Criamos páginas de destino o tempo todo para nossos negócios em WordPress, portanto, sabemos algumas coisas sobre como criar páginas de alta conversão.
O WordPress oferece várias maneiras de criar uma página de destino. Em nossa experiência, a maneira mais fácil é usar um construtor de páginas como o SeedProd, pois ele vem com vários modelos e recursos de alta conversão para facilitar muito sua experiência de criação de páginas.
Dito isso, talvez você também queira explorar outros métodos. Neste artigo Neste artigo, compartilharemos nossas técnicas testadas e comprovadas para criar páginas de destino personalizadas no WordPress.

O que é uma página de destino?
Uma landing page é uma página independente criada para uma campanha específica de publicidade, e-mail, mídia social ou marketing. Os usuários provenientes dessas fontes chegarão primeiro a essa página, e é por isso que ela é chamada de página de destino.
As Landing Pages são projetadas para obter conversões, o que significa apenas que o visitante realiza a ação desejada em seu site. Isso pode ser a compra de um determinado produto em sua loja on-line, a assinatura de sua lista de e-mails, o preenchimento de um formulário ou qualquer outra ação que beneficie seu site.
Qual é a diferença entre uma página inicial e uma página de destino?
A página inicial é a página que os visitantes veem quando digitam seu nome de domínio no navegador. Você pode pensar nela como a página inicial do seu site ou a vitrine da loja.
Uma boa página inicial incentivará os visitantes a se envolverem com seu site WordPress, a explorarem outras páginas, a procurarem produtos ou a se inscreverem em seu boletim informativo por e-mail. Com isso em mente, uma página inicial normalmente tem muitos links e oferece aos visitantes muitas opções diferentes.
Por outro lado, uma página de destino é criada para converter visitantes. Ela tem menos links e, normalmente, tem um único objetivo, chamado de chamada para ação (CTA). Você pode usar qualquer CTA que desejar, mas muitas páginas de destino incentivam os visitantes a comprar algo ou compartilhar informações como parte de uma estratégia de geração de leads.
Seu website terá apenas uma página inicial, mas você pode criar quantas landing pages quiser. Para saber mais sobre esse tópico, consulte nosso guia sobre as diferenças entre landing pages e um website.
Dito isso, vamos dar uma olhada em como criar uma bela página de destino personalizada no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Observação: para ajudar nossos leitores a evitar a paralisia das escolhas, não incluímos todos os construtores de páginas de destino, como Beaver Builder, Elementor, Leadpages, Instapage, Unbounce ou ClickFunnels. Em vez disso, escolhemos as melhores soluções para pequenas empresas.
Método 1: Criar uma página de destino com o editor de blocos do WordPress (não é necessário nenhum plug-in)
Se você estiver usando um tema de bloco, poderá criar uma página de destino personalizada usando o editor de site completo. Isso permite que você crie uma página personalizada usando as ferramentas com as quais já está familiarizado.
Infelizmente, esse método não funciona com todos os temas do WordPress. Se não estiver usando um tema baseado em blocos, recomendamos o uso de um plugin construtor de páginas.
Para começar, basta criar uma nova página do WordPress, que será transformada em nossa página de destino.
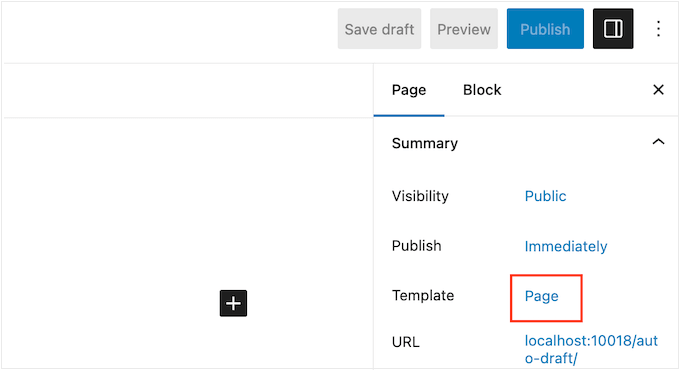
No menu à direita, clique na guia “Página”. Em seguida, clique no link ao lado de ‘Template’. O texto exato do link pode variar de acordo com o modelo que você está usando no momento.

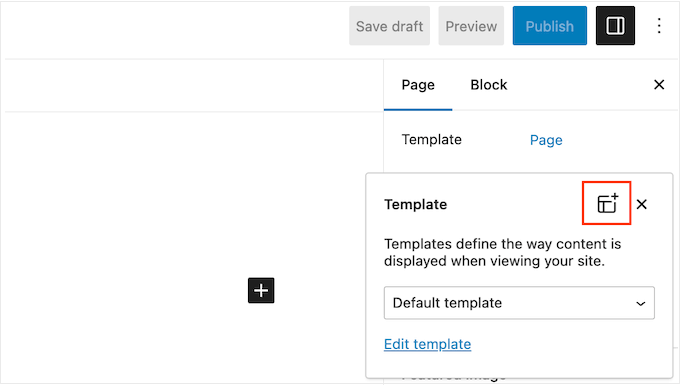
Uma janela pop-up será exibida com seu modelo atual.
Basta clicar no ícone “New Template” (Novo modelo).

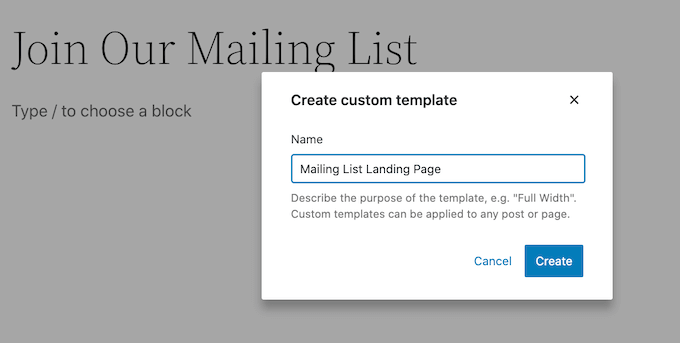
Agora, dê um nome ao seu modelo de página de destino. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, clique em “Create” (Criar).

Isso abre o editor de modelos. Agora você pode criar sua landing page exatamente da mesma forma que cria uma página no editor de blocos padrão do WordPress.
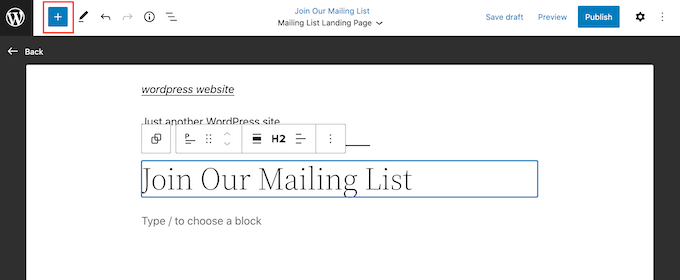
Para adicionar blocos à página de destino, basta clicar no botão azul “+”. Agora você pode arrastar diferentes blocos para seu design.

Você pode adicionar conteúdo a um bloco ou alterar sua formatação usando as ferramentas conhecidas do WordPress.
Por exemplo, você pode digitar texto em um bloco de parágrafo, adicionar links, alterar o alinhamento do texto e aplicar efeitos de negrito ou itálico.

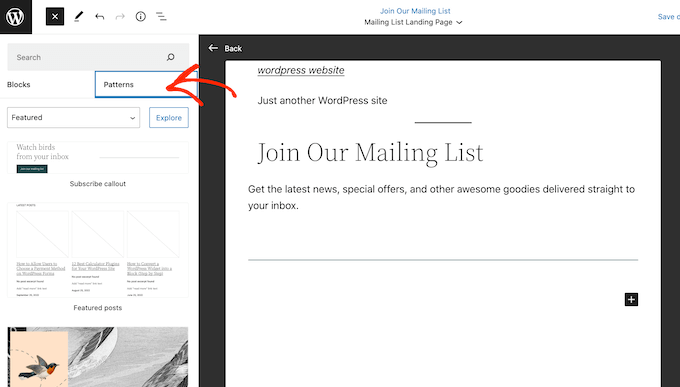
Você também pode criar uma página de destino usando os padrões de blocos do WordPress, que são coleções de blocos que costumam ser usados juntos. Os padrões podem ajudá-lo a criar rapidamente uma página de destino com um bom layout.
Para ver os padrões que estão incluídos em seu tema do WordPress, clique no botão azul “+” e selecione a guia “Patterns” (Padrões).

Você pode arrastar e soltar um padrão de bloco em seu layout ou clicar no padrão, o que o adicionará à parte inferior do modelo.
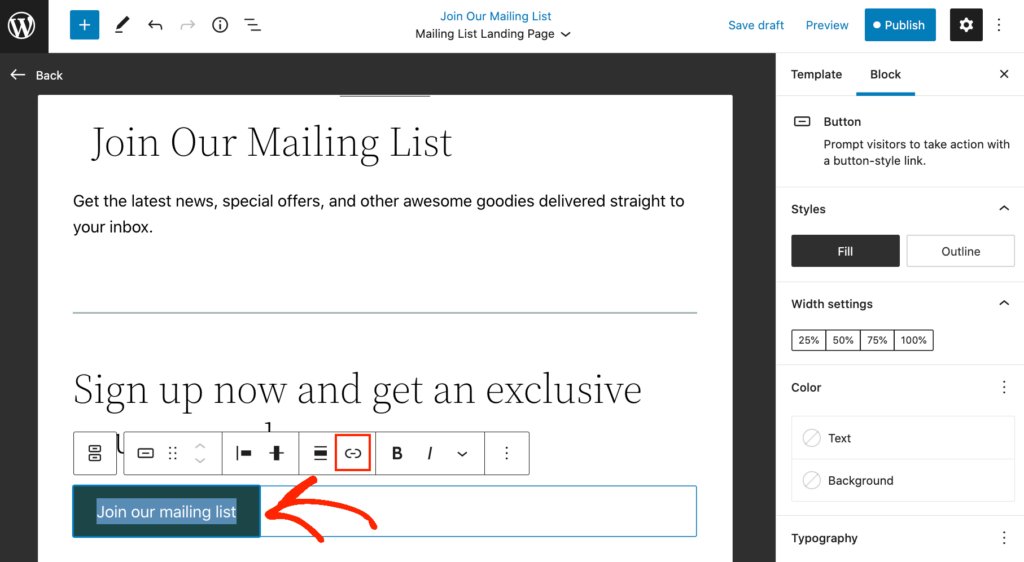
Depois de adicionar um padrão, você pode clicar para selecionar qualquer bloco dentro desse padrão e, em seguida, fazer suas alterações. Por exemplo, você pode substituir qualquer texto de espaço reservado ou adicionar links para que a chamada para ação aponte para diferentes áreas do seu blog do WordPress.

Quando estiver satisfeito com a aparência da página de destino personalizada, clique no botão “Publicar” e selecione “Salvar”.
Agora, sua página estará usando o novo modelo. Você pode simplesmente atualizar ou publicar a página para tornar sua landing page ativa.
Método 2: criar uma página de destino do WordPress com o SeedProd (recomendado)
A maneira mais fácil de criar uma página de destino é usar o SeedProd. Ele é o melhor construtor de páginas do mercado e permite que você crie qualquer tipo de página de destino sem escrever código.
O plug-in vem com mais de 320 modelos criados profissionalmente, incluindo páginas criadas para ajudá-lo a obter conversões. Também o usamos para criar páginas de destino para anúncios on-line, como no Facebook e no Google.
Ao contrário do editor de sites completo do WordPress, o SeedProd funciona com qualquer tema do WordPress, portanto, você não precisa usar um tema baseado em blocos.
Para obter mais informações, consulte nossa análise completa do SeedProd.
Etapa 1: Configurar o plug-in SeedProd
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Há uma versão gratuita do SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois ela tem mais modelos e blocos, inclusive blocos de comércio eletrônico.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify Key” (Verificar chave).
Etapa 2: Escolha um modelo de página de destino
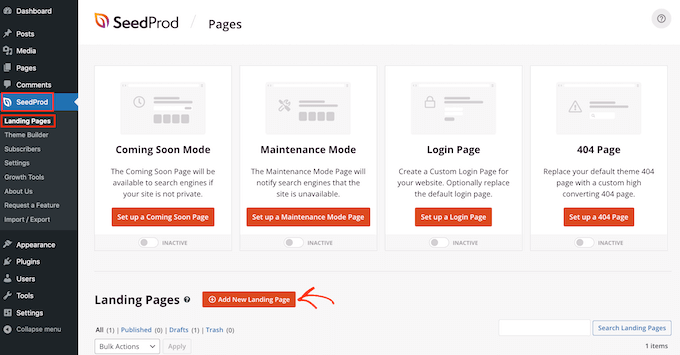
Em seguida, basta acessar SeedProd ” Landing Pages e clicar em “Add New Landing Page”.

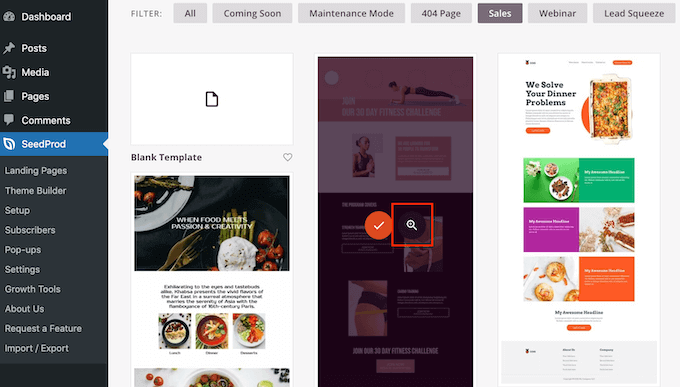
Agora você pode escolher um modelo para sua página de destino.
O SeedProd tem muitos designs organizados em diferentes tipos de campanha, como as páginas” Em breve ” e 404. Você pode clicar nas guias na parte superior da tela para filtrar os modelos com base no tipo de campanha.
Como estamos criando uma página de destino, talvez você queira dar uma olhada nas guias Sales (Vendas), Webinar (Seminário on-line) ou Lead Squeeze (Aperto de leads).
Para visualizar um design, basta passar o mouse sobre ele e clicar na lupa.

A escolha de um design que corresponda ao tipo de landing page que você deseja criar o ajudará a construir a página mais rapidamente. No entanto, todos os modelos são totalmente personalizáveis, portanto, você pode alterar cada parte do modelo e criar a landing page que desejar.
Quando você encontrar um modelo que deseja usar, basta clicar em ‘Choose This Template’.

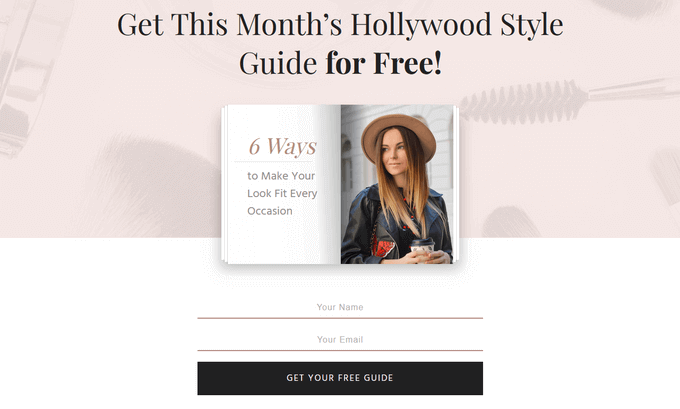
Estamos usando o modelo Fitness Sales Page em todas as nossas imagens, mas você pode usar qualquer design.
Em seguida, digite um nome para sua página de destino. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterá-lo para o que quiser.
Um URL descritivo ajudará os mecanismos de pesquisa a entender do que se trata a página de destino para que possam mostrá-la aos usuários certos, o que melhorará seu SEO do WordPress.
Para dar à sua página de destino a melhor chance de aparecer nos resultados de pesquisa relevantes, adicione as palavras-chave que estão faltando no URL. Para obter mais detalhes, consulte nosso guia sobre como fazer pesquisa de palavras-chave.

Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).
Etapa 3: Crie sua página de destino personalizada
O SeedProd abrirá o modelo escolhido em seu construtor de páginas do tipo arrastar e soltar. Você verá uma visualização do design à direita e algumas configurações de bloco à esquerda.

Os blocos são uma parte essencial do SeedProd, e você pode usá-los para criar qualquer tipo de página de destino. Há blocos para exibir suas últimas publicações, adicionar um cronômetro de contagem regressiva, inserir um formulário de contato e muito mais.
Para personalizar um bloco, basta clicar para selecioná-lo na visualização da página e, em seguida, fazer as alterações no menu à esquerda.
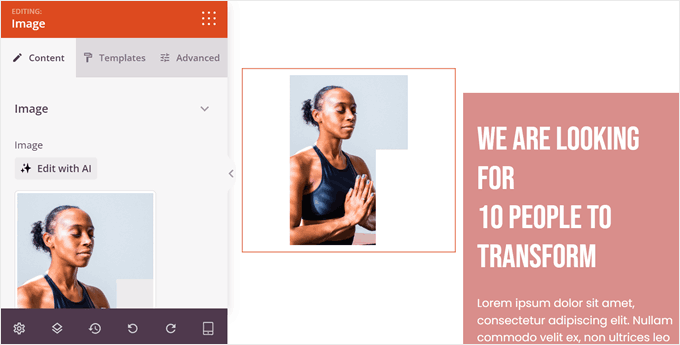
Por exemplo, para substituir uma imagem de espaço reservado, basta clicar no bloco Image (Imagem). Em seguida, clique no ícone “Select Image” (Selecionar imagem) no menu à esquerda.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
Como alternativa, você também pode clicar no botão “Editar com IA” para gerar uma ilustração personalizada para sua página de destino. Para obter mais informações, confira nosso guia sobre como usar a IA para gerar imagens no WordPress.

Da mesma forma, você pode substituir qualquer texto de espaço reservado por suas próprias palavras.
Basta selecionar qualquer bloco de texto ou cabeçalho e digitar no pequeno editor de texto.

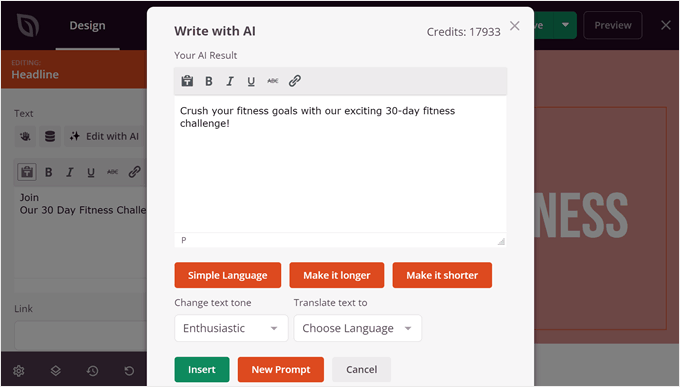
Novamente, o SeedProd também vem com um gerador de conteúdo de IA para textos. Portanto, se precisar de ajuda para criar seu conteúdo, o SeedProd tem tudo o que você precisa.
Para obter mais informações, confira nosso guia sobre como usar a IA para impulsionar seu marketing.

Você também pode alterar completamente a aparência da página de destino usando as configurações no menu à esquerda, inclusive alterando o esquema de cores, a escolha da fonte, a cor do link, os botões e muito mais.
A maioria dessas configurações é bastante autoexplicativa, portanto, vale a pena selecionar diferentes blocos em seu layout e, em seguida, examinar as configurações.

Você também pode arrastar e soltar blocos para movê-los para cima ou para baixo em seu layout.
Para adicionar mais blocos à sua página de destino, basta arrastá-los e soltá-los em seu design.
Melhor ainda, o SeedProd tem muitos blocos que são perfeitos para criar uma página de destino de alta conversão.
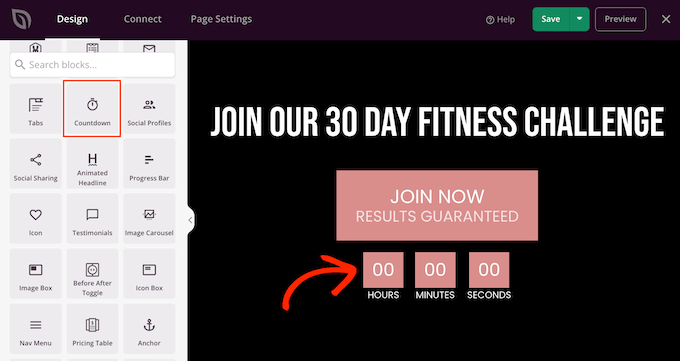
Por exemplo, talvez você queira adicionar um cronômetro de contagem regressiva que contará os minutos até que o visitante perca uma oferta. Isso pode dar um senso de urgência às vendas, aos cupons de brindes, às pré-encomendas e a outras campanhas.
Basta localizar o bloco Countdown e arrastá-lo para sua página de destino.

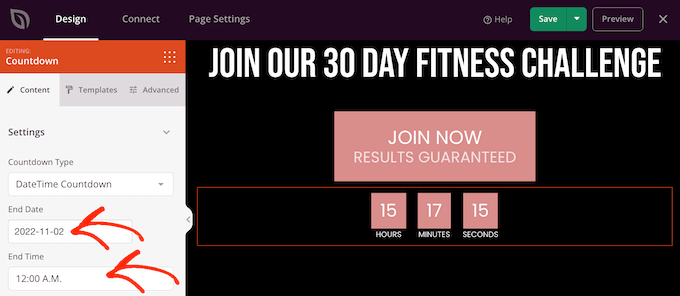
Em seguida, você pode definir a hora e a data em que o temporizador expirará.
Dessa forma, você pode usar o FOMO em seu site WordPress para aumentar as conversões.

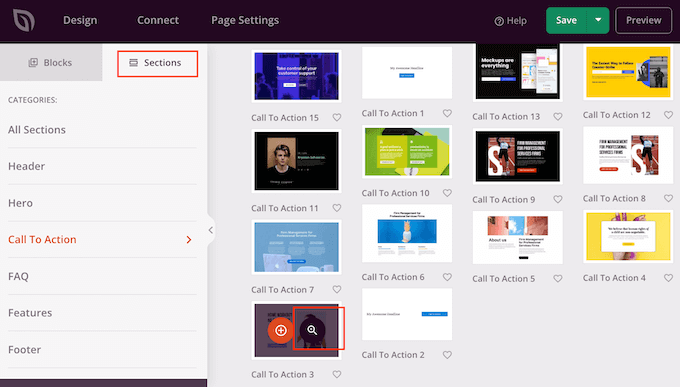
O SeedProd também vem com “Seções”, que são blocos que costumam ser usados juntos. Isso inclui muitas seções que podem ajudá-lo a criar uma página de destino, inclusive um cabeçalho, imagem de herói, chamada para ação, depoimentos, formulário de contato, perguntas frequentes, recursos, seções de rodapé e muito mais.
Para dar uma olhada nas diferentes seções, basta clicar na guia “Seções”. Para visualizar qualquer seção, passe o mouse sobre ela e clique na lupa.

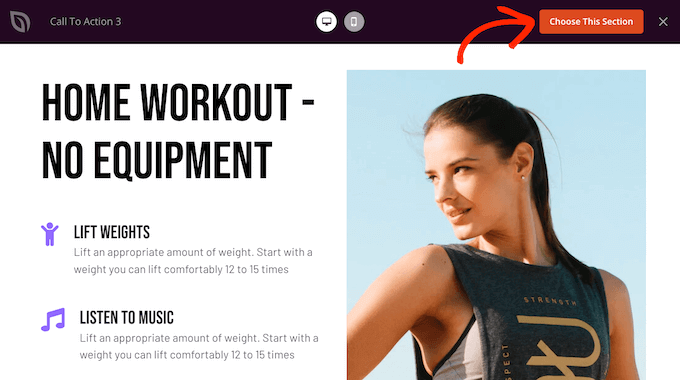
Se quiser usar a seção, basta clicar em ‘Choose This Section’.
O SeedProd adicionará a seção à parte inferior da página de destino, mas você pode movê-la usando o recurso de arrastar e soltar.

O SeedProd também é totalmente compatível com o WooCommerce, de modo que você pode criar facilmente novas páginas de destino para promover seus produtos, serviços, vendas e outros eventos.
Melhor ainda, o SeedProd vem com blocos especiais do WooCommerce, incluindo adicionar ao carrinho, checkout, produtos recentes e muito mais. Isso permite que você crie páginas de checkout personalizadas do WooCommerce, páginas de produtos personalizadas e muito mais.
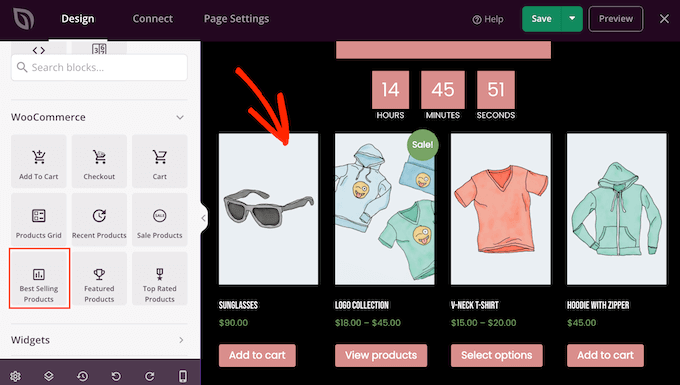
Se você estiver criando uma página de destino para obter mais vendas em sua loja on-line, recomendamos a criação de seções de produtos populares ou produtos recomendados.
Para criar essa seção, basta arrastar um bloco Best Selling Products para a sua página.

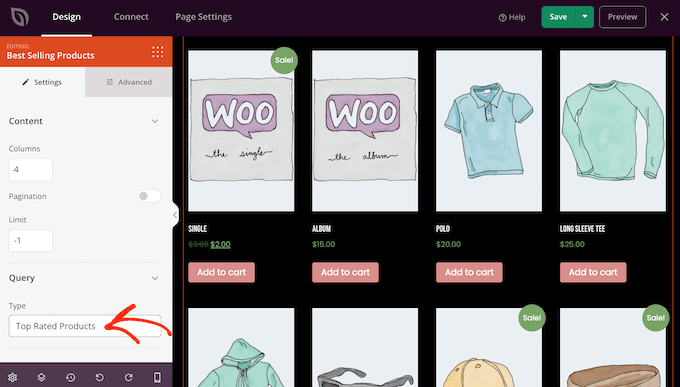
O bloco mostrará seus produtos mais populares por padrão, mas você também pode mostrar produtos que estão em promoção, seus produtos mais novos e muito mais.
Basta abrir o menu suspenso “Tipo” e escolher qualquer opção da lista.

Dessa forma, você pode criar uma loja on-line de alta conversão sem ficar limitado pelo tema do WooCommerce.
Etapa 4: Conecte suas páginas de destino a ferramentas de terceiros
Se você estiver criando uma página de destino para capturar leads, talvez queira adicionar um formulário de inscrição para o seu boletim informativo por e-mail ou algo semelhante.
O SeedProd torna muito fácil conectar suas páginas de destino a serviços populares de marketing por e-mail, como Constant Contact ou ActiveCampaign.
Basta clicar na guia “Connect” (Conectar) e selecionar seu provedor de serviços de e-mail.

Em seguida, o SeedProd mostrará exatamente como integrar essa página de destino ao seu serviço de marketing por e-mail.
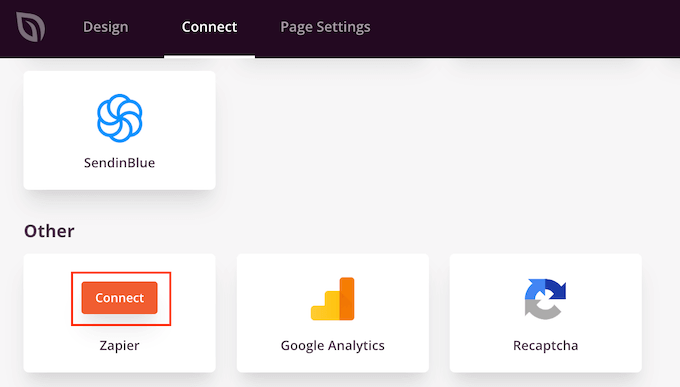
Se você não vir seu provedor de e-mail listado, não se preocupe. O SeedProd funciona com o Zapier, que atua como uma ponte entre o SeedProd e mais de 3.000 outros aplicativos.
Basta rolar até a seção “Other” (Outros) e passar o mouse sobre “Zapier”. Quando o botão “Connect” for exibido, clique nele e siga as instruções na tela para conectar o SeedProd e o Zapier.

Etapa 5: Configure um domínio personalizado para sua página de destino
Por padrão, o SeedProd publicará a página de destino no domínio do seu site. No entanto, às vezes você pode querer usar um domínio personalizado.
Isso dará à sua campanha sua própria identidade distinta, separada do restante do seu website. Também será mais fácil acompanhar o desempenho da página no Google Analytics para ver se você está atingindo suas metas do Google Analytics.
Em vez de criar uma rede de vários sites do WordPress ou instalar vários sites, você pode mapear facilmente um domínio personalizado para qualquer página de destino criada no SeedProd.
Antes de começar, verifique se o seu provedor de hospedagem WordPress permite o uso de vários domínios e adicione o nome do domínio ao painel de controle da hospedagem, caso ainda não o tenha feito.
Para obter mais detalhes, consulte nosso artigo sobre como adicionar um alias de domínio personalizado para sua página de destino do WordPress.
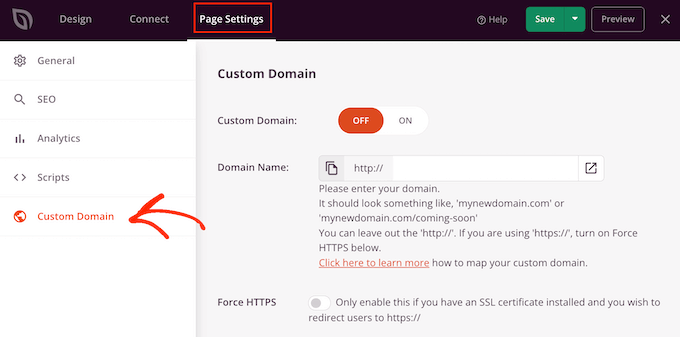
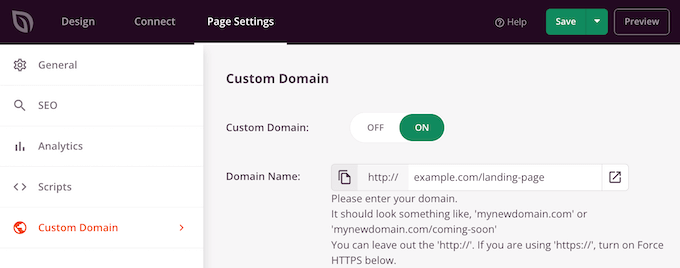
Feito isso, selecione “Page Settings” (Configurações da página) no editor do SeedProd. Em seguida, clique em “Custom Domain” (Domínio personalizado).

No campo “Domain Name” (Nome do domínio), digite seu domínio personalizado.
Depois disso, clique na chave “Custom Domain” para que ela passe de “Off” para “On”.

Não se esqueça de clicar em “Save” (Salvar) para armazenar suas alterações.
Etapa 6: Salvar e publicar sua página de destino
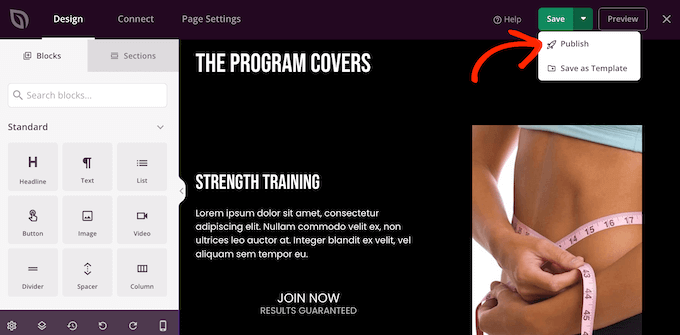
Quando você estiver satisfeito com a aparência da página de destino, é hora de publicá-la clicando no botão “Salvar”.
Em seguida, selecione “Publicar”.

A página de destino agora está ativa em seu site.
Método 3: Criar uma página de destino do WordPress com o Thrive Architect
OThrive Architect é outro popular construtor de páginas do WordPress do tipo arrastar e soltar. Ele permite que você crie facilmente uma página de destino usando modelos prontos.
Etapa 1: Instalar o Thrive Architect e escolher um modelo
Primeiro, você precisa instalar e ativar o plug-in Thrive Architect. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Pages ” Add New (Páginas ” Adicionar novo ) no painel de administração do WordPress para criar uma nova página de destino. Em seguida, abra o Thrive Architect Editor clicando no botão “Launch Thrive Architect”.

Em seguida, será exibida uma janela pop-up na qual você poderá optar por criar uma página normal ou uma página de destino predefinida.
Clique na opção “Pre-built Landing Page” (Página de destino pré-criada) para selecioná-la.

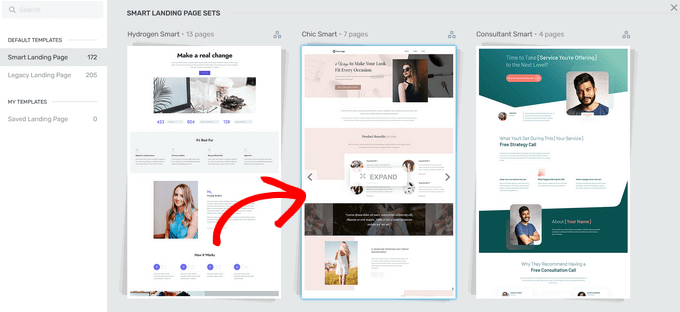
Depois disso, você será levado à biblioteca do Thrive Architect com mais de 300 modelos de página de destino.
Basta percorrer a biblioteca e escolher um modelo de página de destino que você goste, clicando nele.

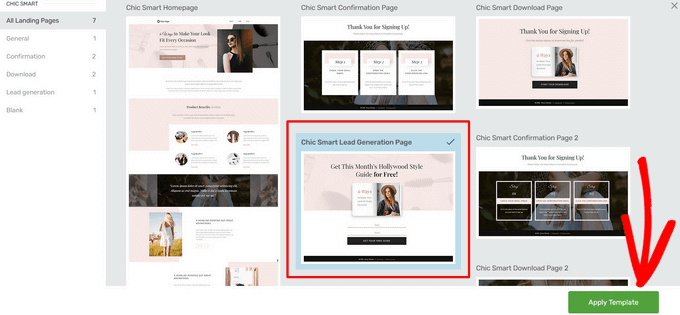
Se você selecionar um modelo na seção “Smart Landing Page Sets”, poderá escolher entre vários tipos diferentes de páginas de destino. Para este guia, escolheremos a opção “Smart Lead Generation Page”.
Quando encontrar um design que lhe agrade, clique no botão “Apply Template” (Aplicar modelo) para continuar.

Etapa 2: Crie sua página de destino personalizada
Agora, o modelo será aberto no Thrive Architect Editor, onde você poderá ajustar cada elemento da página para corresponder à sua marca ou à sua oferta específica.
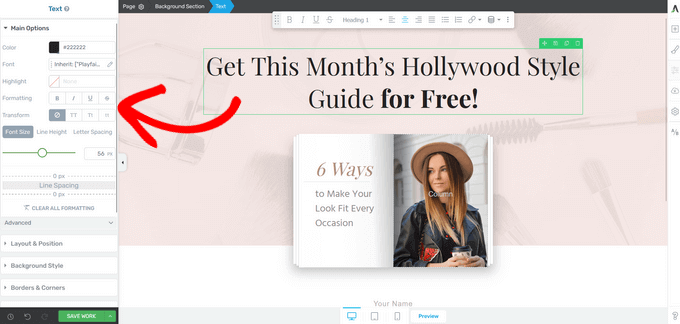
Por exemplo, para editar o texto do “Título”, basta clicar nele e digitar algum texto. Ao clicar no elemento “Título”, também serão exibidas opções para alterar o tamanho da fonte, a cor, o espaçamento entre linhas e muito mais.

No menu do lado esquerdo, você também encontrará opções para alterar a altura da seção, o estilo do plano de fundo, o estilo da borda, adicionar uma borda e um preenchimento, etc.
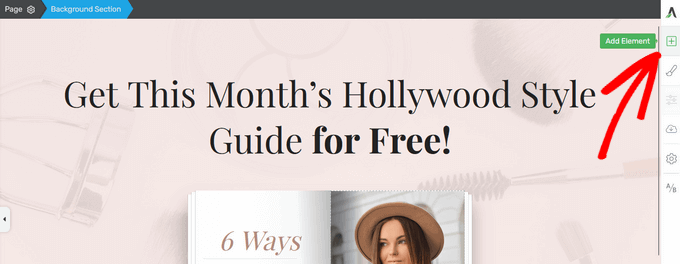
Para adicionar um novo elemento à sua landing page, clique no botão “Add Element” (Adicionar elemento), que aparece como um ícone de “sinal de mais (+)” no menu do lado direito.

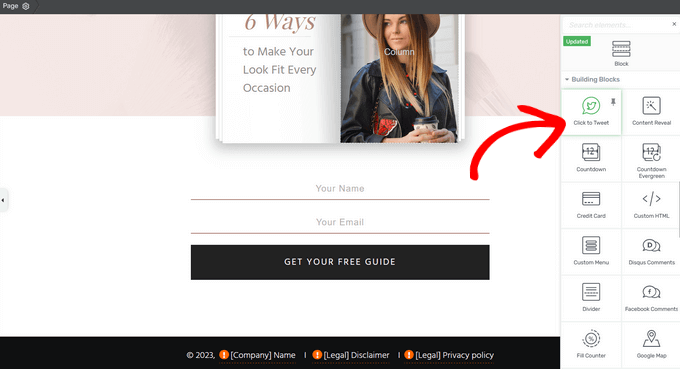
O Thrive Architect oferece muitos elementos pré-criados que você pode adicionar à sua página de destino. Você pode escolher entre elementos como botões, depoimentos, cronômetros de contagem regressiva, Google Maps, classificações por estrelas e muito mais.
Para adicionar um novo elemento, basta arrastá-lo do menu do lado direito e soltá-lo no lugar em sua página de destino.

Você pode obter ainda mais elementos prontos comprando o Thrive Suite, que vem com o Thrive Architect, o Thrive Quiz Builder, o Thrive Apprentice e muito mais.
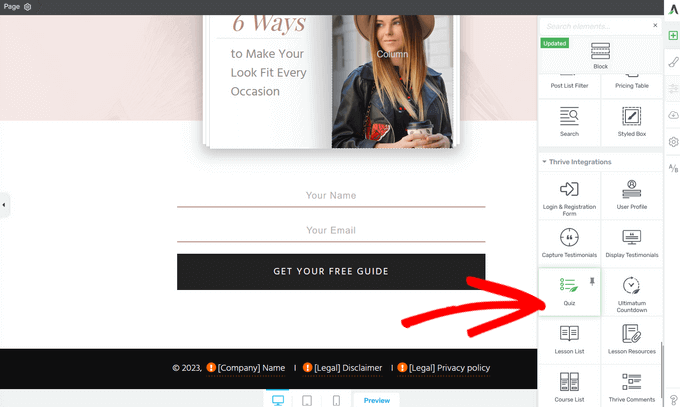
Por exemplo, você pode adicionar rapidamente questionários à sua página de destino usando o elemento “Quiz”. Isso pode incentivar as pessoas a se envolverem com seu site.

Agora você pode continuar editando sua página de destino adicionando elementos e personalizando-os usando as configurações no menu à esquerda.
Enquanto estiver editando sua página de destino, não se esqueça de clicar no botão “Save Work” (Salvar trabalho) no canto inferior esquerdo.

Etapa 3: Conecte sua página de destino a um provedor de serviços de e-mail
Como você está criando uma página de destino para geração de leads, vamos também dar uma olhada em como conectar seu provedor de serviços de e-mail ao Thrive Architect.
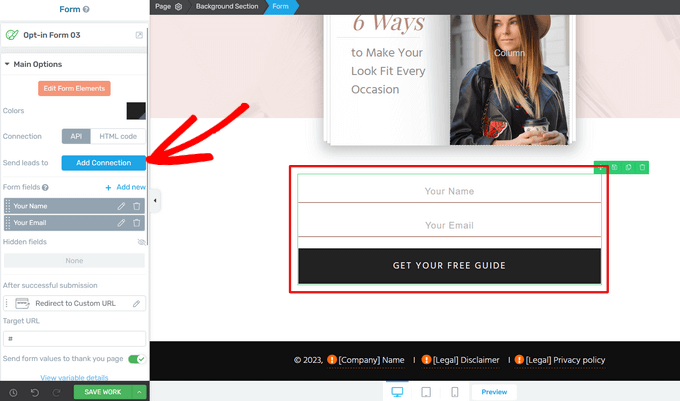
Para começar, basta clicar no formulário de geração de leads em sua página de destino.
No menu à esquerda, certifique-se de que a “Conexão” esteja definida como a opção “API”. Em seguida, clique no botão “Add Connection” (Adicionar conexão) ao lado de “Send leads to” (Enviar leads para).

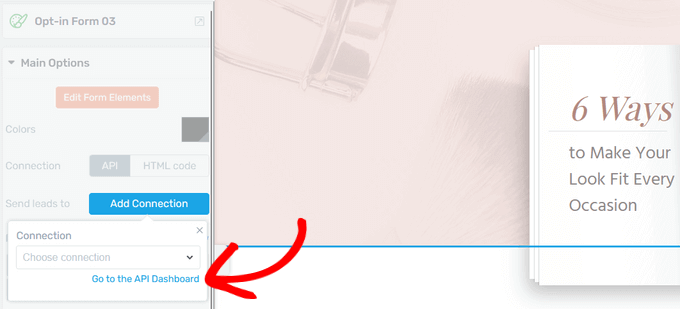
Em seguida, você precisará ver a lista de serviços disponíveis.
Com isso em mente, clique no link azul “Go to the API Dashboard” (Ir para o painel da API).

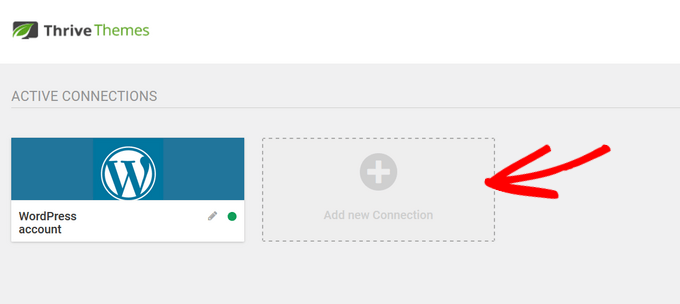
Isso abre o painel do Active Connections em uma nova janela.
A partir daí, clique no botão “Add new Connection” (Adicionar nova conexão).

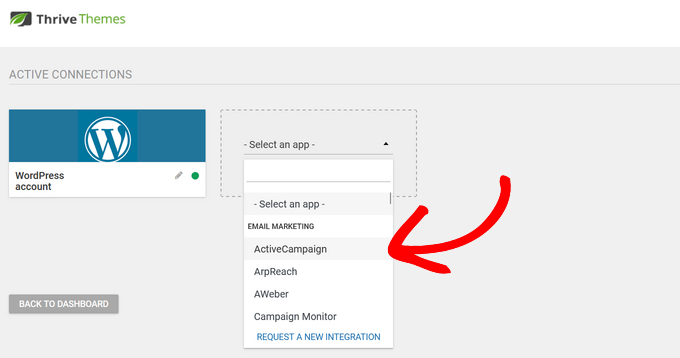
No menu suspenso, selecione o provedor de marketing por e-mail que deseja usar.
O Thrive Architect se conecta perfeitamente a serviços populares de marketing por e-mail e CRMs como ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot e outros.

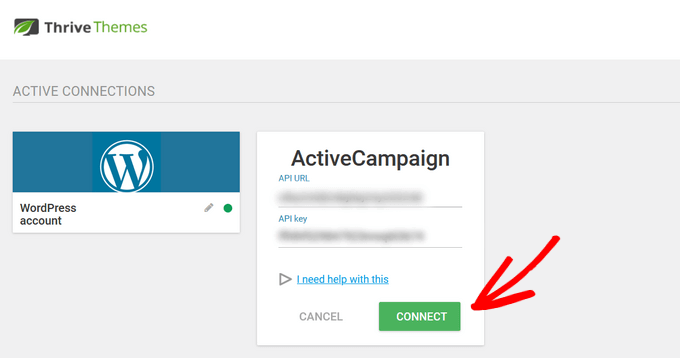
Depois disso, você precisará copiar e colar o URL da API e a chave da API do provedor nos campos apropriados. Normalmente, você pode encontrar essas informações na área de configurações da conta do seu provedor de serviços de e-mail.
Feito isso, clique no botão “Connect” (Conectar).

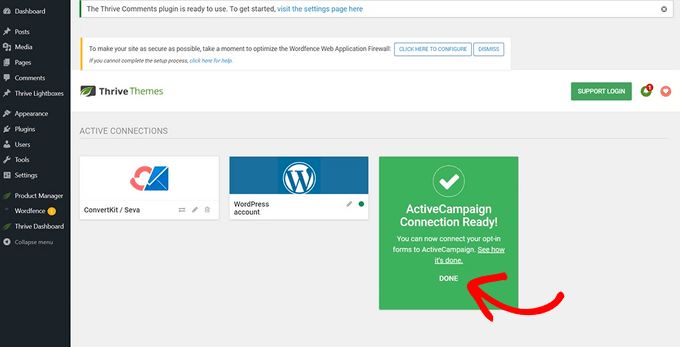
Quando o provedor de serviços de e-mail estiver conectado corretamente, você verá uma mensagem de sucesso.
Clique em “Done” (Concluído) para retornar ao editor do Thrive Architect.

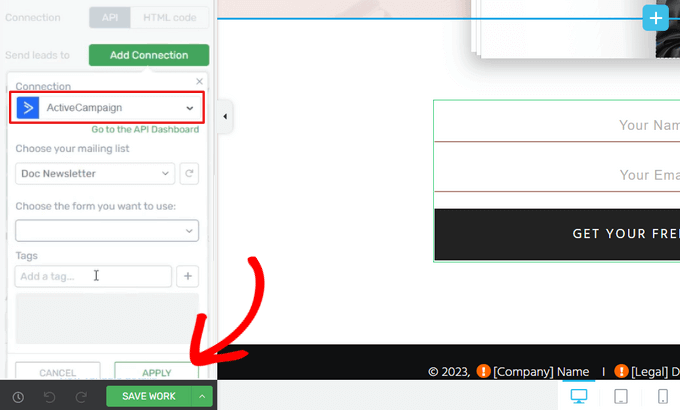
Agora, quando você clicar novamente no botão “Add Connection” (Adicionar conexão), poderá selecionar o provedor de serviços de e-mail que acabou de conectar no menu suspenso.
A partir daí, você pode selecionar a lista de mala direta para a qual enviará seus novos assinantes. Você também pode selecionar o formulário que deseja usar e adicionar tags para organizar os leads do formulário.
Feito isso, clique no botão “Apply” (Aplicar) para salvar suas alterações.

Etapa 4: Salvar e publicar sua página de destino do WordPress
Quando estiver pronto para colocar a página no ar, clique no botão de seta (^) ao lado de ‘Save Work’ (Salvar trabalho).
Em seguida, clique na opção “Salvar e retornar ao Post Editor”.

Quando você estiver de volta ao editor do WordPress, basta clicar no botão “Publicar”.
Agora você pode visitar seu site para ver a página de destino em ação.

Obtenha mais leads com estas dicas sobre as principais páginas de destino
Já criou sua página de destino no WordPress? Ótimo. Agora, vamos conseguir mais leads. Uma página de destino fraca pode fazer com que seu público deixe de crescer.
A otimização de uma página de destino é bastante simples. Aqui estão algumas dicas fáceis que você pode implementar:
- Mantenha-o limpo – Seu design deve ser simples e evitar qualquer coisa que distraia os visitantes.
- Botão claro – Torne seu botão de call-to-action fácil de encontrar e diga aos visitantes exatamente o que fazer em seguida.
- Texto atraente – Use palavras no título e no texto que façam sua oferta parecer interessante e expliquem como ela beneficia os visitantes.
John Turner, da SeedProd, tem ótimos insights sobre o que torna uma página de destino de alta conversão. Não deixe de conferir esse artigo para obter informações mais detalhadas.
Também temos truques extras para aumentar as conversões de sua página de destino em até 300%, como adicionar prova social e/ou um bate-papo ao vivo para responder às perguntas imediatamente.
Para que sua página de destino realmente funcione, você precisará de algumas ferramentas. Temos uma lista de plug-ins obrigatórios do WordPress que você pode usar para expandir seu site.
Não tem tempo para criar uma página de destino por conta própria? Deixe o WPBeginner Pro Services cuidar disso! Oferecemos Suporte Premium WordPress acessível para projetos únicos, como criação de página de destino, personalização de tema e muito mais. Economize tempo e deixe o trabalho de design conosco. Agende serviços de suporte para WordPress hoje mesmo!
Esperamos que este artigo tenha ajudado você a aprender como criar uma landing page com o WordPress. Talvez você também queira ver nossa seleção de especialistas dos melhores plug-ins de postagens populares para WordPress e nosso guia sobre as páginas mais importantes que todo blog do WordPress deve ter.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ahmed Omar
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des
Thanks!