Os tipos de post personalizados permitem que você gerencie e exiba diferentes tipos de conteúdo separadamente, como portfólios, depoimentos ou produtos. Uma página de arquivo dedicada a esses tipos de post personalizados ajuda os visitantes a encontrar facilmente o conteúdo específico, proporcionando uma experiência estruturada em seu site.
No entanto, pode ser difícil e desgastante para iniciantes criar essa página.
Aqui na WPBeginner, ajudamos inúmeros usuários a personalizar seus sites WordPress de acordo com suas necessidades específicas. Como temos um profundo conhecimento dos recursos do WordPress, bem como das necessidades dos iniciantes, sabemos como fornecer conselhos diretos e sempre confiáveis.
Neste artigo, vamos orientá-lo passo a passo sobre como criar facilmente uma página de arquivo de tipo de postagem personalizada no WordPress.

O que é uma página de arquivo de tipo de postagem personalizada no WordPress?
O gerenciamento de conteúdo em seu site WordPress pode rapidamente se tornar caótico, especialmente quando você está lidando com vários tipos de conteúdo, como portfólios, depoimentos ou produtos.
Os modelos de arquivo padrão geralmente não oferecem a flexibilidade ou o design que se alinha ao estilo exclusivo de sua marca. Isso pode resultar em uma aparência desordenada e pouco profissional que frustra os visitantes e pode afastá-los.
Uma página de arquivo de tipo de post personalizado é onde os usuários podem visualizar todos os itens arquivados em um tipo de post personalizado específico.
Quando você cria um tipo de postagem personalizada, o WordPress gera automaticamente páginas de arquivo para esse tipo de postagem. A página de arquivo é uma listagem de todas as postagens associadas a esse tipo de postagem personalizada. Isso permite que os visitantes naveguem e acessem facilmente o conteúdo desse tipo de postagem específico.
Por padrão, o WordPress vem com dois tipos de postagem comumente usados, chamados Posts e Páginas. Os plug-ins do WordPress também podem criar seus próprios tipos de postagem.
Por exemplo, o WooCommerce adiciona um novo tipo de postagem chamado Produtos ao seu site WordPress.
Da mesma forma, você também pode criar tipos de post personalizados e usá-los para gerenciar diferentes tipos de conteúdo.
Depois de criar seu tipo de post personalizado, você pode usá-lo na área de administração do WordPress. No entanto, seu tema do WordPress é responsável por exibir todo o seu conteúdo.
Se o seu tema não tiver um modelo para um tipo de postagem específico, o WordPress usará o modelo de arquivo padrão para exibir qualquer página de arquivo de tipo de postagem.

Para saber mais, consulte nosso guia sobre hierarquia de modelos do WordPress e como usá-la em seu tema do WordPress.
Se quiser alterar a forma como a página de arquivo do tipo de post personalizado é exibida, você pode criar um modelo personalizado.
Dito isso, vamos dar uma olhada em como criar facilmente uma página de arquivo de tipo de postagem personalizada no WordPress.
Ativar arquivo para seu tipo de postagem personalizada no WordPress
Antes de criar e usar a página de arquivo do tipo de postagem personalizada, primeiro certifique-se de que o tipo de postagem personalizada tenha a funcionalidade de arquivo ativada.
Por exemplo, se o seu tipo de postagem personalizada se chamar movies (filmes) e você tiver os permalinks amigáveis para SEO ativados, o arquivo do tipo de postagem será rotulado como:
https://example.com/movies
Se você vir uma página de erro 404 ao visitar essa página, então seu tipo de postagem não tem a funcionalidade de arquivamento ativada.

Agora, se você usou um plug-in para gerar seu tipo de postagem personalizado, basta editá-lo e ativar a funcionalidade de arquivo.
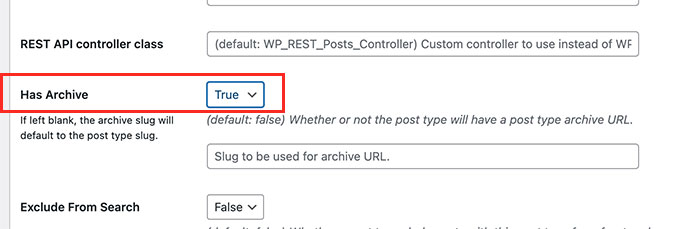
Por exemplo, no plug-in CPT UI, você pode editar seu tipo de postagem personalizado e ativar a funcionalidade “Has Archive” nas configurações do tipo de postagem.

Por outro lado, se você usou um código para gerar seu tipo de post personalizado, precisará editar esse código para ativar os arquivos.
A seguir, um breve exemplo do código usado para gerar um tipo de postagem. Você pode ver que a última linha tem um atributo adicional para habilitar páginas de arquivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
Depois de adicionar a funcionalidade has_archive, você poderá ver a página de arquivo do seu tipo de post personalizado em vez de receber um erro do WordPress.
Personalização da página de arquivo de tipo de postagem personalizada
Para alguns usuários, o modelo de arquivo padrão será suficiente. Ele listará todos os itens que você publicou em seu tipo de post personalizado.
No entanto, alguns usuários podem querer alterá-la um pouco para que tenha uma aparência diferente do arquivo do seu blog e de outras páginas de arquivo.
Você pode fazer isso adicionando um modelo personalizado para seu tipo de postagem personalizada ao seu tema do WordPress.
Primeiro, você precisa se conectar ao seu site WordPress usando um cliente FTP ou por meio do aplicativo File Manager no painel de controle da hospedagem.
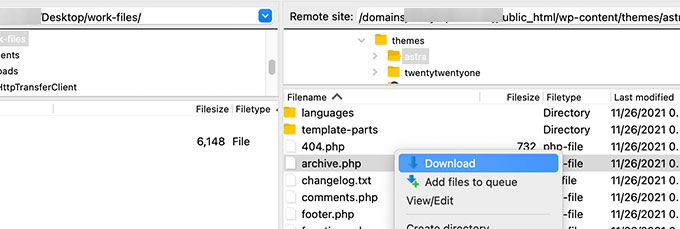
Depois de conectado, você precisa navegar até a pasta /wp-content/themes/your-current-theme/.

A partir daí, você precisa fazer o download do arquivo archive.php em seu computador.
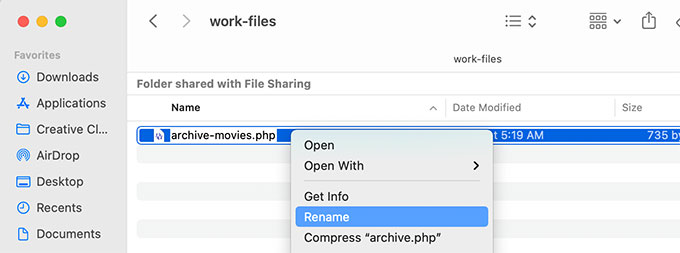
Após o download, você precisa renomear o arquivo para archive-{posttype}.php, em que {posttype} é o nome do seu tipo de post personalizado.
Por exemplo, se o seu tipo de post personalizado se chamar movies, você precisará renomeá-lo para archive-movie.php.

Agora você pode abrir esse arquivo usando qualquer editor de texto simples, como o Bloco de Notas, para fazer alterações.
Esse arquivo já contém todo o código necessário para exibir o conteúdo do tipo de post personalizado. Você pode adicionar qualquer código que desejar ou alterar o layout do modelo existente.
Dica: se precisar de ajuda, consulte nossa folha de dicas de desenvolvimento de temas do WordPress para iniciantes.
Quando estiver satisfeito com suas alterações, não se esqueça de salvar o arquivo.
Depois disso, você precisa carregar esse arquivo na pasta do tema do WordPress usando o aplicativo FTP ou Gerenciador de arquivos.
Agora você pode visitar a página de arquivo do tipo de post personalizado para ver as alterações em ação.

Criar uma página de arquivo de tipo de postagem personalizada usando o SeedProd
Para esse método, usaremos o SeedProd. Ele é o melhor plugin de criação de páginas do WordPress no mercado e permite que você crie facilmente páginas personalizadas para seu site.
O plug-in tem uma interface de arrastar e soltar que permite que você crie facilmente sua página de tipo de postagem personalizada sem escrever nenhum código. Você também pode usá-lo para projetar outras páginas em seu site ou até mesmo criar um tema personalizado do zero.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, insira sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

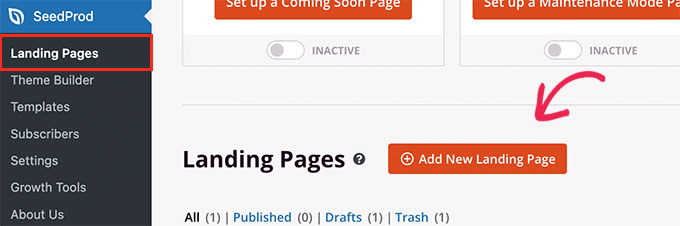
Em seguida, acesse a tela SeedProd ” Landing Pages no painel do WordPress.
A partir daí, clique no botão “Add New Landing Page” (Adicionar nova página de destino) para começar.

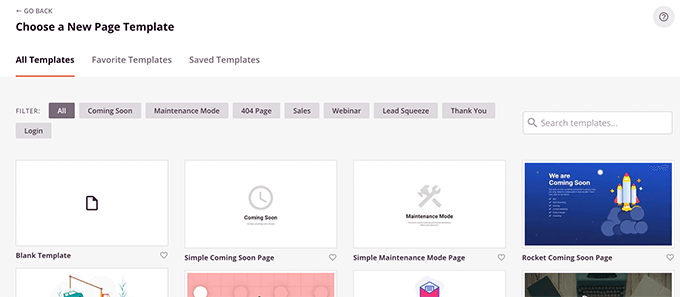
Em seguida, você precisa escolher um modelo para sua página.
Se houver um modelo semelhante ao design do seu site, você poderá usá-lo ou começar com um modelo em branco.

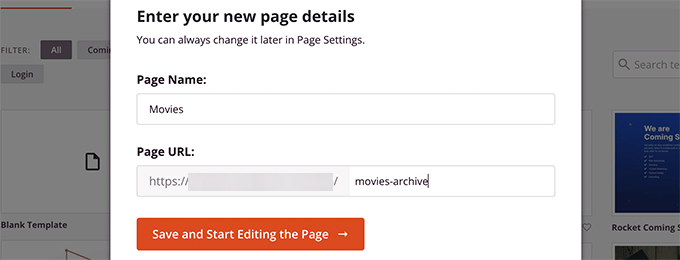
Em seguida, você precisa fornecer um nome para sua página e escolher um URL.
Certifique-se de usar algo que represente seu tipo de post personalizado.

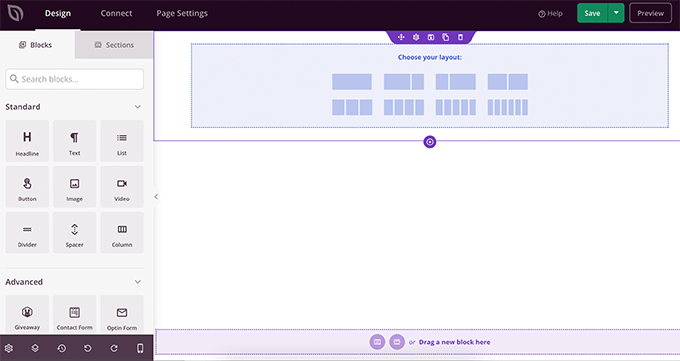
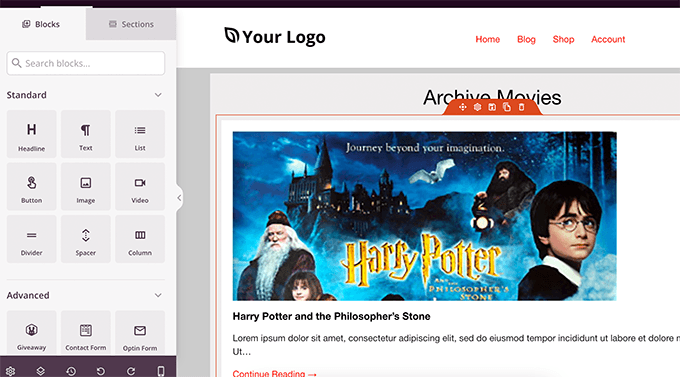
Isso o levará à interface do construtor de páginas.
Você pode escolher um layout para começar e, em seguida, começar a adicionar blocos na coluna da esquerda.

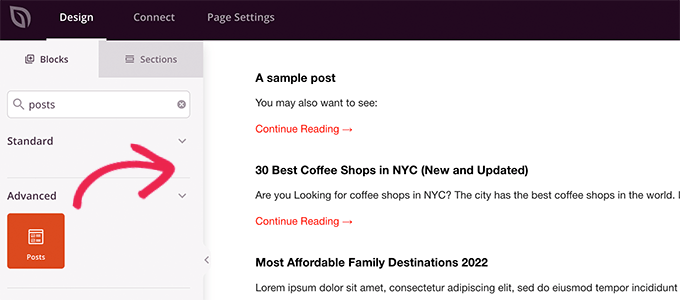
Vamos começar adicionando o bloco Posts para exibir itens de seu tipo de post personalizado.
Basta arrastar e soltar o bloco Posts na seção Advanced em sua página.

Por padrão, o bloco de posts exibirá os posts do seu blog.
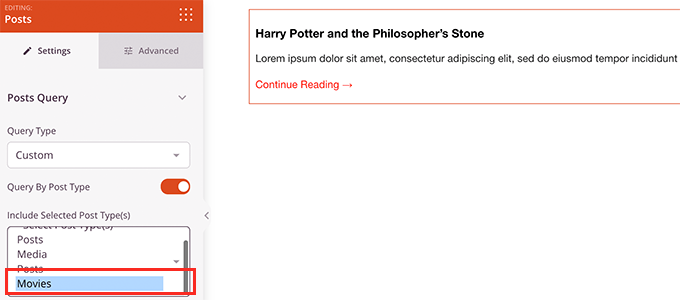
Clique nas configurações do bloco e selecione o tipo de postagem na seção Query by Post Type (Consulta por tipo de postagem).

Depois disso, você pode revisar outras opções para ativar a imagem em destaque, alterar o tamanho do trecho e muito mais.
Quando terminar as configurações do bloco de postagem, você poderá alternar para a guia Sections (Seções) e adicionar um cabeçalho ou rodapé ao layout da página.

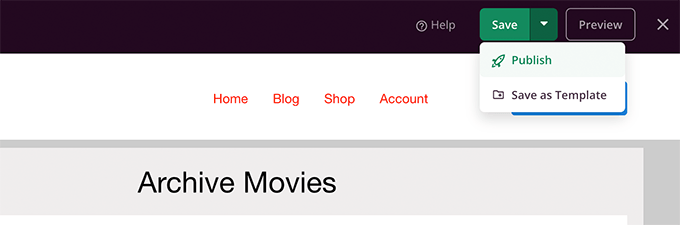
Quando terminar de editar, você poderá publicar sua página.
Basta clicar na seta suspensa ao lado do botão Salvar e selecionar “Publicar”.

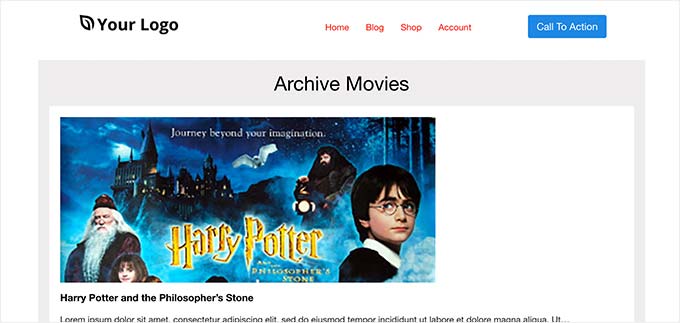
Agora você pode visitar sua página personalizada clicando na guia de visualização para vê-la em ação.
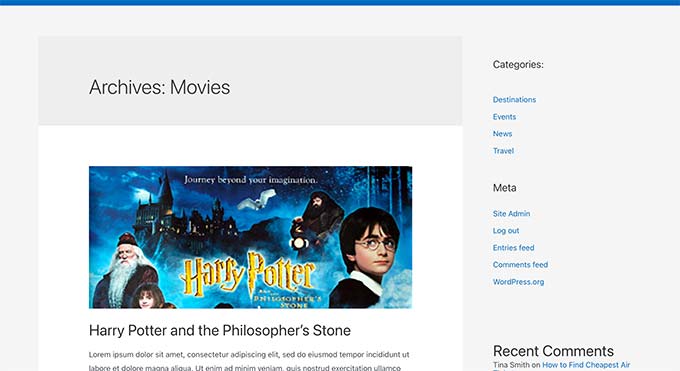
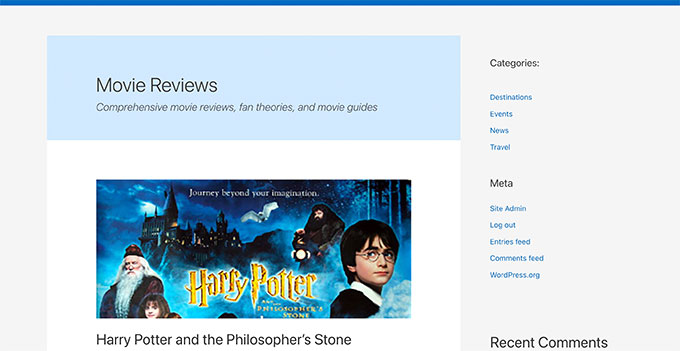
Esta é a aparência da nossa página de arquivo de tipo de post personalizado em nosso site de teste.

Você também pode adicionar essa página ao seu menu de navegação ou continuar editando para otimizá-la ainda mais.
Exemplos de páginas de arquivo de tipo de postagem personalizada
O uso de um modelo personalizado para sua página de arquivo de tipo de post permite que você o personalize para atender às suas necessidades.
Por exemplo, você pode remover a barra lateral, alterar o layout da página e fornecer mais contexto para tornar a página de arquivo mais atraente.
A seguir, alguns exemplos de páginas de arquivo de tipo de postagem personalizada com seus próprios modelos personalizados.
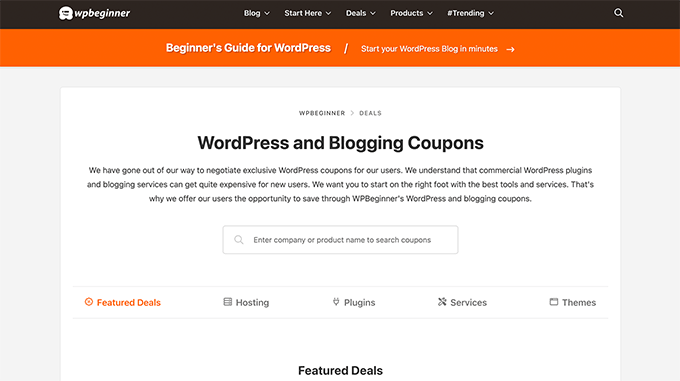
A páginaWPBeginner Deals é um tipo de postagem personalizada que usa seu próprio modelo de arquivo.

Também usamos um modelo personalizado para nossa seção Glossário do WordPress.
É também um tipo de postagem personalizada que os leitores podem consultar facilmente quando não entenderem determinados termos.

Nossos amigos do MemberPress usam um modelo de arquivo de tipo de postagem personalizado para a seção de complementos.
Você pode ver o exemplo na captura de tela abaixo.

Esperamos que este artigo tenha ajudado você a aprender como criar facilmente uma página de arquivo de tipo de postagem personalizada. Talvez você também queira ver nosso guia sobre como incluir tipos de posts personalizados nos resultados de pesquisa do WordPress e nossa lista de tutoriais úteis sobre tipos de posts personalizados do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives