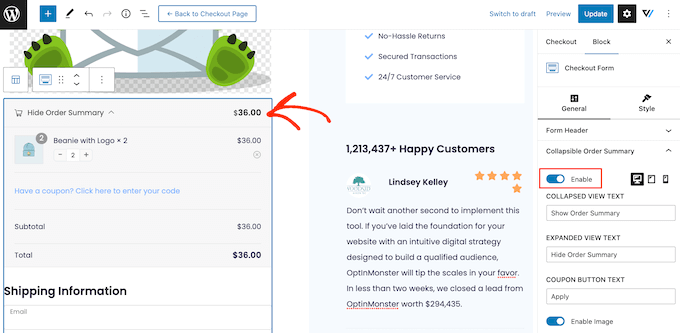
Por exemplo, talvez você queira adicionar um resumo do pedido dobrável para que o comprador possa ver todos os itens no carrinho.

Você pode adicionar mais campos ao formulário de checkout ou remover qualquer um que não seja necessário. Por exemplo, se você estiver usando o WooCommerce para vender downloads digitais, normalmente não precisará coletar nenhuma informação de envio.
Personalizar o formulário de checkout
Quando estiver satisfeito com a aparência da página de checkout, é hora de dar uma olhada mais de perto nos campos do formulário e fazer as alterações necessárias.
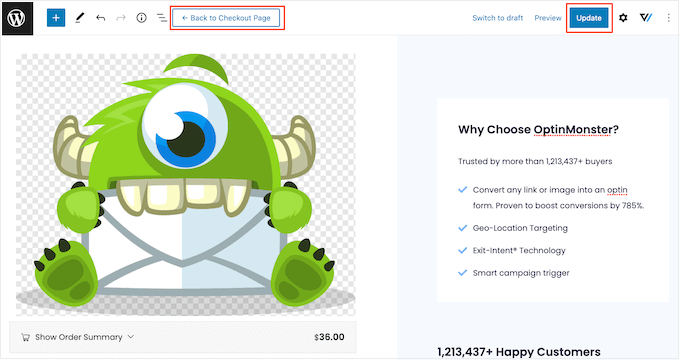
Para isso, clique em “Update” (Atualizar) para salvar as alterações e, em seguida, selecione “Back to checkout page” (Voltar à página de pagamento).

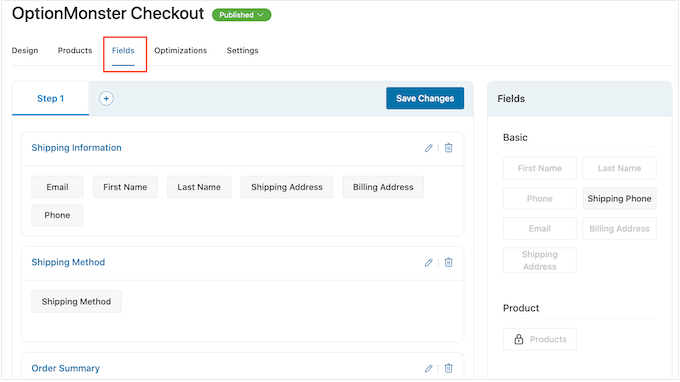
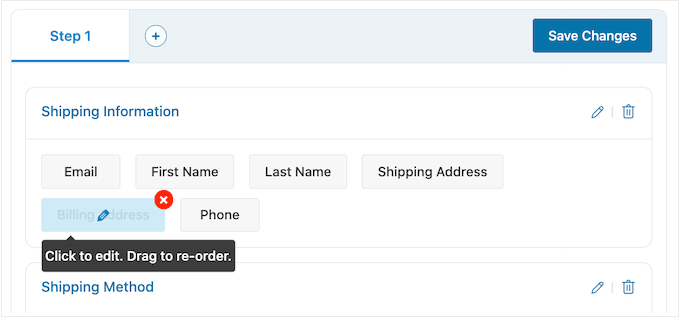
Agora, clique na guia “Fields” (Campos) para ver todas as diferentes seções e campos que compõem o formulário de checkout.
Você pode reordenar esses campos usando o recurso de arrastar e soltar.

Para adicionar mais campos, basta arrastá-los da seção à direita e soltá-los no formulário.
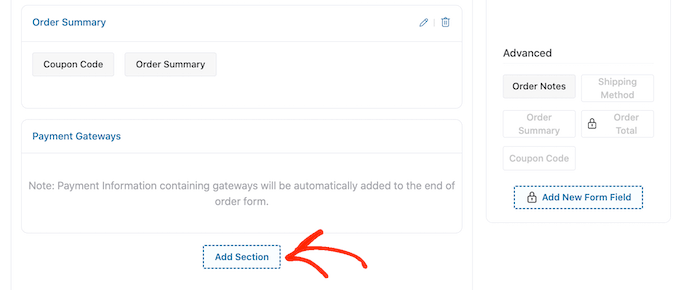
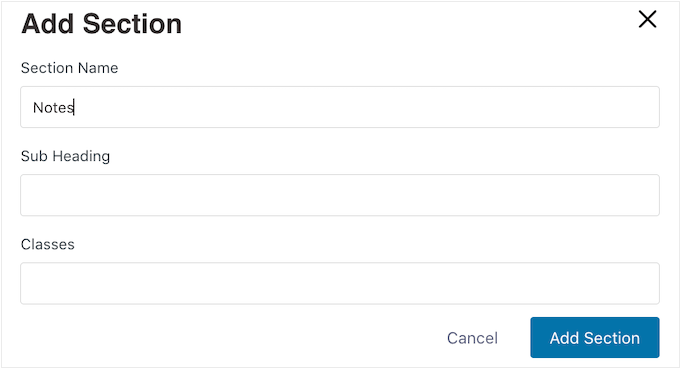
Também é possível organizar esses campos em seções clicando no botão “Add Section” (Adicionar seção).

Na janela pop-up que aparece, basta digitar um nome para a seção. Como os clientes verão essa seção, é uma boa ideia adicionar um título descritivo e útil.
Feito isso, clique em “Add” (Adicionar).

Agora é possível adicionar campos à seção usando a função arrastar e soltar.
Deseja remover um campo do formulário de checkout? Basta passar o mouse sobre o campo e clicar no ícone “x” vermelho quando ele aparecer.

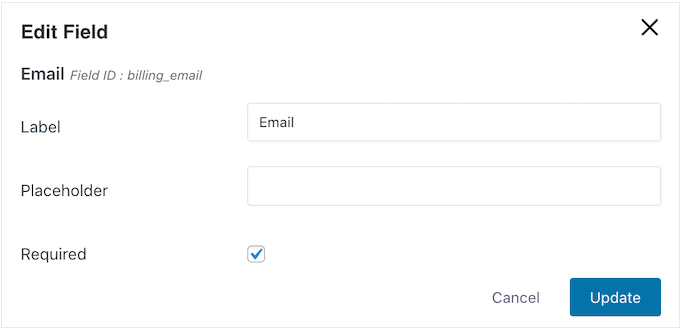
Para personalizar qualquer um dos campos do FunnelKit, basta clicar nesse campo.
As configurações que você vê podem variar dependendo do campo, mas normalmente você pode alterar o rótulo, adicionar um valor de espaço reservado ou tornar o campo obrigatório marcando a caixa “Obrigatório”.

Quando estiver satisfeito com a configuração dos campos de checkout, não se esqueça de clicar em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Obtenha mais vendas com as otimizações do FunnelKit
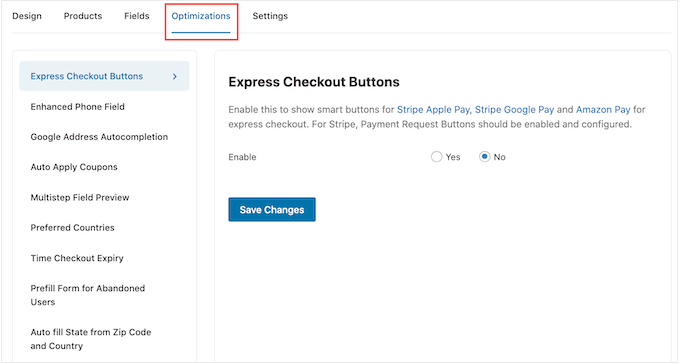
Para obter mais vendas, é uma boa ideia ativar algumas das otimizações do FunnelKit clicando na guia “Optimizations” (Otimizações).

Aqui, você verá todas as diferentes otimizações que podem facilitar o processo de checkout.
O plugin gratuito FunnelKit vem com botões de checkout expresso para todos os melhores gateways de pagamento do WooCommerce. Isso permite que os compradores cliquem no botão de checkout expresso de sua preferência e paguem usando uma conta existente, semelhante a um botão comprar agora.
Como o cliente não precisa preencher o formulário de checkout, isso pode reduzir as taxas de abandono de carrinho e ajudá-lo a obter mais vendas.
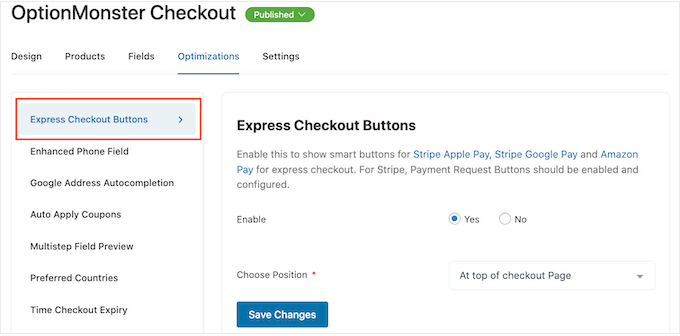
Para configurar o checkout expresso, selecione “Express Checkout Buttons” no menu à esquerda. Em seguida, clique no botão “Enable” (Ativar) e use o menu suspenso “Choose Position” (Escolher posição) para alterar onde o botão aparece na página de checkout.

Esteja ciente de que você precisará ativar os botões de solicitação de pagamento para usar o botão Stripe Apple Pay.
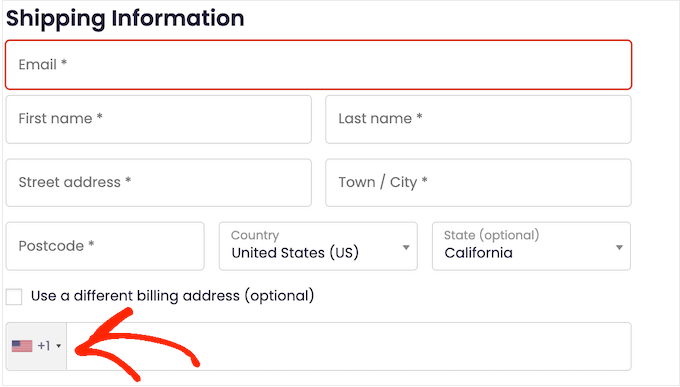
Em seguida, talvez você queira ativar o campo de telefone aprimorado. Quando um cliente digita seu endereço de entrega, o FunnelKit pode mostrar uma bandeira de país ao lado do campo de telefone.

Isso permite que os compradores saibam que digitaram o endereço correto.
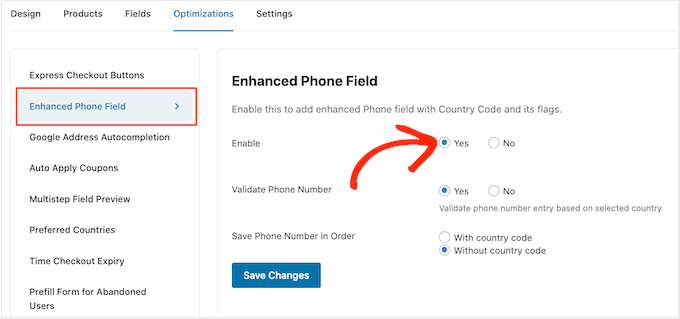
Para adicionar esse recurso, selecione “Enhanced Phone Field” (Campo telefônico aprimorado) no menu à esquerda e clique no botão “Yes” (Sim) ao lado de “Enable” (Ativar).

Nessa tela, você também pode validar o número de telefone usando o país selecionado pelo comprador. Essa é uma maneira de verificar se o cliente digitou um número de telefone válido.
Para ativar essa verificação, basta selecionar o botão “Yes” (Sim) ao lado de “Validate Phone Number” (Validar número de telefone).
Por fim, você pode escolher se deseja salvar o número de telefone com o código do país ou sem o código do país. Se você vende para um público internacional, geralmente faz sentido selecionar “Com código do país”.
Quando estiver satisfeito com a configuração das otimizações, clique em “Save changes” (Salvar alterações).
Como você pode ver, o FunnelKit tem muito mais otimizações que podem ajudá-lo a obter mais vendas. Isso inclui o preenchimento automático do endereço de cobrança e de entrega do comprador, a aplicação automática de cupons e o preenchimento prévio do formulário de checkout para clientes que retornam.
Para desbloquear essas poderosas otimizações do WooCommerce, você precisará fazer upgrade para o FunnelKit Builder Pro.
Publique a página de checkout personalizada do WooCommerce
O plugin gratuito FunnelKit tem muito mais configurações e recursos que podem ajudá-lo a criar uma página de checkout de alta conversão. No entanto, isso é tudo o que você precisa para criar uma página de checkout personalizada do WooCommerce.
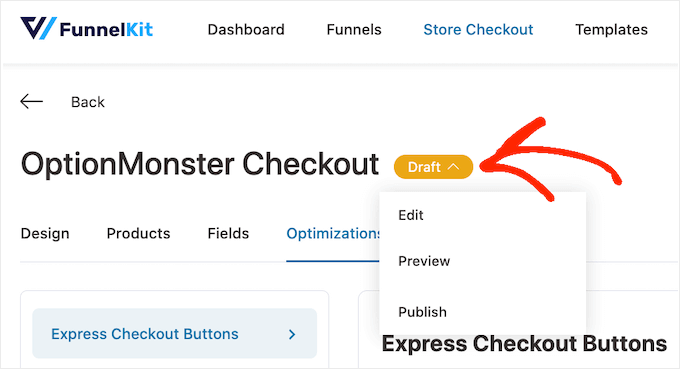
Quando você estiver satisfeito com a configuração da página de checkout, é hora de torná-la ativa clicando no botão “Draft” (Rascunho).

Se você quiser visualizar a página antes de publicá-la, clique em “Preview” (Visualizar). Isso abrirá a página de checkout personalizada em uma nova guia.
Para tornar a página ativa, clique em “Rascunho”, mas, dessa vez, selecione “Publicado”. Agora, se você visitar seu site do WordPress, verá a página de checkout personalizada ativa.

Método 2. Personalize sua página de checkout usando o SeedProd
Você também pode criar uma página de checkout personalizada do WooCommerce usando o SeedProd.
O SeedProd é o melhor construtor de páginas de destino usado por mais de 1 milhão de sites. Ele vem com mais de 180 modelos projetados profissionalmente, inclusive modelos de comércio eletrônico que podem ser usados para criar páginas de vendas e páginas de aperto de leads.
Melhor ainda, o SeedProd tem suporte total para o WooCommerce e ainda vem com blocos especiais do WooCommerce que você pode usar para criar rapidamente uma página de checkout personalizada.
Como ele permite criar todos os tipos de páginas, o SeedProd é uma ótima opção se você quiser personalizar outras páginas ou até mesmo criar um tema WordPress personalizado para sua loja on-line.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd, mas, para este guia, usaremos a versão Pro porque ela tem os blocos integrados do WooCommerce de que precisamos. Ela também se integra com os serviços de marketing por e-mail que você já pode estar usando para obter mais vendas e conversões.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a licença, clique no botão “Verify Key” (Verificar chave).
Escolha um modelo do SeedProd
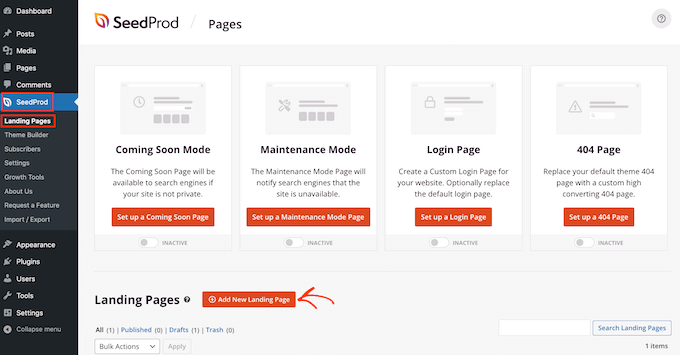
Depois disso, vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

Em seguida, você precisa escolher um modelo para sua página de checkout personalizada.
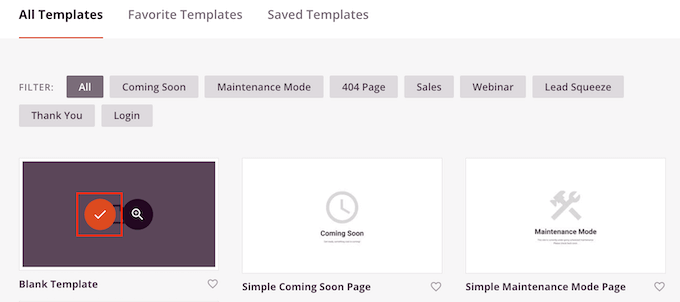
Os modelos do SeedProd são organizados em diferentes tipos de campanha, como as páginas em breve e 404. Você pode clicar nas guias na parte superior da tela para filtrar os modelos do SeedProd com base no tipo de campanha.
A escolha de um design que corresponda ao tipo de página que você deseja criar o ajudará a criar a página mais rapidamente. No entanto, todos os modelos são totalmente personalizáveis, de modo que você sempre pode ajustar o design para se adequar melhor à sua loja on-line.
Para este guia, selecione o “Modelo em branco” para que você possa começar do zero.
Para selecionar um modelo, passe o mouse sobre ele e clique no ícone “Marca de seleção”.

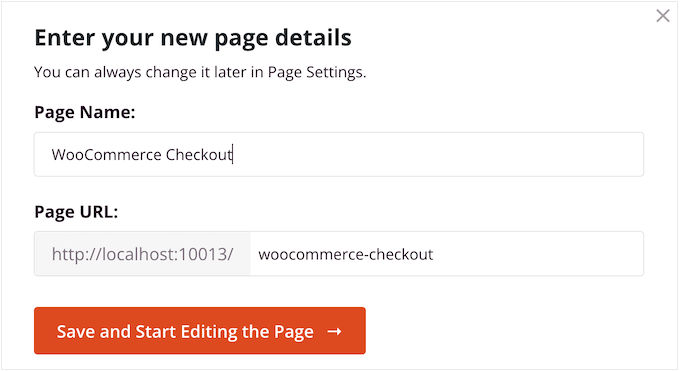
Em seguida, digite um nome para sua página de checkout personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser. Por exemplo, você pode melhorar o SEO do WordPress adicionando algumas palavras-chave relevantes.
Para saber mais, consulte nosso guia detalhado sobre como fazer pesquisa de palavras-chave para seu blog WordPress.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Isso o levará ao editor de arrastar e soltar, onde você poderá criar sua página de checkout personalizada do WooCommerce.
Crie uma página de checkout de alta conversão
O editor do SeedProd mostra uma visualização ao vivo de sua página de checkout à direita e algumas configurações de bloco à esquerda.

Basta começar criando um cabeçalho com a marca.
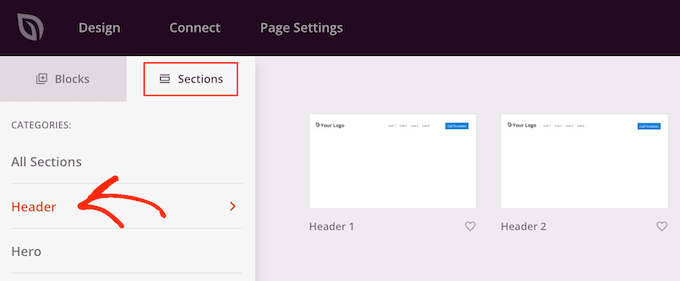
Aqui, você pode usar uma seção, que é uma coleção de blocos que costumam ser usados juntos. Basta clicar na guia “Sections” (Seções) e selecionar a categoria “Header” (Cabeçalho).

Depois disso, passe o mouse sobre a seção “Header 1” e clique no ícone “Plus”.
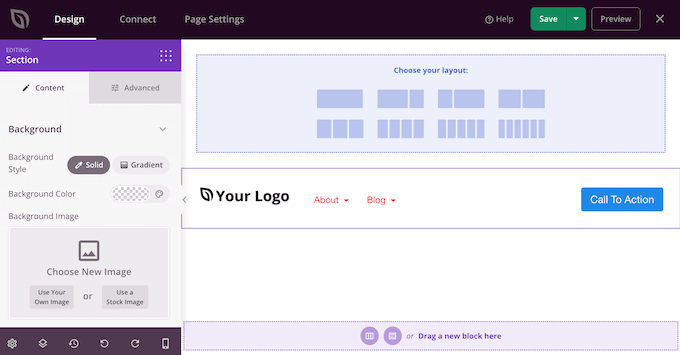
Isso adiciona uma seção Header ao seu layout.

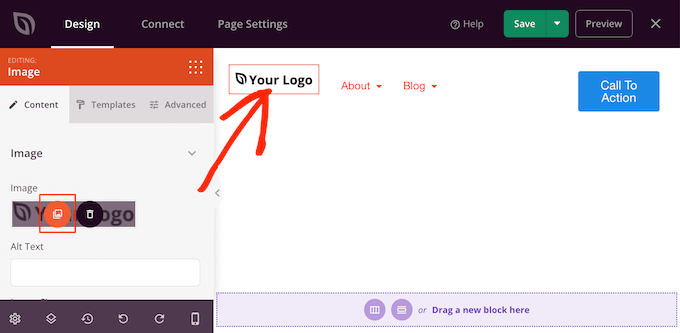
Para começar, substitua o espaço reservado “Your Logo” clicando para selecionar esse bloco.
Em seguida, clique no ícone “Select Image” (Selecionar imagem) no menu à esquerda.

Agora você pode escolher uma imagem da biblioteca de mídia ou carregar um novo arquivo do seu computador.
A seção Header 1 vem com um menu de navegação. No entanto, isso incentiva os visitantes a abandonarem a página de checkout sem fazer uma compra, portanto, é uma boa ideia removê-lo.
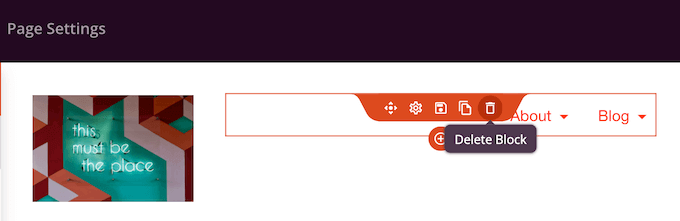
Para excluir o bloco Nav Menu, basta clicar para selecionar o bloco. Em seguida, clique na opção “Delete Block” (Excluir bloco).

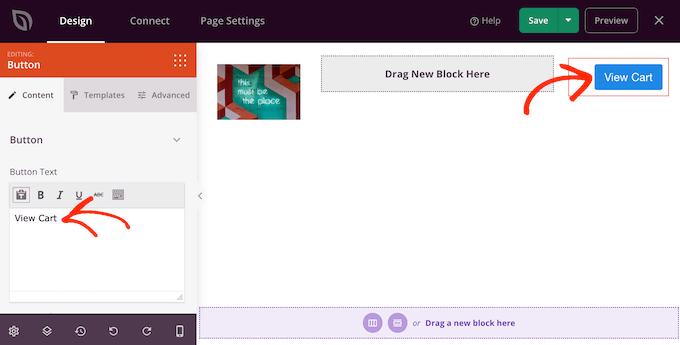
Depois de fazer isso, clique no botão de chamada para ação.
É inteligente oferecer aos compradores uma maneira de voltar à página do carrinho e adicionar mais itens ou alterar a quantidade. Com isso em mente, digite a chamada para ação que você deseja usar para esse botão, como “View Cart” (Exibir carrinho) ou algo semelhante.

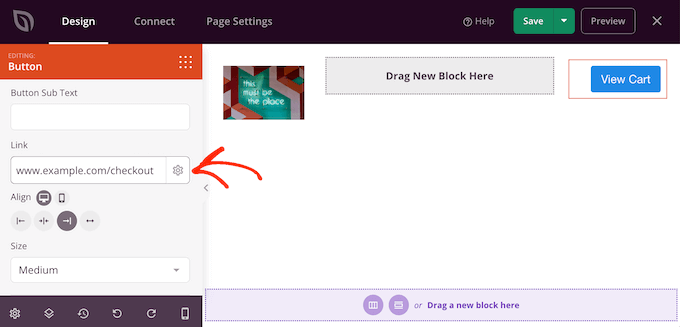
Em seguida, digite o URL da página do carrinho do WooCommerce no campo “Link”.
Agora, os compradores podem acessar a página do carrinho clicando nesse botão.

Adicionar conteúdo de vendas adicionais e cruzadas
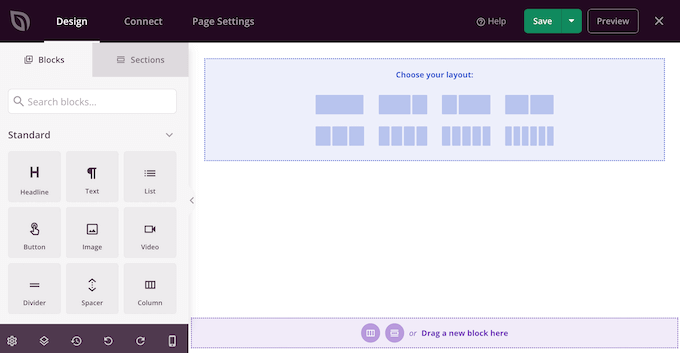
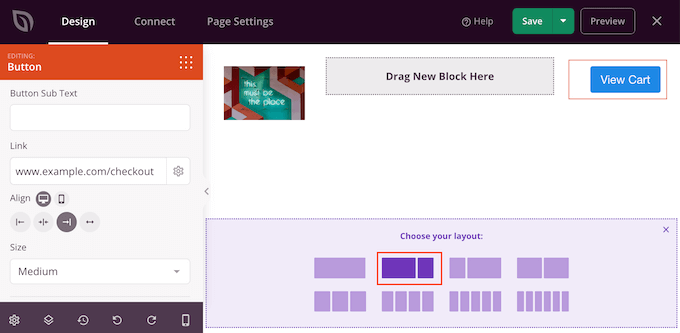
Depois disso, é hora de escolher um layout para o restante de sua página de checkout.
É uma boa ideia mostrar alguns produtos recomendados em uma seção da barra lateral, pois isso incentiva os compradores a adicionar mais itens ao carrinho. Com isso em mente, clique no conteúdo e no layout da barra lateral em “Choose your layout” (Escolha seu layout).

Depois de fazer isso, localize o bloco “Checkout” no menu à esquerda e arraste-o para o seu layout.
Você pode personalizar completamente a aparência do seu checkout usando as configurações no menu à esquerda, inclusive alterando o esquema de cores, a escolha da fonte, a cor do link, os botões e muito mais.

Quando estiver satisfeito com a aparência da seção de checkout, é hora de adicionar uma seção de produtos populares ou produtos recomendados. Isso pode gerar mais vendas ao promover produtos adicionais que os compradores talvez queiram comprar.
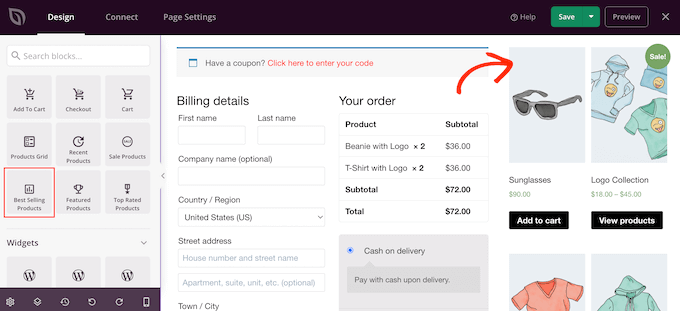
Para criar essa seção, basta arrastar um bloco “Best Selling Products” para a sua página.

Agora você pode configurar esse bloco usando as configurações no menu à esquerda. Para obter mais detalhes, consulte nosso guia sobre como exibir produtos populares no WooCommerce.
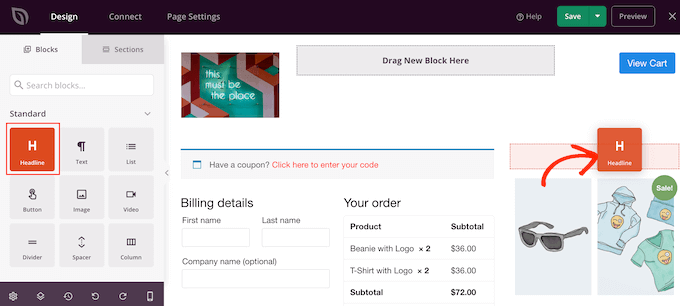
Em seguida, é uma boa ideia adicionar um título acima dos produtos populares. Basta arrastar o bloco “Headline” para sua página e soltá-lo acima do bloco de produtos populares.

Em seguida, clique para selecionar o bloco “Headline” (Título) e digite o título que você deseja usar.
Exibir avaliações e classificações de clientes
Depois de fazer isso, recomendamos que você mostre a prova social adicionando um bloco de depoimentos de clientes. Basta localizar o bloco “Testimonials” e arrastá-lo para o layout.

Agora você pode alterar a aparência dos depoimentos em sua loja on-line.
Por exemplo, no menu do lado esquerdo, você verá configurações para alterar a cor do balão de comentários, alterar o alinhamento e adicionar mais depoimentos de clientes.
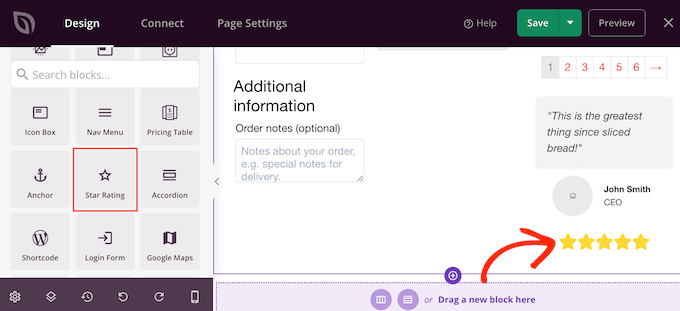
Outra ótima ideia é mostrar uma classificação por estrelas abaixo de seus depoimentos. Essa é uma ótima opção se você já tiver muitas avaliações positivas.
Para isso, basta localizar o bloco “Classificação por estrelas” e arrastá-lo para baixo do bloco de depoimentos.

Publique a página de checkout do WooCommerce
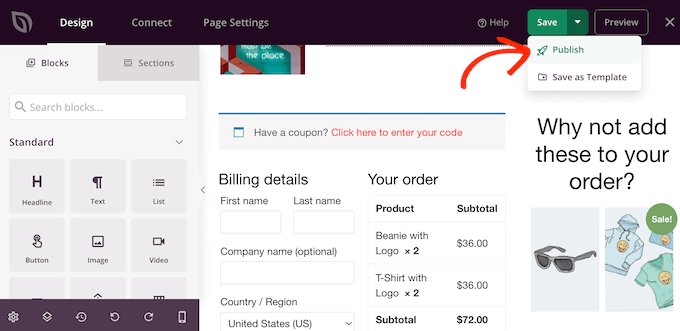
Quando você estiver satisfeito com a aparência da página de checkout do WooCommerce, é hora de publicá-la clicando na seta suspensa ao lado de ‘Save’.
Em seguida, selecione a opção “Publicar”.

Agora, se você visitar sua loja, verá a página de checkout ativa.
Dica profissional: o rastreamento de conversões pode ajudá-lo a ver o que está funcionando em sua página de checkout e o que não está. Em seguida, você pode usar esse insight para ajustar sua página de checkout usando o SeedProd. Para obter mais detalhes, consulte nosso guia sobre como configurar o acompanhamento de conversões do WooCommerce.
Atribua sua página de checkout ao WooCommerce
Nesse ponto, você publicou a página de checkout personalizada, mas seu blog ou site do WordPress ainda está usando o design padrão. Você precisará alterar as configurações de URL padrão para que o WooCommerce envie os clientes para a nova página de checkout em vez da página padrão.
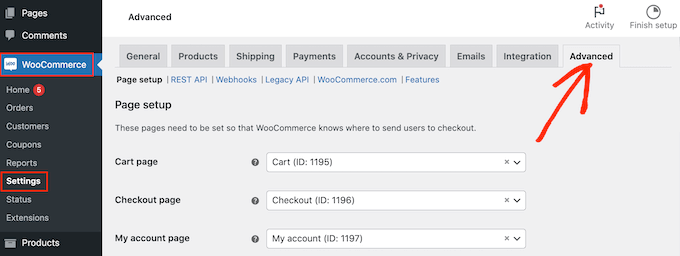
Para fazer isso, acesse WooCommerce ” Settings e clique na guia “Advanced” (Avançado).

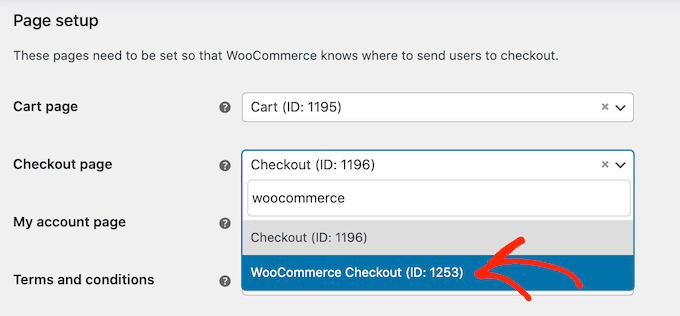
Depois disso, abra o menu suspenso “Página de checkout” e comece a digitar o URL da página de checkout personalizada que você acabou de criar.
Quando a página correta for exibida, clique para selecioná-la.

Feito isso, role até a parte inferior da página e clique em “Save changes” (Salvar alterações) para armazenar suas configurações. O WooCommerce agora usará a página de checkout personalizada.
Bônus: Como reduzir o abandono da página de checkout
O abandono da página de checkout ocorre quando um cliente inicia o processo de checkout, mas não conclui o pagamento.
Semelhante ao abandono de carrinho, esse é um grande problema para as lojas on-line.
Quando se trata de reduzir as taxas de abandono do checkout, criar uma página personalizada é um ótimo começo. No entanto, há muitas outras maneiras de aumentar suas vendas.
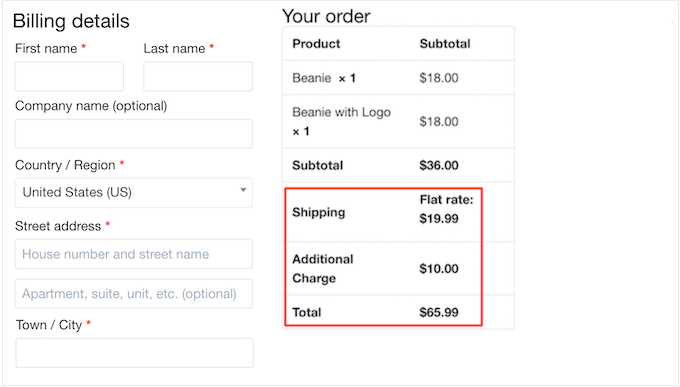
Evite adicionar cobranças extras no checkout
Quando um cliente vai para o checkout, ele espera que o preço total seja semelhante ao preço total do produto. Se ele chegar à página de checkout e vir impostos, altos custos de envio e outras taxas adicionais, há uma boa chance de não concluir a compra.

Alguns clientes podem continuar com a compra se acharem que os custos são justificados. Entretanto, é muito melhor ser franco com relação aos preços para que os clientes saibam o que esperar.
Se você tiver muitas taxas extras, recomendamos adicioná-las aos preços de seus produtos. Isso é muito menos confuso para o cliente.
Sempre que possível, também é uma boa ideia oferecer frete grátis.
Tornar a criação de contas opcional ou mais simples
Forçar os compradores a criar uma conta no checkout adiciona muito atrito ao processo de compra e pode aumentar as taxas de abandono do checkout.
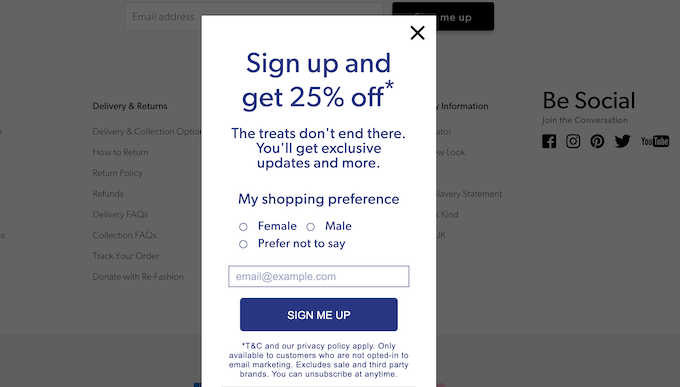
Você pode permitir o registro de usuários no seu site WordPress, mas deve evitar torná-lo obrigatório. Em vez disso, você pode permitir que os compradores façam o checkout como convidados, mas ofereça a eles um código de cupom se criarem uma conta.

Dessa forma, você pode gerar leads e aumentar sua lista de e-mails sem perder vendas.
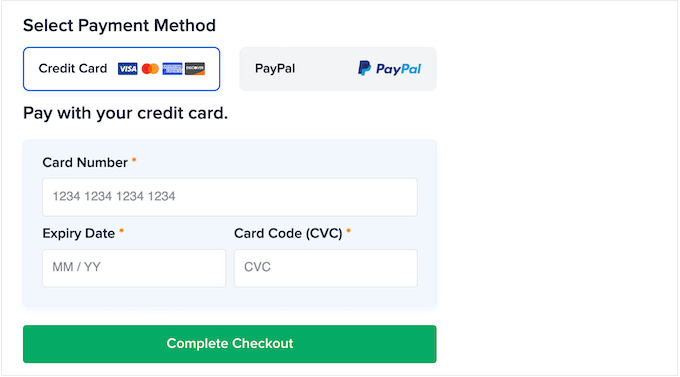
Ofereça mais opções de pagamento no checkout
A maioria das pessoas tem um método de pagamento preferido. Pode ser a conta do PayPal que está salva no computador do comprador ou o cartão de crédito que está fisicamente à mão.
Os compradores podem abandonar sua página de checkout se você não oferecer suporte ao método de pagamento favorito deles. Embora seja impossível oferecer todos os métodos, você deve procurar oferecer as opções de pagamento mais comuns.

Para obter mais detalhes, consulte nossa lista dos melhores gateways de pagamento do WooCommerce para WordPress.
Exibir um pop-up temporizado
Você também pode reduzir o abandono do carrinho com um pop-up cronometrado.
O OptinMonster é o melhor plugin de popup para WordPress e tem uma tecnologia exclusiva Exit-Intent® que pode exibir popups exatamente quando o comprador está prestes a sair da página de checkout.
Você pode até usar o OptinMonster para oferecer aos compradores um código de desconto especial se eles concluírem a compra agora.

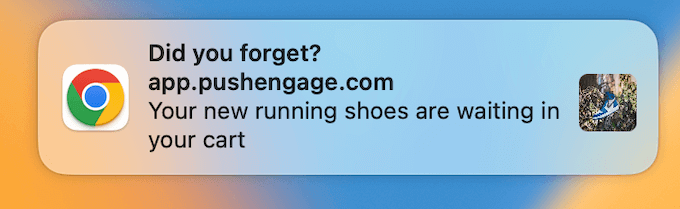
Configurar notificações push de carrinho abandonado
Outra ótima maneira de reduzir o abandono de carrinho é configurar notificações push da Web.
Essas notificações são exibidas nos navegadores móveis e de desktop dos usuários, mesmo quando eles não estão no seu site. Isso facilita o contato com os compradores e os lembra de fazer o check-out.
O PushEngage é usado por mais de 25.000 proprietários de empresas inteligentes e é o melhor software de notificação por push da Web do mercado. Ele permite que você crie facilmente campanhas de abandono de carrinho do WooCommerce.

Você também pode configurar campanhas de abandono de navegação, alertas de queda de preço, anúncios de novos produtos, alertas de estoque e muito mais.
Criar uma página de carrinho de compras personalizada do WooCommerce
Depois de otimizar a página de checkout do WooCommerce, você também pode considerar a possibilidade de personalizar a página do carrinho do WooCommerce.
Ao otimizar as páginas do carrinho e de checkout, você pode fazer com que todo o processo de compra seja fácil, para não perder nenhuma venda. Você também pode projetar ambas as páginas para que tenham a mesma marca, de modo que os visitantes tenham uma experiência de checkout consistente.
Para obter instruções detalhadas passo a passo, consulte nosso guia sobre como criar uma página de carrinho de compras personalizada do WooCommerce.
Esperamos que este artigo tenha ajudado você a personalizar facilmente a página de checkout do WooCommerce. Talvez você também queira ver nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas e nossa seleção especializada dos melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.