No mercado de trabalho competitivo de hoje, simplesmente listar suas habilidades em um currículo ou perfil do LinkedIn muitas vezes não é suficiente para chamar a atenção de clientes e empregadores em potencial.
Ao criar um portfólio on-line dinâmico, você pode demonstrar visualmente sua experiência, destacar seu melhor trabalho de forma envolvente e causar uma impressão duradoura.
Ajudamos inúmeros profissionais a criar portfólios on-line irresistíveis. Reunimos os melhores temas para portfólios, compartilhamos os plug-ins mais úteis e respondemos a inúmeras perguntas de pessoas que desejam mostrar seu melhor trabalho de forma profissional e envolvente.
Com essas experiências, entendemos que a criação de um portfólio digital pode parecer assustadora, especialmente porque há muito em jogo. Mas e se lhe disséssemos que a criação de um portfólio on-line profissional e atraente está ao seu alcance?
Neste guia passo a passo, mostraremos como criar um site de portfólio impressionante usando o WordPress, mesmo que você não tenha experiência anterior em desenvolvimento web. Vamos nos concentrar em ferramentas fáceis de usar e conselhos práticos, garantindo que seu portfólio fortaleça sua carreira, e não a complique.

Por que você precisa de um site de portfólio on-line?
Seja você um freelancer, candidato a emprego ou proprietário de uma pequena empresa, um portfólio é seu ativo mais poderoso. Pense em seu portfólio on-line como seu cartão de visita digital, sempre pronto e acessível.
Em vez de procurar freneticamente os melhores exemplos do seu trabalho, você pode direcionar com confiança os clientes em potencial ou possíveis empregadores para um site profissional e bem-acabado. Isso não se aplica apenas a artistas e profissionais criativos. Profissionais de qualquer área podem usar um portfólio para causar uma boa primeira impressão, desde escritores até desenvolvedores e profissionais de marketing.

Seu portfólio é mais do que apenas uma coleção de trabalhos; é uma ferramenta de construção de confiança. Um site bem projetado estabelece instantaneamente a credibilidade e demonstra sua experiência.
Além disso, ao otimizar seu portfólio para mecanismos de pesquisa, você pode atrair ainda mais clientes e empregadores em potencial.
Tem pouco tempo, mas precisa de um site de portfólio on-line impressionante para sua empresa? O WPBeginner Pro Services pode ajudar! Nós cuidaremos de tudo, desde o design até o SEO, fornecendo um site de portfólio personalizado e adaptado às suas necessidades. Obtenha nossos serviços de design de site WordPress hoje mesmo!
Pronto para criar esse recurso essencial? Nós o orientaremos na criação de um site de portfólio on-line atraente usando o WordPress. Vamos começar.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Como criar um site de portfólio on-line no WordPress com o SeedProd
A criação de um portfólio impressionante não requer nenhum conhecimento técnico. Com nosso guia simples, você criará um site de portfólio sofisticado em minutos, permitindo que você se concentre no que mais importa: apresentar seu trabalho ao maior número possível de pessoas.
Etapa 1: Escolha seu construtor de sites
Então, você está pronto para criar um portfólio on-line atraente, mas quer uma plataforma que seja eficiente e fácil de usar? Nós entendemos, e é por isso que recomendamos o WordPress.org.
Um dos erros mais comuns que os iniciantes cometem é escolher a plataforma de site errada. Muitos freelancers ou proprietários de pequenas empresas preferem o Squarespace ou o Wix. Entretanto, o WordPress se destaca como a solução ideal para a criação de um portfólio profissional. Ele é fácil de usar, altamente personalizável e oferece uma flexibilidade incrível para que você possa exibir praticamente qualquer tipo de trabalho.
Em primeiro lugar, o WordPress é de código aberto, portanto, é gratuito para download e uso. Isso permite que você concentre seus recursos na apresentação do seu trabalho, em vez de gastá-los em assinaturas caras de sites.
Os criadores de sites premium também costumam incluir recursos voltados para sites comerciais e lojas de comércio eletrônico, que geralmente são desnecessários para um portfólio. Por que pagar por recursos que você não vai usar?
O WordPress também permite que você instale complementos chamados plug-ins. Esses são softwares que adicionam funcionalidades extras ao WordPress, e você pode encontrar mais de 59.000 somente no repositório do WordPress.org. Isso inclui muitos plug-ins projetados especificamente para profissionais que desejam mostrar seu trabalho on-line.
Melhor ainda, você pode baixar e usar todos os plug-ins do WordPress.org gratuitamente.
Além disso, há inúmeros temas do WordPress projetados especificamente para portfólios, permitindo que você crie um site visualmente impressionante que reflita sua marca pessoal. Muitos desses temas também estão disponíveis gratuitamente.
Mas não se trata apenas de economizar dinheiro. De acordo com as estatísticas de nossa pesquisa, o WordPress é a plataforma de sites mais popular do mundo e alimenta quase 43% de todos os sites. Portanto, você está obtendo o melhor do melhor para o seu portfólio.
Há dois tipos de software WordPress, portanto, é importante escolher o correto.
O primeiro é o WordPress.com, que é uma plataforma de hospedagem de blogs. Depois, há o WordPress.org, também conhecido como WordPress auto-hospedado. Recomendamos usar o WordPress.org, pois ele permite a instalação de plug-ins de terceiros, inclusive plug-ins projetados especificamente para sites de portfólio.
Para saber mais sobre o motivo pelo qual recomendamos consistentemente o WordPress, consulte nossa análise completa do WordPress.
Já criou um site no WordPress.com? Não entre em pânico! Temos um guia passo a passo sobre como mover seu site do WordPress.com para o WordPress.org.
Etapa 2: Escolha um host para WordPress
Para criar um portfólio digital, você precisará de um nome de domínio e de hospedagem na Web.
Pense em um nome de domínio como o endereço on-line de seu portfólio. É o que os usuários digitarão em seus navegadores para acessar seu site, como wpbeginner.com
A hospedagem na Web é onde seu site fica on-line. Para ajudá-lo, escolhemos a dedo algumas das melhores hospedagens WordPress que você pode comprar para seu novo site.
Embora o software WordPress seja gratuito, é na hospedagem e nos nomes de domínio que os custos podem realmente começar a aumentar.
Preocupado com seu orçamento? Criamos um guia de quanto custa construir um site WordPress, para que você possa evitar despesas inesperadas.
Um bom host da Web deve ser escalonável o suficiente para lidar com sites exigentes, oferecer suporte se algo der errado, levar a segurança da Web a sério e ter recursos para mantê-lo seguro.
Você também deve procurar os provedores de hospedagem WordPress mais rápidos, o que ajuda seu site a carregar rapidamente. Isso é particularmente importante se você quiser adicionar muitas fotos ou vídeos de alta resolução ao seu portfólio on-line.
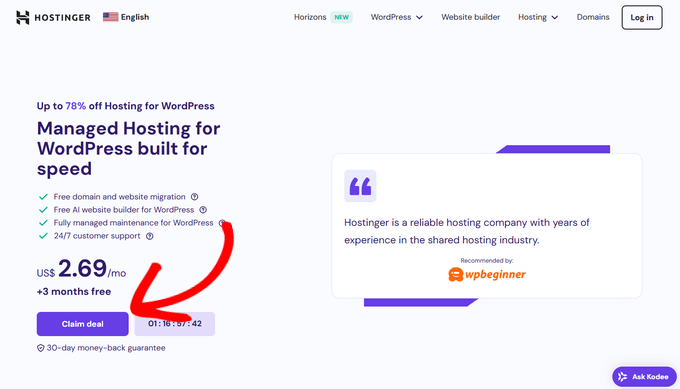
A Hostinger é a melhor opção para pequenas empresas que desejam uma hospedagem acessível e amigável para iniciantes. Felizmente, a Hostinger concordou em oferecer aos nossos leitores um nome de domínio gratuito e um grande desconto na hospedagem WordPress. Você pode começar a usar por apenas US$ 2,69 por mês.

Para configurar a Hostinger em poucos minutos, basta clicar neste botão:
Se precisar de ajuda para se inscrever na Hostinger, confira nosso post sobre como obter um nome de domínio gratuito, onde você encontrará um tutorial passo a passo.
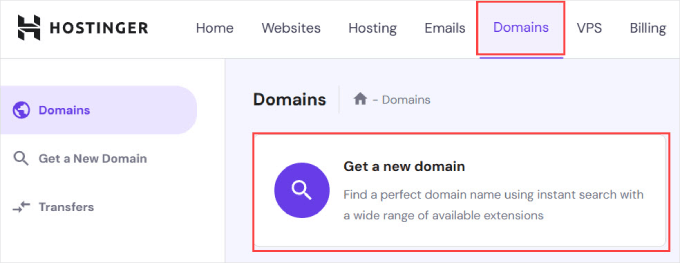
Depois de se registrar e configurar seu plano de hospedagem, basta acessar o painel de controle e selecionar a guia “Domains” (Domínios).
A partir daí, você precisará inserir um novo nome de domínio.

Em seguida, será solicitado que você crie um novo site ou migre um site existente.
Para este tutorial, você pode clicar em “Ignorar, criar um site vazio”.

Em seguida, clique no botão “Select” (Selecionar) em “Claim a Free Domain” (Reivindicar um domínio gratuito).
Você pode simplesmente inserir o nome de domínio que deseja para o site do seu portfólio.

Se precisar de ajuda para decidir sobre um nome de domínio, temos um gerador gratuito de nomes comerciais para ajudá-lo a encontrar um nome de empresa que seja fácil de ler e promover on-line.
Se estiver criando um portfólio pessoal, sempre poderá usar seu nome e sobrenome como nome de domínio. Se isso não estiver disponível, você poderá adicionar sua profissão. Por exemplo, se o domínio johndoe.com já estiver em uso, você poderá encontrar johndoephotography.com ou janedoewriter.com.
O ideal é usar a extensão de domínio .com, pois ela é a mais reconhecida e confiável para pequenas empresas.
Precisa de ajuda para escolher um nome de domínio para seu site beneficente? Então confira nosso guia sobre como escolher o melhor nome de domínio.
Etapa 3: Instalar o WordPress
Se você usa a Hostinger ou outro serviço de hospedagem WordPress, como WP Engine ou Bluehost, pode seguir nosso guia sobre como instalar o WordPress para obter instruções detalhadas e passo a passo.
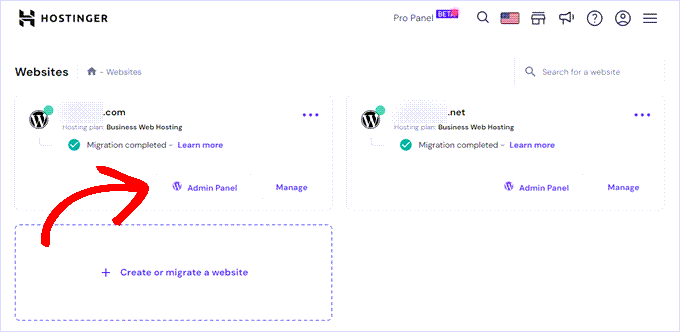
Em seguida, no painel de controle da Hostinger, você pode clicar no botão “Admin Panel” (Painel de administração) com o logotipo do WordPress para acessar o painel de controle do seu site WordPress.

Você também pode acessar yoursite.com/wp-admin diretamente em seu navegador.
Etapa 4: Escolha um tema de portfólio
Depois de configurar o WordPress, você estará pronto para personalizar o design do site, escolhendo um tema e criando novas páginas.
Para este tutorial, usaremos o SeedProd para criar um tema específico para sites de portfólio.
O SeedProd é um popular construtor de páginas do WordPress do tipo arrastar e soltar que usamos para projetar muitos dos sites de nossos parceiros. Usamos o SeedProd para criar os sites Duplicator, WPForms e WP Charitable – até mesmo o site do SeedProd foi projetado usando o SeedProd!
Se você deseja criar um site de portfólio para atrair clientes em potencial, iniciar um blog WordPress ou uma loja on-line, o SeedProd é uma solução completa que oferece modelos adaptados às suas necessidades. Ele ainda tem modelos projetados especificamente para portfólios on-line.

Quer saber mais? Então confira nossa análise detalhada do SeedProd.
A primeira etapa é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a instalação, você será solicitado a concluir o assistente de configuração. Você pode clicar em “Get Started” (Iniciar) e seguir as instruções passo a passo para que o SeedProd possa configurar o plug-in para atender melhor às suas necessidades.

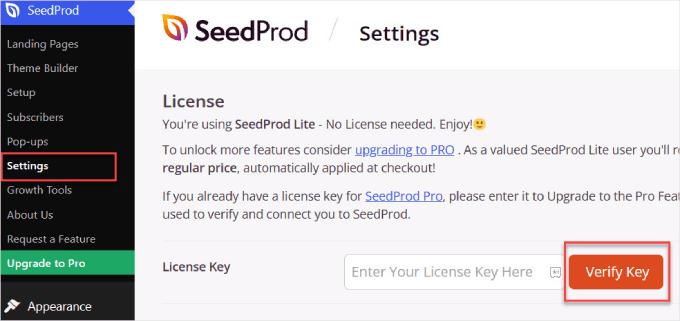
Depois de concluir o assistente de configuração, vá para SeedProd ≫ Settings e insira sua chave de licença. Você pode encontrar sua chave de licença na página de suas contas no site do SeedProd.
Depois de inserir as informações, clique no botão “Verify Key” (Verificar chave).

Agora você terá acesso a todos os recursos do SeedProd.
Etapa 5: Crie a página de destino do seu portfólio
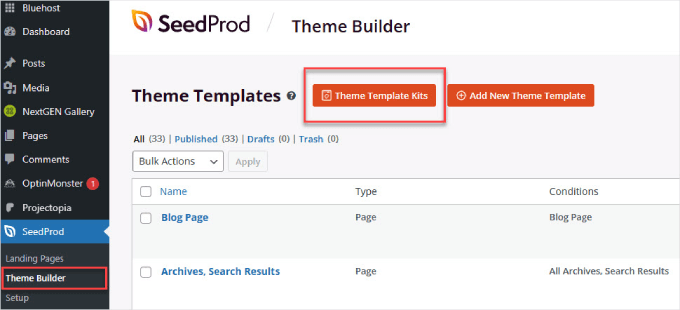
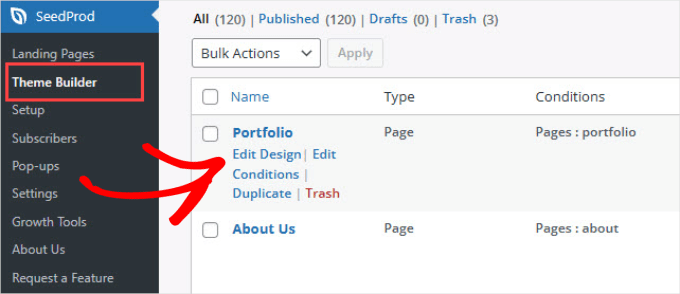
Em seguida, vamos navegar até SeedProd ≫ Theme Builder.
A partir daí, você pode selecionar o botão laranja que diz “Theme Template Kits”.

Você chegará a uma página com uma biblioteca pesquisável de temas do WordPress para escolher. Basta digitar “portfólio” na barra de pesquisa e selecionar o modelo de tema que melhor se adapta à sua ideia de site.
Além disso, talvez você queira pesquisar outras palavras-chave se estiver em um nicho específico. Por exemplo, se você é corretor de imóveis, o SeedProd oferece vários temas imobiliários do WordPress que você pode usar.
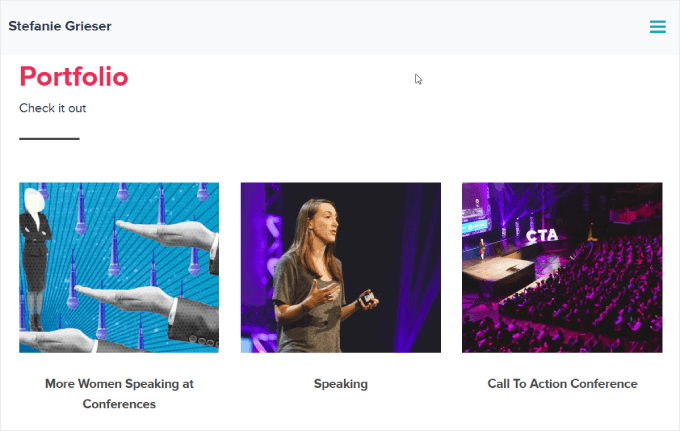
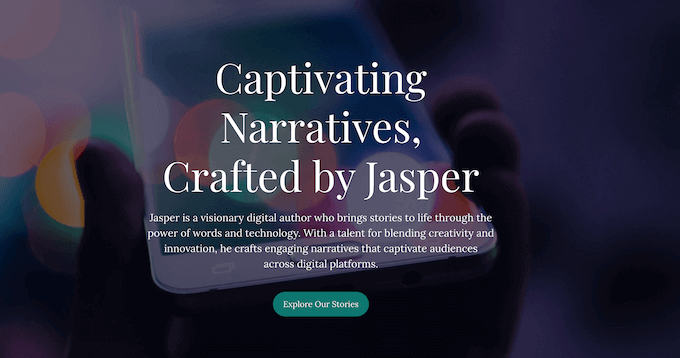
Para este guia, usaremos o tema “Freelance Portfolio”, mas fique à vontade para escolher qualquer tema que atenda às suas necessidades.

Criaremos um site de portfólio de uma página. Isso significa que a página do portfólio faz parte da página inicial do site. Dessa forma, você pode colocar seu site de portfólio em funcionamento rapidamente sem o incômodo de projetar e manter várias páginas.
No painel do WordPress, vamos para Configurações ≫ Leitura. Ao lado da página inicial, selecione o menu suspenso “Portfólio” para tornar a página do portfólio sua página inicial.

Em seguida, volte ao SeedProd ≫ Theme Builder, onde você verá uma lista de todas as páginas do tema.
A partir daí, você precisará rolar para baixo e passar o mouse sobre a página “Portfólio”. Em seguida, basta clicar no botão “Edit Design”.

Etapa 6. Editar o site do portfólio
Agora é hora de editar o conteúdo e torná-lo seu.
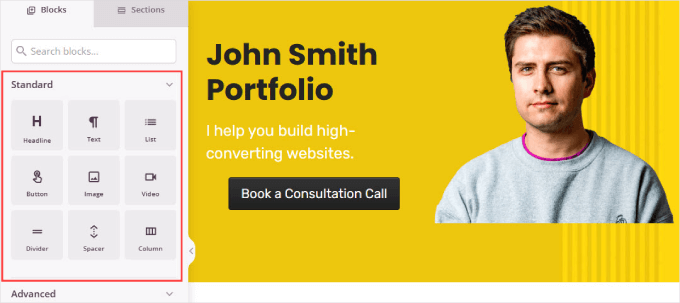
No construtor de páginas visual e de arrastar e soltar do SeedProd, você verá vários widgets “Padrão” e “Avançado” para escolher. Eles incluem um título, texto, lista, cabeçalho, imagem em destaque e assim por diante.
Basta arrastar o widget desejado e movê-lo para o local exato em que você deseja esse elemento.

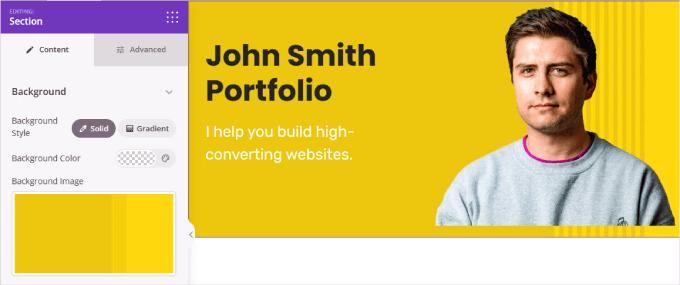
Você também pode personalizar o plano de fundo de acordo com sua preferência, escolhendo uma cor sólida, uma cor gradiente ou uma imagem de plano de fundo.
Basta clicar na caixa da camada externa e, em “Content” (Conteúdo), no menu da barra lateral, você verá opções para personalizar o plano de fundo.

Se precisar de ajuda para trabalhar com a interface do SeedProd, assista aos nossos tutoriais em vídeo sobre o SeedProd.
Ao editar o conteúdo da página principal do portfólio, há vários componentes importantes que você deseja incluir, como:
Forte apelo à ação (CTA): Os sites de portfólio devem ter um botão de CTA claro para que os visitantes possam entrar em contato e talvez até contratá-lo. Você deve colocar o botão de CTA acima da dobra e também na parte inferior da página do portfólio.
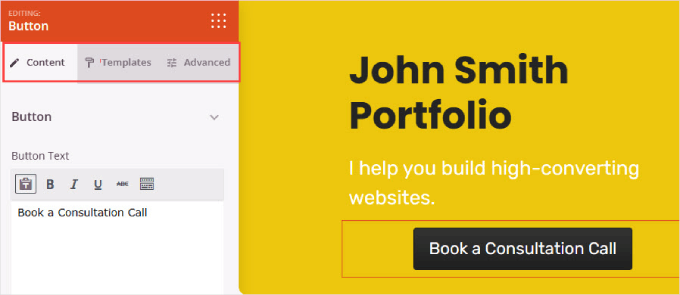
Basta localizar a caixa “Botão” no menu à esquerda e arrastá-la para sua página à direita.

Ao editar qualquer elemento, você deve clicar no elemento ou na área específica que deseja personalizar.
As opções para esse bloco aparecem à esquerda. Como você pode ver abaixo, a guia “Content” (Conteúdo) permite editar o texto do botão e adicionar um link à sua página de contato.
A guia “Templates” permite que você escolha o estilo do botão, e a guia “Advanced” permite que você altere o preenchimento, as fontes e muito mais.

Serviços que você oferece: Os visitantes querem saber o que você oferece para que possam decidir se você é uma boa opção. Se você for um desenvolvedor de WordPress, detalhe seus serviços: codificação de plugins personalizados, personalização de sites ou desenvolvimento completo de sites?
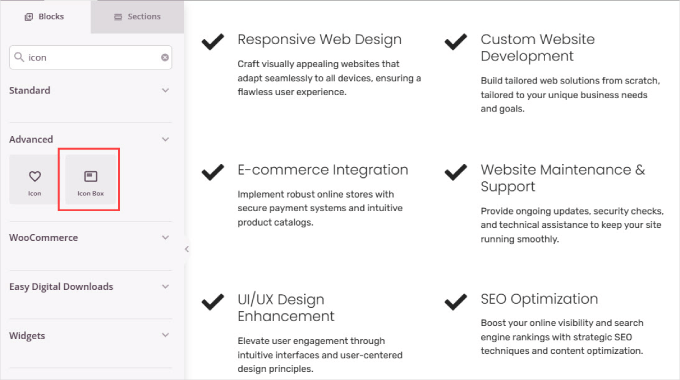
Para criar uma seção de serviços, basta adicionar um widget de “Coluna” e inserir uma “Caixa de ícones” para cada serviço que oferecemos. Em seguida, você pode personalizar o texto e os ícones conforme necessário, clicando no elemento e usando a barra lateral.

Seção Sobre mim: Esta é a sua oportunidade de se conectar com clientes potenciais em um nível pessoal. Compartilhe seu histórico, sua experiência e, o mais importante, sua paixão. Deixe que eles vejam a pessoa por trás do portfólio.
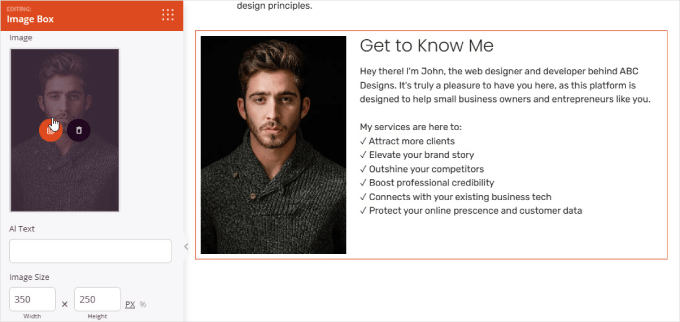
Para criar uma seção “About Me”, basta adicionar o widget “Image Box” à página. Em seguida, basta adicionar uma foto sua e escrever uma descrição que conte às pessoas mais sobre você.
Se estiver criando um portfólio para uma empresa ou marca, poderá usar seu logotipo personalizado aqui.

Depoimentos: Fornecer depoimentos de clientes anteriores ajuda a criar confiança, especialmente se você tiver trabalhado com marcas de boa reputação. Ver que outras pessoas estão satisfeitas com seu trabalho dá aos outros a confiança de que você também pode fazer um ótimo trabalho.
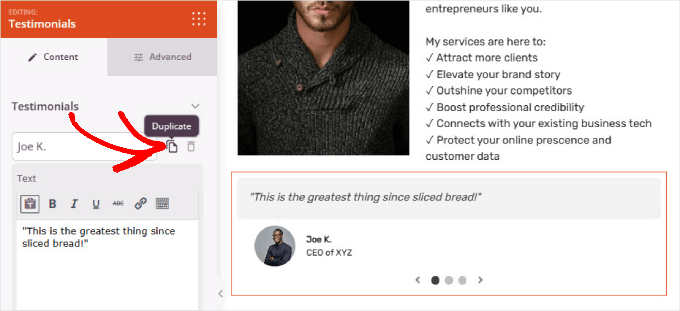
Basta adicionar o widget “Depoimentos” à sua página. Em seguida, você pode adicionar uma foto do cliente e editar o nome e o depoimento dele. Se você quiser adicionar mais avaliações, clique no ícone “Duplicar” ao lado do nome da pessoa.

Etapa 7. Adicionar uma galeria para mostrar exemplos de seu trabalho
A criação de um site de portfólio lhe dá a chance de mostrar todo o trabalho incrível que você fez. Quando os clientes em potencial virem o que você pode fazer, eles confiarão que você é a pessoa certa para o trabalho.
Para fazer isso, usaremos o Envira Gallery, que é o melhor plugin de galeria do WordPress. Embora você possa usar o widget “Advanced Gallery” no SeedProd, o Envira Gallery oferece mais funcionalidades.
Por exemplo, ele vem com imagens “Lightbox”. Isso significa que, quando alguém clica em uma foto, ela exibe automaticamente as dimensões totais sem a necessidade de cortá-la ou redimensioná-la. Você pode até mesmo adicionar apresentações de slides e organizar suas galerias em álbuns para categorizar melhor o seu trabalho.
Deseja saber mais? Então confira nossa análise detalhada da Envira Gallery.
Para começar, você precisará instalar e ativar o plug-in Envira Gallery. Para obter instruções detalhadas, siga nosso guia sobre como instalar um plug-in do WordPress.
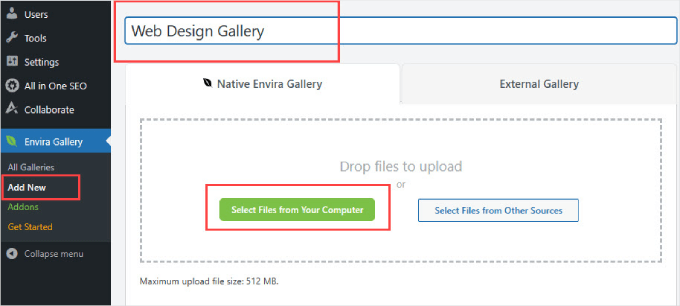
Após a ativação, vá para Envira Gallery ≫ Add New no painel do WordPress.
Basta nomear sua galeria na barra de título. Em seguida, clique em “Search Files from Your Computer” para adicionar imagens dos projetos de seu portfólio.

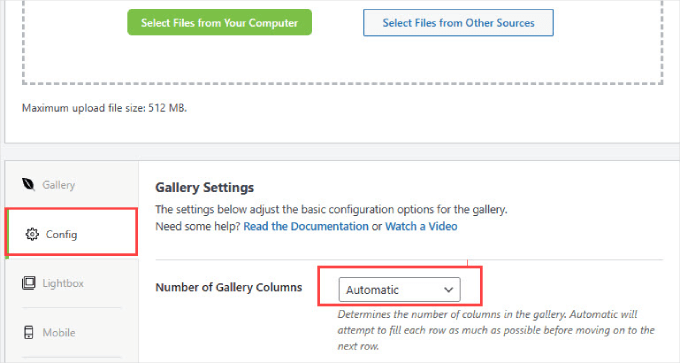
Depois de fazer o upload dos itens do portfólio, role para baixo e vá para a guia “Config”.
Aqui, você pode alterar o número de colunas da galeria que deseja exibir. A configuração como “Automatic” definirá o número de imagens para preencher automaticamente cada linha.

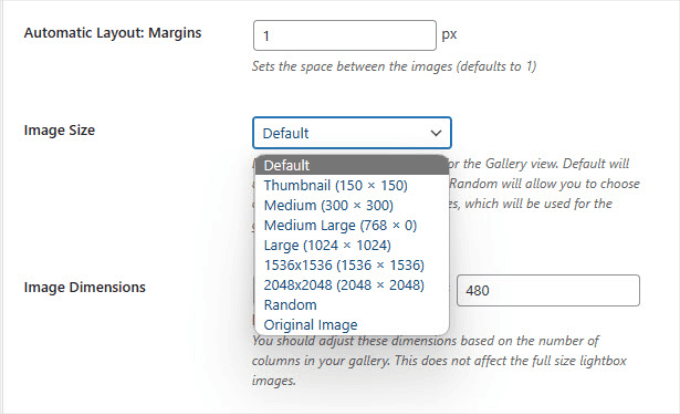
Se quiser alterar o tamanho das imagens, role a guia “Config” para baixo e localize a opção “Image Size”.
Em seguida, basta selecionar o tamanho que melhor exiba os itens de seu portfólio.

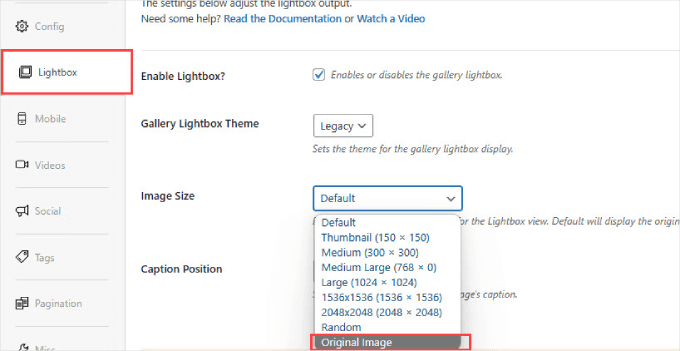
Você também pode ajustar o tamanho da imagem da lightbox para que ela exiba o tamanho original quando alguém clicar na imagem.
Para isso, você precisará ir até a guia “Lightbox” e ajustar o tamanho da imagem para “Original Image”.

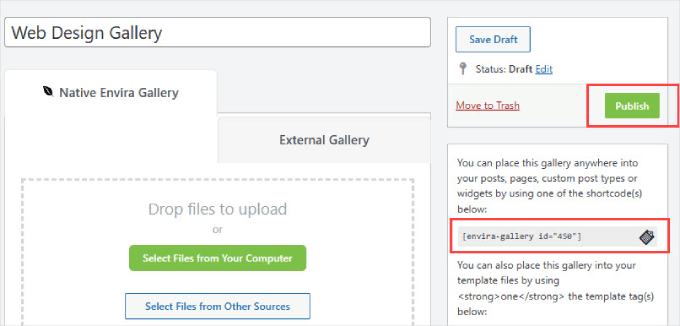
Em seguida, role a tela até a parte superior da página e clique em “Publish” (Publicar).
Abaixo do botão de publicação, você verá um shortcode. Vá em frente e copie o shortcode para adicionar a galeria à nossa página de portfólio do WordPress.

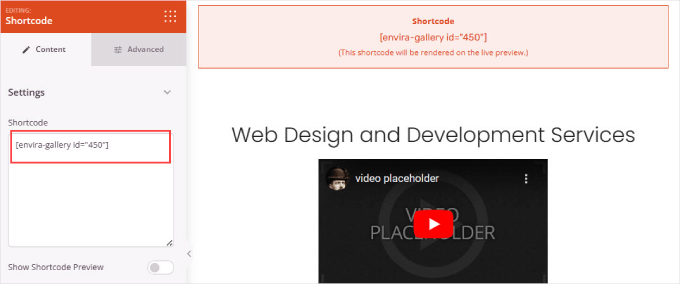
Agora, vamos voltar à página de seu portfólio no SeedProd.
Aqui, arraste e solte o bloco “Shortcode” em qualquer lugar que desejar na página. Em seguida, basta colar o shortcode na caixa “Shortcode” no menu da barra lateral.

Se você quiser visualizar o shortcode, clique no botão “Preview” (Visualizar) no canto superior direito da página.
Isso lhe mostrará a aparência da página inteira.

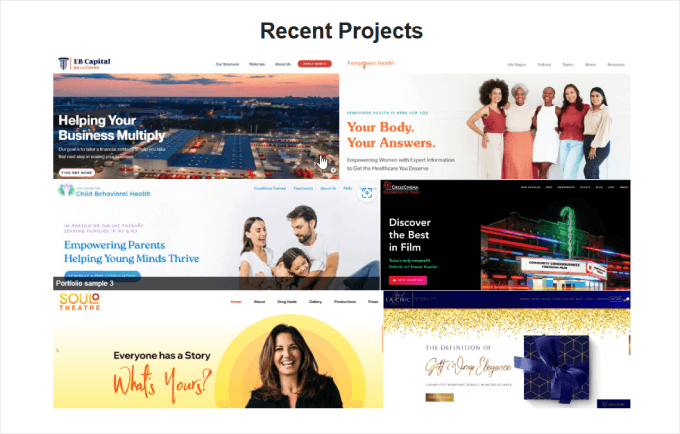
Aqui, você poderá ver que a Galeria Envira está incorporada ao site do portfólio.
Com o recurso lightbox da Envira Gallery, você pode clicar em cada item para ver a imagem completa.

Etapa 8: Adicionar um formulário de contato
Agora que você chamou a atenção do visitante, é hora de fazer com que ele entre em contato com você. É claro que você pode simplesmente enviar um e-mail, mas os formulários de contato permitem que os clientes em potencial enviem mensagens diretamente sem precisar abrir o aplicativo de e-mail.
A melhor maneira de criar um formulário de contato simples e profissional é com o WPForms.

O WPForms é o melhor construtor de formulários de contato do WordPress que permite criar formulários de contato on-line.
Usamos o WPForms para alimentar todos os nossos formulários no WPBeginner, inclusive o formulário de contato, por isso temos certeza de que ele é uma ótima opção para o site do seu portfólio. Para saber mais sobre esse popular plugin, confira nossa extensa análise do WPForms.
Se estiver pronto para começar, basta seguir nosso tutorial passo a passo sobre como criar um formulário de contato no WordPress.
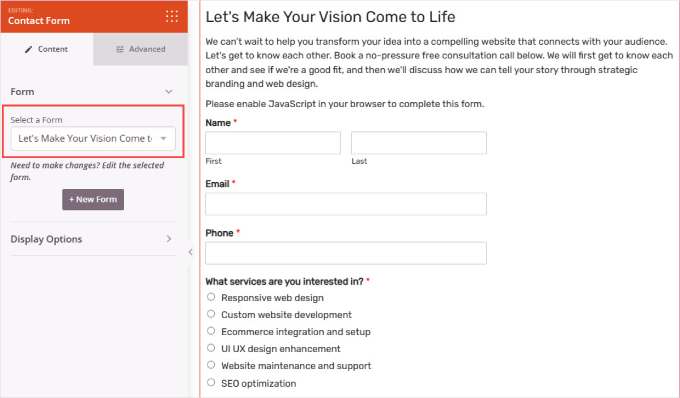
Depois de preencher o formulário, você pode voltar à página do portfólio.
Em seguida, você pode usar o widget “Formulário de contato” para adicionar um formulário do WPForms. Em “Select a Form” (Selecionar um formulário), basta escolher o formulário que você criou.

Etapa 9: Torná-lo ativo
Se tudo estiver certo, você estará pronto para lançar o site do seu portfólio.
Tudo o que você precisa fazer é clicar na seta abaixo do botão verde “Salvar” no canto superior direito. Em seguida, clique em “Publicar”.

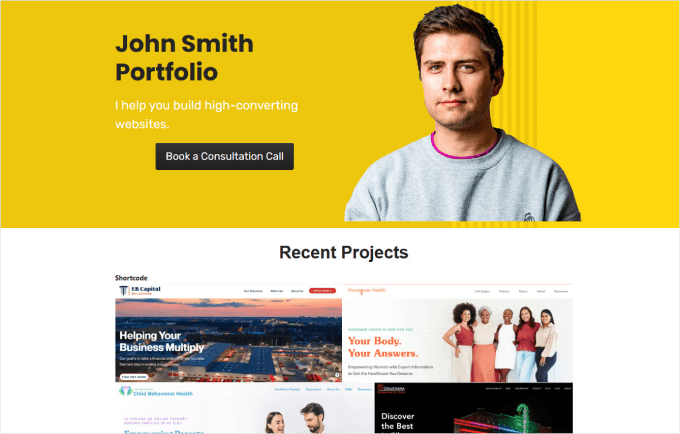
Vá em frente e confira o site ao vivo.
Tudo deve aparecer, inclusive a galeria do portfólio, os botões e o formulário de contato.

Depois de criar um site de portfólio com aparência profissional, você estará pronto para começar a enviar mais tráfego para o seu site ou a alimentar clientes em potencial interessados.
Esperamos que este artigo tenha ajudado você a aprender como criar um site de portfólio on-line no WordPress. Também recomendamos que você confira nossos guias sobre como criar um boletim informativo pago e como criar um link na página da biografia.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin