O uso de uma porta de boas-vindas é uma das técnicas mais eficazes de criação de listas de e-mails. Ela capta instantaneamente a atenção do usuário e ajuda a aumentar as conversões.
Usamos regularmente campanhas de boas-vindas no WPBeginner e em nossos outros produtos para aumentar nossa lista de e-mails e aumentar as conversões. Em nossa experiência, a melhor ferramenta a ser usada é o OptinMonster. Ela é muito simples e oferece regras de exibição poderosas.
Neste artigo, mostraremos a você como criar um portão de boas-vindas no WordPress sem afetar o SEO.

O que é um Welcome Gate?
Uma porta de boas-vindas é uma chamada para ação em tela cheia que aparece antes que o usuário possa ver qualquer conteúdo. Muitas vezes, os proprietários de sites do WordPress o utilizam para chamar rapidamente a atenção dos usuários e exibir uma oferta direcionada para criar suas listas de e-mail.
As técnicas tradicionais de welcome gate simplesmente redirecionavam os usuários para uma nova página. Como os usuários não veem mais nada na tela, exceto uma chamada para ação ou um anúncio, isso garante o máximo de conversão. Parece ótimo, certo? No entanto, aqui está o problema.
Redirecionar os usuários para uma página que eles não solicitaram é ruim para o SEO do WordPress e para a experiência do usuário do seu site. O Google penaliza os sites que redirecionam os usuários em vez de mostrar a eles o conteúdo solicitado.
Entretanto, os plug-ins modernos de boas-vindas do WordPress permitem que você maximize as conversões sem afetar o SEO do seu site. Vamos ver como você pode criá-los para o seu site.
Adição de um Welcome Gate ao site WordPress
A melhor maneira de adicionar uma porta de boas-vindas no WordPress é usar o OptinMonster. Ele é o melhor plugin de popup para WordPress e a melhor solução de geração de leads do mercado.
Ele permite que você crie formulários de optin de alta conversão, como portais de boas-vindas, pop-ups de lightbox de intenção de saída, slide-ins acionados por rolagem, barras flutuantes e muito mais. Você também pode fazer testes A/B, segmentação em nível de página e coletar análises de conversão.
Você pode ler nossa análise completa do OptinMonster para obter mais detalhes.
O OptinMonster é um serviço pago, mas os usuários do WPBeginner recebem um desconto exclusivo de 10% com o código de cupom do OptinMonster: WPB10. Você precisará de pelo menos o plano Basic para usar as sobreposições de tela cheia para criar um portal de boas-vindas.
Primeiro, você precisará visitar o site da OptinMonster e criar uma conta. Basta clicar no botão “Get OptinMonster Now” (Obter o OptinMonster agora) para começar.

Depois de comprar o OptinMonster, você precisa instalar e ativar o plug-in do OptinMonster para WordPress. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
O plug-in permite que você conecte sua conta do OptinMonster ao seu site WordPress.
Após a ativação, você verá a tela de boas-vindas. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Em seguida, uma nova janela será aberta, solicitando que você conecte seu site do WordPress.
Você pode clicar no botão “Connect To WordPress” para continuar.

Depois disso, você precisará ir para OptinMonster ” Campaigns no painel do WordPress.
Aqui, você pode clicar no botão “Create Your First Campaign” (Criar sua primeira campanha).

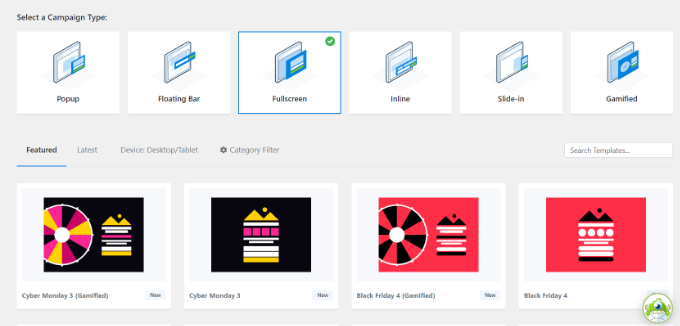
Em seguida, o OptinMonster solicitará que você selecione um tipo de campanha e um modelo.
Como você deseja criar um portal de boas-vindas, vá em frente e selecione o tipo de campanha “Tela cheia”. A partir daí, você pode escolher um modelo para sua campanha.

Após selecionar um modelo, uma nova janela será aberta.
Insira um nome para sua campanha e clique no botão “Start Building”.

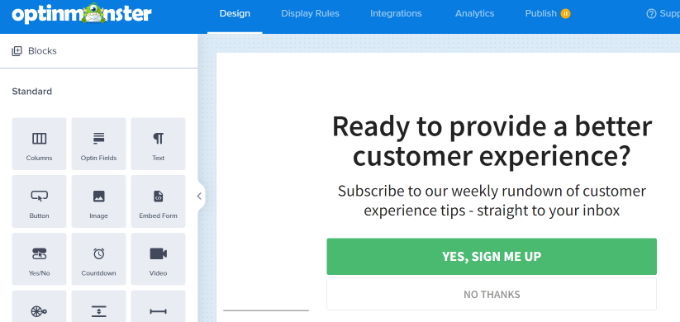
Isso abrirá o construtor de campanhas do tipo arrastar e soltar.
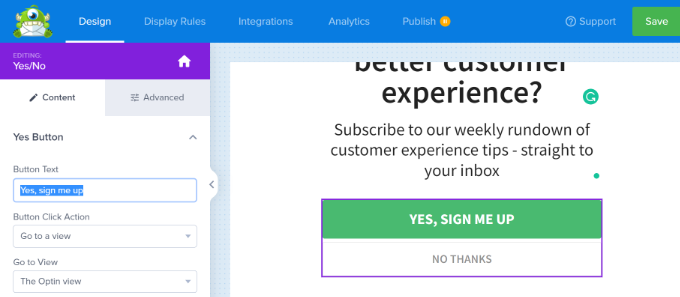
Você pode adicionar blocos do menu à sua esquerda simplesmente arrastando-os e soltando-os no modelo. Por exemplo, há blocos para adicionar imagens, botões, vídeos e muito mais.

Além disso, você pode clicar nos blocos existentes no modelo para personalizá-los ainda mais.
Por exemplo, você pode clicar no botão de chamada para ação (CTA) do modelo para alterar o texto, o alinhamento, a cor e muito mais.

Quando terminar, clique no botão “Salvar” na parte superior.
Exibindo sua campanha de boas-vindas no WordPress
O tempo é crucial quando se deseja exibir um portal de boas-vindas em tela cheia. Diferentemente de outras soluções disponíveis no mercado, o OptinMonster oferece uma ampla gama de controles comportamentais que o ajudam a aumentar suas taxas de conversão.
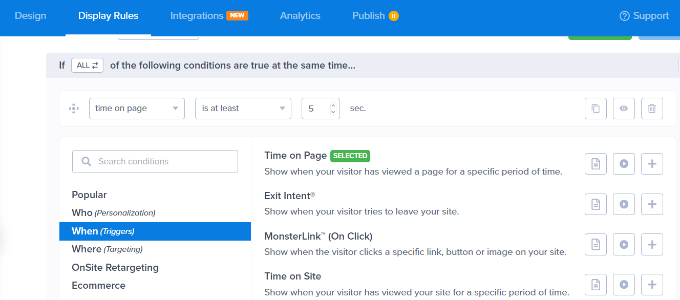
Primeiro, você precisará mudar para a guia “Display Rules” (Regras de exibição) na parte superior.
Em seguida, você pode selecionar diferentes tipos de regras para exibir sua campanha. Por exemplo, você pode exibir o portão de boas-vindas quando um usuário passar um determinado período de tempo na página.

Da mesma forma, você também pode mostrar a campanha como uma porta de saída.
Ao selecionar a regra de exibição Exit Intent, o pop-up será aberto exatamente quando o visitante estiver prestes a sair do site. Isso ajuda a converter visitantes que estão abandonando o site em leads e clientes.

Em seguida, você pode escolher onde o portão de boas-vindas será exibido.
Para este tutorial, usaremos a configuração padrão que mostra a campanha em todas as páginas quando um usuário passa pelo menos 5 segundos no site.

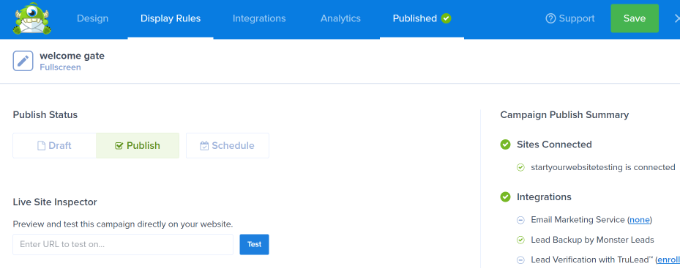
Depois disso, você pode ir para a guia “Publish” (Publicar) na parte superior.
Em seguida, altere o Status de publicação de Rascunho para Publicar.

Feito isso, você pode clicar no botão “Save” (Salvar) na parte superior e sair do criador de campanhas.
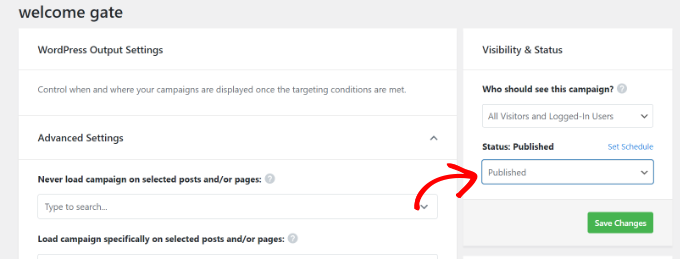
Depois disso, você verá as configurações de saída do WordPress para sua campanha. Vá em frente e clique no menu suspenso Status e altere-o de Pending (Pendente) para Published (Publicado).

Não se esqueça de clicar no botão “Salvar alterações” quando terminar.
Seu portão de boas-vindas em tela cheia agora está ativo no seu site. Você pode verificá-lo abrindo uma nova janela no modo incógnito e visitando seu site.

Recursos úteis para criar pop-ups no WordPress
Aqui estão alguns guias úteis adicionais sobre a criação de diferentes tipos de campanhas pop-up em seu site:
- Como adicionar um pop-up de formulário de contato no WordPress
- Como adicionar um pop-up de cookies no WordPress para GDPR/CCPA
- Como abrir um formulário pop-up no WordPress ao clicar em um link ou imagem
- Como usar a psicologia dos pop-ups para aumentar as inscrições em 250%
- Como adicionar um widget de cronômetro de contagem regressiva no WordPress (3 maneiras)
Esperamos que este artigo tenha ajudado você a criar um portão de boas-vindas no WordPress. Você também pode dar uma olhada em nosso guia sobre como criar um pop-up do WooCommerce e os melhores plug-ins de banner do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Paul Nicholson
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ‘s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!