Se você já tentou adicionar um formulário da HubSpot ao seu site do WordPress e não conseguiu, você não está sozinho. Na verdade, esse é um dos problemas mais comuns que ouvimos dos leitores e, felizmente, há uma maneira simples de fazer isso.
O criador de formulários da HubSpot é uma ferramenta poderosa para capturar leads e sincronizá-los com seu CRM. Mas se você já tentou conectá-lo ao WordPress, sabe que pode ser um pouco confuso no início.
Neste guia, vamos orientá-lo em dois métodos fáceis para adicionar formulários da HubSpot ao seu site WordPress, sem necessidade de codificação.
Testamos essas etapas em inúmeros sites e elas sempre funcionam, quer você esteja apenas começando a usar o HubSpot ou procurando uma maneira melhor de gerenciar seus formulários. 🙌

Por que usar a HubSpot para criar formulários?
A HubSpot é uma plataforma de marketing e vendas que ajuda as empresas a crescer. Ela vem com várias ferramentas, incluindo um gerenciador de relacionamento com o cliente(CRM), um sistema de gerenciamento de conteúdo(CMS), marketing por e-mail integrado e geração de leads.
A HubSpot também tem um poderoso criador de formulários para WordPress, que se integra perfeitamente ao WordPress, permitindo que você crie formulários sem complicações. Como a maioria dos criadores de formulários, você pode criar facilmente formulários personalizados para seu site sem nenhum conhecimento técnico.
Se você já estiver usando o aplicativo de CRM da HubSpot, todos os visitantes que preencherem o formulário serão automaticamente adicionados ao seu banco de dados. Dessa forma, você pode alimentá-los com campanhas de e-mail e mensagens personalizadas.
Esse construtor de formulários é um construtor fácil de arrastar e soltar que permite criar formulários interativos sem uma única linha de código, o que o torna um dos melhores plug-ins de formulário de contato.
Além disso, lembre-se de que a HubSpot também pode se integrar facilmente a outras ferramentas de formulário, como WPForms, Formidable Forms e outras.
O Hubspot é um software muito popular. É provável que você possa conectá-lo a praticamente qualquer ferramenta para pequenas empresas, como serviços de marketing por e-mail, software de automação de marketing e outros sistemas.
Dito isso, vamos ver como você pode criar um formulário da HubSpot no WordPress:
Método 1: Criar um formulário da HubSpot usando o plug-in da HubSpot
Você pode criar facilmente um formulário da HubSpot para seu site WordPress usando o plug-in da HubSpot.
Primeiro, você precisa instalar e ativar o plug-in da HubSpot. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu na barra lateral de administração do WordPress. Basta clicar em HubSpot para ser levado ao assistente de configuração, onde você poderá criar uma conta da HubSpot, caso ainda não tenha uma.
Se você tiver uma conta, precisará clicar no link “Sign in here” (Entrar aqui) na parte superior.

Isso abrirá uma janela pop-up “HubSpot Login”.
Basta digitar seu nome de usuário e senha e clicar no botão “Login”.

Depois de fazer login, a HubSpot perguntará se você deseja continuar com a conta com a qual acabou de fazer login.
Basta clicar no botão “Continue With This Account” (Continuar com esta conta).

Em seguida, você será solicitado a conectar sua conta da HubSpot ao seu site do WordPress.
Basta clicar no botão “Connect Website”.

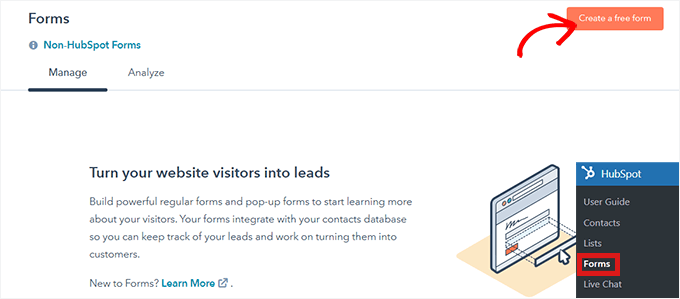
Depois de conectar o site do WordPress à sua conta da HubSpot, vá para HubSpot ” Formulários no painel de administração do WordPress.
Isso o levará à página “Forms” (Formulários). Agora, basta clicar no botão “Create a Free Form” (Criar um formulário gratuito) no canto superior direito.

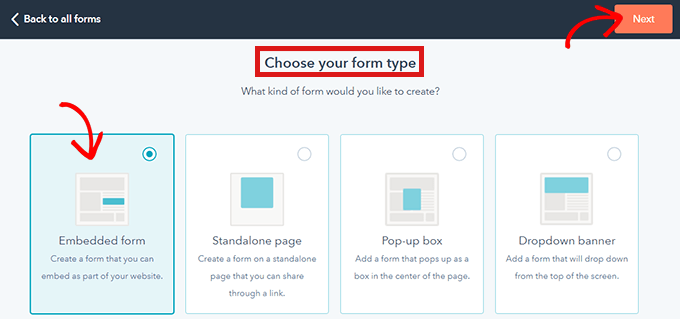
Em seguida, você deve selecionar o tipo de formulário e clicar no botão “Next” (Avançar) na parte superior.
Para este tutorial, criaremos um “formulário incorporado”.

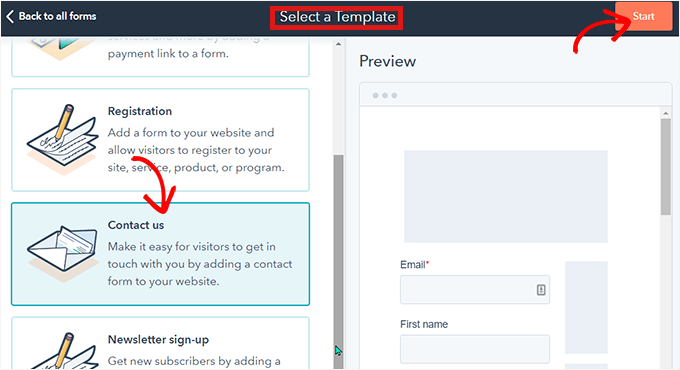
Depois disso, você será levado à biblioteca de modelos da HubSpot.
Basta escolher o modelo de sua preferência, como “Registro” ou “Fale conosco”. Em seguida, basta clicar no botão “Start” (Iniciar) na parte superior.

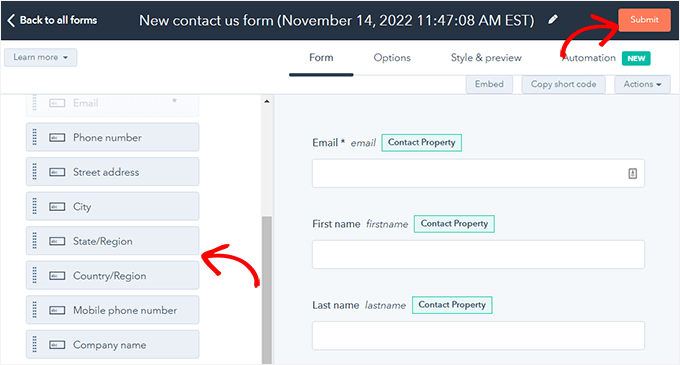
Agora que você está no Form Editor, pode editar o modelo de formulário pré-criado arrastando e soltando os campos da esquerda para a visualização à direita.
Quando terminar de personalizar, basta clicar no botão “Submit” (Enviar) na parte superior.

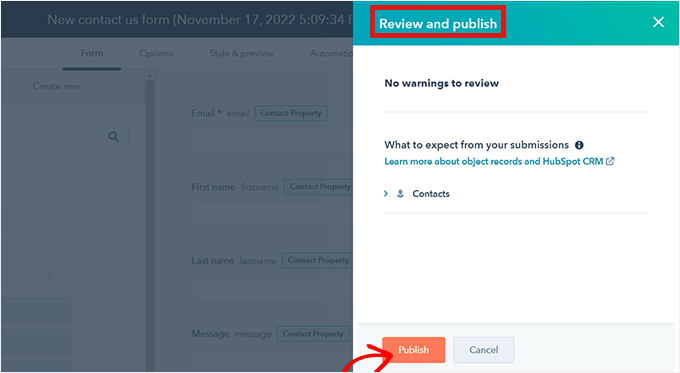
Isso abrirá uma janela pop-up “Revisar e publicar”.
Basta rolar a tela para baixo e clicar no botão “Publicar”.

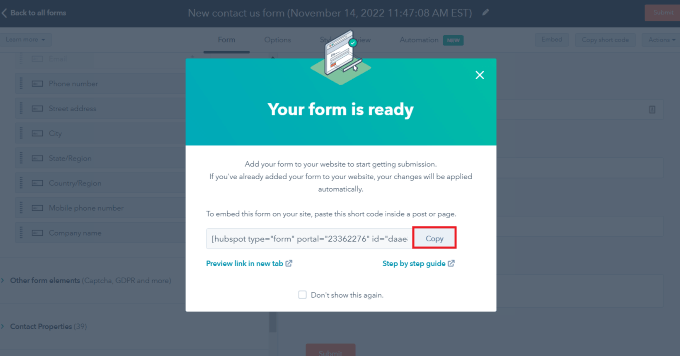
Depois disso, um pop-up aparecerá na tela. Como esse é um formulário incorporado, será fornecido um shortcode.
Agora, basta clicar no botão “Copy” (Copiar) ao lado do shortcode.

Você pode incorporar esse código em qualquer página onde deseja adicionar seu formulário da HubSpot. Para obter mais informações, confira nosso guia sobre como adicionar códigos de acesso no WordPress.
Método 2: Criar um formulário da HubSpot usando WPForms
Você também pode criar um formulário da HubSpot usando o WPForms, que vem com um complemento de integração da HubSpot. O WPForms é o mais popular construtor de formulários de arrastar e soltar do WordPress, com mais de 6 milhões de instalações ativas.
Na verdade, usamos o WPForms para nosso formulário de contato, formulário de solicitação de migração de site e pesquisas anuais com leitores do WPBeginner; é por isso que o recomendamos. Para saber mais sobre o plugin, confira nossa análise completa do WPForms!
Observação: você precisará de pelo menos um plano Elite para acessar o complemento da HubSpot.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Confira nosso guia detalhado sobre como instalar um plug-in do WordPress.
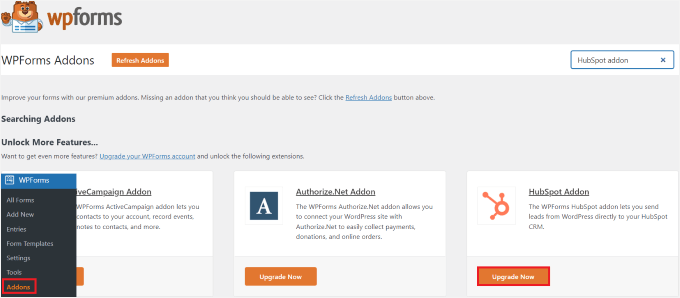
Após a ativação, vá para WPForms ” Addons no painel de administração. Isso o levará à página “WPForms Addons”.
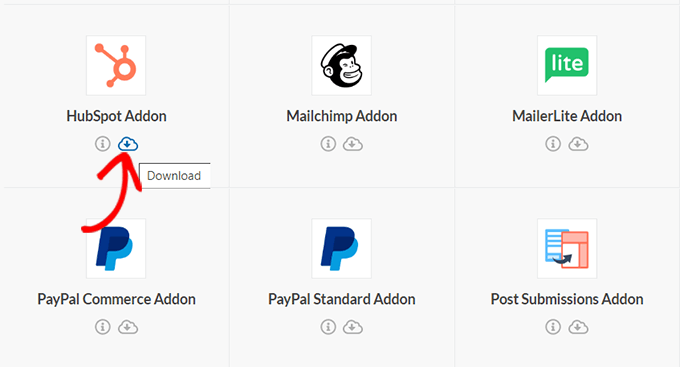
Basta localizar o complemento da HubSpot e clicar no botão “Atualizar agora”.

Isso o levará à sua página “Conta do WPForms”. Aqui, basta rolar para baixo até o “HubSpot Addon” e clicar no botão de download.
Depois disso, você pode instalar e ativar o complemento da HubSpot da mesma forma que instalou e ativou o plug-in.

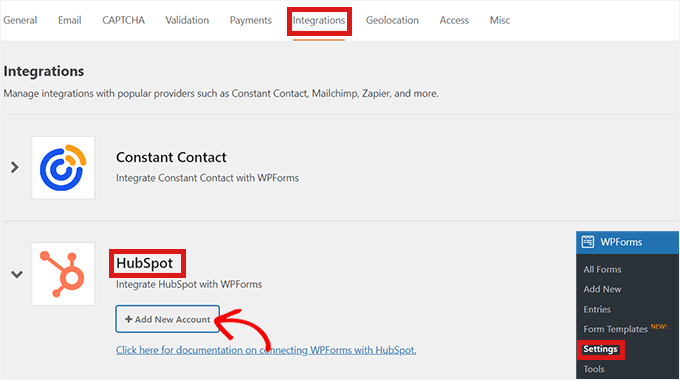
Em seguida, vá para WPForms ” Configurações no painel do WordPress. Em seguida, vá para a guia “Integrações”.
Aqui, você encontrará o HubSpot na lista de integrações. Basta clicar no ícone de seta para expandir a seção e, em seguida, clicar no botão “Add New Account” (Adicionar nova conta).

Um prompt será aberto, solicitando que você se conecte à sua conta da HubSpot. Basta digitar suas credenciais de login da conta da HubSpot.
Se ainda não tiver uma conta, você pode criar uma aqui.

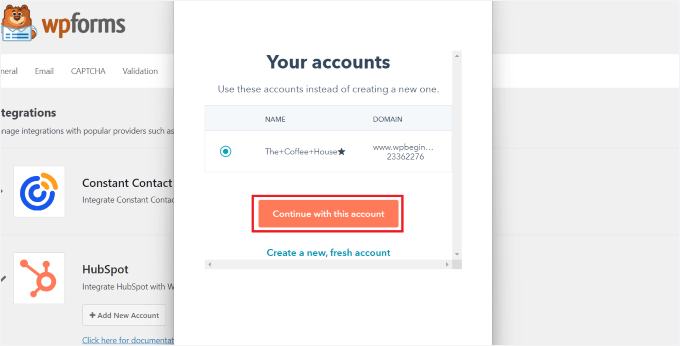
Em seguida, você será perguntado se deseja continuar com essa conta.
Basta clicar no botão “Continue With This Account” (Continuar com esta conta).

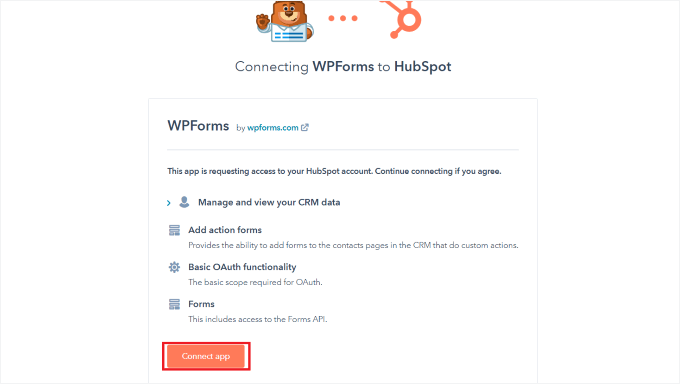
Depois disso, você verá uma janela pop-up solicitando a conexão do WPForms com o Hubspot.
Clique no botão “Connect App” (Conectar aplicativo) na parte inferior da página.

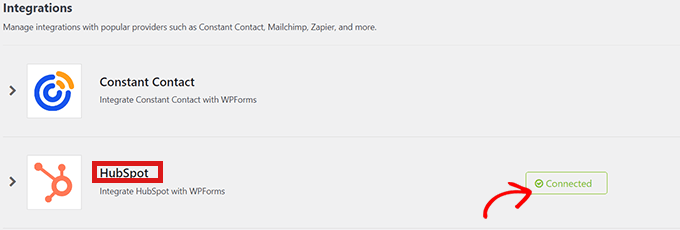
No painel do WordPress, retorne à tela “Integrations” (Integrações).
Agora você deve ver “Conectado” ao lado da seção HubSpot.

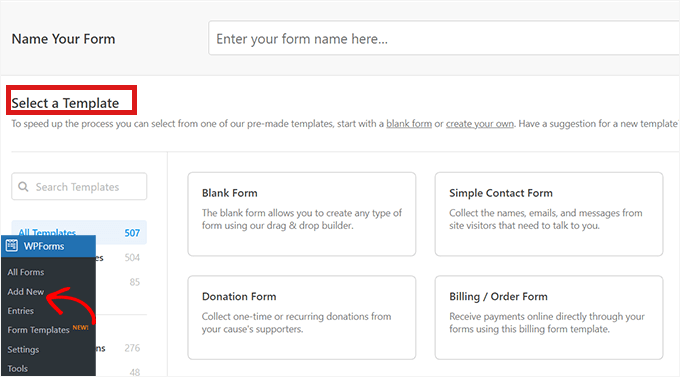
Agora, vá para WPForms ” Adicionar novo no painel para criar seu formulário da HubSpot.
Primeiro, selecione um modelo de formulário na biblioteca de modelos do WPForms.

Depois disso, você será levado à interface do WPForms, onde poderá editar o modelo de formulário.
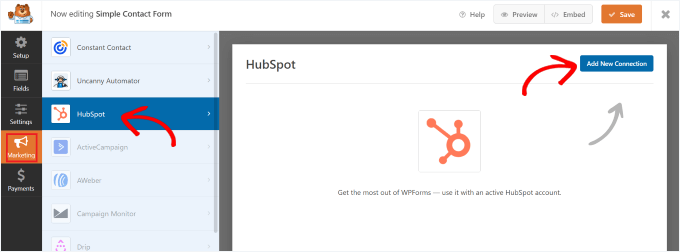
Agora, clique na opção “Marketing” na barra de menus à esquerda. Basta selecionar “HubSpot” na lista de integrações.
Um pop-up do HubSpot aparecerá na tela. Basta clicar no botão “Adicionar nova conexão” na parte superior.

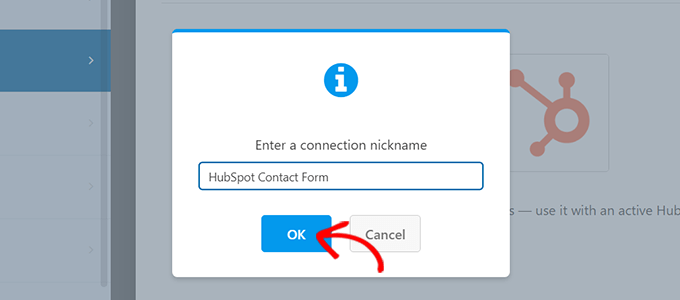
O WPForms agora solicitará que você insira um apelido para uma conexão.
Você pode escolher o nome que quiser, pois ninguém verá esse nome além de você. Basta clicar no botão “OK” quando terminar.

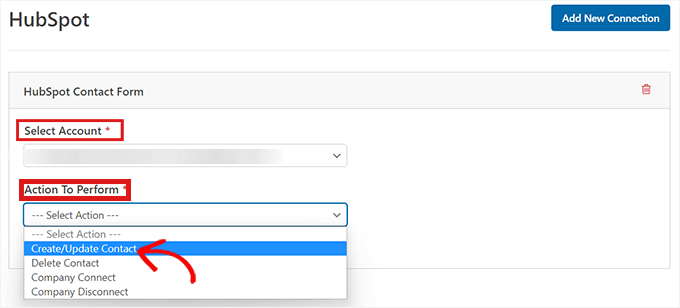
O WPForms solicitará que você selecione sua conta da HubSpot e escolha uma ação a ser executada. Basta escolher sua conta no campo “Selecionar conta”.
Em seguida, escolha a opção “Create/Update Contact” (Criar/Atualizar contato) no campo “Action to Perform” (Ação a ser executada).

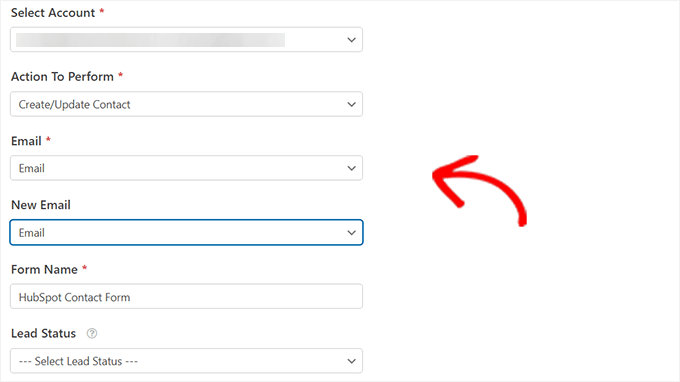
Após selecionar essa opção, várias novas configurações serão exibidas no formulário.
Preencha esses campos adequadamente. Como queremos enviar contatos do seu formulário de geração de leads para o HubSpot, selecionaremos a opção “Criar/atualizar contato”.
Todos esses campos, como os nomes dos clientes potenciais, e-mails e status do lead, serão atualizados no banco de dados da HubSpot.

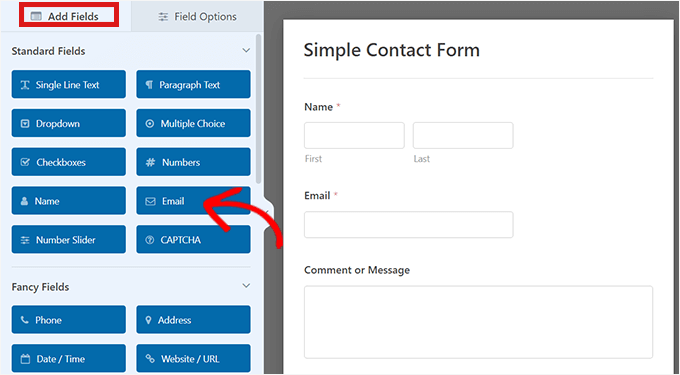
Em seguida, você está pronto para personalizar seu formulário no construtor de formulários.
Basta criar campos arrastando e soltando do lado esquerdo para a visualização ao vivo à direita.

Você pode adicionar qualquer informação que queira coletar e organizar em sua conta da HubSpot.
Quando estiver satisfeito, clique no botão “Incorporar” presente na parte superior do construtor de formulários.

Isso abrirá o prompt “Incorporar em uma página”.
Se quiser incorporar seu formulário da HubSpot em uma nova página, clique na opção “Criar nova página”.
Para incorporar um formulário em uma página existente, clique na opção “Select Existing Page” (Selecionar página existente).

Depois disso, basta escolher a página certa no menu suspenso que aparece.
Agora, clique no botão “Let’s Go”.

Você será automaticamente direcionado para a página que selecionou no menu suspenso. O formulário da HubSpot já estará incorporado lá.
Basta clicar no botão “Publish” (Publicar), na parte superior do editor de conteúdo, para ativar seu novo formulário.

Dica bônus: Configure o HubSpot Analytics para rastrear seus formulários da HubSpot
A criação de um formulário é apenas a primeira etapa – se você deseja expandir seu blog ou site WordPress, é importante entender o desempenho de seus formulários.
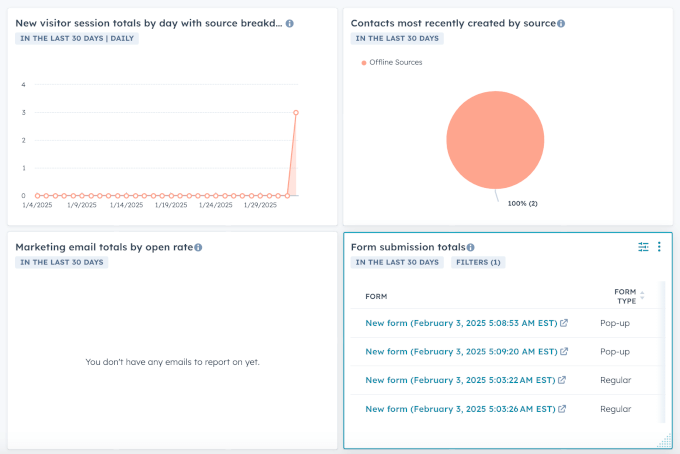
Com as análises integradas da HubSpot, você pode rastrear os envios de formulários. Isso o ajuda a ver quais formulários estão funcionando bem e quais precisam ser melhorados.

O rastreamento do desempenho do formulário também facilita a identificação de pontos de desistência e a redução do abandono do formulário.
Para obter detalhes, consulte nosso guia sobre como configurar o HubSpot Analytics no WordPress.
É isso aí! Esperamos que você tenha aprendido a criar um formulário da HubSpot no WordPress. Talvez você também queira conferir nosso guia definitivo para formulários do WordPress e nossa comparação entre o Contact Form 7 e o WPForms para encontrar a melhor opção para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.