Se quiser melhorar a experiência do usuário em sua loja WooCommerce, considere a possibilidade de criar uma página de login personalizada.
A página de login padrão do WordPress é simples e não combina com a marca de sua loja. A personalização da página de login do cliente do WooCommerce ajuda a proporcionar uma melhor experiência ao usuário.
No WPBeginner, orientamos muitos usuários na criação de páginas de destino personalizadas. A maneira mais fácil de personalizar a página de login é usar um construtor de páginas de destino como o SeedProd ou um plugin de formulários como o WPForms.
Neste artigo, mostraremos como criar uma página de login do WooCommerce totalmente personalizada e também compartilharemos dicas sobre como personalizar a página de login do checkout.

Por que criar uma página de login de cliente personalizada do WooCommerce?
Quando os clientes fizerem login na sua loja WooCommerce, eles verão a página de login padrão do WordPress com apenas o logotipo e a marca do WordPress.

Essa página é boa se você quiser apenas acessar o painel de controle do seu site. No entanto, os clientes podem ficar desanimados com o design simples e achar suspeito o fato de a página de login não corresponder à aparência do seu site.
A personalização das páginas de login do WooCommerce permite que você adicione seu logotipo e altere o design para combinar com seu website. Isso faz com que seu site pareça mais profissional e proporciona uma melhor experiência ao usuário.
Ele também permite que você adicione mais campos de formulário e até mesmo que promova produtos específicos ou mostre ofertas especiais aos clientes.
Dito isso, vamos ver como você pode criar uma página de login de cliente personalizada no WooCommerce. Você pode usar os links rápidos abaixo para ir para diferentes métodos em nosso tutorial:
Método 1: criar uma página de login do WooCommerce totalmente personalizada usando o SeedProd
A melhor maneira de criar uma página de login de cliente personalizada do WooCommerce é usar o SeedProd. Ele é o melhor construtor de temas e páginas de destino do WordPress, além de ser incrivelmente fácil de usar.
Você pode usar o construtor de arrastar e soltar do SeedProd para personalizar o design e o layout de uma página ou do seu tema do WordPress sem tocar em uma única linha de código.
Nós o utilizamos para criar sites inteiros e ficamos impressionados. Para saber mais, consulte nossa análise detalhada do SeedProd.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: para este tutorial, usaremos a licença do SeedProd Pro porque ela inclui o modelo de página de login e outras opções avançadas de personalização. Há também uma versão SeedProd Lite que você pode usar gratuitamente.
Após a ativação, você verá a tela de boas-vindas do SeedProd. Digite sua chave de licença e clique no botão “Verify key” (Verificar chave). Você pode encontrar a chave de licença na área da conta do SeedProd.

Em seguida, você pode criar uma página de login personalizada para sua loja WooCommerce.
Basta acessar SeedProd ” Landing Pages no painel do WordPress e clicar no botão “Set up a Login Page” (Configurar uma página de login).

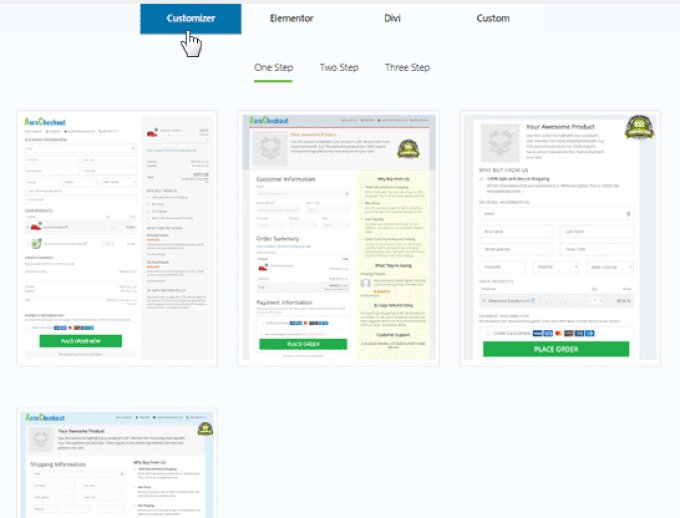
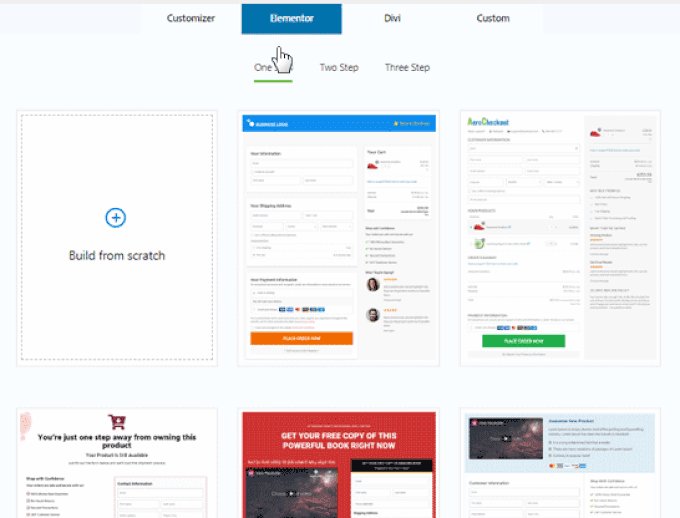
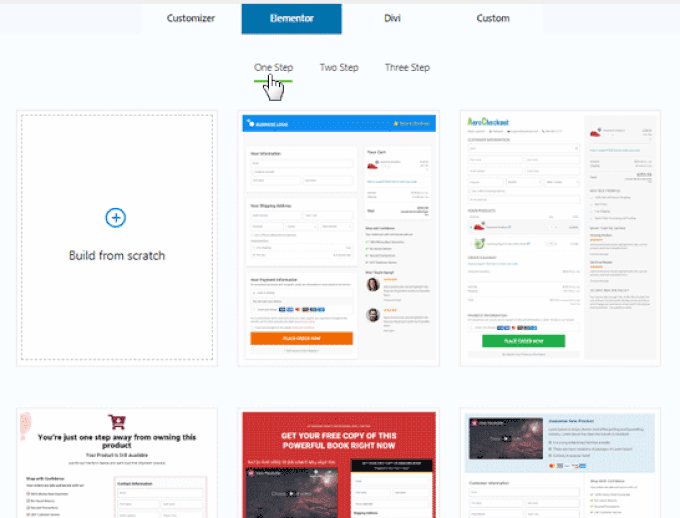
Depois disso, o SeedProd mostrará vários modelos. Você pode selecionar rapidamente um deles e personalizá-lo de acordo com suas necessidades. Isso ajuda a economizar tempo e você pode usar um design existente para criar sua própria página de login do WooCommerce.
O plug-in também permite que você crie uma página de login do zero usando um modelo em branco.

Quando você selecionar um modelo, uma janela pop-up será aberta.
Digite um nome para sua página e clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

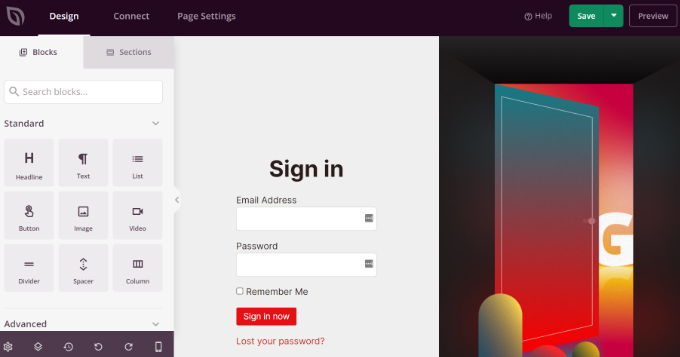
Em seguida, você verá o construtor de páginas do tipo arrastar e soltar.
Agora você pode personalizar a página de login adicionando novos blocos ao modelo no menu à sua esquerda.
O SeedProd oferece blocos padrão para títulos, textos, imagens, botões e muito mais.

Além disso, você pode adicionar blocos avançados, como brindes, formulário de contato, botões de compartilhamento social, formulário de opt-in e muito mais.
Há também blocos do WooCommerce, como produtos recentes, produtos em destaque e produtos mais vendidos, que você pode adicionar ao seu modelo de página de login.
Usando os blocos do WooCommerce, você pode recomendar facilmente seus principais produtos e promover ofertas de desconto para obter mais conversões.
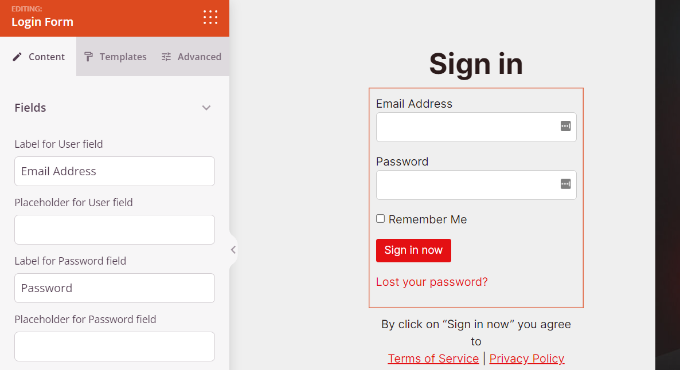
Além disso, o SeedProd também permite personalizar ainda mais qualquer seção da página de login. Basta clicar na seção e você verá mais opções, como editar o rótulo, a cor, a fonte e o espaçamento.

Quando terminar de personalizar a página de login do WooCommerce, não se esqueça de clicar no botão “Save” (Salvar) na parte superior.
Depois disso, você pode ir até a guia “Page Settings” (Configurações da página) e clicar no botão “Page Status” (Status da página) para alterá-la de Draft (Rascunho) para Publish (Publicar). Em seguida, você pode clicar no botão “Save” (Salvar) e fechar o construtor de páginas.

A partir daqui, tudo o que resta é fazer com que sua nova página de login personalizada do WooCommerce seja exibida para os usuários. Para fazer isso, acesse SeedProd ” Landing Pages em seu painel do WordPress.
Basta clicar no botão abaixo de “Página de login” para que fique verde e indique “Ativo”.

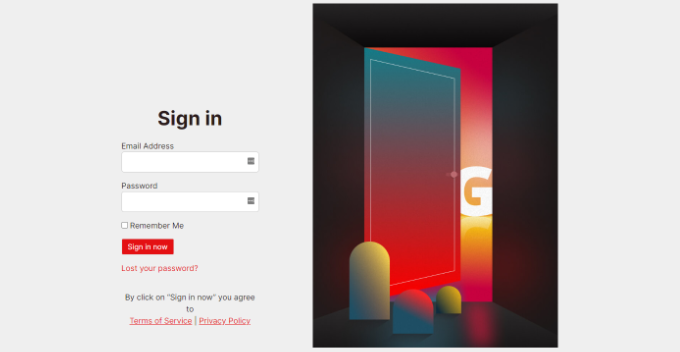
Depois de ativada, sua nova página de login aparecerá em seu site do WordPress!
Você pode visitar sua loja de comércio eletrônico para vê-la em ação.

Método 2: Personalizar o formulário de login do cliente do WooCommerce usando o WPForms
Deseja criar um formulário de login que também combine com o tema do seu site e ofereça mais campos de formulário?
O formulário de login padrão do WordPress permite apenas que os usuários insiram seu endereço de e-mail ou nome de usuário juntamente com uma senha. Com um formulário de login personalizado, você pode adicionar mais campos e permitir que os clientes entrem com seus nomes ou números de telefone.
A melhor maneira de fazer isso é usar o WPForms. Ele é o melhor construtor de formulários para WordPress, fácil de usar para iniciantes. Mais de 6 milhões de sites usam o WPForms para criar formulários mais inteligentes.
No WPBeginner, usamos o WPForms para criar formulários de contato e pesquisas anuais, e adoramos. Para saber mais, veja nossa análise completa do WPForms.
Você pode criar facilmente um formulário de login personalizado do WooCommerce e exibi-lo em qualquer lugar da sua loja on-line, como na barra lateral ou na página do produto.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: para este tutorial, usaremos o plano WPForms Pro porque ele inclui o complemento Registro de usuário. Você também pode experimentar a versão gratuita do WPForms para começar.
Após a ativação, você pode ir para WPForms ” Configurações no painel do WordPress e inserir a chave de licença. Você pode encontrar a chave de licença na área da conta do WPForms.

Em seguida, você precisará ir até WPForms ” Addons no painel de administração do WordPress.
Depois disso, role para baixo até o “User Registration Addon” e clique no botão “Install Addon”.

Agora, você está pronto para criar um formulário de login personalizado para o WooCommerce. Basta acessar WPForms ” Add New para iniciar o construtor de formulários.
Na próxima tela, você pode inserir um nome para o formulário na parte superior. Em seguida, procure o modelo “User Login Form” (Formulário de login do usuário) e clique no botão “Use Template” (Usar modelo).

Depois disso, você pode personalizar seu modelo de formulário de login de usuário usando o construtor de arrastar e soltar. O WPForms facilita muito a adição de diferentes campos ao formulário ou a reorganização dos campos existentes no modelo.
Por exemplo, você pode adicionar campos avançados, como números de telefone, arrastando-os do menu à sua esquerda e soltando-os no modelo.

Você pode personalizar ainda mais cada campo do formulário no modelo. Basta clicar em qualquer campo e editar seu rótulo, adicionar uma descrição e torná-lo um campo obrigatório no formulário.
Depois disso, você pode ir para a guia “Settings” (Configurações) no construtor de formulários. Nas configurações gerais, você pode alterar o “Submit Button Text” (Texto do botão Enviar) para “Login”.

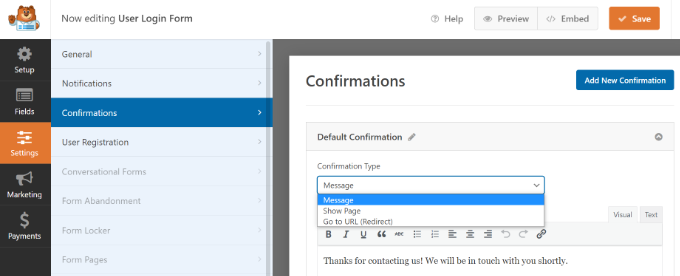
Em seguida, vá para a guia “Confirmations” (Confirmações) para alterar o que acontecerá quando um usuário fizer login com êxito.
Basta clicar no menu suspenso “Confirmation Type” (Tipo de confirmação) e selecionar uma opção. Você pode mostrar aos clientes uma mensagem, exibir uma página ou redirecioná-los para um URL específico.
Por exemplo, você pode adicionar o formulário de login do WooCommerce em uma página de produto e permitir que os clientes façam login rapidamente para comprar o produto.

Quando terminar, basta clicar no botão “Salvar” na parte superior.
Em seguida, você precisará adicionar o formulário de login de cliente do WooCommerce a uma página do seu site.
Basta clicar no botão “Incorporar” na parte superior do construtor. Em seguida, você pode escolher se deseja colocar o formulário em uma página existente ou criar uma nova página para ele.

Vamos escolher a opção “Create New Page” por enquanto.
Em seguida, você precisará inserir um nome para sua página e clicar no botão “Let’s Go!”.

Depois disso, você verá o formulário de login do WPForms dentro da área de conteúdo do WordPress.
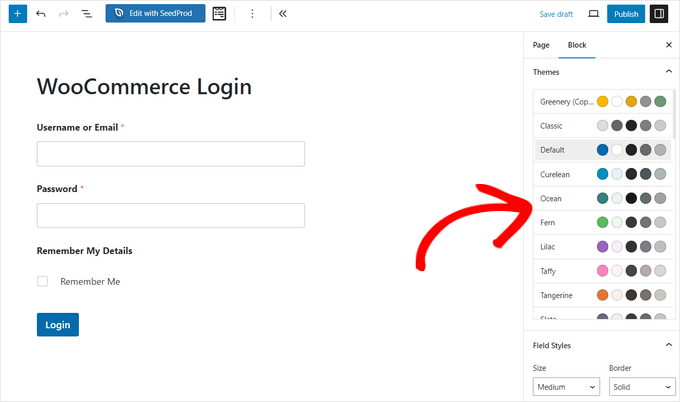
A partir daqui, você pode personalizar e estilizar o formulário de login abrindo o painel de blocos no lado direito da tela. Na seção “Themes” (Temas), você pode escolher entre mais de 40 temas predefinidos para dar ao seu formulário de login uma aparência exclusiva.

Você também pode alterar o estilo e o tamanho dos campos de formulário, rótulos, botões e muito mais.
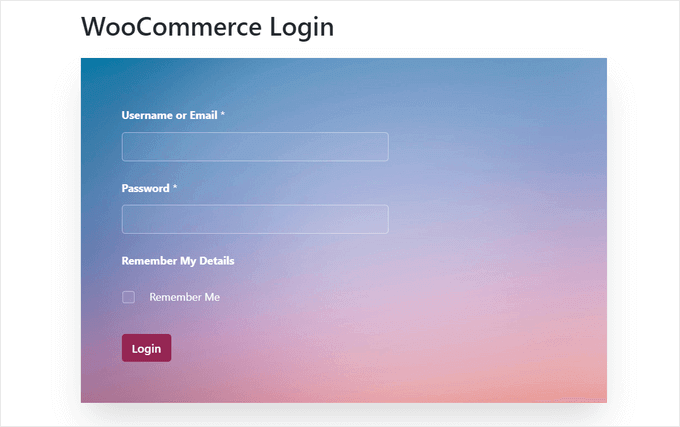
Quando estiver satisfeito com o design, você poderá visualizar o formulário, publicar a nova página e exibir o login personalizado do WooCommerce para seus clientes.

Você também pode adicionar seu formulário de login do WooCommerce à barra lateral da sua loja. Dessa forma, seu formulário aparecerá em todas as páginas de produtos e permitirá que os clientes façam login rapidamente.
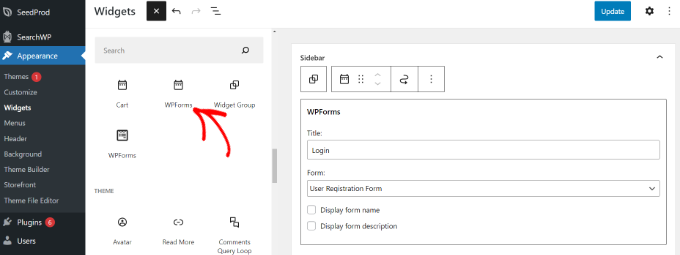
Basta acessar Appearance ” Widgets no painel do WordPress. Em seguida, clique no botão “+” e adicione um bloco de widget WPForms.
Depois disso, você pode escolher seu formulário de login no menu suspenso e inserir um título.

Quando terminar, clique no botão “Update” (Atualizar).
Agora você pode visitar sua loja on-line para ver o formulário de login na barra lateral.

Para obter mais maneiras de criar uma página de login de cliente personalizada do WooCommerce, consulte nosso guia sobre como criar uma página de login personalizada do WordPress.
Além disso, você também pode ver nosso tutorial sobre como adicionar um menu de navegação no WordPress para que possa adicionar sua página de login do WooCommerce à navegação do site.
Método de bônus: Personalizar a página de login do checkout do WooCommerce
O WooCommerce permite que os visitantes que retornam façam login durante a página de checkout. Se você deseja personalizar a página de login de checkout do WooCommerce, a melhor maneira de fazer isso é usar um poderoso plug-in de criação de funil, como o FunnelKit, anteriormente conhecido como WooFunnels.
O FunnelKit permite que você personalize sua página de checkout do WooCommerce, adicione checkout em várias etapas, adicione upsells com um clique e muito mais.
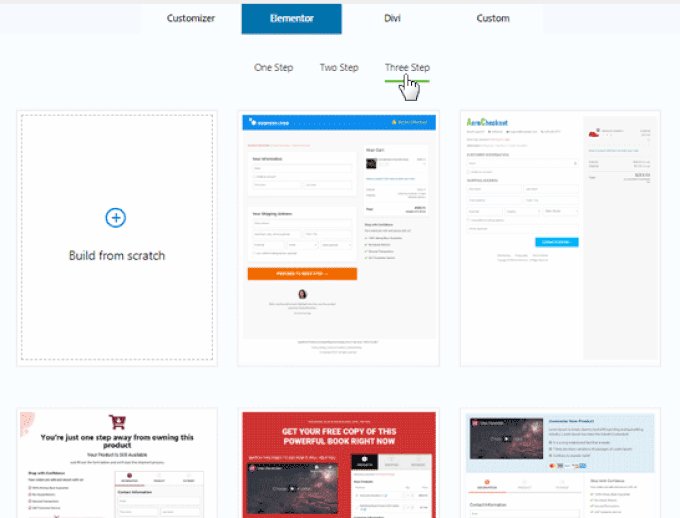
Você pode selecionar entre dezenas de modelos de checkout pré-criados que são altamente otimizados para conversões, e a melhor parte é que você pode personalizá-los usando qualquer um dos criadores de páginas populares do WordPress.

Você tem a opção de fazer testes A/B em vários funis, páginas de vendas e ofertas de upsell.
O FunnelKit fornece análises detalhadas de cada etapa do seu funil do WooCommerce.

Ele também vem com um complemento avançado de automação de marketing, o FunnelKit Automations.
Ele permite que você personalize os e-mails do WooCommerce, envie notificações por e-mail de gotejamento no WooCommerce para abandono de carrinho, séries de boas-vindas e muito mais.

Se você quer mesmo aumentar sua loja WooCommerce, essa é uma das ferramentas obrigatórias que recomendamos.
Esperamos que este artigo tenha ajudado você a aprender como criar uma página de login de cliente personalizada do WooCommerce. Você também pode ver nossa seleção de especialistas dos melhores plugins do WooCommerce e nosso guia sobre como limitar as tentativas de login no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.