Depois de anos desenvolvendo sites WordPress, aprendemos que há um elemento obrigatório que todos os sites de negócios devem ter: um organograma claro.
Pense nisso. Você já visitou o site de uma empresa e se perguntou quem é o responsável pelo quê? Ou talvez seja um funcionário tentando descobrir com quem entrar em contato sobre um problema específico. É aí que um organograma é útil.
O WordPress não tem um bloco interno para criar organogramas, mas encontramos um ótimo plug-in exatamente para essa finalidade. E este guia mostrará a você como fazê-lo.

Por que criar um organograma da empresa para seu site WordPress?
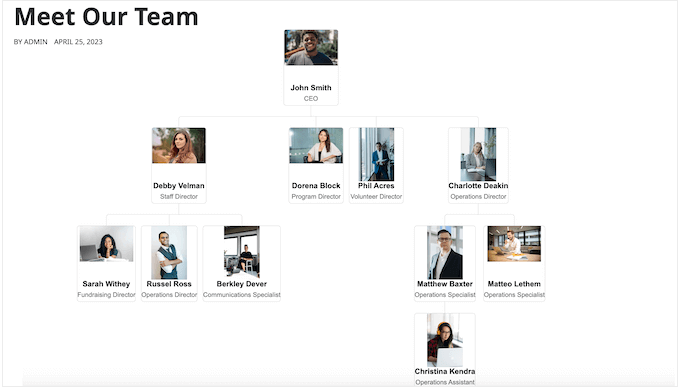
Um organograma mostra como uma empresa está estruturada, desde o CEO até as diferentes equipes e os funcionários individuais de cada equipe.
Talvez você queira adicionar um organograma da empresa ao seu blog público do WordPress ou até mesmo à página de destino, para mostrar o lado humano da sua empresa e melhorar a reputação da sua marca.
Um organograma útil também pode ajudar os funcionários a entender como as outras equipes estão estruturadas e com quem eles precisam entrar em contato em qualquer situação.
Além disso, um organograma pode ser útil para terceiros. Por exemplo, se você estiver criando um portal do cliente, um organograma pode ajudar os clientes a encontrar a melhor pessoa para entrar em contato.
Dito isso, vamos dar uma olhada em como criar e gerenciar facilmente um organograma da empresa no WordPress.
Como criar o organograma de sua empresa no WordPress
A maneira mais fácil de criar um organograma de funcionários é usar o Organization Chart.
Com esse plug-in gratuito de organograma do WordPress, você pode criar gráficos usando um editor visual simples e adicionar imagens, links, texto e pop-ups ao organograma da sua empresa.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in do organograma do WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
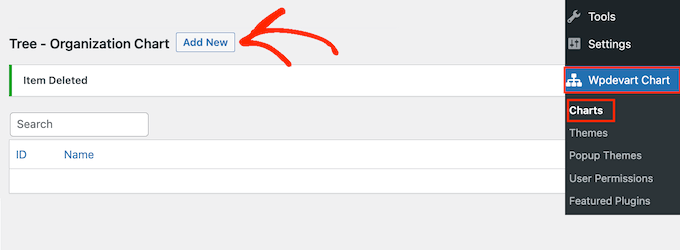
Depois de ativar o plug-in gratuito, vá para Wpdevart Chart ” Charts. Em seguida, clique no botão “Add New” (Adicionar novo).

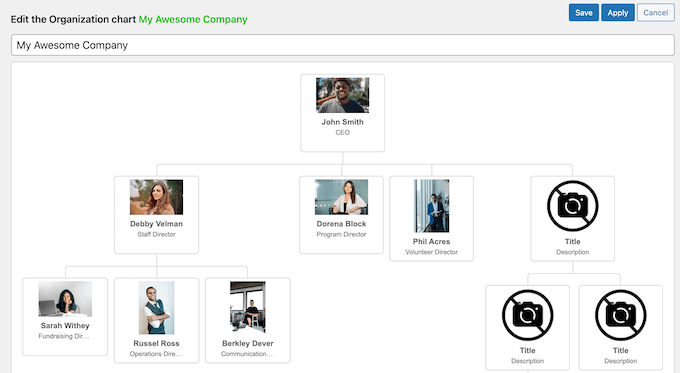
Isso abre o editor visual de fácil utilização.
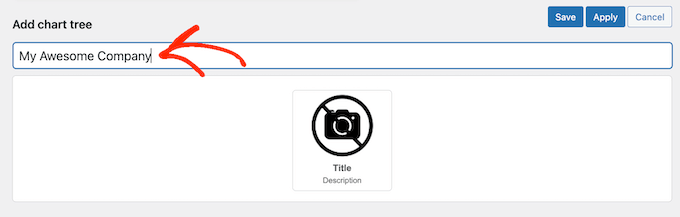
Para começar, digite um título para o organograma da empresa. Isso é apenas para sua referência, portanto, você pode usar o que quiser.

Por padrão, o organograma adiciona um elemento ao modelo de gráfico. Normalmente, você transformará esse elemento no chefe da organização, como o líder da equipe ou o CEO.
Para adicionar mais pessoas ao gráfico, basta passar o mouse sobre o elemento padrão. Agora você verá dois pequenos ícones: um lápis e uma seta.
Clique na seta, que adiciona um elemento diretamente abaixo do primeiro.

Agora, basta passar o mouse sobre esse novo elemento e você verá três setas.
Isso permite que você adicione outro elemento à direita ou à esquerda dessa pessoa. Normalmente, as pessoas no mesmo nível em um organograma têm o mesmo cargo ou responsabilidades semelhantes.

Você também pode clicar na seta apontando para baixo para criar um novo nível abaixo dessa pessoa. Normalmente, as pessoas se reportam à pessoa que está acima delas em um organograma.
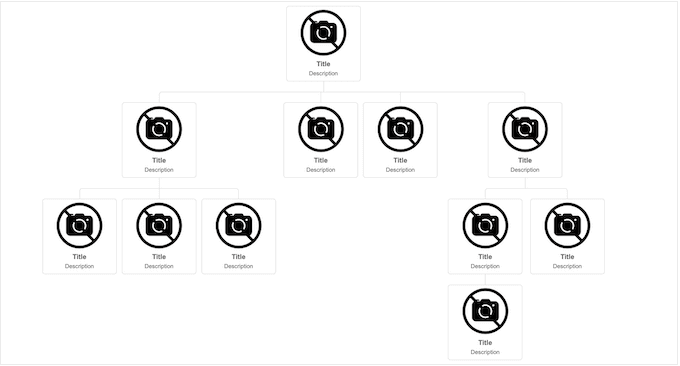
Ao passar o mouse sobre cada elemento e clicar nas diferentes setas, você pode criar facilmente a estrutura da sua empresa para o seu site WordPress. Isso inclui várias filiais ou equipes diferentes.

A próxima etapa é adicionar conteúdo a cada elemento, como o nome da pessoa, a foto do autor ou o endereço de e-mail.
Para começar, passe o mouse sobre qualquer elemento e clique no pequeno ícone de lápis.

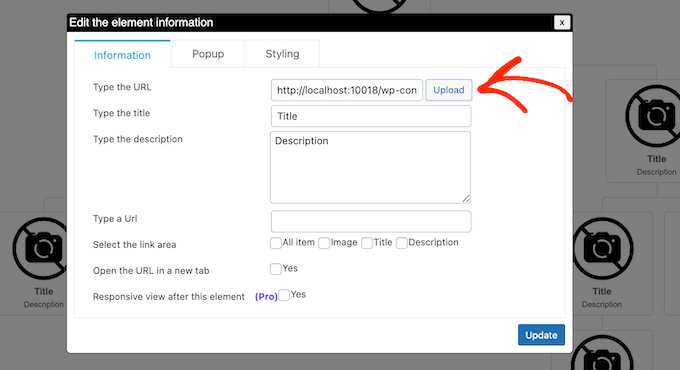
Na janela pop-up que aparece, você precisará adicionar uma foto da pessoa.
Clique no botão “Upload” e, em seguida, escolha uma imagem da biblioteca de mídia do WordPress ou carregue uma nova imagem do seu computador.

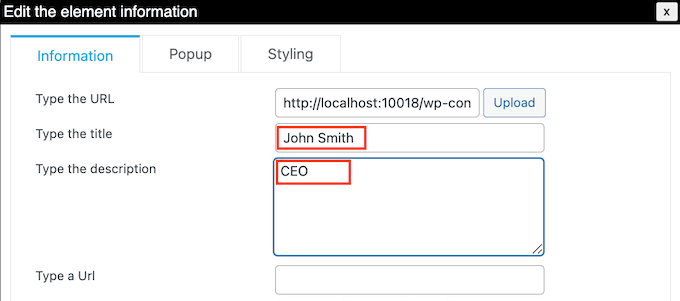
Depois disso, digite um “Título”, que aparecerá logo abaixo da foto da pessoa. Normalmente, você deve usar o nome da pessoa.
Em seguida, você pode adicionar uma “Descrição”, que aparecerá abaixo do título. Normalmente, você deve digitar o cargo da pessoa, mas também pode adicionar uma frase curta sobre a função dela.

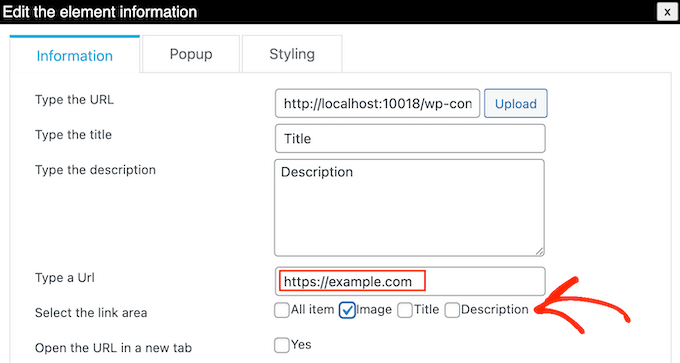
Em seguida, talvez você queira adicionar um link à imagem, ao título ou à descrição. Por exemplo, você pode criar um link para um formulário de contato da pessoa ou talvez uma página em que os clientes em potencial possam ver o portfólio do funcionário.
Para fazer isso, basta digitar o URL que deseja usar. Em seguida, escolha a área em que deseja adicionar o link usando as configurações na seção “Selecionar a área do link”. Por exemplo, você pode adicionar um link à imagem ou à descrição da pessoa.

Por padrão, o link é aberto na mesma guia. Talvez você prefira abrir o link em uma nova guia, principalmente se estiver usando um URL externo. Para fazer isso, basta marcar a caixa ao lado de “Abrir o URL em uma nova guia”.
Talvez você queira mostrar mais informações sobre cada pessoa no organograma da empresa. Por exemplo, você pode adicionar o endereço de e-mail comercial e o número de telefone, a biografia, uma descrição mais detalhada do cargo ou qualquer outra informação que desejar.
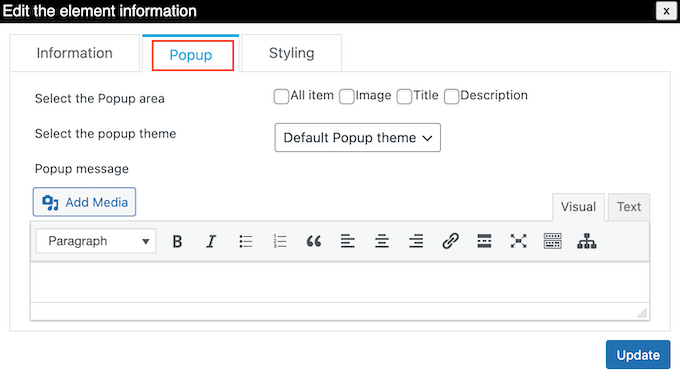
Esse plug-in permite que você crie um pop-up para cada pessoa. Dessa forma, você pode mostrar informações detalhadas sem fazer com que o gráfico pareça complicado ou com muito texto.
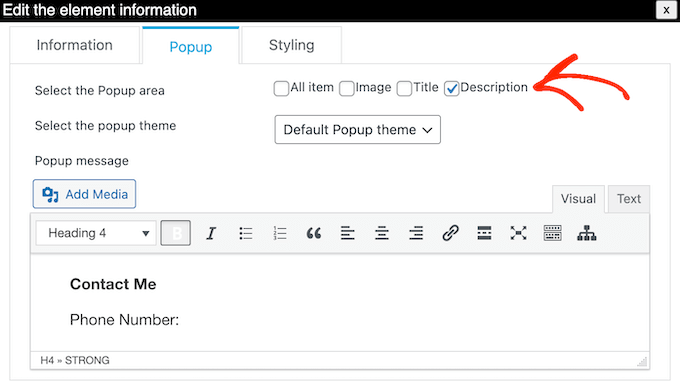
Para adicionar um pop-up, basta clicar na guia “Pop-up”.

Agora você pode digitar suas mensagens no pequeno editor de texto. Esse editor tem toda a formatação padrão do WordPress, portanto, você pode adicionar links, criar uma lista de marcadores, usar formatação de texto em negrito e itálico e muito mais.
Quando estiver satisfeito com as informações inseridas, você poderá especificar como os visitantes abrirão o pop-up usando as configurações ao lado de ‘Select the Popup area’.

Feito isso, clique em “Update” (Atualizar).
Agora, basta repetir esse processo para cada pessoa no organograma da empresa.

Quando estiver satisfeito com a aparência do gráfico, clique no botão “Save” (Salvar).
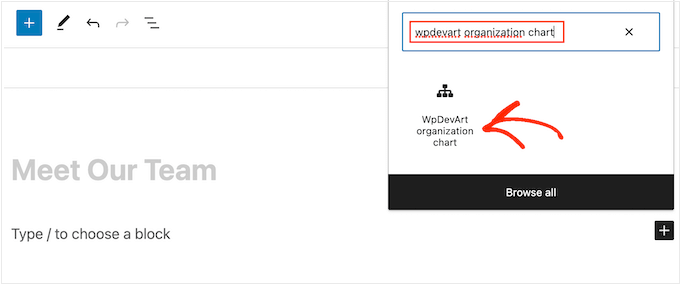
Depois disso, é hora de adicionar o gráfico ao seu blog ou site. Basta abrir o editor do Gutenberg para a página ou postagem em que você deseja exibir o organograma da empresa e clicar no ícone “+”.
Na janela pop-up que aparece, digite “WpDevArt organization chart”. Quando o bloco correto for exibido, clique nele para adicioná-lo à página.

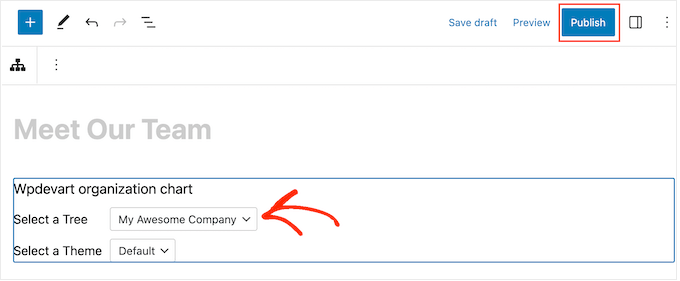
Feito isso, abra o menu suspenso “Select a Tree” (Selecionar uma árvore) e escolha o organograma que você criou anteriormente.
Quando estiver pronto para publicar o organograma, clique no botão “Update” (Atualizar) ou “Publish” (Publicar).

Agora, você pode visitar o site da sua empresa para ver o organograma da empresa em ação.
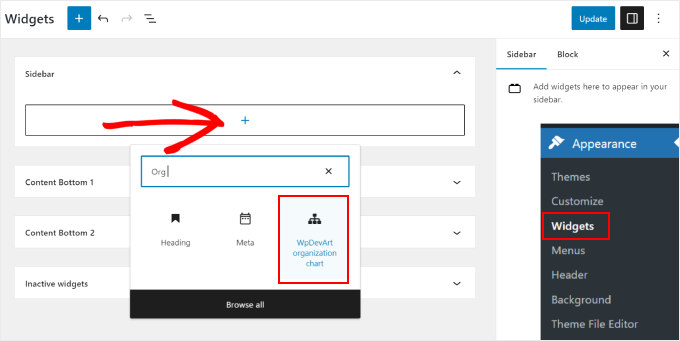
Se você usa um tema clássico do WordPress, também é possível adicionar o organograma como um widget. Basta acessar Appearance “ Widgets e clicar no botão “+ Add Widget” em qualquer área de widget.
Em seguida, localize e selecione o widget ‘Wpdevart organization chart’.

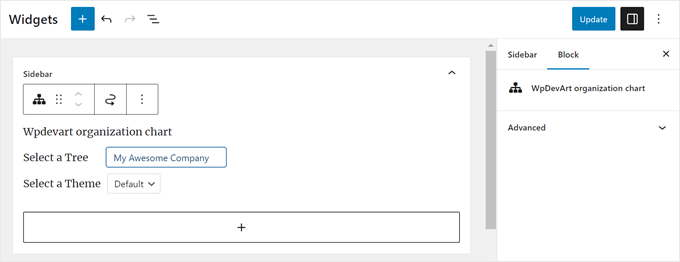
Como antes, basta selecionar o organograma que você criou anteriormente.
Quando terminar, clique no botão “Update” (Atualizar) para ativar as alterações.

Esperamos que este artigo tenha ajudado você a aprender como criar o organograma da sua empresa no seu site WordPress. Talvez você também queira ver nosso guia sobre como criar uma página personalizada no WordPress e nossa lista com os melhores exemplos e modelos de páginas em breve.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
This looks like a great way to present company structure in easy visaul way. Most people have no idea about hierarchy and what a CEO, CFO, COO, CIO, CTO, CMO even is. This can definitely help.
WPBeginner Support
It can definitely be good to have a visual guide on who to get in touch with for what
Admin
Friday Alex
Have been lookin for this plugin to customize my start-up!
Thank you very for this post.