Se você for desenvolvedor do WordPress, em algum momento poderá se deparar com a personalização ou a extensão do Editor Visual do WordPress. Por exemplo, talvez você queira adicionar um botão à barra de ferramentas do Visual Editor para permitir que seu cliente insira facilmente uma caixa de texto ou um botão de chamada para ação sem escrever nenhum código HTML. Neste artigo, mostraremos como criar um plug-in TinyMCE no WordPress.

Requisitos
Este tutorial é destinado a usuários avançados. Se você for um usuário iniciante que deseja apenas estender o editor visual, consulte o plug-in TinyMCE Advanced ou dê uma olhada nestas dicas sobre como usar o editor visual do WordPress.
Para este tutorial, você precisará de habilidades básicas de codificação e acesso a uma instalação do WordPress onde possa testá-lo.
É uma prática ruim desenvolver plug-ins em um site ativo. Um pequeno erro no código pode tornar seu site inacessível. Mas se precisar fazer isso em um site ativo, pelo menos faça um backup do WordPress primeiro.
Como criar seu primeiro plug-in TinyMCE
Começaremos criando um plug-in do WordPress para registrar nosso botão personalizado da barra de ferramentas TinyMCE. Quando clicado, esse botão permitirá que o usuário adicione um link com uma classe CSS personalizada.
O código-fonte será fornecido na íntegra no final deste artigo, mas, até lá, vamos criar o plug-in passo a passo.
Primeiro, você precisa criar um diretório na pasta wp-content/plugins de sua instalação do WordPress. Nomeie essa pasta como tinymce-custom-link-class.
A partir daqui, começaremos a adicionar o código do plugin.
O cabeçalho do plug-in
Crie um novo arquivo no diretório do plug-in que acabamos de criar e nomeie esse arquivo como tinymce-custom-link-class.php. Adicione este código ao arquivo e salve-o.
1 2 3 4 5 6 7 8 9 | /** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */ |
Esse é apenas um comentário PHP, que informa ao WordPress o nome do plug-in, bem como o autor e uma descrição.
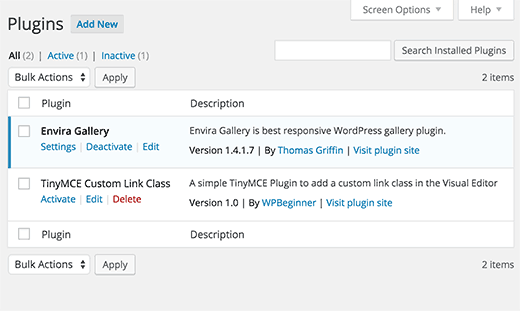
Na área de administração do WordPress, ative seu novo plug-in acessando Plug-ins > Plug-ins instalados e clicando em Ativar ao lado do plug-in TinyMCE Custom Link Class:

Configuração de nossa classe de plug-in
Se dois plug-ins do WordPress tiverem funções com o mesmo nome, isso causará um erro. Evitaremos esse problema colocando nossas funções em uma classe.
1 2 3 4 5 6 7 8 9 10 11 12 | class TinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function __construct() { }}$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; |
Isso cria nossa classe PHP, juntamente com um construtor, que é chamado quando chegamos à linha $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;.
As funções que adicionarmos dentro dessa classe não devem entrar em conflito com outros plug-ins do WordPress.
Comece a configurar nosso plug-in TinyMCE
Em seguida, precisamos informar ao TinyMCE que talvez queiramos adicionar nosso botão personalizado à barra de ferramentas do Visual Editor. Para fazer isso, podemos usar as ações do WordPress – especificamente, a ação init.
Adicione o seguinte código dentro da função __construct () de seu plug-in:
1 2 3 | if ( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );} |
Isso verifica se estamos na interface de administração do WordPress. Se estivermos, ele solicitará ao WordPress que execute a função setup_tinymce_plugin dentro de nossa classe quando o WordPress tiver concluído sua rotina de carregamento inicial.
Em seguida, adicione a função setup_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/function setup_tinymce_plugin() {// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) { return;}// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif ( get_user_option( 'rich_editing' ) !== 'true' ) {return;}// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) ); } |
Isso verifica se o usuário do WordPress atualmente conectado pode editar posts ou páginas. Se não puderem, não faz sentido registrar nosso plug-in TinyMCE para esse usuário, pois ele nunca verá o Visual Editor.
Em seguida, verificamos se o usuário está usando o Visual Editor, pois alguns usuários do WordPress o desativam em Users > Your Profile. Novamente, se o usuário não estiver usando o Visual Editor, retornamos (saímos) da função, pois não precisamos fazer mais nada.
Por fim, adicionamos dois filtros do WordPress – mce_external_plugins e mce_buttons, para chamar nossas funções que carregarão o arquivo Javascript necessário para o TinyMCE e adicionarão um botão à barra de ferramentas do TinyMCE.
Registro do arquivo Javascript e do botão no Visual Editor
Vamos prosseguir e adicionar a função add_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/function add_tinymce_plugin( $plugin_array ) {$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';return $plugin_array;} |
Essa função informa ao TinyMCE que ele precisa carregar os arquivos Javascript armazenados na matriz $plugin_array. Esses arquivos Javascript dirão ao TinyMCE o que fazer.
Também precisamos adicionar algum código à função add_tinymce_toolbar_button, para informar ao TinyMCE sobre o botão que gostaríamos de adicionar à barra de ferramentas:
1 2 3 4 5 6 7 8 9 10 11 12 | /*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/function add_tinymce_toolbar_button( $buttons ) {array_push( $buttons, '|', 'custom_link_class' );return $buttons;} |
Isso coloca dois itens na matriz de botões do TinyMCE: um separador (|) e o nome programático do nosso botão(custom_link_class).
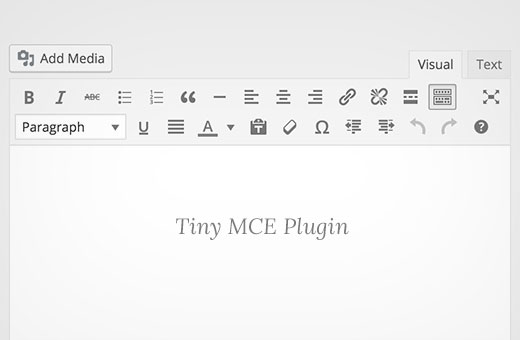
Salve seu plug-in e, em seguida, edite uma página ou postagem para exibir o Visual Editor. É provável que a barra de ferramentas não esteja sendo exibida no momento:

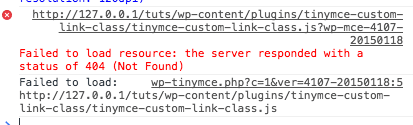
Não se preocupe – se usarmos o console do inspetor do navegador da Web, veremos que um erro 404 e um aviso foram gerados pelo TinyMCE, informando que ele não consegue encontrar nosso arquivo Javascript.

Isso é bom – significa que registramos com êxito nosso plug-in personalizado do TinyMCE e agora precisamos criar o arquivo Javascript para dizer ao TinyMCE o que fazer.
Criação do plug-in Javascript
Crie um novo arquivo na pasta wp-content/plugins/tinymce-custom-link-class e nomeie-o tinymce-custom-link-class.js. Adicione este código em seu arquivo js:
1 2 3 4 5 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})(); |
Isso chama a classe TinyMCE Plugin Manager, que pode ser usada para executar várias ações relacionadas ao plug-in do TinyMCE. Especificamente, estamos adicionando nosso plug-in ao TinyMCE usando a função add.
Ela aceita dois itens: o nome do plug-in(custom_link_class) e uma função anônima.
Se você estiver familiarizado com o conceito de funções na codificação, uma função anônima é simplesmente uma função sem nome. Por exemplo, a função foobar() { ... } é uma função que poderíamos chamar em outro lugar em nosso código usando foobar().
Com uma função anônima, não podemos chamar essa função em outro lugar do nosso código – ela só é chamada no momento em que a função add() é invocada.
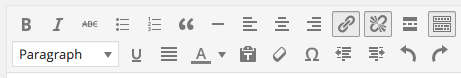
Salve seu arquivo Javascript e, em seguida, edite uma página ou post para exibir o Visual Editor. Se tudo tiver funcionado, você verá a barra de ferramentas:

No momento, nosso botão não foi adicionado a essa barra de ferramentas. Isso se deve ao fato de termos informado ao TinyMCE que somos um plug-in personalizado. Agora precisamos dizer ao TinyMCE o que fazer, ou seja, adicionar um botão à barra de ferramentas.
Atualize seu arquivo Javascript, substituindo o código existente pelo seguinte:
1 2 3 4 5 6 7 8 9 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})(); |
Observe que nossa função anônima tem dois argumentos. O primeiro é a instância do editor – este é o TinyMCE Visual Editor. Da mesma forma que podemos chamar várias funções no PluginManager, também podemos chamar várias funções no editor. Nesse caso, estamos chamando a função addButton para adicionar um botão à barra de ferramentas.
Salve seu arquivo Javascript e volte ao Visual Editor. Em uma primeira olhada, nada parece ter mudado. No entanto, se você passar o cursor do mouse à direita do ícone mais à direita da linha superior, verá uma dica de ferramenta:
![]()
Adicionamos com sucesso um botão à barra de ferramentas, mas ele precisa de uma imagem. Adicione o seguinte parâmetro à função addButton, abaixo da linha title::
image: url + '/icon.png',
url é o URL do nosso plug-in. Isso é útil se quisermos fazer referência a um arquivo de imagem dentro da pasta do plug-in, pois podemos anexar o nome do arquivo de imagem ao URL. Nesse caso, precisaremos de uma imagem chamada icon.png na pasta do nosso plug-in. Use o ícone abaixo:
![]()
Recarregue o Visual Editor e agora você verá o botão com o ícone:
![]()
Definição de um comando a ser executado
Neste momento, se você clicar no botão, nada acontecerá. Vamos adicionar um comando ao TinyMCE informando o que fazer quando o botão for clicado.
Em nosso arquivo Javascript, adicione o seguinte código abaixo do final da seção editor.addButton:
1 2 3 4 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');}); |
Recarregue o Editor visual, clique no botão e um alerta aparecerá confirmando que clicamos no botão:

Vamos substituir o alerta por um prompt, solicitando ao usuário o link que ele deseja envolver no texto selecionado no Visual Editor:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link var text = editor.selection.getContent({ 'format': 'html' }); if ( text.length === 0 ) { alert( 'Please select some text to link.' ); return; } // Ask the user to enter a URL var result = prompt('Enter the link'); if ( !result ) { // User cancelled - exit return; } if (result.length === 0) { // User didn't enter a URL - exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="' + result + '">' + text + '</a>');}); |
Esse bloco de código executa algumas ações.
Primeiro, verificamos se o usuário selecionou algum texto para ser vinculado no Visual Editor. Caso contrário, o usuário verá um alerta informando-o para selecionar algum texto para vincular.

Em seguida, solicitamos que o usuário insira um link, verificando novamente se ele o fez. Se eles cancelaram ou não digitaram nada, não faremos mais nada.

Por fim, executamos a função execCommand no editor TinyMCE, executando especificamente a ação mceReplaceContent. Isso substitui o texto selecionado pelo nosso código HTML, que consiste em um link de âncora com class=”button”, usando o texto que o usuário selecionou.
Se tudo tiver funcionado, você verá que o texto selecionado agora está vinculado nas exibições Visual Editor e Text, com a classe definida como botão:

![]()
Resumo
Criamos com êxito um plug-in do WordPress que adiciona um botão ao editor visual TinyMCE no WordPress. Este tutorial também abordou alguns dos conceitos básicos da API do TinyMCE e dos filtros do WordPress disponíveis para integrações com o TinyMCE.
Adicionamos código para que, quando um usuário clicar em nosso botão personalizado, ele seja solicitado a selecionar algum texto no Visual Editor, que pode ser vinculado a um URL de sua escolha. Por fim, nosso plug-in substitui o texto selecionado por uma versão vinculada que contém uma classe CSS personalizada chamada botão.
Esperamos que este tutorial tenha ajudado você a aprender como criar um plug-in TinyMCE para WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como criar um plugin WordPress específico para o site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Hubertus
Wonderful, just that what I needet.
Thank you verry much.
rich
Hi, I am getting the following error:
Deprecated TinyMCE API call: .onNodeChange.add(..)
Joel
Brilliant article – I had to search forever to find something this simple and easy to understand. For someone completely new to this, it was very annoying how every single tutorial would conveniently leave out the directory to create this plugin in. Thanks so much!
Friso
Good article, I used it in my own plugin. Quick tip tough, you don’t have to use an object by refence anymore in PHP, so instead of &$this, you can do just $this. Since objects are passed by reference in default
Michael
Sorry, but i get always a error message
Warning: call_user_func_array() expects parameter 1 to be a valid callback, first array member is not a valid class name or object in C:\xampp\htdocs\wordpress\wp-includes\class-wp-hook.php on line 298
Can you tell me, whats wrong?
Wita
You guys always awesome, nice tutorial