Deseja adicionar sobreposições de flipbox e efeitos de foco de imagem ao seu site WordPress?
Mesmo que esteja usando um tema WordPress de alta qualidade, você pode se sentir limitado pelas opções de personalização. Nesse caso, você pode usar flipboxes e hovers de imagem para adicionar efeitos animados atraentes ao seu site.
Neste artigo, mostraremos como adicionar sobreposições de flip box e hovers de imagem ao seu site WordPress.

O que é um Flipbox?
Uma flipbox é uma caixa que se vira quando você passa o mouse sobre ela. Você pode adicionar esse efeito de passar o mouse sobre o conteúdo, como imagens e caixas de texto.

Semelhante a outros conteúdos animados, como GIFs e controles deslizantes responsivos, o efeito flipbox pode torná-los mais interativos e envolventes. Por exemplo, você pode mostrar a foto e o nome de um autor e, em seguida, usar uma animação de flipbox para revelar sua biografia quando um leitor passar o mouse sobre ela.
Se você for um freelancer do WordPress, poderá mostrar os logotipos de seus clientes e, em seguida, usar uma animação flip para revelar um link para cada projeto.
Embora esses efeitos animados possam aprimorar a experiência do usuário do seu site, é importante não exagerar. Um grande número de animações pode se tornar excessivo e confuso e pode até afetar o desempenho do site.
Dito isso, vamos dar uma olhada em como você pode adicionar sobreposições de flipbox e efeitos de foco de imagem ao seu site WordPress.
Como criar sobreposições de flipbox e efeitos de foco no WordPress
Há muitas maneiras diferentes de adicionar animações ao WordPress, incluindo o uso do construtor de páginas SeedProd ou a criação de código personalizado.
Entretanto, a melhor maneira de criar efeitos de flipbox e hover é usar o plug-in Flipbox – Awesomes Flip Boxes Image Overlay. Esse plug-in gratuito vem com vários estilos diferentes de flipbox com uma mistura de imagens, texto e botões de chamada para ação.
Criar um novo Flipbox
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Flipbox – Awesomes Flip Boxes Image Overlay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois que o plug-in estiver instalado e ativado, você poderá criar seu primeiro flipbox acessando Flip Box ” Create New.

Isso mostra todos os diferentes modelos que você pode usar.
Se você não quiser usar nenhum desses designs, clique em “Import Templates” (Importar modelos).

Se você vir um modelo que deseja usar, clique em “Importar” para adicioná-lo ao seu blog ou site do WordPress.
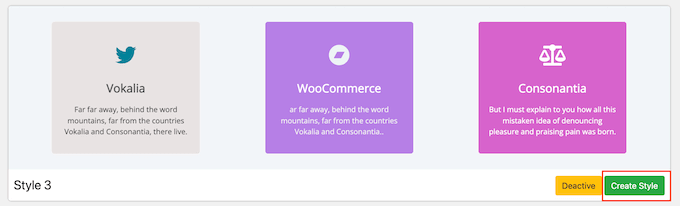
Depois de escolher um design, você precisa clicar no botão “Create Style” (Criar estilo).

Na janela pop-up que aparece, digite um nome para o design do flipbox. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Você também pode escolher o layout a ser usado clicando em 1º, 2º ou 3º.

Feito isso, clique em “Salvar”.
Adicionar conteúdo ao Flipbox
Você pode alterar a aparência do flipbox usando as guias General, Front e Backend.

Você pode alterar as fontes, o preenchimento e as margens. A maioria dessas configurações é autoexplicativa, portanto, vale a pena dar uma olhada nelas para ver os diferentes efeitos que você pode criar.
Quando você estiver satisfeito com a aparência da caixa, é hora de adicionar algum conteúdo. Basta rolar até a visualização da flipbox na parte inferior da tela e passar o mouse sobre ela.
Quando ele for exibido, clique no botão “Edit” (Editar).

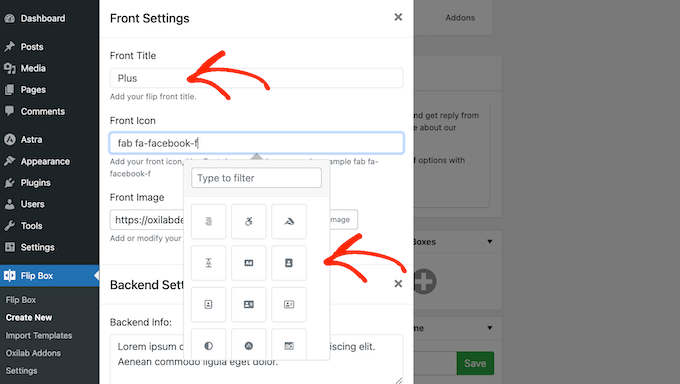
Para alterar o título que aparece na frente da flipbox, você pode digitá-lo no campo “Front Title” (Título da frente).
Depois disso, você pode alterar o ícone frontal clicando no campo “Font Icon” e escolhendo uma nova imagem na janela pop-up exibida.

Em seguida, você pode adicionar uma imagem à frente da flipbox. Basta clicar em “Upload Image” e escolher um arquivo da biblioteca de mídia ou carregar uma nova imagem do seu computador.
Se você ainda não tiver uma imagem que queira usar, poderá criar uma usando um software de web design, como o Canva.
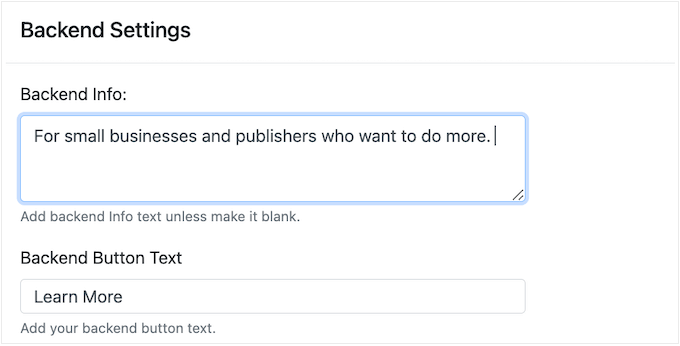
Quando você estiver satisfeito com a flipbox frontal, é hora de projetar a parte traseira. Para começar, digite o conteúdo que deseja exibir na caixa “Backend Info”.

Muitas vezes, você desejará usar uma chamada para ação para enviar os visitantes a uma página relacionada, como a listagem de um produto popular, informações sobre preços ou algum outro conteúdo.
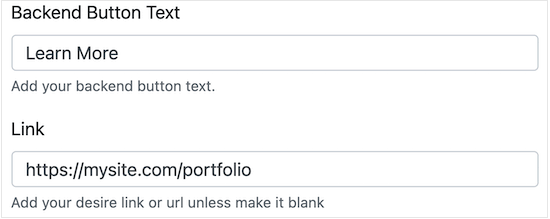
Para alterar o texto que aparece no botão de chamada para ação, basta digitar em “Backend Button Text”. Em seguida, você pode adicionar o URL de destino ao campo “Link”.

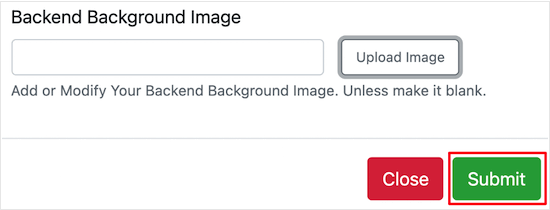
Por fim, clique em “Upload Now” para alterar a imagem de fundo.
Quando você estiver satisfeito com a configuração da parte de trás da flipbox, é hora de clicar em “Submit”.

A visualização será atualizada para mostrar todas as suas alterações.
Criar vários flipboxes
Nesse momento, talvez você queira adicionar mais caixas clicando no “+” na seção “Add New Flip Boxes”.
Isso permite que você crie várias flipboxes com o mesmo estilo e as organize em colunas e linhas.

Agora você pode criar mais flipboxes seguindo o processo descrito acima.
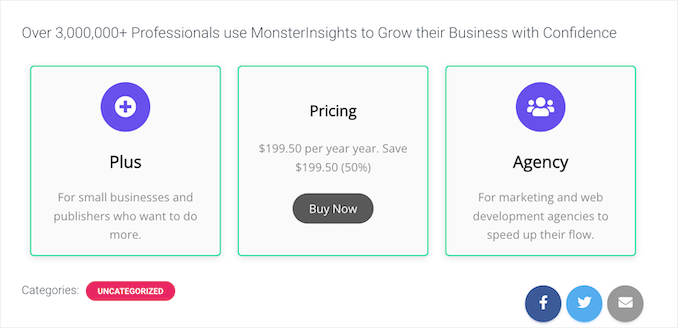
Por exemplo, você pode criar uma flipbox para cada um de seus planos de preços.

Adicione o Flipbox ao seu site WordPress
Quando estiver satisfeito com o flipbox, você poderá adicioná-lo ao seu site WordPress usando um shortcode que o plug-in fornece automaticamente.
No lado direito da tela, basta copiar o valor na caixa “Shortcode”.

Agora você pode adicionar o flipbox a qualquer página, post ou área pronta para widget usando o shortcode.
Para obter instruções passo a passo sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.

O plug-in também tem um widget de flipbox que você pode adicionar a qualquer área pronta para widget do seu tema do WordPress.
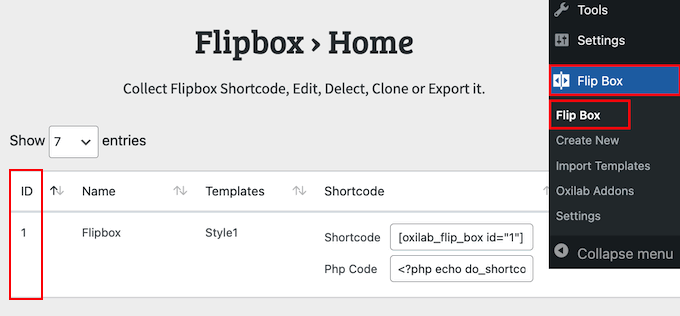
Se você tiver criado mais de uma animação de flipbox, precisará saber o ID. Para obter essa informação, você pode ir para Flip Box “ Flip Box e procurar na coluna “ID”.
Na imagem a seguir, o ID do flipbox é 1.

Quando você tiver essas informações, vá para Appearance ” Widgets.
Aqui, você precisa clicar no botão “+”.

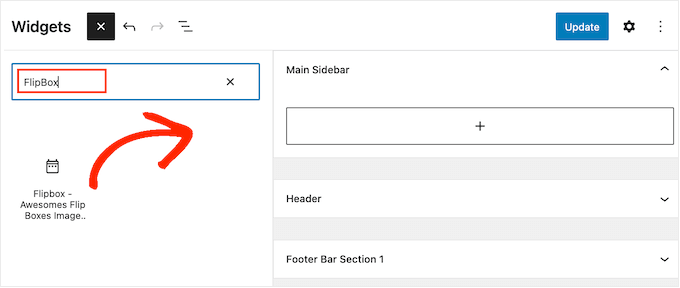
Agora você pode digitar “Flipbox”.
Quando o widget certo aparecer, basta arrastá-lo e soltá-lo na barra lateral, no rodapé ou em uma seção semelhante.

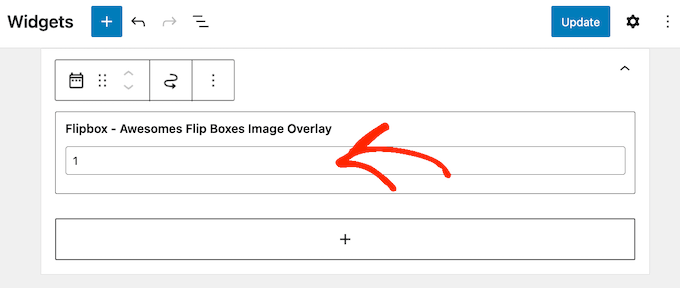
O widget Flipbox mostrará uma de suas animações por padrão.
Para mostrar um flipbox diferente, digite seu ID no campo.

Quando você estiver satisfeito com a aparência do widget, clique em “Update” (Atualizar).
Para obter mais informações, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar sobreposições e hovers de flipbox ao seu site WordPress. Talvez você também queira conferir nosso guia sobre como criar uma galeria de imagens ou ver nossa seleção especializada dos melhores plug-ins de controle deslizante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.