Quando lançamos nossa primeira loja de comércio eletrônico anos atrás, estávamos deixando dinheiro na mesa sem nem mesmo saber disso. Como muitos proprietários de lojas, nos concentramos apenas em fazer com que os clientes comprassem nossos principais produtos. Isso foi até descobrirmos os saltos de pedidos.
Se você tem uma loja WooCommerce e ainda não configurou os saltos de pedidos, está perdendo uma maneira fácil de aumentar as vendas. Pense nos saltos de pedidos como aqueles pequenos itens próximos ao caixa de sua loja local – eles são complementos estratégicos que os clientes podem comprar com apenas um clique durante o checkout.
Neste guia, mostraremos exatamente como criar saltos de pedidos de alta conversão no WooCommerce. A melhor parte? Nossas instruções passo a passo são fáceis de usar para iniciantes, portanto, você não precisa de nenhuma experiência técnica para acompanhá-las!

O que é um aumento de pedido?
Um aumento de pedido é uma estratégia de vendas inteligente que mostra aos compradores produtos adicionais na página de checkout. Pense nisso como um simpático “Você quer batatas fritas com isso?”, mas para sua loja on-line.
Quando os clientes chegam à página de checkout do WooCommerce, eles veem uma caixa de oferta simples com um produto relacionado. Essa oferta de aumento de pedido facilita a adição de outro item ao carrinho com apenas um clique.
Você pode se perguntar como isso difere de um upsell. Em nossa opinião, eles são bastante semelhantes, pois ambos visam aumentar o valor do carrinho.
Na verdade, você pode até mesmo oferecer uma versão de preço mais alto de um produto no checkout, o que tecnicamente funciona tanto como um aumento de pedido quanto como um upsell. No entanto, em nossa experiência, isso não é tão eficaz quanto oferecer aumentos de pedidos mais baratos.
Quando bem feitos, os aumentos de pedidos podem elevar seriamente o valor médio de seus pedidos. Dito isso, você não pode simplesmente escolher qualquer produto como um aumento de pedido. Você precisa ser estratégico em suas ofertas. Aqui está o que recomendamos:
- Escolha produtos do WooCommerce que complementem naturalmente o que está no carrinho (como capas para telefones).
- Fixe o preço de sua oferta de aumento para o WooCommerce abaixo do preço da compra principal para que elas pareçam complementos fáceis.
- Mantenha sua oferta de aumento de pedido simples e clara. Um produto atraente funciona melhor do que vários aumentos de pedidos.
- Coloque sua oferta de aumento de pedidos do WooCommerce em um local visível, mas que não interrompa o fluxo de checkout.
O WooCommerce não tem configurações integradas para configurar um aumento de pedido. Felizmente, há muitos plug-ins do WooCommerce disponíveis para aumento de pedidos. E encontramos um que é fácil de usar para usuários de todos os níveis.
Aqui estão as etapas que abordaremos nesta ordem no tutorial do WooComerce:
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
Vamos começar.
Observação: neste tutorial, presumiremos que você configurou uma loja on-line com o WooCommerce. Se precisar de orientação passo a passo, consulte nosso tutorial WooCommerce simplificado.
Etapa 1: Instalar o FunnelKit Funnel Builder
De todos os plugins de WooCommerce de aumento de pedidos que testamos, descobrimos que o FunnelKit Funnel Builder oferece a abordagem mais fácil. Esse plugin permite otimizar seu fluxo de checkout e criar funis de vendas poderosos com o mínimo de esforço.
Adoramos o FunnelKit como um plugin de oferta de bump porque ele tem muitas regras e configurações que você pode personalizar. Além disso, ele inclui designs responsivos de aumento de pedidos e suporte para todos os principais tipos de produtos em sua loja WooCommerce.

Além disso, o FunnelKit vem com modelos de checkout personalizados para aumentar as vendas, funis de abandono de carrinho para recuperar a receita potencial perdida e análises de painel para ver o desempenho de sua loja.
Este guia usará o plano Pro Plus do FunnelKit Builder porque o recurso de aumento de pedidos está disponível nessa versão e em versões superiores. No entanto, você pode começar com a versão gratuita se quiser explorar os recursos básicos de checkout do WooCommerce antes de se comprometer.
Para obter mais informações, confira nossa análise detalhada do FunnelKit Funnel Builder.
Depois de adquirir seu plano, você terá acesso ao arquivo zip do plug-in e à chave de licença. Em seguida, você precisará instalar o plug-in. Para obter mais informações, consulte nosso guia sobre como instalar um plug-in do WordPress.
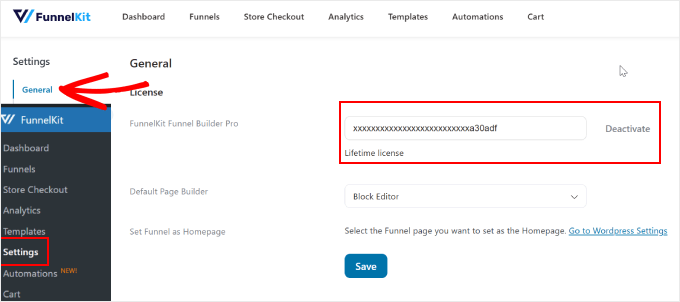
Em seguida, você precisa ativar a chave de licença. Para fazer isso, basta acessar FunnelKit ” Settings (Configurações ) no painel do WordPress, navegar até a guia “General” (Geral) e selecionar “License” (Licença).
Copie e cole a chave de licença no campo “FunnelKit Funnel Builder Pro” e selecione o construtor de páginas padrão que você está usando. Depois disso, basta clicar em “Activate” (Ativar) e depois em “Save Changes” (Salvar alterações).

Etapa 2: Personalize sua página de checkout
Agora que o plug-in está ativo, você precisará configurar sua página de checkout do WooCommerce.
Para fazer isso, vá para FunnelKit ” Store Checkout. Em seguida, vá para a guia “Store Checkout” e clique no botão “Create Store Checkout”.

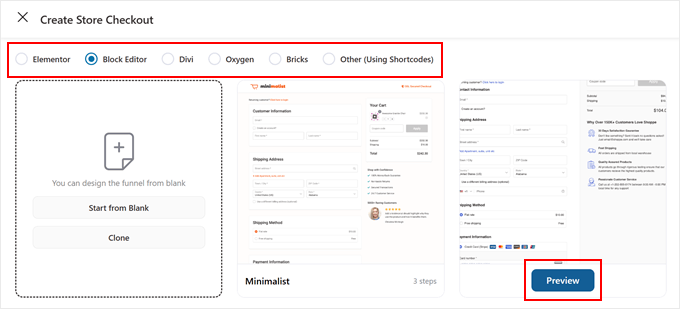
O FunnelKit oferece vários modelos de checkout projetados para aumentar as vendas. Você pode personalizá-los usando o editor de blocos ou plug-ins populares de criação de páginas, como Divi ou Bricks.
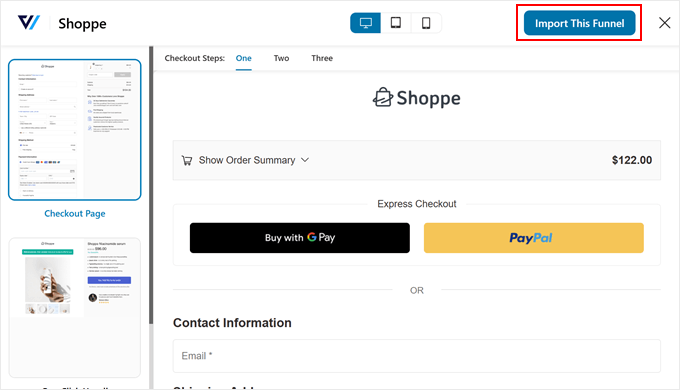
Certifique-se de escolher sua plataforma preferida na parte superior da página. Em seguida, basta clicar em “Preview” (Visualizar) no modelo de checkout de sua preferência.

A maioria dos modelos do FunnelKit inclui três páginas principais: uma página de checkout do WooCommerce, uma página de upsell e uma página de agradecimento.
Se você gostar da aparência do modelo, clique em “Import This Funnel” (Importar este funil).

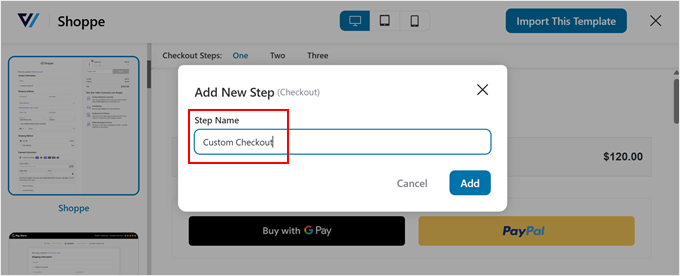
Em seguida, você precisará nomear seu funil de checkout, o que é especialmente útil se você planeja criar vários funis de checkout posteriormente.
Depois de digitar o nome, basta clicar em “Add” (Adicionar).

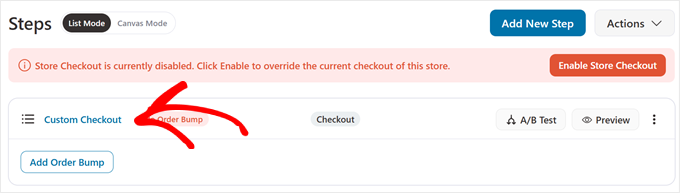
Para começar a personalizar, clique no nome do checkout acima do botão “Add Order Bump”.
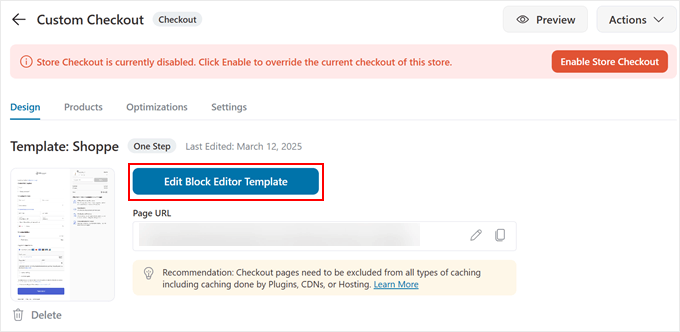
Você verá várias configurações para sua página de checkout.

Na guia “Design”, clique em “Edit Block Editor Template” para personalizar usando a plataforma de edição escolhida.
Para obter etapas detalhadas de personalização, consulte nosso guia sobre como personalizar a página de checkout do WooCommerce.

Quando estiver satisfeito com o design do checkout, você poderá adicionar a oferta de aumento de pedidos.
Etapa 3: Adicione um aumento de pedido ao seu checkout
Agora que você configurou a página de checkout, vamos adicionar um aumento de pedido do WooCommerce para aumentar suas vendas.
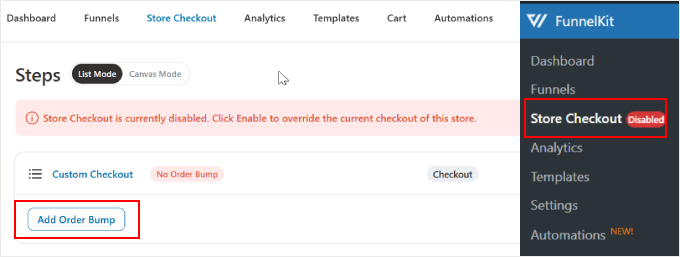
Primeiro, vá para FunnelKit ” Store Checkout. Em seguida, clique no botão “Add Order Bump”.

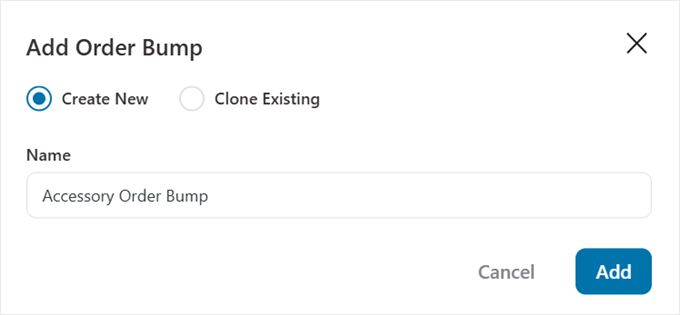
Será exibida uma janela pop-up solicitando que você nomeie o aumento de pedido. A adição de um nome descritivo é especialmente útil se você planeja criar vários acúmulos de pedidos para diferentes ofertas no checkout.
Depois de preencher um nome, clique em “Add” (Adicionar).

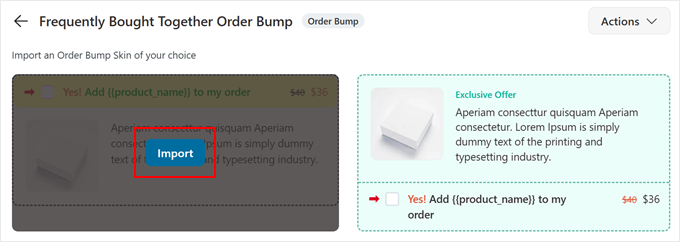
O FunnelKit mostrará a você vários designs de caixa de oferta de colisão para escolher.
Cada modelo é totalmente responsivo e projetado para aumentar as vendas, chamando a atenção dos clientes no momento certo.
Você pode escolher um design que melhor corresponda ao estilo de sua loja. Depois disso, clique em “Importar”.

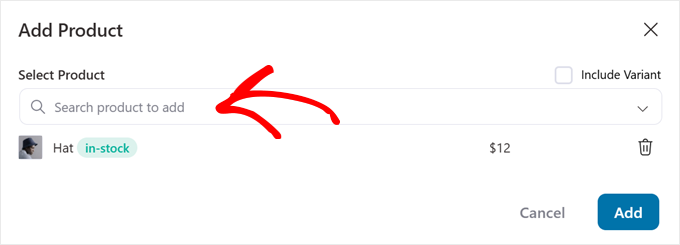
Na janela pop-up de seleção de produtos, adicione o produto do WooCommerce que você deseja exibir como oferta de aumento de pedidos. Recomendamos manter a simplicidade com apenas uma oferta atraente. O excesso de opções pode sobrecarregar os clientes e reduzir as conversões.
Quando estiver satisfeito com sua seleção, basta clicar em “Add” (Adicionar).

Etapa 4: Personalize o texto e a imagem do aumento do pedido
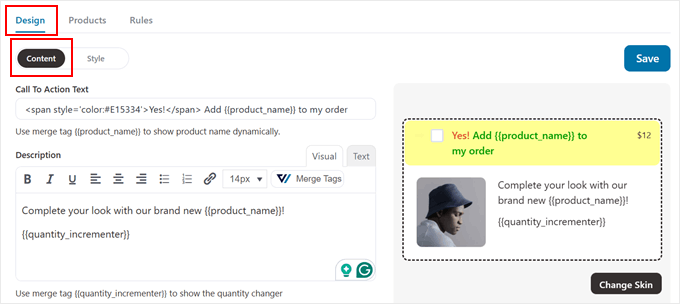
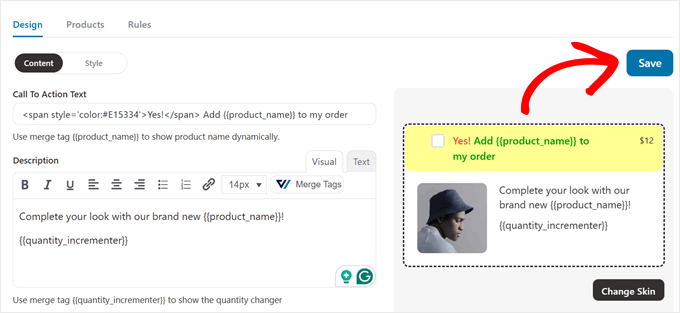
Agora, na guia “Design”, você pode personalizar seu bump de pedidos do WooCommerce para torná-lo mais atraente. Vamos começar tornando o conteúdo da caixa de oferta do bump atraente.
Primeiro, verifique se você está na guia “Content” (Conteúdo). Aqui, você pode criar o texto perfeito para a oferta. Na parte superior, você encontrará o campo de call-to-action.
O texto padrão é “Yes! Add {{product_name}} to my order” (Sim! Adicione {{product_name}} ao meu pedido). O FunnelKit inclui algum código HTML para cores de texto aqui, portanto, tenha cuidado para manter essa formatação durante a edição, se quiser mantê-la.

Além disso, recomendamos manter a tag de mesclagem {{product_name}} para mostrar dinamicamente o nome do produto.
Uma tag de mesclagem é como um espaço reservado que é preenchido automaticamente com as informações corretas. Quando alguém visualiza sua página de checkout, o FunnelKit substitui {{product_name}} pelo nome real do produto sem que você precise atualizá-lo manualmente.
Alguns exemplos de frases de chamariz eficazes para sua colisão de pedidos podem ser:
- “Faça upgrade de meu pedido com
{{product_name}}“ - “Sim! Eu gostaria de comprar
{{product_name}}“
No campo “Description” (Descrição), escreva um argumento de venda breve, mas convincente, para sua oferta no checkout.
Por exemplo, se estiver oferecendo um upgrade de assinatura, tente algo como: “Faça o upgrade para nosso plano de 6 meses agora e obtenha acesso ilimitado a conteúdo exclusivo, navegação sem anúncios e suporte prioritário ao cliente.”
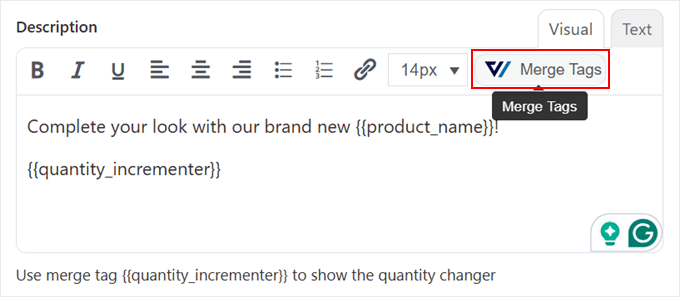
Para tornar sua oferta de colisão para WooCommerce ainda mais dinâmica, clique no botão “Merge Tags”.

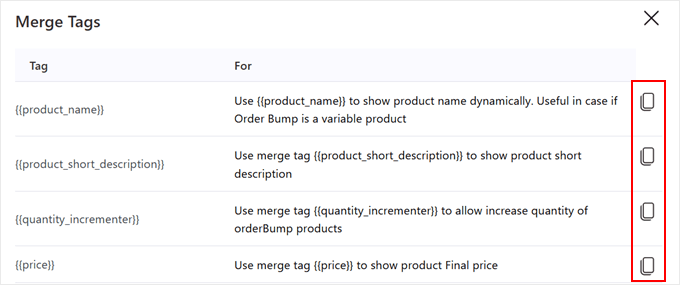
Você encontrará outras etiquetas de mesclagem que podem ser úteis para o seu agrupamento de pedidos, como
{{product_short_description}}– Extrai a descrição curta do seu produto WooCommerce{{subscription_summary}}– Mostra os detalhes da assinatura automaticamente.{{quantity_incrementer}}– Permite que os clientes ajustem a quantidade do pedido.{{variation_attribute_html}}– Exibe variações de produtos quando necessário.
Sinta-se à vontade para clicar no ícone de cópia em uma tag de mesclagem que você gostaria de usar em sua descrição.

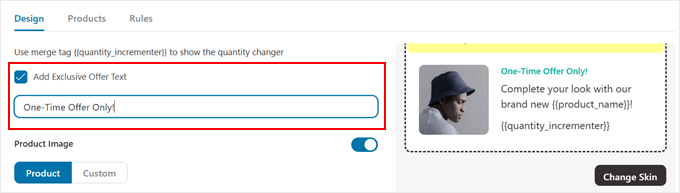
Descendo, você verá uma caixa de seleção para adicionar um texto de oferta exclusiva ao seu salto de pedido do WooCommerce. Você pode ativar essa opção se quiser tornar sua oferta mais urgente.
Esse tipo de mensagem “exclusiva” pode criar uma sensação de valor especial e FOMO no checkout.

Além disso, você pode personalizar esse texto para que corresponda à sua oferta. Aqui estão alguns exemplos eficazes para sua oferta de aumento:
- “Oferta única – disponível somente agora!”
- “Desconto especial somente no check-out”
- “Oferta exclusiva de pacote – economize 50%”
- “Oferta por tempo limitado – adicione ao pedido agora”
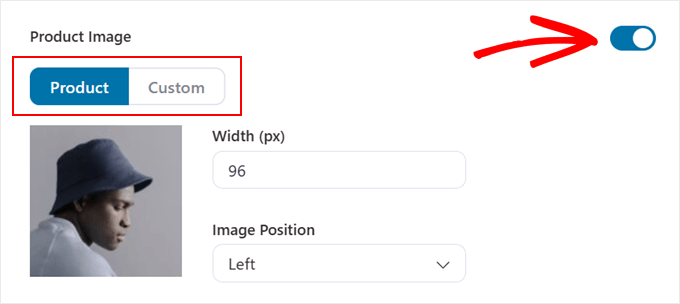
A última configuração na guia “Content” (Conteúdo) permite que você escolha uma imagem a ser usada no salto do pedido. Se você não quiser usar uma imagem, basta desativar o botão de alternância “Product Image” (Imagem do produto).
Caso contrário, você precisa decidir se quer usar a imagem padrão do produto ou selecionar a opção “Custom” (Personalizado) para carregar uma imagem diferente de seu próprio computador.
Depois de escolher uma imagem, você pode editar sua largura e posição.

Certifique-se de revisar e ajustar todas as configurações até que você esteja satisfeito com a aparência do relevo.
Depois disso, role a tela para cima para clicar no botão “Save” (Salvar).

Etapa 5: Personalize o design do Bump do pedido
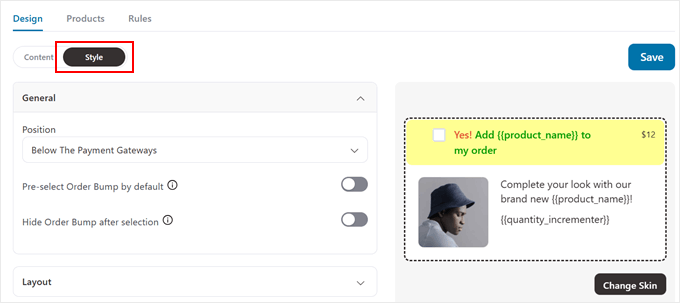
Nessa etapa, você pode alternar para a guia “Style” (Estilo) para personalizar todos os aspectos visuais do seu salto de pedido do WooCommerce.
Vamos examinar as configurações mais importantes para criar uma caixa de ofertas atraente.

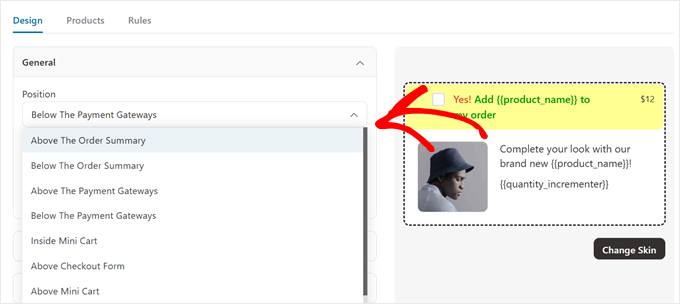
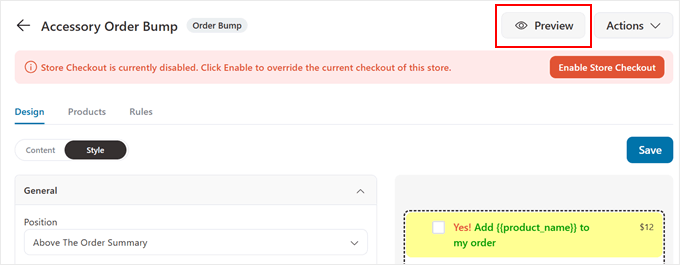
Primeiro, abra a guia “General” (Geral). No menu suspenso “Position” (Posição), você pode escolher onde exibir sua oferta de aumento de pedidos. Aqui estão suas opções:
- Acima ou abaixo do resumo do pedido
- Acima ou abaixo dos gateways de pagamento
- Dentro ou acima do minicarro
- Acima do formulário de checkout
A melhor posição para suas ofertas no checkout depende do modelo escolhido e do que você está vendendo. Recomendamos que você posicione a saliência do pedido em um local visível, mas que não interrompa o fluxo natural do checkout.

Para a maioria das lojas WooCommerce, posicioná-lo próximo ao resumo do pedido funciona bem porque os clientes já estão revisando suas compras.
Se não tiver certeza, basta clicar no botão “Preview” (Visualizar) para ver como é o checkout.

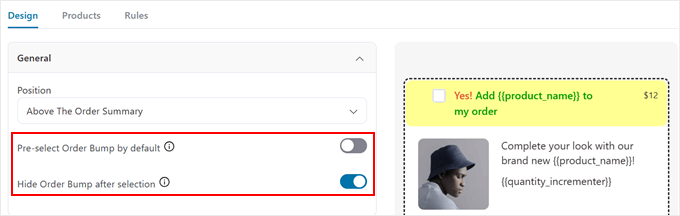
Você também encontrará duas configurações importantes nessa guia.
Primeiro, a opção “Pre-select Order Bump by default” (Pré-selecionar aumento de pedidos por padrão) verifica automaticamente a oferta de aumento para os clientes. Embora isso possa aumentar as conversões, recomendamos usá-la apenas para ofertas gratuitas. Os clientes podem se sentir enganados se encontrarem um item pago inesperado em seu carrinho do WooCommerce.
Em seguida, a configuração “Hide Order Bump after selection” remove a oferta depois de aceita. Isso pode ser útil quando você tiver vários saltos de pedidos ou quiser manter a página de checkout limpa depois que o cliente fizer sua escolha.

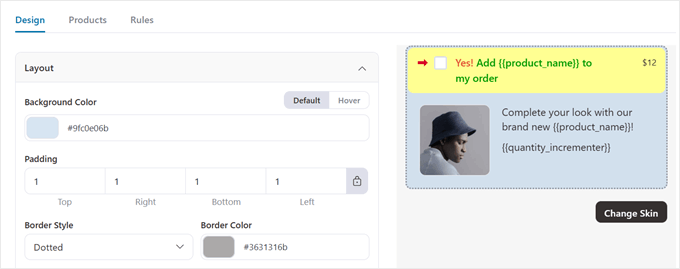
Se você abrir a guia “Layout”, poderá personalizar totalmente a aparência da caixa de oferta de bump. Você pode escolher a cor de fundo do bump, ajustar o preenchimento e modificar os estilos de borda para que correspondam ao design de sua loja.
Você também pode alternar entre os modos “Default” (Padrão) e “Hover” (Hover) para criar uma aparência diferente quando o cursor estiver sobre o relevo do pedido.

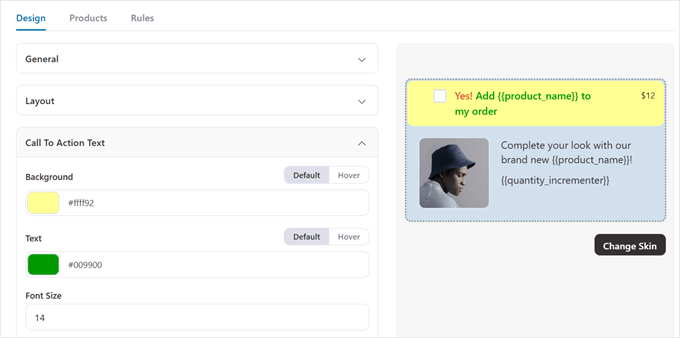
A guia “Call To Action Text” (Texto de chamada para ação) também é importante para o design da colisão do pedido.
O FunnelKit permite personalizar a cor de fundo dessa seção, a cor do texto, o tamanho da fonte e a aparência do estado do mouse.

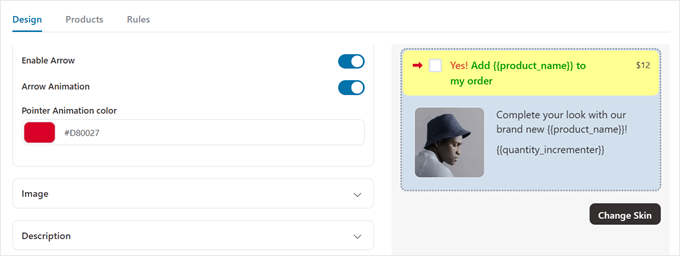
Você pode até mesmo adicionar uma seta apontando para o texto da chamada para ação e ativar a configuração “Arrow Animation” (Animação da seta) para torná-la animada.
Embora a seta padrão seja vermelha, você pode escolher qualquer cor que combine com seu design. Apenas certifique-se de que ela se destaque o suficiente para chamar a atenção sem entrar em conflito com o design do checkout do WooCommerce.

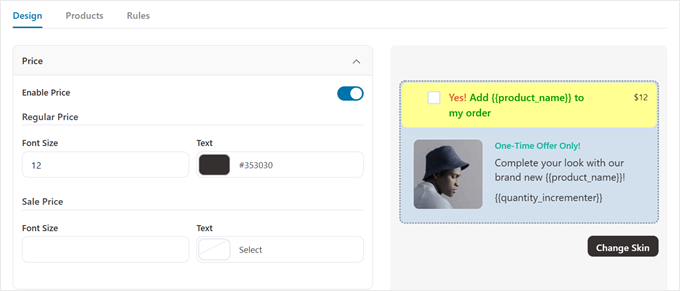
A próxima configuração é “Preço” para exibição de preços. Recomendamos mantê-lo visível e em destaque. Preços claros geram confiança e ajudam os clientes a tomar decisões rápidas.
Você pode ajustar o tamanho da fonte e a cor do texto para destacar o valor da oferta de seu produto.

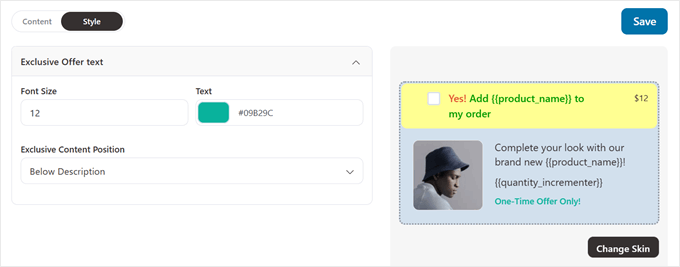
Se você tiver ativado o texto da oferta exclusiva, poderá personalizar o tamanho da fonte, a cor do texto e a posição na caixa de oferta de aumento.
Lembre-se de clicar em “Save” (Salvar) quando estiver satisfeito com suas opções de personalização.

Etapa 6: Configure seu desconto de aumento de pedido
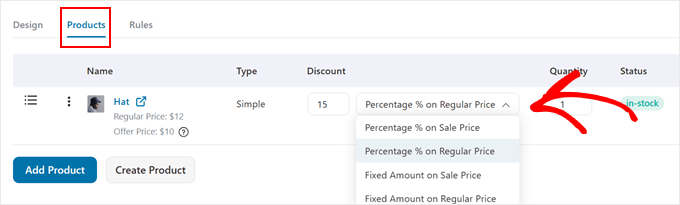
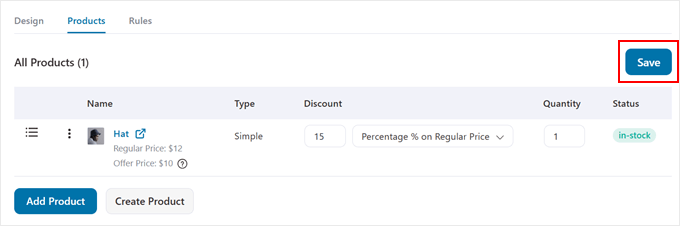
Agora, vá para a guia “Products” (Produtos) para configurar os preços do seu aumento de pedidos do WooCommerce. Aqui, você pode ajustar o preço do seu produto quando ele for exibido como uma oferta de aumento no checkout.
Você já deve ter adicionado um produto na Etapa 3. No campo “Desconto”, você pode escolher entre estes tipos de desconto:
- Porcentagem % sobre o preço de venda
- Porcentagem % sobre o preço normal
- Valor fixo no preço de venda
- Valor fixo sobre o preço normal
Escolha as opções “Regular Price” (Preço normal) se você quiser fazer um desconto em relação ao preço original. Enquanto isso, você pode usar as opções de “Preço de venda” se o produto já estiver com desconto e você quiser oferecer uma oferta ainda melhor em sua oferta de aumento de pedido.

Certifique-se de que sua oferta seja atraente, mas razoável. Recomendamos um desconto entre 15-30%, que é alto o suficiente para ser atraente, mas não tão alto que desvalorize seu produto WooCommerce.
Se você quiser oferecê-lo como brinde, basta inserir 100 no campo de desconto.
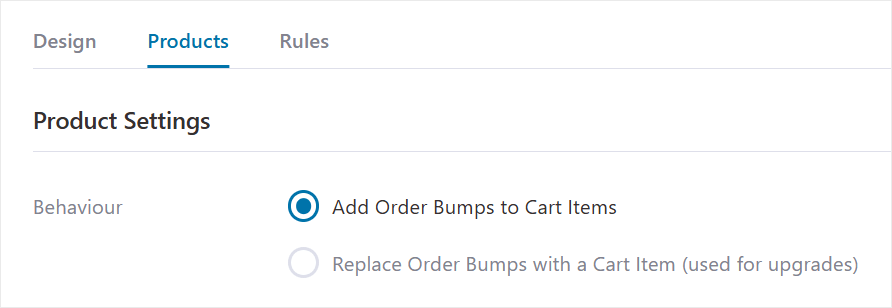
Ao rolar para baixo até a seção “Product Settings” (Configurações do produto), você encontrará duas opções para o funcionamento do seu salto de pedido:
- Adicionar saltos de pedido aos itens do carrinho (um salto de pedido padrão do WooCommerce para aumentar as vendas)
- Substitua os aumentos de pedidos por um item do carrinho (permite que você ofereça um upsell, como o upgrade de uma assinatura de 6 meses para uma de 12 meses)
Para este tutorial, vamos nos concentrar na primeira opção.

Quando estiver satisfeito com a oferta de desconto, basta rolar a tela novamente para cima.
Em seguida, clique em “Salvar”.

Etapa 7: Defina as regras para acionar o aumento de pedidos
Até agora, configuramos os produtos e o design do aumento de pedido. Agora, vamos configurar a lógica condicional que fará com que o aumento de pedido apareça quando um cliente estiver fazendo o check-out.
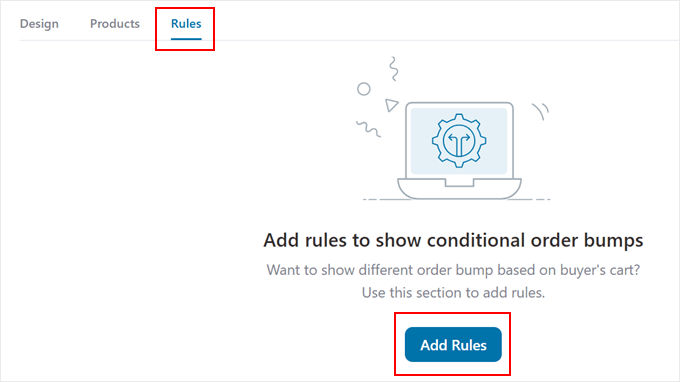
Para fazer isso, basta navegar até a guia “Rules” (Regras). Depois disso, clique em “Add Rules” (Adicionar regras).

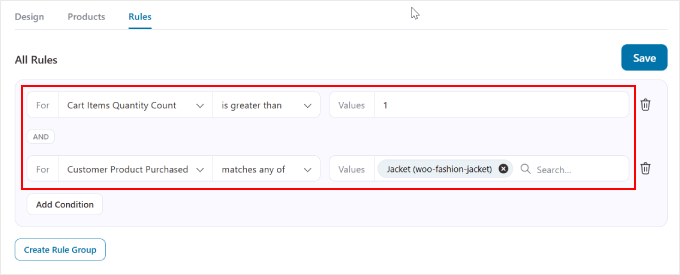
Você pode definir várias regras para fazer com que o relevo do pedido apareça durante o checkout. As regras podem ser baseadas no carrinho, no cliente, na região geográfica, na data e na hora e/ou no tipo de página de checkout que você está usando.
Também é possível combinar várias condições em uma regra usando o botão “Add Condition” (Adicionar condição).
No exemplo abaixo, o aumento de pedido só será acionado se o cliente comprar mais de um item e estiver comprando uma jaqueta.

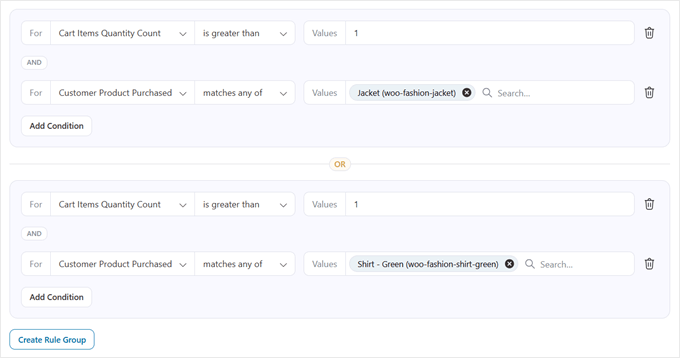
Agora, se você clicar no botão “Create Rule Group” (Criar grupo de regras) abaixo de uma regra, poderá optar por fazer com que o salto de ordem apareça com uma condição diferente.
Por exemplo, você pode definir uma condição em que o aumento de pedido apareça se o cliente estiver comprando uma jaqueta ou uma camisa. Isso lhe dá a opção de promover a mesma oferta para produtos diferentes

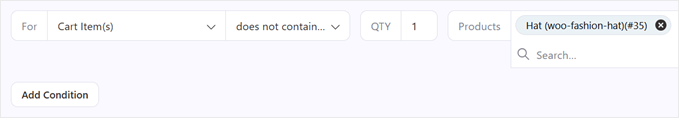
Também recomendamos adicionar uma regra para evitar que o aumento de pedidos apareça quando os clientes já tiverem o produto da oferta no carrinho. Você pode fazer isso selecionando:
- ‘Item(ns) do carrinho’
- ‘does not contain’ (não contém)
- Seu produto de oferta de aumento
Isso evita situações embaraçosas e mantém o funil de checkout funcionando sem problemas.

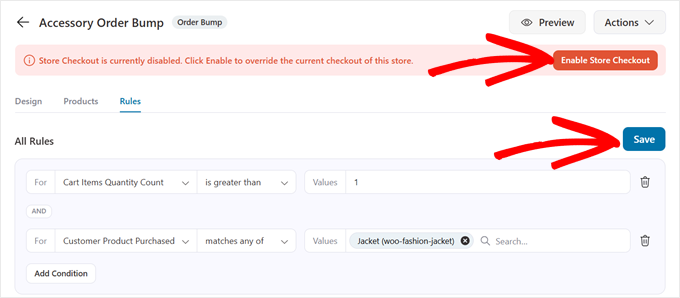
Quando estiver satisfeito com as regras, basta clicar no botão “Save” (Salvar) no canto superior direito para armazenar suas configurações.
Você também deve clicar no botão “Enable Store Checkout” (Ativar checkout da loja) se estiver satisfeito com seu funil de checkout personalizado e quiser colocá-lo em funcionamento imediatamente.

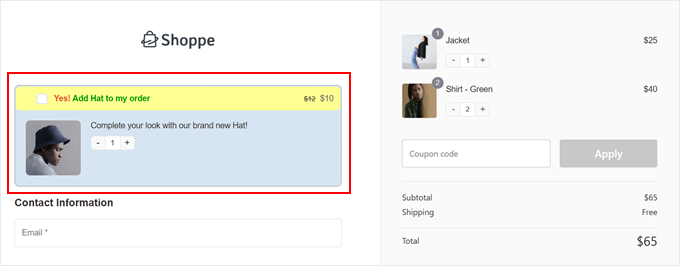
Agora você pode testar seu processo de checkout para ver como é o salto do pedido do WooCommerce.
Veja um exemplo de como ele aparece em nosso site de demonstração.

Etapa 8: Monitore e otimize suas conversões de aumento de pedidos
Agora que seu salto de pedido do WooCommerce está ativo, você vai querer acompanhar seu desempenho para aumentar as vendas de forma eficaz. O FunnelKit facilita isso com a análise integrada.
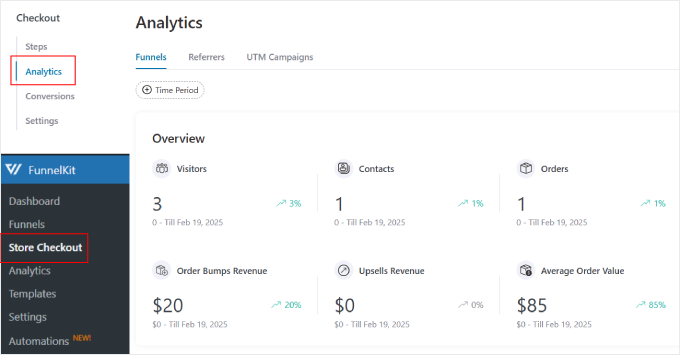
Basta acessar o FunnelKit ” Store Checkout e mudar para a guia “Analytics” para ver o desempenho de suas ofertas no checkout.

No painel do Analytics, você encontrará informações detalhadas sobre o funil de vendas do checkout, incluindo a receita específica das ofertas de aumento de pedidos. Isso ajuda você a entender quanta receita extra sua oferta de aumento de pedidos para o WooCommerce gera.
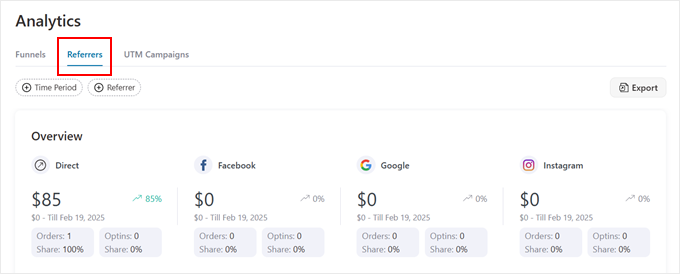
A guia “Referrers” na seção Analytics revela de onde vêm seus clientes que convertem, seja por tráfego direto, Facebook, Google ou Instagram.

Esse insight ajuda você a concentrar seus esforços de marketing onde eles funcionam melhor.
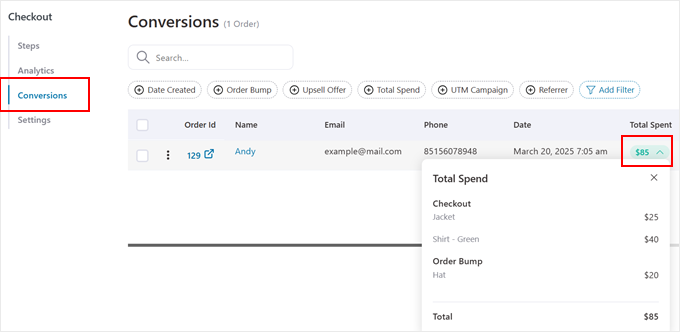
Você também pode acessar a guia “Conversions” (Conversões) para obter mais informações.

Essa seção pode mostrar o total de pedidos processados por meio de seu checkout personalizado. Além disso, você pode passar o cursor do mouse sobre a coluna “Total Spent” (Total gasto) para ver quanto de suas vendas no WooCommerce são provenientes de aumentos de pedidos.
Deseja obter insights ainda mais detalhados? Recomendamos conectar o Google Analytics para acompanhar o desempenho do checkout do WooCommerce de forma abrangente. Confira nosso guia sobre acompanhamento de conversões do WooCommerce com o Google Analytics para obter instruções de configuração.
Para otimizar ainda mais o desempenho de seu bump de pedidos, explore estes guias relacionados:
- Como mostrar produtos comprados juntos com frequência no WooCommerce
- Como mostrar recomendações de produtos no WordPress
- Como criar um funil de vendas de alta conversão no WordPress
- Como otimizar a jornada do cliente para a loja WooCommerce
Esperamos que este artigo tenha ajudado você a aprender como criar um bump de pedidos para o WooCommerce. Talvez você também queira conferir nossas escolhas de especialistas dos melhores plugins de pontos e recompensas do WooCommerce e nosso guia sobre como vender pacotes de produtos no WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.