Criar um formulário compatível com a HIPAA no WordPress pode parecer difícil. Mas não se preocupe – é totalmente possível fazer isso, mesmo que você não tenha nenhuma habilidade técnica.
Na WPBeginner, criamos e configuramos inúmeros formulários do WordPress enquanto escrevíamos tutoriais e revisávamos plug-ins. Portanto, sabemos exatamente o que é necessário para criar formulários seguros e em conformidade.
Neste guia, explicaremos como criar um formulário compatível com a HIPAA no WordPress.
Você aprenderá a proteger as informações dos pacientes e a atender aos requisitos legais. Seja você um médico, terapeuta ou qualquer pessoa que lide com dados médicos, este guia o ajudará a fazer isso da maneira correta. 🙌

Isenção de responsabilidade
Não somos advogados e nada neste site deve ser considerado como aconselhamento jurídico.
O que é HIPAA e por que meus formulários devem estar em conformidade com a HIPAA?
HIPAA é a sigla para Health Insurance Portability and Accountability Act (Lei de Portabilidade e Responsabilidade do Seguro de Saúde). É uma lei americana que ajuda a proteger as informações médicas privadas das pessoas.
Qualquer site WordPress que lide com dados de pacientes nos Estados Unidos, como registros médicos em sites de provedores de serviços de saúde, plataformas de telessaúde e portais on-line de pacientes, precisa garantir que essas informações estejam seguras e protegidas.
Então, por que seus formulários devem estar em conformidade com a HIPAA? Simplesmente porque a lei assim o determina.
Os formulários em conformidade com a HIPAA ajudam a criar confiança entre seus pacientes, pois eles se sentirão mais confortáveis sabendo que suas informações pessoais de saúde estão protegidas. E se você não seguir as regras da HIPAA, poderá enfrentar multas e penalidades graves.
Com isso em mente, mostraremos a você como criar um formulário compatível com a HIPAA no WordPress. Aqui está uma visão geral rápida do que abordaremos neste guia:
Pronto? Vamos começar.
Como criar um formulário em conformidade com a HIPAA no WordPress
Criar um formulário WordPress em conformidade com a HIPAA pode parecer complicado, mas não é preciso entrar em pânico. É totalmente gerenciável com as ferramentas e a orientação certas.
Dito isso, a maioria dos plug-ins de formulário não está em conformidade com a HIPAA porque não tem recursos essenciais para proteger informações confidenciais de saúde de acordo com a lei.
Muitas vezes, eles não oferecem os padrões corretos de criptografia, armazenamento seguro de dados e a capacidade de firmar um Contrato de Associado Comercial (BAA) com um serviço de hospedagem na Web.
A boa notícia é que fizemos a pesquisa para que você não precise fazer isso. Ao fazer isso, encontramos alguns criadores de formulários confiáveis em conformidade com a HIPAA que podem ajudá-lo a atender a esses padrões.
Neste guia, usaremos o HIPAAtizer. Em nossa opinião, esse plugin gratuito se destaca por oferecer recursos de segurança abrangentes, adaptados à conformidade com a HIPAA.
ℹ️ Isenção de responsabilidade: lembre-se de que, antes de criar seu formulário compatível com a HIPAA, você deve verificar se o seu provedor de hospedagem na Web também está em conformidade com a HIPAA.
Fizemos algumas pesquisas sobre isso e descobrimos que muitas das empresas de hospedagem na Web mais populares não oferecem suporte à HIPAA.
Se estiver procurando um provedor de hospedagem compatível com a HIPAA, dê uma olhada na Liquid Web. Talvez você também se interesse pelo nosso guia sobre como mover o WordPress para um novo host sem tempo de inatividade.
Instalação e ativação de um plug-in de formulário do WordPress compatível com HIPAA
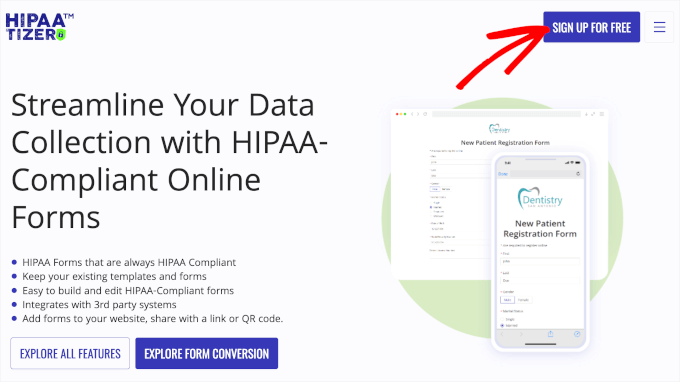
Antes de começarmos, você precisará de uma conta no HIPAAtizer. Basta acessar o site do HIPAAtizer e clicar no botão “Sign up for free” (Registre-se gratuitamente).

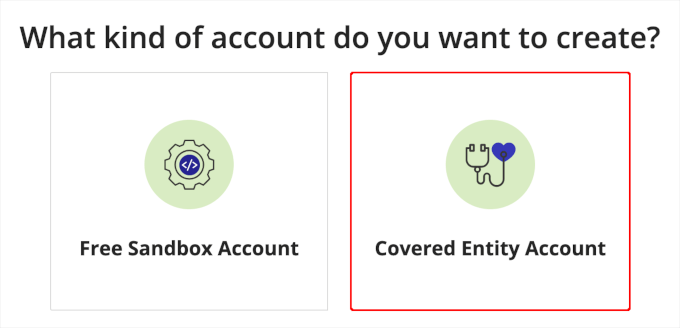
Na próxima tela, você verá duas opções para sua conta do HIPAAtizer.
Uma conta sandbox é um ambiente de teste que permite que você faça experimentos sem afetar os dados reais. Para uso real, você precisará escolher a opção “Conta de entidade coberta”.

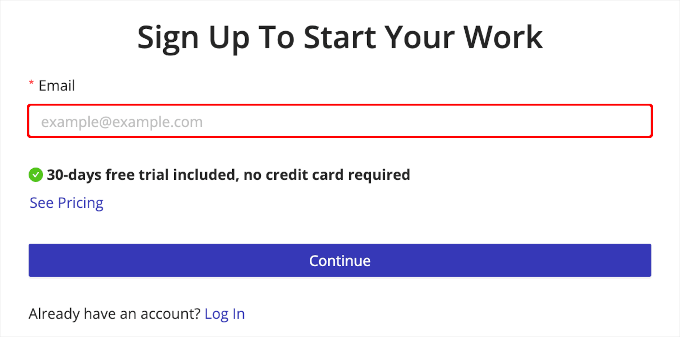
Em seguida, o HIPAAtizer solicitará que você registre seu endereço de e-mail.
Basta digitar seu e-mail no campo e clicar em ‘Continuar’.

A partir daí, basta seguir as instruções para concluir a configuração da nova conta.
Após uma inscrição bem-sucedida, você precisará instalar o plug-in do HIPAAtizer. Se precisar de ajuda com essa etapa, leia nosso guia sobre como instalar um plug-in do WordPress.
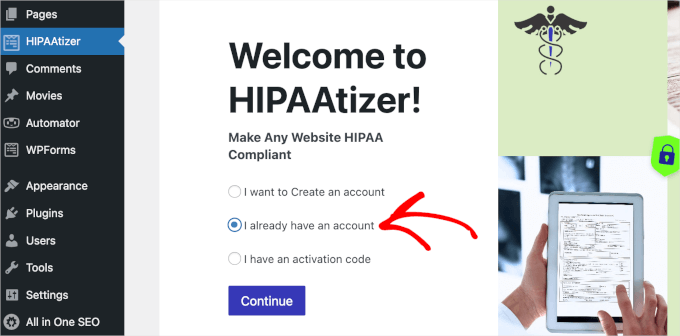
Após a ativação, você terá de conectar o plug-in do WordPress à sua conta. Para fazer isso, basta clicar na guia “HIPAAtizer” no menu à esquerda do seu painel do WordPress.

Uma vez lá dentro, você pode selecionar “Eu já tenho uma conta” e clicar em “Continuar”.
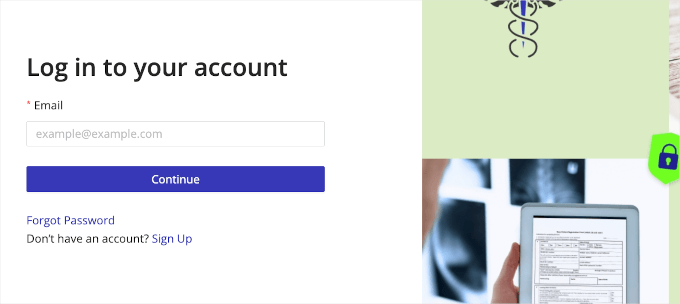
Em seguida, o HIPAAtizer carregará o formulário de login para você.
Depois disso, insira suas credenciais e clique no botão “Continue” (Continuar).

Depois de conectado, você será redirecionado para o painel do HIPAAtizer, onde poderá acessar todos os formulários criados usando o plug-in.
Criação de um formulário compatível com HIPAA usando o plug-in
Agora, você está pronto para criar seu primeiro formulário em conformidade com a HIPAA.
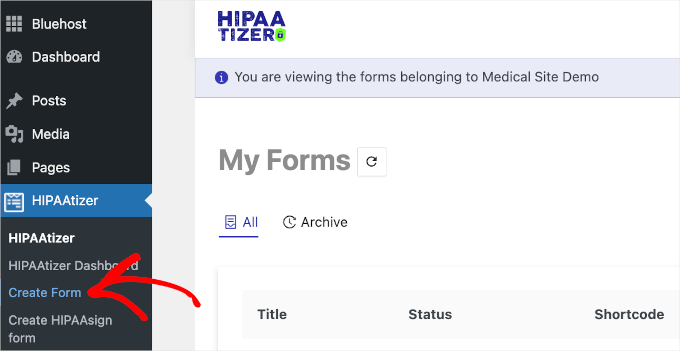
Primeiro, você deve acessar o HIPAAtizer ” Create Form (Criar formulário ) na área de administração do WordPress.

Uma nova guia será aberta, pois o HIPAAtizer permite que você crie formulários usando seu próprio construtor fora da área de administração do WordPress.
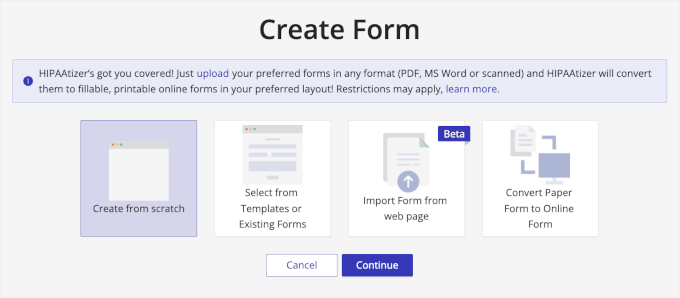
Nessa guia, você verá opções de como criar o formulário.
Normalmente, recomendamos o uso de um modelo. No entanto, você precisará instalar o aplicativo de desktop HIPAAtizer para usar os modelos, o que pode ser um pouco demorado.

Portanto, para um processo mais simples, escolha “Start from Scratch” (Iniciar do zero) e clique em “Continue” (Continuar).
Não se preocupe, não é tão complicado quanto parece, e nós o orientaremos durante todo o processo.

O HIPAAtizer usa um editor do tipo arrastar e soltar. Isso facilita a criação de formulários, mesmo quando você faz isso do zero.
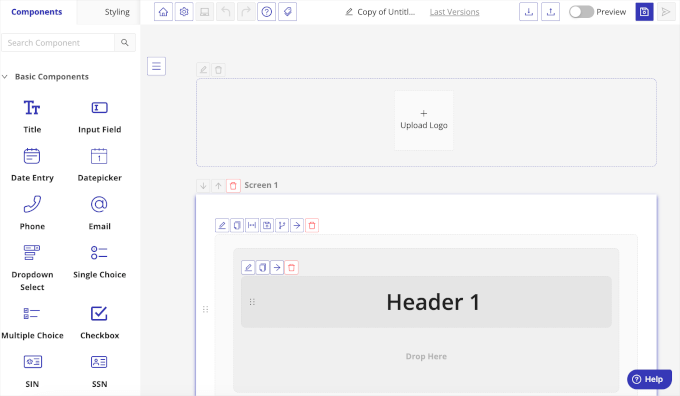
Esta é a aparência do editor:

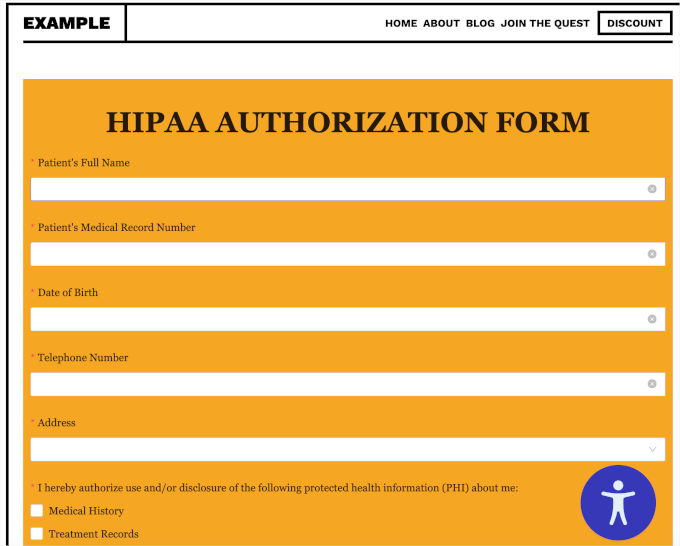
Você pode começar clicando em “Header 1” (Cabeçalho 1) para alterar o título do formulário. Por exemplo, usamos o título “HIPAA Authorization Form” (Formulário de autorização HIPAA).
Em seguida, você pode arrastar “Input Field” (Campo de entrada) do painel esquerdo e soltá-lo na visualização no painel direito para adicionar uma caixa de texto.
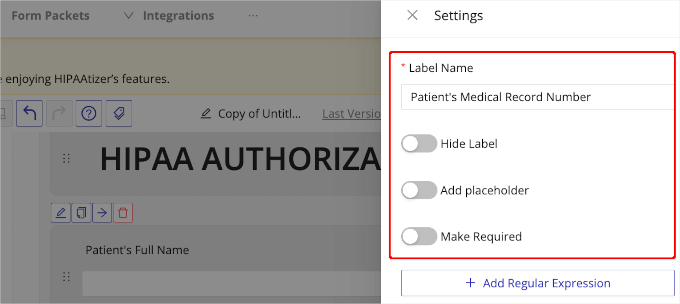
Depois de fazer isso, você será solicitado a rotular o campo. Você pode usar essa caixa de texto para solicitar o nome do paciente, o número do registro médico, o número de telefone, a data de nascimento e muito mais. Você também pode ativar os botões para tornar o campo obrigatório ou configurar outras personalizações.
Depois disso, role o painel de personalização para baixo e clique em “Save Changes” (Salvar alterações) para armazenar suas configurações.

Agora, você pode repetir essa etapa quantas vezes forem necessárias para adicionar todos os campos obrigatórios ao formulário.
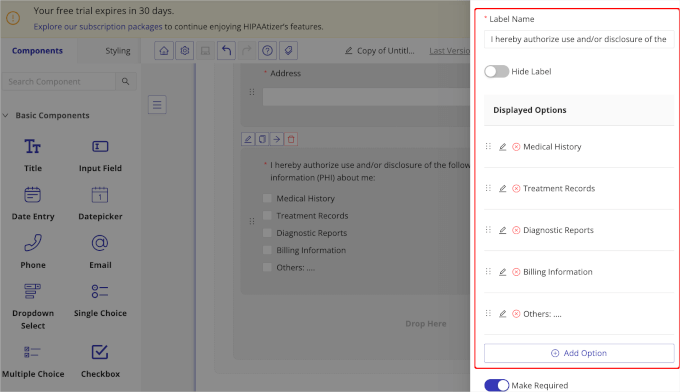
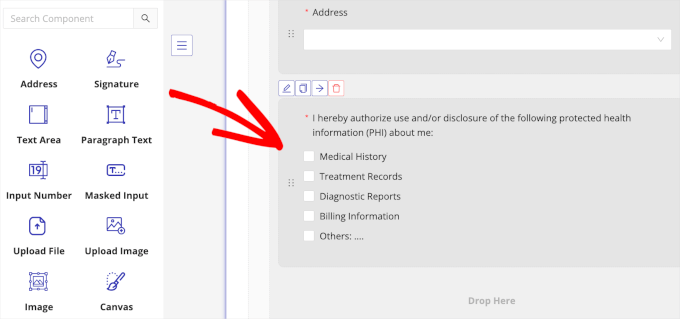
Depois disso, talvez você queira adicionar uma divulgação de informações de saúde protegidas. Você pode adicionar diferentes “Opções exibidas” para criar um campo de múltipla escolha.

No painel de personalização que aparece, você pode editar o nome do rótulo, ajustar as opções e tornar o campo obrigatório.
Você também pode adicionar mais opções clicando no botão “+ Add Option”. Em seguida, basta preencher os detalhes necessários para a escolha.
Não se esqueça de rolar a tela para baixo e clicar em “Save Changes” (Salvar alterações) quando estiver pronto.
A próxima etapa é adicionar o campo “Assinatura” ao seu formulário HIPAA. Esse campo é importante porque permite que você obtenha o consentimento e a autorização do paciente. Dessa forma, você pode ter certeza de que o formulário do WordPress está em conformidade com os regulamentos da HIPAA.
Basta arrastar e soltar “Signature” (Assinatura) para o lado direito do construtor e ajustar as informações necessárias.
Veja um exemplo:

É isso aí!
Nosso exemplo de formulário HIPAA inclui apenas o básico, mas você pode adicionar mais campos para atender às suas necessidades. Sinta-se à vontade para brincar com os campos de texto de entrada e com as outras opções disponíveis.
Personalização do formulário compatível com HIPAA
Depois de criar seu formulário WordPress compatível com HIPAA, talvez você queira dar um toque pessoal.
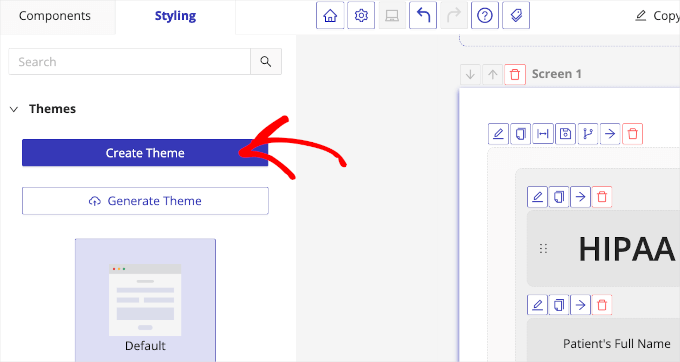
Para isso, você pode ir até a guia “Styling” (Estilo) para personalizá-lo. Nessa guia, você verá opções para ajustar o tema do seu formulário.
Clique no botão “Create theme” (Criar tema) para abrir as opções de personalização.

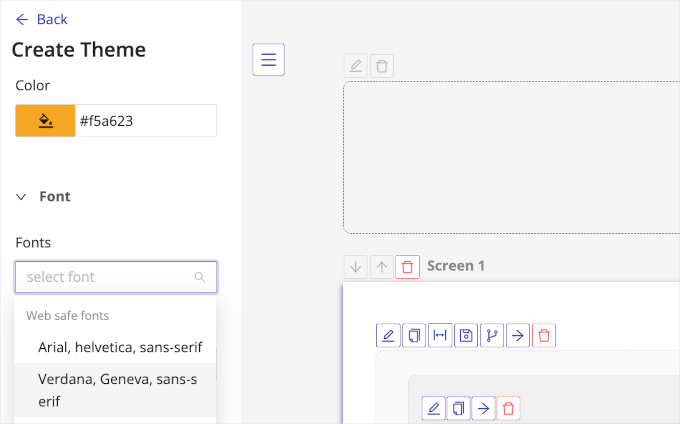
Agora você deve ver opções para alterar o tamanho da tela do formulário, a cor do plano de fundo, a fonte, o botão de envio e muito mais.
Por exemplo, se você expandir o menu “Background” (Plano de fundo), verá um seletor de cores que permite alterar a cor de fundo padrão do formulário. Em seguida, na seção “Fonts” (Fontes), é possível encontrar opções de combinação de fontes para o formulário HIPAA.

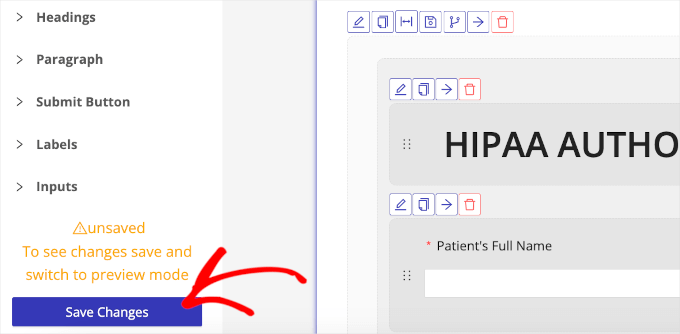
Em “Submit Button” (Botão Enviar), você encontrará opções de estilo mais abrangentes. Você pode editar o tamanho da fonte do botão de envio, o estilo da borda, a cor do mouse e muito mais.
O mesmo se aplica às configurações de “Rótulos”.
Quando terminar de personalizar o formulário, clique no botão “Save Changes” (Salvar alterações).

Em seguida, você verá uma pequena mensagem de notificação que diz “Successfully Updated”.
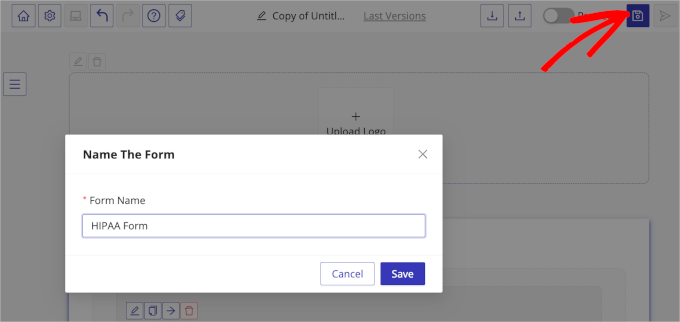
Agora, tudo o que você precisa fazer é clicar no ícone de salvar no canto superior direito, nomear o formulário e clicar no botão “Salvar”.

Incorporação do formulário em conformidade com a HIPAA em seu site WordPress
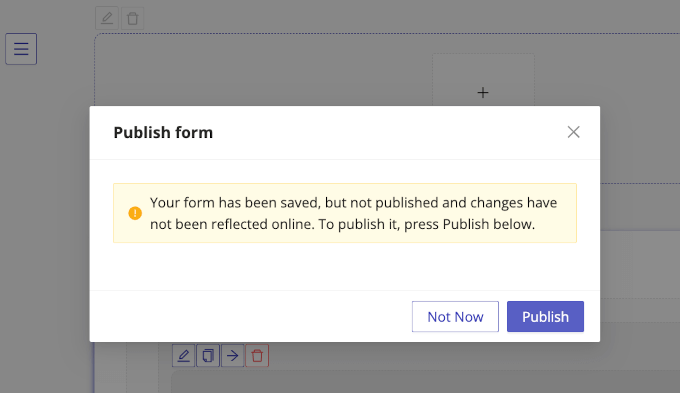
Depois de salvar o formulário, outra janela pop-up será exibida.
Nessa janela pop-up, você verá uma mensagem informando que o formulário foi salvo, mas ainda não está on-line.

Basta seguir as instruções para torná-lo ativo e pressionar o botão “Publicar”.
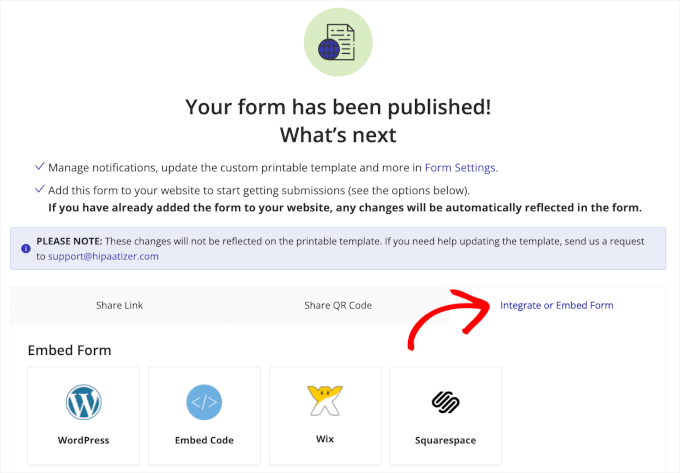
Feito isso, você receberá uma nova mensagem informando que o formulário foi publicado. Agora, você deve mudar para a guia “Integrate or Embed Form” (Integrar ou incorporar formulário).

A partir daí, você deve clicar em “WordPress”.
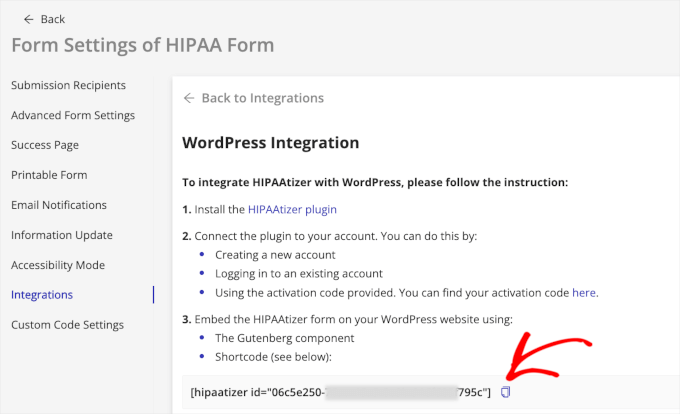
Em seguida, o HIPAAtizer mostrará instruções sobre como incorporar o formulário em sites do WordPress. Na parte inferior, você verá um shortcode. Basta clicar no botão de cópia.

Agora, você pode voltar para a área de administração do WordPress.
Em seguida, você pode criar uma nova postagem ou página ou abrir uma postagem ou página existente para incorporar o formulário. Para este tutorial, criaremos uma página. Portanto, navegaremos até Pages ” Add New Page.
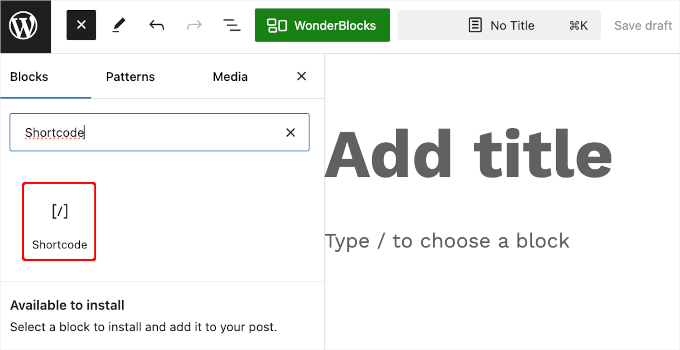
No editor de conteúdo, clique no botão “+” e procure o bloco “Shortcode”.

Depois disso, selecione o bloco “Shortcode” no resultado da pesquisa para adicioná-lo à página da Web.
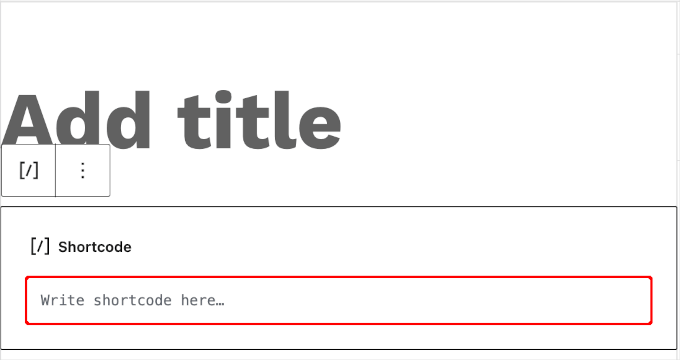
Em seguida, você pode colar o shortcode do formulário do HIPAAtizer na área que diz ‘Write shortcode here….’

Não se preocupe se você não conseguir ver o formulário HIPAAtizer neste momento.
Incorporar um shortcode geralmente significa que o elemento só ficará visível quando o post ou a página for publicado. Portanto, se não houver mais nada para ajustar, você pode ir em frente e clicar no botão “Atualizar” ou “Publicar”.
Agora, você pode visitar o post ou a página para ver o formulário em conformidade com a HIPAA em ação.

Dica bônus: como criar um formulário seguro no WordPress
Dito isso, nem todo mundo precisa de um formulário WordPress em conformidade com a HIPAA.
Os formulários em conformidade com a HIPAA são normalmente necessários para prestadores de serviços de saúde, terapeutas e outros que lidam com informações confidenciais de pacientes. Se você não lida com esse tipo de dados, um formulário seguro pode ser suficiente para suas necessidades.
Para tornar seus formulários de contato do WordPress seguros, você precisa de duas coisas principais: um plugin de formulário de contato seguro e um ambiente de hospedagem na Web seguro. Esses dois elementos trabalham juntos para manter seus dados protegidos contra hackers e outras ameaças.
Um plugin de formulário de contato seguro ajuda a salvar as entradas com segurança no seu site e permite notificações seguras por e-mail.
Recomendamos o WPForms, que é o melhor plugin de formulário de contato e tem a confiança de mais de 6 milhões de sites, inclusive o nosso!
Na WPBeginner, usamos o WPForms para todos os nossos formulários de contato e pesquisas com leitores, bem como para a geração de leads. Para obter mais informações sobre a ferramenta, você pode conferir nossa análise completa do WPForms.
Agora, o WPForms tem vários recursos para proteger seu site contra spam, hackers e roubo de dados.

Há até mesmo uma versão gratuita, o WPForms Lite, que é igualmente segura, embora tenha menos recursos.
Se ainda não tiver um, você também precisará de um provedor de hospedagem confiável para manter seus formulários do WordPress seguros.
Sugerimos a Bluehost porque temos muita experiência com esse provedor e podemos garantir seu excelente suporte ao cliente e recursos de desempenho.
A Bluehost também oferece certificados SSL gratuitos. Abreviação de Secure Sockets Layer (Camada de soquetes seguros), o SSL criptografa os dados enviados entre o navegador de um usuário e o seu site, impedindo que hackers roubem informações.
Outras boas opções de hospedagem na Web incluem SiteGround e Hostinger.
Para obter instruções detalhadas, consulte nosso guia sobre como criar um formulário de contato seguro no WordPress.
Perguntas frequentes sobre a criação de um formulário compatível com HIPAA no WordPress
Nesta seção, responderemos a algumas das perguntas mais frequentes sobre a criação de formulários compatíveis com a HIPAA no WordPress.
É possível tornar um site WordPress compatível com a HIPAA?
Sim, é possível. Mas você precisará dos plug-ins certos, como o HIPAAtizer, hospedagem segura e procedimentos rigorosos para proteger as informações dos pacientes.
Preciso de hospedagem na Web compatível com a HIPAA?
Você precisa de hospedagem na Web compatível com HIPAA se o seu site médico lidar com dados de pacientes. Essa hospedagem garante que as informações dos pacientes sejam armazenadas e transmitidas com segurança, o que é essencial para manter a confidencialidade e atender aos requisitos legais.
Qual é o melhor plug-in do WordPress para formulários médicos?
O HIPAAtizer é uma opção popular. A boa notícia é que ele tem muitos recursos e pode ser personalizado para atender aos padrões da HIPAA.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário compatível com a HIPAA no WordPress. Em seguida, talvez queira ver nossos guias sobre como proteger seus formulários do WordPress com senha e como redirecionar os usuários após o envio do formulário.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.