Você passou horas criando conteúdo premium para o seu site WordPress. Mas quando os visitantes chegam às suas páginas protegidas por senha, eles são recebidos por um formulário padrão desajeitado que não envelheceu bem.
É frustrante ver potenciais clientes desistirem porque a página não reflete sua marca ou não gera confiança. 🤷
Nós entendemos. Este é um daqueles pequenos detalhes do WordPress que podem impactar silenciosamente o seu negócio.
Com base em nossa experiência gerenciando sites de membros, até mesmo personalizações simples na página de senha podem melhorar a experiência do usuário e ajudar nas conversões.
É por isso que preparamos este guia. Vamos aprender como personalizar uma página protegida por senha no WordPress que realmente tenha uma boa aparência, se encaixe na sua marca e mantenha os visitantes engajados.

Por que personalizar páginas protegidas por senha no WordPress?
Simplificando, o design padrão da página de senha parece desatualizado e pouco profissional – e isso pode prejudicar a confiança e o engajamento.
Se você deseja criar uma postagem ou página em seu blog WordPress que só deve ser visível para clientes ou membros selecionados, você pode bloqueá-lo usando o recurso de proteção por senha.
Da mesma forma, se você está criando um novo site WordPress e não quer que todos o vejam, usar uma página protegida por senha faz sentido.
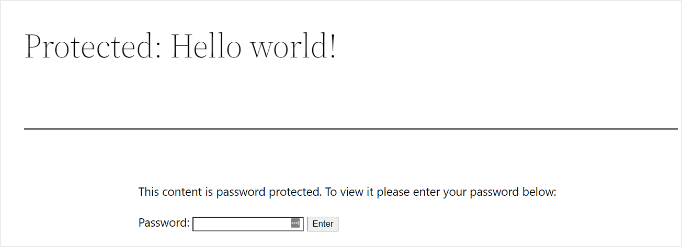
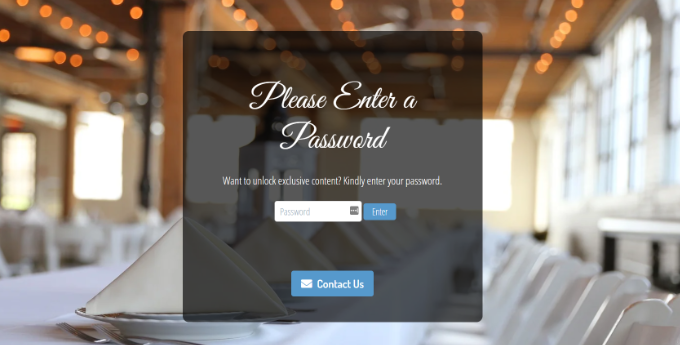
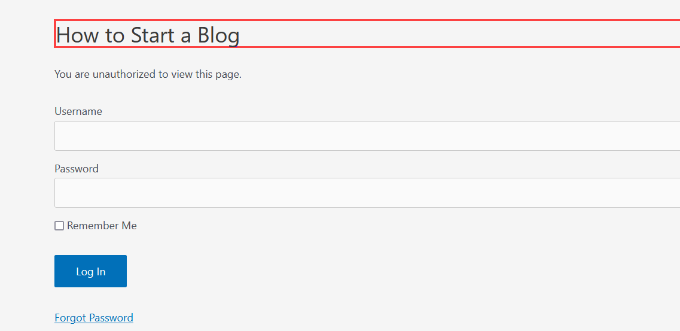
No entanto, o design padrão da página protegida por senha é muito básico e não é atraente. Aqui está uma prévia de como ele se parece:

Personalizar a página protegida por senha permite que você altere seu design e layout. Isso ajuda a tornar sua página mais envolvente e você pode combiná-la com sua marca para um visual mais profissional e uma melhor experiência do usuário.
Nas seções a seguir, mostraremos como habilitar a proteção por senha no WordPress. Também compartilharemos diferentes maneiras de personalizar uma página específica, todo o seu site e diferentes seções.
Aqui está um breve resumo de todos os tópicos que abordaremos:
- Como Proteger uma Página por Senha no WordPress
- Método 1: Personalizar o Design Padrão Protegido por Senha Usando CSS Hero
- Method 2: Customize a Specific Password-Protected Page Using SeedProd
- Bonus Tips: More Custom Password-Protected Page Use Cases
- Perguntas Frequentes: Personalizando Páginas Protegidas por Senha no WordPress
- Guias Adicionais Sobre Proteção de Conteúdo e Segurança do Site
Pronto para renovar o design da sua página protegida por senha? Vamos começar!
Como Proteger uma Página por Senha no WordPress
Antes de mostrarmos como personalizar uma página do WordPress, você deve saber que o WordPress possui configurações integradas para proteger suas páginas e posts por senha.
Tudo o que você precisa fazer é editar uma página ou adicionar uma nova.
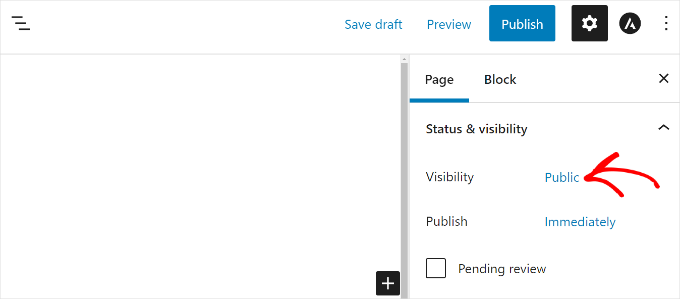
Uma vez que você esteja no editor de conteúdo do WordPress, clique na opção 'Público' em 'Status e visibilidade' no painel de configurações à sua direita.

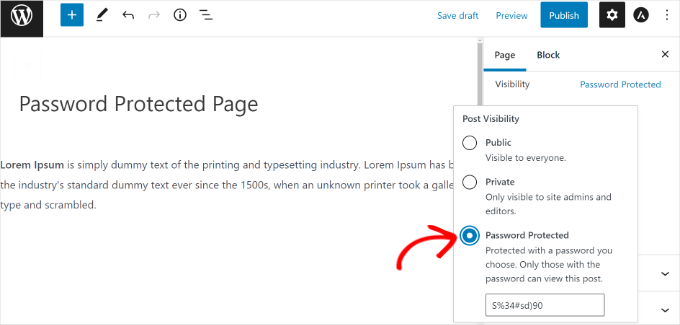
Em seguida, você verá diferentes opções de 'Visibilidade do Post'.
Simplesmente selecione a opção 'Protegido por senha' e insira uma senha para sua página.

Agora, clique em 'Atualizar' ou 'Publicar'.
Você pode visitar seu site e ver a página protegida por senha em ação.

Agora, vamos ver como você pode personalizar sua página padrão protegida por senha.
Método 1: Personalizar o Design Padrão Protegido por Senha Usando CSS Hero
Quando você habilita a proteção por senha a partir do seu editor de conteúdo do WordPress, a página usa o tema do seu site para estilização.
Para personalizar a página, você pode simplesmente usar uma ferramenta como CSS Hero.
Ele permite que você edite o design e o layout da sua página sem editar código. Nós o testamos extensivamente e você pode descobrir tudo em nossa análise do CSS Hero.
Primeiro, você precisará instalar e ativar o plugin CSS Hero. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
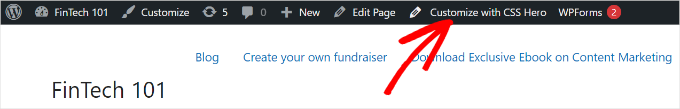
Após a ativação, a opção CSS Hero será adicionada à barra de administração do WordPress no topo. Clique na opção ‘Personalizar com CSS Hero’.

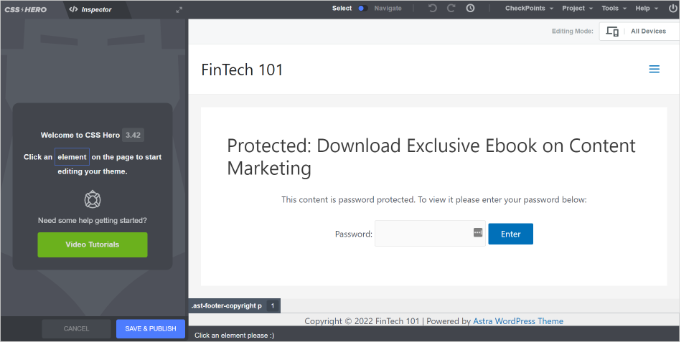
Isso iniciará o construtor visual do CSS Hero, onde você pode editar e personalizar sua página.
Para começar, basta clicar em qualquer elemento da página.

Em seguida, você pode alterar as cores de fundo, adicionar uma imagem de fundo, usar uma fonte diferente, editar espaçamento e muito mais no painel à sua esquerda.
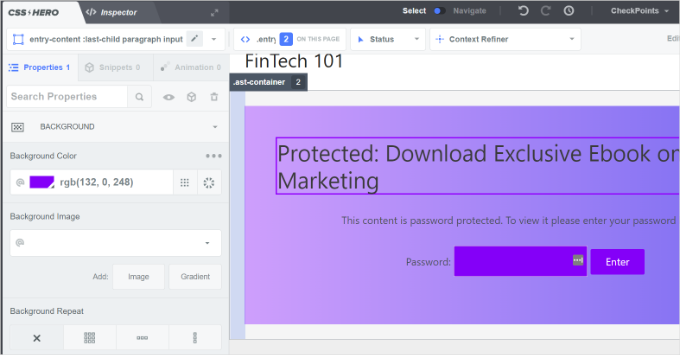
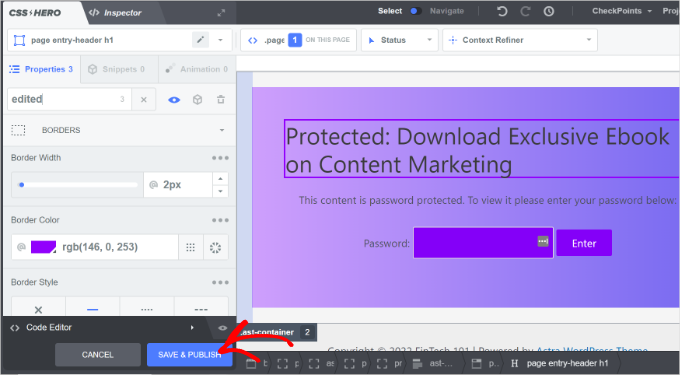
Por exemplo, vamos à aba ‘Background’ e adicionamos uma cor de fundo gradiente. Também mudaremos a cor da caixa onde os usuários precisam digitar a senha e a cor do botão ‘Enter’.

Além disso, você pode adicionar uma borda ao redor do título principal na página indo para a aba Borders.
Simplesmente escolha uma largura de borda, cor, estilo e quaisquer outras alterações que desejar.

Depois de terminar a personalização, lembre-se de clicar no botão ‘Salvar e Publicar’ na parte inferior.
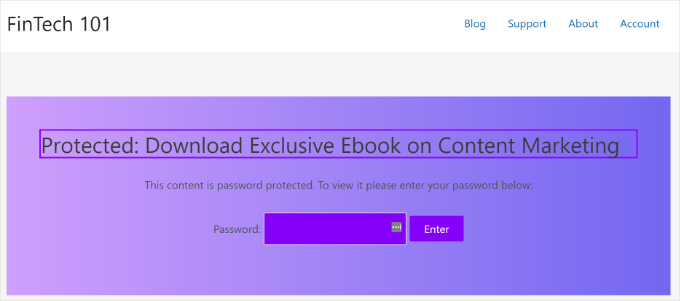
Agora você pode visitar seu site para ver a página protegida por senha padrão personalizada.

A desvantagem de usar o CSS Hero é que ele não oferece a flexibilidade e as opções de personalização avançada que um construtor de landing page oferece.
Por exemplo, você não pode adicionar elementos como formulários de contato, botões de redes sociais, formulários de inscrição ou contadores regressivos.
Com isso em mente, vamos ver como você pode usar um construtor de landing pages para personalizar páginas específicas protegidas por senha no WordPress.
Método 2: Personalize uma Página Específica Protegida por Senha Usando SeedProd
Personalizar uma página específica protegida por senha é mais fácil com SeedProd, o melhor construtor de sites e páginas para WordPress.
Nós mesmos usamos o SeedProd para criar landing pages personalizadas e até temas inteiros, e nós o adoramos. Se você quiser saber mais sobre o que ele pode fazer, dê uma olhada em nossa análise detalhada do SeedProd.
Primeiro, vamos instalar e ativar o plugin SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
📝 Observação: Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui modelos premium e mais recursos de personalização. Mas você pode começar com a versão SeedProd Lite e criar uma página de "em breve" gratuitamente.
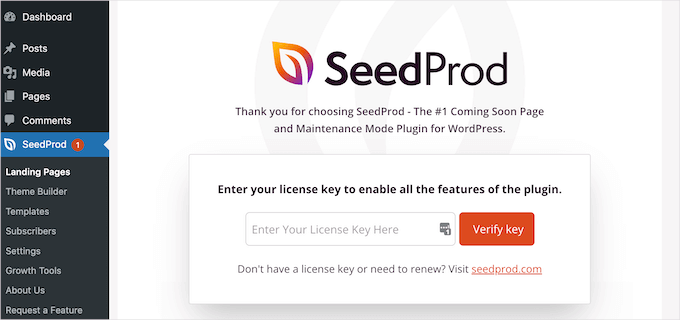
Ao ativar, você verá a tela de boas-vindas do SeedProd no seu painel do WordPress.
A partir daqui, você precisará inserir a chave de licença e clicar no botão ‘Verificar Chave’ para ativar o SeedProd Pro. Sua chave de licença está na área da sua conta SeedProd.

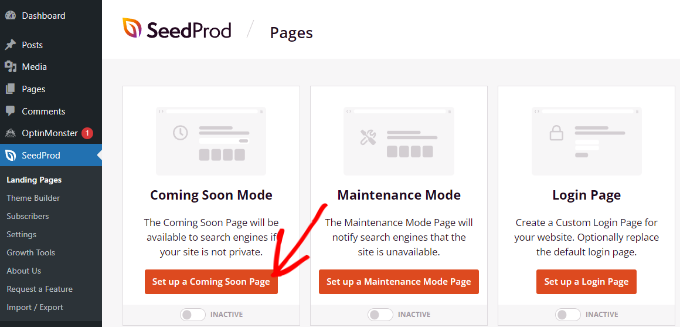
Depois disso, vamos acessar SeedProd » Landing Pages no seu painel do WordPress e adicionar uma nova página de destino personalizada protegida por senha.
Mais adiante neste artigo, mostraremos como escolher quais páginas são protegidas por senha. Você pode proteger todo o seu site com senha ou apenas páginas específicas.
Usaremos uma página de 'em breve' como nosso exemplo, mas essas técnicas de personalização funcionam para qualquer conteúdo protegido por senha no seu site WordPress.
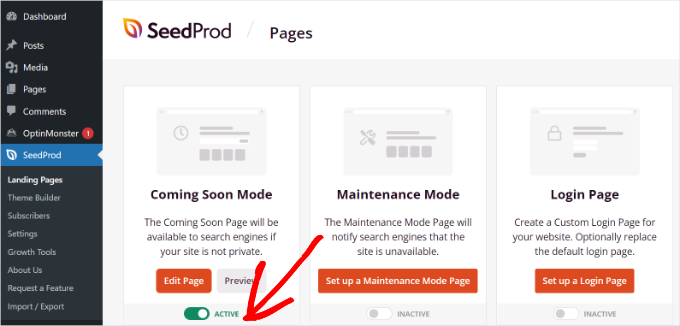
Para começar, basta clicar no botão ‘Configurar uma Página em Breve’.

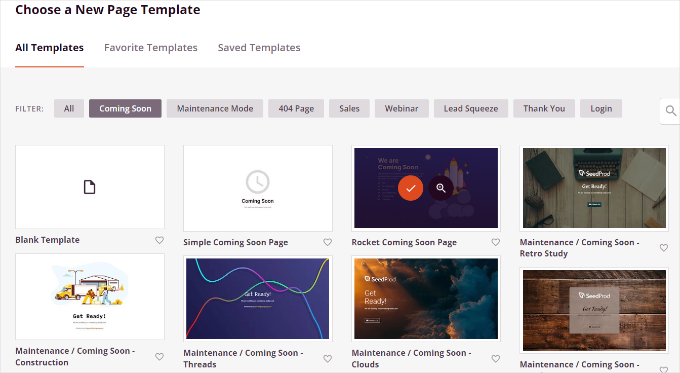
Na próxima tela, o SeedProd mostrará diferentes modelos de página para que você possa personalizá-los rapidamente.
Passe o mouse sobre qualquer modelo que você queira usar e clique no botão de visto laranja.

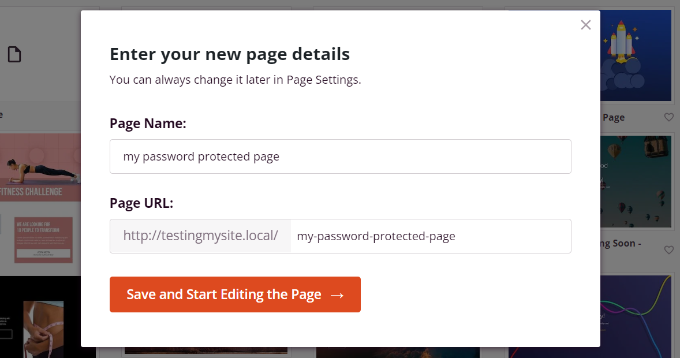
Após selecionar um modelo, o SeedProd abrirá uma janela pop-up com o título ‘Insira os detalhes da sua nova página’.
Você só precisa selecionar um nome de página e um slug de URL, e então simplesmente clicar no botão ‘Salvar e Começar a Editar a Página’.

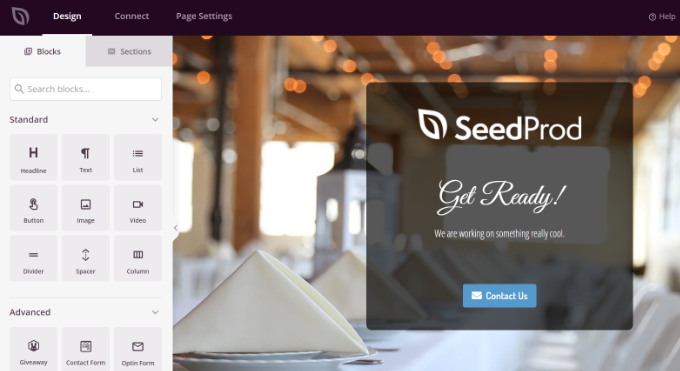
Isso iniciará o construtor de páginas de arrastar e soltar do SeedProd.
Aqui, você pode personalizar sua página de destino protegida por senha e adicionar diferentes elementos como texto, imagens, botões e muito mais.
O SeedProd também oferece blocos avançados como um formulário de inscrição, formulário de contato, contador regressivo, barra de progresso, opções de compartilhamento social e muito mais.
Para adicionar um elemento, arraste qualquer bloco do menu à sua esquerda e solte-o no modelo à direita. Em seguida, personalize o elemento clicando nele e ajustando as opções que aparecem.

É assim que o SeedProd permite que você adicione um formulário de senha à parte frontal da sua página para proteger seu conteúdo.
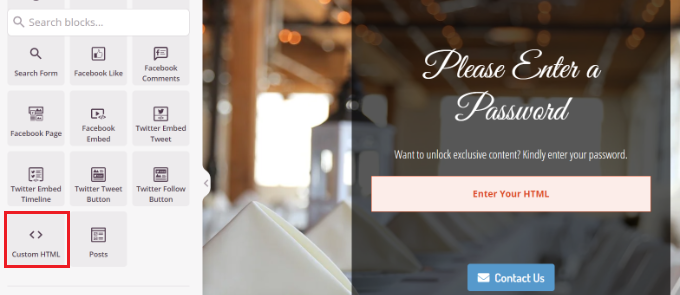
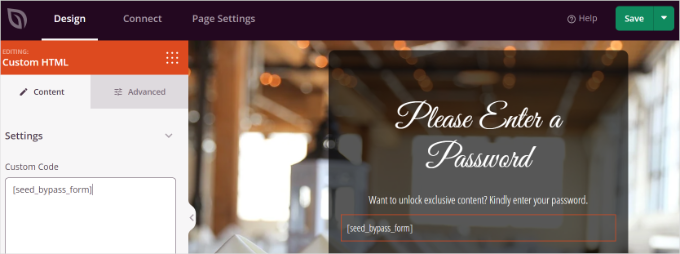
Primeiro, você pode adicionar um bloco de ‘HTML Personalizado’ no construtor do SeedProd. Simplesmente arraste e solte o bloco de HTML Personalizado no modelo.

Em seguida, você pode clicar no bloco de ‘HTML Personalizado’.
A partir daqui, você vai querer inserir o shortcode [seed_bypass_form] no campo ‘Custom Code’.

Não se esqueça de clicar no botão ‘Salvar’ quando terminar. E é isso!
Agora, o SeedProd também se integra com diferentes serviços de marketing por e-mail.
Você pode adicionar um formulário de contato à sua página de destino e conectar uma ferramenta de marketing por e-mail para construir sua lista de e-mails e manter contato com os usuários.
Simplesmente vá para a aba ‘Connect’ no construtor de páginas de destino e selecione seu serviço de marketing por e-mail.

Configurando Proteção por Senha para Páginas Específicas no SeedProd
Após criar uma página personalizada de 'Em Breve' que usa o shortcode [seed_bypass_form], o próximo passo é configurar a proteção por senha em páginas específicas usando o SeedProd.
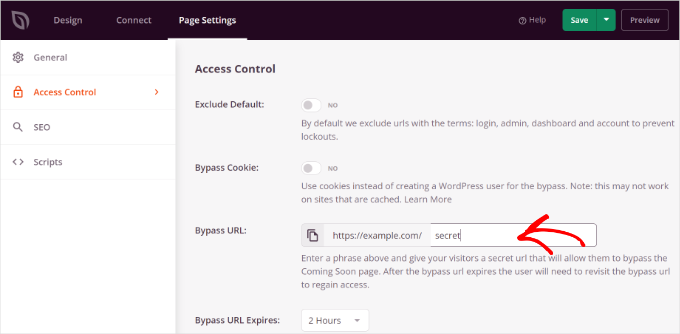
Para começar, você pode ir para a aba ‘Page Settings’ no construtor do SeedProd e clicar nas configurações de ‘Access Control’.
Depois disso, basta inserir uma senha no campo ‘Bypass URL’ que as pessoas podem usar para acessar seu conteúdo restrito.

Observe que o texto que você escrever no campo ‘Bypass URL’ servirá como senha e também como um link que clientes e membros da equipe podem usar para contornar a proteção por senha e acessar a página.
O SeedProd permite que você exclua URLs específicas de seus sites, como admin, login, dashboard e conta. Isso garante que os proprietários do site não fiquem bloqueados de seus sites.
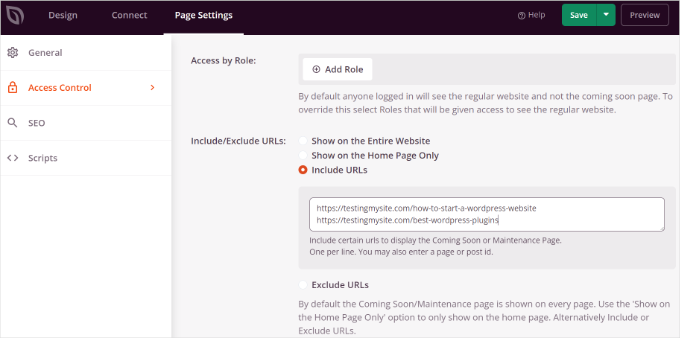
Agora, você precisará escolher quais URLs serão protegidas por senha.
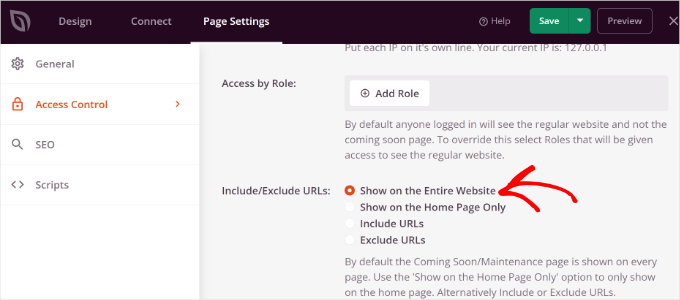
Simplesmente role para baixo até a seção ‘Incluir/Excluir URLs’ em ‘Controle de Acesso’. Depois disso, selecione a opção ‘Incluir URLs’ e insira as páginas específicas que você deseja restringir.

Quando terminar, basta clicar no botão ‘Salvar’ no topo.
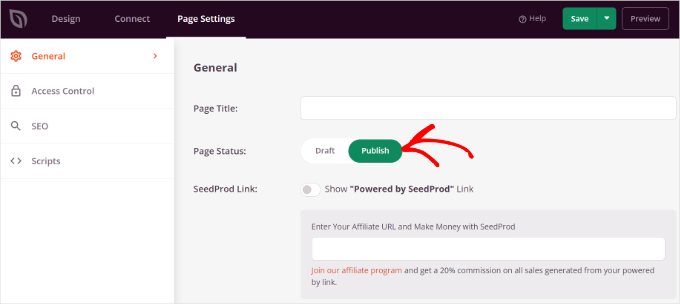
Em seguida, você pode ir para as configurações ‘Gerais’ na aba ‘Configurações da Página’ e alterar o Status da Página de ‘Rascunho’ para ‘Publicar’.

Depois disso, você pode fechar o construtor de landing page e ir para SeedProd » Landing Pages no seu painel de administração do WordPress.
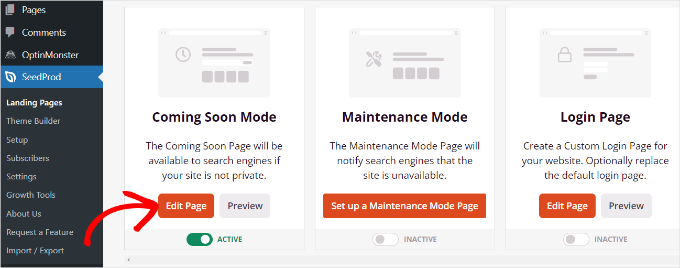
A partir daqui, vamos clicar no alternador em ‘Modo Em Breve’ para ativar sua página personalizada protegida por senha.

É só isso!
Você criou com sucesso uma landing page personalizada protegida por senha que aparecerá apenas em páginas específicas no WordPress.
Basta visitar essas páginas em seu site para ver a página personalizada protegida por senha em ação.

Dicas Bônus: Mais Casos de Uso de Páginas Personalizadas Protegidas por Senha
Quer explorar mais maneiras de usar a proteção por senha em seu site WordPress? Aqui estão 2 dicas para aprimorar a página protegida por senha do seu site.
Dica 1: Crie uma Página Personalizada Protegida por Senha para o Site Inteiro
Usando o SeedProd, você também pode exibir sua página protegida por senha em todas as páginas do seu site. Dessa forma, os usuários precisarão inserir uma senha para acessar qualquer um dos seus conteúdos.
Primeiro, você pode ir para SeedProd » Landing Pages no seu painel do WordPress. Em seguida, clique no botão ‘Editar Página’ no painel ‘Modo Em Breve’.

Em seguida, você desejará ir para a aba ‘Configurações da Página’ na parte superior e acessar as configurações de ‘Controle de Acesso’.
Depois disso, você pode rolar para baixo até a seção ‘Incluir/Excluir URLs’ e selecionar a opção ‘Mostrar em Todo o Site’.

Depois de fazer as alterações, clique no botão ‘Salvar’ na parte superior. O SeedProd, então, exibirá a página personalizada protegida por senha em todo o seu site.
Dica 2: Crie uma Seção Personalizada Protegida por Senha no WordPress
Você também pode proteger por senha diferentes seções do site no WordPress para diferentes conjuntos de usuários. Isso é útil se você estiver executando um site de associação e quiser controlar o acesso ao seu conteúdo, plugins, aplicativos e outros arquivos para download.
A melhor maneira de restringir diferentes partes do seu site é usando MemberPress, o melhor plugin de associação WordPress. Ele permite que você crie vários níveis de associação para proteger seu conteúdo por senha.
Nós até o usamos para nosso site de associação de vídeo, então podemos atestar o quão ótimo ele é. Você pode obter mais informações sobre a ferramenta em nossa análise completa do MemberPress.
Agora, o MemberPress permite que você configure diferentes regras para que os usuários só possam acessar conteúdo com base em seu nível de associação. Para mais detalhes, consulte nosso guia sobre como criar um site de associação WordPress.
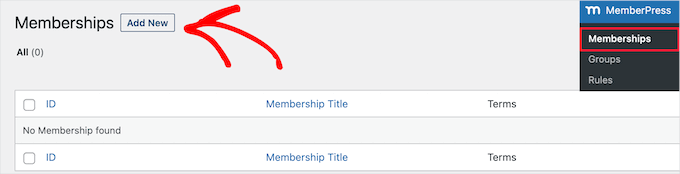
Para começar, você precisará adicionar planos de associação ao seu site. Simplesmente vá para MemberPress » Memberships no seu painel do WordPress e clique no botão ‘Add New’.

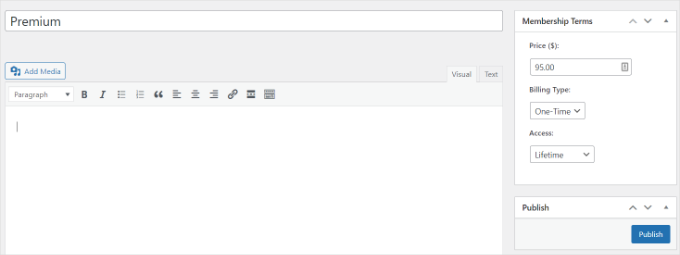
Depois disso, você pode inserir um nome para o seu nível de associação, adicionar uma descrição e definir um preço.
Você também pode alterar o tipo de faturamento de pagamento único para recorrente, bem como editar a associação para ser vitalícia ou expirar após um determinado período. Você também pode oferecer um teste gratuito.

Não se esqueça de clicar no botão ‘Publicar’ quando terminar.
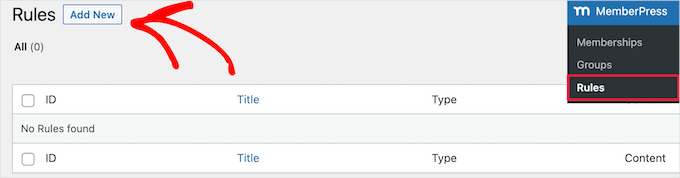
Em seguida, você pode ir para MemberPress » Regras no seu painel do WordPress e clicar no botão ‘Adicionar Novo’.

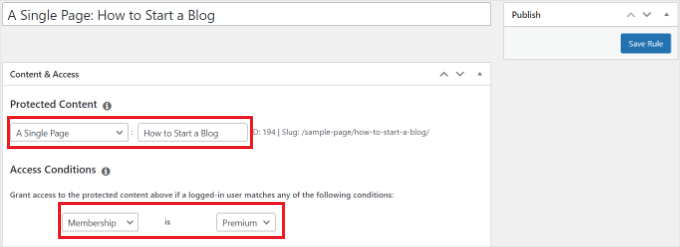
A partir daqui, você pode clicar no menu suspenso em ‘Conteúdo Protegido’.
O MemberPress oferece muitas opções para proteger seu conteúdo, seja uma única página ou todas as suas páginas do WordPress. Para este tutorial, protegeremos uma única página com senha.
Então, vamos escolher a opção ‘Uma Página Única’ no menu suspenso e inserir o título da página.

Em seguida, você precisará configurar as Condições de Acesso e definir quem pode visualizar a página restrita. O MemberPress permite proteger conteúdo com base no nível de associação, função de usuário do WordPress, capacidade e membros individuais.
Vamos definir 'Associação' para 'Premium' nos menus suspensos para este tutorial. Dessa forma, apenas membros premium poderão acessar a página. Você pode adicionar mais condições e permitir que mais de um nível de associação visualize a página.
Quando terminar, não se esqueça de clicar no botão 'Salvar Regra'.
Você pode então visitar seu site para ver a página protegida por senha em ação. Os membros agora terão que fazer login em suas contas para visualizar o conteúdo da página.

Quer fazer mais? Aqui estão casos de uso interessantes que você pode fazer com o MemberPress:
- Configurar senhas para seus vídeos ou oferecer assinaturas de grupo para equipes corporativas.
- Criar uma senha para dar aos assinantes acesso a uma newsletter paga e muito mais.
- Adicionar uma senha para seus formulários do WordPress.
Perguntas Frequentes: Personalizando Páginas Protegidas por Senha no WordPress
Ainda tem dúvidas sobre como personalizar páginas protegidas por senha no WordPress? Aqui estão algumas perguntas comuns que recebemos – juntamente com respostas rápidas e claras para ajudá-lo.
Qual é a diferença entre uma página protegida por senha e uma página privada?
Uma página protegida por senha pode ser visualizada por qualquer pessoa que tenha a senha correta. Uma página privada só é visível para usuários logados em seu site, como Administradores e Editores.
Para mais detalhes, você pode ver nosso guia sobre a diferença entre posts públicos, privados e protegidos por senha.
Personalizar a página de senha vai deixar meu site lento?
Se você usar um plugin bem codificado como o SeedProd, ele não deve ter um impacto perceptível na velocidade do seu site. O SeedProd é otimizado para desempenho.
No entanto, tenha cuidado ao adicionar imagens grandes e não otimizadas ou scripts complexos, que podem afetar os tempos de carregamento. Sempre siga as melhores práticas para otimizar imagens para a web.
Os motores de busca podem indexar meu conteúdo protegido por senha?
Não, os rastreadores de mecanismos de pesquisa não podem inserir uma senha para acessar seu conteúdo. Isso significa que tudo o que estiver atrás do formulário de senha não será indexado nem aparecerá nos resultados de pesquisa.
Posso usar a mesma senha para várias páginas?
Sim, você pode usar a mesma senha para várias páginas diferentes no WordPress. No entanto, para uma melhor segurança e gerenciamento, um plugin como o MemberPress é uma solução muito melhor para controlar o acesso a diferentes grupos de conteúdo.
Guias Adicionais Sobre Proteção de Conteúdo e Segurança do Site
Esperamos que este artigo tenha ajudado você a aprender como personalizar uma página protegida por senha no WordPress. Se você estiver interessado em explorar mais maneiras de proteger seu site, pode achar estes guias úteis:
- Como Ocultar Posts Protegidos por Senha do Loop do WordPress
- Como Mostrar o Resumo de um Post Protegido por Senha no WordPress
- Maneiras de Proteger Conteúdo no WordPress
- Como Criar um Login Temporário para WordPress
- Como Adicionar Perguntas de Segurança à Tela de Login do WordPress
- Como Criar um Paywall no WordPress (com Opções de Pré-visualização)
- Melhores Plugins de Proteção de Conteúdo para WordPress
- O Guia Definitivo de Segurança do WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Tenho vários artigos protegidos por senha para usuários pagantes do Patreon e devo admitir que meu design não é muito bom. Seu guia com SeedProd chamou minha atenção porque eu já o uso, e ver o quão ótima uma página assim pode ficar em suas capturas de tela me deixa um pouco envergonhado por não ter feito isso antes. Obrigado pelo guia valioso, pois me incomodava que a página protegida por senha não combinasse com o design do meu site e não fosse nada esteticamente agradável.
WPBeginner Support
Glad our guide was helpful
Admin
Maurice
Olá,
Quando sigo as instruções para uma página protegida por senha… e faço logout.
Em seguida, abro em outro navegador o link da URL para essa página, preencho a senha, mas então também aparece um login de Administrador? Assim, não consigo compartilhar essas páginas…
Como isso pode acontecer?
Obrigado.
WPBeginner Support
Recomendamos verificar se o seu site não está em modo de "em breve" ou se é um site de associação que exigiria que um usuário visualizasse o conteúdo, pois esse é o motivo mais comum para esse problema.
Admin