Na WPBeginner, vendemos nossos próprios serviços profissionais, portanto, sabemos que ter uma seção de serviços atraente e bem organizada não é apenas bom ter – é essencial para converter visitantes em clientes.
Experimentamos e testamos várias abordagens diferentes ao criar essas seções de serviço, concentrando-nos no que realmente gera resultados.
Por meio dessa experiência prática e do trabalho com inúmeros usuários do WordPress, aprendemos que existem alguns métodos confiáveis que funcionam particularmente bem tanto para iniciantes quanto para usuários experientes.
Neste guia, vamos orientá-lo sobre essas duas maneiras comprovadas de criar uma seção de serviços profissionais no WordPress. Seja você um freelancer que deseja mostrar suas habilidades ou um empresário que deseja destacar suas ofertas, mostraremos exatamente como configurar isso, sem necessidade de conhecimento técnico.

Por que criar uma seção de serviços no WordPress?
Ter uma seção de serviços no seu site WordPress é importante se você tiver um site de serviços. Ela fornece aos visitantes todas as informações necessárias sobre os serviços que você oferece, como benefícios, preços e especificações técnicas.
Dessa forma, os visitantes podem decidir rápida e facilmente se desejam saber mais sobre um determinado serviço.

Normalmente, uma seção de serviços em uma página inicial ou página de destino será vinculada a páginas de serviços personalizados que detalham cada item.
Isso serve para que os visitantes possam saber mais sobre cada serviço em detalhes na página personalizada.

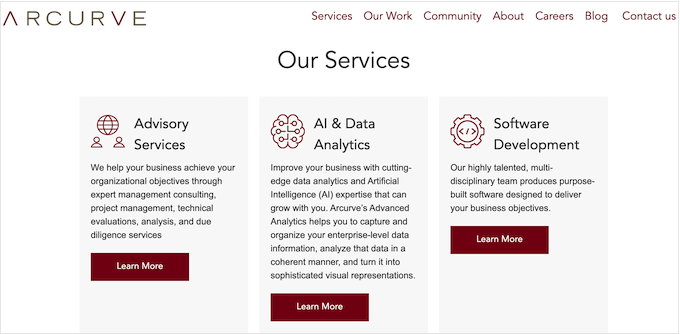
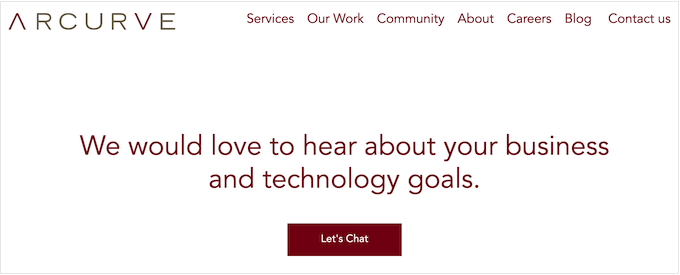
Você pode até adicionar uma chamada para ação no final da seção de serviços. Por exemplo, você pode adicionar um formulário em que os visitantes possam solicitar um orçamento personalizado.
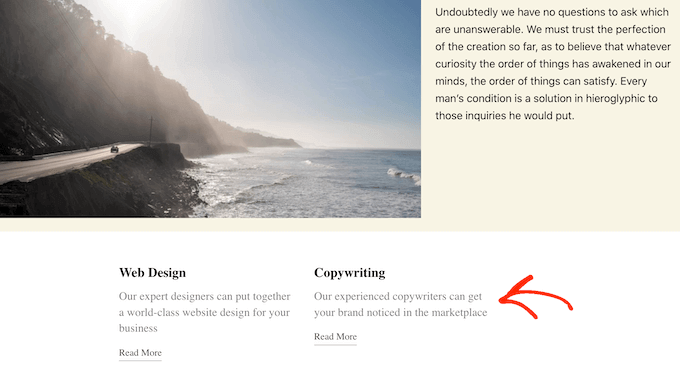
A imagem a seguir mostra uma seção de serviços que tem um botão claro de chamada para ação.

Dito isso, vamos dar uma olhada em duas maneiras fáceis para iniciantes de mostrar serviços no WordPress e depois adicioná-los a qualquer página do site da sua empresa. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Precisa de ajuda para reformular o site de sua empresa de serviços? Nossos especialistas da WPBeginner Pro Services podem cuidar disso para você. Com nossas soluções de design para WordPress, você terá um gerente de projeto designado que garantirá que seu site seja reformulado da maneira que você deseja e otimizado para os mecanismos de pesquisa.
Método 1: criar uma seção de serviços com o SeedProd (recomendado)
A maneira mais fácil de criar uma seção de serviços com design profissional é usar um construtor de páginas. Com um bom plug-in de construtor de páginas, você pode promover quantos serviços quiser e organizá-los em um layout agradável e fácil de usar.
Você também pode incentivar os visitantes a saber mais sobre seus serviços adicionando CTAs, links, botões e muito mais.
De todos os construtores de páginas de arrastar e soltar que experimentamos, o SeedProd continua sendo, de longe, o melhor. Nós o usamos para criar páginas personalizadas aqui no WPBeginner e páginas de destino para os sites de nossos parceiros. Para saber mais, consulte nossa análise do SeedProd.
O plug-in vem com mais de 300 modelos profissionais de design de página da Web e seções prontas que são perfeitas para criar uma seção de serviços.
Ele também funciona com muitas ferramentas populares de terceiros que você já deve estar usando para obter e gerenciar conversões. Isso inclui os principais serviços de marketing por e-mail, WooCommerce, Google Analytics e muito mais.

Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita do SeedProd, mas usaremos o SeedProd Pro, pois ele tem mais modelos e blocos.
Após a ativação do plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique em “Verify key” (Verificar chave).
Escolha um modelo com design profissional
A próxima etapa é criar uma nova página na qual você adicionará o bloco da seção de serviços. Para fazer isso, acesse SeedProd ” Landing Pages em seu painel do WordPress.
Depois de fazer isso, clique no botão “Add New Landing Page” (Adicionar nova página de destino).

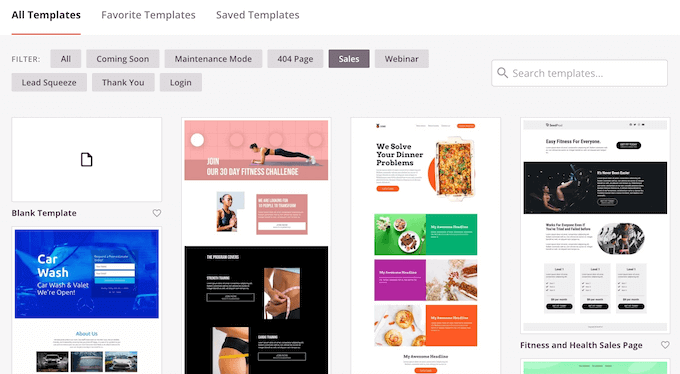
Agora você pode escolher qualquer um dos modelos prontos do SeedProd.
Para ajudá-lo a encontrar o modelo perfeito, os designs de site da SeedProd são organizados em diferentes tipos de campanha, como squeeze, lead, vendas e coming soon.
Você pode clicar nas guias na parte superior da tela para filtrar os modelos com base no tipo de campanha.

Se você preferir começar do zero, o SeedProd também tem um modelo em branco, que não tem nenhum conteúdo ou elemento de design padrão.
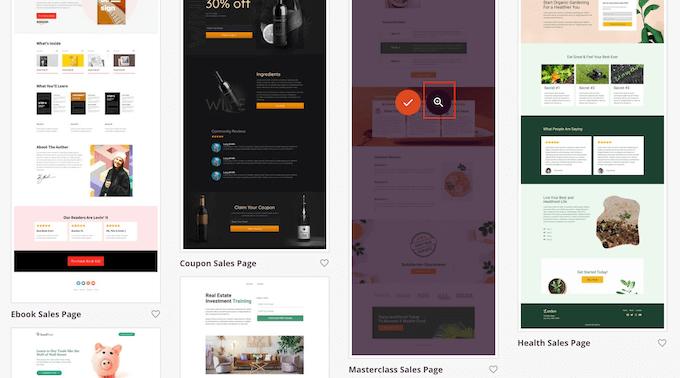
Para ver um design mais de perto, basta passar o mouse sobre o modelo e clicar no pequeno ícone de lupa.

Quando você encontrar um layout que deseja usar, clique em “Choose This Template” (Escolher este modelo). Estamos usando o modelo “Masterclass Sales Page” em todas as nossas imagens, mas você pode usar qualquer modelo que desejar.
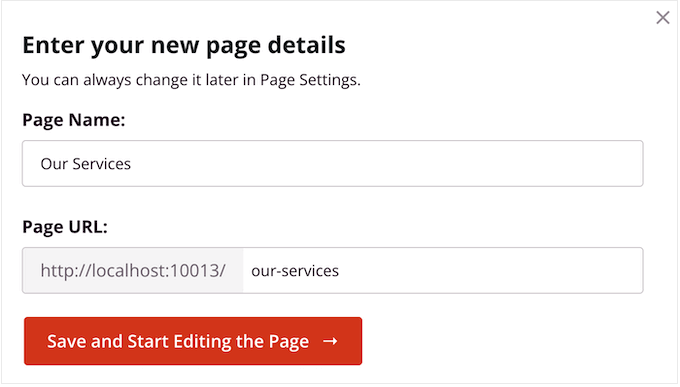
Depois de escolher um modelo, digite um nome para sua página personalizada. O SeedProd criará um URL automaticamente usando o título, mas você pode alterá-lo se quiser.
Um URL descritivo ajuda os mecanismos de pesquisa a entender do que se trata uma página para que possam entregá-la às pessoas que estão pesquisando conteúdo como o seu.

Para dar à sua página a melhor chance de aparecer em resultados de pesquisa relevantes, adicione algumas palavras-chave relevantes ao URL. Isso pode melhorar seu SEO do WordPress.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).
Crie sua página personalizada
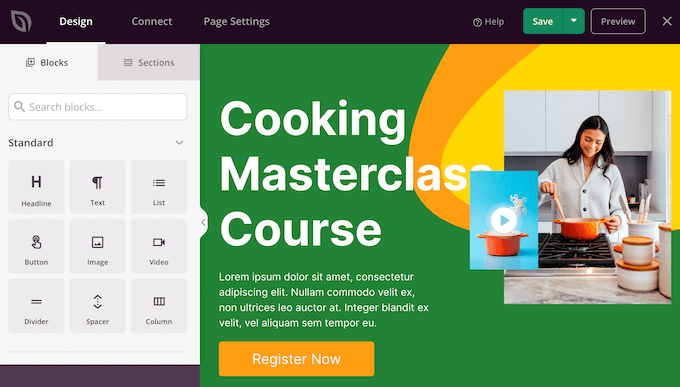
Agora você verá o construtor de páginas de arrastar e soltar do SeedProd. À direita, ele mostra uma visualização de sua página, com algumas configurações à esquerda.

A maioria dos modelos do SeedProd já contém alguns blocos, que são uma parte essencial de qualquer layout do SeedProd.
Para personalizar um bloco, basta clicar para selecioná-lo. O menu do lado esquerdo mostrará todas as configurações que você pode usar para editar o bloco, como alterar o tamanho da fonte.

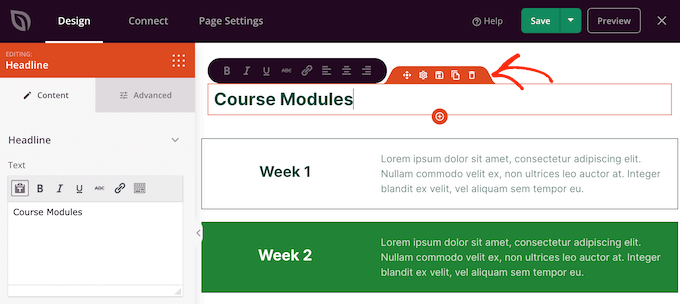
Se você quiser remover um bloco do modelo de página, basta clicar nesse bloco.
Em seguida, clique no pequeno ícone de lixeira na barra de ferramentas flutuante.

Para adicionar novos blocos ao seu design, basta clicar no bloco no menu à esquerda e arrastá-lo para o editor.
Em seguida, você pode clicar para selecionar o bloco e fazer alterações no menu à esquerda.
Você pode repetir essas etapas para criar qualquer tipo de página.
Adicionar uma seção de serviços
O SeedProd também vem com “Seções”, que são combinações de linhas e blocos que costumam ser usados juntos. Por exemplo, o SeedProd tem seções para perguntas frequentes, rodapés, cabeçalhos e depoimentos de clientes.
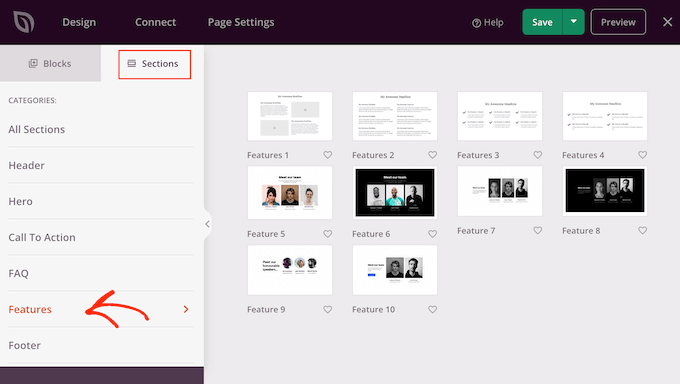
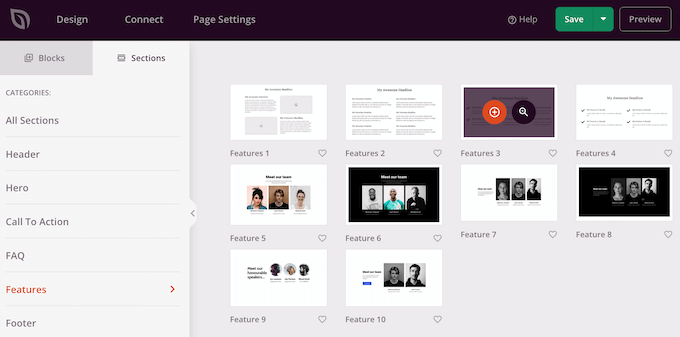
Ele também tem várias seções que são perfeitas para criar uma seção de serviços no WordPress. Para dar uma olhada nas diferentes seções, vá em frente e clique na guia “Sections” (Seções).
Esses mini modelos estão organizados em diferentes categorias. Para criar uma seção de serviços, recomendamos dar uma olhada na categoria “Recursos”.

Aqui, você encontrará seções que usam parágrafos, subtítulos e imagens em um layout agradável.
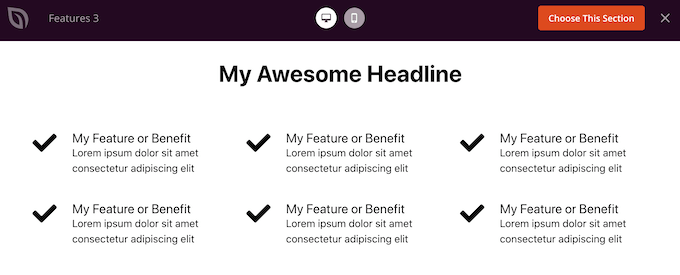
Na imagem a seguir, você pode ver a seção “Features 3”, que é semelhante a uma caixa de recursos com ícones. Para transformá-la em uma seção de serviços, basta adicionar seu próprio texto e imagens.

Talvez você também queira dar uma olhada na categoria “Call To Action”. Ela tem várias seções diferentes, inclusive algumas que podem ser usadas para anunciar seus serviços.
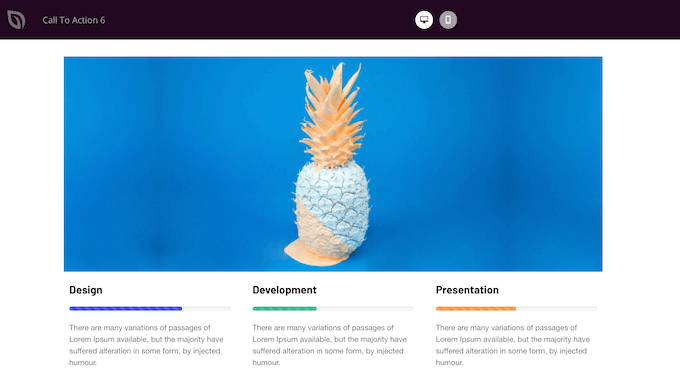
Na imagem a seguir, você pode ver a seção “Call To Action 6”, que já tem espaço para três serviços.

Para visualizar uma seção, basta passar o mouse sobre ela e clicar no ícone de lupa que aparece.
Quando encontrar uma seção que deseja usar, basta mover o mouse sobre a seção e clicar no pequeno ícone “+”.

Isso adiciona a seção à parte inferior da página, mas você pode mover seções e blocos pelo design usando o recurso de arrastar e soltar.
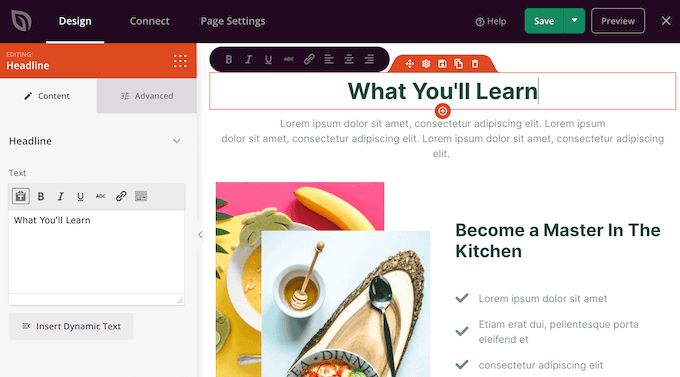
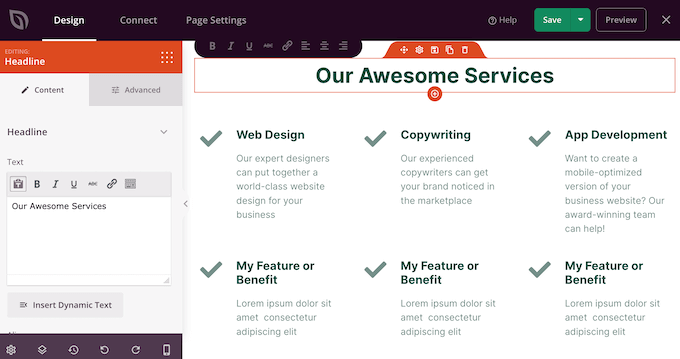
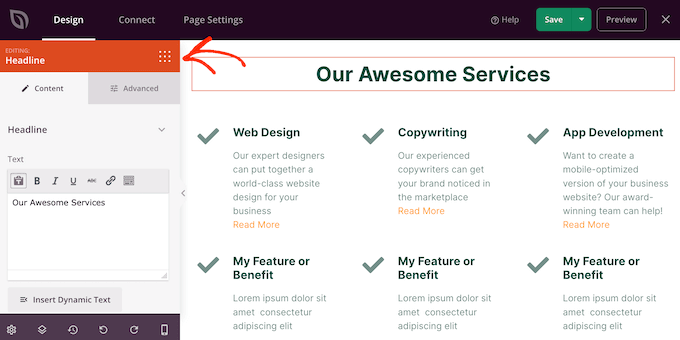
Depois de adicionar uma seção, basta clicar em qualquer bloco dentro dessa seção para personalizá-la. Para começar, normalmente você desejará digitar algumas informações sobre seus serviços.
Para fazer isso, basta clicar em qualquer seção de Texto, Título ou similar. Em seguida, digite no campo de texto que aparece no menu à esquerda.

Você também pode formatar o texto, da mesma forma que estiliza o texto no editor de conteúdo do WordPress.
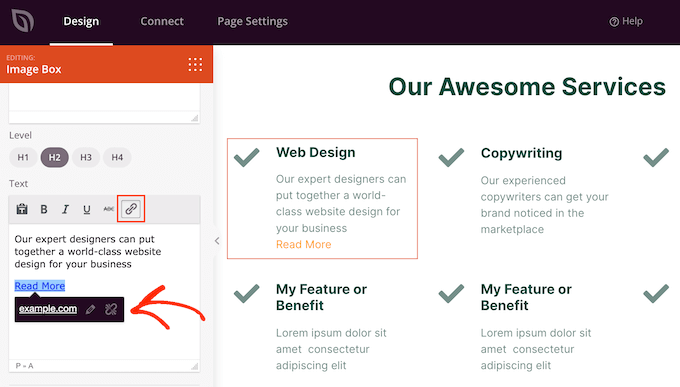
Também é uma boa ideia adicionar links para que os visitantes possam saber mais sobre o serviço.

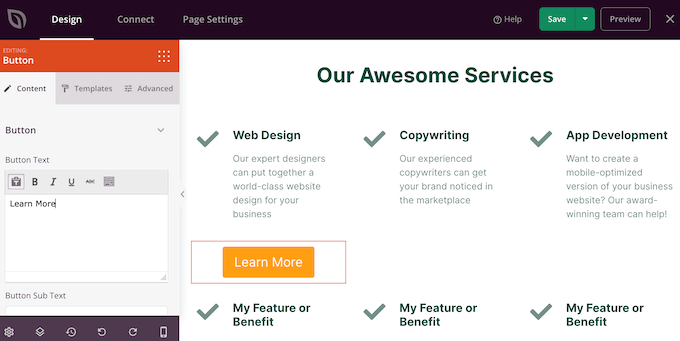
Outra opção é usar um botão “Call to Action”. Mesmo que a seção não tenha botões incorporados, é fácil adicioná-los.
No menu à esquerda, basta clicar no ícone “Blocks” (Blocos), que se parece com vários pontos pequenos.

Em seguida, você pode arrastar e soltar um bloco “Button” na sua seção.
Se você adicionar um bloco “Button”, poderá personalizá-lo exatamente da mesma forma que edita qualquer bloco. Basta clicar nele e fazer as alterações no menu do lado esquerdo.

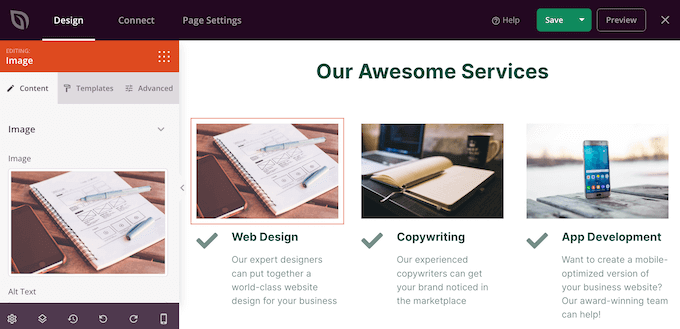
Você pode adicionar mais blocos seguindo o mesmo processo descrito acima.
Por exemplo, você pode usar blocos de “Imagem” para mostrar cada serviço em ação.

Você pode até mesmo adicionar animações CSS para fazer com que a seção de serviços realmente se destaque.
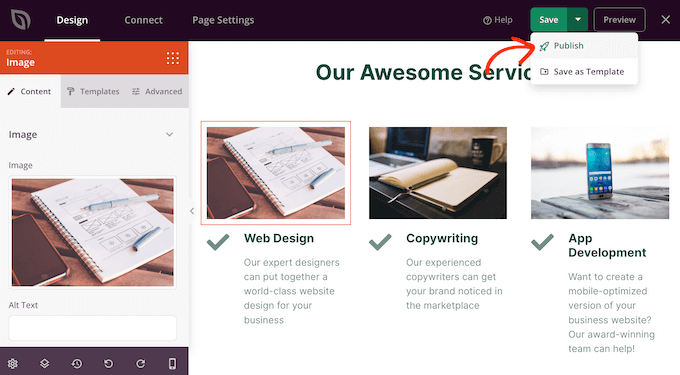
Quando você estiver satisfeito com a aparência da página, é hora de publicá-la clicando na seta suspensa ao lado do botão “Salvar”.
Em seguida, selecione a opção “Publicar”.

Sua página será ativada no site do WordPress e os visitantes poderão ver todos os seus serviços em um piscar de olhos.
Deseja mais dicas e truques para usar o SeedProd no site de sua empresa? Dê uma olhada nestes guias:
- Como criar uma página de vendas no WordPress (que converte)
- Como criar uma página de agradecimento no WordPress
Método 2: Criar uma seção de serviços com o Service Box Showcase (gratuito)
Você também pode criar uma seção de serviços usando o plug-in gratuito Service Box Showcase e adicioná-lo a qualquer página ou publicação usando o shortcode.
Você precisará usar um dos layouts de seção de serviço predefinidos do plug-in, portanto, esse não é o método mais personalizável.
No entanto, o plug-in permite que você crie uma seção de serviço usando o conhecido editor de blocos do WordPress, portanto, é rápido e fácil.
Primeiro, você precisa instalar e ativar o plug-in gratuito Service Box Showcase. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
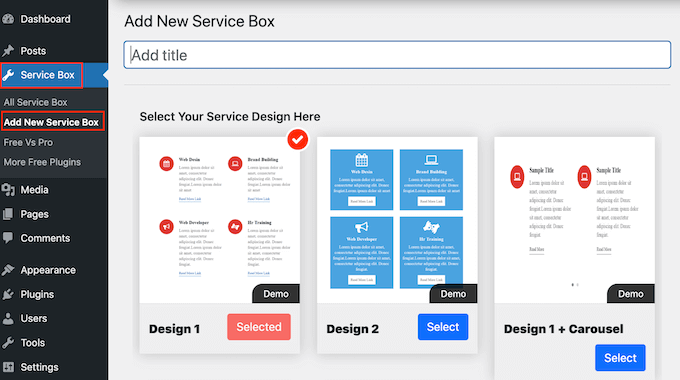
Após a ativação, vá para Service Box ” Add New Service Box.

Para começar, você precisará digitar um título para a sua seção de serviços. Ele aparecerá apenas no painel e não no seu website, portanto, você pode usar qualquer título que desejar.
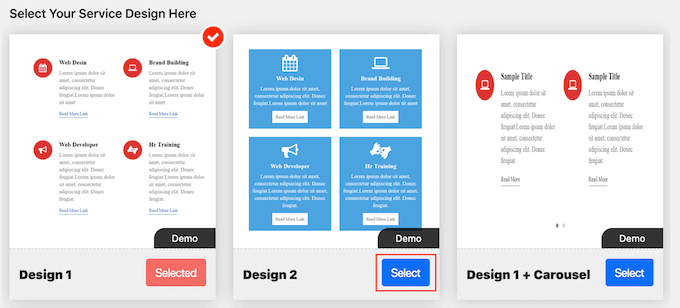
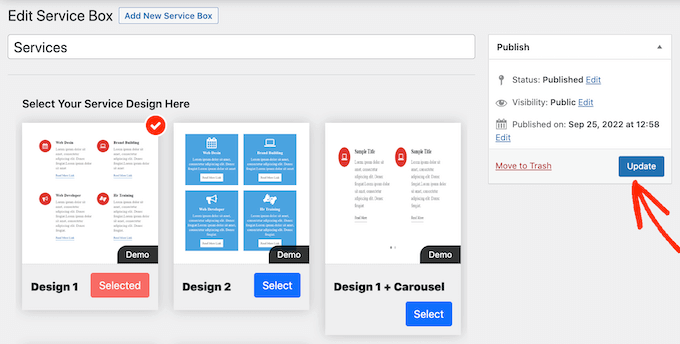
Depois disso, localize o layout que deseja usar e clique no botão “Select” (Selecionar).

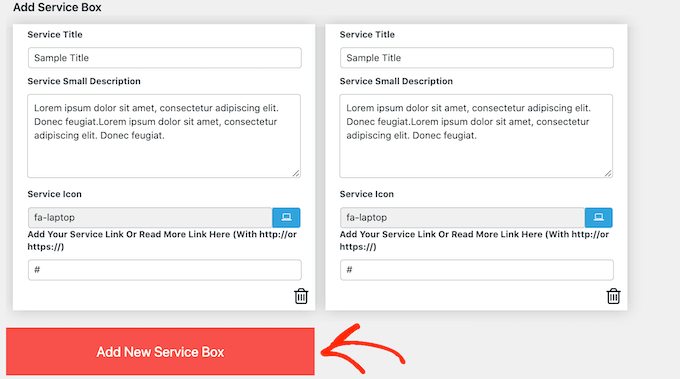
Em seguida, role até “Add Service Box”, que tem dois serviços por padrão.
Para adicionar mais serviços à seção, clique em “Add New Service Box”.

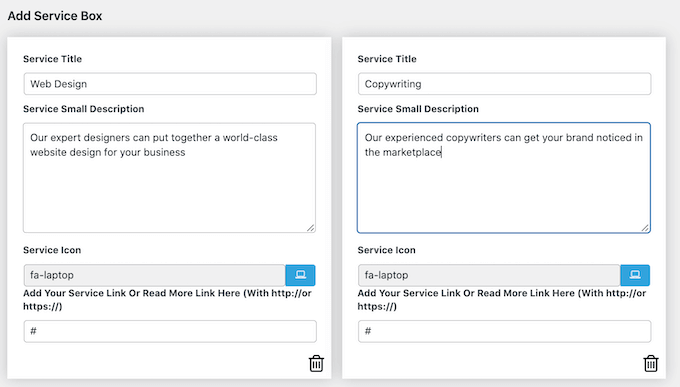
Depois de fazer isso, você pode digitar um título para cada serviço e adicionar uma descrição.
Esse é o texto que os visitantes verão, portanto, certifique-se de fornecer a eles todas as informações necessárias.

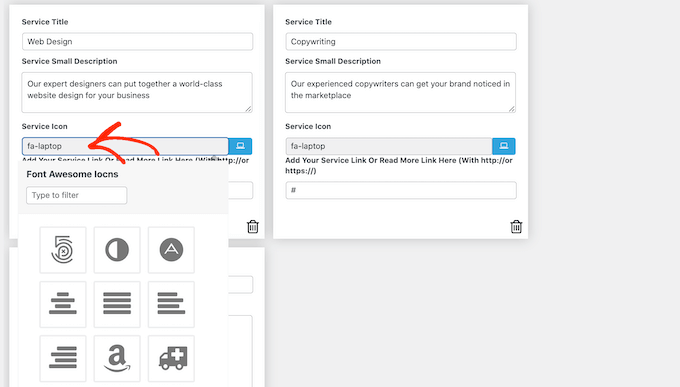
Por padrão, o plug-in usa o mesmo ícone para todos os serviços. É uma boa ideia alterar esses ícones para algo que seja exclusivo para cada serviço.
Para ver os diferentes ícones que você pode usar, clique no campo “Service Icon”. Isso abre uma janela pop-up na qual você pode percorrer as diferentes imagens e clicar na que deseja usar.

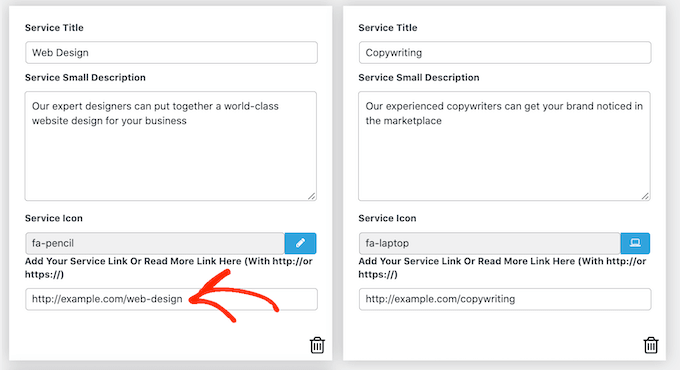
Também é uma boa ideia adicionar um link para uma página em que os visitantes possam saber mais sobre cada serviço, uma página que tenha um formulário de pedido ou até mesmo um botão comprar agora.
Para fazer isso, basta digitar o link no campo “Add Your Service Or Read More Link Here”.

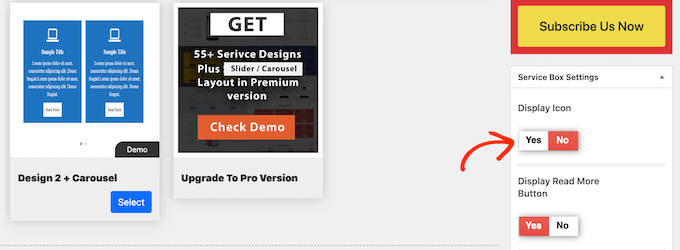
Depois de adicionar todas essas informações, é possível alterar a aparência da seção de serviço usando as “Configurações da caixa de serviço”.
A maioria dessas configurações é bastante simples. Por exemplo, você pode alterar o tamanho e o estilo da fonte. Você também pode alterar a cor do link, além da cor do título, da descrição e muito mais.
Se não quiser usar nenhum ícone na seção de serviços, poderá removê-lo clicando no botão “Display Icon” (Exibir ícone).

Há muitas configurações diferentes, e o que parece bom pode variar dependendo do seu tema do WordPress.
Se não estiver satisfeito com a aparência da seção de serviços no seu site, você sempre poderá voltar às “Configurações da caixa de serviços” e fazer algumas alterações.
Quando estiver satisfeito com a configuração da caixa de serviços, basta clicar no botão “Publish” (Publicar) na parte superior da página para salvar as alterações.
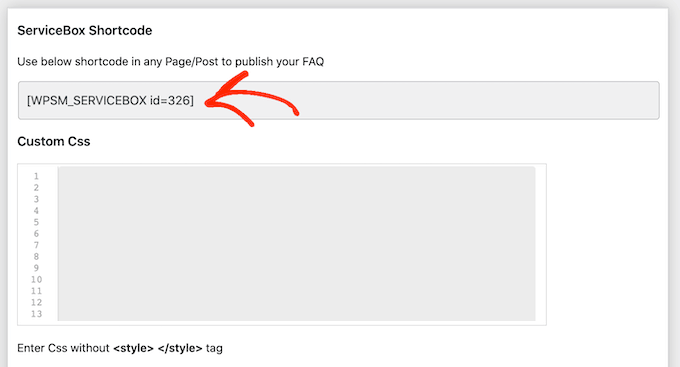
Agora é possível adicionar a seção de serviços ao seu site de comércio eletrônico usando um shortcode. Basta rolar até “ServiceBox Shortcode” e copiar o código.

Agora você está pronto para adicionar a caixa de serviços a qualquer post, página, barra lateral ou qualquer outra área pronta para widgets em seu tema. Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Depois de colar o shortcode, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar) para ativar as alterações. Agora, se você visitar seu site, verá a seção de serviços em ação.

Nesse ponto, você pode perceber que deseja fazer algumas alterações, como usar uma cor de fundo diferente ou adicionar mais serviços.
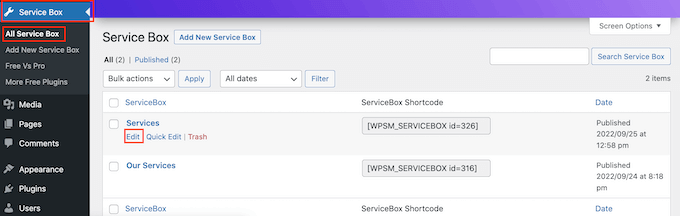
Para editar a seção, basta acessar Service Box ” All Service Box. Em seguida, você pode localizar a caixa de serviço e clicar no link “Editar”.

Agora, faça suas alterações usando as “Configurações da caixa de serviço” e outras seções.
Quando estiver satisfeito com as alterações feitas, não se esqueça de clicar em “Update” (Atualizar).

Agora, se você visitar a página ou o post em que adicionou a caixa de serviços, verá as alterações.
Saiba como transformar mais visitantes em leads/clientes
Criar uma seção de serviços para o site da sua empresa é um ótimo passo para mostrar o que ela faz e como isso pode beneficiar seu público-alvo.
Se você quiser levar seu website para o próximo nível, precisará adicionar outros elementos ao site para converter seus visitantes em leads. Aqui estão algumas ideias para você experimentar:
- Como usar o FOMO em seu site WordPress para aumentar as conversões
- Como converter visitantes do WooCommerce em clientes
- Como adicionar uma página de avaliações de clientes no WordPress
- Como exibir avaliações da Trustpilot em seu site WordPress
Esperamos que este artigo tenha ajudado você a aprender como criar uma seção de serviços no WordPress. Talvez você também queira dar uma olhada em nosso artigo sobre os melhores plug-ins do PayPal para WordPress para aceitar pagamentos e como adicionar belas tabelas de preços no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.