Criamos muitos plug-ins para WordPress ao longo dos anos, ajudando a nós mesmos e a milhares de usuários. Muitos de nossos leitores nos perguntaram como eles também podem criar seus próprios plug-ins.
Criar um plug-in do WordPress pode parecer difícil no início, mas na verdade é muito divertido e gratificante. Se você deseja adicionar um novo recurso ao seu site ou compartilhar algo útil com outras pessoas, criar um plug-in é uma ótima maneira de fazer isso.
Neste guia, mostraremos como criar seu primeiro plugin para WordPress, passo a passo.

O que você precisa para criar seu primeiro plug-in do WordPress?
Os plug-ins do WordPress são como aplicativos para o seu site WordPress. Assim como os aplicativos em seu telefone, você pode instalar plug-ins no WordPress para adicionar novos recursos.
Para saber mais sobre os plug-ins do WordPress, consulte nosso guia sobre plug-ins do WordPress e como eles funcionam.
Para criar seu primeiro plug-in do WordPress, você precisará de conhecimentos básicos de linguagens de programação como PHP, CSS, HTML e JavaScript.
Isso pode parecer muito, mas não se preocupe; você ainda pode seguir nosso tutorial. Vamos orientá-lo passo a passo no processo e, ao final, você terá conhecimento suficiente de programação do WordPress para criar um plug-in simples do WordPress.
Por esse motivo, vamos nos ater ao básico e não vamos nos aprofundar nas habilidades avançadas de codificação do WordPress.
Em segundo lugar, você precisará de um ambiente de desenvolvimento local para testar o plug-in do WordPress em seu computador. Para configurar isso, consulte nosso guia sobre como instalar o WordPress em seu computador Windows ou Mac).
Você também pode testar seu plug-in em um site de preparação. No entanto, se ocorrer um erro, você poderá acabar quebrando seu site, tornando-o inacessível.
Consulte nosso guia sobre como corrigir erros comuns do WordPress para resolver esses problemas.
Você também precisará de um editor de texto simples para escrever seu código. O Notepad ou o TextEdit funcionam bem. No entanto, se quiser experimentar algo mais avançado, dê uma olhada nestes editores de código para desenvolvedores.
Com eles prontos, vamos começar o tutorial. Você pode usar os links rápidos abaixo para pular para um tópico específico:
Etapa 1: Criar um plug-in básico do WordPress
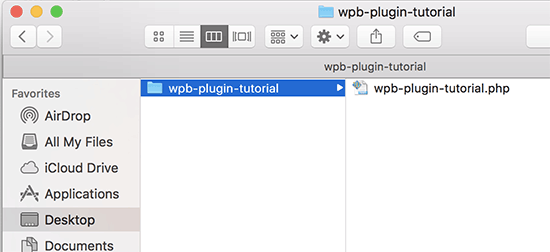
A primeira etapa é criar uma nova pasta na área de trabalho ou na pasta de documentos e nomeá-la como wpb-plugin-tutorial ou my-first-plugin.
Em seguida, você precisa criar um novo arquivo no editor de texto e salvá-lo na pasta do plug-in como wpb-plugin-tutorial.php ou my-first-plugin.php. O importante é a extensão .php, mas você pode nomear o arquivo como quiser.

Você precisará abrir esse arquivo PHP com seu editor de texto.
A primeira coisa que você precisa adicionar ao seu arquivo de plug-in é o cabeçalho do plug-in. Esse bloco de comentários simplesmente informa ao WordPress o nome do seu plug-in, a versão, o site, o nome do autor do plug-in e muito mais:
1 2 3 4 5 6 7 8 9 10 11 12 | /*Plugin Name: WPBeginner Plugin TutorialPlugin URI: https://www.wpbeginner.comDescription: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.Version: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2License URI: https://www.gnu.org/licenses/gpl-2.0.htmlText Domain: wpb-tutorialDomain Path: /languages*/ |
Depois de adicionar o cabeçalho do plug-in, você pode começar a adicionar o código do plug-in abaixo dele.
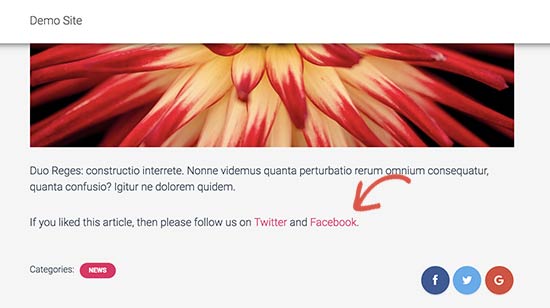
Para este tutorial, vamos criar um plug-in simples que adiciona uma mensagem no final de cada artigo pedindo aos usuários que nos sigam no Twitter.
Basta copiar e colar o seguinte código abaixo do bloco de cabeçalho do plug-in:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?phpfunction wpb_follow_us($content) {// Only do this when a single post is displayedif ( is_single() ) { // Message you want to display after the post// Add URLs to your own Twitter and Facebook profiles$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';}// Return the contentreturn $content; }// Hook our function to WordPress the_content filteradd_filter('the_content', 'wpb_follow_us'); |
Não se esqueça de substituir os URLs dos perfis do Twitter e do Facebook pelos seus próprios antes de salvar as alterações.
Agora, vá para a área de trabalho do seu computador e crie um arquivo zip para a pasta do plug-in.
Os usuários de Mac podem clicar com o botão direito do mouse na pasta e selecionar “Compress wpb-plugin-tutorial”. Os usuários do Windows podem clicar com o botão direito do mouse na pasta e selecionar “Compactar em arquivo zip”.

Etapa 2: Instale e ative seu primeiro plug-in do WordPress
Agora que criamos o plug-in, é hora de instalá-lo para que você possa testá-lo. Para obter instruções passo a passo, consulte nosso artigo sobre como instalar um plug-in do WordPress.
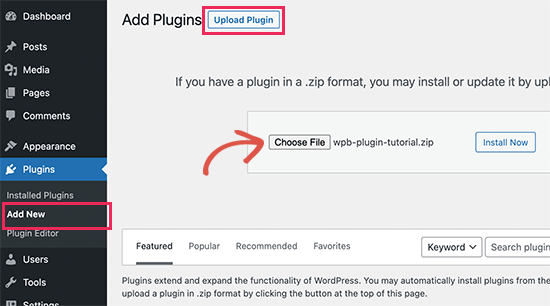
Vá até a área de administração do WordPress em seu site e acesse a página Plugins ” Adicionar novo.

Você precisa clicar no botão “Upload Plugin” na parte superior para carregar seu plug-in. Isso mostrará a caixa de upload do plug-in.
Vá em frente e clique no botão “Choose File” para selecionar o arquivo zip que você acabou de criar. Em seguida, clique no botão “Install Now” (Instalar agora) para carregar e instalar o plug-in.
Depois de instalado, vá em frente e ative o plug-in.

Agora você pode visitar seu site para ver o plug-in em ação.
Você poderá ver o novo parágrafo no final de todas as suas postagens individuais.

Etapa 3: Envie seu plug-in para o repositório de plug-ins do WordPress.org
Se quiser que seu plug-in seja descoberto e usado por outros usuários do WordPress, poderá enviá-lo ao repositório de plug-ins do WordPress.org.
Para fazer isso, primeiro você precisará criar um arquivo “Leia-me” para o seu plug-in. Abra um arquivo de texto em branco e salve-o como readme.txt na pasta do plug-in.
Esse arquivo readme.txt precisa atender à sintaxe do arquivo readme do WordPress.org. As informações que você adicionar no arquivo readme.txt serão exibidas na página do plug-in no WordPress.org.
Aqui está um exemplo de arquivo readme.txt que você pode usar como ponto de partida:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | === Your Plugin Name ===Contributors: WPBeginnerTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
Agora vamos explicar um pouco como funciona a sintaxe do arquivo leia-me do plug-in do WordPress, para que você possa personalizá-lo para o seu plug-in.
A primeira linha do leia-me do plug-in é o nome do seu plug-in. Esse nome aparecerá no diretório de plug-ins do WordPress.org como o título do seu plug-in.
A próxima linha é Contributors (Colaboradores). Esses são os IDs de usuário responsáveis pelo gerenciamento do seu plug-in no WordPress.org. Se você ainda não tiver uma conta de usuário do WordPress.org, poderá criar uma conta de usuário gratuita do WordPress.org para obter seu ID de usuário.
As tags “Requires at least” e “Tested up to” referem-se às versões do WordPress com as quais seu plug-in funciona. A “Stable tag” é a versão de seu próprio plug-in.
Você pode deixar os campos “Licença” como GPL e o URL igual.
Em seguida, você pode editar a área Description (Descrição) para explicar o que o plug-in faz.
Depois de editar o arquivo readme do plug-in, não se esqueça de salvar as alterações.
Agora o seu plug-in está pronto para ser analisado pela equipe de plug-ins do WordPress.org. Para enviar seu plug-in, você precisará de uma conta gratuita no WordPress.org.
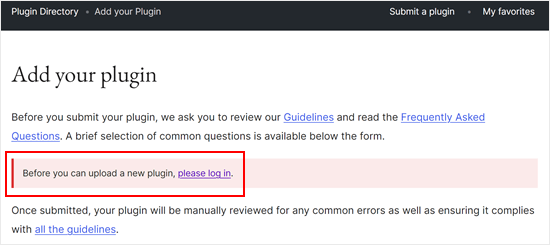
Visite a página Add Your Plugin e, se ainda não estiver conectado, clique no botão “please log in”.

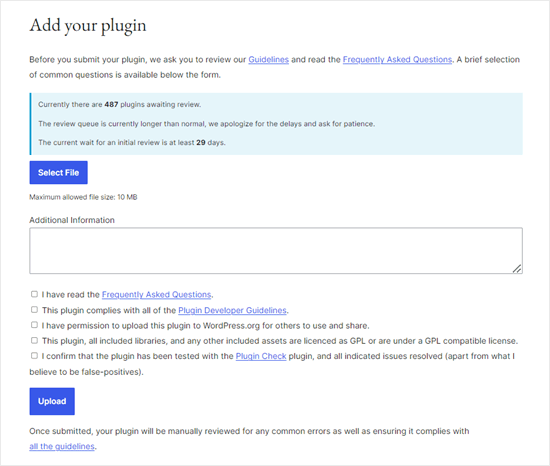
Uma vez conectado, você poderá fazer upload e enviar seu plug-in para análise.
Basta clicar no botão “Select File” (Selecionar arquivo) para escolher o arquivo zip do seu plug-in. Depois disso, basta marcar todas as caixas que se aplicam e clicar em “Upload”.

A equipe de revisão de plug-ins do WordPress.org examinará o código do seu plug-in em busca de erros comuns e verificações de segurança. Depois de aprovado, você receberá um e-mail da equipe de plug-ins.
Esse e-mail conterá um link para o repositório Subversion (SVN) do seu plug-in hospedado no WordPress.org.
Etapa 4: Use o Subversion (SVN) para fazer upload do seu plug-in
O Subversion é um software de controle de versão. Ele permite que os usuários façam alterações em arquivos e diretórios, mantendo um registro das alterações, gerenciando diferentes versões e permitindo a colaboração.
Você precisará de um cliente SVN instalado em seu computador para carregar seu plug-in no WordPress.org.
Os usuários do Windows podem usar o SilkSVN ou o TortoiseSVN (gratuito). Os usuários de Mac podem instalar o SmartSVN ou o aplicativo Versions em seus computadores.
Neste artigo, mostraremos capturas de tela do aplicativo Versions para Mac. No entanto, o processo é muito semelhante em todos os aplicativos SVN com uma GUI.
Depois de instalado, você precisa abrir o aplicativo Versions e verificar uma cópia do repositório do seu plug-in do WordPress. Basta clicar no botão “New Repository Bookmark” (Novo marcador de repositório).

Isso abrirá uma janela pop-up na qual, primeiro, você precisará fornecer um nome para esse marcador. Você pode dar a ele o nome de seu plug-in.
Depois disso, você precisa adicionar o URL do repositório SVN do seu plug-in do WordPress.

Clique no botão “Create” (Criar) para se conectar ao seu repositório.
O aplicativo Versions fará o download de uma cópia do repositório do plug-in para o seu computador. Em seguida, clique com o botão direito do mouse no nome do repositório na visualização do navegador e selecione “Checkout”.

Será solicitado que você forneça um nome para a pasta e selecione o local onde deseja armazená-la em seu computador. Você pode usar o mesmo nome de pasta do diretório do plug-in e clicar no botão “Checkout” para continuar.
O aplicativo Versions agora criará uma cópia local do plug-in em seu computador. Você pode visualizá-la no repositório do plug-in ou navegar por ela usando o aplicativo Finder.

Agora você precisa copiar os arquivos do plug-in e colá-los na pasta trunk do seu repositório local.
Ao fazer isso, você notará um ícone de ponto de interrogação ao lado dos novos arquivos no aplicativo Versões.
Como esses arquivos não existiam antes, você precisa “adicioná-los”. Selecione os novos arquivos e clique no botão “Add” (Adicionar) para adicionar esses arquivos à sua pasta local.

Agora que os arquivos do plug-in foram adicionados ao subversion, você está pronto para carregá-los. Basicamente, você sincronizará as alterações em sua pasta local e no diretório do subversion.
Clique em seu repositório local para selecioná-lo e, em seguida, clique no botão “Commit”.

Uma nova janela pop-up será exibida.
Você verá a lista de alterações e uma caixa para adicionar uma mensagem de confirmação. Basta clicar em “Commit” para prosseguir.

Seu aplicativo SVN agora sincronizará suas alterações e as confirmará no repositório do plug-in.
Agora que você carregou os arquivos do plug-in no trunk, é hora de marcá-los com uma versão.
Vá até a cópia local do plug-in e copie os arquivos dentro da pasta trunk. Depois disso, você precisa abrir a pasta tags e, dentro dela, criar uma nova pasta.
Nomeie essa pasta com o nome de uma versão. Certifique-se de que ele corresponda à versão que você inseriu no cabeçalho do plug-in. No código de exemplo acima, usamos a versão 1.0 para o nosso plug-in.
Depois de adicionar a pasta 1.0 na pasta /tags/. Você verá o ícone de ponto de interrogação ao lado do nome da pasta no aplicativo Version.
Como essa é uma nova pasta, você precisará clicar no botão “Add” (Adicionar) para incluir a pasta e todos os seus arquivos no repositório.

Depois disso, você pode ir em frente e clicar no botão “Commit” para sincronizar suas alterações. Você pode continuar editando os arquivos do plug-in na cópia local.
Quando terminar de fazer as alterações, basta clicar no botão de confirmação para sincronizá-las com o repositório do WordPress.org.
Se você tiver feito algumas alterações importantes em seu plug-in, adicione uma nova versão adicionando uma nova pasta com o nome do número da versão. Certifique-se de que o número da versão corresponda ao cabeçalho do plug-in.
Agora você pode visualizar seu plug-in no diretório de plug-ins do WordPress.org.
Etapa 5: Adicionar arte ao seu plug-in no WordPress.org

O WordPress.org permite que você adicione ilustrações e capturas de tela aos seus plug-ins. Esses itens precisam seguir as práticas de nomenclatura padrão e devem ser carregados usando o Subversion.
Banner do cabeçalho do plug-in
Essa é a imagem grande que aparece na parte superior da página do plug-in. Ela pode ter 772 x 250 ou 1544 x 500 pixels nos formatos de arquivo jpeg ou png. Ela sempre deve ter o seguinte nome:
- banner-772×250.jpg ou banner-772×250.png
- banner-1544×500.jpg ou banner-1544×500.png
Ícone do plug-in
Esse arquivo de imagem menor, de formato quadrado, é exibido como um ícone de plug-in nos resultados de pesquisa e nas listagens de plug-in. Ele pode ter 125 x 125 ou 250 x 250 pixels nos formatos de arquivo jpeg ou png.
Esse arquivo de ícone deve ter o seguinte nome:
- icon-128×128.jpg ou icon-128×128..png
- icon-256×256.jpg ou icon-256×256.png
Capturas de tela
Os arquivos de captura de tela devem ser nomeados usando o seguinte formato:
- captura de tela-1.png
- captura de tela-2.png
Você pode adicionar quantas quiser. Essas capturas de tela devem aparecer na mesma ordem que as descrições das capturas de tela no arquivo readme.txt.
Depois de preparar todo o trabalho artístico, você poderá colocá-lo na pasta assets da cópia local do plug-in.
Depois disso, você verá um ícone de ponto de interrogação ao lado da pasta de ativos. Clique no botão “Add” para adicionar o novo arquivo de ativos ao seu repositório.

Por fim, vá em frente e clique no botão de confirmação para carregar seus arquivos no repositório do WordPress.org. Depois de algum tempo, você poderá ver a arte aparecer na página do plug-in.
Guias definitivos para aprender a desenvolver plug-ins para WordPress
Os plug-ins do WordPress podem ser tão simples quanto o que mostramos acima. Eles também podem ser muito mais avançados, como questionários, cronômetros de contagem regressiva, RSVPs, votações, avaliações do Google e muito mais.
Alguns plug-ins avançados do WordPress também podem ter complementos. Esses complementos funcionam como plug-ins que ampliam outros plug-ins.
Aqui estão alguns recursos que o ajudarão a aprender mais maneiras de adicionar funcionalidade aos seus plug-ins do WordPress:
- Trechos de código úteis do WordPress para iniciantes
- Adição de um shortcode no WordPress
- truques do arquivo functions.php que agora podem ser usados em um plug-in específico do site
- Criação de tipos de post e taxonomias personalizados
- Como adicionar corretamente folhas de estilo e JavaScript no WordPress
Esperamos que este artigo tenha ajudado você a aprender como criar um plug-in do WordPress. Você também pode dar uma olhada em nosso guia sobre como fazer sugestões de novos recursos para o WordPress e em nossa lista dos negócios e empresas mais bem-sucedidos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





mohadese esmaeeli
How interesting that every feature we have in mind can be created as a plugin and installed in WordPress. I’ve installed the Jannah theme on my site, but it has some shortcodes, and I’m planning to change the theme. With the method you provided, maybe I can keep the shortcodes of the previous theme as a plugin alongside the new theme.
WPBeginner Support
It would require some coding knowledge but you could look to add the features to your new theme
Admin
maven
How do you end the plugin code? with this } or what?
WPBeginner Support
It would depend on the code you are using, you want to use } if there is an opening { that needs to be closed but you do not need a specific end of file marker.
Admin
andrea vironda
What would happen if I avoid to use “add_filter(‘the_content’, ‘wpb_follow_us’);”?
WPBeginner Support
If you don’t use that code then the paragraph with your follow links would not be added to the end of the content. The $content is the links to be added and the add_filter is what includes it in the content.
Admin
andrea vironda
What’s the meaning of “Text Domain” and “Domain path”?
WPBeginner Support
The Text domain is used to tell where your text is located for translation purposes and must be the same as the folder name.
The Domain path is where translations for your plugin can be found.
Admin
Ritik
Thanks,
its very helpfull.
WPBeginner Support
Glad we could show how to create a plugin in a beginner friendly way
Admin
Raja Poudel
Your explanation is very simple to understand for me as a beginner in wordpress plugin development.
WPBeginner Support
Glad you found our guide helpful
Admin
Ahroihan
Hello,
I want to make a plugin, can you give me tutorial about it?
Thank you
mamta
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Siva
Hi i am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin.
ramesh ram
hi,i’m php developer and wordpress developer.i would like to create custom wordpress plugin.please send tutorials.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
It’s Good Article and it’s much simple
Shrini
Good article to learn WP plugin development…
JasonCrews
WordPressmodder is a viagra site now
rakeshtiwary022
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
email:-rakeshtiwary022@gmail.com
HomeTivi
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
MannuSingh
hi am php and wordpress developer, so i want to create custom wordpress plugin
please give me plugin tutorials and help to create plugin
BanksBen
I have a limited knowledge of php . I am integrating my old site in to my new wp site my old site is a PHP SQL driven system that collects leads and stores them.My site is http://www.moverscommunity.com/ and http://tsveetech.com
Bagesh Singh
I am a programmer. From last two days I am trying to create custom plugin and it’s help me better thanks a lot.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
I am very grateful to find this article because I’m learning php programming. very nice brother
John Franklin
Very nice, I’m a huge fan of WordPress and it’s great to see new really useful plugins getting released. I’ll download and check it out, looks exactly like what I have been looking for for weeks. So, thanks alot!
Kent Tan
Nice collection of tutorials. Where can I get the more advanced stuff – e.g. creating an options page to configure the plugin etc?
Editorial Staff
Buy one of the plugin books… Study the Codex, and the Trunk.
Admin
Brad
Thanks for the article, have always wanted to know a little more about making plugins so now I will give it a try!
Rosti The Snowman
I think this list will be really helpful
thanks
I also agree you should change the title
Tim Trice
Two of the first four cover the same function of echoing “Hello World” (the first, at least, let’s you customize the echo statement). I’d like to see some more articles focused on plugin standards, deactivation hooks and removing data from the DB as well as exports.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer
Well that’s good Idea..!!!Agree with you
Nikunj Tamboli
Nice article will try to create couple of plugin using the article here