Normalmente, para ter seus contratos assinados, você precisa imprimir/digitalizar manualmente a assinatura ou pagar por um serviço caro de assinatura eletrônica de terceiros.
No entanto, implementar uma solução de assinatura digital pode melhorar a eficiência, reduzir a papelada e garantir a conformidade legal.
Na WPBeginner, entendemos a importância do gerenciamento de contratos eficiente e legalmente vinculativo e testamos vários plugins e ferramentas para encontrar aquele que fornece uma maneira segura de adicionar uma assinatura digital.
Neste artigo, mostraremos como adicionar facilmente um formulário de acordo de contrato ao seu site WordPress que as pessoas podem assinar eletronicamente.

Por que Criar um Formulário de Acordo de Contrato Online?
Um formulário de acordo de contrato online é fácil de preencher e enviar. Normalmente, você enviará o acordo como um PDF, que a outra parte terá que imprimir, preencher, digitalizar e enviar de volta.
Isso dá muito trabalho.
Ao criar um formulário de acordo de contrato online em seu site WordPress, os usuários podem preenchê-lo imediatamente e assiná-lo digitalmente com uma assinatura eletrônica.
Não requer nenhum software SaaS excessivamente caro e funciona muito bem para muitos tipos diferentes de documentos legais.
Por exemplo, você pode usá-lo para criar um formulário de código de conduta, formulários de emprego, formulários de inscrição para organizações sem fins lucrativos ou formulários de inscrição para voluntários, e muito mais.
Assinaturas Digitais São Legais?
Sim, assinaturas digitais e documentos assinados digitalmente são legalmente executáveis. Se ambas as partes concordarem com assinaturas digitais e o software utilizado mantiver um registro delas, então elas são consideradas contratos legalmente vinculativos.
No entanto, elas não podem ser usadas para todos os tipos de documentos legais. Por exemplo, documentos ou formulários legais que exigem reconhecimento de firma precisam de selos judiciais ou testemunhas.
Dito isso, este artigo não é aconselhamento jurídico. Por favor, consulte um advogado para aconselhamento e orientação jurídica prática.
Preparando seu Formulário de Acordo de Contrato
Se você ainda não tem um contrato redigido, é uma ótima ideia consultar um advogado. Você quer ter certeza de que seu contrato é legal e que ele não lhe causará nenhum problema futuro.
Além dos termos do contrato em si, seu formulário de contrato provavelmente precisará de espaço para:
- O nome da pessoa que assina.
- O endereço da pessoa que assina.
- A data em que o contrato é assinado.
- Espaço para seu cliente (ou novo funcionário) assinar o contrato.
Dito isso, vamos criar um formulário de acordo de contrato com um campo de assinatura digital no WordPress
Você pode clicar nos links abaixo para pular para o seu método preferido:
- Método 1: Crie um Formulário de Contrato Assinado Digitalmente Usando WPForms
- Método 2: Assine Digitalmente Formulários de Contrato Usando signNow
- Bônus: Adicione Sua Assinatura Após o Conteúdo do Post
Método 1: Crie um Formulário de Contrato Assinado Digitalmente Usando WPForms
Se você deseja criar um formulário de contrato assinado digitalmente a partir do seu painel do WordPress, então este método é para você.
Para isso, você pode usar WPForms, que é o melhor plugin de formulário de contato do WordPress do mercado. Ele vem com um construtor de arrastar e soltar, inúmeros modelos pré-fabricados e proteção completa contra spam.
Por anos, usamos o WPForms para nossos formulários de contato, pesquisas anuais e muito mais. Para saber mais sobre seus recursos, confira nossa análise do WPForms.
Primeiro, você precisa instalar e ativar o plugin WPForms. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
👉 Observação: O WPForms também tem uma versão gratuita. No entanto, para este tutorial, você precisará da versão pro do plugin do WordPress para desbloquear o addon de Assinatura.
Após a ativação, vá para a página WPForms » Configurações para inserir sua chave de licença.
Você pode encontrar essas informações em sua conta no site do WPForms.

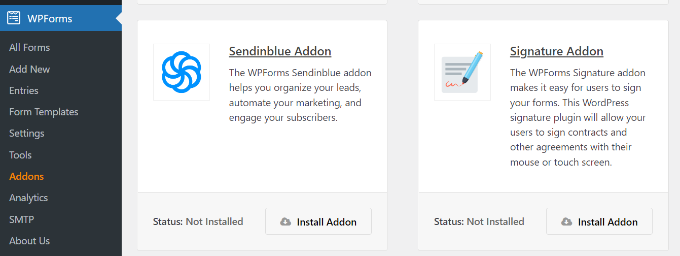
Em seguida, você precisa visitar a página WPForms » Addons na barra lateral de administração do WordPress e ir para o addon de Assinatura.
A partir daqui, clique no botão ‘Instalar Addon’, e o addon será automaticamente instalado e ativado em seu site.

Agora você está pronto para criar seu formulário de acordo contratual com o recurso de assinatura digital.
Simplesmente vá para a página WPForms » Adicionar Novo no painel do WordPress para criar seu formulário.
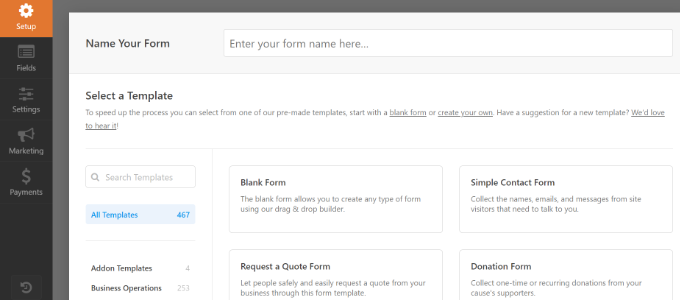
Isso iniciará a interface do construtor de formulários do WPForms, onde você precisará fornecer um título para seu formulário e, em seguida, escolher um modelo.
Usaremos o modelo ‘Formulário em Branco’ para este exemplo, mas você pode escolher um diferente se preferir. Basta clicar no modelo para carregá-lo.

Provavelmente você vai querer incluir o texto do seu contrato na página acima do formulário. Isso pode consistir em sua assinatura como uma imagem.
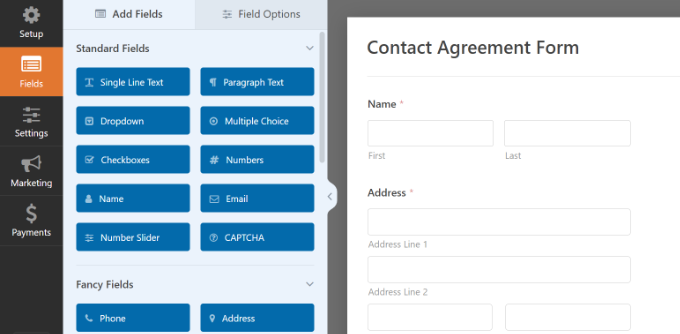
No formulário em si, você só precisa adicionar os campos para preencher.
Para adicionar um novo campo, arraste e solte-o da coluna esquerda para dentro do modelo. Você pode reorganizar os campos movendo-os para cima e para baixo na coluna de visualização.

Se você quiser enviar uma cópia do formulário assinado para o usuário também, não se esqueça de adicionar um campo de e-mail onde os usuários possam fornecer seus endereços de e-mail.
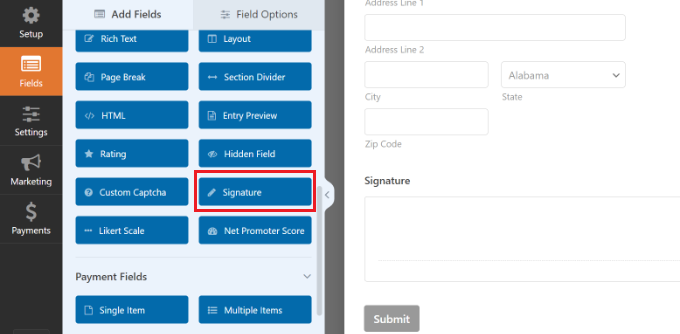
Assim que estiver satisfeito com os campos que adicionou, é hora de adicionar o campo de formulário mais importante: o campo Assinatura.
Role para baixo até a seção 'Campos Especiais' e clique para adicionar o campo Assinatura ao seu formulário.

Depois disso, clique no campo para abrir suas configurações na coluna esquerda.
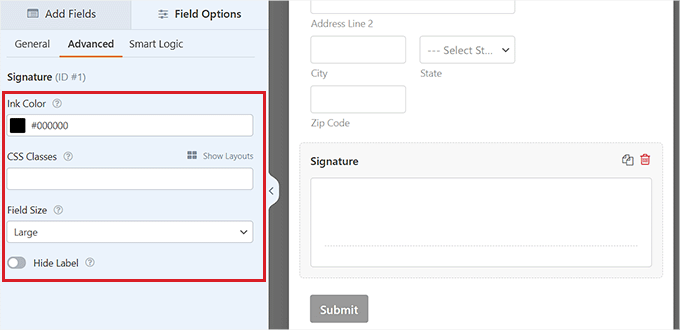
A partir daqui, você pode alterar o título, adicionar uma descrição ou ativar o interruptor 'Obrigatório' para que os usuários não consigam enviar o contrato sem preencher este campo.
Depois de fazer isso, você também pode mudar para a aba 'Avançado' no topo para alterar a cor do link, ajustar o tamanho do campo ou adicionar uma classe CSS ao campo.

Configurando as Definições do Seu Formulário de Contrato
Simplesmente clique na aba 'Configurações' para ver as configurações do seu formulário. As configurações padrão funcionarão na maioria dos casos, mas você pode querer fazer algumas alterações.
Em particular, você vai querer verificar se as 'Notificações' estão corretas.
Por padrão, o formulário de contrato assinado será enviado para o endereço de e-mail do administrador após o envio do formulário. Este é normalmente o endereço de e-mail de quem configurou seu site WordPress. Se não for você, insira seu endereço de e-mail aqui.
Você também pode querer enviar uma cópia do formulário para o usuário também. Para fazer isso, vá para a aba Configurações » Notificações e clique no botão 'Adicionar Nova Notificação'.

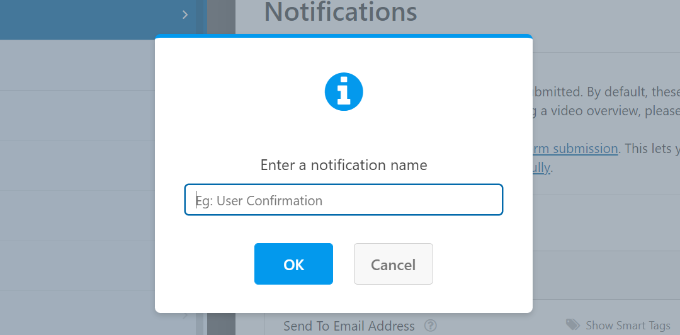
Uma janela pop-up será aberta agora, onde você precisará adicionar um nome para sua nova notificação. Vamos chamá-la de Enviar para Usuário.
Após inserir um nome, clique no botão 'OK'.

Você deverá ver sua nova notificação agora.
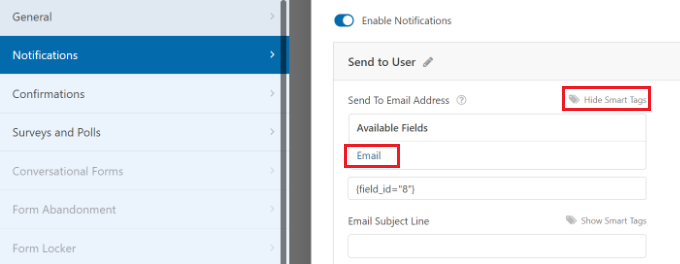
Na seção ‘Enviar para Endereço de E-mail’, clique no link Smart Tags e selecione o campo E-mail.

Revise todas as outras configurações e ajuste-as conforme suas necessidades. O WPForms agora enviará o e-mail de confirmação do formulário para o usuário também.
Para instruções detalhadas, você pode consultar nosso tutorial sobre como criar um formulário de contato com múltiplos destinatários.
Em seguida, mude para a aba ‘Confirmação’. A partir daqui, você pode editar a mensagem de confirmação que o cliente (ou funcionário ou voluntário) que assina o formulário verá.

Novo: Assim que suas confirmações estiverem configuradas, você pode ir um passo além com o WPForms PDF Addon. Isso gera automaticamente um PDF profissional toda vez que seu formulário é enviado.
Você pode até anexar o PDF aos e-mails de notificação do formulário para que você e seu cliente recebam uma cópia instantaneamente.
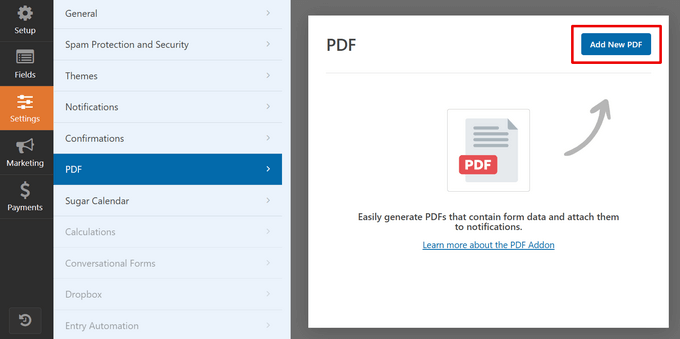
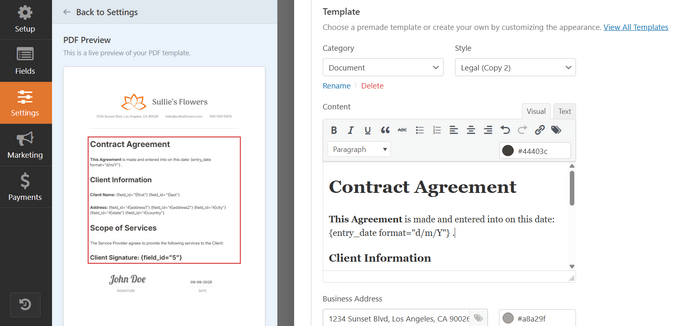
Para usá-lo, vá para Configurações » PDF e clique no botão ‘Adicionar Novo PDF’.

A partir daí, você pode:
- Nomear seu arquivo PDF e escolher a quais notificações do formulário ele será anexado.
- Escolher entre diferentes modelos (contratos, faturas, certificados e mais).
- Personalizar o design com temas, logotipos e cores.
- Usar tags inteligentes para puxar automaticamente detalhes da entrada do formulário.

Assim que estiver satisfeito com as configurações, basta clicar no botão ‘Salvar’ no topo da tela. Agora você pode fechar e sair do construtor de formulários.
Adicione Seu Formulário de Acordo de Contrato ao Seu Site
Finalmente, você precisa incorporar seu formulário de acordo de contrato em seu site WordPress.
Você pode criar uma nova página ou editar uma existente. Primeiro, você precisará adicionar o texto dos termos do seu contrato antes de incluir o formulário em si.
Depois disso, simplesmente adicione o bloco WPForms à sua área de conteúdo.

Selecione seu formulário de acordo de contrato na caixa suspensa, e o WPForms carregará automaticamente uma prévia do formulário no editor de conteúdo.
Agora você pode salvar ou publicar sua página do WordPress para tornar seu formulário publicamente disponível.
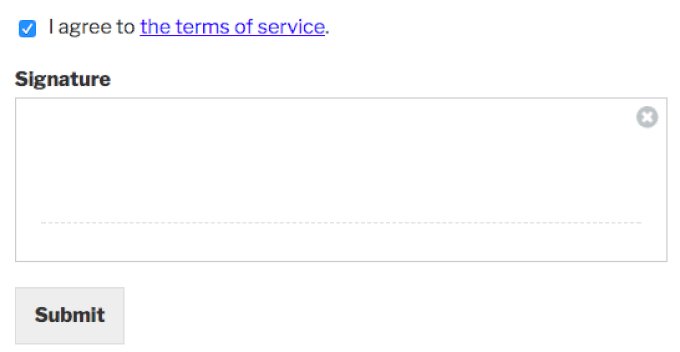
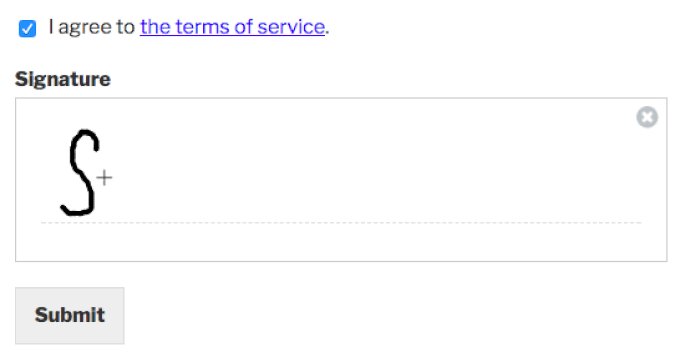
Depois disso, visite a página para ver seu formulário de acordo de contrato em ação. Não se esqueça de testar o formulário de acordo de contrato. Você deve conseguir inserir sua assinatura usando seu mouse, trackpad ou tela sensível ao toque.

Certifique-se de ver a mensagem de confirmação e receber um e-mail após o envio do formulário.
Se você não receber um e-mail, não se preocupe. É um problema bastante comum, e temos instruções sobre como corrigir o problema de o WordPress não enviar e-mails.
Método 2: Assine Digitalmente Formulários de Contrato Usando signNow
Se você já tem formulários ou acordos criados em formato PDF ou Microsoft Word e deseja convidar outras pessoas para assinar o contrato, você pode usar o signNow.
Você pode usá-lo para configurar assinaturas eletrônicas, gerar acordos, negociar contratos, colaborar com outras pessoas e muito mais. A melhor parte é que ele oferece um teste gratuito.
Para começar, visite o site do signNow e clique no botão 'Free Trial' (Teste Grátis) no topo. Há também uma opção para inserir seu endereço de e-mail e clicar no botão 'Try for free' (Experimente grátis).

Na próxima tela, você precisará inserir uma senha para sua conta.
O signNow também permite que você se inscreva usando contas do Facebook, Microsoft ou Google para criar uma conta.

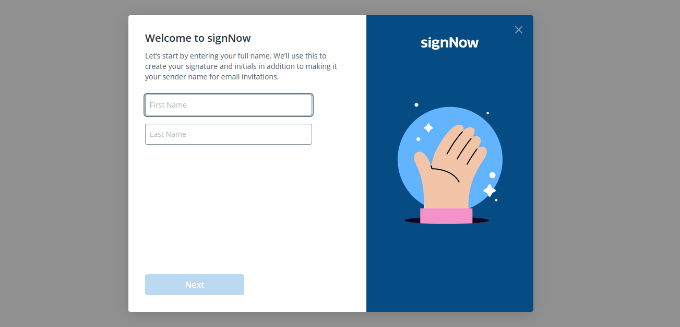
Depois disso, você verá uma tela de boas-vindas onde poderá inserir seu nome para criar uma assinatura digital.
Assim que isso for feito, clique no botão 'Next' (Próximo).

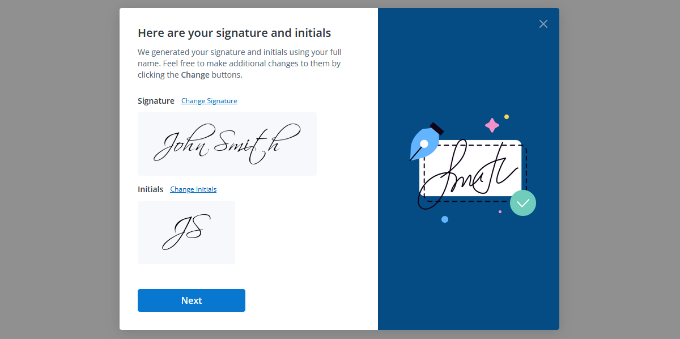
Em seguida, o signNow mostrará um estilo de assinatura e suas iniciais.
Se desejar, você pode alterar o estilo da sua assinatura e, em seguida, clicar no botão 'Next' (Próximo).

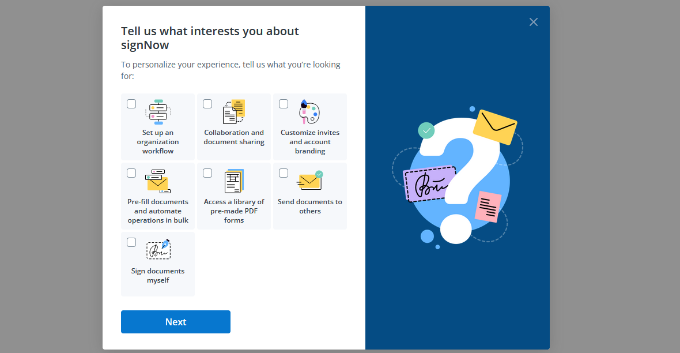
Depois disso, você precisará selecionar o que lhe interessa sobre o signNow.
Basta selecionar uma ou mais opções usando as caixas de seleção e clicar no botão ‘Próximo’.

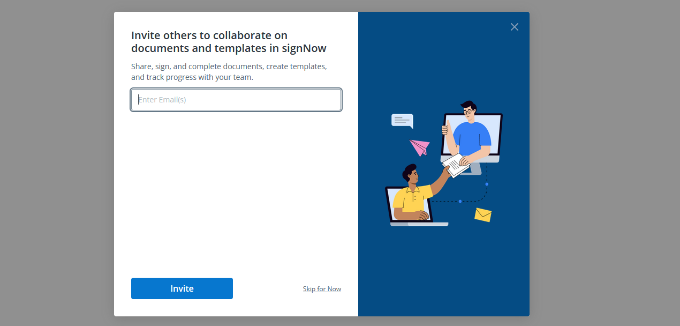
Em seguida, você pode convidar outras pessoas para colaborar em um documento no signNow.
Basta inserir os endereços de e-mail e clicar no botão ‘Convidar’. Você também pode pular esta etapa por enquanto e convidar pessoas mais tarde.

Agora você está pronto para usar o SignNow para adicionar assinaturas eletrônicas aos seus documentos.
Basta clicar no botão ‘Enviar seu primeiro documento’ para começar.

Depois disso, envie um documento de contrato do seu laptop ou computador.
O signNow carregará seu contrato em seu visualizador de documentos.

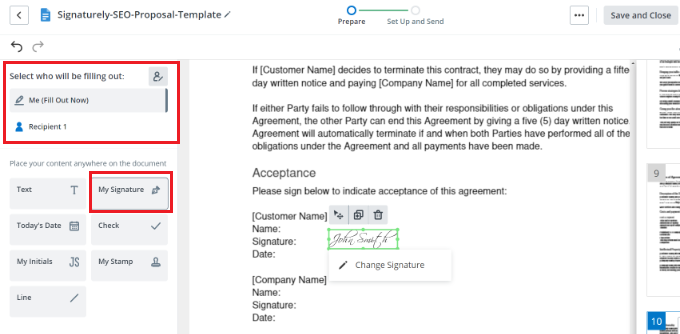
No menu à sua esquerda, você pode selecionar quem preencherá o documento. Por exemplo, selecione a opção ‘Eu (Preencher Agora)’ e, em seguida, adicione sua assinatura em qualquer lugar do contrato.
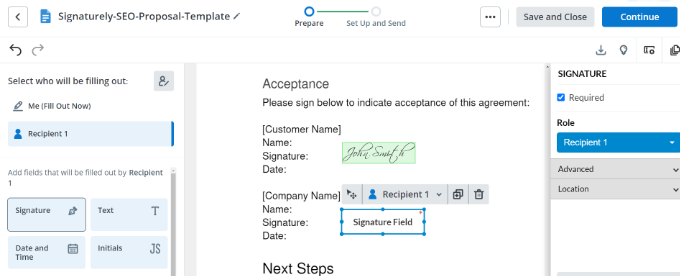
Depois disso, você pode mudar para ‘Destinatário 1’ na seção Selecionar quem preencherá. A partir daqui, adicione um elemento de ‘Assinatura’ onde você deseja que outras pessoas assinem o contrato.

Em seguida, clique no botão ‘Continuar’ na parte superior.
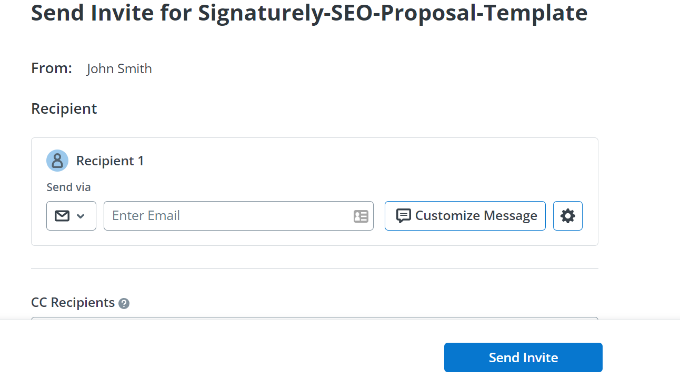
Agora você pode inserir o endereço de e-mail do destinatário e clicar no botão ‘Enviar Convite’.

É isso! Seus destinatários agora receberão um convite por e-mail para assinar o documento. Assim que eles enviarem o contrato assinado de volta para você, o signNow manterá um registro das assinaturas.
Bônus: Adicione Sua Assinatura Após o Conteúdo do Post
Se você é um autor em um blog WordPress, talvez também queira adicionar uma assinatura após o conteúdo do seu post para estabelecer sua credibilidade. Adicionar uma assinatura também pode servir como um aviso de direitos autorais, afirmando sua propriedade sobre o conteúdo.
Para fazer isso, você deve instalar e ativar o plugin Ad Inserter – Ad Manager & AdSense Ads. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin do WordPress.
Após a ativação, visite a página Configurações » Ad Inserter no painel do WordPress. Aqui, você verá várias abas no topo de onde pode adicionar assinaturas ou anúncios ao seu site.
Agora, você deve adicionar o texto da assinatura no editor de conteúdo da página. Você também pode adicionar uma imagem real da sua assinatura adicionando o seguinte código e substituindo-o pelo link da sua imagem preferida.
<img src="link-para-imagem">

Em seguida, role a página para baixo para configurar a posição da sua assinatura. Aqui, você verá que a opção 'Post' já está selecionada por padrão.
Agora, escolha o ponto de inserção no menu suspenso. Para exibir o anúncio ou assinatura após cada post, você deve selecionar a opção 'Após o conteúdo'.

Finalmente, não se esqueça de clicar no botão 'Salvar Configurações' para armazenar suas configurações.
Para instruções mais detalhadas, veja nosso tutorial sobre como adicionar uma assinatura ou anúncios após o conteúdo do post no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de acordo de contrato com assinaturas digitais no WordPress. Você também pode se interessar pelo nosso guia para iniciantes sobre como criar formulários em conformidade com o GDPR no WordPress e nossas melhores escolhas de especialistas para o melhor software de assinatura eletrônica para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Justin
Olá, depois de configurar um formulário de contrato, será possível definir um lembrete para acompanhar o contrato e também para alertar quando uma renovação estiver próxima no WordPress? Obrigado.
WPBeginner Support
No momento, não com esta configuração
Admin
Tomeka
Onde as submissões com a assinatura são armazenadas? É apenas um e-mail enviado para quem deve receber a notificação? Ou é armazenado em um banco de dados de back-end? Obrigado.
WPBeginner Support
Deve ser enviado e armazenado na área de entradas do plugin
Admin
Aisha GArg
Uau! Obrigado por este artigo realmente útil. Isso tem sido uma dor de cabeça por tanto tempo. Definitivamente implementarei seus pontos.
WPBeginner Support
You’re welcome, glad we could simplify the process
Admin
Dan B
Existe uma maneira de tornar este formulário compatível com HIPAA?
WPBeginner Support
Você precisará entrar em contato com o suporte do plugin para obter as capacidades atuais de conformidade com HIPAA
Admin
mahmudul Rubel
Uau. Ótimo conteúdo também. Sempre aprendo coisas novas no seu blog.
WPBeginner Support
Thank you, glad our article could teach you something new
Admin
ebenezer
por favor, existe um tutorial em vídeo para este artigo?
WPBeginner Support
Embora não tenhamos um no momento, analisamos todos os nossos artigos para possíveis guias em vídeo no futuro.
Admin
Cj Austintown
Uau..
Obrigado por este ótimo artigo.
WPBeginner Support
You’re welcome
Admin