Se você administra uma loja on-line com o WooCommerce, talvez queira personalizar a página do carrinho. A página padrão do carrinho não está configurada para maximizar as conversões.
Ao fazer algumas alterações, você pode aumentar as vendas e melhorar a experiência de compra de seus clientes. E a melhor parte? Você não precisa saber nada de programação.
No entanto, escolher a ferramenta certa pode ser um desafio. Por isso, pesquisamos e testamos vários construtores de páginas para ajudá-lo. De todos os plug-ins que testamos, ficamos mais impressionados com o SeedProd. Seu construtor de arrastar e soltar facilita a personalização da página do carrinho.
Neste artigo, vamos orientá-lo nas etapas para criar uma página de carrinho personalizada do WooCommerce. É rápido, simples e pode fazer uma grande diferença no desempenho de sua loja.

Por que criar uma página de carrinho de compras personalizada do WooCommerce no WordPress?
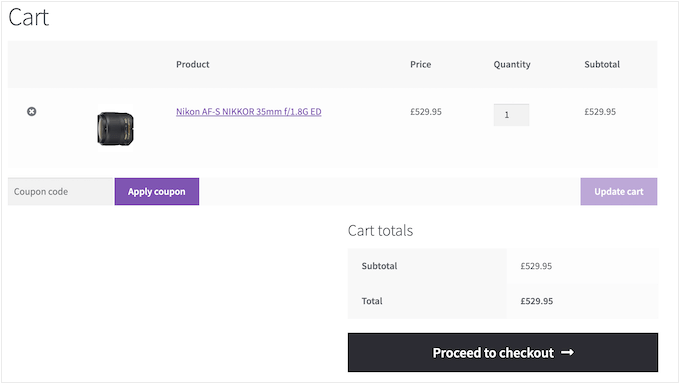
O WooCommerce vem com uma página de carrinho integrada. Basta instalar e ativar esse plug-in, e sua loja on-line começará a usar a página de carrinho padrão automaticamente.

Quando seus visitantes têm itens em seus carrinhos, eles estão muito próximos de fazer uma compra. No entanto, pesquisas mostram que quase sete em cada dez clientes abandonam seus carrinhos e nunca mais voltam.
Com isso em mente, sua página de carrinho deve fazer todo o possível para garantir a venda.
Ao substituir o design padrão por uma página de carrinho personalizada, você pode melhorar as taxas de conversão em sua loja on-line.
Até mesmo a simples personalização da página com sua própria marca e logotipo personalizado pode melhorar a experiência do cliente e aumentar suas taxas de conversão.
Com isso em mente, compartilharemos como você pode personalizar sua página de carrinho do WooCommerce sem código. Aqui está uma visão geral rápida de tudo o que abordaremos nas seções a seguir:
Vamos mergulhar de cabeça!
Como criar uma página de carrinho de compras personalizada do WooCommerce no WordPress
A maneira mais fácil de criar páginas personalizadas para sua loja WooCommerce é usar o SeedProd.
O SeedProd é o melhor construtor de páginas de arrastar e soltar e vem com mais de 300 modelos projetados profissionalmente. Isso inclui modelos de comércio eletrônico para a criação de páginas de vendas e de páginas de aperto de leads.
Melhor ainda, o SeedProd tem suporte total para o WooCommerce e ainda vem com blocos especiais do WooCommerce que permitem mostrar os produtos mais vendidos, os itens mais populares, as últimas vendas e muito mais.
Agora, a primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd, mas, para este guia, usaremos a versão Pro porque ela tem os blocos integrados do WooCommerce de que precisamos. Ele também se integra a todos os serviços de marketing por e-mail que você já pode estar usando para obter mais vendas e conversões.
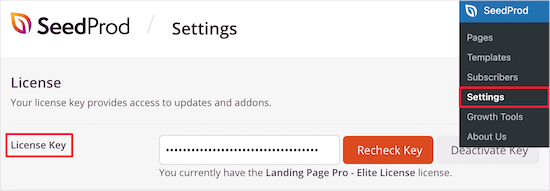
Após a ativação, navegue até SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a licença, clique no botão “Verify Key” (Verificar chave).
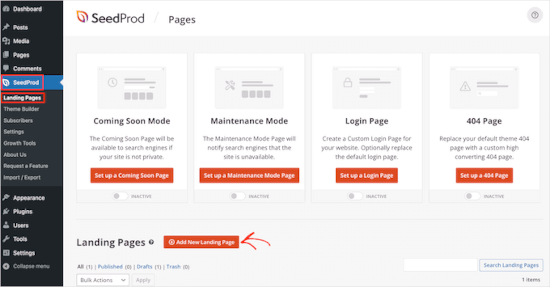
Depois de fazer isso, você deve acessar SeedProd ” Landing Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

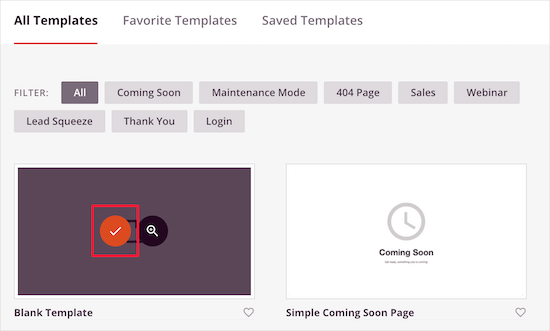
Depois disso, você precisa escolher um modelo de página de carrinho.
Os modelos do SeedProd são organizados em diferentes tipos de campanha, como as páginas em breve e 404. Você pode clicar nas guias na parte superior da tela para filtrar os modelos com base no tipo de campanha.
Quando encontrar um modelo que deseja usar, passe o mouse sobre ele e clique no ícone “Marca de seleção”.
Para este tutorial, usaremos o ‘Blank Template’ (Modelo em branco), pois ele nos permite adicionar apenas as seções desejadas.

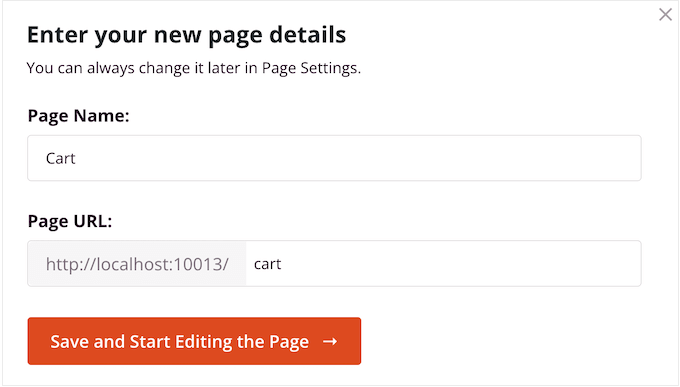
Na próxima tela, você nomeará sua página de carrinho.
O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

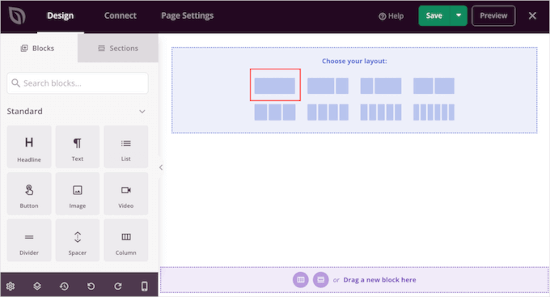
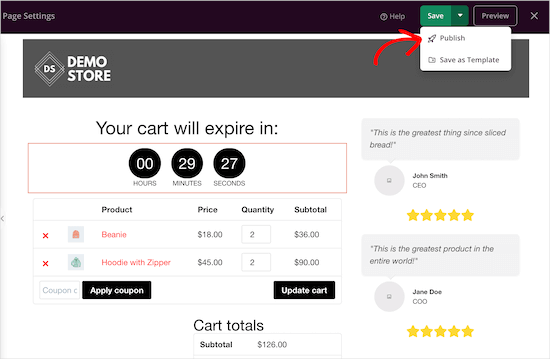
Isso carregará o construtor de páginas SeedProd. É um editor simples de arrastar e soltar que mostra uma visualização ao vivo de sua página de carrinho personalizada à direita e algumas configurações à esquerda.
Para começar, adicionaremos uma imagem à parte superior da página. Recomendamos usar uma imagem que se pareça com o cabeçalho normal de sua loja, pois isso manterá sua marca no lugar e consistente.
Queremos que a imagem do cabeçalho ocupe toda a largura da página do carrinho, portanto, vamos clicar no primeiro layout na caixa “Choose your layout” (Escolha seu layout).

Isso criará um layout de largura total.
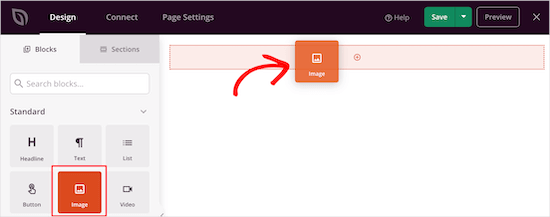
Agora, selecione o bloco “Image” (Imagem) no menu à esquerda e arraste-o para o layout.

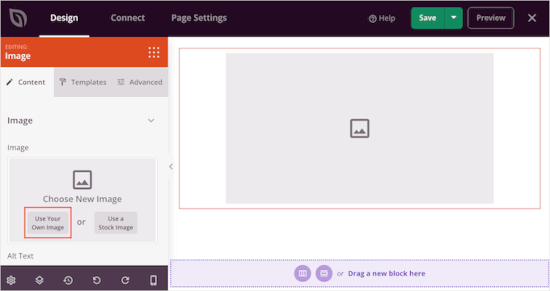
Para carregar sua imagem, clique para selecionar o bloco “Image” (Imagem).
No menu do lado esquerdo, clique em “Use Your Own Image” (Usar sua própria imagem) e selecione uma imagem da biblioteca de mídia ou carregue um novo arquivo do seu computador.

As configurações à esquerda permitem que você personalize ainda mais a imagem. Por exemplo, você pode adicionar o texto alternativo da imagem e alterar o tamanho da imagem.
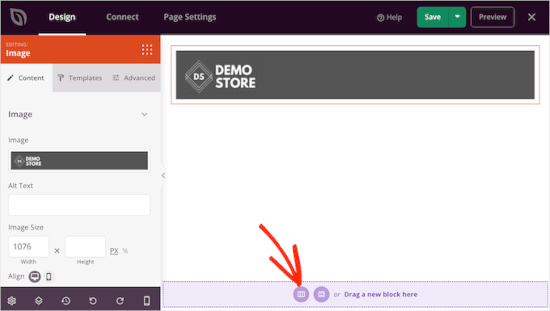
Quando estiver satisfeito com a aparência do cabeçalho, clique no ícone “Add Columns” (Adicionar colunas) na seção “Drag a new block here” (Arrastar um novo bloco aqui).

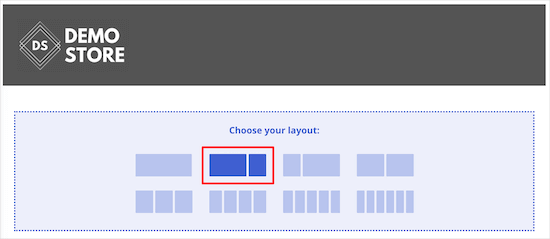
Agora você pode escolher o layout que deseja usar para a área da página principal do carrinho.
Clique no conteúdo e no layout da barra lateral.

Isso permite que você crie uma seção para o carrinho e uma área onde possa mostrar depoimentos de clientes para aumentar as conversões.
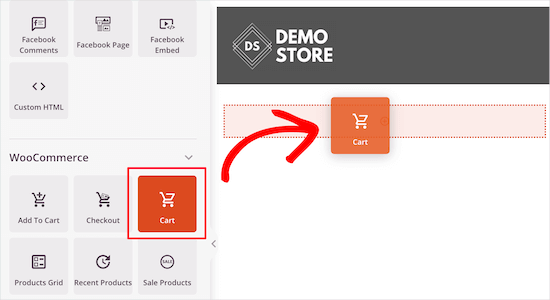
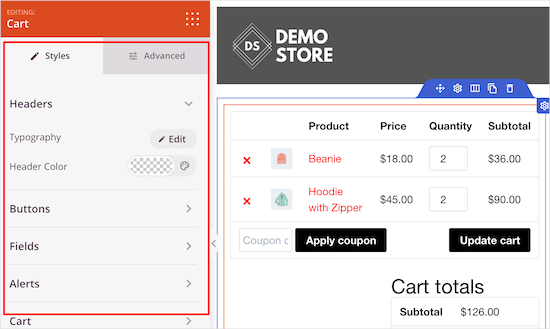
No menu do lado esquerdo, vá até a seção “WooCommerce”. Aqui, vamos encontrar o bloco “Cart” (Carrinho) e arrastá-lo para seu layout.

Depois disso, você pode personalizar cada parte do carrinho usando o menu à esquerda.
Isso inclui alterar as fontes, cores, botões e muito mais.

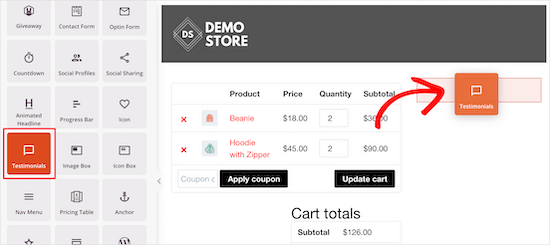
Quando você estiver satisfeito com a aparência da área do carrinho, é hora de adicionar um bloco de depoimentos. Essa é uma forma de prova social que incentivará os visitantes a concluir a compra.
Basta localizar o bloco “Testimonials” e arrastá-lo para seu layout.

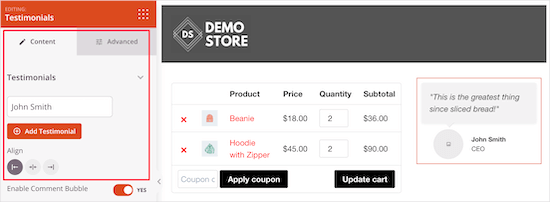
Agora você pode alterar a aparência dos depoimentos em sua loja on-line.
Por exemplo, no menu do lado esquerdo, você verá configurações para alterar a cor do balão de comentários, alterar o alinhamento e adicionar mais depoimentos de clientes.

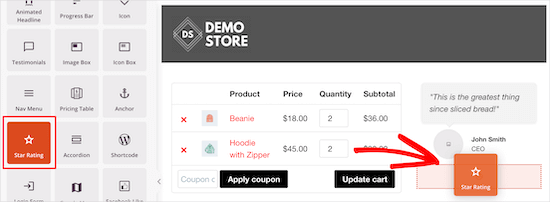
Outra ótima ideia é mostrar uma classificação por estrelas abaixo do depoimento.
Para isso, basta localizar o bloco “Classificação por estrelas” e arrastá-lo para baixo do bloco de depoimentos.

A escassez pode incentivar seus clientes a fazer uma compra agora, em vez de esperar e correr o risco de perder a oportunidade. Com isso em mente, talvez você queira adicionar um cronômetro de contagem regressiva que contará os minutos até que o carrinho do visitante expire.
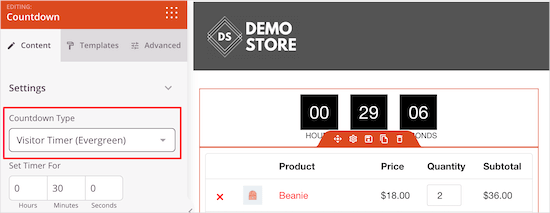
Para criar esse senso de urgência, localize o bloco “Contagem regressiva” e arraste-o para a parte superior do carrinho.
Queremos mostrar um novo cronômetro para cada visitante, portanto, abra o menu suspenso “Countdown Type” (Tipo de contagem regressiva) e selecione “Visitor Timer (Evergreen)” (Cronômetro do visitante (perene)).

Por padrão, o timer começa em 30 minutos, mas você pode alterar isso digitando um novo número na seção “Set Timer For” (Definir timer para).
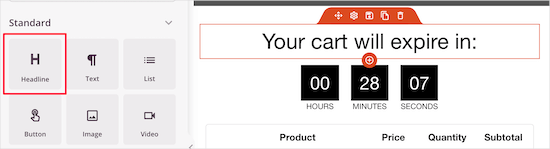
Queremos que os compradores saibam que o carrinho expirará quando o cronômetro chegar a 0, portanto, vamos adicionar um bloco “Headline” acima dele.
Em seguida, você pode digitar o texto que deseja mostrar aos compradores.

Você pode incentivar as pessoas a adicionar mais itens ao carrinho de compras criando uma seção de produtos populares.
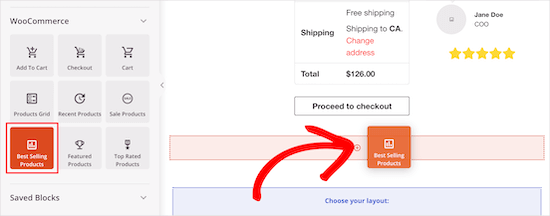
Para promover os produtos mais vendidos de sua loja, basta arrastar e soltar um bloco “Best Selling Products” em seu layout.

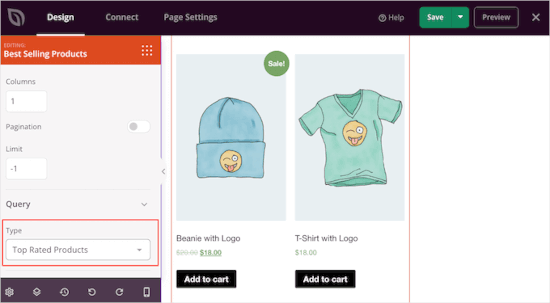
Por padrão, esse bloco mostrará seus produtos mais populares, mas você pode usar as configurações para mostrar produtos que estão em promoção, seus produtos mais novos e muito mais.
Para fazer isso, basta abrir o menu suspenso “Tipo” e escolher uma nova opção.

Para obter mais detalhes, consulte nosso guia sobre como exibir produtos populares no WooCommerce.
Quando você estiver satisfeito com a aparência da página do carrinho, é hora de publicá-la. Clique na seta suspensa ao lado de “Save” (Salvar) e, em seguida, selecione a opção “Publish” (Publicar).

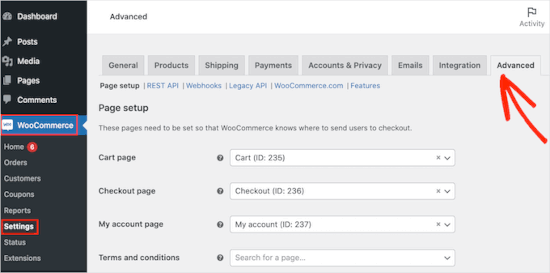
Em seguida, você precisará alterar o URL do carrinho nas configurações do WooCommerce.
Basta acessar WooCommerce ” Configurações e, em seguida, mudar para a guia “Avançado”.

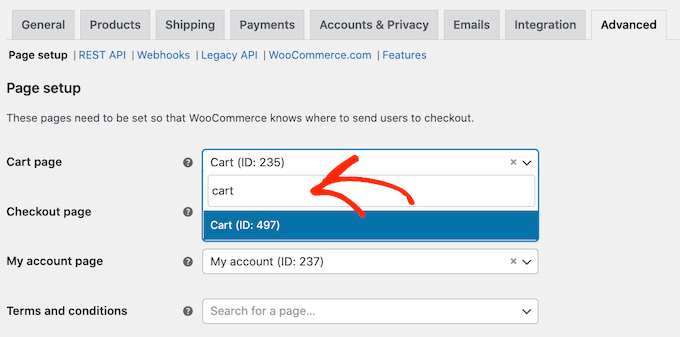
Nessa guia, abra o menu suspenso “Página do carrinho” e comece a digitar o URL da sua página personalizada.
Quando a página correta for exibida, basta clicar nela para selecioná-la.

Tutorial em vídeo
Se você é mais do tipo que aprende visualmente, talvez queira conferir nosso tutorial em vídeo sobre como criar uma página de carrinho de compras personalizada do WooCommerce:
Dica de bônus: como melhorar ainda mais as conversões da página do carrinho do WooCommerce
Depois de criar uma página de carrinho personalizada do WooCommerce, há muitas maneiras de reduzir o abandono do carrinho e obter mais vendas. Isso ajuda você a ganhar mais dinheiro com seu tráfego existente.
Aqui estão algumas maneiras simples de fazer isso.
1. Acompanhe suas conversões
O abandono de carrinho é um grande problema para todas as lojas on-line. De fato, 60 a 80% das pessoas que adicionam itens ao carrinho não compram. (Fonte: Estatísticas de abandono de carrinho)
O acompanhamento de conversões ajuda você a entender o que está funcionando na página do carrinho e o que não está. Em seguida, você pode usar o SeedProd para ajustar sua página de carrinho personalizada para que mais clientes concluam suas compras.
A maneira mais fácil de rastrear as conversões do WooCommerce é usar o Google Analytics. No entanto, a configuração de análises e a criação manual de metas do Google Analytics exigem a criação de muito código personalizado.
Com isso em mente, recomendamos o uso do MonsterInsights. Ele é o melhor plug-in do Google Analytics para WooCommerce e vem com um complemento de comércio eletrônico que permite o acompanhamento de conversões com apenas alguns cliques.

Para rastrear suas conversões de carrinho do WooCommerce, consulte nosso guia passo a passo sobre como configurar o rastreamento de conversões do WooCommerce.
2. Reduza o abandono de carrinho com pop-ups temporizados no WooCommerce
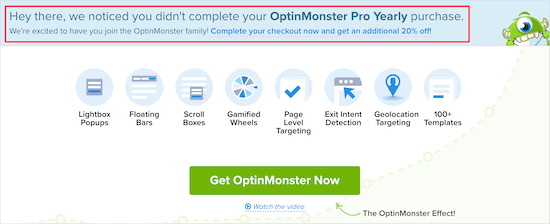
Você também pode reduzir o abandono de carrinho com um pop-up temporizado. A maneira mais fácil e eficaz de fazer isso é usar o OptinMonster.
É o melhor plugin de popup para WordPress e sua exclusiva tecnologia Exit-Intent® exibe popups exatamente quando o comprador está prestes a sair da página do carrinho. Você pode até usar esse software para oferecer aos compradores um código de desconto especial se eles concluírem a compra agora.

O OptinMonster tem um conjunto avançado de recursos de segmentação e personalização.
Por exemplo, se você já tiver oferecido um cupom ao comprador, poderá mostrar a ele um pop-up educativo. Por exemplo, você pode incentivá-lo a entrar em contato e fazer perguntas sobre seus produtos.

O OptinMonster permite a criação de diferentes campanhas, incluindo pop-ups, tapetes de boas-vindas em tela cheia, barras flutuantes, caixas de rolagem e slides.
Por exemplo, se um cliente adicionar um item ao carrinho e não concluir a compra, você poderá oferecer a ele um cupom para esse mesmo produto usando um slide-in.

Para obter mais detalhes, consulte nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas.
3. Aumente as vendas com notificações de atividades sociais no WooCommerce
As notificações de atividade social mostram todos os produtos que os compradores estão comprando em tempo real. Isso pode garantir aos compradores que você é um site popular e confiável e também usar o FOMO para incentivá-los a comprar.
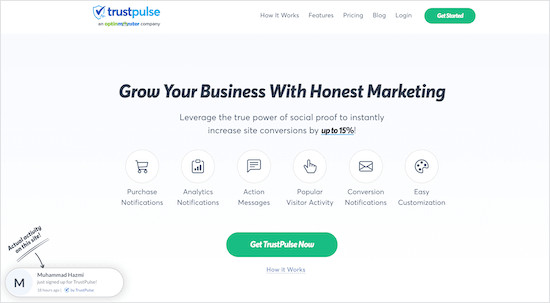
A maneira mais simples de adicionar notificações de prova social à sua página de carrinho é com o TrustPulse.

É o melhor plugin de prova social para WordPress e WooCommerce do mercado e comprovadamente aumenta as conversões em 15%.
Você pode adicionar o TrustPulse ao seu site em apenas alguns minutos e começar a exibir um balão de notificação sempre que alguém comprar um produto, iniciar um teste gratuito e muito mais.

Para obter mais detalhes, consulte nosso guia sobre como usar o FOMO em seu site WordPress.
Esperamos que este artigo tenha ajudado você a criar uma página de carrinho de compras personalizada do WooCommerce sem escrever nenhum código. Talvez você também queira ver nosso guia passo a passo sobre como aumentar o tráfego do seu blog e nossa seleção especializada dos melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.