Deseja gerenciar conteúdo como portfólios, depoimentos, eventos ou produtos separadamente dos posts ou páginas regulares do blog?
Então, você pode fazer isso do nosso jeito: criando tipos de post personalizados em seus sites!
Os tipos de post personalizados permitem que você transforme seu site WordPress em mais do que uma simples plataforma de blog. Ele pode se tornar um sistema de gerenciamento de conteúdo totalmente personalizado e adaptado às suas necessidades.
Neste guia, mostraremos a você como criar facilmente tipos de post personalizados no WordPress.

O que é um Custom Post Type no WordPress?
Em seu site WordPress, os tipos de post são usados para ajudar a distinguir entre os diferentes tipos de conteúdo no WordPress. Posts e páginas são ambos tipos de post, mas foram criados para servir a propósitos diferentes.
Por padrão, o WordPress vem com alguns tipos de post diferentes:
- Postar
- Página
- Anexo
- Revisão
- Menu de navegação
Dito isso, você pode criar seus próprios tipos de post, conhecidos como tipos de post personalizados. Eles são úteis para criar conteúdo com um formato diferente de uma postagem ou página padrão.
Digamos que você tenha um site de resenhas de filmes. Então, você provavelmente desejaria criar um tipo de post “resenhas de filmes”. Você também pode criar tipos de post personalizados para portfólios, depoimentos, produtos e muito mais.
Além disso, os tipos de post personalizados podem ter diferentes campos personalizados e sua própria estrutura de categoria personalizada.
No WPBeginner, por exemplo, usamos tipos de post personalizados para nossas seções Ofertas e Glossário para mantê-las separadas dos artigos diários do blog. Isso nos ajuda a organizar melhor o conteúdo de nosso site.
Muitos plug-ins populares do WordPress usam tipos de post personalizados para armazenar dados em seu site do WordPress. Veja a seguir alguns dos principais plug-ins que usam tipos de post personalizados:
- O WooCommerce adiciona um tipo de postagem “produto” à sua loja on-line
- O WPForms cria um tipo de postagem “wpforms” para armazenar todos os seus formulários
- OMemberPress adiciona um tipo de post personalizado ‘memberpressproduct’
É necessário criar tipos de post personalizados?
Antes de começar a criar tipos de post personalizados em seu site WordPress, é importante avaliar suas necessidades. Muitas vezes, você pode obter os mesmos resultados com uma postagem ou página normal.
Se você não tiver certeza de que seu site precisa de tipos de post personalizados, consulte nosso guia sobre quando você precisa de um tipo de post personalizado ou taxonomia no WordPress.
Com isso em mente, vamos dar uma olhada em como criar facilmente tipos de post personalizados no WordPress para seu próprio uso. Mostraremos dois métodos e também abordaremos algumas maneiras de exibir tipos de post personalizados em seu site do WordPress:
Pronto? Vamos começar.
Método 1: Criar um Custom Post Type manualmente usando o WPCode
Para criar um tipo de post personalizado, é necessário adicionar código ao arquivo functions.php do seu tema. No entanto, não recomendamos isso a ninguém, a não ser a usuários avançados, pois até mesmo um pequeno erro pode danificar seu site. Além disso, se você atualizar o tema, o código será apagado.
Em vez disso, usaremos o WPCode, a maneira mais fácil e segura de adicionar códigos personalizados ao seu site WordPress.
Com o WPCode, você pode adicionar trechos personalizados e ativar vários recursos de sua biblioteca de códigos integrada e pré-configurada. Em outras palavras, ele pode substituir muitos plug-ins dedicados ou de uso único que você possa ter instalado.
Explore todos os recursos que testamos em nossa análise do WPCode.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois de ativado, navegue até Code Snippets “ Add Snippet em seu painel do WordPress. Em seguida, passe o mouse sobre “Add Your Custom Code (New Snippet)” e clique em “+ Add Custom Snippet”.

Em seguida, selecione “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

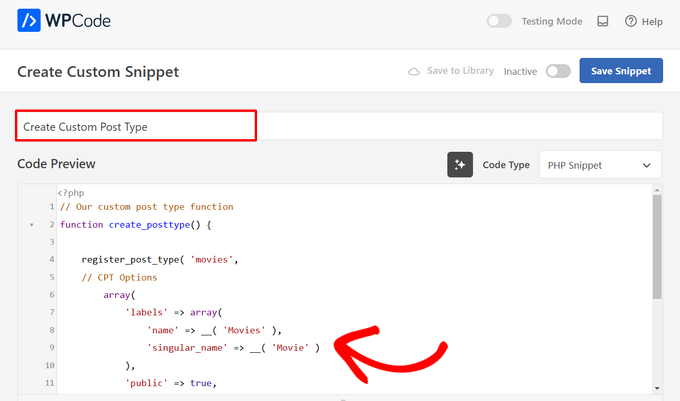
Isso abrirá a página “Create Custom Snippet” (Criar snippet personalizado).
Agora, você pode criar o título do trecho de código, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.

Depois disso, basta colar o código a seguir na área “Code Preview” (Visualização de código).
Esse código cria um tipo de post personalizado básico chamado “Movies” (Filmes) que aparecerá na barra lateral do administrador e funcionará com qualquer tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Se você quiser apenas um tipo de postagem personalizada básica, basta substituir movies e Movies por seu próprio slug e nome de CPT e clicar no botão “Update” (Atualizar).
No entanto, se você quiser ainda mais opções para seu tipo de postagem personalizada, use o código a seguir em vez do código acima.
O código abaixo adiciona muitas outras opções ao tipo de post personalizado “Movies”, como suporte para revisões, imagens em destaque e campos personalizados, além de associar o tipo de post personalizado a uma taxonomia personalizada chamada “gêneros”.
Observação: não combine esses dois snippets ou o WordPress apresentará um erro porque ambos os snippets registram o mesmo tipo de post personalizado. Recomendamos criar um snippet totalmente novo usando o WPCode para cada tipo de post adicional que deseja registrar.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Você pode notar a parte em que definimos o valor hierárquico como falso. Se você quiser que seu tipo de post personalizado se comporte como páginas em vez de posts, poderá definir esse valor como true.
Outro aspecto a ser observado é o uso repetido da string twentytwentyone , que é chamada de “Text Domain”. Se o seu tema estiver pronto para tradução e você quiser que seus tipos de post personalizados sejam traduzidos, precisará mencionar o domínio de texto usado pelo seu tema.
Você pode encontrar o domínio de texto do seu tema no arquivo style.css no diretório do tema ou acessando Appearance “ Theme File Editor no painel de administração. O domínio de texto será mencionado no cabeçalho do arquivo.

Basta substituir twentytwentyone pelo ‘Text Domain’ de seu próprio tema.
Quando estiver satisfeito com as alterações, basta mudar o botão de alternância de “Inativo” para “Ativo” na parte superior da página.
Por fim, clique no botão “Save Snippet”, e o WPCode cuidará do resto.

Método 2: Criar um Custom Post Type com um plug-in
Outra maneira fácil de criar um tipo de post personalizado no WordPress é usar um plugin. Esse método é recomendado para iniciantes porque é seguro e muito fácil.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Custom Post Type UI. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa acessar CPT UI ” Add / Edit Post Types para criar um novo tipo de post personalizado. Você deve estar na guia “Add New Post Type” (Adicionar novo tipo de postagem).

Nessa área, você precisará fornecer um slug para o seu tipo de post personalizado, como “movies”. Esse slug será usado no URL e nas consultas do WordPress, portanto, só pode conter letras e números.
Abaixo do campo slug, você precisa fornecer os nomes no plural e no singular do seu tipo de post personalizado.
Se desejar, você pode clicar no link que diz “Preencher rótulos adicionais com base nos rótulos escolhidos”. Isso preencherá automaticamente os campos de rótulos adicionais abaixo e geralmente economizará seu tempo.
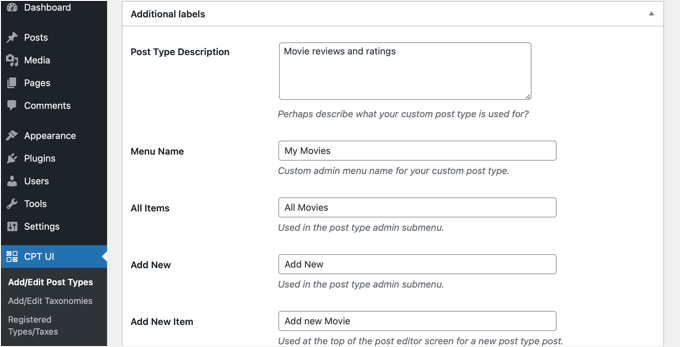
Agora você pode rolar para baixo até a seção “Additional Labels” (Rótulos adicionais). Se não tiver clicado no link que mencionamos, você precisará fornecer uma descrição para o seu tipo de postagem e alterar os rótulos.

Esses rótulos serão usados em toda a interface de usuário do WordPress quando você estiver gerenciando conteúdo nesse tipo de postagem específico.
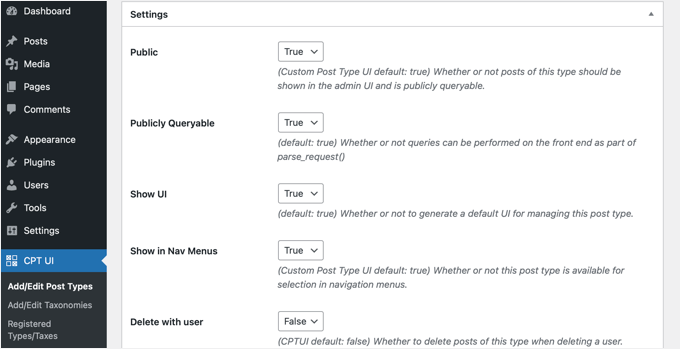
Em seguida, vêm as configurações de tipo de postagem.
A partir daí, você pode configurar diferentes atributos para o seu tipo de postagem. Cada opção vem com uma breve descrição que explica o que ela faz.

Por exemplo, você pode optar por não tornar um tipo de postagem hierárquico como as páginas ou classificar as postagens cronológicas ao contrário.
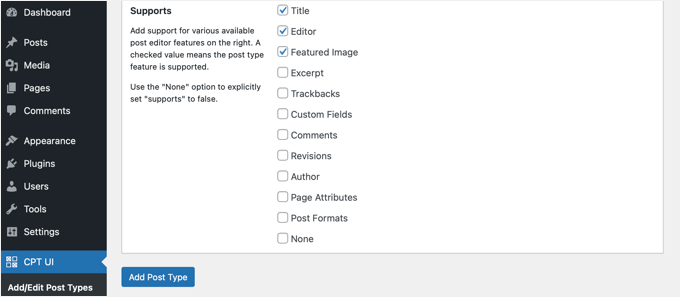
Abaixo das configurações gerais, você verá a opção de selecionar os recursos de edição compatíveis com esse tipo de postagem. Basta marcar as opções que você deseja que sejam incluídas.

Por fim, clique no botão “Add Post Type” (Adicionar tipo de postagem) para salvar e criar seu tipo de postagem personalizado.
Isso é tudo, você criou seu tipo de post personalizado com sucesso! Agora você pode ir em frente e começar a adicionar conteúdo.
Dica bônus: Exibição de tipos de post personalizados em seu site
O WordPress vem com suporte integrado para exibir seus tipos de post personalizados. Depois de adicionar alguns itens ao seu novo tipo de postagem personalizada, é hora de exibi-los em seu site.
Há alguns métodos que você pode usar, e cada um deles tem seus próprios benefícios.
Exibição de tipos de post personalizados usando o modelo de arquivo padrão
Primeiro, você pode simplesmente acessar Appearance ” Menus e adicionar um link personalizado ao seu menu. Esse link personalizado é o link para seu tipo de postagem personalizada.

Se você estiver usando permalinks amigáveis para SEO, o URL do seu tipo de postagem personalizada provavelmente será algo como isto:
http://example.com/movies |
Se você não estiver usando permalinks amigáveis para SEO, o URL do tipo de postagem personalizada será algo como isto:
http://example.com/?post_type=movies |
Não se esqueça de substituir “example.com” pelo seu próprio nome de domínio e “movies” pelo nome do seu tipo de post personalizado.
Em seguida, você pode salvar o menu e acessar o front-end do site. Você verá o novo item de menu adicionado e, ao clicar nele, será exibida a página de arquivo do seu tipo de postagem personalizada usando o arquivo de modelo archive.php do seu tema.

Criação de modelos de tipos de post personalizados
Se você não gostar da aparência da página de arquivo do seu tipo de post personalizado, poderá usar um modelo dedicado para arquivos de tipos de post personalizados.
Tudo o que você precisa fazer é criar um novo arquivo no diretório do tema e nomeá-lo archive-movies.php. Certifique-se de substituir “movies” pelo nome do seu tipo de postagem personalizado.
Para começar, você pode copiar o conteúdo do arquivo archive.php do seu tema para o modelo archive-movies.php e modificá-lo para atender às suas necessidades.
Agora, sempre que a página de arquivo do seu tipo de post personalizado for acessada, esse modelo será usado para exibi-la.
Da mesma forma, você pode criar um modelo personalizado para a exibição de entrada única do seu tipo de post. Para isso, é necessário criar single-movies.php no diretório do tema. Não se esqueça de substituir “movies” pelo nome de seu tipo de post personalizado.
Você pode começar copiando o conteúdo do modelo single.php do seu tema para o modelo single-movies.php e modificando-o para atender às suas necessidades.
Para saber mais, consulte nosso guia sobre como criar modelos personalizados de postagem única no WordPress.
Exibição de tipos de post personalizados na primeira página
Uma vantagem do uso de tipos de post personalizados é que eles mantêm os tipos de conteúdo personalizados separados dos posts comuns. No entanto, você pode exibir os tipos de post personalizados na página inicial do seu site, se desejar.
Basta adicionar esse código como um novo snippet usando o plug-in gratuito WPCode.
Consulte a seção deste artigo sobre a adição manual de código para obter instruções detalhadas.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
Não se esqueça de substituir “movies” por seu tipo de post personalizado.
Consulta de tipos de post personalizados
Se você estiver familiarizado com codificação e quiser executar consultas de loop em seus modelos, veja como fazer isso. Ao consultar o banco de dados, você pode recuperar itens de um tipo de post personalizado.
Você precisará copiar o seguinte trecho de código no modelo em que deseja exibir o tipo de post personalizado.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Esse código define o tipo de post e o número de posts por página nos argumentos da nossa nova classe WP_Query. Em seguida, ele executa a consulta, recupera os posts e os exibe dentro do loop.
Exibição de tipos de post personalizados em widgets
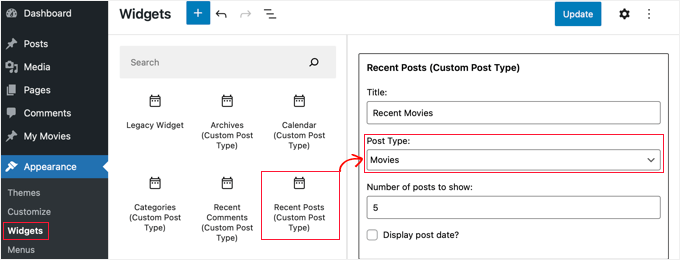
Você perceberá que o WordPress tem um widget padrão para exibir posts recentes, mas não permite que você escolha um tipo de post personalizado.
E se você quisesse exibir as entradas mais recentes do seu tipo de post recém-criado em um widget? Felizmente, há uma maneira fácil de fazer isso.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Custom Post Type Widgets. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, basta acessar Appearance ” Widgets e arrastar e soltar o widget “Recent Posts (Custom Post Type)” em uma barra lateral.

Esse widget permite que você mostre postagens recentes de qualquer tipo de postagem. Você precisa selecionar seu tipo de post personalizado no menu suspenso “Post Type” e selecionar as opções desejadas.
Depois disso, certifique-se de clicar no botão “Update” (Atualizar) na parte superior da tela e, em seguida, visite seu site para ver o widget em ação.

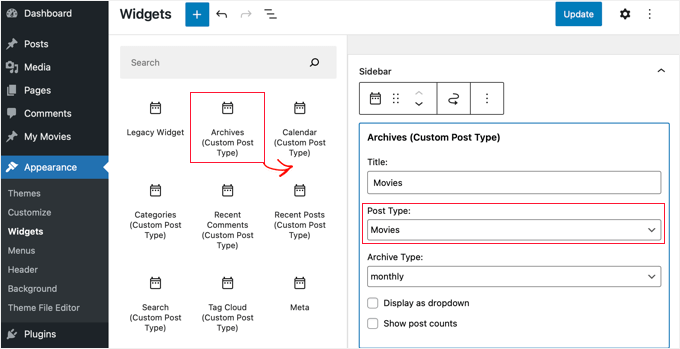
O plug-in também fornece widgets de tipo de postagem personalizada que exibem arquivos, um calendário, categorias, comentários recentes, pesquisa e uma nuvem de tags.
Portanto, sinta-se à vontade para explorar e escolher o que você precisa.

Tutorial em vídeo
Antes de ir, não deixe de conferir nosso tutorial em vídeo sobre como criar tipos de post personalizados no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar tipos de post personalizados no WordPress. Em seguida, talvez você também queira saber como criar uma página de arquivo personalizada no WordPress ou conferir nossa lista de páginas importantes que todo blog do WordPress deve ter.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Anna
Good stuff! TY!
Is it possible to select a category for the CPT or create it’s own category list?
In your example of ‘Movies’ – select which category – Family, Drama, Action, etc?
WPBeginner Support
You can place the custom post types in a category, we have our article below that goes more in-depth on how to set that up
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Michelle
Hi! How can I set the query to only display custom post types by category on the category page? Currently, my query pulls ALL the post type, and I can’t seem to get just current category to display. thanks
WPBeginner Support
For customizing your search results, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/
Admin
hussain
I have used this method which you explained above, but after creating a new menu, menu has created successfully created but when I click my menu it shows me error that “This page could not foun”
WPBeginner Support
It sounds like you would need to check and resave your permalinks to be safe. The other thing you could do would be to ensure you have a custom post type published for be found on the page.
Admin
Jarkko
So I used Code Snippets and the longer code but the features after ‘supports’ are not visible anywhere? Shouldn’t they be visible when clicking “Add new”… How do I insert a new movie and the information of it… I don’t get it.
WPBeginner Support
There should be a new section in your admin area where you can add new posts of your custom post type similar to how you add posts or pages.
Admin
Hafeez Ulllah
How cn display custom post type and where the code of display will be pasted
Johan
Seems to work perfectly, except for one thing: My theme is showing featured images on the pages. But when I use the CPT the images are never show, whatever I do. Any idea why?
WPBeginner Support
Your theme likely has a different template being used, if you reach out to your theme’s support they should be able to assist.
Admin
D Hebing
I tried many things with the code above, even compare it with the twintytwintyone theme of wordpress. But the post types don’t appear in the backend in the post editor.
WPBeginner Support
If none of the methods work for you, you would want to go through our troubleshooting steps below for finding the cause of the issue:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aurelien
5 years on, still useful! Thank you guys
WPBeginner Support
Glad you’ve found our content helpful
Admin
Max
Thanks very useful.
What do you think? In such cases from view of site speed it is better to install the plugin or write the code you provide?
WPBeginner Support
There shouldn’t be a difference in speed with either method being used.
Admin
Marshal Tudu
Thanks a lot for the help. I am trying to create a movie database on my website
Your post really helped me.
WPBeginner Support
Glad our guide was helpful
Admin
Harsha
How to migrate old posts to the new post type?
WPBeginner Support
You would want to use the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-convert-post-types/
Admin
Leslie Campos
Great article! I tried to add two different post types on top of blog posts but the second add_action( ‘init’, ‘create_posttype’ ); overwrote the first one. I don’t know php but am wondering if it is possible to create two different ones in the same functions.php file. I don’t know php so perhaps it’s the way I am writing it?
WPBeginner Support
We would recommend using the plugin method to make the process easier. For a second post type with the code, you would need to copy from lines 4 to 17 and paste it on a new line below 17 then rename movies to a different name.
Admin
Girish Sahu
Really loved the article, Simple explained and was really of great help.
I wanted to mix custom posts and blogs post in a single page and was able to do so after reading the article.
WPBeginner Support
Glad our guide was helpful
Admin
Rafiozoo
Great recipe! Thank you!
One question:
‘exclude_from_search’ => true
should exclude my new custom posts from search results, I believe. Why does not work?
WPBeginner Support
It would depend on the search being used, you may want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-exclude-pages-from-wordpress-search-results/
Admin
snelson
Is there a way to display the new post type without the new slug? example. Default is mysite.com/newposttype/newpage
I would like
mysite.com/newpage/
WPBeginner Support
For customizing your permalinks, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Yogesh
Hi,
I tried to use the manual approach using the simple code youve mentioned for creating a custom post type, but unfortunatley the posts dont show up (page not found error). The post permalink structure looks fine but the posts dont get displayed.
WPBeginner Support
You may want to clear the cache for your site and resave your permalinks to clear that issue.
Admin
rajni
hey thank you so much it working fine but i want to show post type on a page where only categories will show and when click on category post listed under this category will open can you please suggest me how to do that.thank you in advance
WPBeginner Support
For what it sounds like you’re wanting, you would want to ensure that categories are enabled for your custom post type and you could then add the category link in your menu for the page listing them how you want
Admin
G'will Chijioke
Hi, i am a newbie developer trying to create a custom post type.
All is good, just 1 huge problem.
I want to display the taxonomies that i created and linked to the post (tags and categories ) on the post itself.
i want to show it on my breadcrumbs as well.
pls it would mean d world if you helped me out.
Thanks in advance.
WPBeginner Support
Displaying the tags and categories would require you editing your theme’s template if your theme does not show that currently.
For breadcrumbs, if you’re using a plugin most should detect your taxonomy and give you options: https://www.wpbeginner.com/plugins/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
rana ritesh singh
nice post
WPBeginner Support
Thank you
Admin
Haibatan
I want a CPT for my english posts, my site is in an RTL language, is it possible?
WPBeginner Support
You certainly could, you can also take a look at multilingual plugins such as the one in our article: https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/
Admin
RZKY
One question, in the default WP post dashboard, there’s a filter by categories feature on top of the list.
So I already link my custom post type with a custom taxonomy, but the filter menu is not showing (A portfolio post type, and the portfolio category custom taxonomy). Is there any settings i need to enable? I’m doing this from inside my functions.php
WPBeginner Support
Hi,
in your custom taxonomy function set ‘show_admin_column’ to true
Admin
Feras
Hi there, So “Custome post type UI” is not compatible with my wp version! is there any useful plugin that I CAN USE
Oscar
Hi!. I want to ask you something.
I created a Custom Post Types.
But when i create a post, there isnt the options “Page Attributes”, to choose the template and order the posts.
How can I get it?
Thanks in advanced.
Syed Furqan Ali
Hi Oscar,
If you are using the CPT UI plugin to create custom post types, you’ll need to ensure that you enable the “Page Attributes” option under the “Supports” section. This will allow you to assign parent pages to your custom post types. Similarly, if you are using custom code to create custom post types, make sure to include the “page-attributes” in the supports parameter to enable this feature.
vinay
post is created but custom fields are not showing why?/
Kevin
I’ve created a CPT with unique archive page, but I would like to be able to show a featured image for the archive page (not from the first post) but as the archive page doesn’t exist in “pages” there is no way to add the featured image
how would this be achieved ?
Juno
Is it possible to access these custom post types via WP REST API? If so how? (for GET, POST, etc.
Mottaqi
I want a custom post type page that will be open from archive.php page with all it’s posts and under this page I want to place it’s all posts as sub menu items. But when I create a custom link page and place it’s sub menu items as I describe, sum menu url will open but my main archive page , I mean that post type page url will disappear.
Plz I want to access both pages.. But how…?
Steven Denger
Will adding Custom Post Types allow me to have another posting page for these? My regular Home page has products running through that. I need an additonal posting page for product reviews. When I create a review, I need it to post on another feature page. Is this what tis is for?
utkarsh
nevermind that last question i asked read your whole article and got it
utkarsh
Hey what does ‘twentythirteen’ in
“_x(‘Movies’, ‘Post Type General Name’, ‘twentythirteen’)”
Jim
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Angela
Hello and thank you for this post (and several others).
I have created the new custom post type of “stories” and its showing up in my WP dashboard. I can create a new post but when I try to open the Beaver Builder page builder to build the post, it won’t open and goes to “Sorry, this page doesn’t exist” error page.
Can you help?
Thank you,
Angela
WPBeginner Support
Hi Angela,
First, you should try updating your permalinks. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
If this doesn’t resolve your issue, then contact plugin’s support.
Admin
Angela
Hi and thank you for your reply. I did what you suggested and it didn’t help. My plugin is created using the customer post type code above and is placed in a site-specific plugin, so I have no plugin support source from which to seek help other than you
I deleted the site-specific plugin (which of course included the CPT code) and new posts and pages still won’t load using the Beaver Builder theme page builder function, but they will at least show the page with a large white bar loading endlessly. I deactivated Ultimate Add-ons for Beaver Builder plugin and new posts and pages will now load using page builder. I think there may have been a conflict between UABB plugin and the CPT plugin and now the conflict remains in UABB plugin.
Any suggestions would be much appreciated. I also have put in a request to UABB. Maybe between the two of you, you could help resolve this issue and make note of this conflict for future reference.
JonO
Great site BTW, really really helpful so thanks for creating.
I’m super stuck and have been reading tutorials all over the web and not found the answers I need.
I want to create a user opt-in custom taxonomy (Let’s call it user_interests) that can be used to display a custom list of posts that are unique to that particular user.
User will opt-in to user_interest tags/catergories/whatever during sign up or when editing profile.
Then the WP loop should include these values to display posts
Any ideas, help would be really appreciated, thanks.
Jonathan
How do I get my user/visitors to my site be able to enter information to a form, and have that submitted data be displayed on which ever page or location I like? I want to allow my users be able to submit complaints and have other users able to like/reply to the main complaint submitted.
Am I able to do this with Custom Post Type?
R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic