O editor de blocos Gutenberg no WordPress oferece uma maneira poderosa e flexível de criar conteúdo. No entanto, as opções padrão na biblioteca de blocos podem não atender a todas as necessidades específicas de seu site.
Ao longo dos anos, escrevemos centenas de artigos sobre o editor de conteúdo e entendemos perfeitamente suas limitações. Além disso, contamos com nossos próprios blocos personalizados para criar textos e botões de chamada para ação.
Portanto, sabemos em primeira mão como é simples ampliar a funcionalidade do editor de blocos adicionando blocos personalizados e incorporando elementos de design específicos. Isso torna muito mais fácil para a sua equipe criar conteúdo personalizado de acordo com as suas necessidades.
Este artigo o guiará pelo processo de criação de um bloco personalizado do WordPress. Exploraremos opções fáceis para iniciantes e abordagens baseadas em código. Dessa forma, você poderá criar blocos personalizados que se integrem perfeitamente ao seu fluxo de trabalho existente.

Por que criar um bloco personalizado do WordPress?
O WordPress vem com um editor de blocos intuitivo que permite que você crie facilmente seus posts e páginas adicionando conteúdo e elementos de layout como blocos.
Por padrão, o WordPress vem com vários blocos comumente usados. Os plug-ins do WordPress também podem adicionar seus próprios blocos que você pode usar.
No entanto, às vezes, você pode querer criar um bloco personalizado para fazer algo específico em seu site do WordPress porque não consegue encontrar um plugin de bloco que funcione para você.
Com os blocos personalizados, você pode adicionar recursos e funcionalidades exclusivos ao seu site que talvez não estejam disponíveis em blocos pré-construídos. Isso pode ajudar a automatizar processos ou tornar mais eficiente a criação de conteúdo para seu blog do WordPress.
Por exemplo, você pode criar um bloco personalizado para exibir depoimentos e, em seguida, inserir e gerenciar facilmente esse bloco sem nenhum conhecimento de codificação.
Dito isso, vamos ver como criar facilmente um bloco totalmente personalizado no WordPress.
Neste tutorial, mostraremos dois métodos para criar um bloco personalizado. Você pode usar os links rápidos abaixo para ir para o método de sua escolha:
Método 1: Criar blocos personalizados para o WordPress usando o WPCode (recomendado)
Se você for um iniciante e não tiver experiência com codificação, esse método é para você.
Para isso, usaremos o WPCode, que é o melhor plugin de snippets de código para WordPress do mercado. Nós o testamos exaustivamente e descobrimos que ele é a maneira mais fácil e amigável para iniciantes de adicionar códigos personalizados sem o risco de danificar seu site.
Para saber mais, consulte nossa análise do WPCode.
Ele vem com o recurso de snippets de bloco que permite criar facilmente blocos personalizados para o seu site WordPress sem escrever nenhum código.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode também oferece uma versão gratuita que pode ser usada para adicionar código personalizado ao seu site. No entanto, você precisará do plano Pro do plug-in para desbloquear o recurso de snippets de blocos personalizados.
Após a ativação, vá até a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Quando estiver lá, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o novo bloco que está prestes a criar.
Depois de fazer isso, basta selecionar a opção “Blocks Snippet” no menu suspenso “Code Type” (Tipo de código) no canto direito da tela.
Isso exibirá o botão “Edit with Block Editor” na caixa “Code Preview”.

Basta clicar nesse botão para iniciar o editor de blocos.
Agora, será exibido um prompt na tela solicitando que você salve o snippet de código para carregá-lo no editor de blocos. Basta clicar no botão “Yes” (Sim) para seguir em frente.

Agora que você está no editor de blocos, pode criar facilmente um bloco personalizado usando os blocos pré-fabricados disponíveis no menu de blocos.
Para este tutorial, criaremos um bloco personalizado para adicionar depoimentos ao seu site.
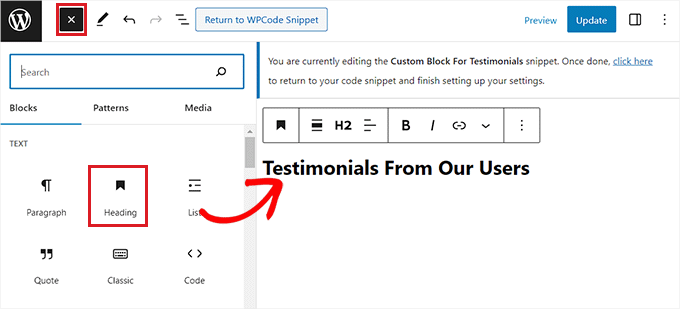
Primeiro, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, arraste e solte o bloco Heading na interface do editor de blocos e nomeie-o como “Testimonials”.

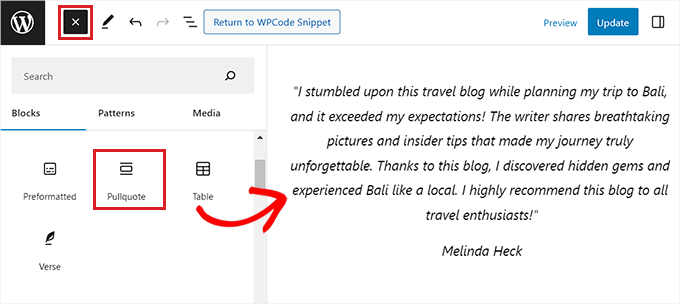
Em seguida, você pode usar os blocos de parágrafo, pull-quote ou citação para adicionar depoimentos de diferentes clientes em seu site.
Você pode até mesmo personalizar ainda mais o bloco de depoimentos usando os blocos de imagem, logotipo do site, ícones sociais ou slogan do site.

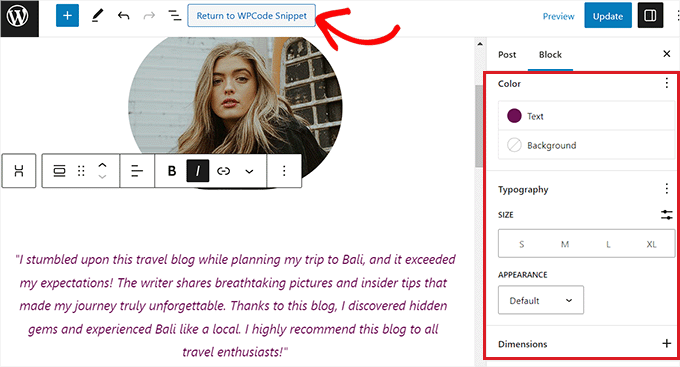
Você também pode configurar o tamanho, a cor do texto ou a cor do plano de fundo dos depoimentos no painel de blocos no lado direito da tela.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) na parte superior para armazenar suas configurações de bloqueio personalizadas.
Em seguida, basta clicar no botão “Return to WPCode Snippet” na parte superior para ser redirecionado para a página do editor de código.

Quando estiver lá, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Ao ativar o snippet de código, seu bloco personalizado será automaticamente adicionado ao local que você escolher para inseri-lo em seu site.

Em seguida, você deve configurar o local do bloco personalizado que criou.
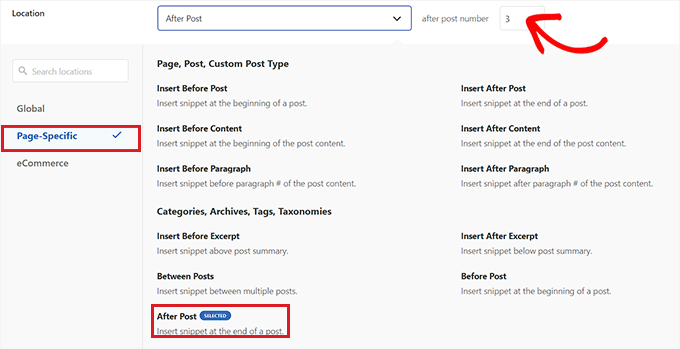
Para fazer isso, basta clicar no menu suspenso “Location” (Local) na seção “Insertion” (Inserção) e mudar para a guia “Page-Specific” (Específico da página). A partir daí, você pode escolher a opção “Insert After Post” (Inserir após a postagem) se quiser mostrar o bloco de depoimentos após o término da postagem.
Depois de fazer isso, você também pode configurar o número de publicações após as quais o bloco de depoimentos deve aparecer. Por exemplo, se você digitar o número 3, o bloco de depoimentos aparecerá a cada três postagens.
Você também pode exibir o bloco entre diferentes parágrafos, após trechos de postagens e muito mais.

No entanto, se não encontrar o local do bloco que está procurando, você também poderá criar sua própria regra de lógica condicional para incorporar o bloco personalizado no local de sua preferência.
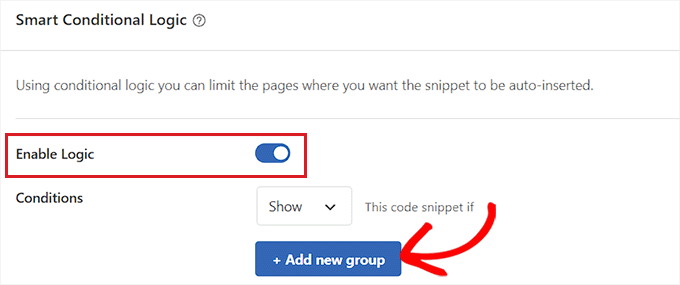
Para fazer isso, role para baixo até a seção “Lógica condicional inteligente” e ative o botão “Ativar lógica”.
Em seguida, você deve clicar no botão “Add New Group” (Adicionar novo grupo) para começar a criar uma regra de lógica condicional.

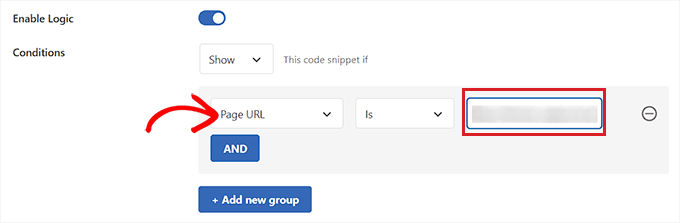
Por exemplo, se quiser mostrar o bloco personalizado que criou somente em uma página ou publicação específica, será necessário selecionar a opção “URL da página” no menu suspenso à direita.
Depois disso, você pode deixar o menu suspenso no meio como está e, em seguida, adicionar o URL da página/post do WordPress de sua escolha no campo à esquerda.
Você também pode configurar sua regra de lógica condicional para exibir o bloco personalizado somente em uma página específica, usuários conectados, páginas de lojas do WooCommerce, páginas do Easy Digital Downloads, datas específicas e muito mais.

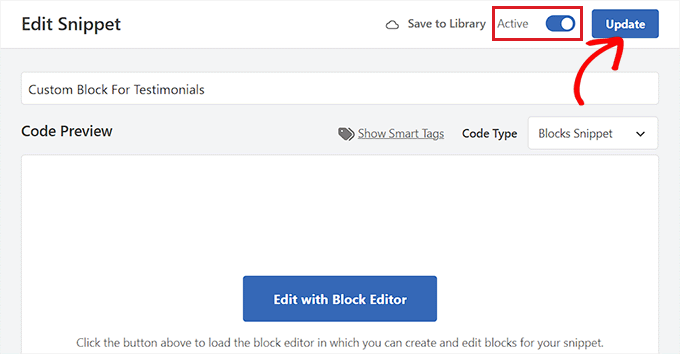
Quando terminar, role de volta para a parte superior da página e alterne o botão “Inactive” (Inativo) para “Active” (Ativo). Em seguida, clique no botão “Update” (Atualizar) para armazenar suas configurações.
Seu bloco personalizado será adicionado automaticamente a todos os locais que você selecionou para o snippet de bloco.

Lembre-se de que o bloco personalizado que você criou não será exibido como uma opção no menu de blocos do editor do WordPress Gutenberg.
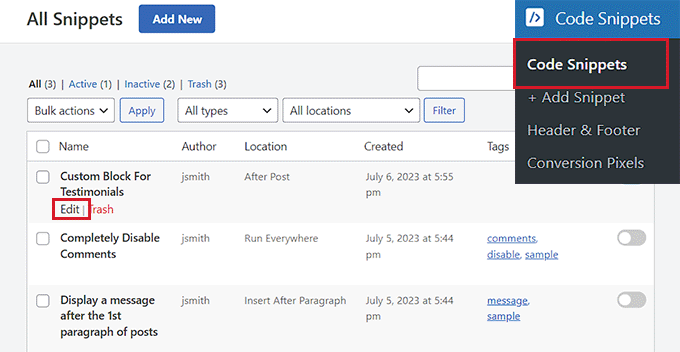
Você terá que definir as configurações do bloco visitando a página Code Snippets no painel do WordPress e clicando no link “Edit” (Editar) abaixo do snippet do bloco.
Isso abrirá a página “Edit Snippet”, na qual você poderá personalizar o bloco ou alterar seu local e as regras de lógica condicional com facilidade.

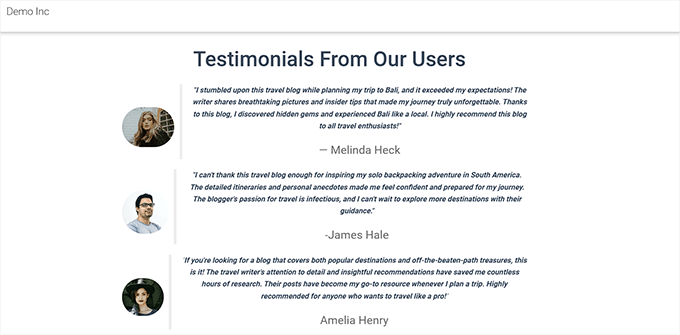
Agora, visite seu site para ver o bloco personalizado que você criou em ação.
Aqui está o nosso bloco personalizado Testimonials em nosso site de demonstração.

Método 2: Criar blocos personalizados para WordPress usando o plug-in Genesis Custom Code (gratuito)
Se você for um usuário intermediário e estiver procurando uma solução gratuita, este método é para você. Lembre-se de que você precisará estar familiarizado com HTML e CSS para seguir as instruções deste método.
Primeiro, você precisa instalar e ativar o plug-in Genesis Custom Blocks. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Para fins deste tutorial, construiremos um bloco de Testemunhos.
Etapa 1: Criar um bloco personalizado para o WordPress
Primeiro, vá até a página Blocos personalizados ” Adicionar novo na barra lateral do administrador do WordPress.

Isso o levará à página do Block Editor, onde você criará um bloco personalizado para o seu site WordPress.
A partir daí, você pode começar a dar um nome ao seu bloco.

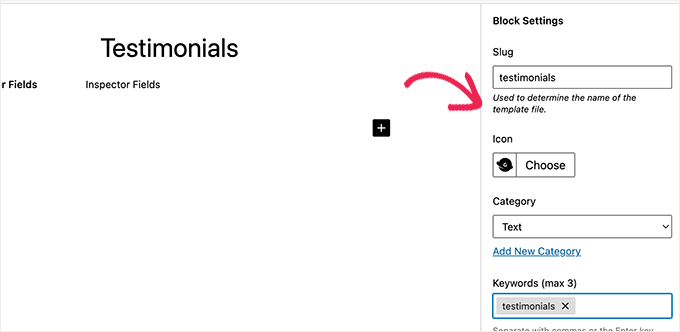
Agora, no lado direito da página, você encontrará as propriedades do bloco que podem ser configuradas.
Aqui, você pode escolher um ícone para seu bloco, adicionar uma categoria e adicionar palavras-chave.

O slug será preenchido automaticamente com base no nome do seu bloco, portanto, não é necessário alterá-lo. No entanto, você pode escrever até 3 palavras-chave no campo de texto “Palavras-chave” para que seu bloco possa ser facilmente encontrado.
Agora, é hora de adicionar alguns campos ao seu bloco. Você pode adicionar diferentes tipos de campos, como texto, números, endereços de e-mail, URLs, cores, imagens, caixas de seleção, botões de rádio e muito mais.
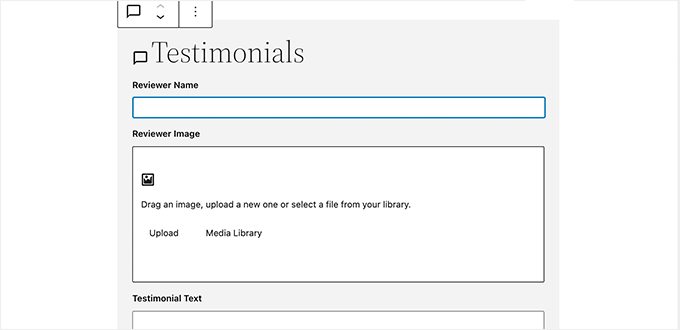
Adicionaremos três campos ao nosso bloco personalizado de depoimentos: um campo de imagem para a foto do avaliador, uma caixa de texto para o nome do avaliador e um campo de área de texto para o texto do depoimento.
Basta clicar no botão “+” para inserir o primeiro campo.

Isso abrirá algumas opções para o campo na coluna da direita. Vamos dar uma olhada em cada uma delas.
- Rótulodo campo: Você pode usar qualquer nome de sua escolha para o rótulo do campo. Vamos nomear nosso primeiro campo como “Reviewer Image” (Imagem do revisor).
- Nome do campo: O nome do campo será gerado automaticamente com base no rótulo do campo. Usaremos esse nome de campo na próxima etapa, portanto, certifique-se de que ele seja exclusivo para cada campo.
- Tipo de campo: Aqui, você pode selecionar o tipo de campo. Queremos que nosso primeiro campo seja uma imagem, portanto, escolheremos “Image” no menu suspenso.
- Localização do campo: Você pode decidir se deseja adicionar o campo ao editor ou ao inspetor.
- Texto de ajuda: Você pode adicionar algum texto para descrever o campo. Isso não é necessário se você estiver criando esse bloco para uso pessoal, mas pode ser útil para blogs com vários autores.
Você também pode ver algumas opções adicionais com base no tipo de campo escolhido. Por exemplo, se você selecionar um campo de texto, terá opções extras como texto de espaço reservado e limite de caracteres.
Seguindo o processo acima, vamos adicionar dois outros campos ao nosso bloco Testimonials clicando no botão “+”.
Caso queira reordenar os campos, você pode fazer isso arrastando-os usando a alça no lado esquerdo de cada rótulo de campo. Para editar ou excluir um determinado campo, você precisa clicar no rótulo do campo e editar as opções na coluna da direita.

Quando terminar, basta clicar no botão “Publicar” no lado direito da página para salvar seu bloco personalizado do Gutenberg.
Etapa 2: Criar um modelo de bloco personalizado
Embora você tenha criado o bloco personalizado do WordPress na última etapa, ele não funcionará até que você crie um modelo de bloco.
O modelo de bloco determina exatamente como as informações inseridas no bloco são exibidas em seu site. Você pode decidir a aparência usando HTML e CSS, ou até mesmo código PHP, se precisar executar funções ou fazer outras coisas avançadas com os dados.
Há duas maneiras de criar um modelo de bloco. Se a saída do bloco estiver em HTML/CSS, você poderá usar o editor de modelos incorporado.
Por outro lado, se a saída do bloco exigir a execução de algum PHP em segundo plano, será necessário criar manualmente um arquivo de modelo de bloco e carregá-lo na pasta do tema.
Método 1: Usando o editor de modelos incorporado
Na tela de edição do bloco personalizado, basta alternar para a guia “Template Editor” e inserir seu HTML na guia de marcação.

Você pode escrever seu HTML e usar colchetes duplos para inserir valores de campo de bloco.
Por exemplo, usamos o seguinte HTML para o bloco de amostra que criamos acima:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Depois disso, basta alternar para a guia “CSS” para estilizar a marcação de saída do bloco.

Aqui está o exemplo de CSS que usamos para nosso bloco personalizado:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Método 2: Carregamento manual de modelos de blocos personalizados
Esse método é recomendado se você precisar usar PHP para interagir com seus campos de bloco personalizados. Você precisará carregar o modelo do editor diretamente em seu tema.
Primeiro, você deve criar uma pasta em seu computador e nomeá-la usando seu slug de nome de bloco personalizado.
Por exemplo, nosso bloco de demonstração se chama Testimonials, portanto, criaremos uma pasta testimonials.

Em seguida, você deve criar um arquivo chamado block.php usando um editor de texto simples. É nesse arquivo que você colocará a parte HTML/PHP do seu modelo de bloco.
Aqui está o modelo que usamos em nosso exemplo:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Agora, você deve ter notado como usamos a função block_field() para buscar dados de um campo de bloco.
Envolvemos nossos campos de bloco no HTML que queremos usar para exibir o bloco. Também adicionamos classes CSS para que possamos estilizar o bloco adequadamente.
Não se esqueça de salvar o arquivo dentro da pasta que você criou anteriormente.
Em seguida, você precisa criar outro arquivo usando o editor de texto simples em seu computador e salvá-lo como block.css dentro da pasta que você criou.
Usaremos esse arquivo para adicionar o CSS necessário para estilizar a exibição do bloco. Aqui está o CSS de amostra que usamos para este exemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Não se esqueça de salvar suas alterações.
Sua pasta de modelo de bloco agora terá dois arquivos de modelo dentro dela.

Depois disso, é necessário carregar a pasta de blocos no site usando um cliente FTP ou o aplicativo File Manager no painel de controle da sua conta de hospedagem do WordPress.
Depois de conectado, navegue até a pasta /wp-content/themes/your-current-theme/ .

Se a pasta do seu tema não tiver uma pasta chamada ‘blocks’, crie um novo diretório e chame-o de blocks.
Em seguida, você deve fazer upload da pasta criada em seu computador para a pasta de blocos.

É isso aí! Você criou com sucesso arquivos de modelo manual para seu bloco personalizado.
Etapa 3: Visualizar seu bloco personalizado
Antes de poder visualizar seu HTML/CSS, você precisará fornecer alguns dados de teste que possam ser usados para exibir um exemplo de saída.
Na área de administração do WordPress, edite seu bloco e vá para a guia “Editor Preview” (Visualização do editor). Aqui, você precisa inserir alguns dados fictícios.

Esses dados não farão parte do seu bloco personalizado e serão usados apenas para visualizar as alterações que você fez usando HTML e CSS.
Depois de adicionar os dados, lembre-se de clicar no botão “Update” (Atualizar) para salvar as alterações.

Se você não clicar no botão “Update” (Atualizar), não poderá ver a visualização do seu bloco personalizado.
Agora você pode alternar para a guia “Front-end Preview” para ver como o bloco será exibido no front-end do site do WordPress.

Se tudo estiver correto, você poderá atualizar o bloco novamente para salvar as alterações não salvas.
Etapa 4: Usando seu bloco personalizado no WordPress
Agora você pode usar seu bloco personalizado no WordPress como faria com qualquer outro bloco.
Basta editar qualquer post ou página em que você deseja usar esse bloco. Em seguida, clique no botão “Add Block” (+) no canto superior esquerdo para abrir o menu de blocos.

Aqui, use o recurso de pesquisa para encontrar seu bloco digitando seu nome ou palavras-chave. Em seguida, adicione-o à página ou postagem.
Depois de inserir o bloco personalizado na área de conteúdo, você verá os campos de bloco que criou anteriormente.

Você pode preencher os campos do bloco conforme necessário.
Quando você passar do bloco personalizado do WordPress para outro, o editor mostrará automaticamente uma visualização ao vivo do seu bloco.

Agora você pode salvar o post e a página e visualizá-los para ver o bloco personalizado em ação no seu site.
Veja a seguir a aparência do bloco Testimonials em nosso site de teste.

Bônus: Crie modelos personalizados para seus posts
Além de criar blocos personalizados, você pode adicionar modelos personalizados para os posts ou páginas do blog do seu site.
Um modelo é um layout que você pode adicionar à sua postagem para que ela tenha uma aparência diferente de outras páginas e conteúdos. Isso pode tornar suas postagens mais envolventes e visualmente atraentes e pode ajudar a gerar mais leads.
Você pode criar facilmente um modelo para todas as suas postagens criando um bloco Group reutilizável.
Primeiro, você terá de clicar no botão “Add Block” (+) para adicionar o bloco Group à postagem. Em seguida, você pode adicionar qualquer bloco dentro do grupo, inclusive título, mídia e texto, imagens de capa e muito mais.

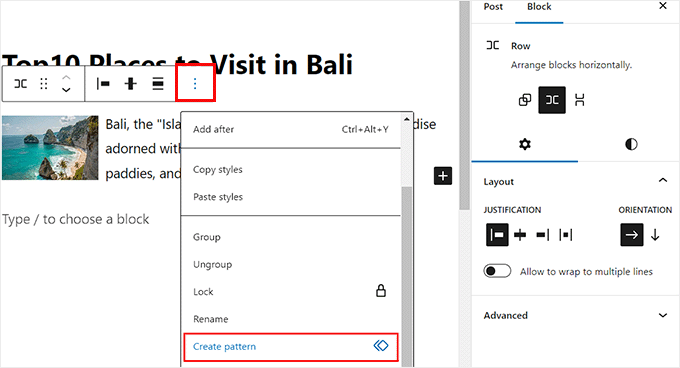
Depois de criar o modelo de postagem, clique no menu de três pontos na barra de ferramentas do bloco, na parte superior do bloco. Em seguida, clique no botão “Create Pattern” (Criar padrão).
Depois disso, seu modelo de postagem será salvo como um bloco reutilizável. Você pode acessá-lo e adicioná-lo a qualquer postagem abrindo o menu de blocos (+) e alternando para a guia “Patterns” (Padrões).

No entanto, lembre-se de que esse método de criação de modelos de postagem personalizados permite funcionalidade limitada. Para criar um modelo personalizado mais bonito sem qualquer codificação, você pode usar o SeedProd, que é o melhor construtor de páginas do mercado.
Para obter detalhes, consulte nosso tutorial sobre como criar modelos personalizados de postagem única no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente blocos personalizados do Gutenberg para seu site WordPress. Você também pode querer ver nosso guia sobre como adicionar uma lista de verificação de postagem de blog no editor do WordPress e ver nossas dicas essenciais para usar códigos de acesso em seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.