Ouvimos de muitos proprietários de sites WordPress que compartilham a mesma frustração. Seus formulários parecem bons, mas nas páginas AMP, eles carregam muito lentamente ou simplesmente não funcionam.
Um proprietário de pequena empresa até nos contou como os clientes continuavam abandonando seu formulário de pedido porque demorava uma eternidade para carregar no celular.
Histórias como essas nos inspiraram a encontrar uma solução direta. Uma abordagem que qualquer um pode usar para criar formulários compatíveis com AMP sem dores de cabeça ou codificação.
Depois de experimentar muitos plugins e métodos, descobrimos uma maneira confiável de criar formulários rápidos e amigáveis para dispositivos móveis que realmente funcionam.
Neste guia, mostraremos a maneira mais fácil de criar formulários AMP para o seu site WordPress, passo a passo. Se você deseja um formulário de contato, pesquisa ou pedido que carregue instantaneamente no celular.

Por que Criar um Formulário AMP no WordPress?
Accelerated Mobile Pages ou AMP é um projeto do Google que faz com que sites carreguem mais rápido em dispositivos móveis.
Embora o AMP ofereça uma ótima experiência de navegação móvel ao fazer com que suas páginas da web carreguem mais rápido, ele desabilita muitos recursos úteis em seu site WordPress.
Um deles são os formulários de contato. Como o AMP usa um conjunto limitado de HTML e JavaScript, seus formulários WordPress não podem carregar corretamente nas páginas AMP.
Alternativamente, você pode usar um dos muitos temas responsivos do WordPress que oferecem excelente desempenho em desktop e mobile. Dessa forma, você não precisa comprometer o estilo do seu site para oferecer uma experiência superior no mobile.
No entanto, se você estiver usando AMP em seu site WordPress, poderá usar um plugin para exibir formulários. Aqui está uma visão geral rápida de todos os tópicos que abordaremos neste guia:
- Adicionando Formulários AMP no WordPress (Passo a Passo)
- Adicionando Google reCAPTCHA ao Seu Formulário AMP
- Dica Bônus: Torne Seu Site WordPress Amigável para Dispositivos Móveis
Vamos começar!
Adicionando Formulários AMP no WordPress (Passo a Passo)
A melhor maneira de criar um formulário AMP é usando WPForms. É o plugin de formulário de contato do WordPress mais amigável para iniciantes que ajuda você a criar formulários do WordPress prontos para AMP. Sua equipe trabalhou com o Google para facilitar a criação de formulários AMP para o WordPress.
💡 Observação: Usamos o WPForms no WPBeginner para exibir a maioria dos nossos formulários, incluindo o formulário de contato e nossa pesquisa anual. Se você quiser saber mais sobre isso, pode conferir nossa análise detalhada do WPForms!
Etapa 1: Instalar e Ativar o Plugin WPForms
Para este tutorial, usaremos a versão Pro do WPForms porque ela oferece mais recursos, ferramentas de IA, modelos de formulário, add-ons e opções de personalização. Existe também uma versão WPForms Lite que você pode usar para começar gratuitamente.
Tanto a versão Lite quanto a versão Pro do WPForms permitem que você crie um formulário de contato básico pronto para AMP.
Primeiro, você precisará instalar e ativar o plugin WPForms. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Passo 2: Adicione AMP ao Seu Site WordPress
Antes de criarmos um formulário, é importante que você tenha o AMP configurado em seu site WordPress.
Para usar o AMP com o WordPress, você precisa instalar e ativar o plugin oficial do AMP para WordPress. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Uma vez ativado, o plugin adicionará automaticamente o suporte ao Google AMP para o seu site WordPress.
No entanto, você pode alterar as configurações do AMP para o seu site acessando AMP » Configurações no seu painel.

Na página de configurações do AMP, você pode ativar ou desativar o AMP em seu site, escolher um modo de site para o AMP e escolher os modelos suportados.
Para mais detalhes, consulte nosso guia sobre como configurar corretamente o Google AMP em seu site WordPress.
Depois de configurar o AMP, o próximo passo é criar um formulário de contato compatível com AMP em seu site WordPress.
Passo 3: Crie um Novo Formulário AMP no WPForms
Simplesmente acesse a página WPForms » Adicionar Novo para criar um novo formulário WordPress.
O WPForms é compatível com AMP por padrão, então você não precisará ativar nenhuma configuração especial.
Na tela de configuração do formulário, você pode começar nomeando seu formulário.

Em seguida, você escolherá como construirá o formulário.
Você pode selecionar Formulário em Branco se quiser começar do zero. Se preferir a opção mais fácil e rápida, você pode usar o construtor de formulários com IA. Isso permitirá que você crie seu formulário com apenas um prompt simples.

Ou, use um modelo pré-construído que você pode editar rapidamente de acordo com suas necessidades. O WPForms Pro vem com mais de 2.000 modelos pré-fabricados para você escolher!
Para este tutorial, escolheremos o modelo 'Formulário de Contato Simples'.

Em seguida, você verá a página do construtor de formulários, onde há diferentes opções para personalizar seu modelo.
A partir daqui, você pode adicionar ou remover campos do formulário. Para adicionar um novo campo ao seu formulário, você pode simplesmente clicar em um campo do painel esquerdo e arrastá-lo para o modelo do formulário.

📝 Observação: Os campos de Menu Suspenso Estilo Moderno e Slider Numérico não são compatíveis com o Google AMP. Em vez disso, você precisará usar os campos Numérico e Menu Suspenso Estilo Clássico.
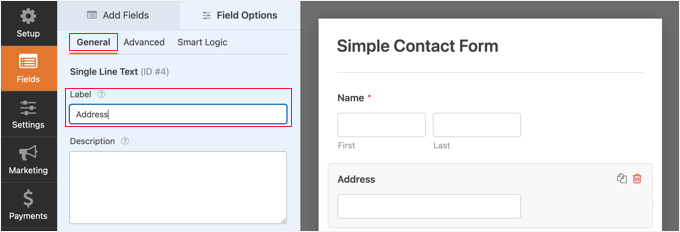
Depois disso, você pode configurar as opções do campo.
Simplesmente clique em um campo e, em seguida, 'Opções do Campo' aparecerão à esquerda.
Por exemplo, você pode editar o rótulo e o formato de um campo, torná-lo um campo obrigatório, configurar lógica condicional e muito mais. Da mesma forma, você pode personalizar todos os outros campos.

Você também pode adicionar mais campos aos seus formulários. O WPForms vem com campos básicos como lista suspensa e slider, bem como outros mais avançados como seletor de data e quebra de página.
Simplesmente arraste e solte os tipos de campo do painel esquerdo para o direito, ou reorganize-os dentro da prévia do formulário arrastando-os para cima ou para baixo.
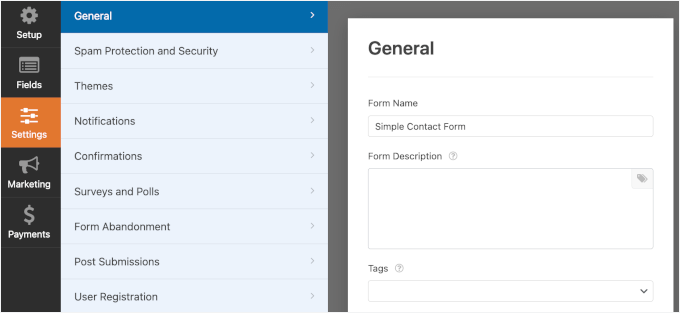
Depois disso, você pode clicar na aba ‘Configurações’ para configurar as definições do seu formulário.

As configurações ‘Geral’ permitem que você altere o nome do seu formulário, o texto do botão de envio, o texto de processamento do botão de envio e muito mais.
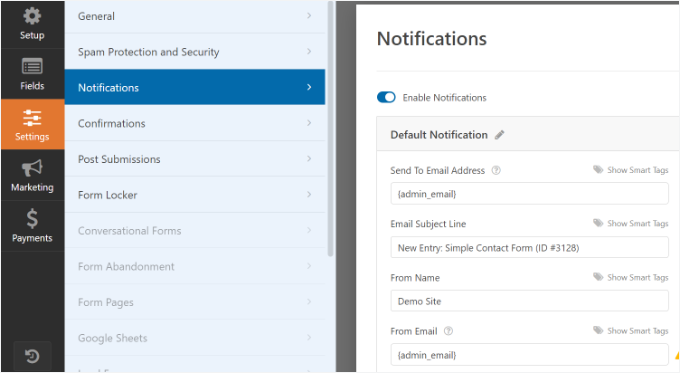
Em seguida, você pode clicar na aba ‘Notificações’ para configurar notificações por e-mail para ser notificado quando um usuário preencher o formulário.

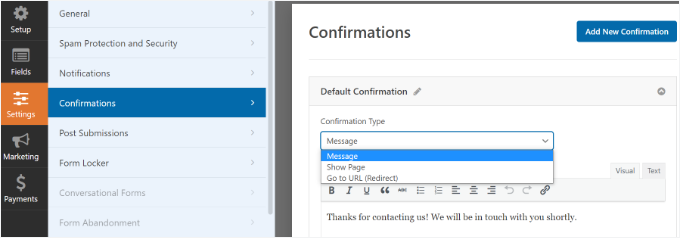
Em seguida, você pode clicar na aba ‘Confirmação’ para configurar uma mensagem de confirmação a ser exibida quando um usuário enviar o formulário.
O WPForms permite que você exiba uma mensagem, exiba uma página ou redirecione os usuários para um URL após o envio do formulário.

Após a conclusão da configuração, você pode salvar seu formulário.
Passo 4: Adicione Seu Formulário AMP a uma Página
Agora que seu formulário está pronto, você pode adicioná-lo ao seu site WordPress.
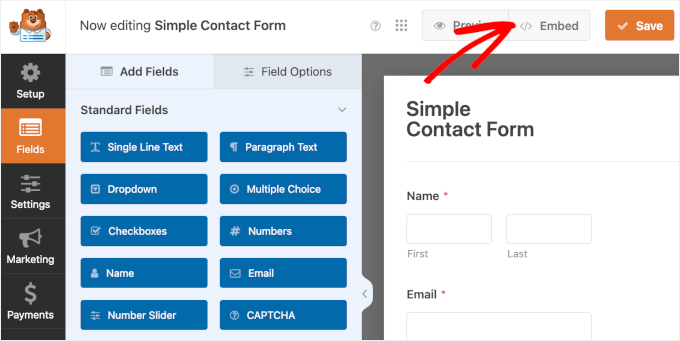
No construtor de formulários do WPForms, você verá um botão ‘Incorporar’ na parte superior. Simplesmente clique nele para adicionar seu formulário a uma nova página ou a uma existente.

Em seguida, uma janela pop-up será aberta, solicitando que você crie uma nova página ou escolha uma página existente.
Selecionaremos a opção ‘Criar Nova Página’ para este tutorial.

Em seguida, você precisará inserir um nome para sua nova página de formulário.
Assim que isso for feito, simplesmente clique no botão ‘Vamos Lá’.

A partir daqui, você verá uma prévia do seu formulário AMP no editor de conteúdo.
Alternativamente, você também pode usar o bloco WPForms para adicionar o formulário no editor de conteúdo.
Vá em frente e selecione seu formulário AMP no menu suspenso.

Em seguida, você pode publicar ou atualizar sua página.
Isso é tudo! Você não precisa configurar mais nada. O plugin WPForms adicionará suporte AMP completo ao seu formulário agora.
Se você quiser ver como fica, pode abrir a página no seu celular. Ou você pode abrir a página no navegador do seu desktop adicionando /amp/ ou /?amp ao final do URL da sua página, assim:
https://www.example.com/contact/?amp
Adicionando Google reCAPTCHA ao Seu Formulário AMP
Por padrão, o WPForms inclui configurações anti-spam para capturar e bloquear spam. Adicionalmente, você pode usar o Google reCAPTCHA para reduzir envios de spam.
Para usar o Google reCAPTCHA com seus formulários AMP, você precisa registrar seu site para o Google reCAPTCHA v3 e obter as chaves da API do Google.
Primeiro, você precisará ir ao site do Google reCAPTCHA e clicar no botão ‘v3 Admin Console’ no canto superior direito da página.

Depois disso, você precisa fazer login com sua conta do Google. Assim que terminar, você verá a página ‘Registrar um novo site’.
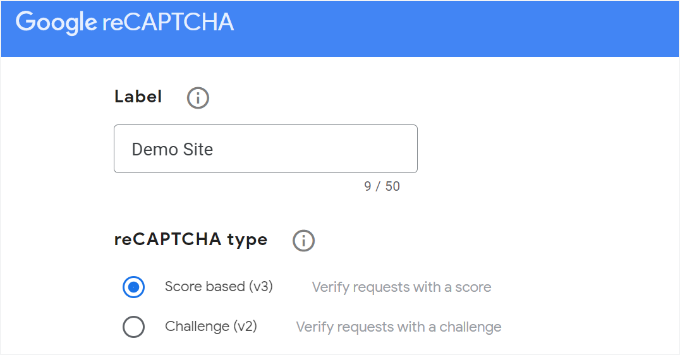
Em seguida, você precisa inserir o nome do seu site no campo Label. O Google AMP suporta apenas o reCAPTCHA v3, portanto, você deve escolher a opção de tipo de reCAPTCHA ‘Baseado em pontuação (v3)’.

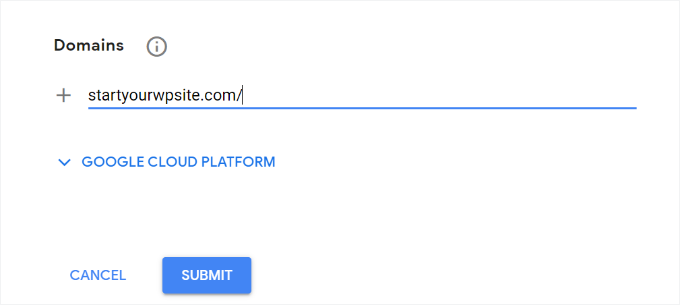
Depois disso, insira seu nome de domínio (sem https://www.) no campo Domains.
Em seguida, clique no botão ‘Submit’.

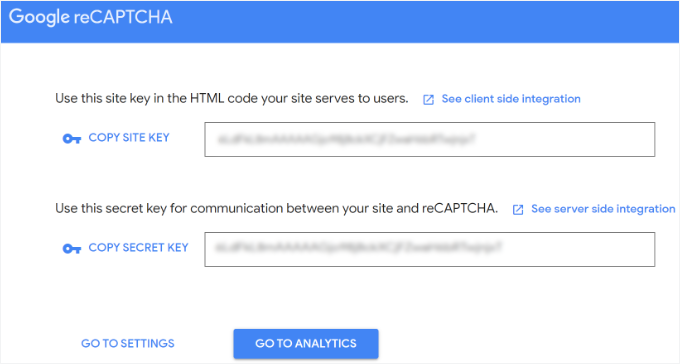
Em seguida, você verá uma mensagem de sucesso junto com a chave do site e a chave secreta para adicionar o reCAPTCHA ao seu site.
Simplesmente copie essas chaves.

Agora, você tem as chaves da API do Google para adicionar reCAPTCHA aos seus formulários. No entanto, há mais uma configuração necessária para garantir a compatibilidade do AMP com o reCAPTCHA.
Primeiro, você precisará clicar no link ‘Ir para Configurações’.
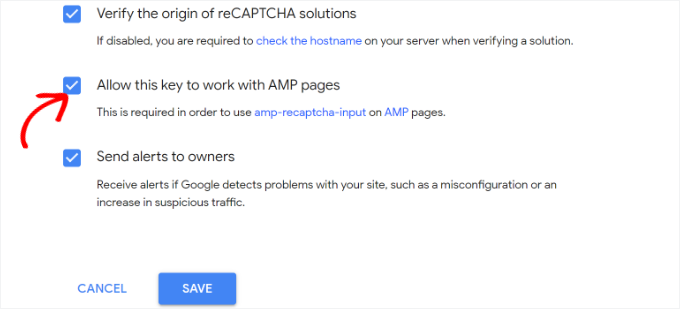
Em seguida, você verá as configurações do reCAPTCHA novamente com a caixa de seleção ‘Permitir que esta chave funcione com páginas AMP’. Simplesmente marque a caixa e clique no botão ‘Salvar’ abaixo.

Agora que você tem as chaves da API do Google para adicionar reCAPTCHA em formulários AMP, você precisa inseri-las no WPForms.
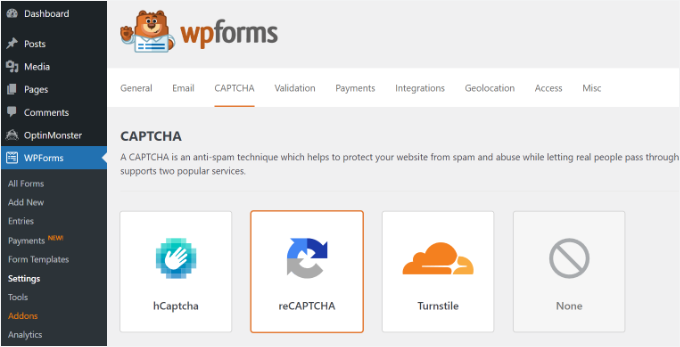
Você pode abrir a página WPForms » Configurações » CAPTCHA no seu painel do WordPress.

Em seguida, você pode rolar para baixo e escolher a opção ‘reCAPTCHA v3’.
Depois disso, basta colar a chave do site e a chave secreta. Quando terminar, clique no botão ‘Salvar Configurações’.

Agora que o Google reCAPTCHA foi adicionado ao WPForms, você pode ativá-lo nos seus formulários onde for necessário.
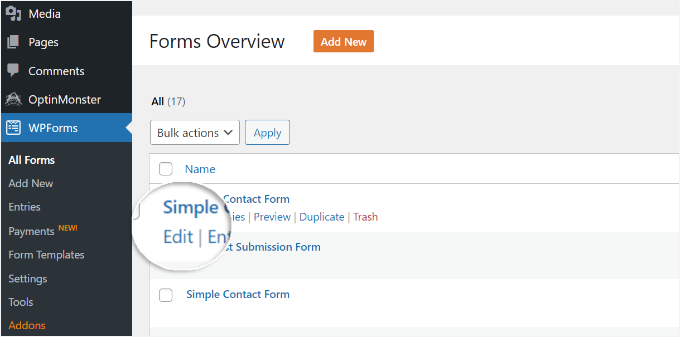
Vá para WPForms » Todos os Formulários e selecione o formulário onde você deseja ativar o reCAPTCHA. Simplesmente clique no botão ‘Editar’ sob o nome do formulário.

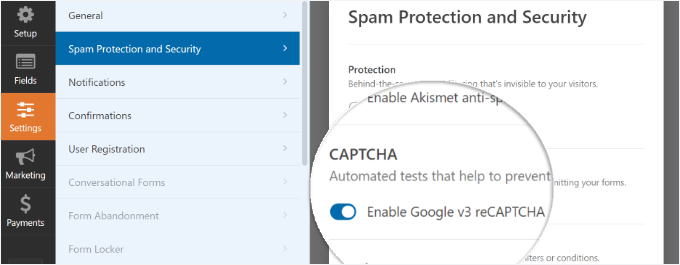
Assim que a tela de configuração do formulário aparecer, clique na aba ‘Configurações’ e selecione a aba ‘Proteção contra Spam e Segurança’.
A partir daqui, simplesmente ative a opção Google v3 reCAPTCHA.

Assim que isso for feito, salve seu formulário clicando no botão ‘Salvar’ no canto superior direito.
Depois disso, você pode revisitar sua página de contato e ver o formulário AMP com reCAPTCHA em ação.
Dica Bônus: Torne Seu Site WordPress Amigável para Dispositivos Móveis
Criar formulários AMP é um ótimo começo, mas tornar seu site inteiro compatível com dispositivos móveis melhorará ainda mais sua experiência de usuário. Aqui estão algumas dicas rápidas:
- Use um menu de navegação responsivo para dispositivos móveis: Facilite a navegação no seu site e a busca pelo que os visitantes precisam, mesmo em telas pequenas.
- Ajuste o posicionamento e o tamanho do seu botão de CTA: Certifique-se de que seus botões de call-to-action sejam fáceis de tocar e visíveis sem muita rolagem.
- Priorize a velocidade do seu site: Comprima imagens e use plugins de cache para ajudar a reduzir os tempos de carregamento.
Um site otimizado para dispositivos móveis mantém os visitantes engajados e ajuda você a obter mais conversões de seus formulários!
Para mais detalhes, você pode consultar nosso guia sobre como criar um site WordPress amigável para dispositivos móveis.
Esperamos que este artigo tenha ajudado você a aprender como criar formulários AMP no WordPress facilmente. Você também pode consultar nosso guia sobre como criar formulários em conformidade com o GDPR no WordPress e nossas escolhas de especialistas dos melhores construtores de formulários online.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Ótimas notícias. Posso finalmente usar o potencial do WP Forms pago que tenho no site (ou seja, além de poder usá-lo em todos os sites que fiz graças a sites ilimitados). Obrigado pelas instruções detalhadas sobre como usar o WP Forms em sites com AMP.
Konrad
Ótimas informações! Para quem tem um orçamento limitado, existem boas alternativas gratuitas ao WPForms que oferecem compatibilidade com AMP?
WPBeginner Support
Se encontrarmos uma que recomendamos, com certeza compartilharemos!
Admin
Adrian
Este artigo é um divisor de águas para quem busca otimizar seu site WordPress para desempenho móvel com Accelerated Mobile Pages (AMP). A explicação clara e concisa de como o AMP impacta os formulários do WordPress e a orientação subsequente sobre como criar formulários compatíveis com AMP usando WPForms é incrivelmente valiosa.
WPBeginner Support
Fico feliz que tenha achado útil!
Admin
Shafqat Khan
Ótimo tutorial! Formulários AMP são cruciais para o desempenho móvel, e seu guia simplifica o processo com WPForms. Agradeço os passos claros, especialmente para adicionar o Google reCAPTCHA, que é essencial para a segurança. Seus artigos são sempre um recurso valioso!
WPBeginner Support
Que bom que você achou nosso conteúdo útil!
Admin
Ralph
Parece uma boa ideia fazer isso se meu site puder ser mais rápido para dispositivos móveis. Pessoalmente, não gosto de usar meu smartphone para ler sites, mas pelo Google Analytics, vejo que meu site passou de 55-60% de usuários móveis mensais para 73-75% de usuários móveis mensais. Às vezes é menor, mas é uma tendência inevitável que todos os blogueiros devem respeitar e adaptar.
WPBeginner Support
Glad you liked our recommendation
Admin
Aman
Obrigado WP Beginner, útil para o meu site e funciona completamente bem.
WPBeginner Support
Que bom saber que nosso guia pôde ajudar!
Admin
faizan
Aprendi informações com o WP Beginner e coletei muitas coisas que podem me ajudar a criar o melhor site
WPBeginner Support
Glad to hear our guides have been helpful
Admin
Mikolaj
Ótimo artigo! É super útil para quem quer manter seu site WordPress compatível com AMP, mas ainda ter formulários. WPForms parece ser o caminho a seguir. Obrigado por compartilhar!
WPBeginner Support
Glad you found the post helpful!
Admin
Czarek
Este artigo é um recurso valioso para quem procura otimizar seu site WordPress para usuários de dispositivos móveis, mantendo a funcionalidade dos formulários. É importante reconhecer que, embora as Páginas Móveis Aceleradas (AMP) possam aumentar significativamente a velocidade do site, isso geralmente ocorre ao custo da remoção de certos recursos, incluindo formulários. O fato de este artigo abordar essa questão, fornecendo uma solução, é altamente benéfico.
A recomendação de usar o WPForms para criar formulários compatíveis com AMP é particularmente notável, pois oferece um método fácil e eficiente para garantir que seu site permaneça amigável em dispositivos móveis. Essa abordagem pode ajudar os proprietários de sites a encontrar um equilíbrio entre velocidade e funcionalidade, garantindo uma experiência positiva para o usuário.
Minha pergunta é: existem considerações específicas ou melhores práticas a serem lembradas ao implementar formulários AMP em um site WordPress usando WPForms, especialmente em termos de design de formulário, experiência do usuário e potenciais impactos no SEO?
WPBeginner Support
Para formulários AMP, a principal coisa a ter em mente é garantir que seus usuários possam usar o formulário e que não haja problemas de formatação estranhos quando visualizados.
Admin
Ronald
E quanto aos formulários de conteúdo enviado pelo usuário (para posts ou tipos de post personalizados)? E quanto aos formulários de registro/login de usuário? Eu sei que o WP Forms tem esses recursos com custos premium, mas eles ainda funcionam com AMP?
WPBeginner Support
Atualmente, o suporte AMP é válido apenas para o recurso básico de formulário de contato.
Admin
Irene
Isso é bom. Vou adicionar AMP e reCaptcha ao meu site, pois já estou usando o wpforms lite. Mas espero que não consuma muitos recursos.
Obrigado, WPbeginners. Seguir vocês tem sido uma das melhores decisões que tomei este ano. Deus abençoe o dia em que os encontrei.
WPBeginner Support
Glad our guide could be helpful
Admin