A inclusão de um formulário de upload de arquivos em seu site WordPress pode simplificar processos como a coleta de pedidos de emprego, o recebimento de feedback de clientes ou a coleta de documentos para projetos.
Isso melhora a interação do usuário ao permitir que os visitantes enviem arquivos diretamente pelo seu site, o que o torna um recurso essencial para muitas empresas e organizações on-line.
Ao longo dos anos, muitas de nossas marcas parceiras usaram com sucesso o WPForms para adicionar formulários de upload de arquivos a seus sites e relataram experiências positivas de forma consistente.
Eles acharam o plug-in fácil de usar, com acesso simples para visualizar os documentos enviados e a capacidade de se conectar perfeitamente com gateways de pagamento e outras integrações.
Neste artigo, mostraremos como criar facilmente um formulário de upload de arquivo no WordPress, passo a passo.

Por que criar um formulário de upload de arquivos no WordPress?
Um formulário de upload de arquivo é uma ótima ideia para coletar qualquer tipo de arquivo dos seus usuários no seu site WordPress.
Você pode permitir que os usuários carreguem imagens, arquivos PDF, documentos do Word ou outros tipos de arquivos.
O uso de um formulário de upload de arquivo facilita a sua vida e a de seus usuários. Em vez de ficar enviando e-mails para lá e para cá, você pode criar um formulário que inclua todos os campos necessários para coletar todas as informações de uma só vez.
Além disso, seu formulário deve salvar automaticamente os dados do formulário no banco de dados do WordPress. Dessa forma, você poderá encontrar facilmente os envios, mesmo que perca ou exclua um e-mail.
Dito isso, vamos dar uma olhada em como criar um formulário de upload de arquivo no WordPress. Aqui está uma rápida visão geral do que será abordado neste artigo:
Como criar um formulário de upload de arquivos no WordPress
Para este tutorial, usaremos o WPForms, que é o melhor construtor de formulários on-line.
Para obter mais informações, consulte nossa análise completa do WPForms.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPForms também oferece uma versão gratuita. No entanto, você precisará da versão Pro do plug-in para desbloquear o modelo de formulário de upload de arquivo.
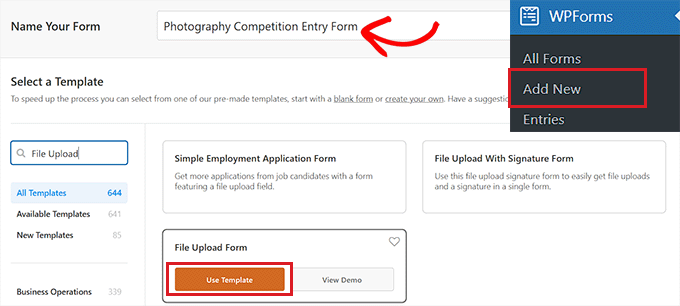
Após a ativação, vá para a página WPForms ” Adicionar novo na barra lateral de administração do WordPress.
Isso o levará à página “Search Template” (Pesquisar modelo), onde você poderá começar a nomear seu novo formulário. Você também precisa procurar o modelo de formulário de upload de arquivo na caixa de pesquisa à esquerda.
Em seguida, basta clicar no botão “Use Template” (Usar modelo) na opção “File Upload Form” (Formulário de upload de arquivo).

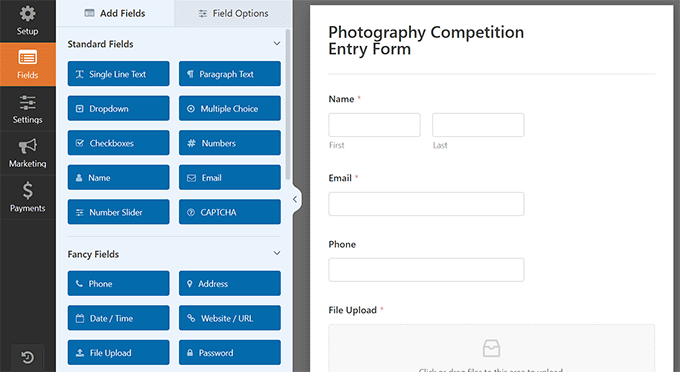
Agora você será levado ao construtor do WPForms, onde o formulário de upload de arquivos será criado automaticamente para você.
Você pode usar o modelo de formulário de upload de arquivo sem fazer nenhuma alteração ou também pode arrastar e soltar campos de formulário da barra lateral “Add Fields”.

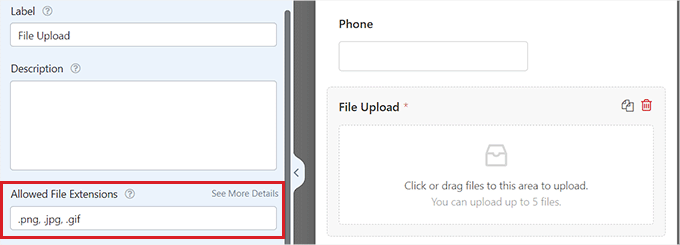
Em seguida, clique no campo “File Upload” no formulário para abrir suas configurações na coluna da esquerda.
Por padrão, você pode carregar diferentes tipos de arquivos no formulário, incluindo:
- Arquivos de imagem: .png, .gif, .jpg
- Documentos:.doc, .xls, .ppt, .pdf
- Áudio:.wav, .mp3, .mp4
- Vídeo:.mpg, .mov, .wmv
Você pode aceitar qualquer formato de arquivo digitando-o na caixa “Allowed File Extensions” (Extensões de arquivo permitidas).
Para este tutorial, permitiremos os formatos de imagem .png, .gif e .jpg. Certifique-se de separar cada formato de arquivo com uma vírgula.

Observação: O WordPress limita os tipos de arquivos que podem ser carregados no site por motivos de segurança do WordPress. Você pode adicionar tipos de arquivos adicionais ao WordPress se quiser permitir que os usuários carreguem tipos de arquivos que normalmente não são permitidos.
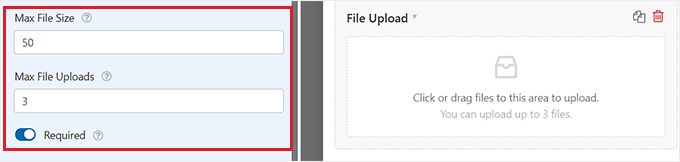
Você também pode definir um limite máximo de tamanho de arquivo e um número máximo de arquivos. Para nosso tutorial, permitiremos que as pessoas enviem até 3 fotos de até 50 MB cada.
Se quiser impedir que as pessoas enviem o formulário do WordPress sem anexar seus arquivos, você pode ativar a opção “Required”. Isso significa que o formulário não pode ser enviado a menos que pelo menos um arquivo tenha sido carregado.

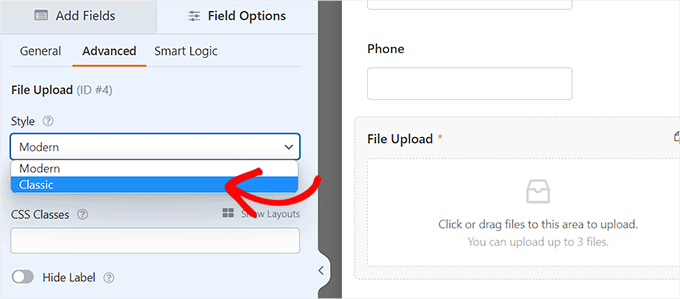
Em seguida, basta alternar para a guia “Advanced” (Avançado) na parte superior.
Por padrão, o campo de upload de arquivos usa um formato moderno que permite aos usuários arrastar e soltar seus arquivos.
No entanto, se você tiver espaço limitado para o formulário ou preferir um campo de upload clássico, poderá alterar isso. Basta selecionar a opção “Classic” no menu suspenso “Style” (Estilo).
Dica: o campo de upload clássico permite o upload de apenas um arquivo. Se quiser que os usuários possam enviar mais de um arquivo, será necessário adicionar vários campos de upload de arquivo ao formulário.

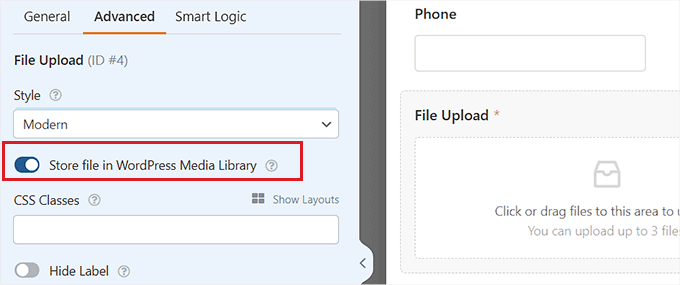
Você também pode optar por armazenar os arquivos enviados na Biblioteca de mídia do WordPress, ativando a opção “Store file in WordPress Media Library” (Armazenar arquivo na Biblioteca de mídia do WordPress). Isso facilita a adição dos arquivos carregados a um post ou página.
Por exemplo, se você estiver realizando um concurso de fotografia, talvez queira incluir as melhores fotos ao anunciar o vencedor.
Observação: Os arquivos carregados ainda serão salvos no banco de dados do WordPress, mesmo que você não marque essa caixa. Eles são apenas armazenados em uma pasta separada na sua conta de hospedagem do WordPress.

Se quiser editar qualquer um dos outros campos do formulário, você pode clicar neles para abrir as configurações do campo na coluna da esquerda.
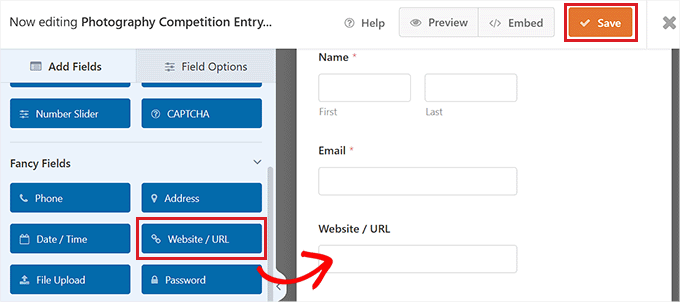
Você também pode adicionar outros campos ao formulário File Upload na coluna da esquerda.
Por exemplo, talvez você queira adicionar um campo Website/URL ao formulário para que os usuários possam fornecer o link do site deles.

Quando estiver satisfeito com seu formulário, clique no botão “Save” (Salvar) no canto superior direito da tela para armazenar suas configurações.
Configuração das notificações do formulário de upload de arquivos
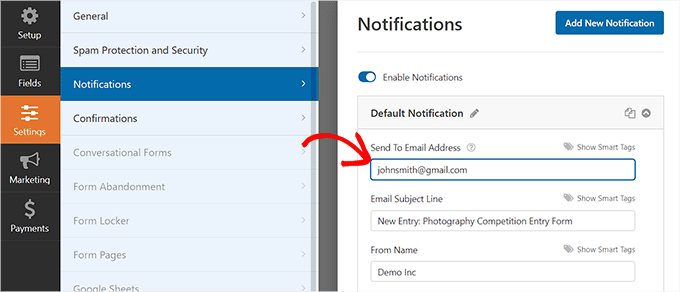
Para alterar as configurações de notificação do formulário, você precisa abrir a guia “Settings” (Configurações) no canto esquerdo. Quando estiver lá, basta clicar na guia “Notifications” (Notificações).
Por padrão, o formulário envia uma notificação por e-mail para {admin_email} após o envio do formulário.
Se você criou seu site WordPress por conta própria, esse será seu endereço de e-mail. Caso contrário, você pode excluir {admin_email} e digitar seu próprio endereço de e-mail aqui.

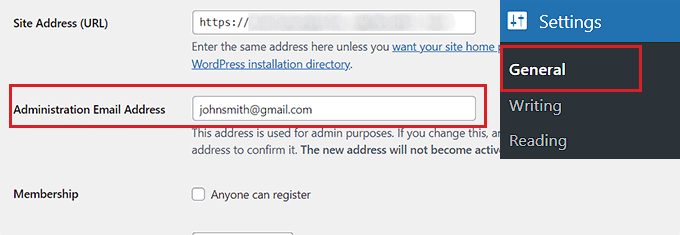
No entanto, se não tiver certeza de que {admin_email} é o seu endereço de e-mail, basta acessar a página Configurações ” Geral no painel de administração do WordPress.
Quando estiver lá, procure o endereço de e-mail de administração. Agora você pode alterar o endereço de e-mail do administrador aqui.

Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Se quiser que os arquivos enviados sejam enviados para mais de uma pessoa, consulte nosso tutorial sobre como criar um formulário de contato com vários destinatários de notificação.
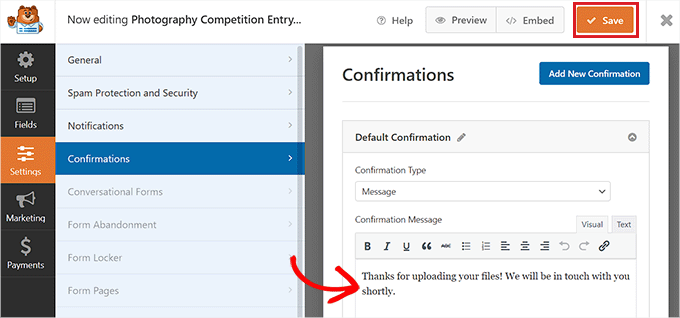
Também é possível alterar a mensagem de confirmação que os usuários veem depois que o formulário é enviado.
Para fazer isso, acesse a página Configurações ” Confirmações na coluna da esquerda. Em seguida, digite a mensagem na caixa “Confirmation Message” (Mensagem de confirmação). Você também pode adicionar formatação, como negrito e itálico.

Por fim, não se esqueça de salvar o formulário depois de fazer as alterações.
Você pode sair do construtor de formulários clicando no “X” no canto superior direito.
Adição do formulário de upload de arquivos ao seu site
Depois de terminar de criar o formulário, você precisará adicioná-lo ao seu site.
Para fazer isso, você deve abrir uma página/post existente ou nova do WordPress na barra lateral do administrador. Para este tutorial, adicionaremos o formulário File Upload a uma nova página.
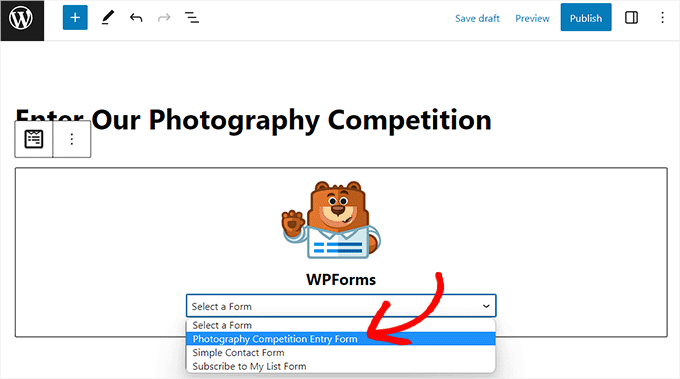
Quando estiver lá, clique no botão Add New Block ‘(+)’ no canto superior esquerdo da tela e localize o bloco WPForms.

Ao adicionar o bloco, você verá um menu suspenso do WPForms exibido na página.
Vá em frente e selecione o formulário File Upload que você acabou de criar.

Por fim, clique no botão “Publicar” ou “Atualizar” para salvar suas alterações. Para obter mais detalhes, consulte nosso guia sobre como incorporar formulários do WordPress.
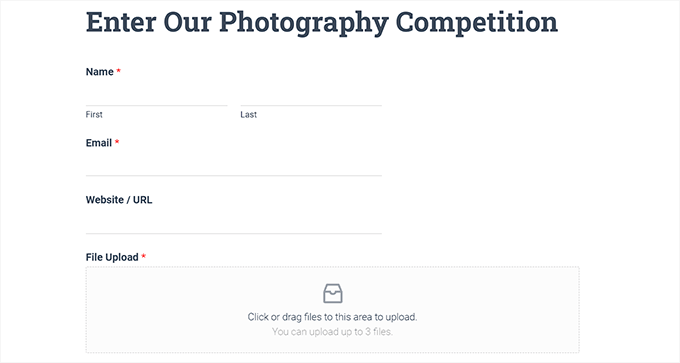
Agora você pode visitar seu site para ver o formulário File Upload em ação.

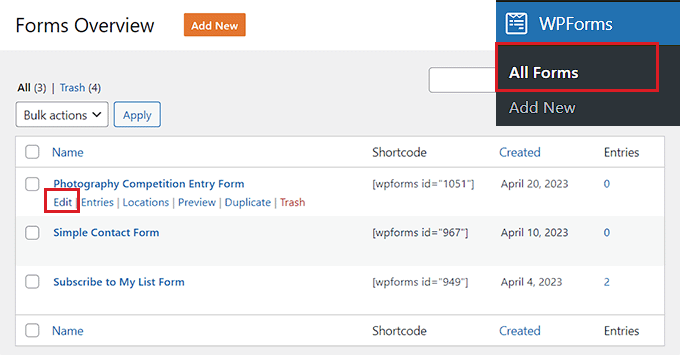
Você também pode fazer alterações em seu formulário a qualquer momento visitando a página WPForms ” All Forms (Todos os formulários ) na barra lateral do administrador.
A partir daí, basta clicar no nome do formulário ou passar o mouse sobre ele e clicar no link “Editar” para abrir o construtor de formulários.

Quando você editar o formulário, ele será atualizado automaticamente no site, portanto, não será necessário adicioná-lo novamente à página.
Dica: é uma boa ideia testar seu formulário para ter certeza de que ele está funcionando conforme o esperado. Se você não receber uma notificação por e-mail após criar uma entrada de formulário, leia nosso guia passo a passo sobre como corrigir o problema do WordPress que não envia e-mails.
Visualização ou download dos arquivos carregados
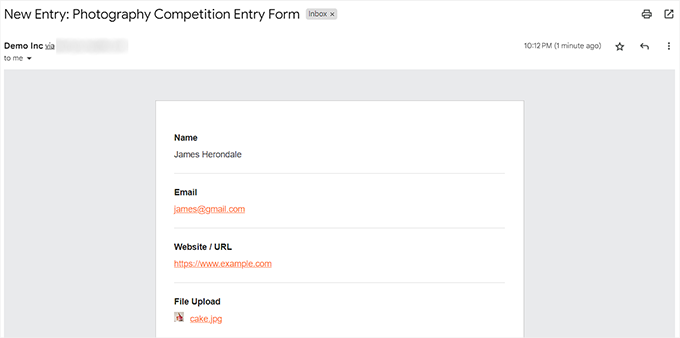
Quando alguém envia um arquivo usando o formulário de upload de arquivo, você pode vê-lo na sua caixa de entrada de e-mail ou no painel do WordPress.
Com cada entrada de formulário, você receberá um e-mail como este:

Basta clicar nos links para visualizar ou baixar os arquivos.
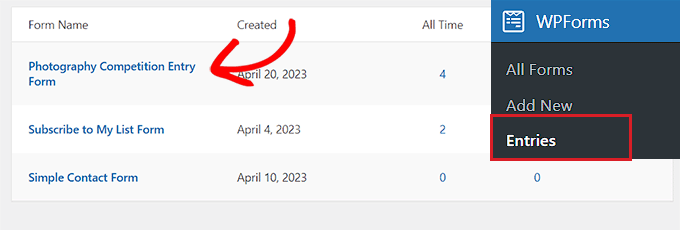
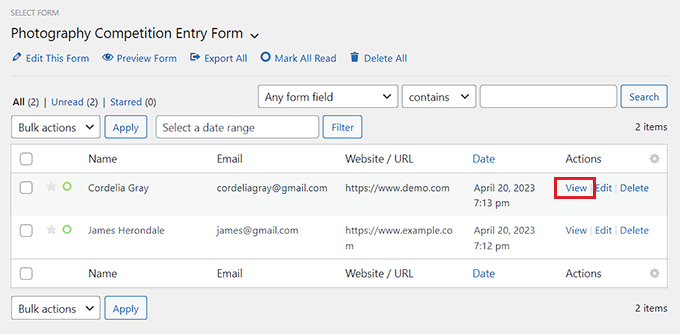
Você também pode encontrar facilmente os arquivos em seu painel do WordPress. Basta acessar a página WPForms ” Entradas e clicar no nome do seu formulário.

Você pode ver os arquivos carregados na tabela de entradas de formulário do WordPress.
Como alternativa, você pode clicar no link “Visualizar” para ver os detalhes completos de cada formulário de inscrição.

Bônus: Como estilizar seus formulários do WordPress
Depois de criar um formulário de upload de arquivo, é uma boa ideia personalizá-lo de acordo com as cores da sua marca. Isso pode tornar o formulário visualmente atraente e incentivar mais usuários a enviá-lo para o seu site, gerando leads.
Você pode fazer isso facilmente com o WPForms. Ao adicionar seu formulário de upload de arquivo a uma página ou post, basta acessar a página WPForms ” Configurações no painel do WordPress.
Aqui, marque a opção “Use Modern Markup” (Usar marcação moderna) e clique no botão “Save Changes” (Salvar alterações).

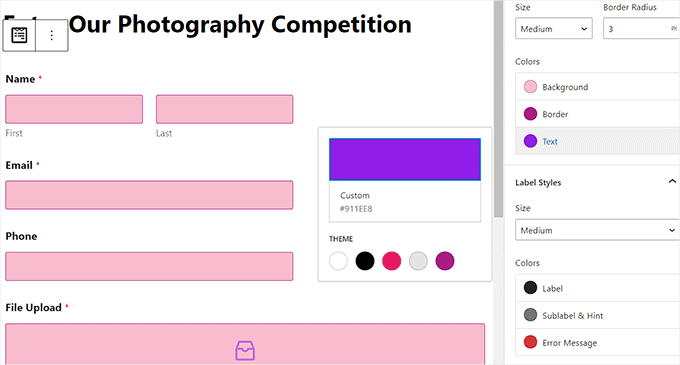
Agora, abra a página em que adicionou o formulário e dê uma olhada no painel de blocos à direita. Aqui, você verá algumas novas configurações que podem ser usadas para estilizar o formulário de upload de arquivos.
Você pode alterar as cores dos campos, do texto e dos botões para tornar seu formulário visualmente atraente.

Quando terminar, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior para armazenar suas configurações. Agora você conseguiu estilizar seu formulário de upload de arquivos.
Para obter detalhes, consulte nosso tutorial sobre como personalizar e estilizar seus formulários do WordPress.
Tutorial em vídeo
Prefere instruções em vídeo? Confira nosso tutorial completo no YouTube sobre como criar um formulário de upload de arquivo no WordPress:
Esperamos que este tutorial tenha ajudado você a aprender como criar um formulário de upload de arquivo no WordPress. Talvez você também queira conferir nosso guia definitivo para formulários do WordPress e nossas escolhas de especialistas para os melhores plug-ins de upload de arquivos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin