Deseja aprender a criar e adicionar Cinemagraphs em suas postagens do WordPress? Cinemagraphs são imagens com uma parte ou área em movimento enquanto o restante da imagem permanece imóvel. Essas imagens são altamente envolventes e acrescentam um elemento de narrativa aos seus artigos. Neste artigo, mostraremos a você como criar e adicionar cinemagraphs no WordPress com facilidade.

O que são Cinemagraphs?
Cinemagraphs são normalmente imagens GIF em que uma pequena parte da imagem está se movendo enquanto o restante permanece imóvel. Elas têm uma aparência muito cinematográfica, daí o nome cinemagraphs.

Elas acrescentam um elemento de narrativa às imagens, o que as torna mais atraentes. São particularmente úteis quando acompanham um conteúdo de formato longo, um episódio de podcast ou uma história em áudio.
Criar cinemagraphs é um pouco diferente dos GIFs comuns. Entretanto, se você tiver as ferramentas certas, com pouco esforço e alguma prática, poderá criar cinemagraphs impressionantes a partir de seus próprios vídeos.
Dito isso, vamos dar uma olhada em como criar e adicionar cinemagraphs facilmente no WordPress.
Criação de cinemagraphs a partir de vídeos
Para começar, você precisará dos seguintes itens:
- Um pequeno clipe de vídeo que deseja converter em uma cinemagrafia
- Adobe Photoshop
- Seu tempo, paciência e criatividade
Vamos começar.
Primeiro, você precisa preparar seu vídeo. Você pode usar uma ferramenta de edição de vídeo, como o iMovie, para cortar o vídeo até obter o clipe mínimo necessário para a cinemagrafia.
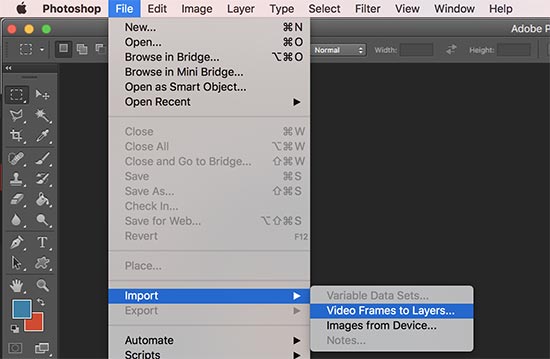
Em seguida, você precisa abrir o Photoshop e importar o vídeo para as camadas clicando no menu Arquivo ” Importar ” Quadros de vídeo para camadas.

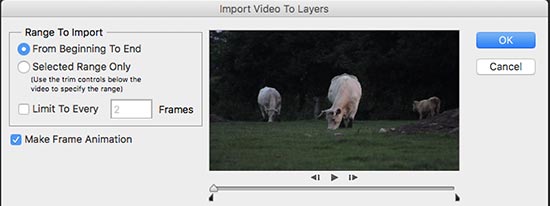
Selecione o vídeo e, em seguida, clique no botão OK para continuar. Dependendo do tamanho do vídeo, ele pode demorar um pouco para ser totalmente importado.

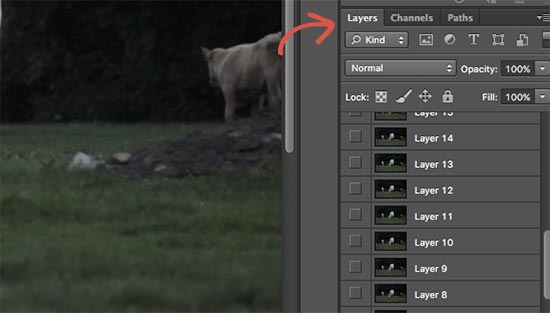
Depois que o vídeo for importado, você verá os quadros de vídeo como camadas no painel de camadas.

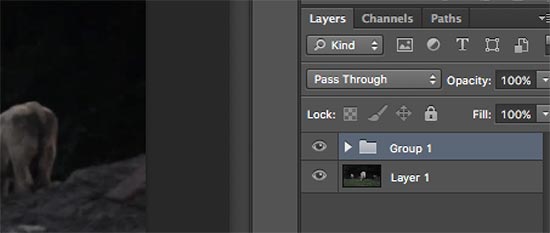
Agora você precisa selecionar todas as camadas, exceto a primeira camada (Camada 1).
Vá para Layer ” New ” Group From Layers menu ou pressione Command + G (CTRL+G no Windows) para adicionar camadas em um grupo.

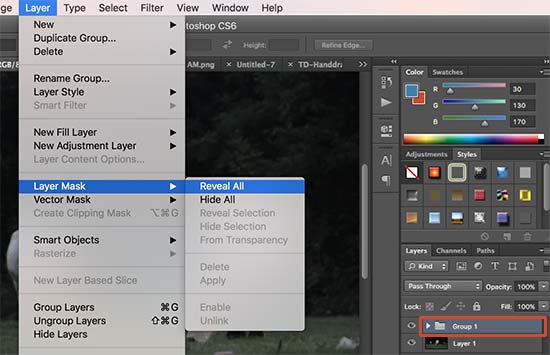
Em seguida, você precisa selecionar o grupo e ir para Layer ” Layer Mask ” Reveal All para adicionar uma máscara ao grupo.

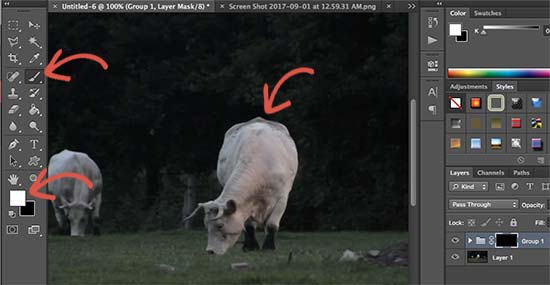
Depois de adicionar a máscara, pressione as teclas Command + I (Ctrl + I no Windows) para inverter a cor da máscara.
Agora, defina a cor do primeiro plano como branco e clique na ferramenta pincel. Você precisa usar a ferramenta pincel para destacar a área que deseja mostrar no loop.

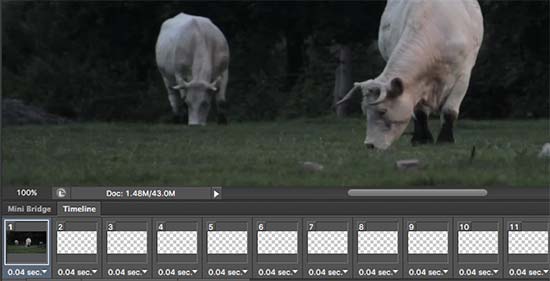
Depois disso, vá para Window ” Timeline (Janela ” Linha do tempo ) para abrir todas as suas camadas em um formato de animação.
Você notará que todos os quadros aparecem transparentes na linha do tempo, exceto o primeiro quadro.

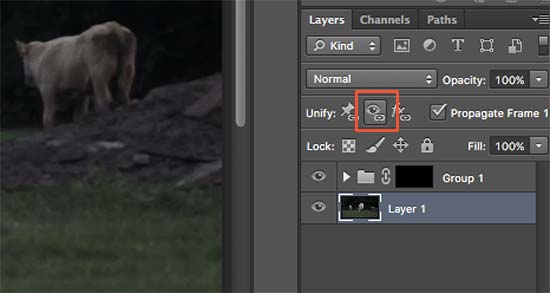
Para alterar isso, selecione a primeira camada (Camada 1) no painel de camadas, clique no ícone Unfiy Layer Visibility (Desajustar visibilidade da camada) e pressione o botão Match (Corresponder).

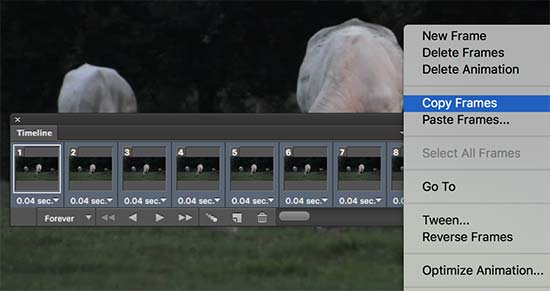
Em seguida, clique no ícone de alternância da Linha do tempo e selecione todos os quadros. Depois disso, clique novamente no botão de alternância para escolher Copiar quadros.

Depois de copiar os quadros, clique no botão de alternância e selecione a opção “Paste Frames” (Colar quadros).
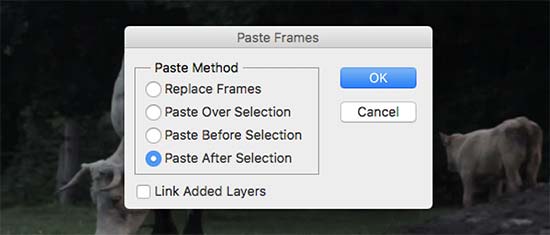
Você será solicitado a escolher um método de colagem. Selecione “Paste After Selection” (Colar após a seleção) e pressione o botão OK.

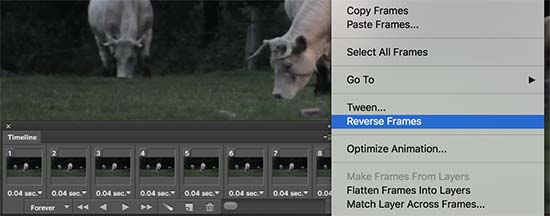
Em seguida, você precisa clicar no ícone de alternância da linha do tempo mais uma vez e selecionar a opção “Reverse Frames” (Inverter quadros).

Sua animação de cinemagraph está quase pronta.
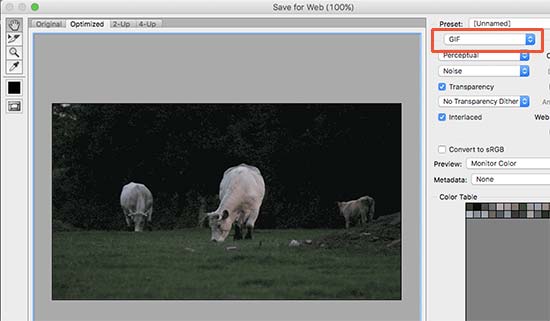
Para salvá-la em seu computador, vá para a opção Arquivo ” Salvar para a Web. Isso abrirá uma janela pop-up em que você precisará selecionar o formato GIF e clicar no botão Salvar.

E pronto, seu Cinematograph está pronto.
Você pode adicioná-lo ao seu site como faria com qualquer outro GIF no WordPress. Basta editar o post ou a página em que deseja adicionar o cinemagraph e clicar no botão Adicionar mídia.

Isso abrirá o pop-up do carregador de mídia. Clique no botão selecionar arquivos para carregar o arquivo GIF do seu computador.
Após o upload, clique no botão “Insert into post” (Inserir na postagem) para continuar.
Agora você verá a imagem no editor de postagens do WordPress.
Não se esqueça de salvar ou atualizar a postagem. Agora você pode clicar no botão de visualização para ver a cinemagrafia em ação. Aqui está a cinemagrafia que criamos durante este tutorial.

Esperamos que este artigo tenha ajudado você a aprender como criar e adicionar cinemagraphs no WordPress. Talvez você também queira ver nossa lista de sites que oferecem imagens livres de royalties para usuários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Gary Stenzel
I have been making cinemagraphs with a free editor from Microsoft called “Cliplets”. It works really good and is easy to use.
It’s a whole lot less complicated than using Photoshop.
You should give it a try.