Deseja gerenciar conteúdo como portfólios, depoimentos, eventos ou produtos separadamente dos posts ou páginas regulares do blog?
Então, você pode fazer isso do nosso jeito: criando tipos de post personalizados em seus sites!
Os tipos de post personalizados permitem que você transforme seu site WordPress em mais do que uma simples plataforma de blog. Ele pode se tornar um sistema de gerenciamento de conteúdo totalmente personalizado e adaptado às suas necessidades.
Neste guia, mostraremos a você como criar facilmente tipos de post personalizados no WordPress.

O que é um Custom Post Type no WordPress?
Em seu site WordPress, os tipos de post são usados para ajudar a distinguir entre os diferentes tipos de conteúdo no WordPress. Posts e páginas são ambos tipos de post, mas foram criados para servir a propósitos diferentes.
Por padrão, o WordPress vem com alguns tipos de post diferentes:
- Postar
- Página
- Anexo
- Revisão
- Menu de navegação
Dito isso, você pode criar seus próprios tipos de post, conhecidos como tipos de post personalizados. Eles são úteis para criar conteúdo com um formato diferente de uma postagem ou página padrão.
Digamos que você tenha um site de resenhas de filmes. Então, você provavelmente desejaria criar um tipo de post “resenhas de filmes”. Você também pode criar tipos de post personalizados para portfólios, depoimentos, produtos e muito mais.
Além disso, os tipos de post personalizados podem ter diferentes campos personalizados e sua própria estrutura de categoria personalizada.
No WPBeginner, por exemplo, usamos tipos de post personalizados para nossas seções Ofertas e Glossário para mantê-las separadas dos artigos diários do blog. Isso nos ajuda a organizar melhor o conteúdo de nosso site.
Muitos plug-ins populares do WordPress usam tipos de post personalizados para armazenar dados em seu site do WordPress. Veja a seguir alguns dos principais plug-ins que usam tipos de post personalizados:
- O WooCommerce adiciona um tipo de postagem “produto” à sua loja on-line
- O WPForms cria um tipo de postagem “wpforms” para armazenar todos os seus formulários
- OMemberPress adiciona um tipo de post personalizado ‘memberpressproduct’
É necessário criar tipos de post personalizados?
Antes de começar a criar tipos de post personalizados em seu site WordPress, é importante avaliar suas necessidades. Muitas vezes, você pode obter os mesmos resultados com uma postagem ou página normal.
Se você não tiver certeza de que seu site precisa de tipos de post personalizados, consulte nosso guia sobre quando você precisa de um tipo de post personalizado ou taxonomia no WordPress.
Com isso em mente, vamos dar uma olhada em como criar facilmente tipos de post personalizados no WordPress para seu próprio uso. Mostraremos dois métodos e também abordaremos algumas maneiras de exibir tipos de post personalizados em seu site do WordPress:
Pronto? Vamos começar.
Método 1: Criar um Custom Post Type manualmente usando o WPCode
Para criar um tipo de post personalizado, é necessário adicionar código ao arquivo functions.php do seu tema. No entanto, não recomendamos isso a ninguém, a não ser a usuários avançados, pois até mesmo um pequeno erro pode danificar seu site. Além disso, se você atualizar o tema, o código será apagado.
Em vez disso, usaremos o WPCode, a maneira mais fácil e segura de adicionar códigos personalizados ao seu site WordPress.
Com o WPCode, você pode adicionar trechos personalizados e ativar vários recursos de sua biblioteca de códigos integrada e pré-configurada. Em outras palavras, ele pode substituir muitos plug-ins dedicados ou de uso único que você possa ter instalado.
Explore todos os recursos que testamos em nossa análise do WPCode.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois de ativado, navegue até Code Snippets “ Add Snippet em seu painel do WordPress. Em seguida, passe o mouse sobre “Add Your Custom Code (New Snippet)” e clique em “+ Add Custom Snippet”.

Em seguida, selecione “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

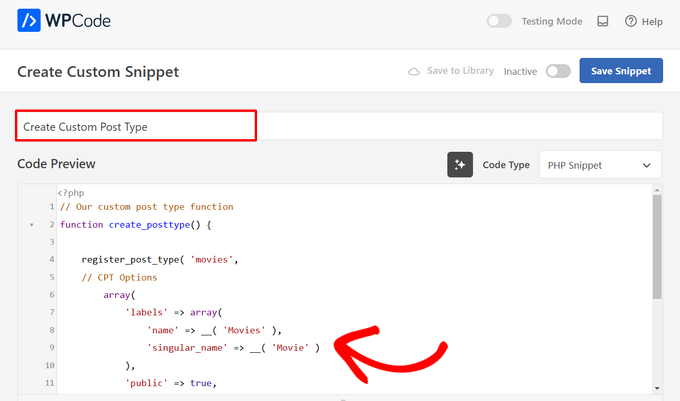
Isso abrirá a página “Create Custom Snippet” (Criar snippet personalizado).
Agora, você pode criar o título do trecho de código, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.

Depois disso, basta colar o código a seguir na área “Code Preview” (Visualização de código).
Esse código cria um tipo de post personalizado básico chamado “Movies” (Filmes) que aparecerá na barra lateral do administrador e funcionará com qualquer tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Se você quiser apenas um tipo de postagem personalizada básica, basta substituir movies e Movies por seu próprio slug e nome de CPT e clicar no botão “Update” (Atualizar).
No entanto, se você quiser ainda mais opções para seu tipo de postagem personalizada, use o código a seguir em vez do código acima.
O código abaixo adiciona muitas outras opções ao tipo de post personalizado “Movies”, como suporte para revisões, imagens em destaque e campos personalizados, além de associar o tipo de post personalizado a uma taxonomia personalizada chamada “gêneros”.
Observação: não combine esses dois snippets ou o WordPress apresentará um erro porque ambos os snippets registram o mesmo tipo de post personalizado. Recomendamos criar um snippet totalmente novo usando o WPCode para cada tipo de post adicional que deseja registrar.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Você pode notar a parte em que definimos o valor hierárquico como falso. Se você quiser que seu tipo de post personalizado se comporte como páginas em vez de posts, poderá definir esse valor como true.
Outro aspecto a ser observado é o uso repetido da string twentytwentyone , que é chamada de “Text Domain”. Se o seu tema estiver pronto para tradução e você quiser que seus tipos de post personalizados sejam traduzidos, precisará mencionar o domínio de texto usado pelo seu tema.
Você pode encontrar o domínio de texto do seu tema no arquivo style.css no diretório do tema ou acessando Appearance “ Theme File Editor no painel de administração. O domínio de texto será mencionado no cabeçalho do arquivo.

Basta substituir twentytwentyone pelo ‘Text Domain’ de seu próprio tema.
Quando estiver satisfeito com as alterações, basta mudar o botão de alternância de “Inativo” para “Ativo” na parte superior da página.
Por fim, clique no botão “Save Snippet”, e o WPCode cuidará do resto.

Método 2: Criar um Custom Post Type com um plug-in
Outra maneira fácil de criar um tipo de post personalizado no WordPress é usar um plugin. Esse método é recomendado para iniciantes porque é seguro e muito fácil.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Custom Post Type UI. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa acessar CPT UI ” Add / Edit Post Types para criar um novo tipo de post personalizado. Você deve estar na guia “Add New Post Type” (Adicionar novo tipo de postagem).

Nessa área, você precisará fornecer um slug para o seu tipo de post personalizado, como “movies”. Esse slug será usado no URL e nas consultas do WordPress, portanto, só pode conter letras e números.
Abaixo do campo slug, você precisa fornecer os nomes no plural e no singular do seu tipo de post personalizado.
Se desejar, você pode clicar no link que diz “Preencher rótulos adicionais com base nos rótulos escolhidos”. Isso preencherá automaticamente os campos de rótulos adicionais abaixo e geralmente economizará seu tempo.
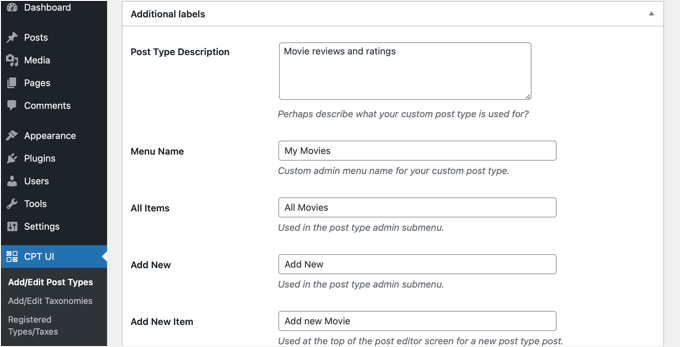
Agora você pode rolar para baixo até a seção “Additional Labels” (Rótulos adicionais). Se não tiver clicado no link que mencionamos, você precisará fornecer uma descrição para o seu tipo de postagem e alterar os rótulos.

Esses rótulos serão usados em toda a interface de usuário do WordPress quando você estiver gerenciando conteúdo nesse tipo de postagem específico.
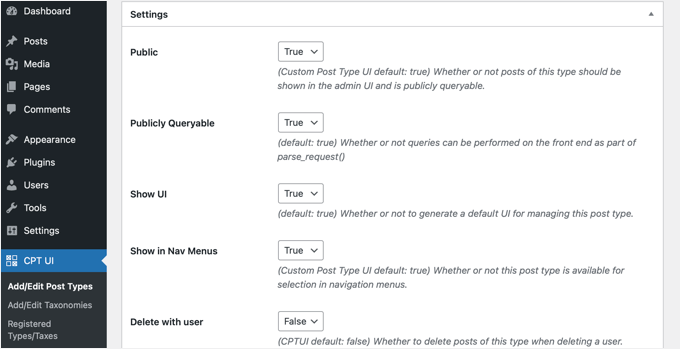
Em seguida, vêm as configurações de tipo de postagem.
A partir daí, você pode configurar diferentes atributos para o seu tipo de postagem. Cada opção vem com uma breve descrição que explica o que ela faz.

Por exemplo, você pode optar por não tornar um tipo de postagem hierárquico como as páginas ou classificar as postagens cronológicas ao contrário.
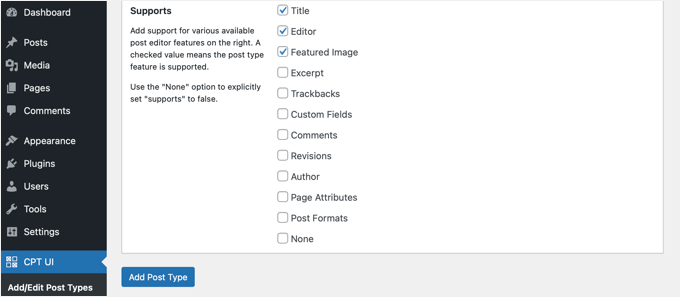
Abaixo das configurações gerais, você verá a opção de selecionar os recursos de edição compatíveis com esse tipo de postagem. Basta marcar as opções que você deseja que sejam incluídas.

Por fim, clique no botão “Add Post Type” (Adicionar tipo de postagem) para salvar e criar seu tipo de postagem personalizado.
Isso é tudo, você criou seu tipo de post personalizado com sucesso! Agora você pode ir em frente e começar a adicionar conteúdo.
Dica bônus: Exibição de tipos de post personalizados em seu site
O WordPress vem com suporte integrado para exibir seus tipos de post personalizados. Depois de adicionar alguns itens ao seu novo tipo de postagem personalizada, é hora de exibi-los em seu site.
Há alguns métodos que você pode usar, e cada um deles tem seus próprios benefícios.
Exibição de tipos de post personalizados usando o modelo de arquivo padrão
Primeiro, você pode simplesmente acessar Appearance ” Menus e adicionar um link personalizado ao seu menu. Esse link personalizado é o link para seu tipo de postagem personalizada.

Se você estiver usando permalinks amigáveis para SEO, o URL do seu tipo de postagem personalizada provavelmente será algo como isto:
http://example.com/movies |
Se você não estiver usando permalinks amigáveis para SEO, o URL do tipo de postagem personalizada será algo como isto:
http://example.com/?post_type=movies |
Não se esqueça de substituir “example.com” pelo seu próprio nome de domínio e “movies” pelo nome do seu tipo de post personalizado.
Em seguida, você pode salvar o menu e acessar o front-end do site. Você verá o novo item de menu adicionado e, ao clicar nele, será exibida a página de arquivo do seu tipo de postagem personalizada usando o arquivo de modelo archive.php do seu tema.

Criação de modelos de tipos de post personalizados
Se você não gostar da aparência da página de arquivo do seu tipo de post personalizado, poderá usar um modelo dedicado para arquivos de tipos de post personalizados.
Tudo o que você precisa fazer é criar um novo arquivo no diretório do tema e nomeá-lo archive-movies.php. Certifique-se de substituir “movies” pelo nome do seu tipo de postagem personalizado.
Para começar, você pode copiar o conteúdo do arquivo archive.php do seu tema para o modelo archive-movies.php e modificá-lo para atender às suas necessidades.
Agora, sempre que a página de arquivo do seu tipo de post personalizado for acessada, esse modelo será usado para exibi-la.
Da mesma forma, você pode criar um modelo personalizado para a exibição de entrada única do seu tipo de post. Para isso, é necessário criar single-movies.php no diretório do tema. Não se esqueça de substituir “movies” pelo nome de seu tipo de post personalizado.
Você pode começar copiando o conteúdo do modelo single.php do seu tema para o modelo single-movies.php e modificando-o para atender às suas necessidades.
Para saber mais, consulte nosso guia sobre como criar modelos personalizados de postagem única no WordPress.
Exibição de tipos de post personalizados na primeira página
Uma vantagem do uso de tipos de post personalizados é que eles mantêm os tipos de conteúdo personalizados separados dos posts comuns. No entanto, você pode exibir os tipos de post personalizados na página inicial do seu site, se desejar.
Basta adicionar esse código como um novo snippet usando o plug-in gratuito WPCode.
Consulte a seção deste artigo sobre a adição manual de código para obter instruções detalhadas.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
Não se esqueça de substituir “movies” por seu tipo de post personalizado.
Consulta de tipos de post personalizados
Se você estiver familiarizado com codificação e quiser executar consultas de loop em seus modelos, veja como fazer isso. Ao consultar o banco de dados, você pode recuperar itens de um tipo de post personalizado.
Você precisará copiar o seguinte trecho de código no modelo em que deseja exibir o tipo de post personalizado.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Esse código define o tipo de post e o número de posts por página nos argumentos da nossa nova classe WP_Query. Em seguida, ele executa a consulta, recupera os posts e os exibe dentro do loop.
Exibição de tipos de post personalizados em widgets
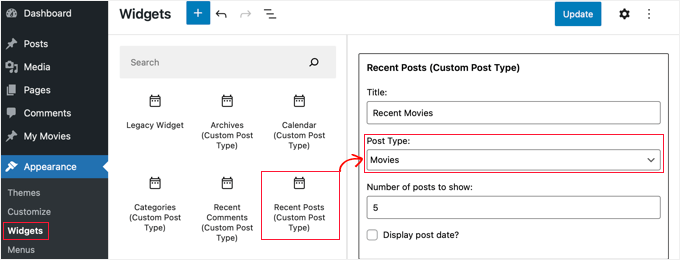
Você perceberá que o WordPress tem um widget padrão para exibir posts recentes, mas não permite que você escolha um tipo de post personalizado.
E se você quisesse exibir as entradas mais recentes do seu tipo de post recém-criado em um widget? Felizmente, há uma maneira fácil de fazer isso.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Custom Post Type Widgets. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar Appearance ” Widgets e arrastar e soltar o widget “Recent Posts (Custom Post Type)” em uma barra lateral.

Esse widget permite que você mostre postagens recentes de qualquer tipo de postagem. Você precisa selecionar seu tipo de post personalizado no menu suspenso “Post Type” e selecionar as opções desejadas.
Depois disso, certifique-se de clicar no botão “Update” (Atualizar) na parte superior da tela e, em seguida, visite seu site para ver o widget em ação.

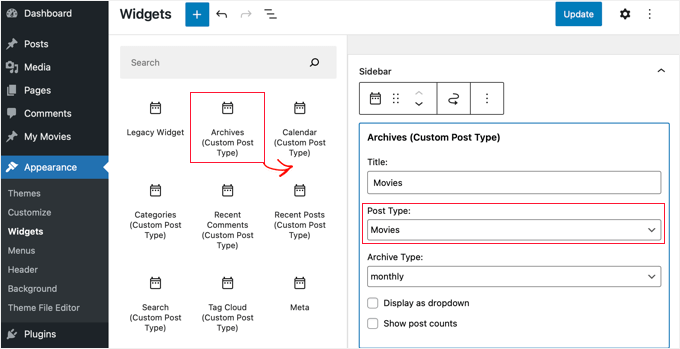
O plug-in também fornece widgets de tipo de postagem personalizada que exibem arquivos, um calendário, categorias, comentários recentes, pesquisa e uma nuvem de tags.
Portanto, sinta-se à vontade para explorar e escolher o que você precisa.

Tutorial em vídeo
Antes de ir, não deixe de conferir nosso tutorial em vídeo sobre como criar tipos de post personalizados no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar tipos de post personalizados no WordPress. Em seguida, talvez você também queira saber como criar uma página de arquivo personalizada no WordPress ou conferir nossa lista de páginas importantes que todo blog do WordPress deve ter.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic
borahan
I want to diplay specific category posts for current user in page. How can i do it?
Moazam Ali
Dear,
Thanks for the post. I want to make a library of ebooks and want to use custom post type and portfolio to show the thumbnails of books in front end. Can you please guide how i can do that?
Sharon Wallace
Hello All,
This is a great plugin. I’m trying to get the taxonomy to show on the page. I created one called Presenters. You can see it here.
How can I make that happen?
Thank you
WPBeginner Support
Please take a look at how to create custom taxonomies in WordPress. Hope this answers your question.
Admin
Sharon Wallace
Hello,
Thank you for your response. It still isn’t working but you’ve pointed me in the right direction. I will continue to play with it.
Have a wonderful day.
Dave S.
Hi,
I have created a form (using ArForms plugin) which I need it to be turned into a Post-Type. Do you have any suggestions as to how to accomplish this please?
Thank you.
Mark Greenway
Thanks for this, exactly what I needed to know to help me get to grips with custom post types.
Mark.
shashik
Thanks dear..it’s very useful..
Graham
Thank you! Just what I was looking for. It’s amazing how many times I find wordpress work-arounds and then forget how I do them and keep having to come back.
Much appreciated!
Ram
Very useful! Thank you….
MELAS
Dear,
I don’t have a lot of knowledge about coding. How can I see on the specific page theses Custom post types and taxonomies?
Thanks in advance!
MELAS
Mike Ritter
Is there an error? Shouldn’t the function be `create_post_type`?
WPBeginner Support
No mike, it is not a core function. You can define this function anyway you want.
Admin
Vera
Hello,
Thank yo for this beautiful tutorial.
I have gone and done everything as you said.
Two things I do not understand:
1.
You have specified taxonomy “genre”. Where is that set up? What if I want to make the actual genres underneath that? How do I make them? Where do I see them?
2.
I would like to make the menu links to the “Movies” and underneath – sublinks to “Genres”. I can see the “Movies” in the Menu section, each post, like pages. Don’t really need that, but I won’t mind. How to see the “Genres” in there?
Thank you,
Vera
WPBeginner Support
Seems like you have successfully created your custom post type, i.e. Movies. The next step is to create custom taxonomy, Genres. A taxonomy is a way to sort content in WordPress. Categories and tags are two default taxonomies that come built in with WordPress and are by default associated with ‘Posts’. Please see our tutorial on how to create custom taxonomies in WordPress. Follow the instructions in that tutorial to create your custom taxonomy Genres and associate it with the post type movies. Your custom taxonomy will appear below the Movies menu in WordPress admin area.
Admin
Hamed 3daJoo
I do All Of This but when i want to public a post by this post type my post types redirects to main page (i Just coppied your code without any changes)
for example i write this post with Movies post type
please help me ilove post type but i can’t use it correctly
Ciprian
Have you tried re-saving the permalinks structure?
Cheers!
Aaron
Excellent post! Thanks for the content.. helped a lot.
antonio
hi i’m trying to add the snippet of code fort the post type movie… i copied it into functions.php but when i refresh the page nothing is shown. i’m using the twenty fourteen theme… what can be wrong?
ashish shestha
How to display Csutom post type in front End??
Fahd
Hi, Custom post types on my wordpress website were working fine from last 2 years. But what happend is when I change the title of post and click update it save other changes too. But if I keep the post title same and make changes in the post, it doesn’t save it. Any recommendations please?
WPBeginner Staff
Please check out this tutorial on how to show/hide text in WordPress posts with toggle effect.
Arup Ghosh
Thanks for the info.
Arup Ghosh
I want to create a custom post type coupons with reveal coupon option and the code will link to the store url, can you tell me how can I do that. I don’t have much knowledge about coding.
Isaías Subero
Great articule. How can I add icons to custom post types on the wordpress back-end just like it is shown on the picture?
Jouke Nienhuis
it is one of the arguments ($args) when defining the custom post type.
Add ‘menu-icon’ => ‘dashicons-cart’ to the $args list.
WordPress uses built-in dashicons, but you can also use your own icons.
More information on this link:
Johan
Hi, the excerpt and the custom fields data is not displaying in the front end… any idea of why this is happening?
Bill Querry
I forgot to mention, prreferably via code for my functions.php file since that’s where the curernet CPT are defined.
Bill Querry
I am looking at a way to add categories to some existing custom post types. Anyone able to point me in the right direction?
Jouke Nienhuis
You can add new taxonomies to an existing Post Type (custom or not) just by filling in the right post-type when you write the function to create it. Category is just a taxonomy name which includes all posts with a category.
If you want to make a new category, just click on category on the menu and create a new one.
Examples of categories are Boats if your post is about boats or planes if your post is about planes. More categories is also possible, just select or add them in the right sidecolumn when you are writing your new post or editing one.
A post type is not attached or linked to a specific category, a post is.
Robey Lawrence
I just tried to use the snippet under
Querying Custom Post Types,
and figured out it needs a before the reset.
YassinZ
Thanks for the clean handy article
I just want to use the text editor in the custom post
so that I can use html tags,
Yassin
thanks for such an awesome clear tutorial
but I’m faceing a problem in displaying the CPT I’m using SEO friendly permalinks when I direct to may website/movies the CPT are duplicated
Aris Giavris
Very useful! Thank you.
I would like to add to every tag of my posts one of the following signs: +, -, +/-. May I?
If so, then I would like to have the choice to represent the signed tags as follow: all the +tags, all the -tags, all the +/-tags.
I think I am questioning a lot of things.
Placid
Hi,
I am having a hard time implementing a custom post type correctly. I have searched for a solution for a long time but couldn’t find any. Here’s what I did:
1. Freshly installed WordPress in my local wamp server (enabled apache rewrite_module first).
2. Using default theme (twenty fourteen). No plugins installed.
3. Changed permalinks to “Post name”
4. In the plugins folder, created a folder named pr_custom_posts and inside that, created a file named pr_custom_posts.php. In the file I created a custom post type. The code is as follows:
register_post_type();
//flush_rewrite_rules();
}
public function register_post_type () {
$args = array(
‘labels’ => array (
‘name’ => ‘Movies’,
‘singular_name’ => ‘Movie’,
‘add_new’ => ‘Add New Movie’,
‘add_new_item’ => ‘Add New Movie’,
‘edit_item’ => ‘Edit Movie’,
‘new_item’ => ‘Add New Movie’,
‘view_item’ => ‘View Movie’,
‘search_items’ => ‘Search Movies’,
‘not_found’ => ‘No Movies Found’,
‘not_found_in_trash’ => ‘No Movies Found in Trash’
),
‘query_var’ => ‘movies’,
‘rewrite’ => array (
‘slug’ => ‘movies/’,
‘with_front’=> false
),
‘public’ => true,
‘publicly_queryable’ => true,
‘has_archive’ => true,
‘menu_position’ => 10,
‘menu_icon’ => admin_url().’/images/media-button-video.gif’,
‘supports’ => array (
‘title’,
‘thumbnail’,
‘editor’
)
);
register_post_type(‘jw_movie’, $args);
//flush_rewrite_rules();
}
}
add_action(‘init’, function() {
new PR_Movies_Custom_Post();
//flush_rewrite_rules();
});
?>
The Good Thing: The CPT is showing in my admin panel and I can add and view movies there.
THE PROBLEM: I cannot preview the movies in the front end (By clicking the “view” in the CPT in admin panel). It shows in the front end only when I set permalink to default (http://localhost/wp02/?p=123).
What I have tried:
1. Go to permalink, keep permalink settings to “Post name” and Save changes.
2. Use flush_rewrite_rules() in several places (one by one) in my code. Please see the commented out parts in the code above.
3. Created a menu item as:
URL: http://localhost/wp02/movies
Navigation Label: Movies
This creates a menu item in the front end but shows “Not Found” when “Movies” link is clicked.
This is driving me crazy. Can anyone please help on this? I would really appreciate.
kikilin
I was going crazy too with the same “Not Found” issue, until I tried this: go to Settings > Permalinks and then re-save your settings. I had switched my setting to Default, and then changed it to Post Name (for my project’s needs). After that, links were working as expected.
WPBeginner Staff
Yes sure we will try to make a video tutorial soon. Please subscribe to our YouTube Channel to stay updated.
rehan
Helpfull tutorials and posts thanks
thanks
ceslava
Another easy way is just duplicate the archive.php and rename it to archive-movies.php and the same for single.php -> single-movies.php
Then you can make tweaks to the php files for your theme.
Best regards
Mladen Gradev
lol the plugin looks super useful, thanks.
Achilles Khalil
Very hard to display. please can you make a video tutorial ?
Mik
Hi, I’ve been reading and following your posts for so long now, you are amazing, and targeting those missing stuff of beginners… Thank you.
Davide De Maestri
This plugin should be okay, but after every upgrade they’ve got some bug. Due to exporting field, or while migrating from local to remote etc… So It’s better to hand-write the code and put into functions.php