Deseja criar uma intranet em WordPress para sua organização? O WordPress é uma plataforma poderosa com inúmeras opções flexíveis que o tornam ideal para ser usado como intranet de sua empresa. Neste artigo, mostraremos como criar uma intranet do WordPress para sua organização, mantendo-a privada e segura.

O que é Intranet ou Extranet? Por que usar o WordPress como sua plataforma de intranet?
Intranet ou Extranet é uma plataforma de comunicação usada por uma organização para comunicação, compartilhamento de arquivos, anúncios e outras atividades organizacionais.
O WordPress é uma excelente plataforma para criar a intranet ou extranet de sua organização. É fácil de manter, tem código aberto e dá acesso a milhares de plug-ins do WordPress para adicionar novos recursos quando necessário.
Uma intranet é executada na rede privada de uma organização. Normalmente, um sistema de TI do escritório é conectado por meio de adaptadores de rede a cabo ou sem fio. Um computador na rede pode ser usado como servidor da Web e hospedar um site do WordPress.
Siga as instruções em nosso guia sobre como instalar o WordPress em uma rede Windows usando o WAMP ou instalar o WordPress em um computador Mac usando o MAMP para iniciar sua intranet do WordPress.
Por outro lado, uma extranet é uma plataforma de intranet acessível a uma rede maior ou à Internet pública. Em linguagem simples, pode ser um site acessível publicamente, mas restrito apenas a usuários autorizados.
Ela é particularmente útil se sua organização estiver distribuída em diferentes localizações geográficas.
Para criar sua extranet do WordPress, você precisará de uma conta de hospedagem do WordPress e de um nome de domínio. Depois disso, você pode instalar o WordPress e configurá-lo para ser usado como a intranet da sua organização.
Depois de instalar o WordPress como sua intranet, a próxima etapa é convertê-lo em um centro de comunicações para sua organização.
Para fazer isso, você usará vários plug-ins do WordPress. Mostraremos a configuração básica que servirá de base para que sua intranet do WordPress cresça e atenda às metas de sua organização.
Configuração do BuddyPress como seu hub de intranet do WordPress
O BuddyPress é um projeto irmão do WordPress. Ele converte seu site WordPress em uma rede social. Aqui estão algumas das coisas que uma intranet com o BuddyPress pode fazer:
- Você poderá convidar usuários a se registrarem na intranet da empresa
- Os usuários poderão criar perfis de usuário estendidos
- Os fluxos de atividade permitem que os usuários acompanhem as atualizações mais recentes como no Twitter ou no Facebook
- Você poderá criar grupos de usuários para classificá-los em departamentos ou equipes
- Os usuários podem seguir uns aos outros como amigos
- Os usuários podem enviar mensagens privadas uns aos outros
- Você pode acrescentar novos recursos adicionando plugins de terceiros
- Você terá muitas opções de design com os temas do WordPress para BuddyPress
Para começar, primeiro você precisará instalar e ativar o plugin BuddyPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
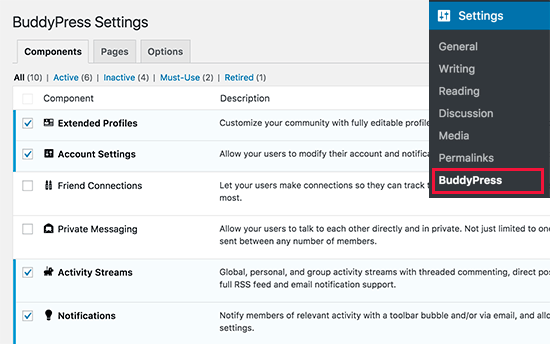
Após a ativação, vá para a página Settings ” BuddyPress para definir as configurações do plug-in.

Para obter instruções passo a passo completas, consulte nosso guia sobre como transformar o WordPress em uma rede social com o BuddyPress.
Proteja sua intranet WordPress com a Intranet All-in-One
Se você estiver executando uma intranet do WordPress em um servidor local, poderá protegê-la limitando o acesso a IPs internos em seu arquivo .htaccess.
No entanto, se estiver executando uma extranet, seus usuários poderão acessar a intranet de diferentes redes e endereços IP.
Para garantir que somente usuários autorizados tenham acesso à intranet da sua empresa, é necessário tornar a extranet privada e acessível somente a usuários registrados.
Para isso, você precisará instalar e ativar o plug-in All-in-One Intranet. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
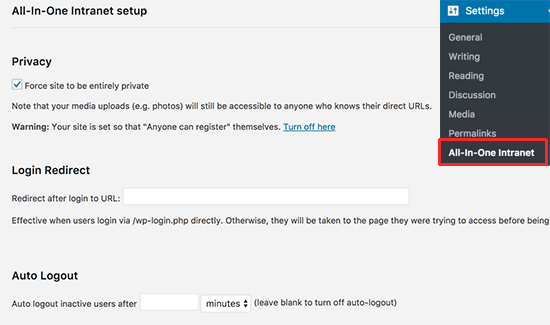
Após a ativação, vá para a página Settings ” All-in-One Intranet para definir as configurações do plug-in.

Primeiro, você precisa marcar a caixa ao lado da opção “Force site to be entirely private” (Forçar site a ser totalmente privado). Isso tornará todas as páginas de seu site WordPress totalmente privadas.
A única coisa que esse plug-in não tornará privados são os arquivos em seu diretório de uploads. Não se preocupe, mostraremos a você como protegê-los mais adiante neste artigo.
Em seguida, você precisa fornecer um URL para o qual deseja que os usuários sejam redirecionados quando estiverem conectados. Pode ser qualquer página em sua intranet.
Por fim, você pode fazer o logout automático dos usuários inativos após um determinado número de minutos.
Não se esqueça de clicar no botão salvar alterações para armazenar suas configurações.
Proteção de uploads de mídia na intranet do WordPress
Tornar seu site totalmente privado não afeta os arquivos de mídia. Se alguém souber o URL exato de um arquivo, poderá acessá-lo sem nenhuma restrição.
Vamos mudar isso.
Para melhor proteção, redirecionaremos todas as solicitações feitas à pasta de uploads para um script PHP simples.
Esse script PHP verificará se o usuário está conectado. Se estiver, ele servirá o arquivo. Caso contrário, o usuário será redirecionado para a página de login.
Primeiro, você precisa criar um novo arquivo em seu computador usando um editor de texto simples, como o Bloco de Notas. Depois disso, copie e cole o código a seguir e salve o arquivo como download-file.php em sua área de trabalho.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <?phprequire_once('wp-load.php');is_user_logged_in() || auth_redirect();list($basedir) = array_values(array_intersect_key(wp_upload_dir(), array('basedir' => 1)))+array(NULL);$file = rtrim($basedir,'/').'/'.str_replace('..', '', isset($_GET[ 'file' ])?$_GET[ 'file' ]:'');if (!$basedir || !is_file($file)) { status_header(404); die('404 — File not found.');}$mime = wp_check_filetype($file);if( false === $mime[ 'type' ] && function_exists( 'mime_content_type' ) ) $mime[ 'type' ] = mime_content_type( $file );if( $mime[ 'type' ] ) $mimetype = $mime[ 'type' ];else $mimetype = 'image/' . substr( $file, strrpos( $file, '.' ) + 1 );header( 'Content-Type: ' . $mimetype ); // always send thisif ( false === strpos( $_SERVER['SERVER_SOFTWARE'], 'Microsoft-IIS' ) ) header( 'Content-Length: ' . filesize( $file ) );$last_modified = gmdate( 'D, d M Y H:i:s', filemtime( $file ) );$etag = '"' . md5( $last_modified ) . '"';header( "Last-Modified: $last_modified GMT" );header( 'ETag: ' . $etag );header( 'Expires: ' . gmdate( 'D, d M Y H:i:s', time() + 100000000 ) . ' GMT' );// Support for Conditional GET$client_etag = isset( $_SERVER['HTTP_IF_NONE_MATCH'] ) ? stripslashes( $_SERVER['HTTP_IF_NONE_MATCH'] ) : false;if( ! isset( $_SERVER['HTTP_IF_MODIFIED_SINCE'] ) ) $_SERVER['HTTP_IF_MODIFIED_SINCE'] = false;$client_last_modified = trim( $_SERVER['HTTP_IF_MODIFIED_SINCE'] );// If string is empty, return 0. If not, attempt to parse into a timestamp$client_modified_timestamp = $client_last_modified ? strtotime( $client_last_modified ) : 0;// Make a timestamp for our most recent modification...$modified_timestamp = strtotime($last_modified);if ( ( $client_last_modified && $client_etag ) ? ( ( $client_modified_timestamp >= $modified_timestamp) && ( $client_etag == $etag ) ) : ( ( $client_modified_timestamp >= $modified_timestamp) || ( $client_etag == $etag ) ) ) { status_header( 304 ); exit;}readfile( $file ); |
Agora, conecte-se ao seu site usando um cliente FTP. Uma vez conectado, carregue o arquivo que você acabou de criar na pasta /wp-contents/uploads/ em seu site.
Em seguida, você precisa editar o arquivo .htaccess na pasta raiz do seu site. Adicione o seguinte código na parte inferior do arquivo .htaccess:
1 2 | RewriteCond %{REQUEST_FILENAME} -sRewriteRule ^wp-content/uploads/(.*)$ download-file.php?file=$1 [QSA,L] |
Não se esqueça de salvar as alterações e fazer upload do arquivo de volta para o site.
Agora, todas as solicitações de usuários à sua pasta de mídia serão enviadas a um script proxy para verificar a autenticação e redirecionar os usuários para a página de login.
4. Adicionando formulários à sua intranet do WordPress com o WPForms

O principal objetivo da intranet de uma empresa é a comunicação. O BuddyPress faz um ótimo trabalho com fluxos de atividades, comentários e mensagens privadas.
No entanto, às vezes você precisará coletar informações de forma privada em uma enquete ou pesquisa. Você também precisará classificar e armazenar essas informações para uso posterior.
É aqui que entra o WPForms. Ele é o melhor construtor de formulários para WordPress do mercado.
Além de permitir que você crie facilmente formulários bonitos, ele também salva as respostas dos usuários no banco de dados. Você pode exportar as respostas de qualquer formulário para um arquivo CSV.
Isso permite organizar as respostas dos formulários em planilhas, imprimi-las e compartilhá-las com seus colegas.
Ampliação da intranet do WordPress
A esta altura, você já deve ter uma intranet perfeitamente capaz para sua organização. No entanto, ao testar a plataforma ou abri-la para os usuários, talvez queira adicionar novos recursos ou torná-la mais segura.
Há muitos plug-ins do WordPress que podem ajudá-lo a fazer isso. Aqui estão algumas ferramentas que você pode querer adicionar imediatamente.
- Sucuri – Para melhorar a segurança do WordPress, protegendo-o contra acesso não autorizado e ataques maliciosos de DDoS.
- Envira Gallery – Para criar belas galerias de fotos.
- Google Drive Embedder – Incorpore facilmente documentos do Google Drive em qualquer lugar de sua intranet do WordPress.
Isso é tudo por enquanto.
Esperamos que este artigo tenha ajudado você a criar uma intranet WordPress para sua organização. Talvez você também queira ver nossa comparação do melhor software de folha de pagamento para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





John Akpama
The article is very helpful. Quick question please, for an intranet, how do other computers on my internal network access the wordpress intranet? If there is a previous article on this please share the link let me go through it. TIA
WPBeginner Support
It would depend on how your intranet is set up as each intranet can have its own tools for customizing what URL goes where. If the tool you are using for your network has documentation we would recommend checking that and there should be the option to set where a specific URL directs to.
Admin
Megan
How would you update WP if you do not have access to the internet? Does it have to be done manually through FTP?
WPBeginner Support
Correct, we cover how to do this as option two in our article here: https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-upgrade-wordpress-for-beginners-infograph/
Admin
AdamGreenberg
I’m a US Peace Corps volunteer in Zambia considering the possibilities of doing this in the rural village where I live. Starting with the two schools who have a few, older computers. There’s no internet here, so this could be fantastic for sharing offline learning like Khan Academy Lite and such. I understand the localhost WordPress component of this, but how do I start by even connecting two computers in a LAN? Is it with cat 5 cables or can it even be done with wireless routers? Thank you. I think an Intranet could be a huge help here.
WPBeginner Support
That question is a bit beyond this article, it would depend on what tools you have available but normally one computer would need to be the web server while the other computers need the ability to connect to that computer
Admin
Hjason
Will my media or my content will be indexed by google or is it 100% safe?
WPBeginner Support
If you are installing it on a local network then Google should be unable to crawl the site. If you’re publishing the site online with hosting then you can make the site private using the method in our article here: https://www.wpbeginner.com/beginners-guide/how-to-make-your-wordpress-blog-completely-private/
Admin
Blair Hewitt
Why are my users not sending comments?
WPBeginner Support
There are multiple possible reasons, you may want to go through the steps in this article to make users want to comment more: https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/
Admin
Ken
I tried to implement the Securing Media Uploads script and configured in .htaccess but when I tried to copy the exact image link and access it in a browser that does not have the intranet session it can still access! Did I missed some PHP modules?
Michael
I have been using the method described in this article to protect my media for a couple of days now when all of a sudden it stopped working – not sure if sue to a change in server configuration or something else. Media wouldn’t show up for registered users, when diretly requesting a file being logged in a 404 error would appear.
Solved it by changing two things:
.htaccess:
RewriteCond %{REQUEST_FILENAME} -s
RewriteRule ^wp-content/uploads/(.*)$ wp-content/uploads/download-file.php?file=$1 [QSA,L]
download-file:
<?php
$parse_uri = explode( 'wp-content', $_SERVER['SCRIPT_FILENAME'] );
require_once( $parse_uri[0] . 'wp-load.php' );
is_user_logged_in() || auth_redirect();
Just in case someone has the same problem…
Stephen
Thanks Michael, was having the same problem, added this and it’s working for me now.
Sean
This post was just what I was looking for, so thank you for posting it!
However, something isn’t right.
I may be brand spanking new to this whole thing but either the adding of the script for securing media files and/or the 2 lines added to the .htaccess file prevents images from being displayed in the Media Library.
I’m thinking it’s a permission issue of some type but I’m not really sure how to proceed.
Sean
Looks like it’s the .htaccess file (2 lines of code) that is causing the images to not load in the Media Library. I put the old one back and the images load. Any advice would be appreciated.
Michael
Sean, I am having the same problem here. I did a small workaround in the .htaccess:
RewriteCond %{REMOTE_ADDR} !123.456.789.000
RewriteCond %{REQUEST_FILENAME} -s
RewriteRule ^wp-content/uploads/(.*)$ download-file.php?file=$1 [QSA,L]
The first line makes an exception for my home IP, I might be adding office IPs too. Seems to work quite well.
Jonathon
Your code for restricting the uploads folder doesn’t seem to be working anymore or I might have a plugin conflict.
WPBeginner Support
Hi Jonathan,
Are you seeing an error message? If not, then you probably missed something. Please follow the instructions again. Let’s us know how it went. Good Luck
Admin
LFreitas
Hi, thanks for the article!
I’m planning to use WP in a extranet and this will be very helpful.
To meet the requirements I also need an unique calendar for the staff.
It should allow schedule meetings with multiple people and these people should receive an email with the invitation; also this email should contain metadata that added the event to outlook calendar, as it is used to remind people of the meeting. (Everyone uses Outlook as email here).
Do you guys know any plugin or method to do this?
I’ve tried several calendar and booking plugins, but none meets this requirement. Specially because it is possible to have multiple meetings at the same time, with different people.
Thanks in advance!
WPBeginner Support
Hey LFreitas,
Have you looked into Google Calendar? It syncs well with outlook and you can Embed the calendar in WordPress.
Admin
Thomas
Well – what if I don*t want to feed Google with my data? Is there any CalDAV/CardDAV integration possible?