Os pop-ups oferecem uma maneira poderosa de chamar a atenção dos clientes e gerar mais vendas em sua loja WooCommerce. Eles permitem que você compartilhe descontos exclusivos, promova ofertas por tempo limitado ou até mesmo aumente facilmente sua lista de e-mails.
No entanto, criar popups que realmente convertam pode ser complicado. Popups mal projetados podem frustrar os visitantes, levando a taxas de rejeição mais altas em vez de aumentar as vendas.
O importante é usar a estratégia e as ferramentas certas para criar pop-ups eficazes sem incomodar seus clientes.
Depois de pesquisarmos a fundo esse tópico, chegamos à conclusão de que o OptinMonster, uma de nossas ferramentas favoritas, é perfeito para projetar pop-ups de WooCommerce de alta conversão adaptados às suas metas.
Neste guia, mostraremos seis métodos comprovados para criar popups do WooCommerce que aumentam as vendas e mantêm seus clientes envolvidos.

Por que você precisa criar um pop-up para WooCommerce
Você já se perguntou por que continua vendo pop-ups em todos os principais sites de comércio eletrônico?
Isso se deve ao fato de que os pop-ups fazem um excelente trabalho de conversão de visitantes do site em clientes pagantes. Eles ajudam as lojas on-line a chamar rapidamente a atenção dos clientes, mostrando-lhes mensagens direcionadas no momento certo.
Se você tiver uma loja WooCommerce, poderá usar popups para ajudá-lo:
- Aumente as vendas enviando mensagens oportunas aos seus clientes. Por exemplo, você pode fazer com que o pop-up apareça quando os usuários estiverem prestes a sair da sua loja.
- Recupere as vendas de carrinhos abandonados oferecendo um cupom ou frete grátis.
- Venda mais produtos por meio de vendas cruzadas (promoção de produtos relacionados) e upsells (promoção de um produto com mais recursos).
- Crie sua lista de e-mails ou seguidores nas redes sociais, ou lembre seus clientes das vendas e promoções em andamento.
Usaremos o OptinMonster para este tutorial. Ele é o melhor plugin de popup para WordPress e uma poderosa ferramenta de otimização de conversão que permite transformar visitantes que abandonaram o site em assinantes e clientes.
Ele se integra perfeitamente ao WooCommerce e tem opções avançadas de personalização criadas especificamente para lojas do WooCommerce.
Dica: para criar cupons para suas ofertas, recomendamos o uso do Advanced Coupons. Ele permite que você crie vários cupons inteligentes diferentes para seu site WooCommerce.
Primeiros passos com o OptinMonster
Antes de começar a criar um pop-up do WooCommerce, você precisa de uma conta do OptinMonster conectada ao seu site WordPress.
Primeiro, você pode acessar o site da OptinMonster e criar uma conta. Basta clicar no botão “Get OptinMonster Now” (Obter o OptinMonster agora) para começar.

O plano Pro do OptinMonster permite que você use a maioria dos recursos que abordaremos, inclusive a regra de segmentação por intenção de saída. Se você quiser criar uma campanha spin-to-win ou configurar a segmentação por geolocalização, precisará de um plano Growth.
Depois de se inscrever no OptinMonster, você precisa conectar sua conta do OptinMonster ao seu site WordPress.
Para fazer isso, primeiro você precisa instalar e ativar o plug-in OptinMonster em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você verá a tela de boas-vindas do OptinMonster. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Uma nova janela será aberta.
Basta clicar no botão “Conectar ao WordPress” para conectar sua conta do OptinMonster ao seu site.

Em seguida, você também precisará conectar sua conta do OptinMonster com a conta do WooCommerce.
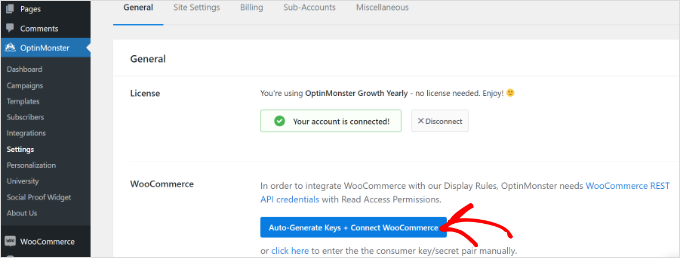
Primeiro, vamos acessar OptinMonster ” Configurações no painel do WordPress.
Em seguida, na guia “General” (Geral), basta clicar no botão “Auto Generate Keys + Connect WooCommerce” (Gerar chaves automaticamente + Conectar WooCommerce).

O WooCommerce gerará chaves automaticamente e se conectará à sua conta do OptinMonster.
No restante deste tutorial, abordaremos vários tipos diferentes de popups do WooCommerce. Você pode usar esses links rápidos para ir direto às instruções de cada um deles:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Pronto? Vamos começar imediatamente!
Como criar um pop-up de cupom do WooCommerce
Os cupons são uma ótima maneira de aumentar as vendas. Você pode usar um pop-up para garantir que os clientes saibam sobre o cupom e incentivá-los a usá-lo.
Primeiro, você pode acessar OptinMonster ” Campaigns no painel de administração do WordPress e clicar no botão “Create Your First Campaign” (Criar sua primeira campanha).

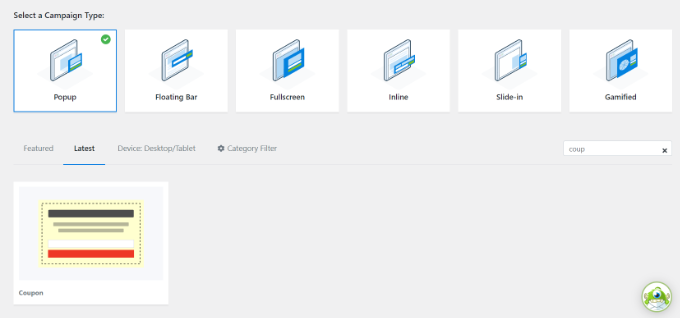
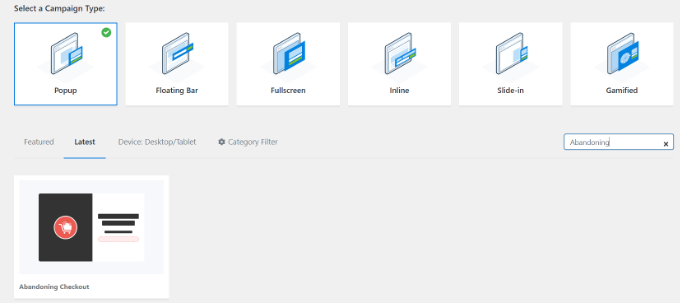
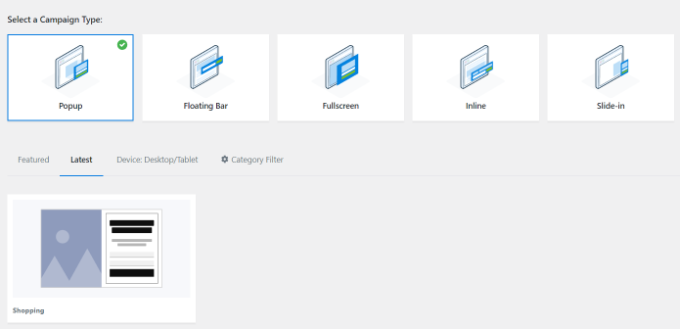
Depois disso, basta selecionar o tipo de campanha “Popup”.
Em seguida, selecione seu modelo passando o mouse sobre ele e clicando no botão “Use Template” (Usar modelo). Vamos usar o modelo “Cupom” para este tutorial.

Quando você selecionar o modelo, uma janela pop-up será aberta.
O OptinMonster solicitará que você dê um nome à sua campanha. Vá em frente, adicione um nome e clique no botão “Start Building” (Iniciar criação).

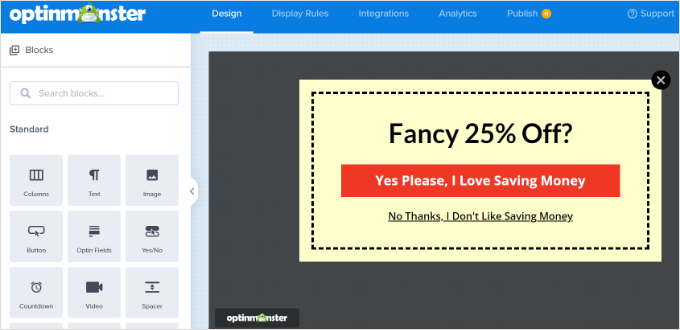
Agora, é hora de criar seu cupom.
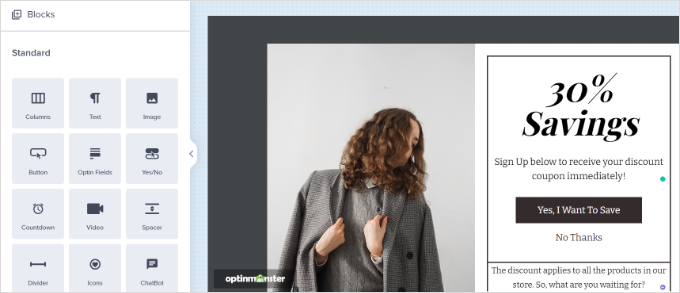
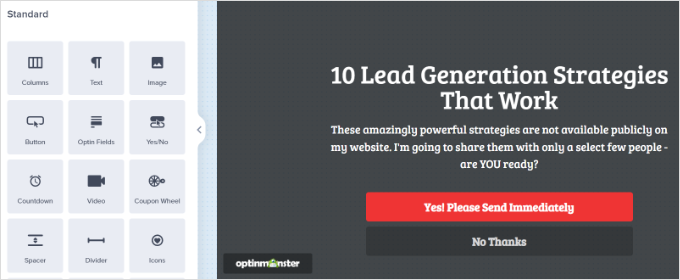
O construtor de campanhas de arrastar e soltar é muito fácil de usar e permite que você personalize seu pop-up da maneira que desejar. O OptinMonster oferece diferentes blocos para adicionar ao seu modelo.
Além disso, você pode clicar em qualquer parte do modelo de pop-up de cupom para editá-lo. Você pode alterar o texto, a fonte, as cores e muito mais.

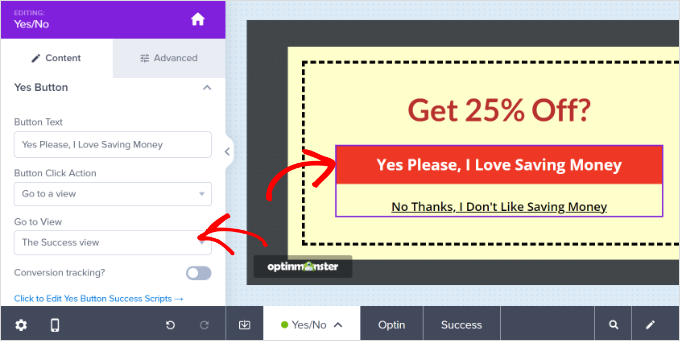
Você também pode remover partes do cupom. Por exemplo, você pode decidir que não quer ter uma caixa de inscrição de e-mail. Você poderia simplesmente exibir um código de cupom dentro do pop-up para incentivar o cliente a usá-lo instantaneamente.
O código de cupom padrão é “SAVE25”. Ele é exibido na tela depois que o cliente digita seu endereço de e-mail. É fácil alterar ou remover esse código na visualização “Success” (Sucesso) de seu pop-up.

Não se esqueça de salvar seu pop-up quando terminar de fazer alterações no design do cupom.
Para obter mais ajuda, dê uma olhada em nossas instruções passo a passo sobre como criar um pop-up de cupom. Esse tutorial também explica como integrar o OptinMonster à sua lista de e-mails.
Depois de criar o pop-up de cupom, você precisa definir as regras de exibição.
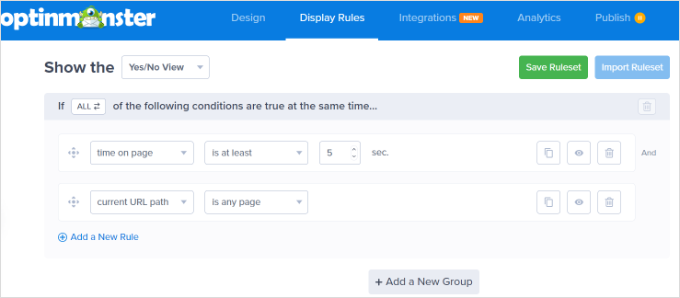
Basta clicar na guia “Regras de exibição” na barra superior. Por padrão, o cupom será exibido após 5 segundos de expiração em todas as páginas do seu site.

Talvez você queira alterar isso para uma duração mais longa ou mais curta ou basear-se no tempo que o visitante está no site. Talvez você também queira mostrar o cupom somente em determinadas páginas do site.
A etapa final é publicar o popup de cupom e torná-lo ativo em seu site. Mostraremos a você como fazer isso no final do artigo.
Talvez você também queira ver nosso guia sobre como usar a psicologia dos pop-ups para aumentar as inscrições em 250%.
Como criar um pop-up de abandono de carrinho do WooCommerce
Você pode estar perdendo uma grande quantidade de dinheiro com o abandono de carrinhos.
Um pop-up é uma ótima maneira de solicitar aos visitantes que concluam o check-out. Você pode criar um pop-up especial do WooCommerce para aparecer quando um usuário estiver na página do carrinho de compras e sair do site.
Primeiro, crie uma nova campanha no OptinMonster. Você precisa selecionar “Popup” para o tipo de campanha. Em seguida, escolha um modelo para seu pop-up. Vamos usar o modelo “Abandoning Checkout”.

Em seguida, o OptinMonster abrirá uma janela pop-up.
Agora você pode dar um nome à sua campanha pop-up e clicar no botão “Start Building”.

O modelo escolhido será aberto no criador de campanhas.
Para personalizar seu modelo de campanha, você pode arrastar e soltar diferentes blocos ou alterar o texto, as cores, as fontes e muito mais.

Em seguida, é hora de configurar o pop-up para ser exibido na página do carrinho de compras do WooCommerce.
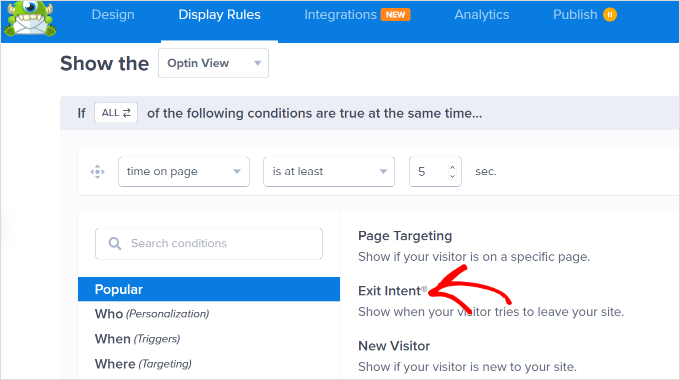
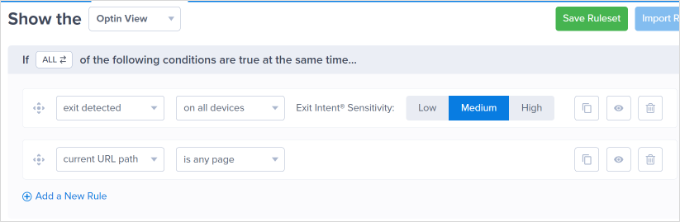
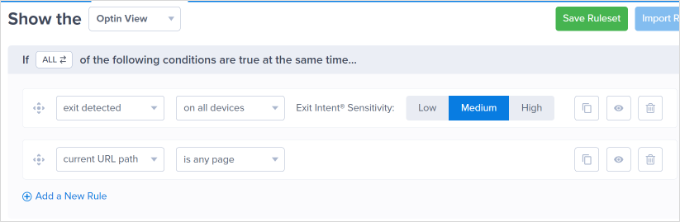
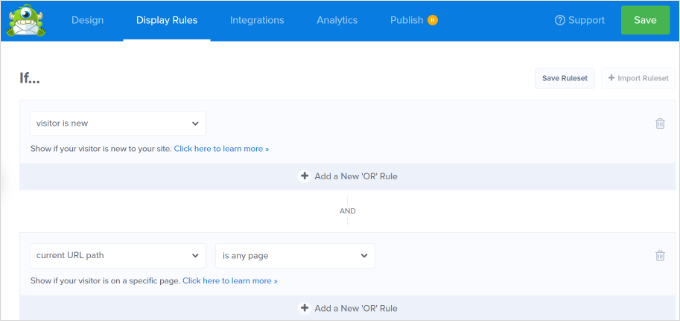
Primeiro, clique na guia “Display Rules” (Regras de exibição) na parte superior da tela e selecione a opção “Exit Intent” (Intenção de saída). Você também pode selecionar a sensibilidade da intenção de saída.
A tecnologia de intenção de saída do OptinMonster permite que você mostre sua mensagem no momento exato em que o usuário mostra a intenção de sair do seu site.

Em seguida, role a página para baixo e deixe o primeiro menu suspenso aqui como o “caminho atual do URL” e defina o segundo menu suspenso como a opção “corresponde exatamente”.
Na caixa que aparece, digite o URL da página do carrinho de compras.

Não se esqueça de salvar suas alterações. Em seguida, vá para a guia Publish (Publicar) para colocar seu cupom no ar em sua loja on-line.
Como criar um pop-up de vendas cruzadas no WooCommerce
Outra ótima maneira de aumentar as vendas é fazer a venda cruzada de seus produtos populares. A venda cruzada é a promoção de um produto que combina com algo que o cliente já está comprando.
Por exemplo, se o seu cliente comprar uma camisa de verão, talvez ele também esteja interessado em comprar um chapéu de sol. Ou, se ele comprar cartões de felicitações, talvez também queira papel de embrulho.
Para criar um popup de venda cruzada no OptinMonster, primeiro você precisa criar uma nova campanha. Certifique-se de selecionar “Popup” para o tipo de campanha e, em seguida, escolha o modelo que desejar.
Vamos usar o modelo “Shopping” para o nosso pop-up.

Em seguida, o OptinMonster solicitará que você nomeie a campanha.
Depois de fazer isso, basta clicar no botão “Start Building”.

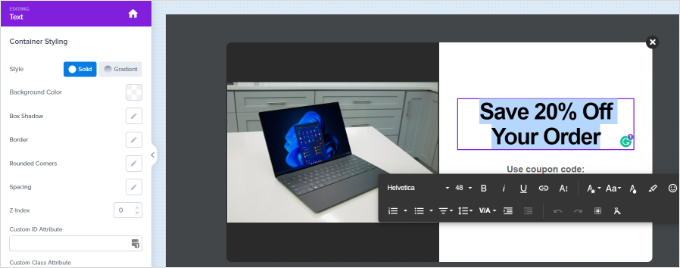
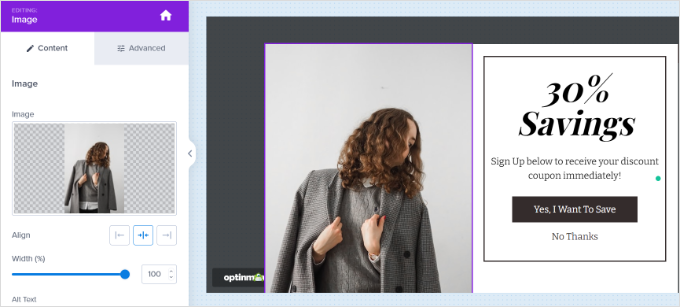
Você será levado ao editor de campanhas. Aqui, você pode alterar qualquer aspecto do seu modelo clicando nele.
Carregamos uma imagem diferente para nossa campanha.

Em seguida, você pode adicionar diferentes blocos ao modelo no menu à sua esquerda.
Basta arrastar e soltar blocos como imagens, botões, textos, vídeos e muito mais no modelo.

Se você mantiver a inscrição por e-mail, certifique-se de editar a visualização “Sucesso” do pop-up para exibir o código do cupom escolhido.
Dica: Se você usar o registro de e-mail, também precisará vincular o OptinMonster ao seu provedor de e-mail na guia “Integrações”. Há instruções sobre isso em nosso guia passo a passo sobre como criar um pop-up de cupom.
Quando terminar de criar sua campanha, não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito.
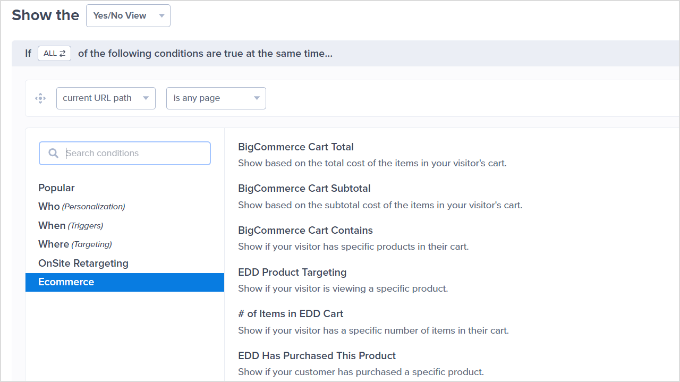
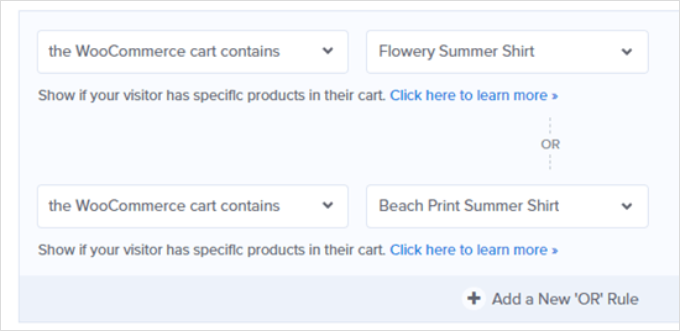
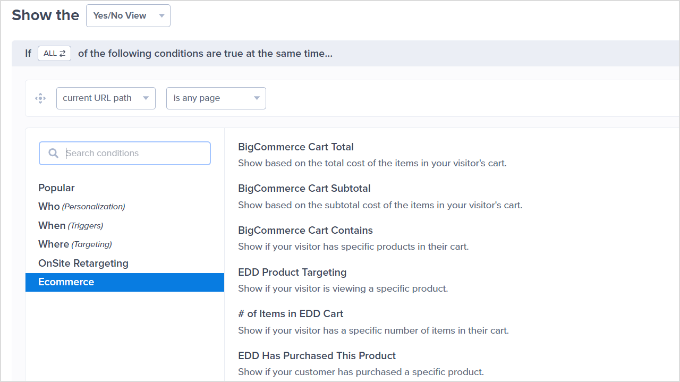
Em seguida, você pode clicar na guia “Display Rules” (Regras de exibição) e selecionar a regra “WooCommerce Product Targeting” (Segmentação de produtos do WooCommerce).

Depois de adicionar outra nova regra, você pode selecionar novamente a regra “WooCommerce Product Targeting”.
Em seguida, adicione seu produto como antes.

Não se esqueça de salvar suas configurações. Agora, basta seguir as instruções no final deste tutorial para colocar o pop-up no ar em seu site.
Como criar um pop-up de upsell do WooCommerce
Um pop-up de upsell do WooCommerce permite que você incentive os clientes a comprar um produto mais caro do que aquele que eles estavam considerando.
Por exemplo, se você vende um pacote de software, pode oferecer uma oferta especial em um plano de preço mais alto ou incentivar os usuários a comprar complementos.
Para criar seu pop-up de upsell, primeiro você precisa criar uma nova campanha no OptinMonster. Selecione “Popup” para o tipo de campanha e escolha o modelo que desejar.

Depois de selecionar seu modelo, o OptinMonster solicitará que você dê um nome à sua campanha.
Quando terminar, basta clicar no botão “Start Building”.

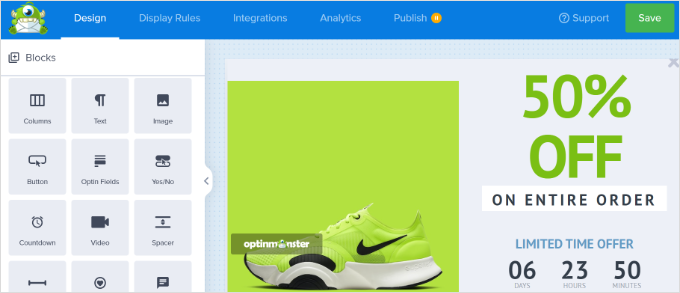
Você pode alterar o que quiser na campanha clicando no item.
Se você quiser dar aos clientes o cupom imediatamente, basta remover o campo de e-mail. É fácil adicionar blocos no criador de campanhas usando o recurso de arrastar e soltar.

Quando estiver satisfeito com seu cupom, clique no botão “Save” (Salvar) no canto superior direito. Em seguida, clique na guia “Display Rules” (Regras de exibição).
Em seguida, defina uma regra de exibição para mostrar o pop-up quando o usuário olhar para um produto específico. Para fazer isso, basta selecionar a regra “WooCommerce Product Targeting”.

Depois disso, você só precisa especificar o produto no qual a campanha será executada.
Dica: Não quer passar pelas etapas de conexão entre o OptinMonster e o WooCommerce? Em vez disso, você pode usar a regra de direcionamento de página do OptinMonster para direcionar a URL da página do seu produto.
Depois de definir as regras de exibição, vá em frente e salve o pop-up. Em seguida, basta colocá-lo no ar em seu site seguindo as instruções no final deste tutorial.
Como criar um pop-up “Spin to Win” gamificado no WooCommerce
O pop-up gamificado “gire para ganhar” oferece aos clientes uma oferta especial ou um cupom. É uma alternativa divertida para aumentar as conversões e o envolvimento geral.
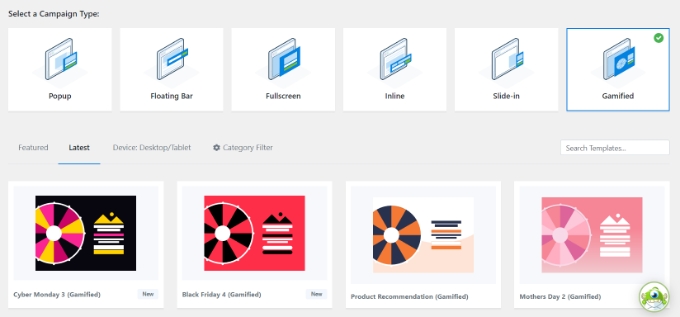
Primeiro, crie uma nova campanha no OptinMonster e selecione o tipo de campanha “Gamificada”. Em seguida, você pode escolher qualquer modelo que queira usar.

O OptinMonster solicitará que você dê um nome à sua campanha.
Depois de fazer isso, basta clicar no botão “Start Building”.

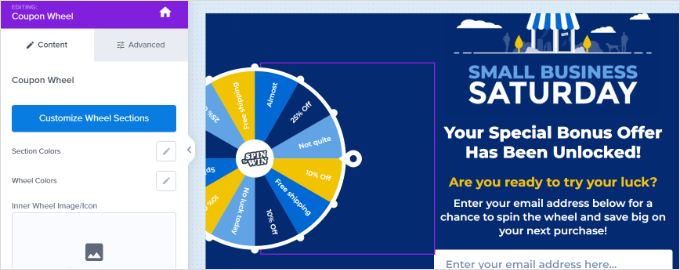
Agora você verá o modelo de roda de cupons no editor de campanhas do OptinMonster.
Basta clicar em qualquer elemento que você queira alterar. Além disso, você pode adicionar mais blocos aos seus modelos, como uma imagem, um vídeo, um botão e muito mais.
Para editar as diferentes opções na roda, clique nela e, em seguida, clique no botão “Customize Wheel Sections” (Personalizar seções da roda).

Isso abrirá uma nova janela pop-up na qual você poderá ver todas as seções da sua roda de girar para ganhar.
Basta ajustar ou editar os códigos de cupom, as porcentagens e as ofertas especiais na roda.

Quando estiver satisfeito com sua roda de cupons, vá em frente e salve suas configurações.
Basta seguir nosso guia passo a passo para criar um pop-up “gire para ganhar” se quiser mais ajuda para configurar sua roda de cupons.
Depois disso, você pode ir para a guia “Regras de exibição” e escolher quando exibir sua campanha. Por exemplo, você pode mostrar a roda de gamificação quando o usuário estiver prestes a sair do site usando o recurso Exit Intent (Intenção de saída).

Agora, você pode colocar o pop-up no ar em seu site seguindo as instruções no final deste tutorial.
Como criar um pop-up de tela cheia para o WooCommerce
Outro popup muito eficaz que pode ser criado para sua loja on-line é um popup de tela cheia do WooCommerce. Isso permite que você dê as boas-vindas aos novos visitantes e os incentive a participar da sua lista de e-mails. Você pode oferecer a eles um desconto especial ou frete grátis em troca.
Para criar um pop-up de tela cheia no OptinMonster, crie uma nova campanha, escolha o tipo de campanha “Tela cheia” e selecione um modelo.

Em seguida, você precisa inserir um nome para sua campanha.
Quando estiver pronto, basta clicar no botão “Start Building”.

Agora você verá seu tapete de boas-vindas em tela cheia no construtor da OptinMonster. Agora você pode adicionar, remover e reorganizar blocos em seu modelo.
Além disso, há mais opções para editar os blocos existentes, como o texto e a imagem, de acordo com sua loja. Basta clicar no que você deseja alterar.

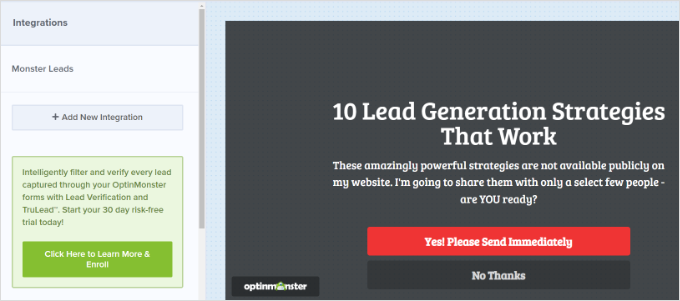
Em seguida, você precisa integrar o OptinMonster à sua lista de e-mails clicando na guia “Integrations” (Integrações).
A partir daí, você pode clicar no botão “+ Adicionar nova integração” e selecionar sua ferramenta de marketing por e-mail. Em seguida, siga as instruções na tela para se conectar ao serviço de marketing por e-mail.

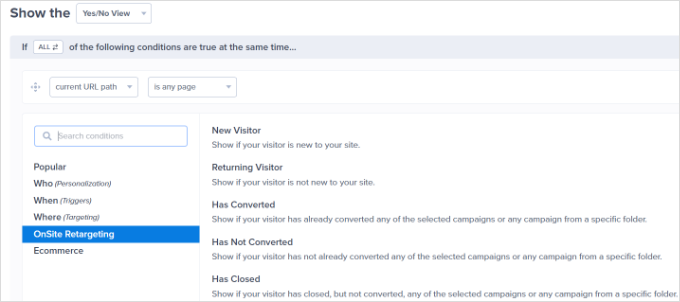
Em seguida, você pode passar para a guia “Display Rules” (Regras de exibição). Para as regras de exibição, você deseja configurar seu tapete de boas-vindas para ser exibido apenas para os visitantes de primeira viagem.
Para fazer isso, basta selecionar a opção “New Visitor” (Novo visitante).

Se você quiser que o tapete de boas-vindas seja exibido em todas as páginas do seu site, basta deixar o menu suspenso “caminho do URL atual” definido como “é qualquer página”.
Não se esqueça de clicar no botão “Save” (Salvar) na parte superior da tela.

Agora, você pode colocar o pop-up em seu site seguindo as instruções abaixo.
Para obter mais dicas, confira nosso guia sobre como criar um tapete de boas-vindas para seu site WordPress. Lá você também encontrará alguns exemplos úteis.
Colocando o popup do WooCommerce ao vivo no seu site
Depois de criar qualquer pop-up, você deve torná-lo ativo antes que ele apareça em seu site.
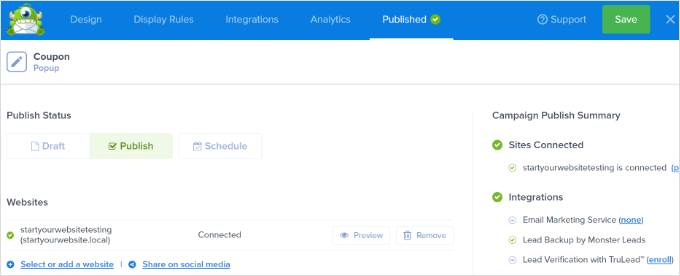
Primeiro, você precisa clicar na guia “Publicar” no aplicativo OptinMonster. Em seguida, altere o “Publish Status” para defini-lo como Publish.

Observação: é importante observar que seu pop-up não estará ativo imediatamente. Você ainda precisa colocá-lo no ar no WordPress.
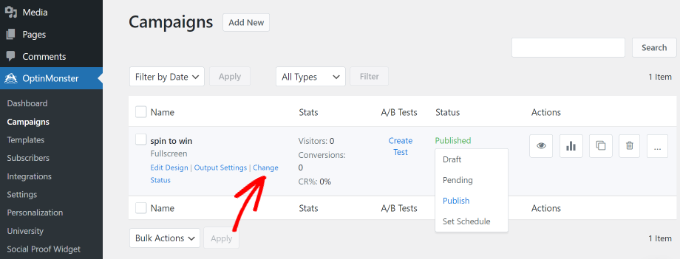
Agora, volte para o administrador do WordPress e vá para OptinMonster ” Campaigns. A partir daí, você pode clicar na opção “Alterar status” de qualquer campanha e selecionar “Publicar” no menu suspenso.

É sempre uma boa ideia verificar seu site para garantir que o pop-up esteja sendo exibido como pretendido.
Esta é a nossa campanha de up-sell em ação, promovendo sapatos para os clientes.

Esperamos que este artigo tenha ajudado você a aprender como criar um pop-up do WooCommerce para aumentar as vendas. Você também pode gostar da nossa lista dos melhores plugins do WooCommerce para a sua loja e da nossa comparação dos melhores provedores de hospedagem do WooCommerce para acelerar a sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.