Um tapete de boas-vindas é uma sobreposição dinâmica em tela cheia que pode ajudá-lo a obter mais assinantes de boletins informativos, downloads de eBooks, vendas de produtos e muito mais.
Na WPBeginner e em outras marcas, usamos constantemente tapetes de boas-vindas para criar nossa lista de e-mails e promover diferentes produtos. Essa é uma ótima maneira de aumentar as conversões em seu site e incentivar as pessoas a retornarem.
Neste artigo, compartilharemos como criar um tapete de boas-vindas para o seu site WordPress, além de alguns ótimos exemplos de tapetes de boas-vindas para você aprender.

Por que um tapete de boas-vindas pode aumentar suas conversões
Mais de 70% dos visitantes que saem do seu site WordPress nunca mais voltarão, a menos que você os converta em assinantes de e-mail ou clientes.
Um tapete de boas-vindas é um intersticial grande, em tela cheia, que bloqueia a visualização do restante do conteúdo do seu site para capturar a atenção do usuário.
Isso pode parecer uma má ideia, mas é uma ótima maneira de fazer com que sua mensagem chegue aos visitantes imediatamente.
Se os visitantes não quiserem o que você está oferecendo, eles podem simplesmente fechar o tapete de boas-vindas.
É claro que você deve dar às pessoas um bom motivo para se inscreverem se estiver exibindo um tapete de boas-vindas em vez de um pop-up de intenção de saída, como um código de desconto ou até mesmo um brinde.
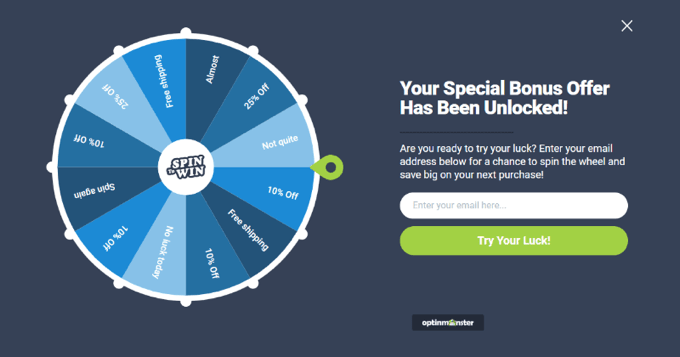
Por exemplo, você já deve ter visto lojas populares de comércio eletrônico oferecerem um desconto especial usando um tapete de boas-vindas em tela cheia com gamificação.

Em outros casos, você pode ter visto blogueiros populares usando um tapete de boas-vindas em tela cheia para aumentar seu boletim informativo por e-mail.
Por exemplo, você pode oferecer um guia gratuito ou um arquivo PDF em troca do endereço de e-mail do usuário.

Dito isso, vamos dar uma olhada em como adicionar facilmente um tapete de boas-vindas ao seu site.
Como criar um tapete de boas-vindas para seu site
A maneira mais fácil de criar um tapete de boas-vindas no WordPress é usar o OptinMonster. Ele é o melhor software de geração de leads do mundo e permite que você crie facilmente formulários de opt-in, inclusive tapetes de boas-vindas.
Você pode ler nossa análise completa do OptinMonster para obter mais detalhes.
Primeiro, você precisará visitar o site da OptinMonster e registrar-se em uma conta. Você precisará de pelo menos o plano Basic para criar sobreposições de tela cheia.

Em seguida, você precisará instalar e ativar o plug-in do OptinMonster para WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in conecta o aplicativo OptinMonster ao seu site. Depois de ativar o plug-in, você verá o assistente de configuração no painel do WordPress. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Em seguida, uma nova janela será aberta.
Basta clicar no botão “Connect to WordPress”.

Agora, você está pronto para criar seu tapete de boas-vindas.
Criação de um tapete de boas-vindas para seu site
Você pode ir para OptinMonster ” Campanhas para criar uma nova campanha.
Vá em frente e clique no botão “Create Your First Campaign” (Criar sua primeira campanha) para começar a criar seu tapete de boas-vindas.

Uma nova janela será exibida, na qual você poderá selecionar modelos pré-criados ou escolher campanhas prontas para uso e ímãs de leads, inspirados em marcas de sucesso. O OptinMonster também lhe dá a opção de contratar um especialista para personalizar suas campanhas.
Para este tutorial, usaremos a opção “Templates”.

Isso o levará ao criador de campanhas do OptinMonster.
Em seguida, escolha “Fullscreen” para o tipo de campanha.

Você precisará escolher um modelo para sua campanha. Usaremos o modelo “Entrance”, mas você pode escolher um modelo diferente, se desejar.
Depois de selecionar um modelo, insira um nome para sua campanha e clique no botão “Start Building”.

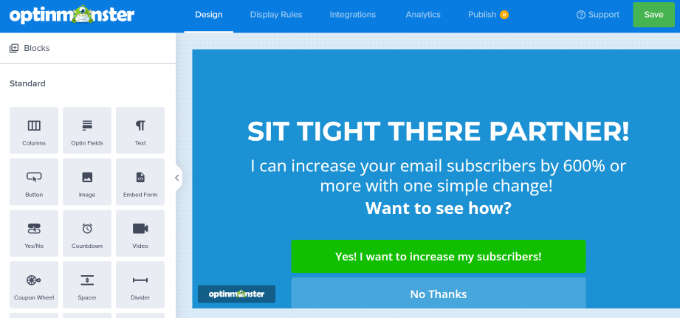
Em seguida, você pode personalizar sua campanha usando o construtor de arrastar e soltar. Você pode alterar o que quiser aqui.
Há diferentes blocos que podem ser adicionados à campanha, como imagens, texto, botões e muito mais. Você também poderá editar o texto para que corresponda à sua oferta.

Basta clicar em qualquer elemento e você verá que pode editá-lo no painel esquerdo.
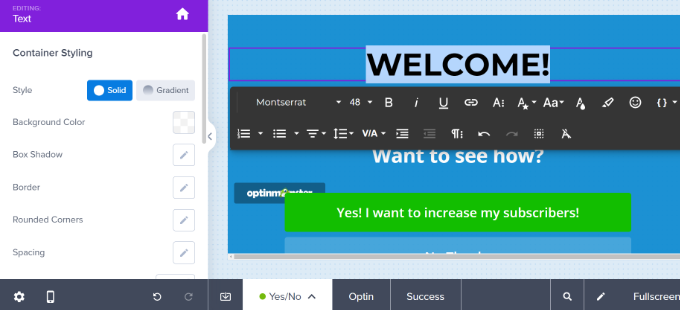
Por exemplo, alteraremos o título do tapete de boas-vindas em tela cheia da nossa campanha de demonstração.

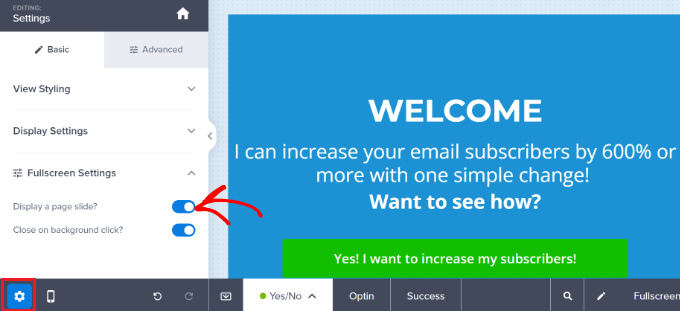
A próxima etapa é deixar seu tapete de boas-vindas deslizar para dentro. Você pode fazer isso clicando no ícone de engrenagem Settings (Configurações) no canto inferior esquerdo.
Aqui, você precisa alternar a opção “Exibir um slide de página?” para ativá-la.

Isso significa que seu tapete de boas-vindas deslizará para baixo a partir da parte superior da tela, em vez de desaparecer.
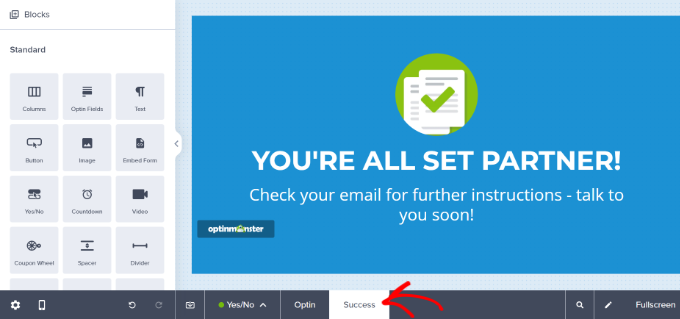
Em seguida, você precisa mudar para a visualização “Success” (Sucesso) do seu tapete de boas-vindas. Isso é o que os usuários verão depois de realizar a ação desejada. Se desejar, você pode personalizar a visualização de sucesso ou usar o modelo padrão.

Quando estiver satisfeito com o tapete de boas-vindas, você poderá configurar como ele será exibido no seu site.
Exibindo o tapete de boas-vindas em seu site WordPress
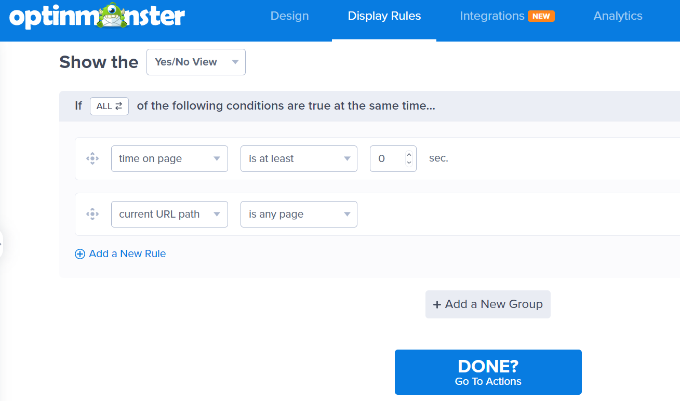
Você pode definir como exibir o pop-up do tapete de boas-vindas alternando para a guia “Regras de exibição” no OptinMonster.
Há muitas opções de personalização e segmentação, como a localização dos usuários, os itens que eles têm no carrinho de comércio eletrônico, o que eles fizeram anteriormente em seu site, a intenção de saída e muito mais.
Por padrão, as campanhas da OptinMonster são exibidas em todas as páginas de seu site depois que o visitante estiver lá por 5 segundos.

Como esse é um tapete de boas-vindas, você provavelmente desejará que ele seja exibido imediatamente. Basta alterar esse valor para 0 segundos.
Por padrão, o tapete de boas-vindas será exibido em todas as páginas do seu site. Você pode facilmente incluir ou excluir páginas específicas usando as regras de personalização do OptinMonster.

Você pode clicar no botão “Done? Go To Actions” quando terminar.
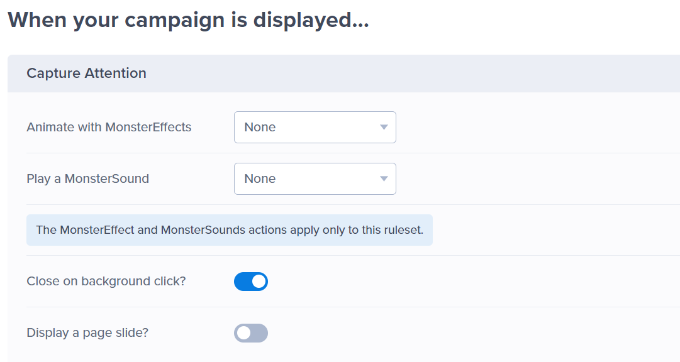
Em seguida, você verá mais opções para exibir sua campanha. Por exemplo, você pode adicionar um efeito ou reproduzir um som quando a campanha aparecer na tela do usuário.
Para este tutorial, usaremos as configurações padrão.

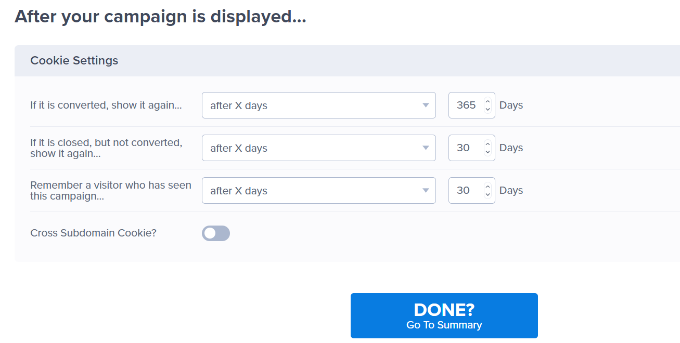
Se você rolar a tela para baixo, verá Cookie Settings (Configurações de cookies) para sua campanha.
Por exemplo, você pode exibir sua campanha novamente se um usuário já tiver convertido após um determinado número de dias. Da mesma forma, também há opções para exibir a campanha novamente para as pessoas que fecharam o pop-up ou a viram, mas não converteram.

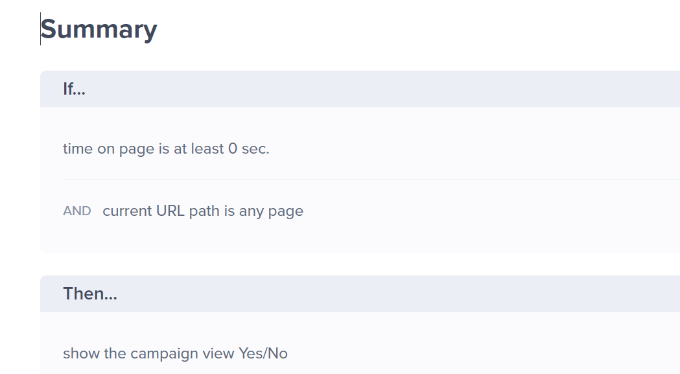
Na próxima tela, você verá um resumo das configurações das regras de exibição.
Você pode editar as configurações antes de publicar a campanha.

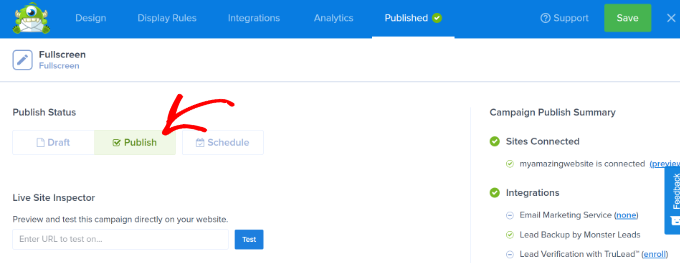
Quando estiver pronto para colocar seu tapete de boas-vindas no ar, basta acessar a guia “Publish” (Publicar) na parte superior da tela.
Vá em frente e altere o status de publicação de “Rascunho” para “Publicar”.

Não se esqueça de clicar em “Salvar” para armazenar suas alterações e fechar o criador de campanhas.
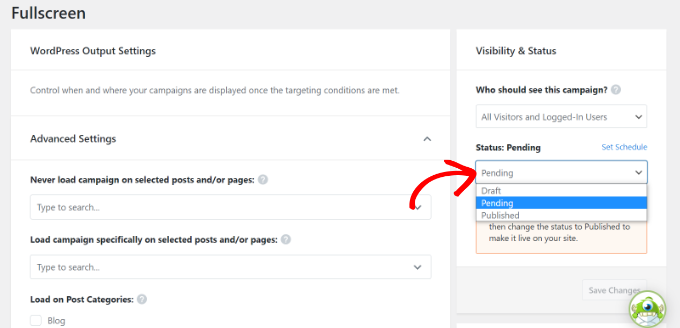
Em seguida, você verá as configurações de saída do WordPress para sua campanha. Certifique-se de que sua campanha esteja publicada.
Se não for o caso, basta clicar no menu suspenso Status e selecionar a opção “Publicado”. Não se esqueça de clicar no botão “Salvar alterações” quando terminar.

Para verificar sua campanha, você pode visitar seu site em uma nova janela anônima do navegador.
Você deverá ver o tapete de boas-vindas deslizar sem problemas a partir da parte superior da tela.

Exemplos de ótimos tapetes de boas-vindas
Vamos dar uma olhada em alguns exemplos de tapetes de boas-vindas de diferentes setores. Para cada um deles, veremos o que estão fazendo bem, além de pequenas alterações que podemos sugerir.
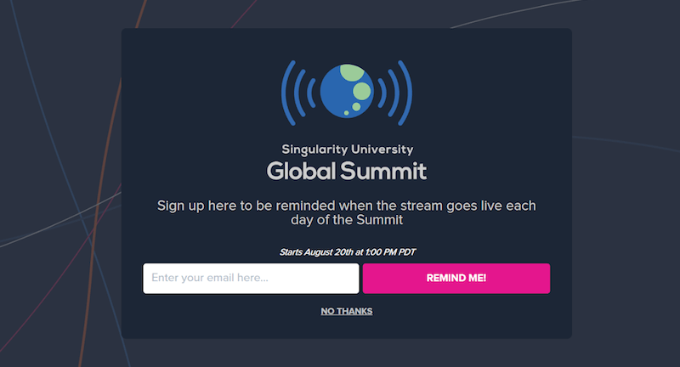
1. Singularidade
Esse tapete de boas-vindas da Singularity fez com que os usuários se inscrevessem e assistissem à transmissão ao vivo da Cúpula Global da Singularity University. Foi um enorme sucesso e capturou mais de 2.000 novas inscrições de e-mail em menos de 9 dias.

Gostamos especialmente do ótimo uso do logotipo, das fontes claras e do botão brilhante “Remind Me!”.
2. Goins, escritor
Este tapete de boas-vindas da Goins, Writer oferece um guia gratuito. É uma oferta clara e simples, e o design minimalista está de acordo com o restante do site.

Achamos que os botões “Yes” (Sim) e “No Thanks” (Não, obrigado) são claros e fáceis de usar, e o uso de números no título cria uma oferta atraente.
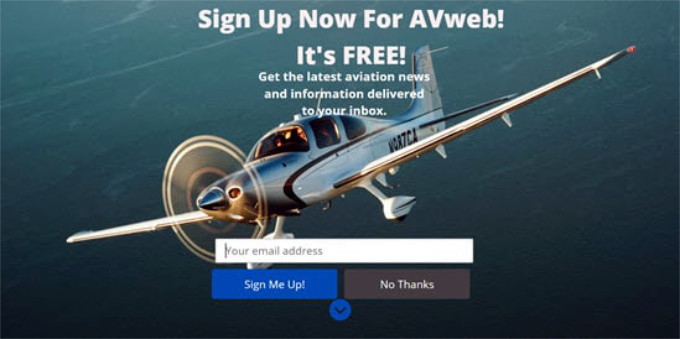
3. AVweb
Esse tapete de boas-vindas tem uma imagem grande e nítida de um pequeno avião. Ele chama a atenção instantaneamente.

Gostamos da excelente imagem e da clara chamada à ação “Sign Me Up!”. Um pequeno ajuste possível seria encurtar a tagline para evitar que ela cubra a parte superior da imagem.
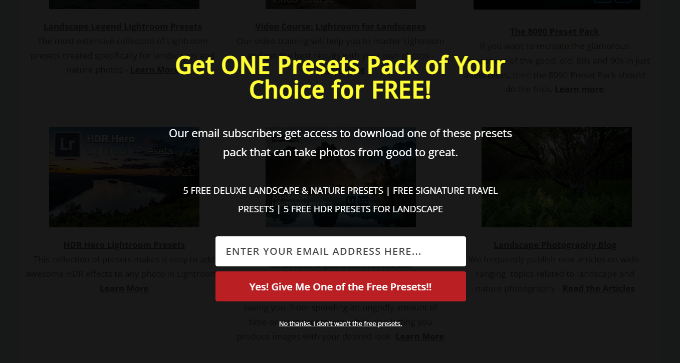
4. Paisagens carregadas
Este tapete de boas-vindas da Loaded Landscapes é um pouco diferente de outros exemplos. O plano de fundo é ligeiramente transparente.

Gostamos da oferta clara e do entusiasmo do botão vermelho de chamada para ação. No entanto, o plano de fundo do site abaixo do tapete de boas-vindas pode ser um pouco perturbador, portanto, talvez valha a pena alterá-lo para que fique totalmente opaco.
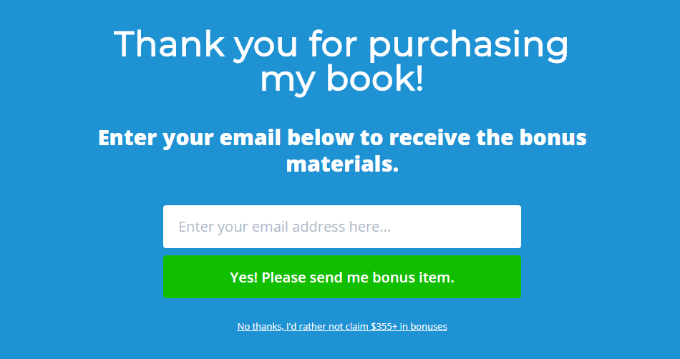
5. OptimizeMyBnb
Esse tapete de boas-vindas foi usado em uma página específica, que foi incluída como um link clicável dentro de um livro que o proprietário do site vendia por meio de varejistas terceirizados. No entanto, esses varejistas não passavam os detalhes dos clientes. O uso de um tapete de boas-vindas dessa forma ajudou a capturar os endereços de e-mail dos clientes.

Achamos que o título, o subtítulo e o texto da chamada para ação muito claros funcionaram bem e que o botão “não, obrigado” foi bem usado para dar ao usuário uma sensação de FOMO.
Há dezenas de outros exemplos de tapetes de boas-vindas em tela cheia que você pode ver, mas não incluímos todos eles neste guia.
Se estiver procurando mais inspiração, veja algumas coisas que você pode fazer com um tapete de boas-vindas em tela cheia:
- Apresentar uma oferta ou cupom direcionado
- Apresentar novos produtos e serviços
- Informar aos visitantes o que esperar do site
- Conquiste novos assinantes destacando seu melhor conteúdo
- Direcionar os visitantes para seus perfis de mídia social
- Coletar assinantes de e-mail como parte de uma fase de pré-lançamento
Se você quer mesmo melhorar as conversões do seu site, o tapete de boas-vindas e até mesmo os intersticiais de saída em tela cheia são alguns dos elementos de maior conversão que podem ser adicionados ao seu site.
Esperamos que este artigo tenha ajudado você a aprender como criar um tapete de boas-vindas para o seu site e que os exemplos tenham sido inspiradores. Talvez também queira dar uma olhada em nosso guia sobre como criar um pop-up de cupom no WordPress e nos melhores plug-ins de barra de notificação do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Adebambo Oyinlola Aderonke
Is it possible for a blogger who is on free plan to use a welcome mat?
WPBeginner Support
All of our tutorials are for WordPress.org sites, WordPress.com has limitations on what plugins are available and this is not an option on WordPress.com to our knowledge at this time.
Admin