Os widgets permitem que você adicione elementos que não sejam de conteúdo a uma barra lateral ou a qualquer área pronta para widgets em seu site WordPress. Você pode usá-los para adicionar banners, anúncios, formulários de inscrição em boletins informativos e outros elementos ao seu site.
Você também pode criar um widget personalizado para incorporar funções exclusivas com um toque personalizado, como feeds de mídia social, publicações recentes ou tags HTML.
No WPBeginner, usamos widgets personalizados para exibir diferentes tipos de conteúdo na barra lateral de nosso site. Neste artigo, mostraremos a você como criar um widget personalizado do WordPress, passo a passo.

Observação: este tutorial é para usuários de WordPress DIY que estão aprendendo a desenvolver e codificar o WordPress.
O que é um widget do WordPress?
Os widgets do WordPress contêm partes de código que você pode adicionar às barras laterais do seu site ou às áreas prontas para widgets.
Pense neles como módulos que você pode usar para adicionar diferentes elementos e recursos ao seu site.
Por padrão, o WordPress vem com um conjunto padrão de widgets que você pode usar com qualquer tema do WordPress. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como adicionar e usar widgets no WordPress.

O WordPress também permite que os desenvolvedores criem seus próprios widgets personalizados.
Muitos temas e plug-ins premium do WordPress vêm com seus próprios widgets personalizados que você pode adicionar às barras laterais.
Por exemplo, você pode adicionar um formulário de contato, um formulário de login personalizado, uma galeria de fotos, um formulário de inscrição em uma lista de e-mail e muito mais a uma barra lateral sem escrever nenhum código.
Dito isso, vamos ver como você pode criar facilmente seus próprios widgets personalizados no WordPress.
Antes de criar um widget personalizado no WordPress
Se estiver aprendendo a programar o WordPress, precisará de um ambiente de desenvolvimento local. Isso lhe dá a liberdade de aprender e testar coisas sem a preocupação de seu site estar ativo.
Você pode instalar o WordPress localmente no Mac usando o MAMP ou no Windows usando o WAMP.
Se você já tiver um site ativo, poderá movê-lo para um host local. Para obter mais detalhes, consulte nosso guia sobre como mover um site WordPress ativo para um servidor local.
Depois disso, há várias maneiras de adicionar seu código de widget personalizado no WordPress.
O ideal é criar um plug-in específico para o site e colar o código do widget nele. Isso permite que você adicione código ao WordPress que não dependa do seu tema do WordPress.
Você também pode colar o código no arquivo functions.php do seu tema. No entanto, ele só estará disponível quando esse tema específico estiver ativo.
Outra ferramenta que você pode usar é o plug-in WPCode, que permite adicionar facilmente códigos personalizados ao seu site.
Neste tutorial, criaremos um widget simples que apenas cumprimenta os visitantes. O objetivo aqui é familiarizar-se com a classe de widget do WordPress.
Pronto? Vamos começar.
Criação de um widget básico do WordPress
O WordPress vem com uma classe integrada de widget do WordPress. Cada novo widget do WordPress estende a classe de widget do WordPress.
Há 19 métodos mencionados no manual do desenvolvedor do WordPress que podem ser usados com a classe WP Widget.
No entanto, para fins deste tutorial, vamos nos concentrar nos seguintes métodos.
- __construct() : Esta é a parte em que criamos o ID, o título e a descrição do widget.
- widget : É aqui que definimos a saída gerada pelo widget.
- formulário : Essa parte do código é onde criamos o formulário com opções de widget para o backend.
- atualização: Esta é a parte em que salvamos as opções do widget no banco de dados.
Para criar um widget personalizado, você pode copiar e colar o seguinte trecho de código em seu arquivo functions.php ou no WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <?php// Creating the widgetclass wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __( 'WPBeginner Widget', 'textdomain' ), // Widget description [ 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'textdomain' ), ] ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } // This is where you run the code and display the output echo __( 'Hello, World!', 'textdomain' ); echo $args['after_widget']; } // Widget Settings Form public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'New title', 'textdomain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <?php _e( 'Title:', 'textdomain' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here}// Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
A maneira mais fácil de adicionar código personalizado ao seu site WordPress é usar o WPCode. Ele é o melhor plug-in de snippet de código que ajuda a gerenciar e inserir snippets de código em seu site sem correr o risco de quebrar nada.
Primeiro, você precisará instalar e ativar o plug-in WPCode em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode acessar Code Snippets ” + Add Snippet no painel de administração do WordPress. A partir daí, selecione a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

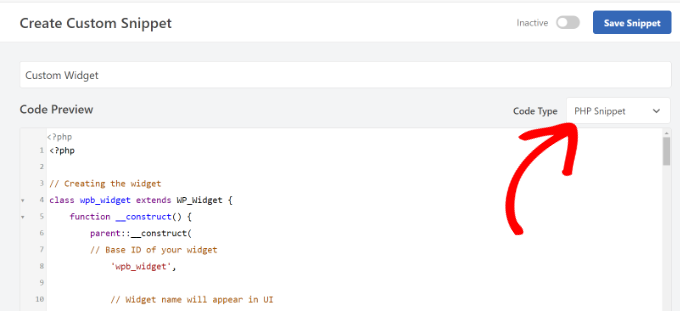
Depois disso, você pode colar o código do widget personalizado na área Code Preview (Visualização de código).
Você também precisará clicar no menu suspenso “Code Type” (Tipo de código) e selecionar a opção “PHP Snippet”.

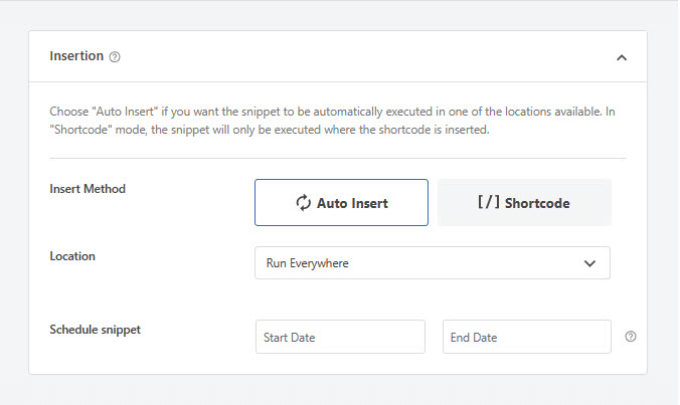
Em seguida, você pode rolar para baixo e selecionar o método de inserção para seu código.
O WPCode permite que você escolha onde executar o código. Para este tutorial, você pode usar as opções padrão e executá-lo em qualquer lugar.

Feito isso, você pode rolar de volta para a parte superior para salvar o snippet.
Para ativar o snippet, basta clicar no botão de alternância para “Ativo”.

Para saber mais, consulte nosso guia sobre como adicionar código personalizado ao seu site WordPress.
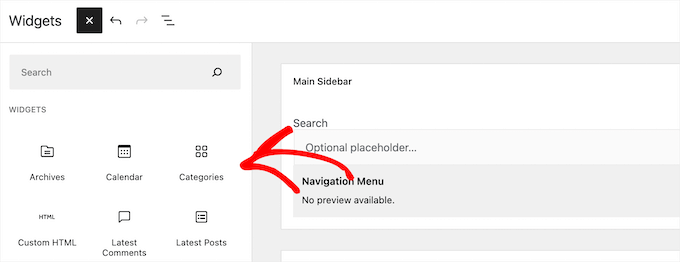
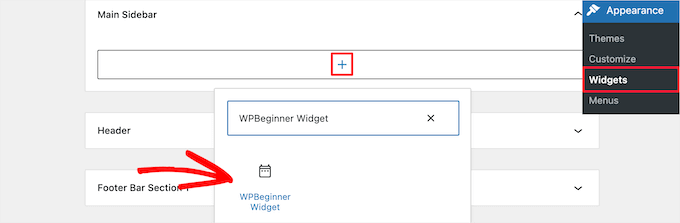
Depois de adicionar o código ao WordPress, você precisa ir até a página Appearance ” Widgets no painel de administração do WordPress.
Em seguida, clique no ícone de adicionar bloco “Plus”, procure por “WPBeginner Widget” e selecione o novo widget.

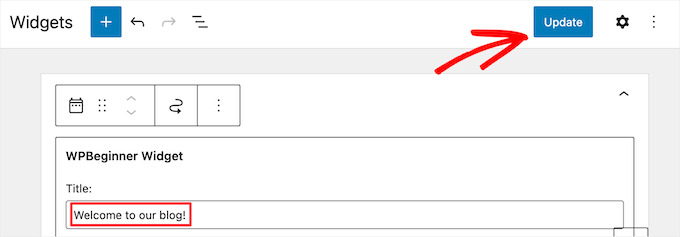
Esse widget tem apenas um campo de formulário a ser preenchido.
Você pode adicionar seu texto e clicar no botão “Update” (Atualizar) para armazenar suas alterações.

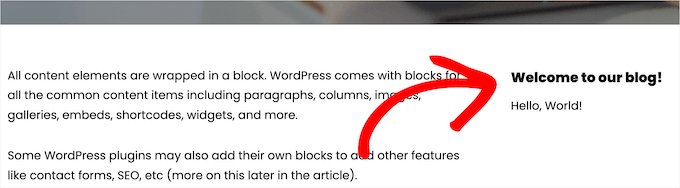
Agora, você pode visitar seu site do WordPress para ver o widget personalizado em ação.
Aqui está um exemplo de como ele se parece em nosso site de demonstração.

Adição de widget personalizado no editor clássico do WordPress
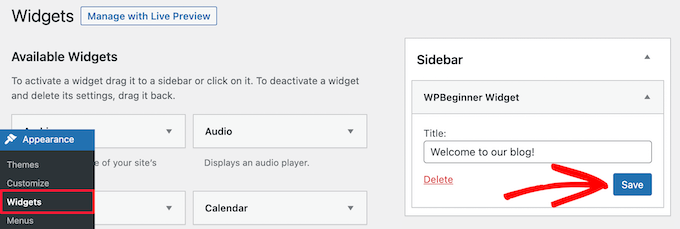
Se você estiver usando o editor de widgets clássico para adicionar novos widgets ao seu site, o processo será semelhante.
Haverá um novo widget chamado “WPBeginner Widget” na lista de widgets disponíveis. Você precisa arrastar e soltar esse widget em sua barra lateral.
Em seguida, insira um título e clique em “Save” (Salvar) para salvar as configurações do widget.

Seu novo widget personalizado agora estará ativo em seu site.
Agora, vamos estudar o código novamente.
Primeiro, registramos o “wpb_widget” e carregamos nosso widget personalizado. Depois disso, definimos o que esse widget faz e como exibir o back-end do widget.
Por fim, definimos como lidar com as alterações feitas no widget.
Agora, há algumas perguntas que você pode querer fazer. Por exemplo, qual é a finalidade do textdomain?
O WordPress usa o ‘gettext’ para lidar com a tradução e a localização. Esse textdomain e _e informam ao ‘gettext’ para disponibilizar uma string para tradução. Para saber mais, consulte nosso guia sobre como encontrar temas do WordPress prontos para tradução.
Se estiver criando um widget personalizado para o seu tema, poderá substituir textdomain pelo domínio de texto do seu tema.
Como alternativa, você pode usar um plug-in de tradução do WordPress para traduzir o WordPress facilmente e criar um site multilíngue do WordPress.
Bônus: Adicione estilos personalizados aos seus widgets do WordPress
Depois de criar um widget do WordPress, você também pode adicionar estilos personalizados a ele. Isso pode melhorar a aparência do seu site, manter a consistência e chamar a atenção para informações importantes.
Para fazer isso, visite a página Appearance ” Widgets e adicione o widget que você deseja personalizar. Agora você verá algumas opções para alterar as cores e a tipografia no painel de blocos à direita.

No entanto, se o widget não exibir essa opção, você poderá personalizá-lo adicionando classes CSS após expandir a guia “Advanced” (Avançado).
Agora, você pode adicionar CSS personalizado ao seu tema do WordPress visando a essa classe CSS específica.

Para isso, vá até a página Aparência ” Personalizar e alterne para a guia CSS adicional. Aqui, você verá uma visualização do seu site com uma caixa para adicionar suas regras de CSS.
Agora você pode usar CSS personalizado para personalizar a aparência do seu widget. Para obter detalhes, consulte nosso tutorial sobre como adicionar estilos personalizados aos seus widgets do WordPress.

Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um widget personalizado do WordPress. Talvez você também queira ver nosso guia sobre como desativar blocos de widgets no WordPress e nosso tutorial sobre como remover widgets inativos no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dan
The ‘wpb_text_domain’ string is not found in the example code. I’m guessing the example code was updated and the article verbiage was not?
Also to confirm, is ‘wpb_text_domain’ actually ‘web_widget_domain’ from the sample code?
Thanks in advance for any feedback.
WPBeginner Support
Thank you for pointing this out, we’ll update this article and clarify this better and make it clear.
Admin
marwan
hi,
can I put the code as separate class.php and not in the functions.php
Karel Hanton
Thank you for great tutorial. I add code to my test plugin and It works perfectly as described – I see the Widget in Appearance » Widgets list and I can add it to Sidebar.
But I do not see the new Widget on page editor list. Do I miss something, is there need another registration or settings?
Thanks again for help.
Aldo
This is now displayed as a “Legacy Widget” in WordPress. Is there a new way to create widgets?
JP
this is great, simple cut and paste example was exactly what I was looking for. Thanks!
WPBeginner Support
You’re welcome
Admin
Banu
I have created a CRUD Plugin and i need to use it in one page could you please guide me how to use that plugin in page ?
WPBeginner Support
It would depend on how you set up the plugin, for having it on one page you could either look to use a shortcode for front-end display or look into the options API if you wanted to display it on the admin side of a site.
Admin
Kishan
How can I create more than 1 custom widget?
And also, how can I set other fields like radio, checkbox, dropdown, text in widget?
WPBeginner Support
You would need to replace the wpb_widget with what you want your new widget to be called and then the code would depend on what specifically you would like to add. If you take a look at the WordPress codex you can see the different codes available.
Admin
Carmen
Hello!
Currently, I am developing a plugin and I need to create a widget to let the user add a specific functionality to his/her site.
I copied the code for your widget in a file and saved the file in my plugin’s directory. I used add_action and do_action in my plugin’s main file to load it but it still doesn’t work. Can you help me, please?
Thank you!
WPBeginner Support
Sadly, that would depend heavily on how your plugin is set up, you may want to ensure both sections of this code are being loaded for the widget to be added and displayed
Admin
Maximilian K.
A short question, what if i want to create widgets in where i also can place other widgets? Like empty bootstrap columns 6-3-3 e.g. and in each column i can place then widgets like image, text, latest posts etc.
Is there a command / keyword to signalize that there is place for other widgets in this widget…
because im kind of confused about my own created theme and how WP is working… you see im a beginner ^^
I already placed general information like page title, make widget areas in my footer so ich can place menus, related links etc. on it. It worked.
But now im confused how i can realize my content in wordpress as i designed it before. Maybe some keywords are helpful to read more about them.
WPBeginner Support
That would require more customization than we go into in this article, you may need to look into how to create a sidebar for code you can use: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
Admin
Lars
Great tutorial! Worked perfectly.
WPBeginner Support
Glad our tutorial could help
Admin
Watson Anikwai
How do you get a custom post type field from wp database and use a widget to display on front end?
vicky
i can’t add two custom widgets .. the second widget is not showing up….
what should i do???.. pls help
Ahad Bhatti
Really understandable and helpful. Thank you.
Belitza Gomez
hello, i would like to know where i can find in available widgets the “custom menu”. it doesn’t show and i haven’t been able to add a page to the footer through this widget.
thank you for your help!!!!
Samdoxer
hi, how would i show a logo in place of text. would replacing logo url with the text suffice.
Thanks in advance.
WPBeginner Support
Please see your theme settings or visit Appearance » Customizer page in admin area. There you will find an option to upload your logo image.
Admin
Gary Foster
Which came first the widget or the app?
Does a widget have to be registered if so how Please?
How do you best protect your idea of a widget or app?
Thanks all
shelley
These instructions worked beautifully for creating my custom widget. I cannot, however, figure out how to change the font size to 60px. I did manage to add CSS to Divi theme options that centered the text and added a line border. But how do I change the styling of the font please? Adding “font-size:60px” does not work. I want the font to be large, like a tagline running across the page. Thanks.
Ahmad Farhan
Very helpfull. tankyou
Eyad
Thanks so much for your tutorials
Luigi Briganti
Hi! I hope you can help me.
I’ve created a custom post type that show the timetable for a shop. Of course, you can create as much timetables as you want, but my necessity is to show a given timetable in the sidebar of the website.
For this purpose I made a widget that loop the timetable posts showing only 1 (namely the first one, since I ordered in ASC order). This is a temporary solution, just to see if the widget works and it does, actually.
What I really want to do is to show in the backend a dropdown list of all posts belonging to “timetable” post type so that I can choose the one I need when I need it and show it in the frontend. How can I do this?
Thanks if you may/want to help.
Anees Ijaz
Thanks Man for saving my time ..
Kevin
I love this post, helped me often a lot! Thanks!