Muitos proprietários de empresas enfrentam o desafio de converter seu público global. A exibição da mesma mensagem de marketing pode não funcionar para usuários de determinados países. É nesse ponto que você pode mostrar pop-ups baseados em localização.
A criação de popups do WordPress com base na localização ajuda você a enviar a mensagem de marketing certa para as pessoas certas no momento certo. Isso significa uma melhor experiência do usuário e mais receita para o seu site WordPress.
No WPBeginner, realizamos várias campanhas pop-up para usuários de diferentes partes do mundo. Descobrimos que a maneira mais simples de criar popups de geolocalização é usar o OptinMonster. Na verdade, também usamos o plugin nos sites de nossas outras marcas para configurar todos os tipos de campanhas.
Neste tutorial, mostraremos como criar pop-ups com base na localização de um usuário e adicioná-los ao WordPress.

O que são popups baseados em localização?
Os popups baseados em localização são semelhantes aos popups padrão, mas são exibidos apenas para visitantes de locais específicos.
Por exemplo, os visitantes dos EUA receberão pop-ups diferentes dos visitantes do Reino Unido ou da Espanha.
Você pode restringir ainda mais a segmentação por local e segmentar estados e cidades específicos. Dessa forma, os visitantes da Flórida podem ver um pop-up diferente dos visitantes da Califórnia.
Esse processo é conhecido como geotargeting e permite que você incentive os visitantes a realizar ações específicas em seu site com base no local onde moram.
Por que adicionar popups do WordPress com base na localização?
O uso de popups baseados em localização no WordPress proporciona aos visitantes uma experiência altamente relevante. Isso mostra aos visitantes que você entende as necessidades deles e pode levar a melhores conversões.
Esse nível de personalização pode ajudá-lo a atingir as metas do seu site, como aumentar sua lista de e-mails ou ganhar dinheiro on-line.
O uso de pop-ups de geolocalização pode ajudar o site de sua empresa de várias maneiras, como:
- Aumente a credibilidade do site mostrando aos visitantes que você está ciente da localização deles.
- Ofereça cupons e promoções de comércio eletrônico para visitantes em determinadas áreas.
- Promova eventos e conferências locais para seus visitantes.
- Destaque os produtos que são relevantes para os visitantes em diferentes locais.
Como criar um pop-up baseado em localização no WordPress
A maneira mais fácil de adicionar pop-ups ao seu site WordPress é usar um plug-in.
Recomendamos o uso do OptinMonster. É o melhor plugin de popup para WordPress do mercado que permite gerar leads, aumentar sua lista de e-mails e impulsionar as conversões.
Você pode usar o editor de arrastar e soltar do OptinMonster para criar uma campanha popup em minutos. Além disso, você pode personalizar facilmente seus pop-ups com base na página que estão visualizando, nas ações que realizaram em seu site e muito mais.
Para obter mais informações, consulte nossa análise completa do OptinMonster.
Primeiro, você precisará visitar o site da OptinMonster e se inscrever para obter uma conta. Você precisará do plano Growth porque ele inclui a segmentação por geolocalização.

Em seguida, você precisará instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in no WordPress.
O plug-in OptinMonster funciona como um link entre seu site WordPress e o software OptinMonster.
Depois que o plug-in for ativado, você verá o assistente de configuração do OptinMonster. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente). Você também pode criar uma nova conta gratuita se ainda não tiver se registrado.

Depois de concluir o assistente de configuração, seu site WordPress estará conectado ao OptinMonster.
Para criar seu pop-up baseado em localização, navegue até OptinMonster ” Campaigns.
Em seguida, clique em “Add New” (Adicionar novo) para criar uma nova campanha pop-up.

O OptinMonster mostrará diferentes tipos de campanha para você escolher.
Vá em frente e selecione o tipo de campanha “Popup”.

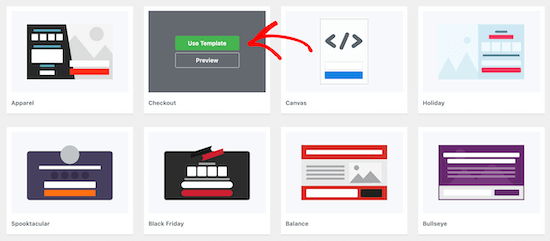
Em seguida, você selecionará o modelo de campanha. Seu modelo forma a base para o design de seu pop-up. Portanto, escolha um modelo que se assemelhe ao design que você deseja.
Para este tutorial, selecionaremos o modelo Checkout. Quando encontrar um modelo de que goste, passe o mouse sobre ele e clique em ‘Use Template’.

Em seguida, você precisará nomear sua campanha.
Esse nome não aparecerá em seu design. Em vez disso, ele serve para ajudá-lo a lembrar que tipo de campanha você criou.

Em seguida, clique em “Start Building”.
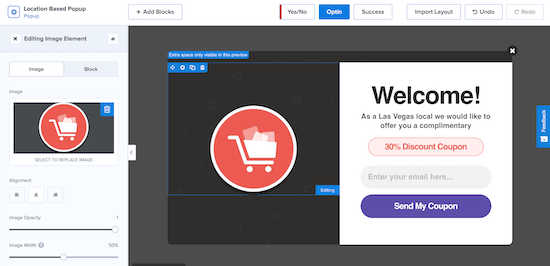
Isso o levará ao aplicativo OptinMonster, onde você poderá personalizar a aparência do seu pop-up.

Você pode personalizar totalmente seu pop-up adicionando novos blocos, texto, cabeçalhos e muito mais. Basta clicar no elemento que deseja editar, e o menu de opções aparecerá à esquerda.
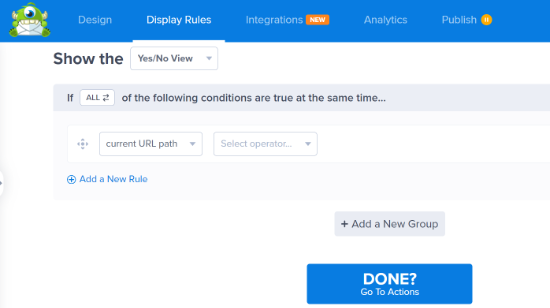
Quando estiver satisfeito com a aparência do pop-up baseado em localização, clique em “Salvar” e, em seguida, clique na guia “Regras de exibição” na parte superior da tela.

É aqui que você definirá seus acionadores de localização.
A regra padrão é que seu pop-up aparecerá em qualquer página depois que o visitante estiver no site por 5 segundos.
Você precisará alterar a primeira regra para a localização física do visitante. Para fazer isso, clique na regra de exibição “time on page” e selecione “Physical Location”.

Agora, você pode configurar o pop-up para ser exibido para visitantes que estejam em um local específico.
Você também tem a opção de incluir ou excluir visitantes que estejam em um país da UE.

Vamos definir a regra para que o pop-up seja exibido quando um visitante estiver em Las Vegas, NV.
Em seguida, você pode clicar no botão “Validate” (Validar).
Agora, aparecerá uma janela pop-up que lista os locais disponíveis com base no que você digitou. Basta selecionar o local desejado e clicar em “Next Step” (Próxima etapa).
O OptinMonster também permite que você adicione um efeito animado ou som na próxima tela, mas deixaremos as configurações padrão.
Depois de fazer isso, clique em “Next Step” (Próxima etapa) novamente e você será levado à página de resumo, onde poderá revisar as configurações do pop-up de localização.
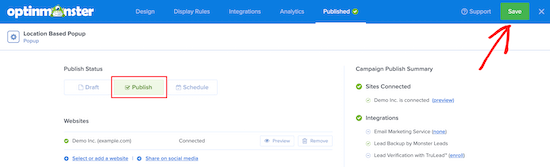
Se suas configurações estiverem corretas, navegue até a guia “Publish” (Publicar) e altere o “Publish Status” (Status de publicação) de Draft (Rascunho) para Publish (Publicar).
Em seguida, clique em “Salvar” e saia da tela.

Seu pop-up baseado na localização do usuário agora estará ativo em seu site.
Se quiser criar vários popups com base no local, siga o mesmo processo acima e altere as regras de “Display” para o novo local do usuário.
Com o OptinMonster, você pode ter várias campanhas pop-up em execução ao mesmo tempo e proporcionar uma experiência direcionada a todos os seus visitantes.
Esperamos que este artigo tenha ajudado você a adicionar um pop-up baseado em localização ao WordPress. Talvez você também queira ver nossa lista dos melhores plug-ins de banner do WordPress e como criar um portão de boas-vindas no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.