Deseja criar um menu suspenso no WordPress?
Um menu suspenso mostra uma lista de links quando você passa o mouse sobre um item de menu. Você pode usar esses menus para mostrar muitas opções em um espaço pequeno e ajudar os visitantes a encontrar o que estão procurando, organizando os links em categorias.
Neste guia para iniciantes, mostraremos a você como criar um menu suspenso no WordPress.

Por que usar menus suspensos no WordPress?
O WordPress vem com um sistema de gerenciamento de menus integrado que permite adicionar facilmente menus de navegação ao seu site.
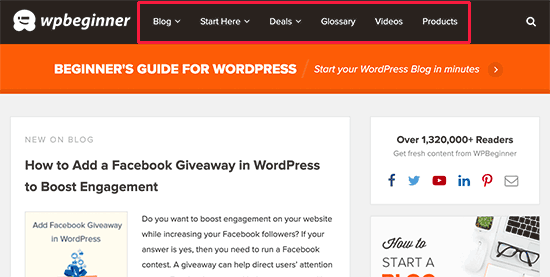
Os menus de navegação são links para as páginas mais importantes do seu site e geralmente aparecem em uma fileira ao lado do logotipo do site.

Se estiver iniciando um blog no WordPress ou criando um site com apenas algumas páginas, talvez faça sentido criar o menu como uma única linha. Assim, os visitantes poderão ver todas as suas páginas importantes em um piscar de olhos.
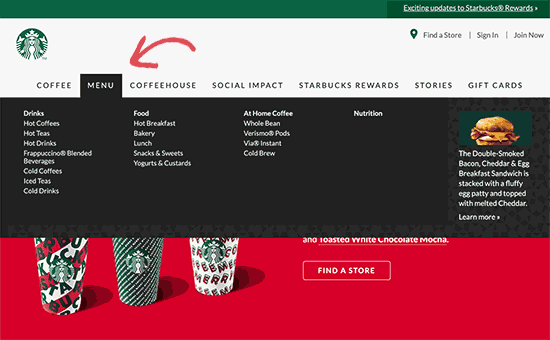
No entanto, se você administra uma loja on-line ou um site grande, é possível que tenha muito conteúdo. Acrescentar todos esses links ao menu pode ser muito trabalhoso e fazer com que seu site pareça confuso.
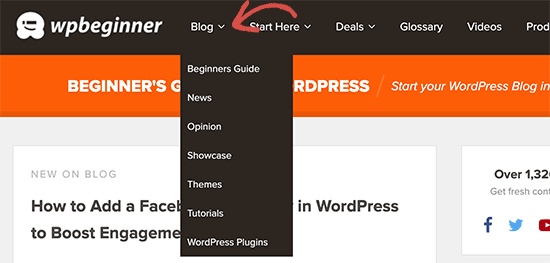
Os menus suspensos resolvem esse problema mostrando apenas os links do menu quando o visitante passa o mouse sobre o item principal. Eles também permitem que você organize seu conteúdo em tópicos, categorias ou grupos. Você pode até adicionar títulos aos seus menus.

Semelhante aos menus de navegação vertical, eles são perfeitos para mostrar muito conteúdo em um pequeno espaço.
Dito isso, vamos dar uma olhada em como você pode criar facilmente menus suspensos no WordPress e adicioná-los ao seu site.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Etapa 1: Escolha de um tema com suporte para menu suspenso
O WordPress vem com um sistema de gerenciamento de menu integrado, mas a aparência desses menus varia de acordo com o tema do WordPress.
Quase todos os temas do WordPress suportam menus suspensos por padrão. Entretanto, alguns temas podem não ter suporte adequado para menus suspensos. Para começar, você precisa ter certeza de que seu tema é compatível com menus suspensos.
Como saber se seu tema é compatível com a navegação suspensa?
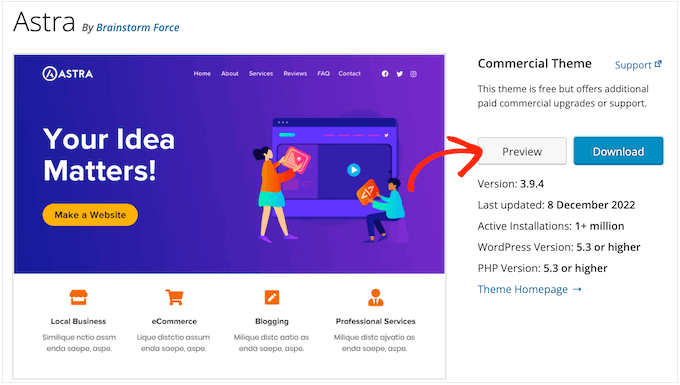
Se você baixou o tema do repositório oficial do WordPress, basta acessar a página do tema e clicar no botão “Preview” (Visualizar) para ver uma demonstração ao vivo.

Em seguida, você pode verificar se a demonstração inclui um menu suspenso.
Se estiver usando um tema premium do WordPress, o desenvolvedor poderá ter uma demonstração ao vivo em seu site. Você também pode consultar a documentação do tema para obter mais informações.
Se ainda não tiver certeza, você sempre poderá pedir ajuda ao desenvolvedor. Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress e obtê-lo.
Se o seu tema do WordPress não for compatível com menus suspensos, você precisará encontrar um tema que seja compatível. Para obter várias dicas, consulte nosso guia sobre como escolher o tema perfeito para o WordPress.
Para ajudá-lo, aqui estão alguns temas excelentes que suportam menus suspensos:
- Astra – Um tema multiuso para WordPress que vem com vários sites iniciais e muitos recursos.
- Temas do StudioPress – Criados com base na estrutura de temas do Genesis, esses temas profissionais devem ajudar seu site a carregar mais rapidamente.
- OceanWP – Um tema popular do WordPress que é adequado para todos os tipos de sites.
- Ultra – Desenvolvido pelo construtor Themify, esse tema WordPress de arrastar e soltar vem com belos modelos e opções de tema flexíveis.
- Divi – Um tema popular da Elegant Themes que usa o construtor de páginas Divi e vem com vários recursos de arrastar e soltar, incluindo menus suspensos.
Dito isso, vamos dar uma olhada em como criar um menu suspenso no WordPress.
Etapa 2: Criando um menu de navegação no WordPress
Vamos começar criando um menu simples.
Se você já tiver configurado um menu de navegação em seu site, poderá pular para a próxima etapa.
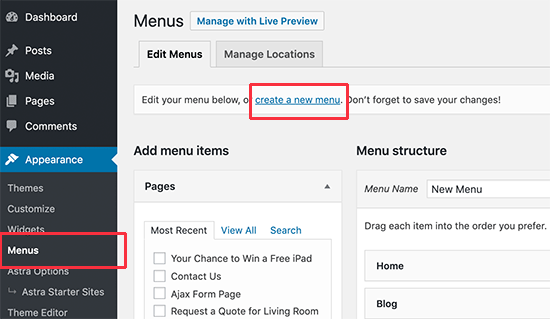
Para começar, vá para Appearance ” Menus no painel do WordPress e clique no link “Create a new menu” (Criar um novo menu).

Observação: Se, em vez disso, você vir Appearance ” Editor, , isso significa que seu tema é compatível com a edição completa do site (FSE). Nesse caso, você pode pular para a seção FSE abaixo.
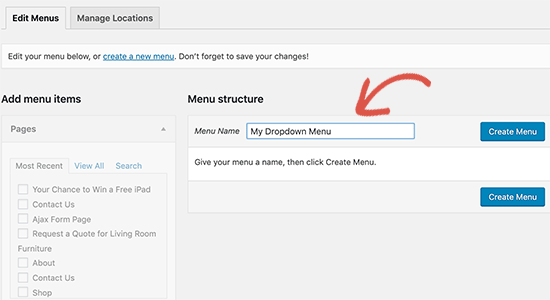
Em seguida, você precisa digitar um nome para o menu de navegação.
Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificar o menu dentro da área de administração do WordPress.

Depois de digitar um título no campo “Nome do menu”, clique em “Criar menu”. O WordPress criará um menu vazio para você.
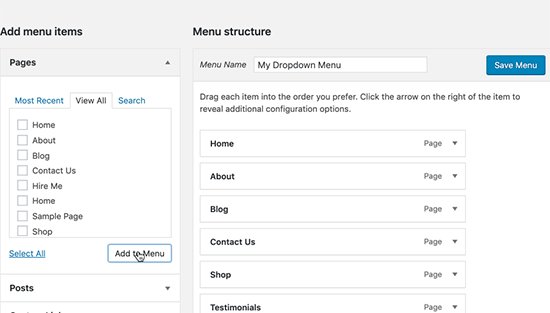
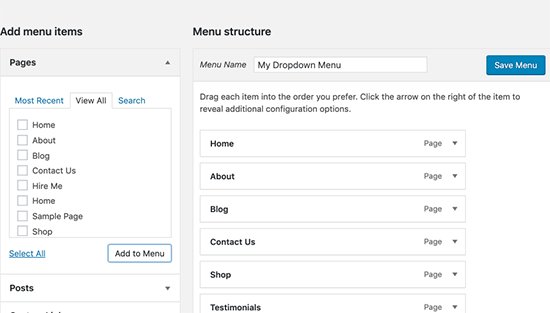
Em seguida, você precisará adicionar os links superiores ao menu de navegação. Esses são os itens que aparecerão na linha superior de seu menu suspenso e funcionarão como pais para todos os outros posts e páginas.
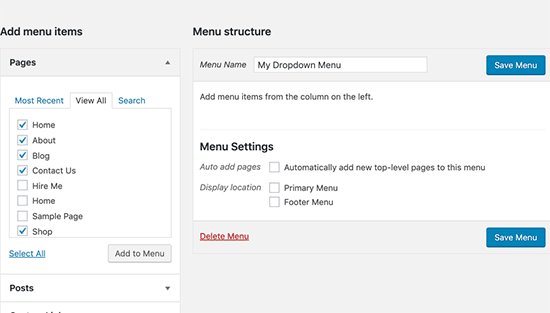
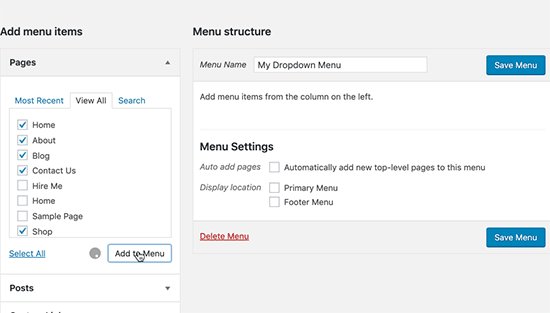
Na coluna da esquerda, basta marcar a caixa ao lado de cada página que você deseja adicionar. Em seguida, clique no botão “Add to Menu” (Adicionar ao menu).

Essas páginas agora aparecerão na coluna da direita em “Estrutura do menu”.
Você também pode selecionar posts de blog, categorias ou adicionar links personalizados. Para obter instruções mais detalhadas, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
Etapa 3: Como adicionar subitens a um menu
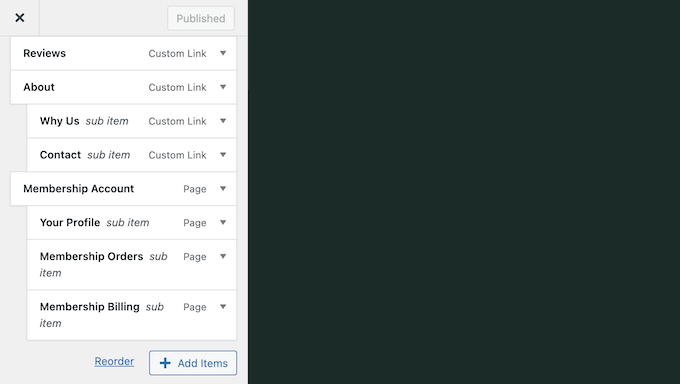
Em seguida, precisamos adicionar subitens que aparecerão dentro do menu suspenso. Você pode adicionar um subitem em qualquer item de menu existente.
Neste guia, mostraremos como adicionar categorias de assunto em um item de menu “Blog”, mas as etapas serão semelhantes, independentemente do conteúdo que você adicionar.
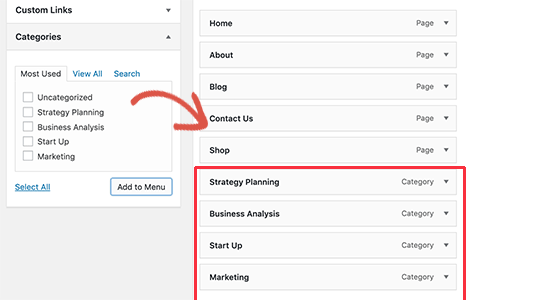
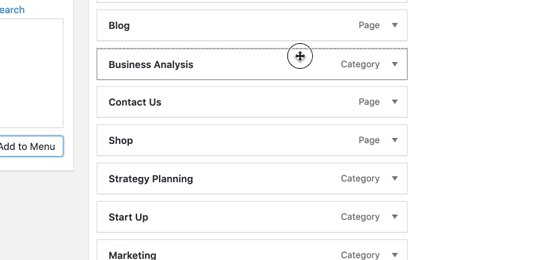
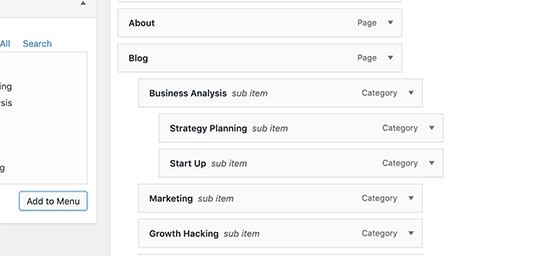
Na coluna da esquerda, basta selecionar todas as páginas que você deseja adicionar como subitens e, em seguida, clicar no botão “Add to Menu”. Seus itens aparecerão agora na coluna da direita.

No entanto, por padrão, todos esses links aparecem como itens de menu regulares, o que significa que serão adicionados à linha superior.
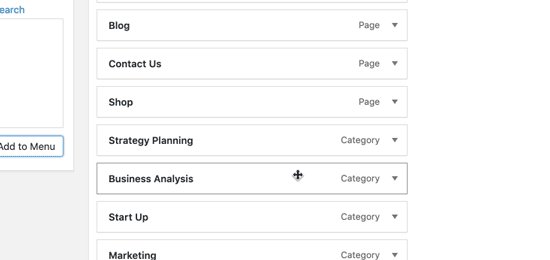
Em vez disso, precisamos transformá-los em subitens de um item principal.
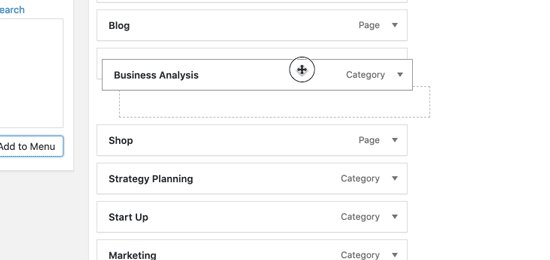
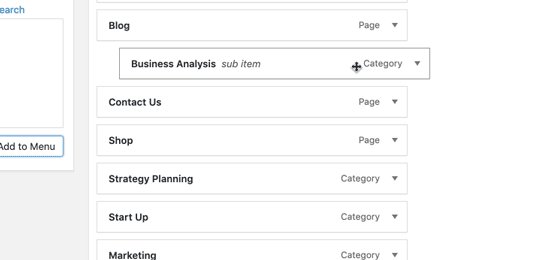
Para fazer isso, basta arrastar e soltar um item de menu e colocá-lo sob o pai desejado. Em seguida, basta movê-lo ligeiramente para a direita e ele se tornará um subitem.

Agora, basta repetir esse processo para cada subitem que você deseja exibir no menu suspenso.
Quando estiver satisfeito com a configuração do menu, não se esqueça de clicar no botão “Save menu” (Salvar menu) para armazenar as alterações.
Etapa 4: Publique seu menu suspenso
Se você estiver editando um menu que já está ativo no seu site, os visitantes verão as alterações imediatamente.
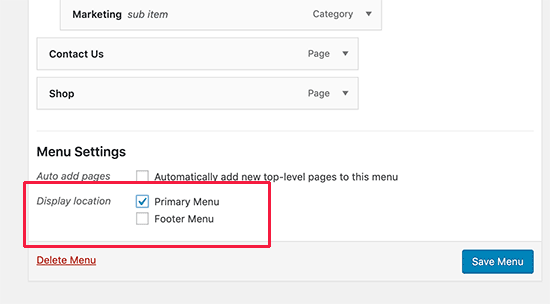
No entanto, se estiver criando um novo menu, será necessário escolher um local para esse menu.
Cada tema do WordPress tem seus próprios locais de menu, que podem ser encontrados na seção “Menu settings” (Configurações de menu) no lado direito da tela. Basta marcar a caixa ao lado do local que você deseja usar e clicar no botão “Save Menu”.

Como alternativa, você pode adicionar menus de navegação personalizados em seu tema do WordPress.
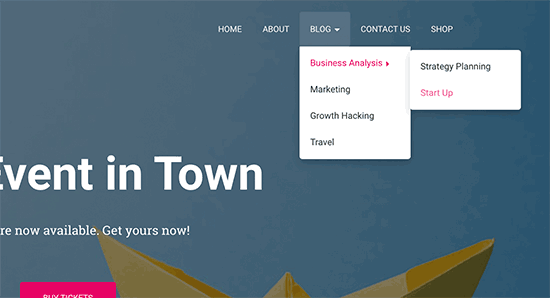
Feito isso, você pode visitar seu site para ver o menu suspenso em ação.
Como criar um menu suspenso usando o Full-Site Editor
Se você estiver usando um tema baseado em blocos, como o Hestia Pro, poderá adicionar um menu suspenso a qualquer parte do seu site usando o editor de site completo.
Para começar, basta acessar Themes “ Editor no painel do WordPress.

Por padrão, o editor de site completo mostrará o modelo inicial do seu tema.
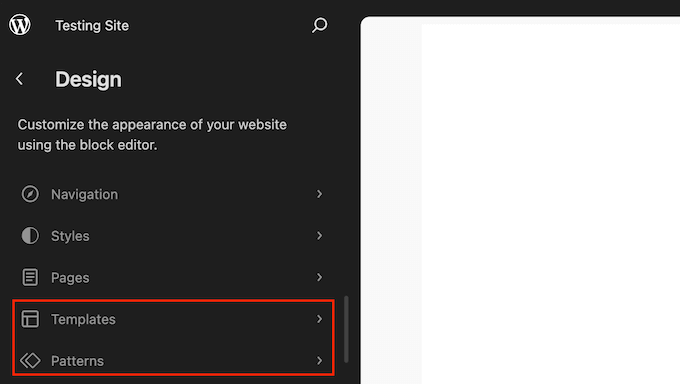
Para adicionar um menu suspenso a uma parte diferente do seu site, clique em “Templates” ou “Patterns”.

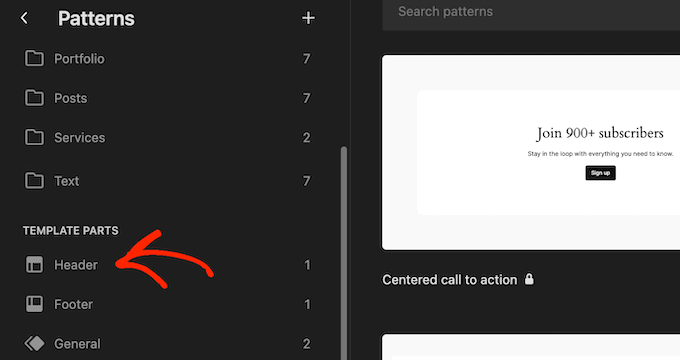
O editor agora mostrará uma lista de todos os modelos ou partes de modelos que compõem seu tema do WordPress.
Basta clicar na área em que você deseja adicionar o menu suspenso. Por exemplo, se você estiver criando um menu de navegação principal, normalmente desejará selecionar a parte do modelo Header (Cabeçalho).

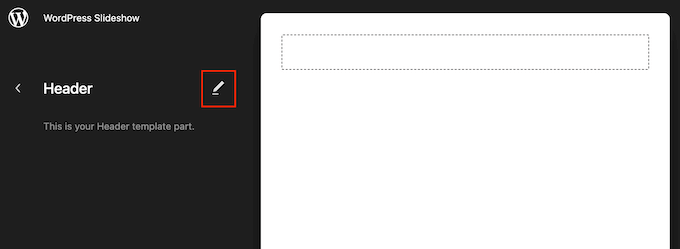
O WordPress agora mostrará uma visualização do modelo ou da parte do modelo.
Para editar esse modelo, clique no ícone de lápis pequeno.

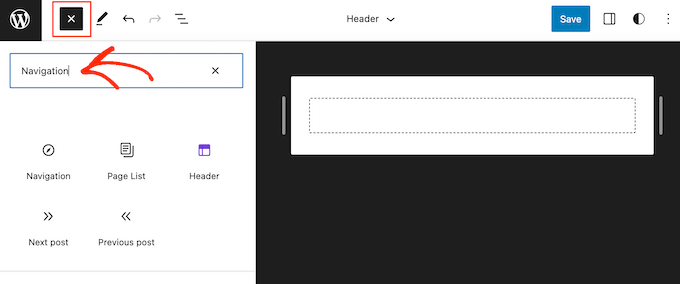
Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa exibida, digite “Navigation” (Navegação).

Quando o bloco certo aparecer, arraste-o e solte-o em seu design.
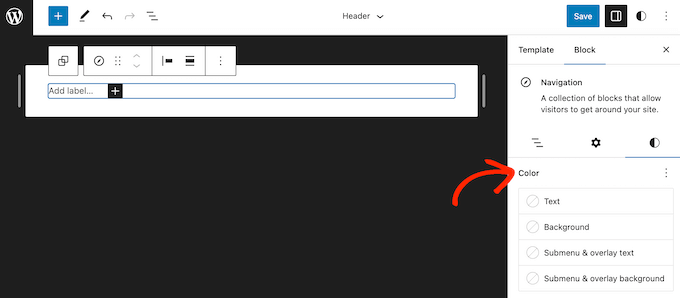
Agora, basta clicar para selecionar esse bloco e você verá todas as diferentes configurações que podem ser usadas para personalizar o bloco de navegação.
Por exemplo, você pode alterar o layout, editar as configurações de exibição, alterar a cor do texto e do plano de fundo e ajustar o tamanho da fonte.

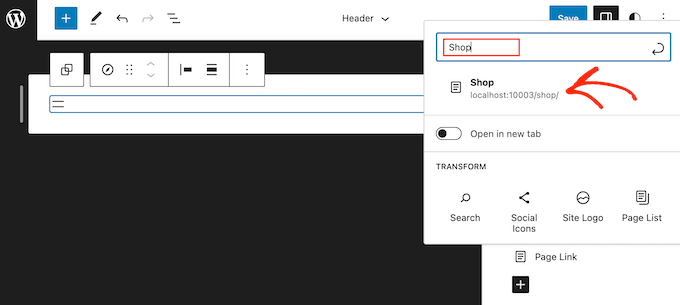
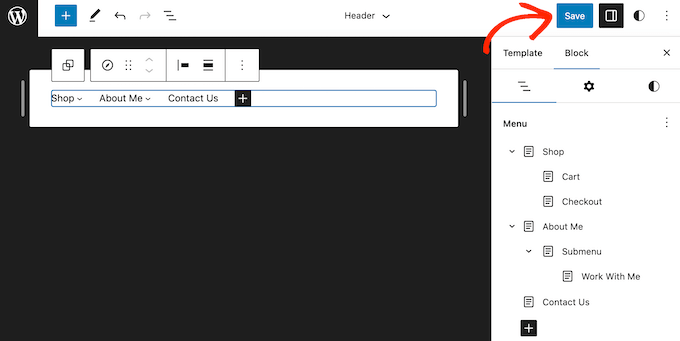
Para adicionar as páginas de nível superior ao seu menu, basta clicar no botão “+”.
Na janela pop-up que aparece, comece a digitar o título ou o URL da página que deseja adicionar. Quando a página correta for exibida, clique para adicioná-la ao menu.

Basta repetir esse processo para adicionar todos os itens de nível superior ao menu suspenso.
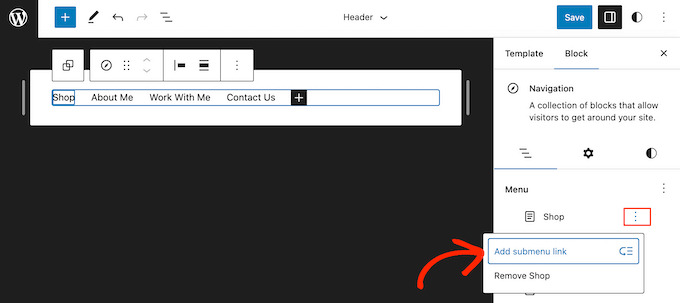
Com isso feito, você pode adicionar um submenu a qualquer item pai.
No menu à direita, clique no ícone pontilhado ao lado do item principal. Em seguida, selecione “Adicionar link de submenu”.

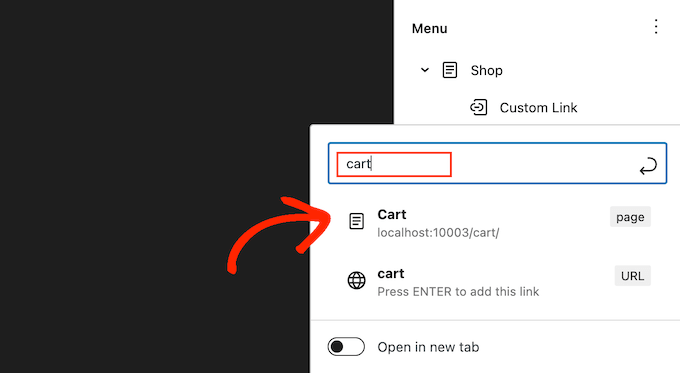
Na janela pop-up que aparece, digite o título ou o URL da página que você deseja exibir no menu suspenso.
Quando a página correta for exibida, clique para adicioná-la como um item de submenu.

Agora, basta repetir essas etapas para todos os itens que você deseja exibir no menu suspenso.
Quando estiver satisfeito com a configuração do menu, clique em “Save” (Salvar) para armazenar as alterações.

Agora, se você visitar seu site, verá o menu suspenso em ação.
Dicas para criar menus suspensos interativos
Os menus de navegação são importantes porque são o primeiro lugar onde os visitantes vão para encontrar conteúdo interessante ou informações específicas.
Usá-los corretamente ajudará os visitantes a se orientarem em seu site. Isso também o ajudará a obter mais conversões e vendas, além de aumentar as visualizações de página e reduzir a taxa de rejeição.
Com isso em mente, aqui estão algumas dicas para criar menus suspensos úteis e fáceis de usar.
1. Criar menus suspensos de vários níveis
Neste guia, mostramos como criar uma linha superior e um conjunto de subitens. No entanto, você também pode adicionar um subitem abaixo de outro subitem para criar menus suspensos de vários níveis.

Isso pode ser útil para sites que têm muito conteúdo ou muitas categorias de conteúdo diferentes.
Por exemplo, se você estiver administrando uma loja on-line, poderá ter uma categoria “Eletrônicos” e uma subcategoria “Laptop”. No entanto, você também pode ter outras subcategorias, como “Laptops da Apple” ou “Bolsas e estojos para laptops”.
Nesse caso, pode fazer sentido criar um menu suspenso de vários níveis. Para fazer isso, basta arrastar qualquer página abaixo de um subitem e movê-la ligeiramente para a direita.

2. Criar vários menus suspensos
Você pode criar quantos menus suspensos quiser e exibi-los em diferentes áreas do seu site. Por exemplo, você pode criar um menu suspenso que mostre apenas categorias de produtos.
Isso é ótimo para as páginas de produtos, mas talvez você também queira criar um menu suspenso exclusivo para a página inicial, para que os compradores possam encontrar diferentes áreas do site, como o formulário de contato e o blog.

Basta criar um novo menu suspenso seguindo o mesmo processo descrito acima e, em seguida, usar as configurações de “Localização” para controlar onde esse menu suspenso aparece em seu site.
3. Criar menus com uma visualização ao vivo
Se a criação do menu suspenso no painel for muito complicada, você poderá mudar para o personalizador do WordPress. Basta acessar Appearance ” Customize (Aparência ” Personalizar ) para abrir o personalizador de temas do WordPress.
A partir daí, clique na guia “Menus” e selecione o menu de navegação. Agora você verá um editor de arrastar e soltar na coluna da esquerda com uma visualização ao vivo do seu site no painel da direita.

Agora você pode trabalhar em seu menu, e todas as alterações feitas serão exibidas na visualização ao vivo.
4. Como criar um mega menu grande como um menu suspenso no WordPress
Se você tiver muito conteúdo, poderá ter dificuldade para organizá-lo de forma organizada usando um menu suspenso padrão.
Em vez disso, você pode mostrar a estrutura completa do seu site como um mega menu que só aparece quando os usuários passam o mouse sobre o menu principal.

Os mega menus são semelhantes a um menu suspenso, mas podem mostrar muito mais links, submenus e outros itens. Para obter instruções detalhadas, consulte nosso tutorial passo a passo sobre como criar um mega menu no WordPress.
4. Exportar seus menus suspensos
Você administra vários sites WordPress? Nesse caso, talvez você queira usar o mesmo layout e design de menu em todos os seus sites.
O recurso padrão de importação/exportação do WordPress não permite que você importe e exporte menus por si só, mas é possível transferir seus menus usando um plug-in.
Para obter instruções detalhadas passo a passo, consulte nosso guia sobre como importar e exportar menus de navegação no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um menu suspenso no WordPress. Talvez você também queira ver nosso guia sobre como adicionar uma barra de pesquisa ao seu menu ou conferir nossa seleção de especialistas dos melhores tutoriais para dominar os menus de navegação do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin