Se você está procurando uma maneira de criar uma comunidade e aumentar o envolvimento em seu site, aceitar eventos de calendário dos usuários é um ótimo ponto de partida. Essa é uma situação em que todos saem ganhando: Seus visitantes recebem promoção gratuita para os eventos deles e você atrai mais membros para a comunidade.
Agora, o WordPress não oferece um recurso por padrão para aceitar eventos de calendário dos usuários. Para ajudá-lo, testamos diferentes plug-ins e descobrimos que a maneira mais fácil de fazer isso é usar o WPForms e o Sugar Calendar.
Neste artigo, mostraremos como criar facilmente um calendário de eventos enviado pelo usuário no WordPress sem dar aos visitantes acesso à sua área de administração.

Por que criar um calendário de eventos enviado pelo usuário?
O crowdsourcing de eventos para seu calendário do WordPress é uma ótima maneira de criar uma comunidade, atrair novos visitantes e manter seu calendário atualizado com os eventos mais recentes.
Isso também ajuda a economizar tempo, pois você não precisa pesquisar na Internet os próximos eventos.
Quando os membros da comunidade puderem adicionar eventos ao seu calendário, eles receberão promoção gratuita para seus eventos. Além disso, os visitantes do site do WordPress e outros membros da comunidade podem saber facilmente sobre os eventos que estão acontecendo na área deles.
Por exemplo, digamos que você esteja administrando um site de associação beneficente ou sem fins lucrativos. Você pode permitir que os membros adicionem diferentes eventos de arrecadação de fundos, seminários, caridade, webinars e outros eventos da comunidade ao calendário do site.
No entanto, o problema é que o WordPress não permite que os usuários enviem eventos do calendário ou carreguem arquivos do front-end por padrão. Você terá de criar uma conta para cada usuário e permitir o acesso à área de administração. Esse método é demorado e pode ser arriscado.
Felizmente, há uma maneira mais fácil. Vamos ver como você pode permitir que as pessoas adicionem eventos de calendário no WordPress.
Aceitação de eventos enviados por usuários no WordPress
A melhor maneira de permitir que os usuários adicionem eventos de calendário sem dar a eles acesso ao painel de administração do WordPress é usar o WPForms. É o melhor plugin de formulário de contato para WordPress e tem a confiança de mais de 6 milhões de empresas.
O plug-in permite que você crie um formulário de upload de arquivos e oferece um complemento Post Submissions que permite aceitar listagens de eventos, PDFs, artigos, citações e outros conteúdos no front-end do seu site.

Observação: o WPForms tem uma versão gratuita. No entanto, você precisará do plano Pro do plug-in, pois ele inclui o complemento Post Submission, integrações premium e outros recursos de personalização.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Se precisar de ajuda, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, vá até a página WPForms ” Configurações no painel do WordPress e insira sua chave de licença. Você pode encontrar essas informações na área da sua conta do WPForms.

Em seguida, clique no botão “Verify Key” (Verificar chave) para continuar.
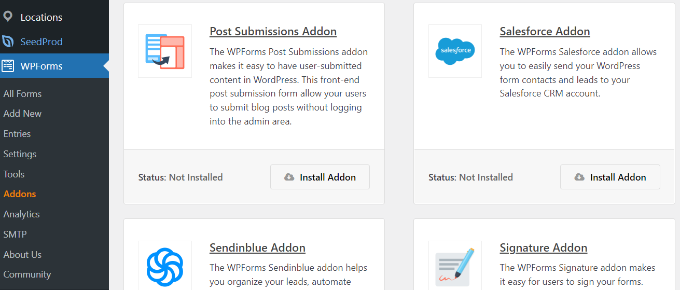
Depois disso, visite a página WPForms ” Addons e role para baixo até o Addon Post Submissions.
Vá em frente e clique no botão “Install Addon” (Instalar complemento).

Depois que o complemento for instalado, você notará que o status mudou de “Não instalado” para “Ativo”.
Criação de um calendário de eventos no WordPress
Em seguida, você precisará de um plug-in de calendário de eventos do WordPress para criar um calendário de eventos em seu site do WordPress.
Em nosso tutorial, usaremos o plugin Sugar Calendar. Ele é um sistema de gerenciamento de eventos para WordPress poderoso, mas fácil de usar para iniciantes, que oferece muitos recursos. Com ele, você pode adicionar facilmente eventos e gerenciar organizadores e locais de eventos. Consulte nossa análise completa do Sugar Calendar para obter mais detalhes.
Observe que usaremos a versão Pro do Sugar Calendar para este tutorial. Mas há também uma versão gratuita do Sugar Calendar que você pode usar para criar um calendário para seu site.
Primeiro, você precisará instalar e ativar o plug-in Sugar Calendar. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
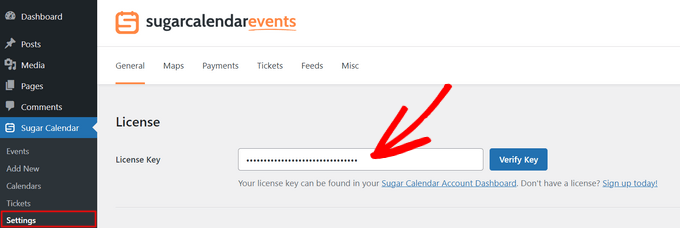
Após a ativação, você pode ir para a página Sugar Calendar ” Configurações no painel de administração do WordPress. A partir daí, você precisará inserir a chave de licença e clicar no botão “Verificar chave”.

Você pode encontrar a chave na área da conta do Sugar Calendar ou no e-mail de compra que recebeu ao se inscrever para uma conta.
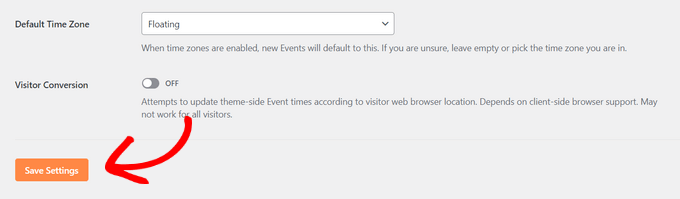
Em seguida, role a tela para baixo e clique no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.

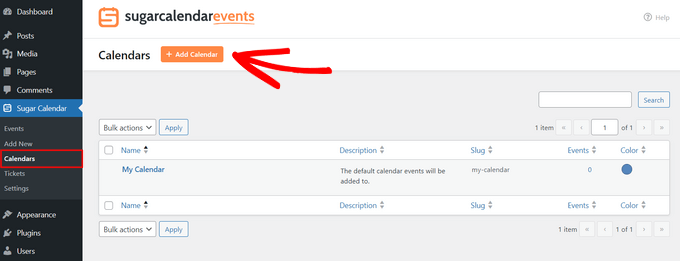
Depois disso, você pode criar um novo calendário acessando Sugar Calendar ” Calendários no painel de administração do WordPress.
Vá em frente e clique no botão “+ Add Calendar” na parte superior.

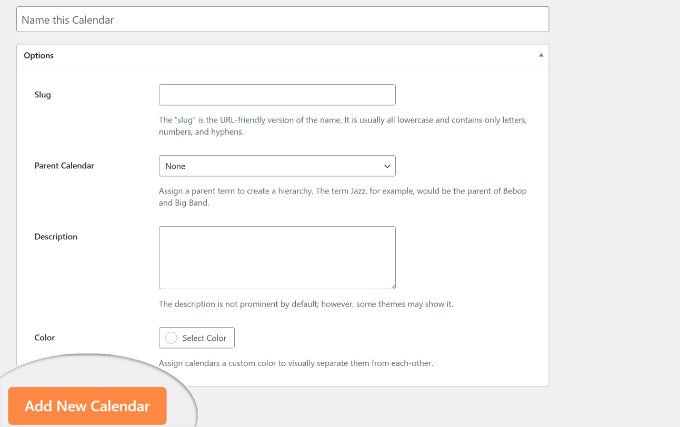
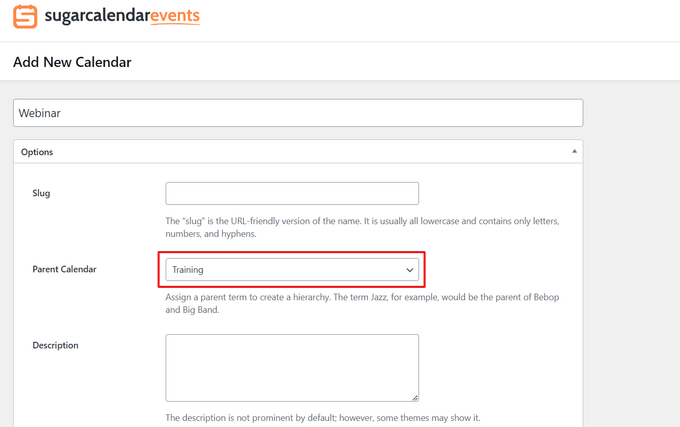
Na próxima página, você pode começar inserindo um nome para o calendário.
Você também pode selecionar um slug ou URL para o calendário, escolher um calendário pai e inserir uma descrição. Além disso, você pode selecionar uma cor para as entradas do calendário.

Quando terminar, basta clicar no botão “Add New Calendar” (Adicionar novo calendário) na parte inferior.
Você pode repetir esse processo para criar quantos calendários quiser.
Criação de um formulário de eventos enviados pelo usuário
Na próxima etapa, você precisará criar um formulário usando o WPForms para configurar o registro de eventos no seu site.
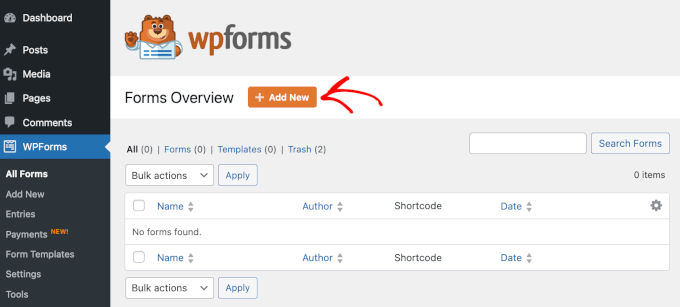
Para começar, você pode visitar a página WPForms ” Todos os formulários no painel do WordPress e clicar no botão “+ Adicionar novo”. Isso iniciará o construtor de formulários de arrastar e soltar.

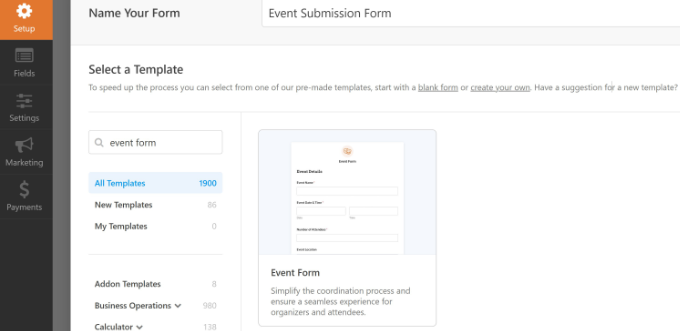
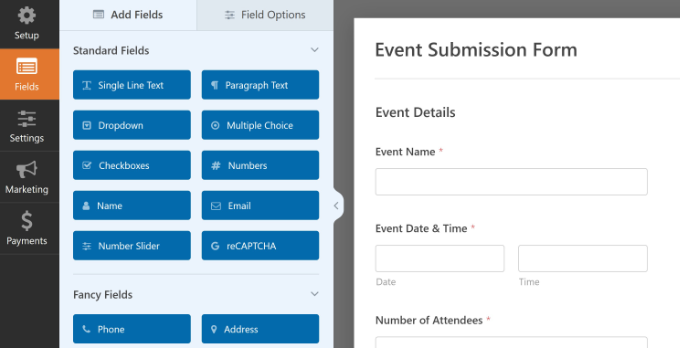
O WPForms oferece milhares de modelos de formulários para você escolher. Basta digitar um nome para seu formulário na parte superior e selecionar um modelo de formulário.
Estamos usando o modelo “Event Form” para este tutorial, pois ele inclui todos os campos que os usuários precisam para enviar seus eventos.

Em seguida, você pode personalizar o formulário do evento.
Usando o construtor de formulários de arrastar e soltar, o WPForms permite que você adicione diferentes campos de formulário. Você pode adicionar um menu suspenso, caixas de seleção, número de telefone, endereço, URL do site e muito mais.
Além disso, ele permite reorganizar a ordem de cada campo do formulário e remover os campos desnecessários.

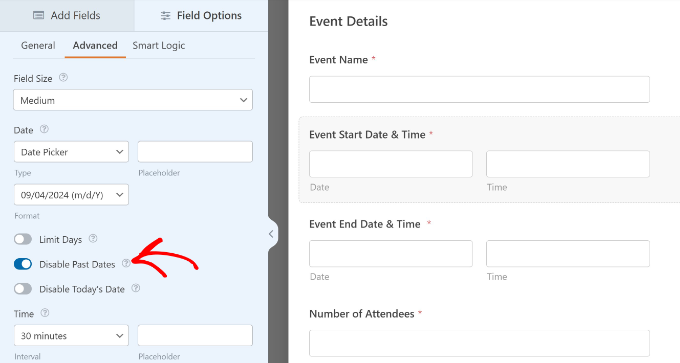
Por exemplo, adicionaremos os campos “Date / Time” (Data/Hora) ao nosso modelo de formulário para mostrar a “Event Start Date / Time” (Data/Hora de início do evento) e a “Event Finish Date / Time” (Data/Hora de término do evento). Também adicionamos um campo de formulário “File Upload” para que os usuários possam carregar imagens e banners para seus eventos.
Dica profissional: Quando você adicionar o campo Data/Hora, certifique-se de clicar na caixa de seleção “Disable Past Dates” (Desativar datas anteriores). Você pode encontrar essa opção na guia Advanced Options (Opções avançadas).
Isso garantirá que todos os seus novos eventos tenham uma data futura. Isso também ajuda a detectar erros se alguém acidentalmente inserir o ano errado.

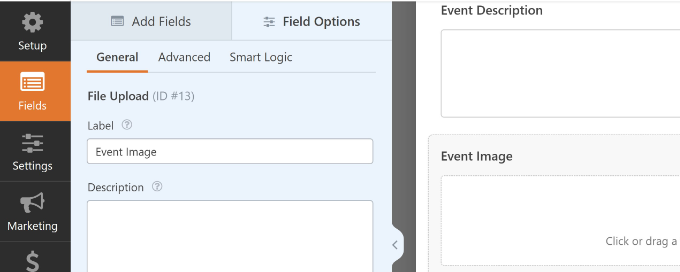
Ao criar o formulário, você pode renomear os diferentes campos do formulário.
Para fazer isso, basta clicar neles e alterar o “Rótulo” em Opções de campo no menu à esquerda. Por exemplo, alteramos o rótulo do campo do formulário File Upload para Event Image.

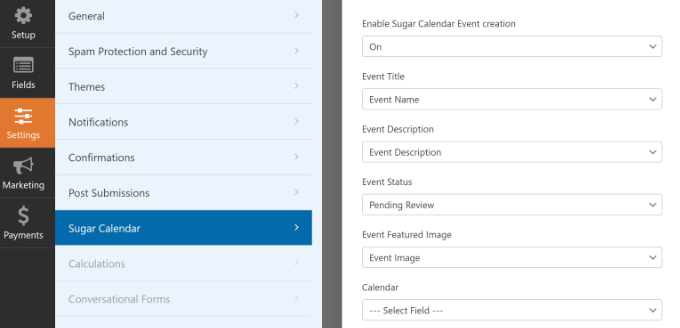
Depois disso, você precisará ir para a guia Configurações ” Calendário do Sugar no construtor de formulários.
Agora, certifique-se de que a opção “Ativar criação de eventos do Sugar Calendar” esteja ativada.

Além disso, você precisará combinar os campos do formulário com os campos que o plugin Sugar Calendar procurará.
Por exemplo, foi assim que mapeamos nossos campos de formulário de demonstração:
- Título do evento para Nome do evento
- Descrição do evento para Descrição do evento
- Imagem em destaque do evento para imagem do evento
- Data e hora de início até a data e hora de início do evento
- Data e hora de término para Data e hora de término do evento
- Status do evento para Revisão pendente
- Local para o local do evento
O status Revisão pendente permite que você modere cada envio de evento. Além disso, se você estiver aceitando pagamentos on-line, poderá verificar se os pagamentos foram bem-sucedidos antes de aprovar o evento.
Em seguida, você também pode alterar outras configurações do seu formulário.
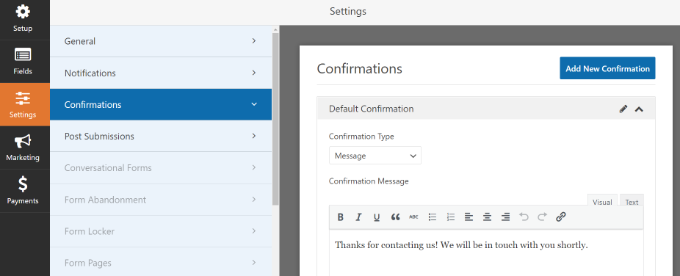
Se você acessar a guia “Confirmations” (Confirmações), verá as configurações para mostrar a página de agradecimento que será exibida quando os usuários enviarem um evento de calendário.
Você pode exibir uma mensagem em uma página ou redirecionar as pessoas para outro URL quando elas enviarem o formulário.

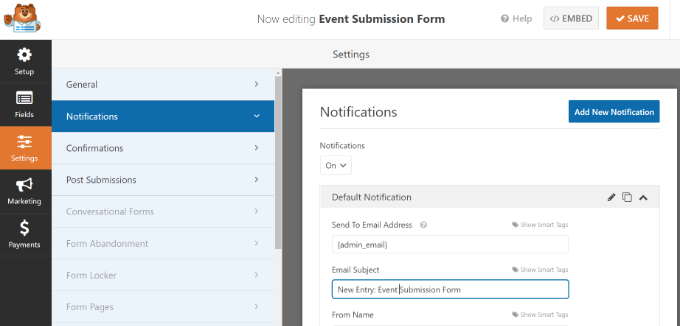
Além disso, você também pode alterar as configurações de “Notificações”.
O plug-in permite que você escolha configurações diferentes para receber uma notificação por e-mail quando alguém envia um formulário. Por exemplo, você pode alterar o envio para o endereço de e-mail, a linha de assunto, o nome do remetente e muito mais.

Não se esqueça de clicar no botão “Salvar” na parte superior para armazenar as alterações em seu formulário de envio de eventos.
Publicação do formulário de eventos enviados pelo usuário
Agora que você criou um formulário de eventos enviado pelo usuário, é hora de publicá-lo em seu site do WordPress.
O WPForms oferece várias opções para incorporar seu formulário no WordPress. Você pode usar o bloco WPForms no editor de blocos, usar um shortcode, adicionar um widget de barra lateral e muito mais.
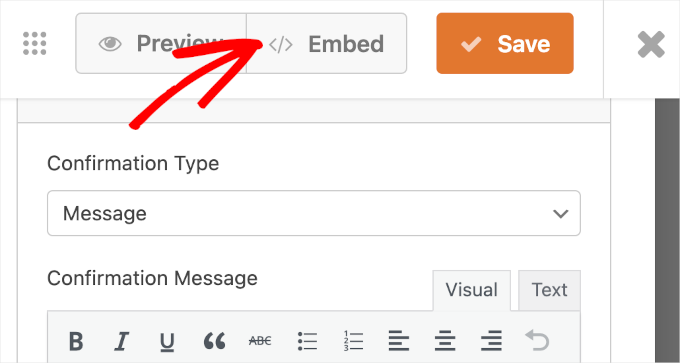
Para este tutorial, usaremos o assistente Embed oferecido pelo WPForms.
Para começar, basta clicar no botão “Incorporar” no canto superior direito.

Quando você clicar no botão, uma janela pop-up será exibida.
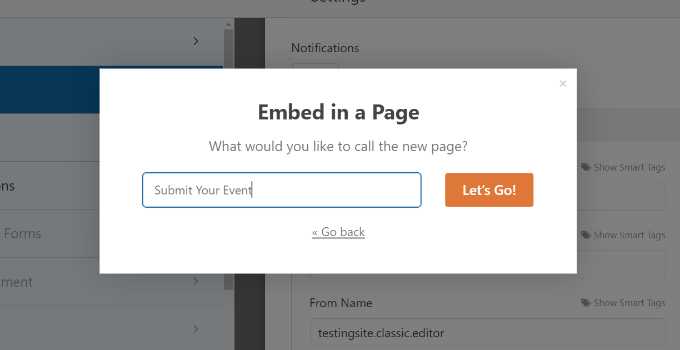
Vá em frente e clique no botão “Criar nova página”, e o WPForms criará automaticamente uma nova página para seu formulário.

Você também pode clicar em “Select Existing Page” (Selecionar página existente) para adicionar o formulário a uma página publicada.
Em seguida, você precisará digitar um nome para sua página. Feito isso, basta clicar no botão “Let’s Go!”.

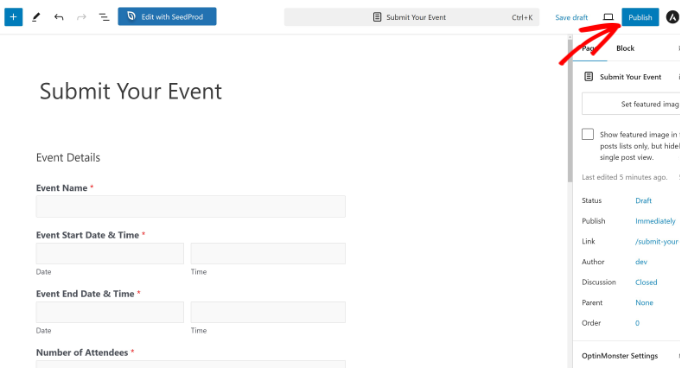
Na próxima tela, você poderá ver o formulário de eventos enviado pelo usuário na nova página do WordPress.
Vá em frente e visualize a página e, em seguida, clique no botão “Publicar”.

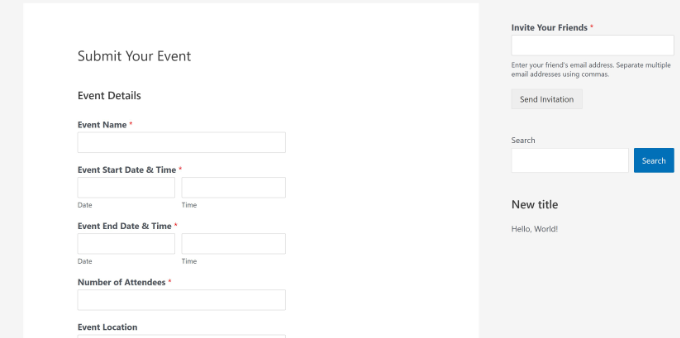
Agora você pode visitar seu site para ver o formulário em ação.
Esta é a aparência no front-end de seu site WordPress.

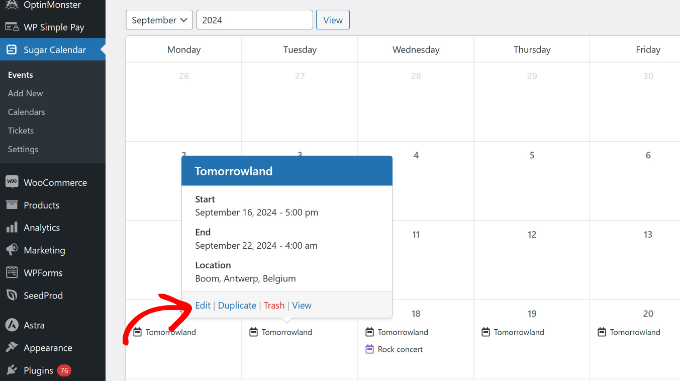
Em seguida, você pode revisar os eventos de calendário que seus usuários enviam acessando a página Calendário do Sugar ” Eventos no painel do WordPress.
Todos os eventos enviados pelo usuário serão exibidos no calendário. Você pode clicar em qualquer um deles e, em seguida, clicar no botão “Edit” (Editar) para revisá-los.

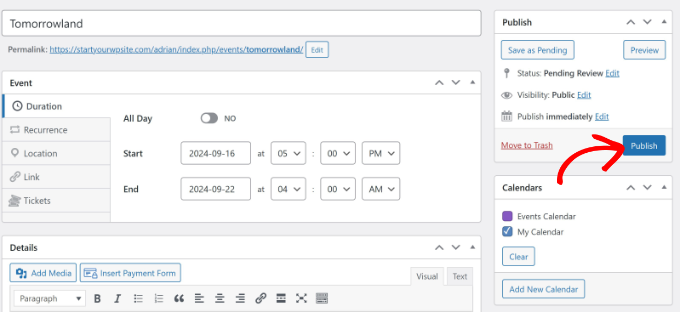
Em seguida, você pode revisar os detalhes do evento e garantir que o usuário tenha preenchido todas as informações necessárias.
Se alguma informação estiver faltando, você poderá adicioná-la ou rejeitar o evento do calendário se ele não atender aos requisitos do seu site.

Depois disso, basta “Publicar” o evento enviado pelo usuário.
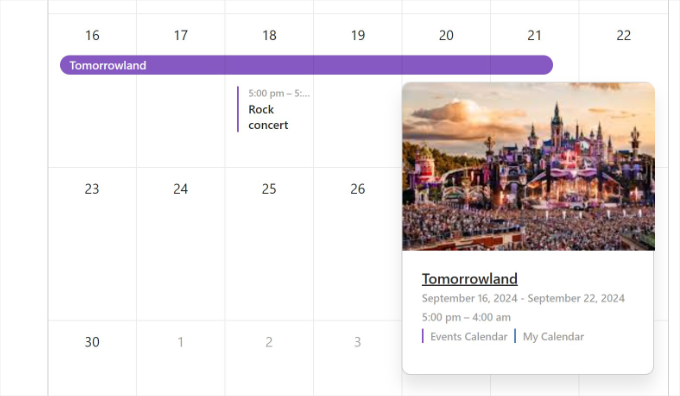
Agora você pode acessar seu site para ver o evento no calendário.

Bônus: Crie um calendário de eventos simples no WordPress
Se você quiser apenas criar um calendário em que somente você possa adicionar eventos, também poderá fazer isso com o Sugar Calendar.
É o melhor plug-in de calendário do mercado que permite criar vários calendários, definir horários de início e término para seus eventos, sincronizar com o Google Calendar e muito mais.

Após a ativação do plug-in, basta acessar a página Calendar (Calendário ) no painel do WordPress. Aqui, vá para a guia “Calendar” (Calendário) e clique no botão “Add New” (Adicionar novo).
Isso abrirá um prompt no qual você poderá começar adicionando um nome para o calendário.

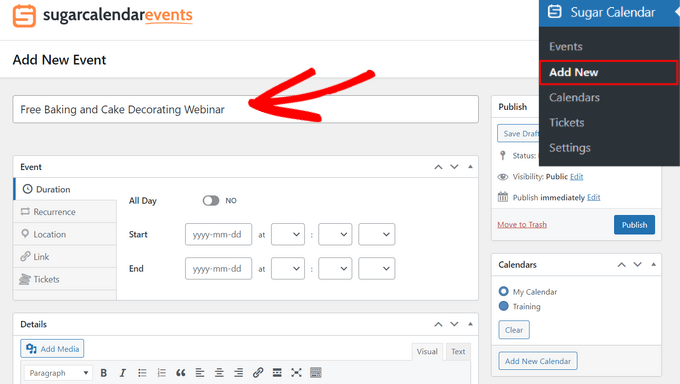
Depois de fazer isso, vá para a guia “Events” (Eventos) e clique no botão “Add New Event” (Adicionar novo evento).
O editor de conteúdo será aberto na tela, onde você poderá adicionar todas as informações do seu evento, incluindo nome, data e hora e duração.

Por fim, clique no botão “Publish” (Publicar) para armazenar suas configurações. Agora você adicionou com êxito um evento ao seu calendário.
Para obter detalhes, consulte nosso tutorial sobre como criar um calendário de eventos simples no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um calendário de eventos enviado pelo usuário no WordPress. Talvez você também queira dar uma olhada em nossos guias sobre como vender ingressos para eventos usando o WordPress ou como hospedar um evento virtual no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





WPBeginner Support
In the form settings you would change the pending review to published if you wanted all submissions to go directly live if you were not concerned with moderating the events.
Admin
Philipp Letschka
Hello,
Thank you very much for your tutorial.
I want to publish every event as soon as it is added without having to approve the event.
Sadly, I have not found a way to achive this. When I add an event via the form it is added to the database. But the event view does not update, unless I press the update button on the event edit page. Any ideas?
Regards
Boris Kospic
Hello,
Is it possible to submit events with published status, not pending?
So the admin doesn’t need to approve the event manually?
I know that this is not available with the default settings, but I hope that you can find some workaround to archive this
Regards
WPBeginner Support
You can change the status to published, the main concern when you do that will be any spam submissions you receive will be published on your site.
Admin
Obed
Great post here, congrats!
Is there any known security risk associated to this approach, like code injection or any through-web -form hacking method?
Cheers!
WPBeginner Support
Unless we hear otherwise there is not currently a known security risk with this.
Admin