Criar um pop-up de cupom para o seu site WordPress é uma ótima maneira de aumentar as conversões e oferecer promoções especiais aos seus visitantes.
No entanto, você precisa de uma solução que seja fácil e eficaz para não perder tempo configurando-a.
Com mais de 16 anos de experiência ajudando proprietários de sites de comércio eletrônico, descobrimos que o OptinMonster é a melhor ferramenta para criar pop-ups de cupom que realmente convertem.
Seus recursos de arrastar e soltar e modelos prontos facilitam a criação de pop-ups sem a necessidade de habilidades de codificação. Além disso, vimos em primeira mão o quão rápido e fácil o processo pode ser.
Neste artigo, vamos guiá-lo passo a passo no processo de criação de um pop-up de cupom no WordPress.

Por Que Você Deve Oferecer um Cupom aos Visitantes?
Frequentemente, novos proprietários de negócios se preocupam que os cupons corroam seus lucros. No entanto, proprietários de negócios estabelecidos sabem que oferecer descontos é uma maneira poderosa de fazer com que os visitantes tomem uma decisão em vez de ficarem indecisos.
Oferecer códigos de cupom ajuda você a:
- Recuperar vendas de carrinhos abandonados,
- Converter visitantes em clientes, e
- Fazer mais vendas.
A maioria das plataformas de comércio eletrônico, como o WooCommerce, permite que você crie códigos de cupom facilmente. No entanto, compartilhar esses códigos de cupom com seus clientes faz toda a diferença.
É por isso que, neste artigo, compartilharemos duas maneiras diferentes de compartilhar cupons com seus visitantes. Isso inclui um popup de saída de cupom e um formulário de inscrição de roleta de cupom.
Vamos ver como criar um popup de cupom no WordPress ou WooCommerce.
Como Criar Seu Popup de Cupom no WordPress
A melhor maneira de criar um popup de cupom é usando o OptinMonster. É o melhor plugin de popup do WordPress e software de geração de leads do mercado.
No WPBeginner, usamos o OptinMonster para criar popups, slide-ins, popups inline e banners de cabeçalho para ofertas especiais e promoções. Para mais informações sobre nossas experiências com ele, veja nossa análise do OptinMonster.
Primeiro, você precisa visitar o site do OptinMonster para criar uma conta. Simplesmente clique no botão ‘Get OptinMonster Now’ para começar.

Você precisará de pelo menos o plano Growth, pois ele inclui Campanhas de Roda de Cupom e regras de segmentação avançadas para seus popups.
Depois disso, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
O plugin atua como um conector entre sua conta OptinMonster e seu site WordPress.
Ao ativar o plugin, você verá o assistente de configuração do OptinMonster. Clique no botão ‘Conectar sua conta existente’.

Uma nova janela será aberta onde você precisará conectar seu site WordPress ao OptinMonster.
Simplesmente clique no botão ‘Conectar ao WordPress’ para continuar.

Você também pode conectar sua loja WooCommerce ao OptinMonster. Apenas certifique-se de ter configurado uma loja de comércio eletrônico no WordPress.
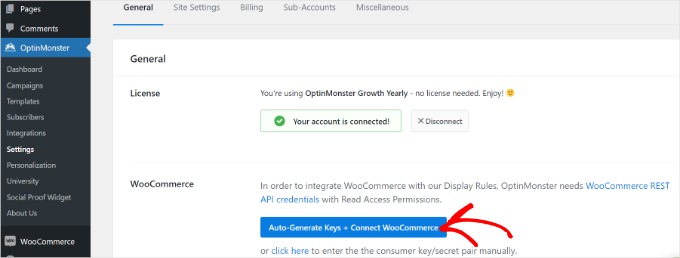
Primeiro, você precisará ir para OptinMonster » Configurações no seu painel de administração do WordPress.
Depois, vá para a aba ‘Geral’ e clique no botão ‘Gerar Chaves Automaticamente + Conectar WooCommerce’.

O WooCommerce agora gerará chaves automaticamente e se conectará à sua conta OptinMonster.
Agora, você está pronto para criar sua primeira campanha de popup de cupom. Na seção seguinte, compartilharemos como fazer isso. Mas antes, aqui está um breve resumo de todas as etapas que você seguirá:
- Criando Sua Campanha de Pop-up de Cupom
- Projetando Seu Pop-up de Cupom
- Decidindo Como Entregar Seu Código de Cupom
- Alterando as Regras de Exibição do Seu Popup de Cupom
- Integrating OptinMonster With Your Email List
- Perguntas Frequentes
Pronto? Vamos começar!
Etapa 1: Criando Sua Campanha de Popup de Cupom
Para criar uma campanha, você pode ir para OptinMonster » Campanhas no seu painel do WordPress e, em seguida, clicar no botão ‘Criar Sua Primeira Campanha’.

Na próxima tela, o OptinMonster mostrará diferentes tipos de campanha e modelos.
Primeiro, você precisará escolher um tipo de campanha. Usaremos ‘Pop-up’, que deve ser a seleção padrão.

Depois disso, você será solicitado a selecionar um modelo.
O OptinMonster tem uma vasta gama de modelos que você pode escolher, com muitos layouts e esquemas de cores diferentes. O modelo ‘Cupom’ é perfeito para criar este pop-up. Embora, você possa selecionar um modelo diferente se preferir.
Você pode usar a caixa de pesquisa para encontrar o modelo Cupom ou rolar a página.

Em seguida, passe o mouse sobre o modelo e clique no botão ‘Usar Modelo’.
O último passo antes de construir seu pop-up de cupom é nomear a campanha. Após inserir um nome, clique no botão ‘Iniciar Construção’.

Etapa 2: Projetando Seu Popup de Cupom
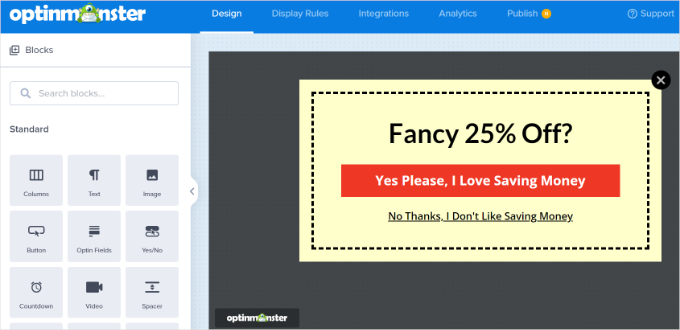
Assim que você clicar em ‘Iniciar Construção’, verá o construtor de campanhas de arrastar e soltar.
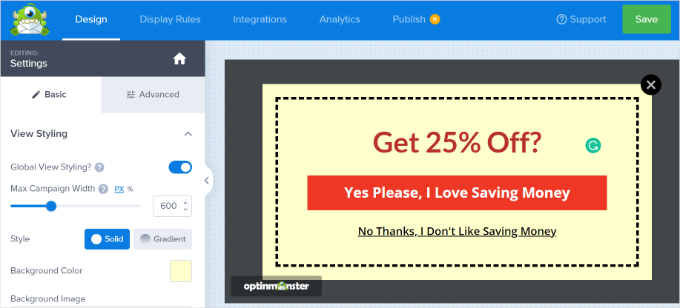
Você pode usá-lo para adicionar diferentes blocos ao seu modelo e alterar o texto, as cores e o design do cupom da maneira que desejar.

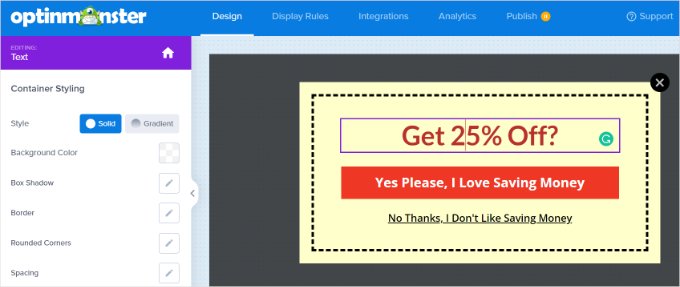
Você também pode clicar em qualquer elemento do design para alterá-lo ainda mais. Aqui, editamos o texto e o tornamos de uma cor diferente.
Assim que você fizer suas alterações, verá atualizações em tempo real no modelo de pop-up de cupom.

Você pode querer experimentar diferentes fontes e cores para fazer seu texto se destacar no pop-up ou combinar com sua marca.
Fora do texto e dos elementos dentro do pop-up, você também pode alterar a cor de fundo, adicionar uma imagem ao seu cupom, definir a cor da borda, alterar o estilo da borda e muito mais.

Quando terminar as alterações, certifique-se de salvar sua campanha clicando no botão verde ‘Salvar’ na parte superior da tela.
Etapa 3: Decidindo Como Entregar Seu Código de Cupom
Agora que você configurou seu pop-up de cupom, precisa decidir como realmente entregará o código do cupom ao seu visitante.
Existem várias maneiras de fazer isso no OptinMonster, mas a melhor maneira é entregar o código do cupom imediatamente através da visualização de Sucesso do OptinMonster e enviá-lo por newsletter por e-mail.
Dessa forma, se o visitante não estiver pronto para comprar imediatamente, ele terá o código do cupom na caixa de entrada de e-mail para referência posterior.
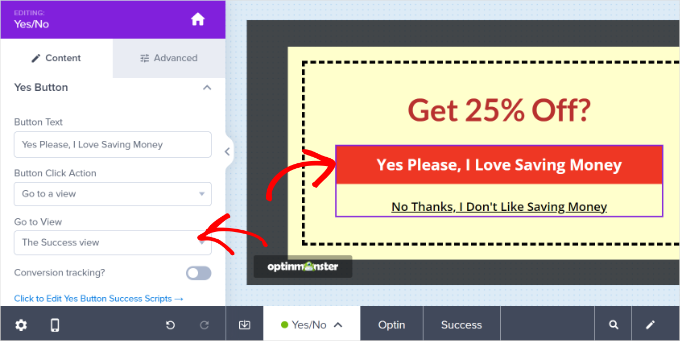
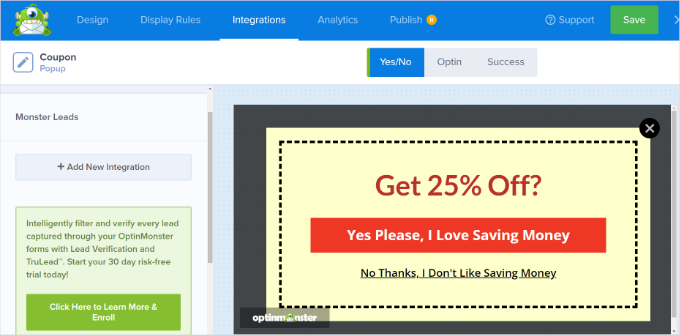
Por padrão, seu pop-up de cupom já é projetado para usar a 'visualização de Sucesso' assim que o botão for clicado. Para verificar, você pode clicar no botão e, em seguida, ver a opção 'Ir para Visualização' no lado esquerdo da sua tela.

Se você quiser uma ação de botão diferente, pode alterá-la aqui. Para o seu primeiro cupom, no entanto, recomendamos manter o padrão.
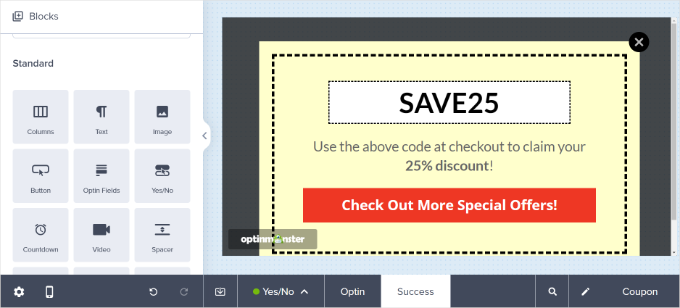
Em seguida, você pode editar sua visualização de sucesso na aba ‘Design’ da opção ‘Success’ na parte inferior da tela.
A aparência padrão é assim, mas você pode editá-la como quiser, assim como editou seu popup de cupom.

Etapa 4: Alterando as Regras de Exibição do Seu Popup de Cupom
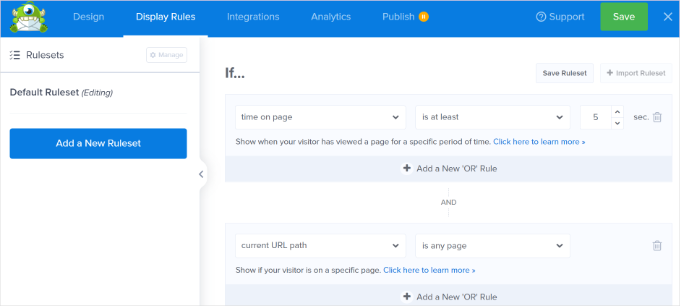
Por padrão, seu popup de cupom aparecerá para os visitantes depois que eles estiverem em qualquer página do seu site por 5 segundos.
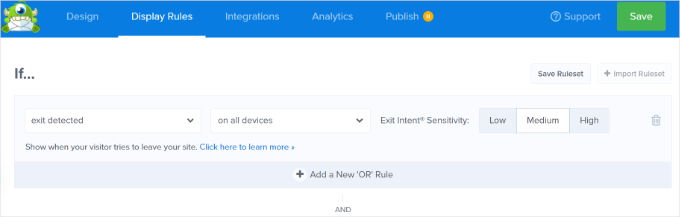
Se você quiser mudar isso, vá para a aba ‘Regras de Exibição’.

Você pode definir as regras de exibição que desejar, mas uma ótima para experimentar é a Intenção de Saída®.
Esta tecnologia especial da OptinMonster pode detectar quando um visitante está prestes a sair do seu site e mostrar o popup de cupom no momento certo.
Você pode adicionar a intenção de saída selecionando ‘saída detectada’ no menu suspenso e escolhendo em quais dispositivos a campanha será exibida. Por padrão, ela será definida para exibir em todos os dispositivos.

Há também uma opção para controlar a sensibilidade da intenção de saída.
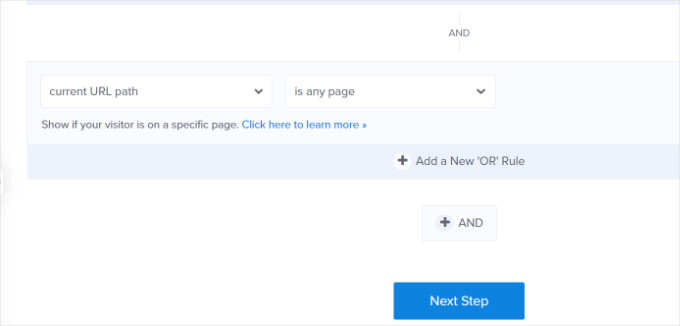
Depois disso, role para baixo e escolha as páginas onde você gostaria de exibir sua campanha.
Por exemplo, você pode usar a configuração padrão de ‘caminho da URL atual’ e selecionar a opção ‘é qualquer página’. Dessa forma, sua campanha aparecerá em todo o seu site.

Após adicionar as regras de exibição, você pode clicar no botão ‘Next Step’.
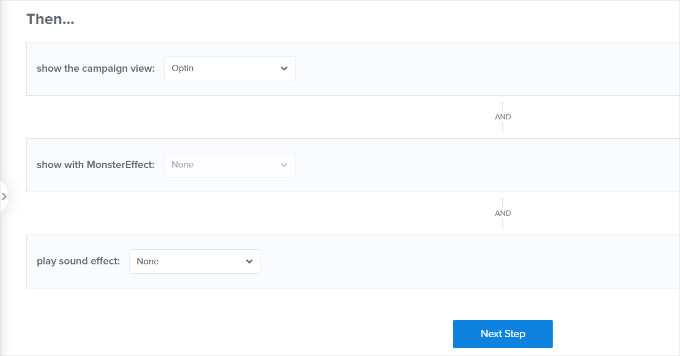
O OptinMonster também oferece opções para reproduzir um efeito sonoro e mostrar animação quando o popup de cupom aparece.

Agora, você pode clicar no botão ‘Next Step’.
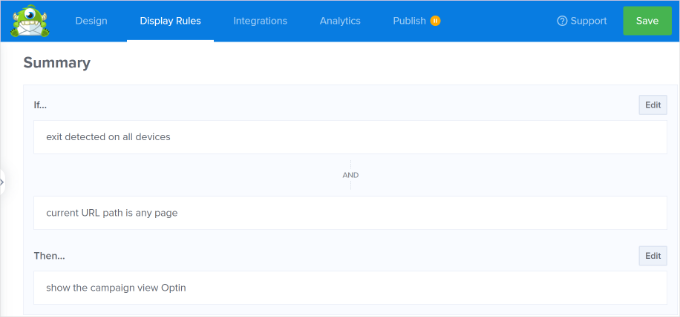
Na próxima tela, você verá um resumo das suas regras de exibição. Não se esqueça de clicar no botão ‘Save’ para armazenar suas configurações.

Etapa 5: Integrando o OptinMonster Com Sua Lista de E-mails
Para enviar seu código de cupom por e-mail automaticamente e para que o visitante seja adicionado à sua lista de e-mails, você precisará integrar o OptinMonster a um serviço de marketing por e-mail.
Constant Contact é um ótimo serviço para usar com o OptinMonster. Nós o testamos para verificar todos os recursos, que você pode conferir em nossa análise completa do Constant Contact.
A boa notícia é que os leitores do WPBeginner podem obter 20% de desconto nos primeiros 3 meses usando este cupom.
No entanto, se você usa um serviço de e-mail diferente, o OptinMonster se integra a praticamente todos os principais provedores.
Simplesmente vá para a aba 'Integração' e clique no botão '+ Adicionar Nova Integração' para adicionar seu serviço de marketing por e-mail.

Depois disso, você pode configurar um e-mail automatizado para ser enviado sempre que alguém se inscrever na lista de e-mail através do seu popup de cupom.
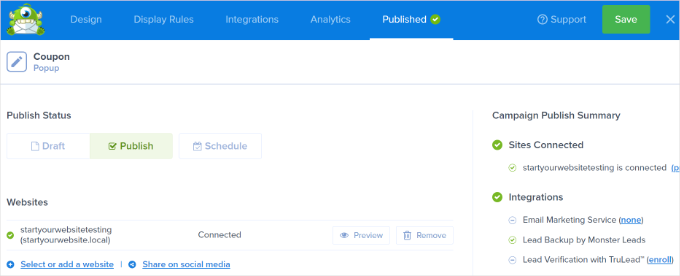
Assim que estiver satisfeito com seu popup de cupom, você pode ir para a aba ‘Publicar’ no topo.
Em seguida, vamos garantir que 'Publicar' esteja marcado na seção 'Status de Publicação'.

Não se esqueça de clicar no botão ‘Salvar’ no topo e fechar o construtor de campanhas.
Agora você pode visitar seu site para ver o popup de cupom em ação.

Dica Bônus: Criando uma Roda de Cupom Gire para Ganhar
Uma roda de cupom gire para ganhar é uma ótima maneira de tornar seus cupons mais interessantes e divertidos para os visitantes do seu site. É como um mini-jogo que os visitantes podem jogar para ganhar um desconto ou outro bônus.
Suas opções de girar para ganhar podem incluir coisas como 10% de desconto, 20% de desconto, frete grátis, um teste gratuito, ou o que você quiser oferecer.
O OptinMonster oferece um tipo de campanha 'Gamificada' que permite criar popups de roleta.

Depois disso, role para baixo e selecione um dos modelos de Roda.
O plugin tem diferentes modelos de girar para ganhar. Simplesmente passe o mouse sobre um modelo e clique no botão 'Usar Modelo'.

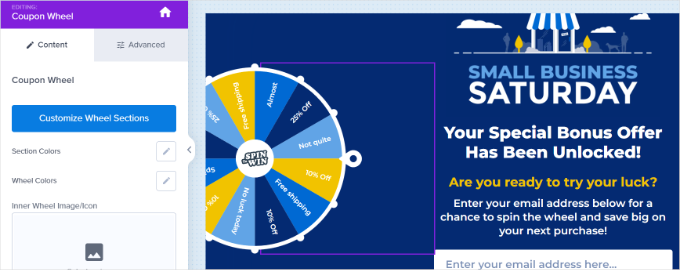
Em seguida, edite qualquer aspecto da sua roda de cupons.
Para editar as opções na própria roda de cupons, você precisará clicar no botão 'Personalizar Seções da Roda' no lado esquerdo.

Você pode então digitar qualquer texto como Rótulo para cada opção e adicionar o código do cupom para cada opção vencedora.
Observe que a 'Chance de Ganhar' é determinada automaticamente. Se você alterar o alternador em uma ou mais das opções 'Pode Ganhar', o OpinMonster recalculará as chances de ganhar.

Se você precisar de mais ajuda para criar sua roda de cupons e adicioná-la ao seu site, confira nosso post sobre como adicionar optins de girar para ganhar no WordPress e WooCommerce, que detalha o processo.
Você pode então visitar seu site para ver o popup de cupom giratório em ação.

Perguntas Frequentes
Aqui estão algumas perguntas que são frequentemente feitas por nossos leitores sobre a criação de um popup de cupom no WordPress:
Posso fazer meu popup de cupom aparecer apenas em páginas específicas?
Sim, a maioria dos plugins de criação de popups permite que você direcione páginas específicas ou categorias de produtos.
Por exemplo, você pode querer mostrar um popup de 10% de desconto apenas nas suas páginas de checkout ou de produtos, não na sua página inicial ou blog.
Com ferramentas como o OptinMonster, você pode usar regras de exibição como:
- URL da página (por exemplo, mostrar em
/shopou/cart) - Fonte de referência (por exemplo, mostrar apenas para visitantes do Google)
- Tipo de dispositivo (por exemplo, mostrar apenas em desktop ou mobile)
Isso permite que você entregue ofertas mais personalizadas e evite incomodar seus leitores regulares.
Como entrego o código do cupom aos usuários depois que eles veem o popup?
Você pode exibir o código do cupom diretamente no popup ou enviá-lo por e-mail após o visitante se inscrever. Ambos os métodos funcionam bem – depende do seu objetivo.
Se você está tentando aumentar sua lista de e-mails, pedir aos usuários para inserir seus e-mails para desbloquear o código pode ser eficaz.
No entanto, se você deseja conversões imediatas, exibir o código do cupom instantaneamente ou aplicá-lo automaticamente ao carrinho pode funcionar melhor.
Como posso evitar incomodar os usuários com muitos popups?
A chave para evitar incomodar os usuários é implementar segmentação e tempo inteligentes no OptinMonster.
Em vez de mostrar o popup imediatamente, considere usar intenção de saída, porcentagem de rolagem ou atraso de tempo. Dessa forma, você não está interrompendo a experiência do visitante.
Além disso, defina limites de frequência para que os usuários não vejam o mesmo popup toda vez que visitarem seu site. A maioria das ferramentas permite controlar a frequência com que um popup aparece por sessão, dia ou visitante.
Os popups de cupom são compatíveis com dispositivos móveis?
Sim, a maioria dos plugins de popup modernos são totalmente responsivos e compatíveis com dispositivos móveis por padrão.
No entanto, ainda é importante testar seu popup em diferentes tamanhos de tela para garantir que ele seja fácil de ler e não bloqueie conteúdo importante.
Se você estiver usando um plugin como o OptinMonster, você pode até criar versões separadas do seu popup para usuários de desktop e mobile, garantindo uma experiência mais suave para todos os visitantes.
Esperamos que este artigo tenha ajudado você a aprender como criar um pop-up de cupom no WordPress. Você também pode querer conferir nossa seleção dos melhores plugins WooCommerce ou nosso guia sobre como adicionar notificações push ao seu site WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Eu uso a ferramenta de criação de cupons integrada do WooCommerce. É útil, mas limitada.
Vou tentar usar o OptinMonster para configurar pop-ups de cupons mais direcionados no meu site.
Essa tecnologia de intenção de saída parece uma ótima maneira de converter visitantes que estão abandonando o site em clientes.
Também gosto que o OptinMonster possa se integrar a serviços de marketing por e-mail para enviar o código do cupom automaticamente.
OBRIGADO POR ESTE TUTORIAL!