Copiar envios de formulários do WordPress para planilhas consome muito tempo. Leva horas toda semana, e um único erro de colagem pode prejudicar todo o seu fluxo de trabalho.
Mas gerenciar envios de formulários não precisa significar lidar com planilhas confusas e dados espalhados.
Ao conectar seus formulários ao Airtable, ele mantém tudo organizado para você, otimiza seus fluxos de trabalho e evita que você perca tempo com entrada manual. 🗂️
Na WPBeginner, testamos diferentes plugins e métodos, e encontramos a maneira mais fácil de criar formulários Airtable personalizados no WordPress. Neste guia, mostraremos exatamente como – sem necessidade de habilidades técnicas.

Por que criar um formulário Airtable personalizado no WordPress?
Um formulário Airtable personalizado no WordPress oferece uma maneira mais inteligente de coletar, organizar e usar os dados do seu formulário – tudo em um só lugar.
Imagine que você está administrando um site movimentado com muitos dados vindos de formulários de contato, pesquisas e perguntas de clientes. Manter o controle de todas essas informações pode rapidamente se tornar um pesadelo.
Você se encontra perdido em um mar de e-mails, planilhas e dados mal organizados, perdendo tempo precioso tentando dar sentido a tudo. É aqui que os formulários Airtable personalizados vêm para o resgate.
Airtable é uma ferramenta de gerenciamento de dados que permite criar aplicativos personalizados baseados em dados. Dessa forma, você pode visualizar melhor os dados coletados em seu site usando formulários do WordPress.
Por exemplo, você pode usar os dados do seu formulário de contato do WordPress no Airtable como uma ferramenta de CRM (Customer Relationship Management) para gerenciar leads e contatos capturados por seus formulários do WordPress.
Você também pode armazenar dados de pesquisas de usuários no Airtable.
Aqui estão alguns outros casos de uso para usar o Airtable com o WordPress:
- 📄 Organização – Mantenha as tarefas organizadas por projeto, atribua responsabilidades e use visualizações Kanban para acompanhar o progresso.
- 📅 Planejamento de Conteúdo – Crie um calendário de conteúdo, acompanhe as datas de publicação e atribua escritores e editores para aumentar o tráfego do seu blog.
- 🛒 Controle de Estoque – Mantenha um banco de dados de produtos para monitorar os níveis de estoque da sua loja online.
Basicamente, você pode usar os dados coletados de seus formulários de contato do WordPress no Airtable para criar aplicativos, fluxos de trabalho e ferramentas personalizados para o seu negócio.
Com isso em mente, vamos ver como você pode facilmente criar um formulário Airtable personalizado no WordPress.
Como Criar um Formulário Airtable Personalizado no WordPress
Para criar nosso formulário Airtable personalizado no WordPress, primeiro criaremos um formulário de contato usando WPForms.
Em seguida, conectaremos o formulário ao Airtable usando um serviço chamado Uncanny Automator. Ele funciona como uma ponte para conectar dois aplicativos diferentes sem nenhum código. Você pode usá-lo com dezenas de aplicativos online, incluindo WPForms e Airtable.
Aqui está um resumo das etapas que abordaremos neste post:
- Crie seu formulário no WPForms
- Crie sua conta no Airtable
- Configure uma base e uma tabela no Airtable
- Integre o Uncanny Automator com o WPForms
- Dica Bônus: Envie mensagens SMS para seus leads
- Perguntas Frequentes: Crie um formulário Airtable personalizado no WordPress
- Leitura Adicional: Expanda seus negócios com o WordPress
Pronto? Vamos começar.
Etapa 1: Crie seu formulário no WPForms
O WPForms é o melhor plugin de construtor de formulários de contato do WordPress do mercado e permite que você crie qualquer tipo de formulário facilmente usando uma interface simples de arrastar e soltar.
Na WPBeginner, confiamos no WPForms para diversas tarefas, incluindo a criação de nossos formulários de contato e pesquisas anuais com usuários. Ele mantém a criação de formulários fluida e eficiente, e você pode conferir nossa análise detalhada do WPForms para ver por si mesmo.
Primeiro, você precisa instalar e ativar o plugin WPForms. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
📝 Observação: Você pode usar a versão gratuita do WPForms para integrar o Airtable com o WPForms. No entanto, a atualização para o WPForms Pro desbloqueia mais de 2.000 modelos de formulários, recursos avançados de formulário como lógica condicional, mais opções de pagamento e muito mais!
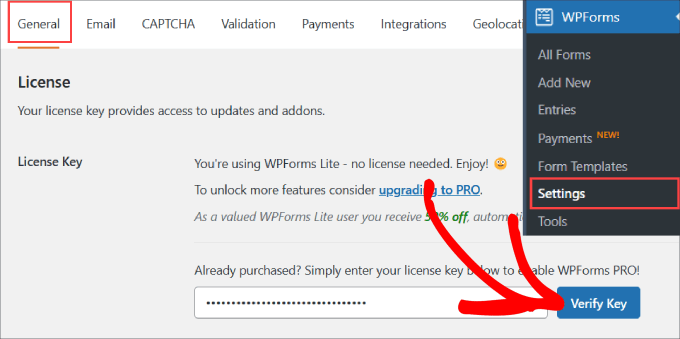
Após a ativação, você precisa ir para a página WPForms » Configurações.
Na aba ‘Geral’, insira a chave de licença da sua conta no site do WPForms e clique em ‘Verificar Chave’.

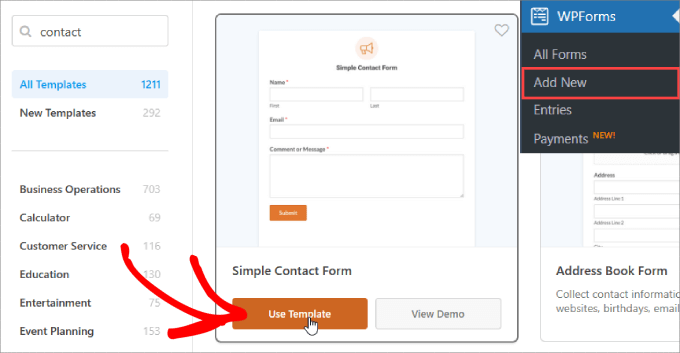
Em seguida, você precisa visitar a página WPForms » Adicionar Novo no seu painel do WordPress. Isso iniciará a interface do construtor do WPForms, onde você pode escolher entre mais de 2.000 modelos pré-construídos.
O WPForms também possui um construtor de formulários com IA, para que você possa criar formulários simplesmente inserindo um breve comando.

Isso torna ainda mais rápido gerar formulários personalizados sem começar do zero.
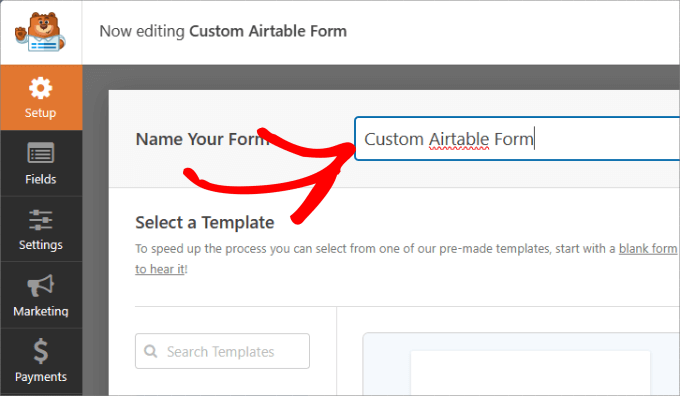
Na página de Configuração, certifique-se de dar um nome ao seu formulário para que você possa consultá-lo facilmente.

E para este tutorial, usaremos o modelo ‘Formulário de Contato Simples’.
Então, vamos passar o mouse sobre ele e clicar em ‘Usar Modelo’.

A partir daqui, você será levado ao editor de arrastar e soltar, onde poderá personalizar facilmente o formulário.
Digamos que estamos criando um formulário de contato para coletar leads de prospects B2B. Neste caso, queremos adicionar ‘Empresa’ e ‘Número de Telefone’ ao nosso formulário de contato.
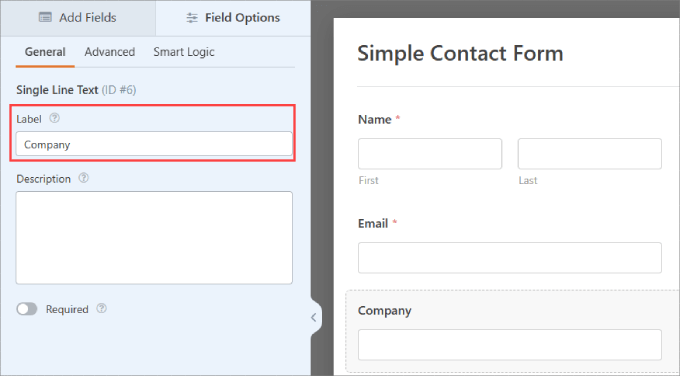
Para adicionar a ‘Empresa’, você precisa adicionar um item de ‘Texto de Linha Única’, depois clicar no elemento e renomear o campo para ‘Empresa’.

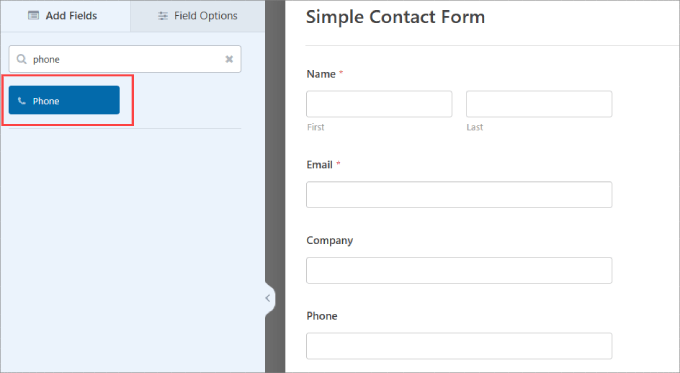
Se você quiser que os prospects forneçam o número de telefone deles, basta arrastar a opção de campo ‘Telefone’ para o editor.
Sinta-se à vontade para adicionar quaisquer outros campos que atendam às suas necessidades. Para mais detalhes, você pode ver nosso guia sobre como criar um formulário de contato no WordPress.

Assim que configurar seu formulário, você precisará adicioná-lo ao seu site WordPress.
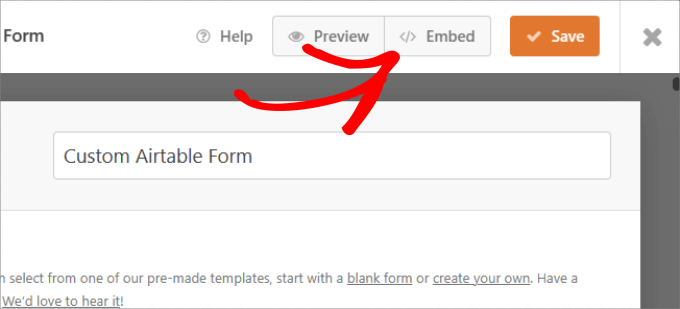
Simplesmente clique no botão ‘Incorporar’ no topo.

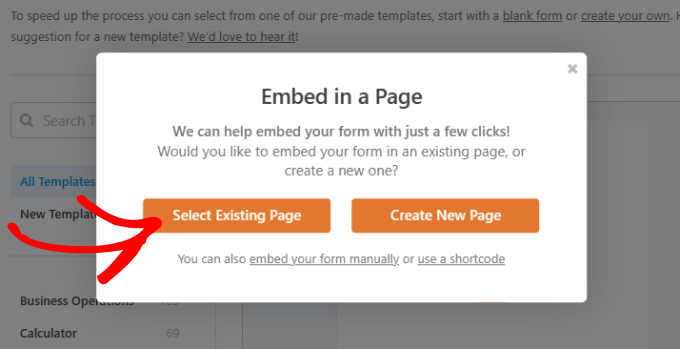
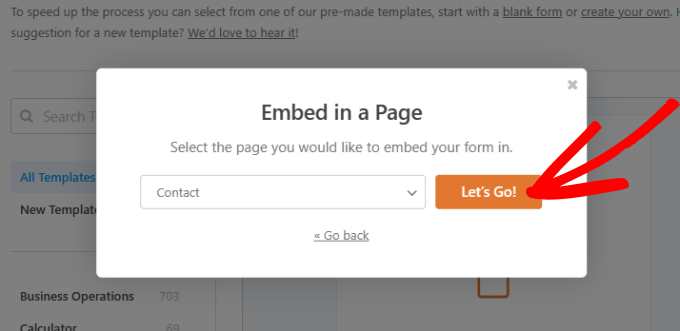
Você pode escolher incorporar o formulário de contato em uma página existente ou em uma nova página.
Neste caso, escolheremos ‘Selecionar Página Existente’.

Depois disso, você pode escolher qualquer página que desejar e selecionar o botão ‘Vamos Lá!’.
Isso o levará ao editor de conteúdo do WordPress dessa página.

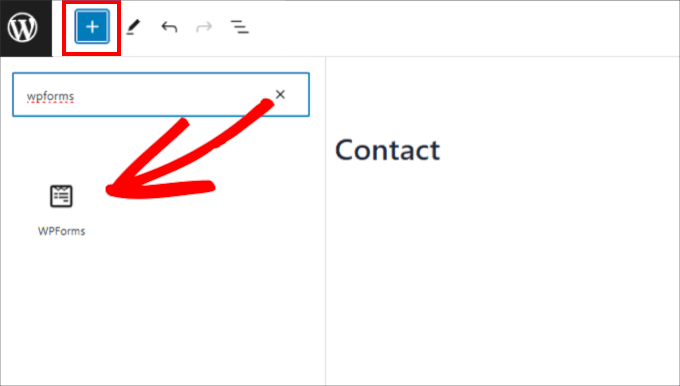
Tudo o que você precisa fazer é clicar no botão ‘+’ no canto superior esquerdo.
Em seguida, encontre e selecione o widget WForms para adicioná-lo à sua página.

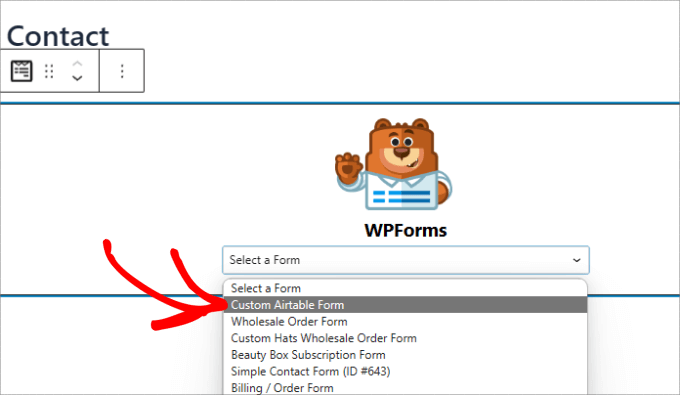
A partir daqui, você pode escolher o formulário de contato que acabou de criar.
Isso incorporará automaticamente o formulário em sua página.

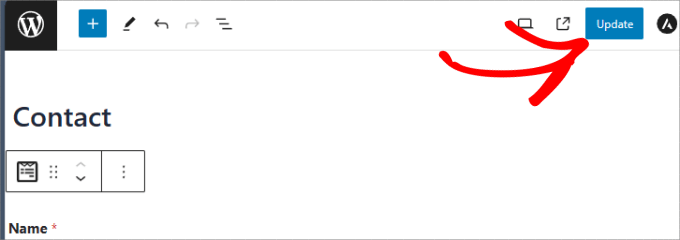
Em seguida, certifique-se de clicar no botão ‘Atualizar’ no topo.
Agora, seu formulário deve ser adicionado à sua página do WordPress.

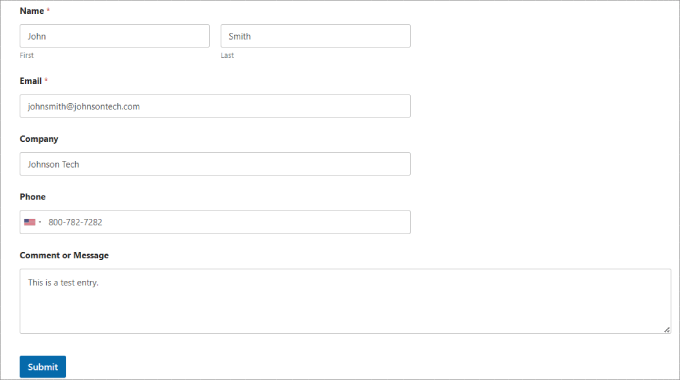
Depois de adicionar seu formulário ao seu site, prossiga e crie uma entrada de teste. Isso será usado para configurar e verificar a conexão entre WPForms e Airtable.
Aqui está nossa entrada de teste, com nome, e-mail, telefone, nome da empresa e uma mensagem:

🧑💻 Dica Pro: Às vezes, os e-mails de formulários do WordPress se perdem ou vão para a pasta de spam. Para corrigir isso, recomendamos usar o WP Mail SMTP para garantir que suas notificações cheguem às caixas de entrada. Siga nosso guia passo a passo para corrigir o problema de e-mails não enviados do WordPress.
Passo 2: Crie Sua Conta Airtable
Antes de integrar o Airtable usando o Uncanny Automator, vamos garantir que você tenha uma conta Airtable.
Em seu site, basta clicar no botão ‘Inscreva-se Gratuitamente’ para começar.

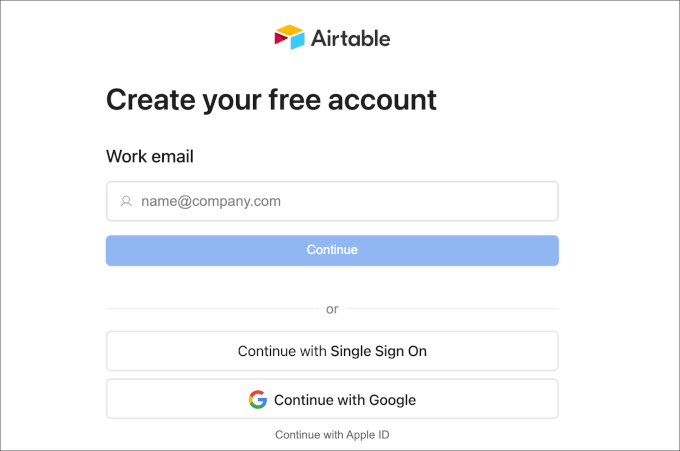
Em seguida, você será solicitado a inserir seu endereço de e-mail. Alternativamente, você pode usar o Single Sign On ou sua conta Google existente para criar uma conta Airtable.
Sinta-se à vontade para escolher o método que preferir. Nós escolheremos ‘Continuar com o Google’.

Em seguida, basta seguir o assistente de configuração da conta.
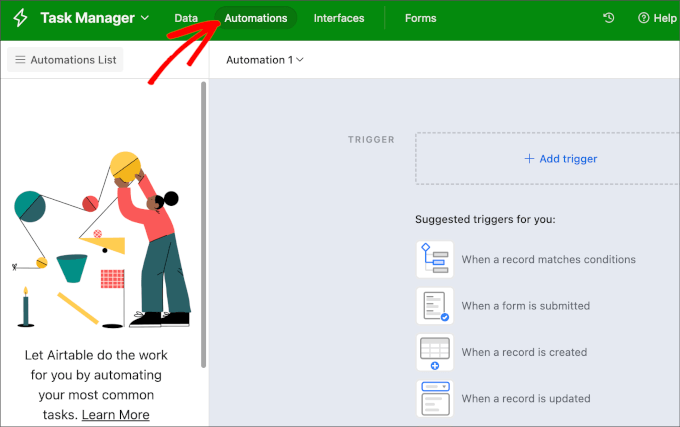
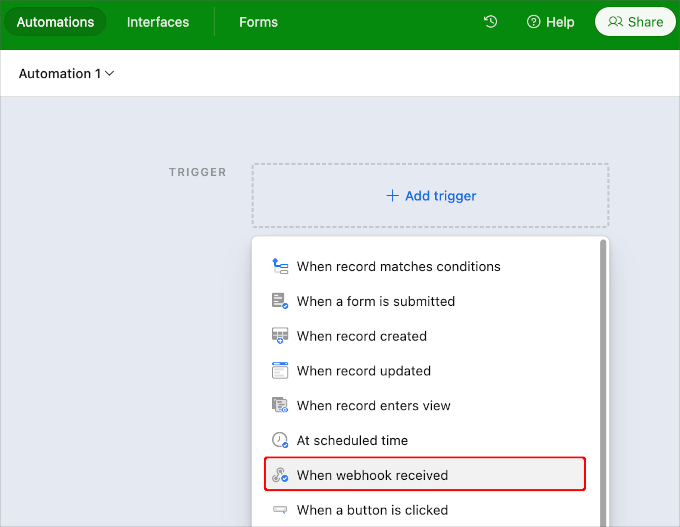
Ao criar uma conta, você pode alternar para a aba ‘Automações’ no canto superior esquerdo do Airtable.

Vá em frente e clique no botão ‘+ Adicionar gatilho’.
Isso abrirá os itens do menu suspenso, e você desejará clicar em ‘Quando webhook recebido’.

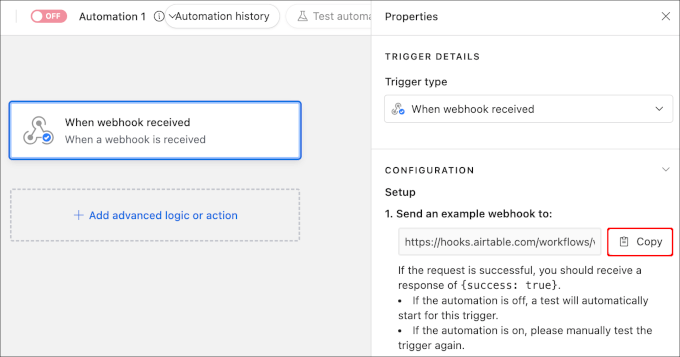
Uma vez adicionado, você deverá ver uma barra lateral direita onde poderá acessar o URL exclusivo do webhook.
Você precisará deste URL para a próxima parte do tutorial, então você desejará clicar no botão ‘Copiar’ ao lado dele.

Em seguida, você pode armazenar temporariamente este URL em um local conveniente, como um bloco de notas. Usaremos mais tarde no guia.
Passo 3: Configure uma Base e Tabela no Airtable
Em seguida, precisamos criar uma base no Airtable para armazenar todas as informações que coletamos do nosso formulário de contato.
Se você é novo no Airtable, talvez não saiba como configurar uma base e tabela.
Primeiramente, a base é o banco de dados de nível superior usado para organizar e armazenar informações. Uma tabela no Airtable é semelhante a uma planilha em um editor de planilhas.
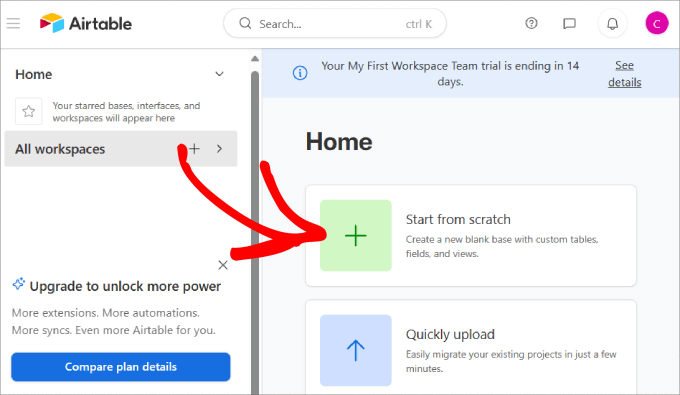
Em sua conta Airtable, vá em frente e clique na opção ‘Começar do zero’ em seu painel inicial.
Se você tem uma planilha existente que deseja migrar para o Airtable, basta clicar na opção ‘Carregar rapidamente’.

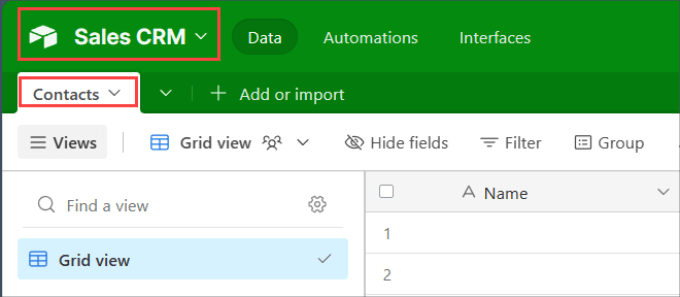
Vá em frente e nomeie sua base e tabela.
Decidimos nomear nossa base como ‘CRM de Vendas’ e a tabela como ‘Contatos’.

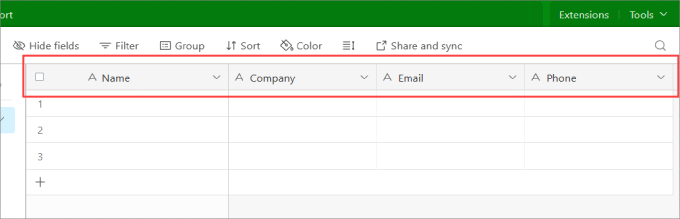
Em seguida, altere os rótulos das colunas superiores para corresponder aos campos do formulário que você acabou de criar no WPForms.
Neste caso, adicionamos rótulos para ‘Nome’, ‘Empresa’, ‘E-mail’ e ‘Telefone’.

Você vai querer manter esta aba aberta, pois voltaremos a ela mais tarde para verificar se nossa automação WordPress funciona.
Etapa 4: Integre o Uncanny Automator com o WPForms
Agora, vamos voltar ao seu painel do WordPress.
Para construir uma ponte entre o WPForms e o Airtable, usaremos o Uncanny Automator. É um dos melhores e mais populares plugins de automação do mercado, usado por mais de 40.000 usuários do WordPress.
Nós o testamos minuciosamente e o achamos incrivelmente confiável para automatizar processos do WordPress. Dê uma olhada em nossa análise do Uncanny Automator para ver como ele pode impulsionar seu fluxo de trabalho.
Então, vamos instalar e ativar o plugin Uncanny Automator. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin WordPress.
📝 Observação: Você pode usar a versão gratuita do Uncanny Automator para conectar o WPForms e o Airtable. Dito isso, o Uncanny Automator Pro desbloqueia fluxos de trabalho mais avançados, como adicionar atrasos ou regras condicionais às suas receitas.
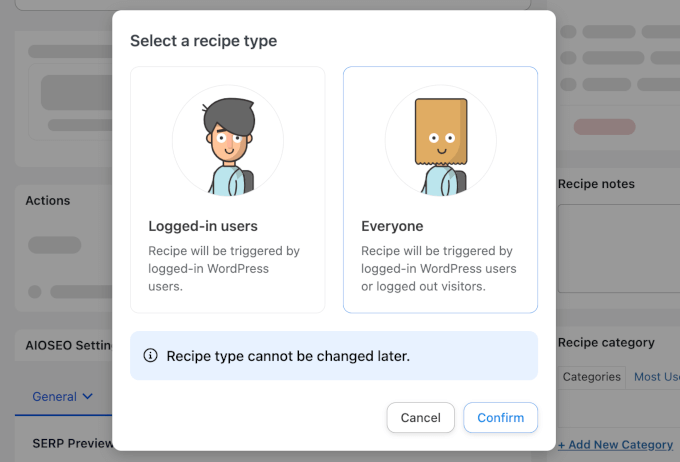
Após a instalação, você desejará navegar até Automator » Adicionar Novo para criar uma nova receita. No pop-up que aparece, escolha ‘Todos’.
Isso garante que a automação se aplique a todos os visitantes, não apenas a usuários logados ou a funções específicas, para que a receita seja executada sempre que qualquer visitante acionar a ação.

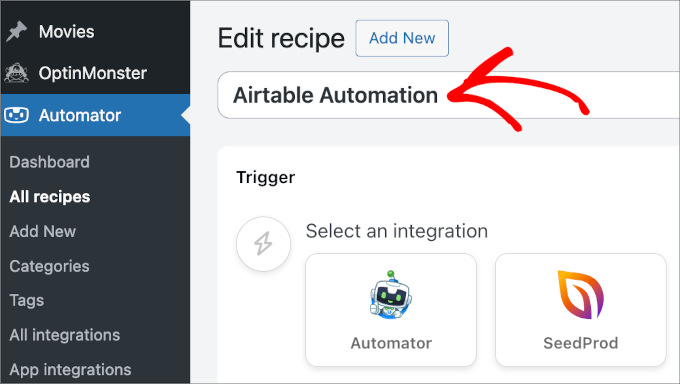
No editor, prossiga e nomeie sua receita.
Recomendamos usar um nome fácil para que você possa se referir a ele sempre que precisar. Por exemplo, usaremos ‘Automação Airtable’ como nome da receita.

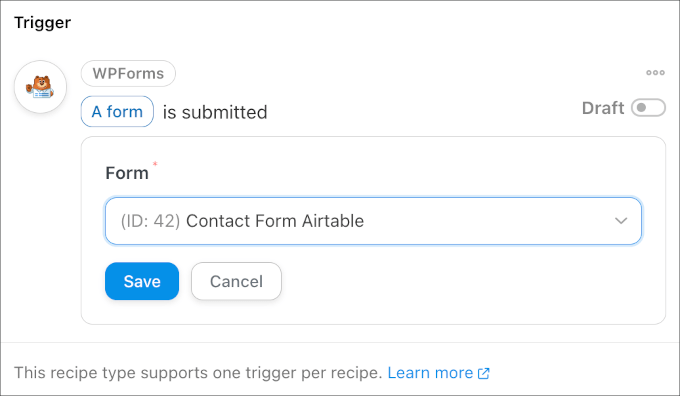
Agora, vamos passar para a seção ‘Gatilho’.
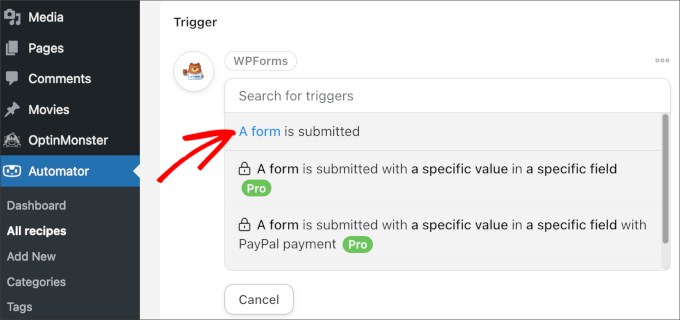
Aqui, você escolherá WPForms e, em seguida, selecionará o gatilho na lista disponível no menu suspenso. Vamos escolher ‘Um formulário é enviado.’

Depois disso, você precisará escolher qual formulário acionará a automação.
Prossiga e escolha o que acabamos de criar no menu suspenso. Em seguida, não se esqueça de clicar no botão ‘Salvar’.

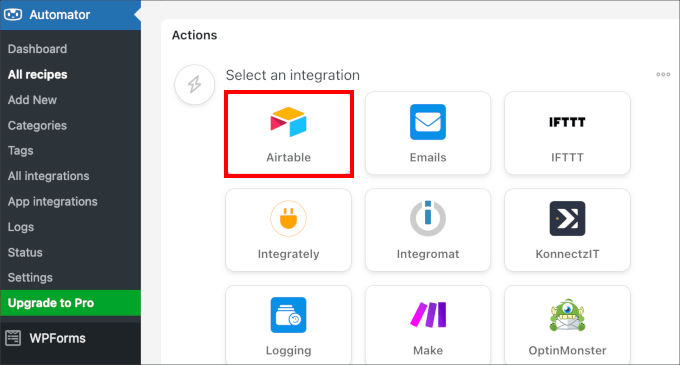
Com isso feito, vamos rolar para baixo até a seção ‘Ação’.
A partir daqui, você pode clicar em ‘Adicionar ação’ e selecionar ‘Airtable’.

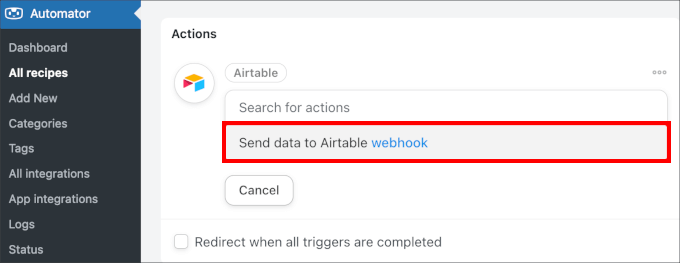
Em seguida, você será solicitado a clicar em ‘Enviar dados para o webhook do Airtable’.
Prossiga e selecione a opção.

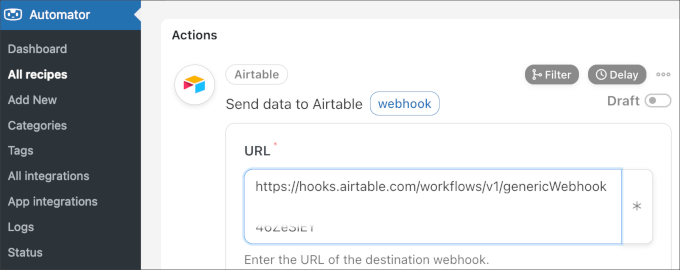
A partir daqui, você desejará abrir a nota onde armazenou o URL exclusivo do webhook do Airtable da etapa anterior. Simplesmente copie o URL para a área de transferência.
Em seguida, vamos retornar à guia do WordPress.
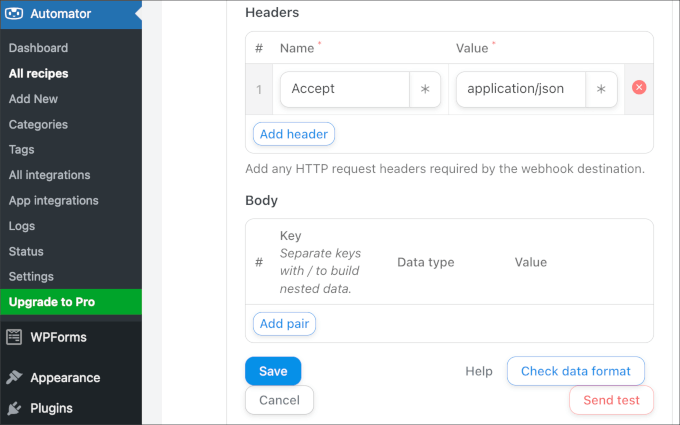
Prossiga e cole o URL do webhook no campo ‘URL’.

Depois disso, você pode deixar todas as outras configurações como estão e rolar até o final do painel.
Aqui, você verá algumas opções. Se desejar, pode clicar em ‘Enviar teste’ para ver se sua conta do Airtable recebe os dados. Em seguida, há o botão ‘Verificar formato dos dados’, que permite visualizar os dados de saída.
Quando estiver satisfeito com tudo, você pode prosseguir e clicar no botão ‘Salvar’.

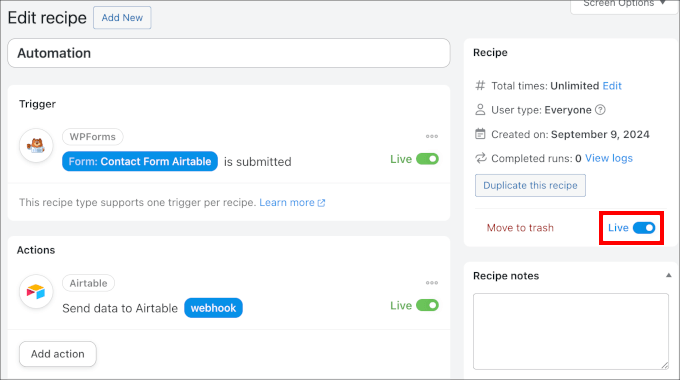
Depois de configurar o gatilho e a ação da sua receita, você desejará garantir que ela comece a funcionar.
Simplesmente alterne o interruptor no painel direito de ‘Rascunho’ para ‘Ao vivo’.

E é só isso!
Agora, sempre que alguém enviar um formulário, os dados irão para o Airtable.
Dica Bônus: Envie mensagens SMS para seus leads
Se você achou esta integração útil, talvez também queira enviar notificações por SMS para pessoas que preencheram seu formulário de contato.
Esta é uma ótima maneira de mantê-las atualizadas sobre o status de suas solicitações.
Por exemplo, digamos que você tenha prospects que visitam sua landing page e, em seguida, preenchem seu formulário, indicando interesse em seus serviços. Embora os dados do formulário sejam inseridos em um Airtable, você desejará outra conexão que envie automaticamente mensagens SMS para seus leads para que eles saibam o que esperar de você.
Uma das melhores opções é usar Brevo, que é um popular serviço de marketing por e-mail que também permite enviar mensagens SMS para seus leads.

Com este software, você poderá importar seus contatos e, em seguida, enviar campanhas de mensagens de texto. Para mais informações, basta seguir nosso tutorial sobre como enviar mensagens SMS para seus usuários do WordPress.
Perguntas Frequentes: Crie um formulário Airtable personalizado no WordPress
Aqui estão algumas perguntas comuns sobre o uso do Uncanny Automator com WPForms e Airtable:
Posso usar outros plugins de formulário do WordPress além do WPForms?
Sim, você pode. O Uncanny Automator se integra a muitos outros construtores de formulários online populares, incluindo Formidable Forms e Gravity Forms.
O processo de configuração é muito semelhante. Você simplesmente selecionaria seu construtor de formulários preferido como o gatilho ao criar sua receita do Uncanny Automator.
Preciso da versão paga do Uncanny Automator para isso?
Não, a versão gratuita do Uncanny Automator é tudo o que você precisa para conectar WPForms e Airtable como mostrado neste tutorial. A versão Pro oferece mais integrações de aplicativos e recursos avançados se você tiver necessidades mais complexas.
O Airtable é gratuito para usar?
O Airtable oferece um plano gratuito que é bastante generoso e funciona perfeitamente para esta integração. É um excelente ponto de partida para a maioria das pequenas empresas e sites pessoais.
Se suas necessidades de dados crescerem, eles também oferecem planos pagos que fornecem mais registros, armazenamento e recursos avançados.
Leitura Adicional: Expanda seus negócios com o WordPress
Parabéns, agora você sabe como criar um formulário Airtable personalizado no WordPress! Essa conexão poderosa manterá os dados do seu formulário organizados e economizará muito trabalho manual.
Agora que sua coleta de dados está automatizada, você pode explorar mais maneiras de expandir seus negócios. Recomendamos conferir:
- Dicas para Crescer seu Negócio Online (Sem Gastar Muito Dinheiro)
- Um Guia para Proprietários de Pequenas Empresas sobre Inteligência Artificial
- Como Usar Formulários de Contato para Aumentar sua Lista de E-mails no WordPress
- Como Receber Mensagens de Texto SMS dos Seus Formulários WordPress
- Como Criar Formulários Multilíngues no WordPress
- Como Rastrear e Reduzir o Abandono de Formulários no WordPress
- Como Criar um Endereço de E-mail Comercial Gratuito (em Apenas 5 Minutos)
- Melhores Serviços de Telefonia Empresarial para Pequenas Empresas
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





kzain
Este é um post incrível! Eu estava procurando uma maneira de otimizar o gerenciamento dos meus dados de formulário. Combinar Airtable com WordPress parece uma mudança de jogo. Estou animado para experimentar isso. Obrigado pelo post detalhado
Jiří Vaněk
Eu tenho algumas enquetes no meu blog, mas esta maneira é mais confortável para fazer planilhas com respostas e dados de usuários no meu blog. Esta é uma boa ideia de como fazer isso de uma maneira melhor. Muito obrigado.
ibrar
Isso é muito útil para mim, obrigado! Continue com o bom trabalho.
WPBeginner Support
Glad our guide was helpful
Admin