Você sabia que mais de 70% dos visitantes de primeira viagem nunca mais voltarão ao seu site?
Como proprietários de sites, sabemos que coletar o endereço de e-mail de um visitante é uma ótima maneira de manter contato com ele e incentivá-lo a voltar. Entretanto, os visitantes precisam de um motivo para fornecer suas informações pessoais, e um ímã de leads, como um e-book ou PDF, é um ótimo motivador.
Talvez você já tenha um ímã de leads ou planeje criá-lo em breve. Independentemente disso, uma coisa é certa: você também precisará de um formulário de opt-in para coletar leads, aumentar o número de assinantes de e-mail e fornecer acesso instantâneo ao seu ímã de leads.
Neste guia, compartilharemos duas maneiras diferentes de criar um formulário de opt-in de ímã de leads de alta conversão.

Por que criar um formulário Optin de ímã de leads no WordPress?
Há muitas maneiras diferentes de criar um formulário optin. Mas, em nossa experiência, elas nem sempre têm boa aparência ou funcionam corretamente em sites do WordPress.
Neste guia, estamos nos concentrando em ferramentas que foram projetadas para o WordPress e têm um plug-in dedicado para WordPress. Isso facilita a criação de optins que se integram perfeitamente ao seu site e o ajudam a gerar leads com o mínimo de esforço.
Além disso, geralmente é muito mais fácil conectar o optin a outros serviços que você já está usando em seu site, especialmente o provedor de marketing por e-mail. Isso ajuda a nutrir leads, adicioná-los a fluxos de trabalho automatizados, monitorar as ações que eles realizam em seu site e executar várias outras tarefas importantes.
Você também terá todos os benefícios normalmente associados ao WordPress, incluindo mais opções de personalização e propriedade sobre seus dados.
Embora existam muitas alternativas disponíveis, a criação de formulários de optin no WordPress realmente oferece vantagens inigualáveis em termos de controle, personalização e integrações.
Dito isso, você pode usar os links rápidos abaixo para ir direto ao método que deseja usar:
Você está pronto? Vamos mergulhar de cabeça!
Método 1. Usando o OptinMonster (o melhor para criar Optins poderosos)
Você já tem um ímã de leads que deseja usar em suas campanhas? Então o OptinMonster pode ser a solução perfeita para você.
Ele permite que você crie todos os tipos de formulários avançados de optin, inclusive formatos como barras flutuantes, pop-ups e optins gamificados do tipo “gire para ganhar”. Além disso, ele tem uma biblioteca de modelos com mais de 400 designs de alta conversão que você pode personalizar com seu construtor de arrastar e soltar.
Nós mesmos somos grandes fãs dessa ferramenta. Nós a usamos para todos os nossos pop-ups, slide-ins e banners de cabeçalho. Portanto, podemos dizer com segurança que, quando se trata de criar optins, as possibilidades são praticamente infinitas com o OptinMonster.
Para saber mais, consulte nossa análise completa do OptinMonster.

O bom do OptinMonster é que ele permite que você forneça iscas digitais por e-mail, download direto ou ambos, dando aos seus assinantes a liberdade de escolher o método preferido.
Embora você possa usar o recurso de conteúdo fechado do OptinMonster para transformar qualquer publicação de blog em um ímã de leads ou atualização de conteúdo, sua verdadeira força está na criação de formulários de opt-in altamente eficazes.
Dito isso, recomendamos o OptinMonster se você já tiver alguns ímãs de leads e precisar de uma maneira de capturar o maior número possível de leads.
Etapa 1. Configurar o OptinMonster
Primeiro, você precisará se inscrever no site da OptinMonster. Basta clicar no botão “Get OptinMonster Now” para começar.

Em seguida, escolha o plano do OptinMonster que deseja comprar e siga as instruções na tela para concluir a compra.
Feito isso, é hora de instalar e ativar o plug-in gratuito do OptinMonster para WordPress. Isso conecta seu site do WordPress à sua conta do OptinMonster.
Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
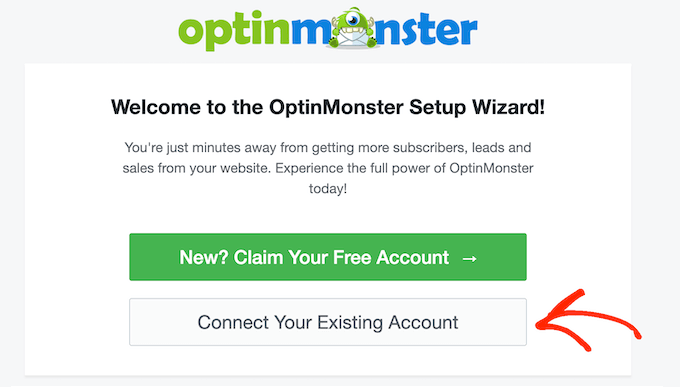
Depois de ativar o plug-in, você verá a tela de boas-vindas do OptinMonster e o assistente de configuração. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Agora você verá uma pequena janela na qual poderá entrar em sua conta do OptinMonster.
Nessa janela pop-up, clique no botão “Connect to WordPress” (Conectar ao WordPress) para vincular seu site ao OptinMonster.

Etapa 2. Escolha um tipo de campanha
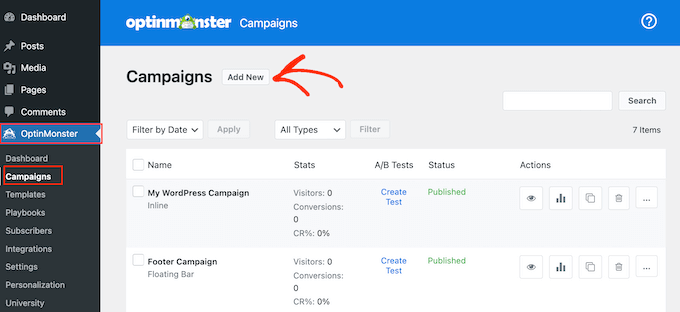
Agora, você está pronto para criar sua campanha de ímã de leads acessando a página OptinMonster ” Campanhas no painel do WordPress.
Feito isso, clique no botão “Add New” (Adicionar novo).

Agora, o OptinMonster solicitará que você selecione um modelo ou use um manual.
Os Playbooks são campanhas prontas para uso, baseadas em estratégias testadas e comprovadas de algumas das marcas mais bem-sucedidas do mundo, portanto, são perfeitos para criar rapidamente campanhas de alta conversão.
No entanto, neste guia, selecionaremos “Templates”.

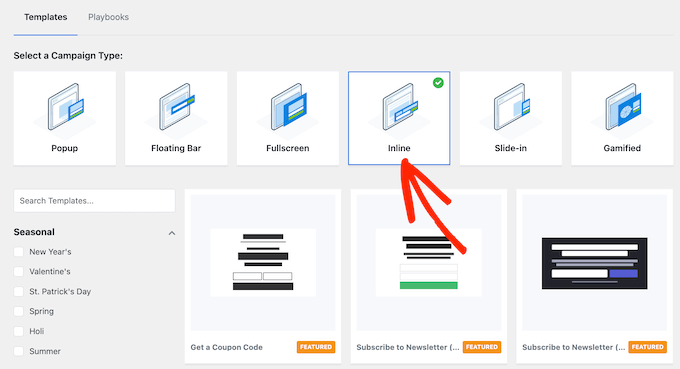
Nesse ponto, o OptinMonster mostrará todos os diferentes tipos de campanha que você pode escolher. Isso inclui popups deslizantes, barras flutuantes e popups gamificados.
As etapas serão semelhantes, independentemente do tipo de campanha que você escolher. No entanto, neste guia, criaremos um formulário inline, pois você pode adicioná-lo facilmente a qualquer página, post ou área pronta para widget. Dito isso, vá em frente e selecione “Inline”.

Etapa 3. Selecione um modelo
Agora você pode escolher o modelo que deseja usar. Todos os modelos do OptinMonster são totalmente personalizáveis, mas você pode economizar tempo escolhendo um modelo que represente bem o formulário que deseja criar.
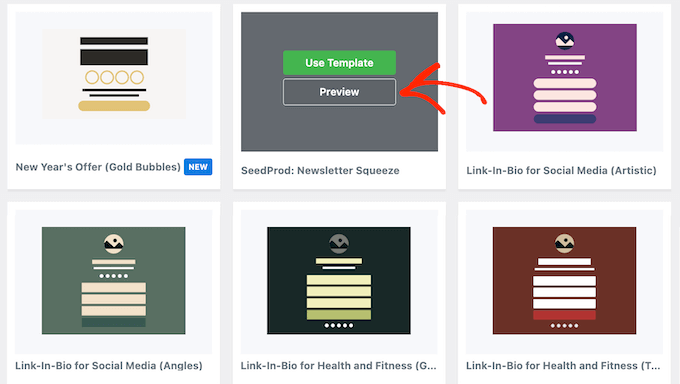
Para visualizar um design, basta passar o mouse sobre o modelo e clicar no botão “Preview” (Visualizar).

Isso abre o modelo em uma janela pop-up.
Quando você encontrar um design que deseja usar, clique no botão “Use Template” (Usar modelo). Usaremos o modelo Unlock Gated Content em todas as nossas capturas de tela, mas você pode escolher qualquer design que desejar.
Depois de selecionar um modelo, vá em frente e dê um nome à sua campanha digitando-o na janela pop-up que aparece. Em seguida, clique em “Start Building”.

Etapa 4. Crie seu Optin de ímã de leads
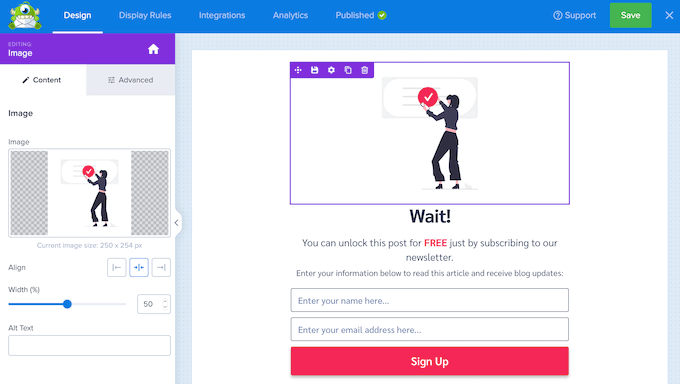
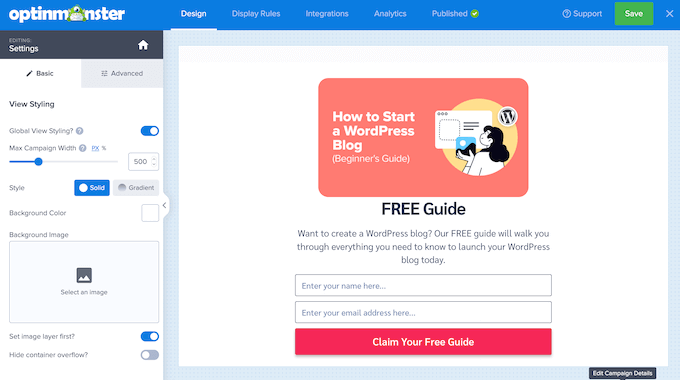
O OptinMonster agora carregará seu modelo no editor de arrastar e soltar para que você possa personalizá-lo.
Todos os modelos vêm com blocos incorporados, como blocos de texto, imagem e botão. Para editar qualquer bloco, basta clicar para selecioná-lo na visualização ao vivo.
O menu do lado esquerdo mostrará todas as configurações que você pode usar para esse bloco específico.

Você também pode alterar o texto diretamente na visualização ao vivo.
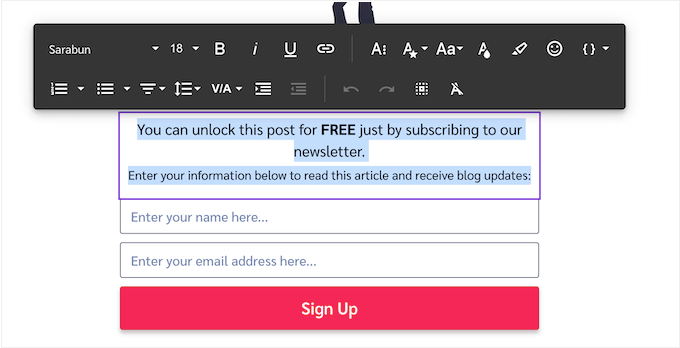
Para alterar o estilo do texto, basta realçá-lo e usar as configurações na barra de ferramentas que aparece.

Em vez disso, deseja excluir um bloco?
Basta passar o mouse sobre ele na visualização ao vivo e clicar no ícone da lixeira quando ele aparecer.

Para adicionar mais blocos ao seu design, basta arrastá-los do menu à esquerda e soltá-los na visualização ao vivo.
Basta repetir essas etapas até que você esteja satisfeito com o formulário de opt-in do ímã de leads.

Etapa 5. Crie sua mensagem de sucesso
Quando alguém preencher seu formulário de opt-in, o OptinMonster exibirá uma mensagem de “sucesso” por padrão. Para personalizar essa tela, clique na guia “Success” (Sucesso).
Nesse ponto, você precisa escolher como os visitantes acessarão seu ímã de leads: por e-mail, por download direto ou por ambos.
Essa escolha afetará o design e o conteúdo de sua mensagem de “Sucesso”. Por exemplo, se você entregar seu ímã de leads por e-mail, a mensagem deverá dizer aos usuários para verificarem a caixa de entrada.
Enquanto isso, para downloads diretos, você deverá adicionar um botão para que os visitantes possam acionar o download.
Independentemente do método escolhido, você projetará a mensagem de sucesso da mesma forma que o formulário de opt-in.
Basta clicar para selecionar os blocos incorporados e, em seguida, personalizá-los usando as configurações no menu à esquerda. Você também pode arrastar novos blocos para o layout, digitar texto e excluir blocos indesejados.
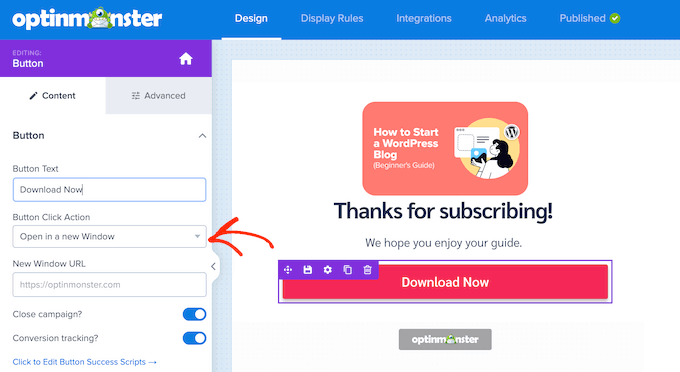
Se você estiver usando o método de download, certifique-se de adicionar um bloco de botão ao seu optin de ímã de leads. Em seguida, abra a lista suspensa “Button Click Action” (Ação de clique do botão) no menu à esquerda e selecione “Open in a new window” (Abrir em uma nova janela).

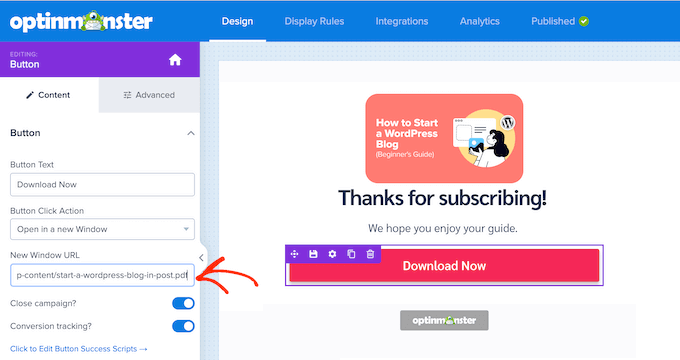
No campo “URL da nova janela”, cole um link direto para seu ímã de leads.
Agora, quando alguém clicar nesse botão, o arquivo será aberto em uma nova guia, pronto para ser salvo.

Por fim, certifique-se de ativar o controle deslizante “Conversion tracking” para poder monitorar como as pessoas interagem com esse botão.
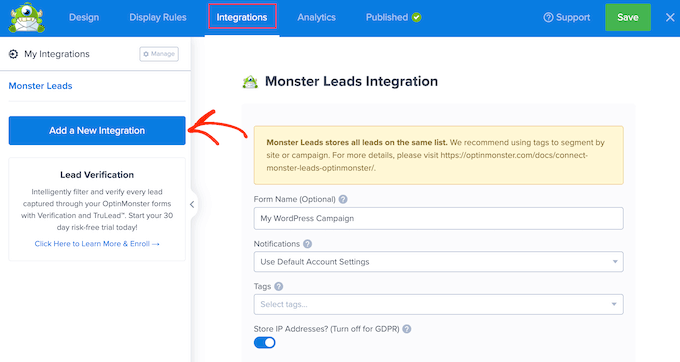
Deseja enviar seu ímã de leads por e-mail? Então clique na guia “Integrações” e selecione “Adicionar uma nova integração”.

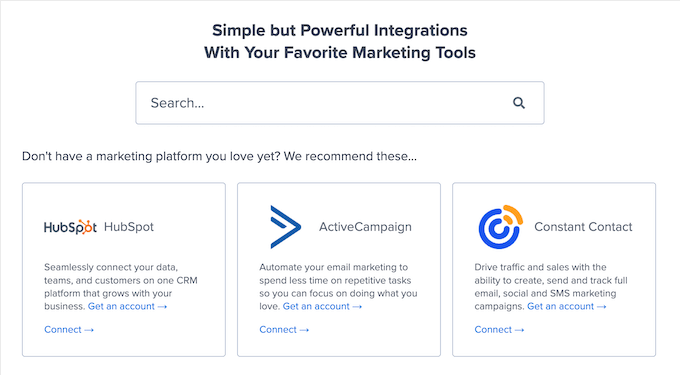
Agora você pode escolher seu provedor de marketing por e-mail.
Feito isso, siga as instruções na tela para configurar a integração e criar seu e-mail. As etapas variam de acordo com o provedor, mas o OptinMonster o guiará pelo processo.

Etapa 6. Publique seu formulário Optin
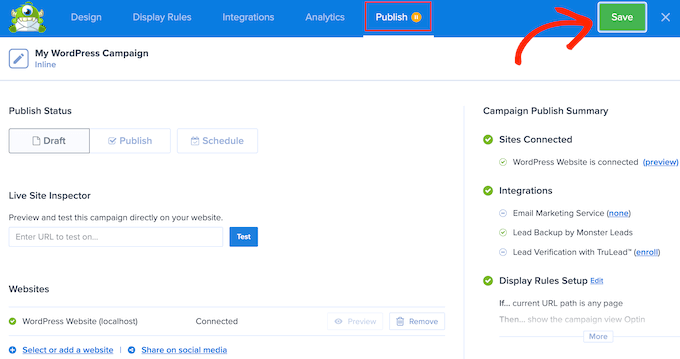
A etapa final é adicionar o optin de ímã de leads ao seu site WordPress. Para fazer isso, vá em frente e clique na guia “Publicar”. Em seguida, você pode clicar em “Save” (Salvar) na barra de ferramentas.

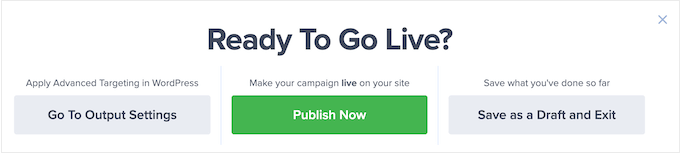
Na janela pop-up que aparece, selecione “Publish Now” (Publicar agora).
Como você já instalou o plug-in OptinMonster, essa opção estará disponível no painel do WordPress imediatamente.

Basta acessar seu site e abrir a página ou o post em que deseja exibir o optin do ímã de leads.
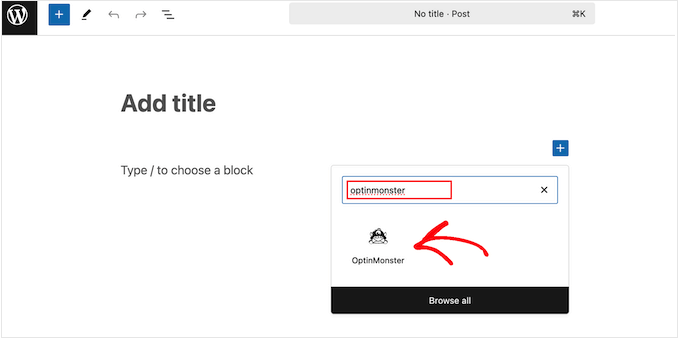
Em seguida, clique no botão “+” para adicionar um novo bloco. Use a ferramenta de pesquisa para encontrar o bloco “OptinMonster” e simplesmente adicione-o à sua página ou postagem.

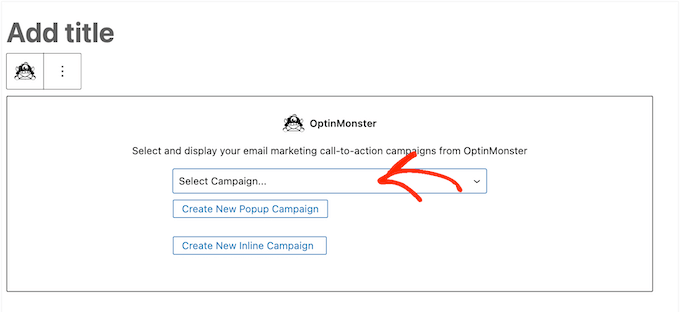
Em seguida, no bloco do OptinMonster, abra o menu suspenso que diz “Select Campaign…” (Selecionar campanha…) por padrão.
Aqui, você deverá escolher a campanha que acabou de criar.

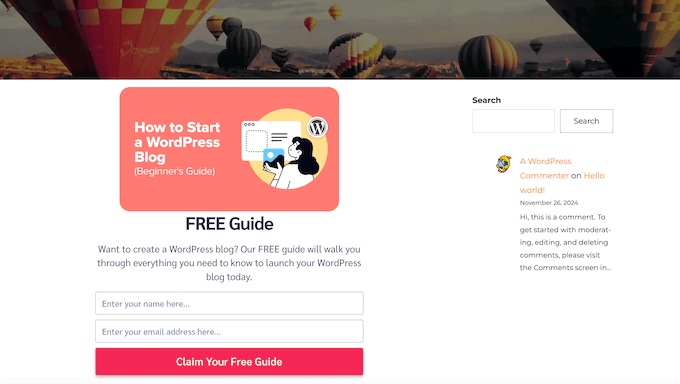
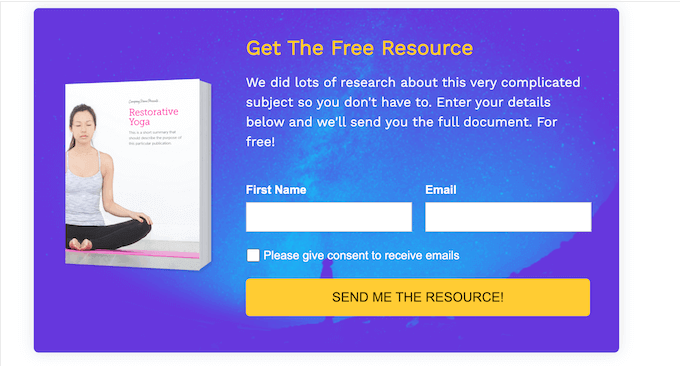
O OptinMonster agora adicionará o formulário de opt-in do ímã de leads à sua página.
Quando estiver pronto para colocá-la no ar, basta atualizar ou publicar a página normalmente. E pronto!
Método 2. Usando o Beacon (a melhor solução completa)
O Beacon é uma ferramenta avançada de ímã de leads que permite criar optins ilimitados usando um construtor intuitivo do tipo arrastar e soltar.

Diferentemente de plug-ins semelhantes de geração de leads, o Beacon também tem tudo o que você precisa para criar ímãs de leads.
Ele tem vários modelos prontos que abrangem uma variedade de diferentes ímãs de leads, incluindo eBooks, guias de recursos, listas de verificação e lookbooks em vídeo.
Com tudo isso dito, o Beacon é uma boa opção se você estiver procurando uma solução completa para criar belas iscas digitais e distribuí-las usando optins.
Analisamos detalhadamente seus recursos em nossa análise do Beacon, portanto, talvez você queira dar uma olhada.
Dica profissional: neste guia, estamos nos concentrando na criação de formulários de optin de ímã de leads, portanto, não mostraremos como criar um ímã de leads usando o Beacon. Temos um guia separado para isso. Acesse nossa publicação sobre como criar um ímã de leads que converte para obter mais informações.
Já tem um ímã de leads? Então, você pode carregar esse recurso em sua conta do Beacon e criar um opt-in para esse lead magnet.
Isso significa que o Beacon também é uma boa opção se você já tiver uma biblioteca de ímãs de leads e quiser apenas criar optins para esses recursos.
Além disso, a Beacon tem um plano “grátis para sempre” que permite que você crie quantos optins quiser. Com isso em mente, o Beacon é ideal se você quiser experimentar vários estilos e formatos diferentes de optin, para ver o que oferece os melhores resultados.
Etapa 1. Criar uma conta Beacon
Como já mencionamos, a Beacon tem um plano “gratuito para sempre” que permite que você crie quantos formulários de captura de leads quiser. No entanto, o plano gratuito limita você a criar um novo ímã de leads por mês.
Portanto, dependendo de suas necessidades, talvez você queira investir em um plano premium imediatamente.
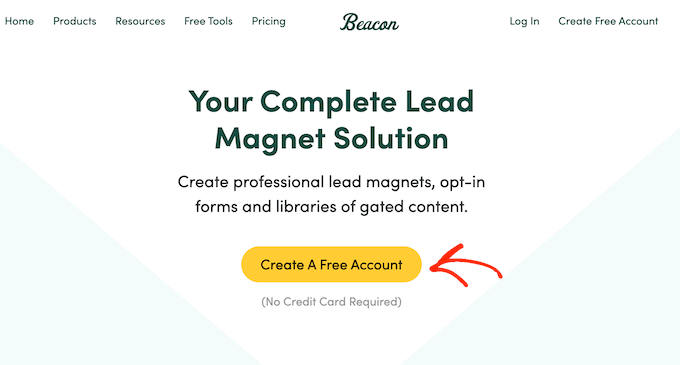
Para começar, acesse o site do Beacon e inscreva-se em um plano premium ou crie sua conta gratuita.

Feito isso, faça login no painel do Beacon e você estará pronto para criar seu primeiro formulário de opt-in de ímã de leads.
Etapa 2. Adicione seu provedor de e-mail (opcional)
Quando você captura um novo lead, o Beacon pode enviar automaticamente as informações dessa pessoa para o seu serviço de marketing por e-mail. Ele pode até mesmo adicionar tags para que você possa segmentar esses leads e executar campanhas direcionadas no futuro.
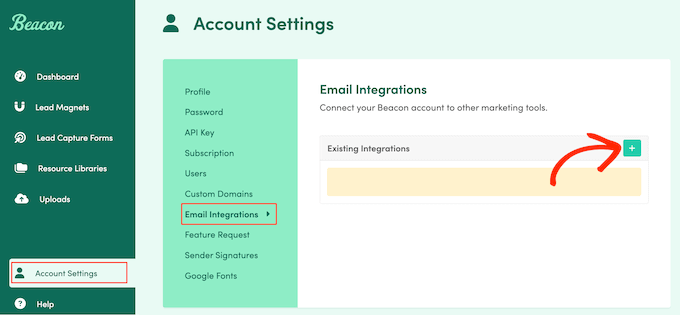
Se você quiser usar esse recurso, vá para Account Settings ” Email Integrations (Configurações da conta ” Integrações de e-mail ) no painel do Beacon. Em seguida, clique no botão “+”.

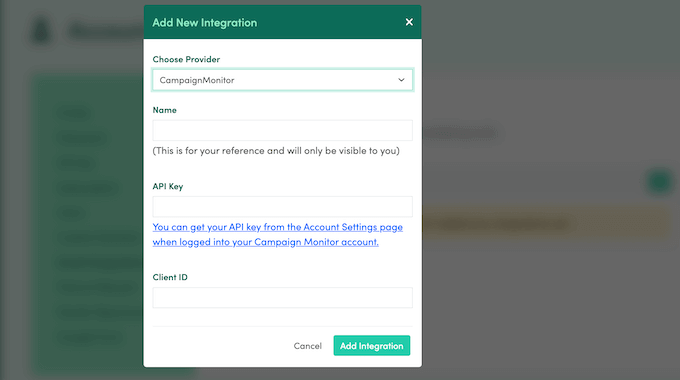
Em seguida, abra o menu suspenso “Choose Provider” (Escolher provedor) e selecione seu serviço de marketing por e-mail, como ActiveCampaign, CampaignMonitor ou Drip.
Em seguida, basta seguir as instruções na tela para configurar essa integração.

Etapa 3: Selecione sua isca digital
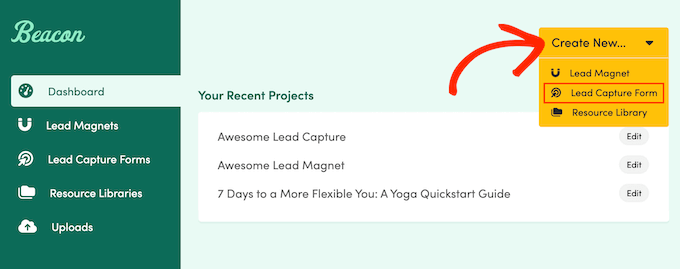
A próxima etapa é escolher o ímã de leads que você oferecerá aos visitantes. Para fazer isso, clique no botão “Create New” (Criar novo), seguido de “Lead Capture Form” (Formulário de captura de leads).

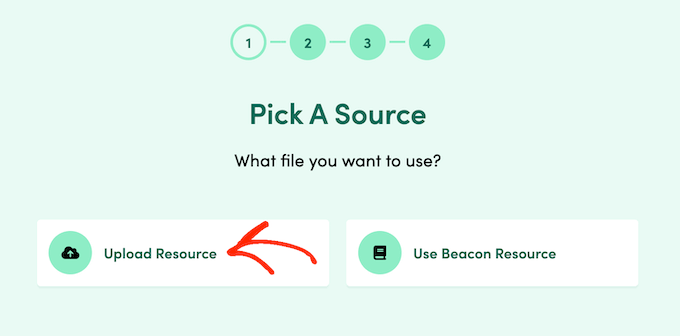
Nesse ponto, você pode selecionar um ímã de leads que criou usando o Beacon ou carregar um recurso externo que criou usando outro programa.
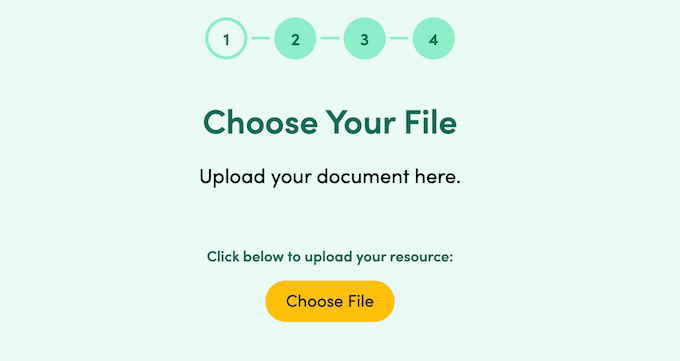
Para usar um arquivo externo, selecione “Upload Resource”.

Em seguida, você pode clicar no botão “Choose File” (Escolher arquivo).
Depois disso, selecione qualquer arquivo de seu computador local.

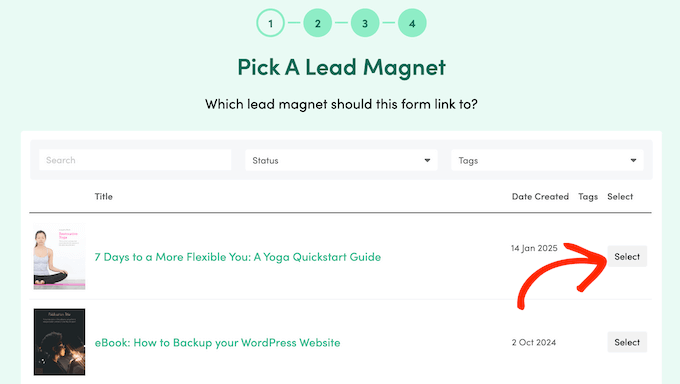
Como alternativa, você pode usar um ímã de leads que criou com o Beacon. Para fazer isso, basta selecionar “Usar recurso do Beacon”.
Agora você verá todos os diferentes ímãs de leads que criou. Encontre o recurso que você deseja usar e clique no botão “Select” (Selecionar) correspondente.

Etapa 4. Escolha um modelo
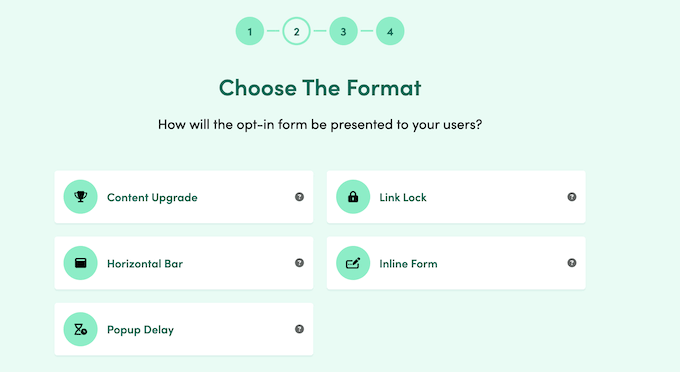
Independentemente da opção que você escolher, a próxima etapa é escolher o formato do optin.
Para este guia, criaremos um formulário em linha, pois isso permite que você controle exatamente onde o formulário aparece no seu site.
Por exemplo, você pode colocá-lo em uma página de destino ou no meio de uma publicação específica do blog. No entanto, as etapas serão semelhantes para todos os diferentes formatos de optin.
Dito isso, vamos selecionar “Inline Form” neste momento.

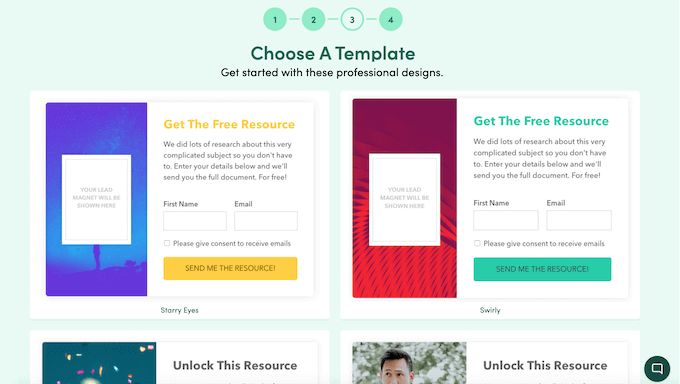
O Beacon agora mostrará todos os diferentes modelos prontos que você pode usar. Todos esses modelos são totalmente personalizáveis, de modo que você pode ajustá-los para que correspondam ao seu tema ou marca do WordPress.
No entanto, para economizar tempo, faz sentido escolher um modelo que se assemelhe ao tipo de optin que você deseja criar. Dessa forma, você não precisará fazer muitas edições.

Quando encontrar um modelo que deseja usar, dê um clique nele.
Em seguida, digite um nome para o formulário de optin. Isso representará o formulário em todo o painel do Beacon, portanto, é uma boa ideia usar algo descritivo.

Feito isso, clique no botão “Create Lead Capture Form” (Criar formulário de captura de leads).
Etapa 5. Personalize seu formulário Optin
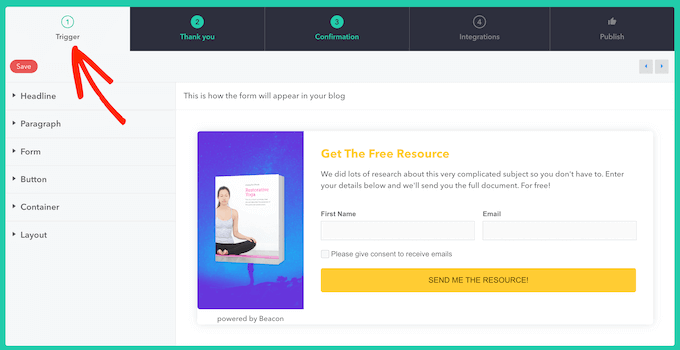
O Beacon agora carregará o modelo escolhido em seu editor de arrastar e soltar. Esse editor é dividido em várias guias, começando com a guia “Trigger”, que é basicamente como o formulário aparecerá em seu site.

À esquerda, há uma visualização ao vivo que será atualizada automaticamente à medida que você fizer alterações.
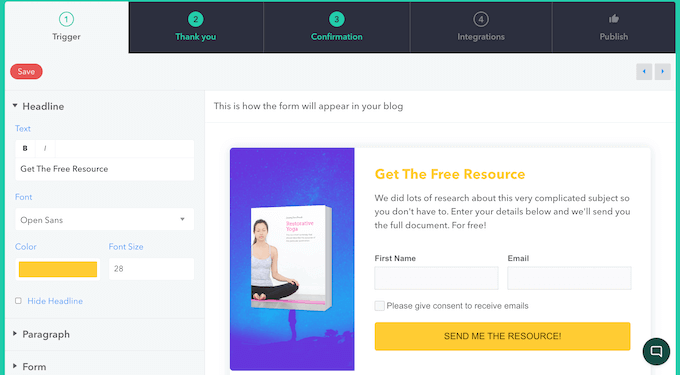
Todos os modelos do Beacon vêm com conteúdo padrão incorporado. Para editar um elemento incorporado, clique para selecioná-lo na visualização ao vivo ou selecione-o no menu à esquerda.

Ao fazer isso, o menu mostrará todas as configurações que você pode usar para personalizar esse elemento, como alterar o tamanho do texto, a cor da fonte e a cor do plano de fundo.
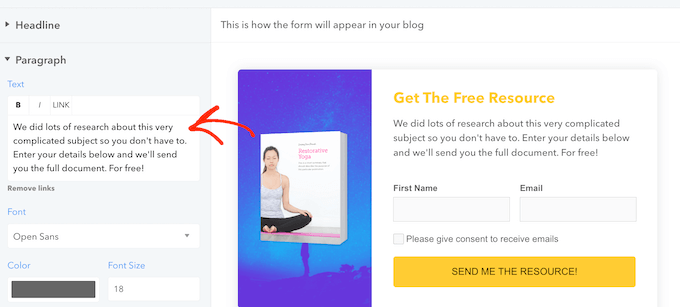
Se o elemento contiver texto, você verá uma seção na qual poderá substituí-lo por sua própria mensagem.

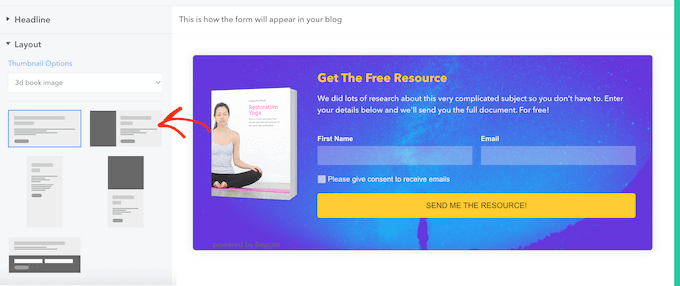
Deseja fazer alterações maiores no formulário em linha?
Você pode clicar para expandir a seção “Layout” e escolher entre várias opções de layout.

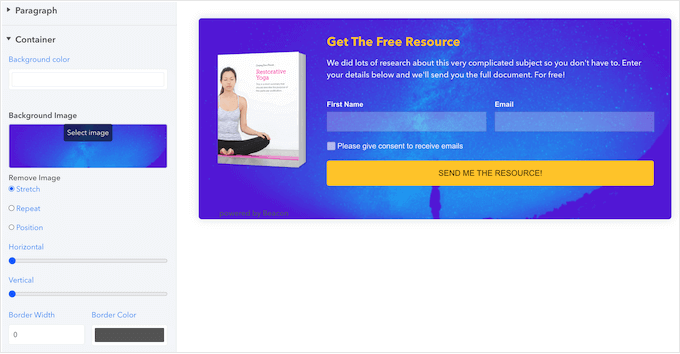
Deseja alterar a imagem ou a cor do plano de fundo? Então clique para expandir a seção “Container” e use as várias configurações que aparecem.
À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente, para que você possa experimentar várias configurações diferentes e ver o que mais lhe agrada.

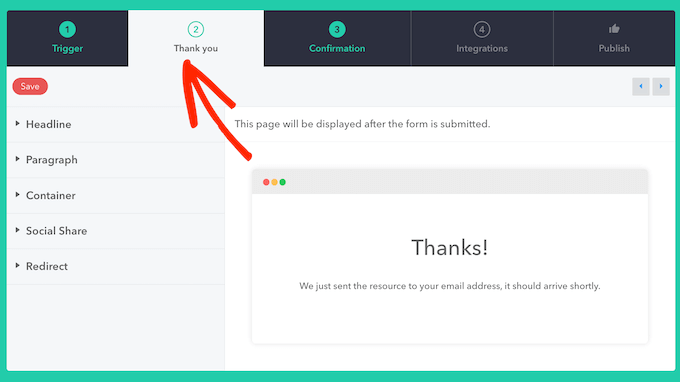
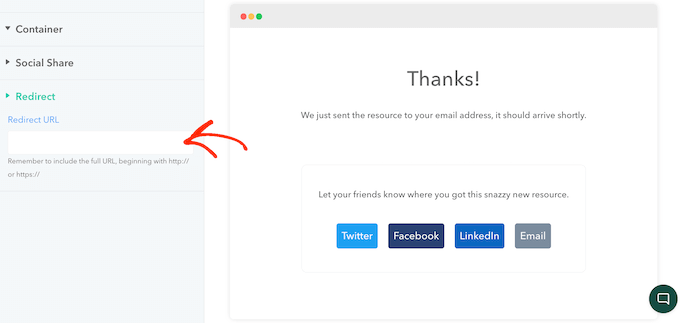
Etapa 6. Crie uma página de agradecimento
Em seguida, é hora de personalizar a mensagem “Thank You” (Obrigado) que o Beacon mostrará sempre que alguém preencher o formulário. Para começar, clique na guia “Thank You” (Agradecimento).

Mais uma vez, o Beacon exibe uma visualização ao vivo à direita e várias configurações à esquerda.
Agora você pode alterar as configurações de título, parágrafo e contêiner da mesma forma que personalizou a página “Trigger”.
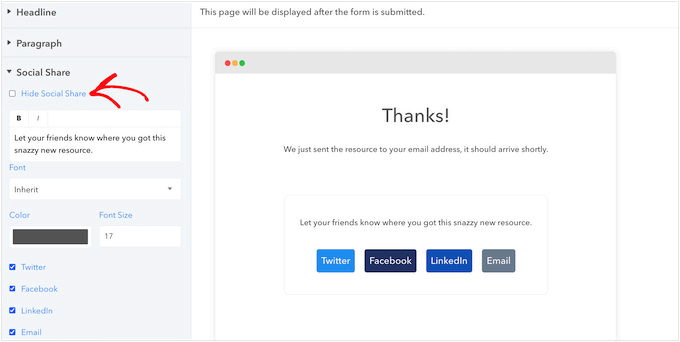
No entanto, a guia “Thank You” tem uma seção extra “Social Share”. Isso permite que você adicione uma linha de botões de compartilhamento social à página “Thank You” para que os visitantes possam compartilhar seu formulário de opt-in de ímã de leads nas mídias sociais.
Esses ícones ficam ocultos por padrão, mas você pode alterar isso clicando para expandir a seção “Social Share” e desmarcando a caixa “Hide Social Share”.

Em seguida, você pode adicionar ou remover botões para Twitter/X, Facebook, LinkedIn ou compartilhamento por e-mail. Você também pode alterar o texto que aparece acima dessa linha de botões de compartilhamento social, juntamente com o tamanho e a cor da fonte.
Não quer exibir uma mensagem de agradecimento?
Em vez disso, o Beacon pode redirecionar o visitante para um URL diferente, como uma página de “agradecimento” totalmente personalizada que você criou usando um plug-in como o SeedProd.
Para fazer isso, clique para expandir a seção “Redirecionamento” e digite o URL que deseja usar.

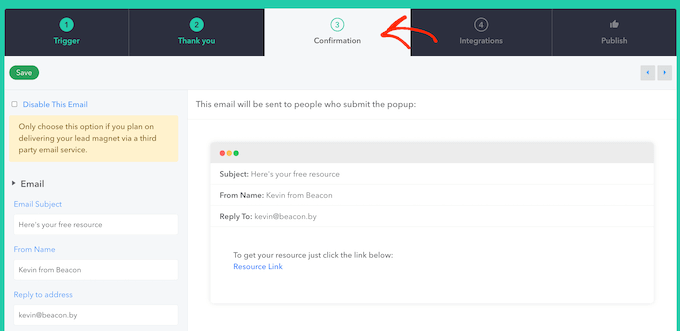
Etapa 7: Personalize o e-mail de confirmação
Por padrão, o Beacon enviará automaticamente um e-mail de confirmação para todos que preencherem o formulário. Esse e-mail contém um link de “Download” para seu ímã de leads, portanto, funciona imediatamente.
No entanto, o modelo padrão é bastante básico, portanto, você normalmente desejará personalizá-lo.
Para fazer isso, clique na guia “Confirmação”.

Mais uma vez, você verá uma visualização ao vivo à direita e várias opções no menu à esquerda.
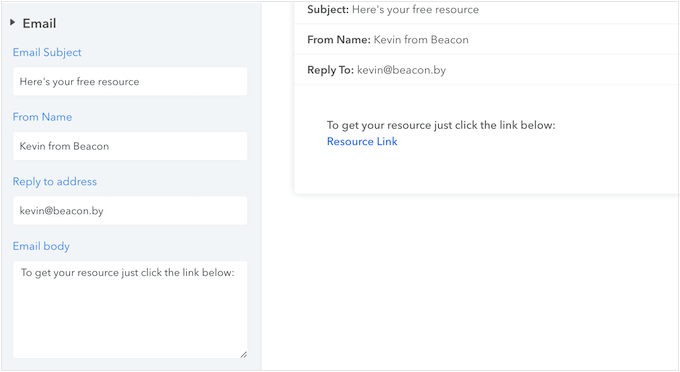
Aqui, você pode alterar o assunto do e-mail, o nome “de”, o endereço “responder a” e o corpo do e-mail.

Se você tiver conectado o Beacon ao seu provedor de marketing por e-mail, também poderá ativar o opt-in duplo.
Isso exige que os usuários confirmem a assinatura abrindo o e-mail e clicando em um link. Feito isso, o Beacon adicionará as informações de contato deles ao seu provedor de marketing por e-mail.
Dessa forma, você pode evitar adicionar spambots ou endereços de e-mail incorretos à sua lista de e-mails. Isso ajuda a manter sua lista limpa e saudável, evitando o desperdício de recursos com o envio de mensagens para endereços de e-mail inativos.
Por esse motivo, recomendamos que você clique para expandir a seção “Configurações de opt-in” e selecione “Double Opt-in”, a menos que tenha um motivo muito específico para não fazê-lo.
Para saber mais sobre esse tópico, consulte nosso guia sobre como evitar spam de registro no WordPress.
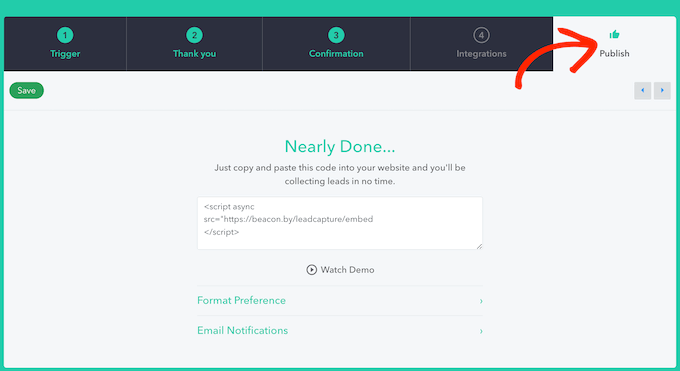
Etapa 8: Publique seu formulário
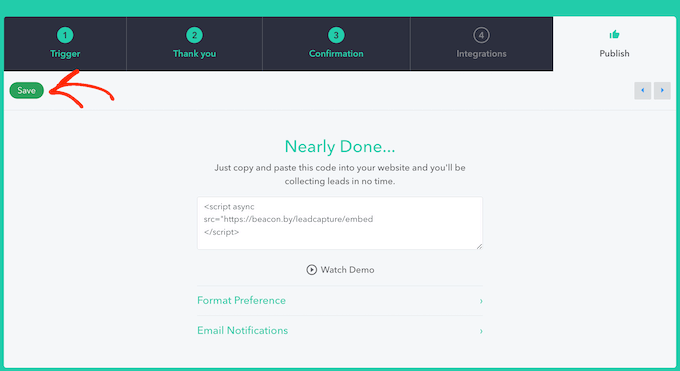
Quando você estiver satisfeito com a configuração do seu optin, é hora de adicioná-lo ao seu site. Felizmente, o Beacon torna isso fácil. Basta selecionar a guia “Publicar” para começar.

Nessa página, você verá um código HTML que o Beacon cria automaticamente.
Antes de sair dessa tela, certifique-se de clicar no botão “Save” (Salvar) para armazenar suas últimas alterações.

Em seguida, copie o código HTML e vá para o site do WordPress. Agora você pode adicionar esse código a qualquer página, post ou área pronta para widget usando o bloco “HTML personalizado”.
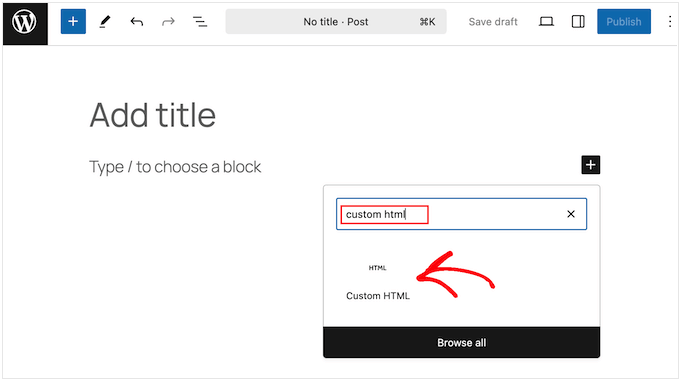
Como exemplo, vamos ver como você pode adicionar o optin a uma postagem. Basta abrir a postagem normalmente no editor de conteúdo e clicar no botão “+”.
Use a ferramenta de pesquisa para localizar o bloco “HTML personalizado” e adicione-o à página.

Agora, vá em frente e cole seu código no bloco HTML personalizado.
Agora você pode adicionar mais conteúdo à página, ajustar seu design e fazer outras alterações, como de costume. Quando estiver pronto para entrar no ar, basta atualizar ou publicar a página.
Agora, se você visitar seu site do WordPress, verá o lead magnet optin em ação.
Recursos de bônus para geração de leads
Agora que você tem seu formulário de optin de ímã de leads configurado, talvez queira ler mais alguns artigos para aumentar seus esforços de geração de leads:
- Como aumentar os leads em 50% com a geração interativa de leads
- 19 ideias de ímãs de leads para aumentar sua lista de e-mails
- 12 dicas para usar a IA para impulsionar sua campanha de geração de leads
- Como gerar mais leads com calculadoras on-line gratuitas (dicas profissionais)
- Como rastrear a jornada do usuário em formulários de lead do WordPress
- Como adicionar um CRM em seu site WordPress e obter mais leads
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.