Nós nos lembramos da época em que os sites de restaurantes não passavam de cardápios digitalizados em PDF que não podiam ser lidos no celular. Depois de ajudar dezenas de restaurantes a modernizar seus sites, aprendemos que a criação de um menu on-line eficaz não precisa ser complicada nem cara.
Hoje em dia, ter seu cardápio on-line não é opcional – é essencial para o sucesso. Pense nisso: antes que alguém decida comer em seu estabelecimento, é quase certo que ele vai dar uma olhada na sua loja on-line. Um cardápio antiquado ou difícil de ler é uma maneira infalível de fazer com que as pessoas cliquem em seus concorrentes.
É por isso que elaboramos este guia passo a passo para compartilhar tudo o que aprendemos sobre a criação de cardápios de restaurantes no WordPress. Você descobrirá as ferramentas e as técnicas exatas que recomendamos para criar cardápios que não apenas parecem deliciosos, mas também são muito fáceis de atualizar, mesmo que você seja completamente novo no WordPress.

O que é necessário para iniciar um site de restaurante?
Antes de criar um cardápio de restaurante on-line, você precisará configurar um site. Se você ainda não tem um site, não se preocupe.
Você pode iniciar facilmente um site usando o WordPress, que é o melhor construtor de sites do mundo, usado por milhões de pequenas empresas, restaurantes, bares e cafés. Mais de 43% de todos os sites da Internet usam o WordPress.
O melhor de tudo é que você pode começar a criar seu site sem um grande investimento inicial.
A primeira coisa que você precisa é de um nome de domínio e hospedagem na Web. Fizemos um acordo com a Bluehost, um dos provedores de hospedagem recomendados pelo WordPress, para oferecer aos nossos leitores uma excelente oferta.
Você recebe um nome de domínio gratuito, um certificado SSL gratuito e um grande desconto em hospedagem na Web.
Alternativa: Também recomendamos a Hostinger. Seus planos também incluem um nome de domínio e SSL gratuitos com um desconto generoso.
Além da hospedagem e de um nome de domínio, você também precisará de um tema do WordPress. Um tema é como um modelo para seu site.
Há muitos temas excelentes de restaurantes no WordPress para ajudá-lo a criar um site profissional que incentivará seus clientes a fazer um pedido.
Se precisar de ajuda, consulte nosso guia passo a passo sobre como criar facilmente um site de restaurante com o WordPress.
Por que criar um menu on-line no WordPress?
Quer tornar o site de seu restaurante ainda mais saboroso para seus visitantes? Uma das melhores maneiras de fazer isso é adicionar um menu on-line bonito e fácil de usar diretamente em seu site WordPress.
Pense nisso: quando alguém acessa o site do seu restaurante, qual é geralmente a primeira coisa que procura? O cardápio!
Agora, você pode estar pensando: “Eu já tenho um cardápio, é um PDF!” E embora isso seja um começo, não é a melhor experiência para seus clientes famintos. Veja por quê:
- Os PDFs podem ser um incômodo: O download de PDFs pode ser complicado, especialmente se alguém não for muito experiente em tecnologia ou tiver uma conexão lenta com a Internet ou dados limitados. Você deve facilitar ao máximo a visualização do seu menu.
- Não é compatível com dispositivos móveis: De acordo com nossas estatísticas de uso da Internet, o tráfego móvel representa quase 55% de todo o tráfego da Web. O problema é que os menus em PDF podem ser um pesadelo para ler em telas menores, forçando os usuários a aumentar e diminuir o zoom constantemente. Não é um bom visual!

Mas aqui está a boa notícia: criar um menu on-line em seu site WordPress resolve todos esses problemas. Veja por quê:
- Não há mais downloads: Seus visitantes podem ver seus deliciosos pratos instantaneamente, diretamente na página.
- Fica ótimo em qualquer dispositivo: Você pode projetar seu menu on-line para que ele se ajuste automaticamente a qualquer tamanho de tela, tornando-o muito fácil de ler em telefones, tablets e computadores.
- Fácil de atualizar: precisa alterar um preço ou adicionar uma nova especialidade? Com um cardápio on-line, você pode fazer essas alterações de forma rápida e fácil. Esqueça a necessidade de mexer com PDFs e fazer o upload deles novamente. Você pode até mesmo adicionar pedidos on-line mais adiante.
Com isso em mente, compartilharemos dois plug-ins diferentes do WordPress que podem ajudá-lo a adicionar um menu de restaurante on-line ao WordPress. Você pode usar os links rápidos abaixo para escolher o plugin que deseja usar:
Pronto? Vamos começar.
Método 1: Adicionar um menu de restaurante ao WordPress com o SeedProd
Vamos falar sobre a maneira mais fácil de criar um menu on-line fantástico no WordPress: SeedProd. Ele é um popular construtor de páginas do WordPress do tipo arrastar e soltar, usado por mais de 1 milhão de sites, incluindo muitos sites de restaurantes.

Com o SeedProd, você pode criar um menu de restaurante de dar água na boca sem precisar de nenhuma habilidade de codificação. Basta arrastar e soltar elementos na página e você terá um belo cardápio. Além disso, quando você precisar ajustar seu cardápio (talvez acrescentando um novo prato ou ajustando um preço), o SeedProd torna super simples fazer essas alterações.
Usamos o SeedProd há anos. Na verdade, criamos vários sites para nossos parceiros usando o SeedProd – pense em sites incríveis como WPForms, Duplicator e WP Charitable. Isso mostra o quanto confiamos nele.
Temos tanta experiência com esse fantástico plugin que até elaboramos uma análise completa do SeedProd. Ela aborda todos os detalhes essenciais e compartilha nossas opiniões sinceras. Portanto, se você estiver curioso para saber ainda mais sobre o que o SeedProd pode fazer e por que o adoramos, não deixe de conferir nossa análise completa do SeedProd.
Para este tutorial, você pode usar a versão gratuita do SeedProd para criar seu menu. No entanto, está disponível uma versão profissional do SeedProd que tem mais de 320 modelos, esquemas de cores, integrações de marketing por e-mail, carrosséis de imagens, blocos de mídia social e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Se precisar de ajuda, fique à vontade para consultar nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vamos navegar até SeedProd ” Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Isso o leva à tela de modelos, onde é possível selecionar um modelo de página.
Há dezenas de modelos para diferentes nichos e finalidades, inclusive para sites de restaurantes.
Para escolher um modelo, passe o mouse sobre ele e clique no ícone “Marca de seleção”. Você pode escolher o modelo que quiser, mas usaremos o modelo “Dinner Sales Page” para este tutorial.

Isso abrirá uma janela pop-up na qual você poderá nomear sua nova página de menu e editar o URL. Por exemplo, chamamos nossa página simplesmente de “Menu”.
Em seguida, você pode clicar no botão “Salvar e começar a editar a página”.

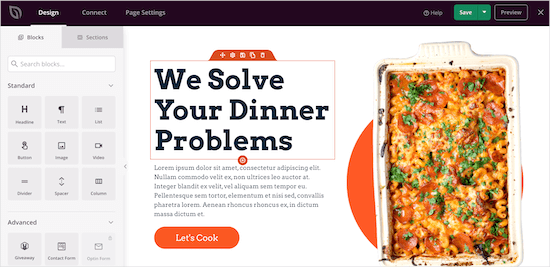
Depois de fazer isso, você será levado à tela do editor de páginas.
O lado direito da página é a visualização e pode ser totalmente personalizado. O lado esquerdo da página tem diferentes blocos e seções que podem ser adicionados à página.

Vamos começar com a personalização do logotipo, portanto, você deve clicar no logotipo da página. O painel do lado esquerdo mostrará as opções de personalização, onde você poderá carregar o logotipo do seu restaurante.
Para adicionar um novo logotipo, você pode seguir o mesmo processo de adicionar uma imagem ao WordPress.

Em seguida, você pode alterar o botão do menu de navegação para retornar à sua página inicial. Dessa forma, quando seus visitantes terminarem de visualizar o menu, eles poderão retornar ao seu site.
Você pode alterar o texto e o link no menu do lado esquerdo simplesmente clicando no botão do menu de navegação.

Depois disso, você pode excluir a seção de conteúdo principal.
Basta passar o mouse sobre o título da página e clicar no ícone “Excluir bloco”.

Em seguida, você pode fazer o mesmo com os elementos de imagem, texto e botão.
Em seguida, você pode adicionar um título para o título do seu menu arrastando o bloco “Headline” para a sua página. Assim como os outros elementos, o menu à esquerda mostrará as opções de personalização.

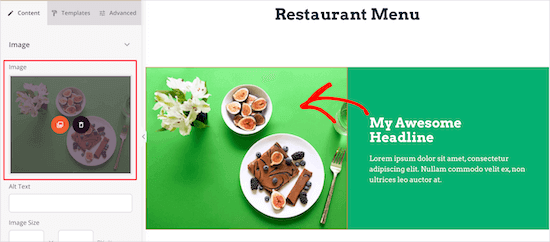
Depois disso, você pode editar os itens alimentares existentes e substituí-los por seu próprio texto e imagens.
Para isso, primeiro você pode clicar na imagem e carregar sua própria imagem usando o menu à esquerda.

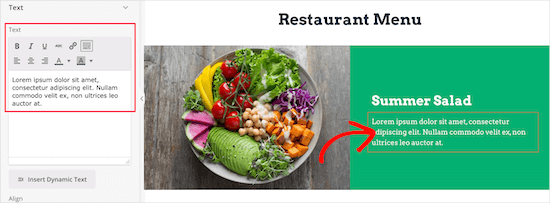
Em seguida, vamos clicar no título atual para escrever a descrição do menu.
Você pode alterar o texto clicando nele.

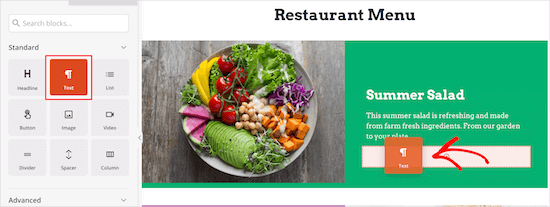
Depois de alterar o título e o texto, você pode adicionar um preço para o item.
Basta arrastar o elemento “Texto” para sua página e personalizar o texto com o menu à esquerda.

Em seguida, basta seguir as mesmas etapas acima para o restante dos itens do cardápio do restaurante.
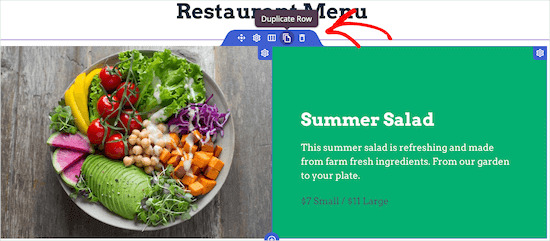
Se quiser adicionar outra seção de menu com o mesmo estilo, passe o mouse sobre o elemento e clique em ‘Duplicate Row’.
Isso fará uma cópia da mesma linha e a adicionará diretamente abaixo dela.

Fique à vontade para continuar personalizando o menu do seu restaurante. Você pode personalizar totalmente cada parte da página, incluindo cores, tamanho, fontes e muito mais.
Se não quiser adicionar uma foto para cada item, você pode adicionar facilmente itens de menu usando um bloco de lista.
Como alternativa, o SeedProd tem um construtor de IA que pode criar um menu de restaurante em apenas alguns segundos. Para obter detalhes sobre como usá-lo, consulte nosso guia sobre como criar um site WordPress usando IA.
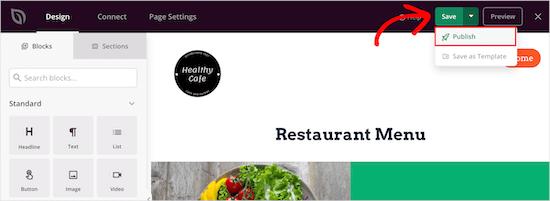
Quando terminar de criar o cardápio do restaurante on-line, clique na seta suspensa ao lado do botão “Salvar” e selecione “Publicar”.

Seu novo cardápio de restaurante agora está disponível para os visitantes.
Agora, você pode adicionar o menu do restaurante ao menu de navegação e a outras áreas do seu site.

Método 2: Adicionar um menu de restaurante ao WordPress com o menu de comida
Esse método usa o plug-in Food Menu – Restaurant Menu & Online Ordering. Esse plug-in permite que você crie rapidamente um menu on-line no WordPress.
Ele também se integra ao WooCommerce, para que você possa oferecer aos visitantes a opção de fazer um pedido on-line.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in Food Menu – Restaurant Menu & Online Ordering. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
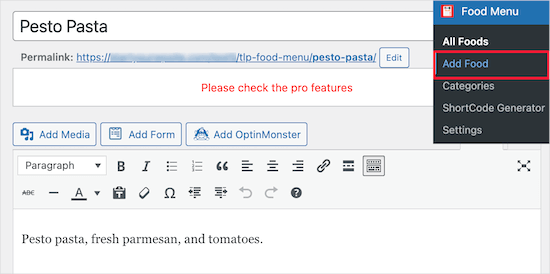
Após a ativação, você deverá navegar até Food Menu ” Add Food.

Nessa tela, você pode inserir o nome, a descrição e a imagem do item de menu.
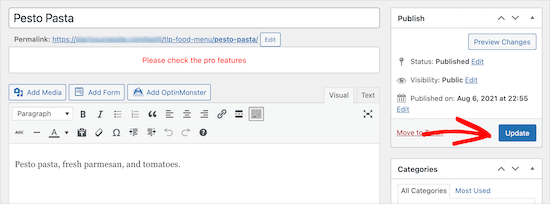
Depois disso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar seu item de menu.

Para adicionar mais itens ao seu menu, basta seguir as etapas acima.
Depois de terminar de adicionar itens ao cardápio de alimentos, é hora de adicioná-lo ao site.
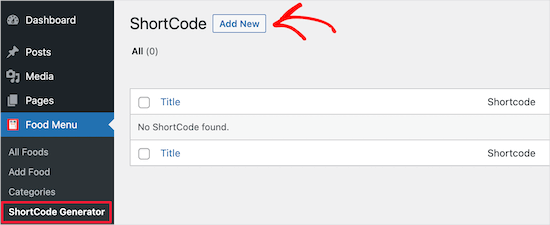
Primeiro, vamos acessar Food Menu ” ShortCode Generator e, em seguida, clicar no botão “Add New” (Adicionar novo).

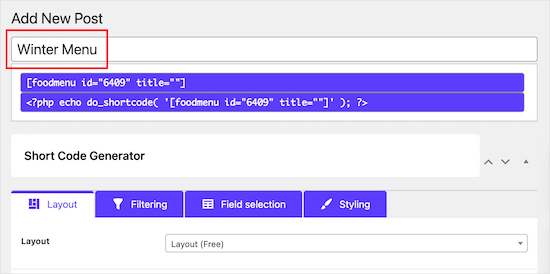
Em seguida, você deverá dar um título ao seu shortcode para ajudá-lo a lembrar o tipo de itens de menu que adicionou.
Em seguida, você pode personalizar como deseja que o menu seja exibido.

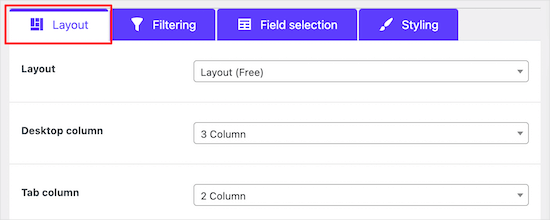
Manteremos as opções padrão, mas você pode personalizar a exibição do menu com as configurações na seção “Layout”.
Aqui, você pode selecionar o número de itens a serem exibidos por linha.

Na guia “Filtering” (Filtragem), você pode escolher se deseja exibir um menu simples ou ativar o pedido on-line.
Para ativar os pedidos on-line, basta selecionar o botão de opção “WooCommerce”. Você também pode controlar os itens que deseja exibir.

Se você planeja permitir que os clientes adicionem itens alimentares aos carrinhos e façam o checkout, é necessário adicionar os itens do menu como produtos na loja do WooCommerce.
Para obter mais detalhes sobre como adicionar produtos, consulte nosso guia passo a passo sobre como iniciar uma loja on-line.
Em seguida, você pode personalizar as informações que são exibidas para cada item clicando na guia “Seleção de campo”.

Ao marcar ou desmarcar as caixas, você pode ver uma visualização em tempo real das alterações.
Se quiser alterar a aparência dos itens de menu, você pode mudar para a guia “Styling” (Estilo).

Quando terminar, certifique-se de clicar no botão “Publicar”.
Isso ainda não fará com que o menu seja ativado em seu site, mas salvará o shortcode que adicionaremos a ele abaixo.

Agora, você precisa criar uma página onde o menu será exibido.
Para fazer isso, você pode começar navegando até Páginas ” Todas as páginas e, em seguida, clicar em “Adicionar novo”.

Depois disso, você pode dar um título à sua página. Esse título será exibido para os visitantes, portanto, é melhor nomeá-lo com algo óbvio, como “Menu”.
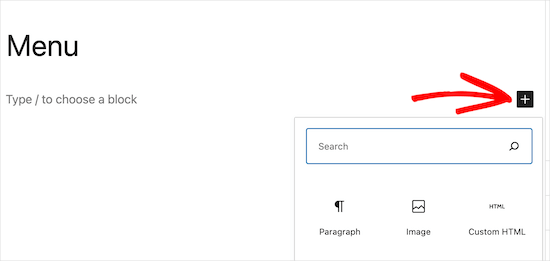
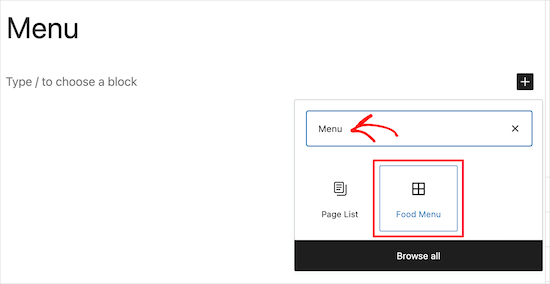
Em seguida, clique no ícone “+” para adicionar um novo bloco.

Na barra de pesquisa, digite “Menu” para localizar rapidamente o bloco “Food Menu”.
Você pode então selecionar o bloco “Food Menu” quando ele aparecer.

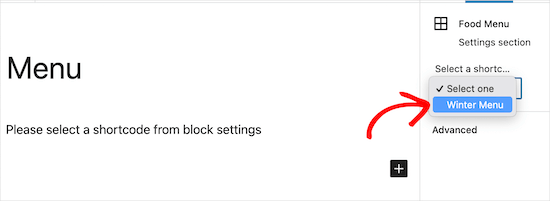
A próxima etapa é selecionar o shortcode que você criou no menu suspenso.
Isso inserirá o menu em sua página.

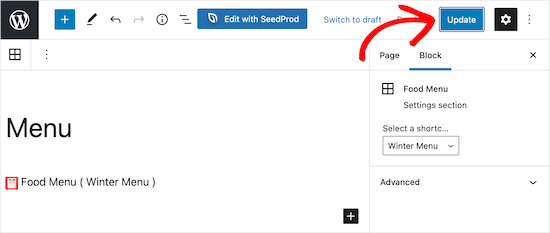
Em seguida, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para ativar seu menu.
Você também pode adicionar outros elementos a essa página, como texto, um formulário de contato, seu feed do Instagram e muito mais.

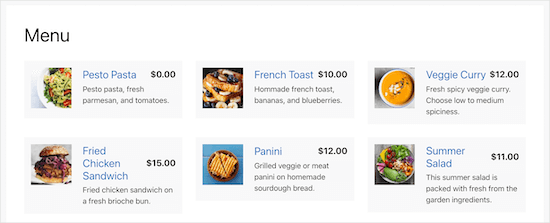
Agora, quando os visitantes visualizarem o menu, eles poderão ver os itens e até mesmo fazer um pedido se você adicionar a funcionalidade WooCommerce.
Independentemente do tamanho da tela em que o menu estiver sendo visualizado, ele exibirá os itens do menu perfeitamente.

Dica bônus: Ferramentas para promover o site de seu restaurante
Agora que você configurou o site do seu restaurante com uma página de menu, talvez queira promovê-lo para expandir seus negócios.
A seguir, apresentamos algumas das melhores ferramentas para ajudá-lo a promover e expandir seu negócio de restaurantes:
- All in One SEO for WordPress – O melhor plug-in de SEO para WordPress que ajuda você a otimizar o SEO do seu site para obter mais tráfego de pesquisa. Seu recurso “Local SEO” ajuda as pessoas a encontrarem seu restaurante no Google Maps e nos resultados de pesquisa local.
- WPForms – É o melhor plugin de criação de formulários para WordPress, permitindo que você crie qualquer formulário para o seu site. Isso inclui formulários de contato, formulários de feedback, formulários de pesquisa com clientes e muito mais.
- OptinMonster – Ajuda você a converter visitantes do site em assinantes e clientes. Você pode usá-lo para aumentar sua lista de e-mails e seguidores nas mídias sociais, mostrar mensagens direcionadas aos clientes e muito mais.
- PushEngage – ajuda a enviar notificações push para os visitantes do seu site, independentemente do tipo de dispositivo. Ele também ajuda a enviar mensagens direcionadas aos clientes e trazê-los de volta ao seu site.
- MonsterInsights – O melhor plug-in do Google Analytics para WordPress. Ele permite que você acompanhe a origem dos visitantes do seu site e o que eles fazem no site.
Para obter mais recomendações de plug-ins, confira nossas seleções de especialistas de plug-ins obrigatórios do WordPress para sites comerciais.
Esperamos que este post tenha ajudado você a aprender como criar um menu de restaurante on-line no WordPress. Em seguida, talvez você também queira ver nossos guias sobre como iniciar um blog de alimentos e como fazer cartões de receitas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.