Você está frustrado com a aparência das imagens em seu site WordPress? Talvez suas imagens em destaque apareçam borradas e pixeladas, ou sejam tão grandes que suas páginas carregam lentamente.
Já vimos isso acontecer em muitos sites WordPress diferentes, e é um dos problemas mais comuns que os usuários enfrentam. Eis o porquê: os tamanhos de imagem padrão do WordPress nem sempre funcionam para todos os sites.
A boa notícia é que criar tamanhos de imagem personalizados é mais fácil do que você imagina. Isso pode fazer seu site parecer mais nítido e ajudar suas páginas a carregar mais rápido.
Neste guia, você aprenderá como criar tamanhos de imagem adicionais no WordPress. Com apenas alguns passos, você terá imagens otimizadas que melhoram o design e o desempenho do seu site.

Por Que Criar Tamanhos de Imagem Adicionais no WordPress?
Você pode precisar criar tamanhos de imagem extras se aqueles que o WordPress ou seu tema geram não atendem às suas necessidades.
A maioria dos temas populares e plugins criam automaticamente seus próprios tamanhos de imagem para coisas como miniaturas ou layouts personalizados. Mas esses tamanhos integrados ainda podem ficar aquém em certos casos.
Por exemplo, talvez você esteja criando um tema filho, configurando um layout de grade, ou otimizando imagens para uma seção específica do seu site.
É aí que entram os tamanhos de imagem personalizados. Eles permitem que você gere as dimensões exatas que deseja e as use onde elas se encaixam melhor.
Com isso em mente, vamos mostrar como criar tamanhos de imagem adicionais no WordPress.
Aqui está uma visão geral rápida de todas as dicas que abordaremos neste artigo:
- Registering Additional Image Sizes for your Theme
- Exibindo tamanhos de imagem adicionais no seu tema WordPress
- Regenerando Tamanhos de Imagem Adicionais
- Habilitando Tamanhos de Imagem Adicionais para o Conteúdo do seu Post
- Dica Bônus: Corrigindo o Problema de Upload de Imagem no WordPress
- FAQs: Criando Tamanhos de Imagem Adicionais no WordPress
- Guias Úteis para Usar Imagens no WordPress
Pronto? Vamos começar!
Registrando Tamanhos de Imagem Adicionais para o seu Tema
A maioria dos temas WordPress suporta imagens destacadas, também conhecidas como miniaturas de post.
No entanto, se você estiver criando um tema WordPress personalizado, precisará adicionar suporte para imagens destacadas.
A maioria dos especialistas em WordPress pode recomendar adicionar os seguintes trechos de código personalizados ao arquivo functions.php do seu tema.
add_theme_support( 'post-thumbnails' );
No entanto, não é muito amigável para iniciantes, pois você corre o risco de quebrar seu site com um único pequeno erro. Em vez disso, recomendamos adicionar os trechos personalizados usando WPCode.

WPCode é um poderoso plugin de trechos de código que simplifica a adição de código personalizado ao WordPress, usado por mais de 2 milhões de proprietários de sites. Ele executa trechos como se estivessem nos arquivos do seu tema, tornando as personalizações à prova de futuro e fáceis de gerenciar, mesmo para iniciantes.
✏️ Observação: Muitos dos nossos parceiros de marca confiam no WPCode para adicionar trechos de código personalizados aos seus sites. Vimos em primeira mão o quão simples e poderoso ele é, e é por isso que o recomendamos enfaticamente. Quer saber mais? Confira nossa análise completa do WPCode.
A boa notícia é que a versão gratuita do WPCode permite que você adicione seus trechos de código personalizados. Então, vamos instalar e ativar o plugin. Se precisar de ajuda, você pode ver as instruções passo a passo em nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você pode navegar para Trecho de Código » + Adicionar Trecho no seu painel do WordPress. Em seguida, clique no botão ‘Adicionar Seu Código Personalizado (Novo Trecho)’.

Na próxima tela, você nomeará seu trecho de código personalizado. Por exemplo, você pode nomear este como ‘Suporte para Miniaturas de Postagem’.
Em seguida, você pode copiar e colar este código na área ‘Visualização do Código’:
add_theme_support( 'post-thumbnails' );
Veja como pode ficar no editor:

Depois disso, vamos garantir que você altere o tipo de código para ‘Trecho PHP’.
Em seguida, você pode alternar o seletor de ‘Inativo’ para ‘Ativo’ e clicar em ‘Salvar Trecho’.

Depois de adicionar o suporte de trecho de código personalizado para miniaturas de postagem, você pode registrar tamanhos de imagem adicionais usando a função add_image_size().
Mais uma vez, vamos abrir o editor de trechos de código personalizado do WPCode indo para Trecho de Código » + Adicionar Trecho. Depois disso, vamos escolher o botão ‘Adicionar Seu Código Personalizado (Novo Trecho)’.

Em seguida, você pode nomear este trecho de código como ‘Tamanhos de Imagem Adicionais’.
Em seguida, no editor de código, você usará a função add_image_size no seguinte formato:
add_image_size( 'name-of-size', width, height, crop mode );
Aqui estão alguns exemplos de como a função completa pode parecer:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
No exemplo de altura ilimitada, usamos um número muito grande como 9999 para a altura. Isso diz ao WordPress para não limitar a altura da imagem, para que ela possa ter a altura necessária enquanto mantém a largura fixa.
Como você pode ver, cada exemplo usa um modo diferente: corte rígido, corte suave e altura ilimitada. Você pode escolher o que melhor se adapta às suas necessidades.
Veja como fica no editor de código:

Não se esqueça de alterar o tipo de código para ‘PHP’, alternar de ‘Inativo’ para ‘Ativo’ e clicar no botão ‘Salvar’.
Com isso em mente, vamos ver como você pode usar cada modo em seu próprio blog WordPress ou site.
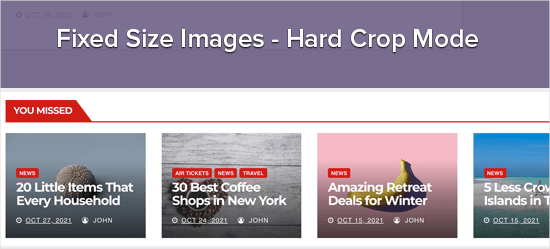
1. Modo de Corte Rígido
No exemplo acima, usamos um valor 'true' após a altura. Isso diz ao WordPress para cortar a imagem no tamanho exato que definimos, que neste caso é 120px por 120px.
Esta função cortará automaticamente a imagem pelas laterais ou pela parte superior e inferior, dependendo do seu tamanho. Dessa forma, você pode garantir que todas as suas imagens estejam na proporção correta e fiquem bem em seu site WordPress.

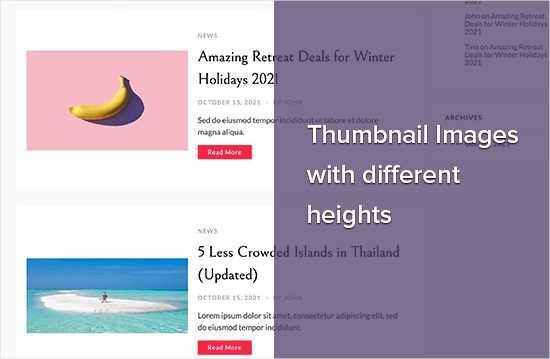
2. Modo de Corte Suave
Como você pode ver em nosso exemplo de corte suave, não adicionamos um valor 'true' após a altura:
add_image_size( 'homepage-thumb', 220, 180 );
Isso ocorre porque o modo de corte suave está ativado por padrão.
O corte suave redimensiona a imagem para caber nas dimensões que você definiu, mantendo as proporções originais. Isso significa que não distorcerá nem cortará nenhuma parte da sua imagem.
Dependendo do formato da imagem original, a versão final pode corresponder à largura, mas ser mais curta, ou corresponder à altura e ser mais estreita, garantindo que ela nunca fique esticada.
Aqui está um exemplo de como isso pode parecer:

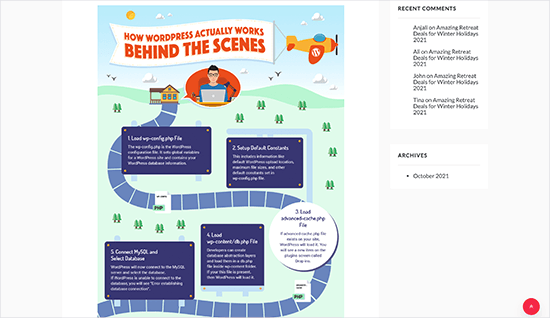
3. Modo de Altura Ilimitada
Às vezes, você pode ter imagens longas que deseja usar em seu site, limitando sua largura. Por exemplo, você pode ter criado um infográfico para o seu site de negócios. Infográficos tendem a ser muito longos e geralmente mais largos que a largura do conteúdo.
O modo de altura ilimitada permite que você especifique uma largura que não quebrará seu layout sem limitar a altura.

Exibindo tamanhos de imagem adicionais no seu tema WordPress
Depois de adicionar mais tamanhos de imagem ao seu site, é hora de exibi-los em seu tema WordPress.
Agora, se você estiver criando ou personalizando seu próprio tema e se sentir confortável editando código, poderá exibir esses novos tamanhos de imagem diretamente nos seus arquivos de tema.
✏️ Observação: Este é um passo avançado e não recomendamos editar os arquivos do seu tema diretamente, a menos que você saiba o que está fazendo. Um pequeno erro pode quebrar seu site. É sempre uma boa prática usar um tema filho para personalizações como esta.
Para fazer isso, você pode abrir o arquivo do tema onde deseja exibir a imagem (como single.php ou archive.php) e adicionar o seguinte código dentro do loop de postagem:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Você pode querer adicionar algum estilo para que a imagem se encaixe perfeitamente com o resto do seu site. No entanto, isso é tudo que você precisa para exibir tamanhos de imagem adicionais no seu tema.
Regenerando Tamanhos de Imagem Adicionais
A função add_image_size() só cria tamanhos adicionais quando você carrega uma nova imagem. Isso significa que quaisquer imagens que você carregar antes de criar a função add_image_size() não terão os novos tamanhos.
Para corrigir esse problema, você deve regenerar as miniaturas do seu site WordPress usando o Perfect Images. Este plugin também regenerará suas imagens em destaque e imagens retina e atualizará os metadados da sua mídia.
Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin WordPress.
Após a ativação, você pode ir para Mídia » Perfect Images.
O Perfect Images agora escaneará sua biblioteca de mídia do WordPress, então você pode precisar esperar alguns momentos para que ele termine.

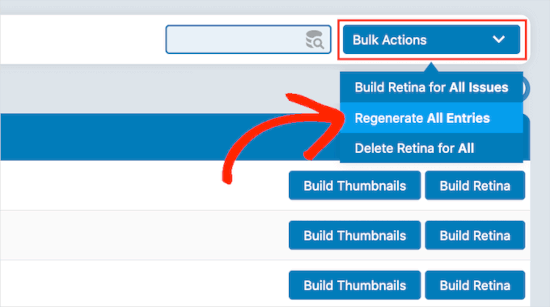
Assim que terminar, você vai querer abrir o menu suspenso que mostra ‘Ações em Massa’ por padrão e, em seguida, selecionar ‘Regenerar Todas as Entradas’.
O Perfect Images agora regenerará todas as suas miniaturas.

Para mais informações sobre este tópico, consulte nosso artigo sobre como regenerar novos tamanhos de imagem.
Habilitando Tamanhos de Imagem Adicionais para o Conteúdo do seu Post
Mesmo que você tenha adicionado alguns novos tamanhos de imagem, você só pode usá-los no tema do WordPress e não no conteúdo da postagem.
Para tornar esses novos tamanhos disponíveis no editor de conteúdo do WordPress, você precisa registrar o seguinte código no WPCode:
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbnail',
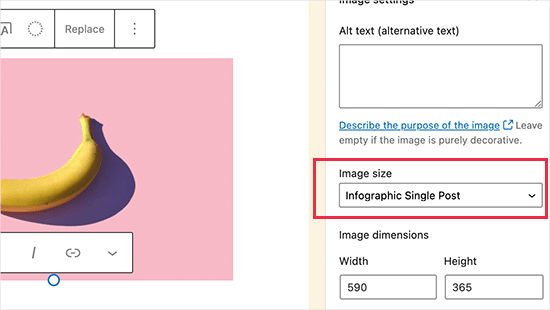
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Simplesmente repita o mesmo processo para adicionar o código do snippet personalizado que compartilhamos. Em seguida, não se esqueça de ativar e salvar o snippet após adicionar o código.
Agora, quando você carrega uma imagem para o WordPress, você verá todos os tamanhos personalizados em 'Tamanho da imagem'. Agora você pode alterar o tamanho da imagem ao trabalhar em qualquer página ou postagem.

Dica Bônus: Corrigindo o Problema de Upload de Imagem no WordPress
Agora que você sabe como criar e gerenciar tamanhos de imagem personalizados, vamos abordar outro problema comum que muitos usuários do WordPress enfrentam: problemas ao carregar imagens.
Se você já viu uma mensagem de erro ao tentar adicionar uma imagem ao seu site, não se preocupe. Isso é comum e pode acontecer por alguns motivos diferentes.
Primeiro, navegadores diferentes lidam com uploads de sua própria maneira, então o que funciona em um navegador pode não funcionar em outro. O cache do seu site também pode estar causando problemas. Se estiver desatualizado, pode interferir no upload, então limpá-lo pode ajudar.
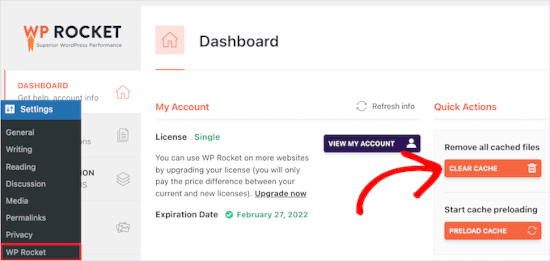
✏️ Observação: No WPBeginner, usamos o WP Rocket para gerenciar o cache e acelerar nosso site. Ele mantém nossas páginas carregando rapidamente e ajuda a evitar problemas como este. Você pode ler nossa análise completa do WP Rocket para saber mais.

Às vezes, plugins e temas também podem ser o problema.
Certos plugins podem interferir no processo de upload sem que você saiba. Alguns temas não são bem codificados e podem causar conflitos quando você tenta fazer upload de imagens.
Para dicas de solução de problemas, você pode ler nosso guia sobre como corrigir problemas de upload de imagens no WordPress.
FAQs: Criando Tamanhos de Imagem Adicionais no WordPress
Quais são os tamanhos de imagem padrão no WordPress?
Por padrão, o WordPress cria alguns tamanhos diferentes toda vez que você faz upload de uma imagem:
- Miniatura – 150×150 pixels (recortada)
- Médio – até 300×300 pixels
- Médio Grande – até 768×768 pixels
- Grande – até 1024×1024 pixels
Seus plugins ou temas do WordPress também podem adicionar seus próprios tamanhos de imagem personalizados, dependendo de seus recursos.
Criar novos tamanhos de imagem afetará minhas imagens antigas?
Não. Novos tamanhos de imagem só se aplicam a imagens que você carrega após a criação do tamanho. Se você quiser que suas imagens existentes em sua biblioteca de mídia do WordPress incluam os novos tamanhos, você precisará regenerar as miniaturas com um plugin como o Perfect Images.
Como sei quais tamanhos de imagem criar?
Depende do layout do seu tema. Uma boa maneira de começar é verificar as áreas onde você usará as imagens – como sua coluna de conteúdo principal, barra lateral ou seções de largura total. Você pode clicar com o botão direito e usar a ferramenta Inspecionar do seu navegador para ver as dimensões exatas dessas áreas.
Guias Úteis para Usar Imagens no WordPress
Esperamos que este artigo tenha ajudado você a aprender como criar tamanhos de imagem adicionais no WordPress.
Você também pode querer ver nossos outros guias úteis sobre:
- Melhores Plugins do WordPress para Gerenciar Imagens
- WebP vs PNG vs JPEG: O Melhor Formato de Imagem para WordPress
- Como Adicionar uma Imagem de Fundo no WordPress (Maneiras Fáceis)
- Como Criar uma Galeria de Imagens no WordPress
- Como Criar Facilmente um Slider Responsivo no WordPress
- Como Adicionar Efeitos de Hover em Imagens no WordPress
- Como Redimensionar em Massa Imagens Grandes no WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Obrigado por levantar o tópico da criação de tamanhos de imagem adicionais. É um aspecto crucial para gerenciar um site visualmente atraente e eficiente. Aprendi isso da maneira mais difícil quando comecei a projetar um blog. Inicialmente, eu estava carregando imagens em tamanho real sem considerar como elas apareceriam em diferentes seções do site. Isso diminuiu significativamente a velocidade do meu site. Assim que descobri como criar tamanhos de imagem personalizados, pude otimizar as imagens para diferentes layouts sem sacrificar a qualidade. Isso não apenas melhorou a velocidade do site, mas também garantiu que as imagens fossem exibidas perfeitamente em todos os dispositivos.
Acho que para qualquer pessoa que gerencie um site com muitos recursos de mídia, dominar esse processo será muito útil para o desempenho do site. Bom trabalho, WPbeginner!
Jiří Vaněk
Se eu puder oferecer um conselho, não se concentre apenas no tamanho da imagem se a velocidade for sua preocupação. Também é importante considerar o formato da imagem. Ajustei minhas imagens para tamanhos diferentes de acordo com um artigo, o que melhorou significativamente a velocidade do meu site, mas também é uma boa ideia pensar em converter imagens de PNG ou JPG para WebP. WebP é um formato relativamente moderno que pode reduzir o tamanho da imagem em até 90% mantendo uma qualidade semelhante. É aí que a verdadeira mágica acontece em termos de velocidade de carregamento. Além disso, existem plugins gratuitos para WordPress que podem converter automaticamente suas imagens existentes para WebP.
Jiří Vaněk
Obrigado pelo tutorial, estou tentando fazer a mesma coisa usando outro tutorial, mas não funcionou. Este funciona perfeitamente.
axel
Foi fácil, obrigado.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Atenciosamente
axel
WPBeginner Support
Cobrimos como você pode remover os tamanhos de imagem não utilizados em nosso artigo abaixo:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
Recomendamos plugins para simplificar o processo, se você estiver preocupado com o número de plugins em seu site, recomendamos dar uma olhada em nosso artigo abaixo:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro
Muito simples e útil
WPBeginner Support
Glad our guide was helpful
Admin
JKLYN
Tutorial bastante útil. Mas como definir a classe para a imagem??
Kim
Obrigado WPBeginner, funcionou perfeitamente!
Thiago
Olá,
Ótimo artigo! No entanto, ainda não entendo a utilidade da ferramenta de corte rígido; fiz o upload de uma imagem com 306×165 e, depois disso, criei dois tamanhos personalizados: 256×148 (Corte Suave) e 256×148 (Corte Rígido), no entanto, como você pode ver nesta captura de tela da postagem: [http://prnt.sc/eromp3] ambas as opções permanecem as mesmas. Criei um arquivo no Photoshop contendo 256×148 e arrastei a imagem original sem redimensionar nada, e o resultado você pode ver no exemplo 4 da imagem acima. Então, minha pergunta é: a imagem 2 não deveria parecer com a imagem gerada pelo Photoshop?
Segue abaixo o código usado no functions.php:
//Corte Suave usado no exemplo 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “Novo Tamanho8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
//Corte Rígido usado no exemplo 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cortado)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “Novo Tamanho9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Agradeço desde já!
Kevin
Isso funciona muito bem, mas uma coisa que sempre me incomoda é que, se alguém fizer o upload de uma imagem menor do que um dos seus tamanhos cortados, essa imagem não será criada, o que estraga o layout se você quisesse imagens de altura igual
Matt Rock
Lutando com o mesmo problema, Kevin (fazer upload de uma imagem menor não cria o tamanho cortado). Entendo por que isso pode fazer sentido (o sistema não produzirá imagens desnecessárias), mas uma resolução baixa/ruim ficaria melhor do que uma mal cortada…
gonza
Obrigado pela informação
você me ajuda muito!
Sakshi
Eu escrevo este código que posso.
Na verdade, quero definir o tamanho da miniatura da postagem para a imagem do banner. Que eu estava enviando através da imagem em destaque no fundo, por favor, me sugira.
Aakash
Oi,
Sou novo no WordPress e aceito que tenho muitos problemas, e o primeiro é que criei muitas postagens no WordPress, suponha A B C D, e quando atualizo isso em meu site, elas aparecem como a primeira D e depois C e depois B e depois A, o que significa que quando eu envio, elas aparecem por último. Se houver alguma solução para que elas apareçam em série, não DCBA como ABCD… por favor, ajude.
Daniel Knoflicek
incrível… tão útil para muitos plugins de galeria…
Lavinia Manzanarez
Excelente! Li sobre o uso desta função no Codex do WordPress, mas às vezes preciso de algo passo a passo, obrigado!
Equipe WPBeginner
Sim, é possível.
Farmer John
Eu também quero fazer o mesmo que Ali Rohan quer fazer. Você poderia, por favor, elaborar? Porque tentei implementar o método que você explicou, mas não tive sucesso. Não consigo entender onde estou errando. Como eu ligo o texto da resolução ao arquivo de imagem?
Ali Rohan
Obrigado pelo ótimo artigo.
Eu quero começar um site de papéis de parede no WordPress, então é possível que quando eu carregar um papel de parede grande, ele seja redimensionado automaticamente para várias resoluções para os usuários. Por exemplo, quando eu carregar um papel de parede de 1920×1280, ele deve ser redimensionado para resoluções de 1024×768, 800×600, etc. para que os usuários possam facilmente visualizar e baixar o papel de parede no tamanho desejado?
Aayush
Olá, querido. Preciso da sua ajuda urgente. Tenho um problema com o tamanho das imagens. Na verdade, estou usando um plugin chamado WP Gallery Custom Links. Carreguei muitas imagens em uma postagem, mas cada imagem tem uma altura e largura diferentes, então elas aparecem em tamanhos diferentes. Quero defini-las com o mesmo tamanho que eu quero definir. Por favor, me diga alguma ideia para resolver este problema.
Aqui
Eu só precisava dizer obrigado por dizer isso. Você está certo.|
Shoaib
Explicação excelente
Andrew
Eu configurei isso e está funcionando maravilhosamente, exceto pela sugestão que MIKE LITTLE fez acima – a miniatura foi alterada e aparece assim no backend na galeria de mídia – mas no frontend, onde está meu loop, a miniatura da imagem ainda é o que o WP define por padrão – eu até executei REGEN THUMBS e ainda não resolve o problema – mais alguém está tendo esse problema ou sabe a solução???
WPBeginner Support
Olhe para o seu loop e use
<?php the_post_thumbnail('your-specified-image-size'); ?>em vez dethe_post_thumbnail()Admin
Tomasz
Ótimo tutorial!
Por favor, confira o plugin que permite cortar manualmente os tamanhos de imagem registrados:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support
Obrigado, parece um bom plugin. Vamos dar uma olhada nele.
Admin
Marc C
Bom tutorial – muito obrigado WPBEGINNER.
Eu também estava tendo o problema de não conseguir cortar os novos tamanhos de imagem registrados, mas o plugin postado por TOMASZ faz o trabalho muito bem – obrigado TOMASZ!
Robbe Clerckx
Ainda útil depois de todo esse tempo :). Obrigado.
Danny
Obrigado por este tutorial muito claro e útil. Ele me poupou muito tempo, já que a documentação do WP é muito críptica.
lydia karanja
Eu tenho uma conta no WordPress, mas não sabia como gerenciá-la, mas agora sei, tudo graças a este tutorial. Muito obrigado por ajudar as pessoas a entenderem mais sobre como criar e gerenciar seus sites.
andy19at
@jezThomp Great if your images work
jezThomp
@andy19at Link…?
andy19at
@jezThomp Um link? Eu não postei porque não funcionou.
jezThomp
@andy19at http://t.co/YvmiX9hR
mikelittle
Você diz: “A desvantagem do corte rígido é que você não pode controlar qual parte da imagem é exibida.” Não é verdade.
Quando você carregou uma imagem e antes de inseri-la na postagem, você pode clicar em 'editar imagem' e, a partir daí, alterar a miniatura ou a imagem inteira, redimensionar, girar ou espelhar a imagem, e para a miniatura selecionar a porção exata da imagem que você deseja.
wpbeginner
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration
Não consigo fazer o corte personalizado funcionar para novos tamanhos de imagem. O corte personalizado funcionará para a versão padrão de "miniatura", mas esse corte não se aplicará a novos tamanhos de imagem. Parece que o corte ainda é incontrolável para tamanhos de imagem personalizados.
Brent Norris
boa visão geral do fluxo de edição…
TdGon
Bom artigo ..e fotos para acompanhar também…bom. Vi em alguns lugares como fazer isso, mas eles não explicaram tão bem quanto você explica aqui. Vou tentar.
Muito obrigado! (0.o)
PaulDeWoutersd'Oplinter
excelente explicação para um tópico confuso. e plugin muito útil
mssbee
Ótimo tutorial! Obrigado por explicar as diferentes opções de corte. Realmente me ajudou a entender como elas funcionam.
tjhakan
Bom tutorial. bom trabalho
defries
Bom resumo do que pode ser feito apenas com o recurso de imagem destacada padrão. Uma dica extra: você também pode definir a largura da sua área de conteúdo como uma imagem destacada e definir essa mesma largura em Configurações > Mídia. Dessa forma, você pode selecionar uma imagem destacada para usar em seu tema e ela será automaticamente do tamanho máximo da área de conteúdo.
Ótimo também ter esses valores para <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness
Obrigado por este tutorial, eu estava me perguntando por que às vezes eu tinha imagens que não estavam sendo cortadas no tamanho que eu tinha codificado.