Se você estiver criando sites WordPress para clientes, a criação de um painel de controle personalizado é uma ótima maneira de melhorar a experiência deles.
Com um painel personalizado no WordPress, você pode fornecer aos seus clientes os recursos exatos, os atalhos e outras informações importantes de que eles precisam para começar.
Muitos de nós da equipe editorial do WPBeginner criamos painéis personalizados em nossos próprios projetos de clientes, e isso sempre faz uma grande diferença.
Neste artigo, mostraremos como criar um painel de controle do cliente no WordPress sem escrever nenhum código ou afetar a capacidade do cliente de atualizar o site.

Por que criar um painel de controle do cliente no WordPress?
Como provedor de soluções WordPress, você encontrará clientes que nunca usaram o WordPress antes e que não estão familiarizados com HTML, CSS ou a terminologia do WordPress.
Ao criar um painel de controle personalizado para os clientes, você pode oferecer a eles uma interface enxuta do WordPress e uma usabilidade aprimorada.
Isso aumentará a satisfação do cliente, o que leva a mais trabalhos repetidos. Seus clientes precisarão de menos suporte, o que também economizará seu tempo.
Dito isso, vamos dar uma olhada em como criar facilmente um painel de controle do cliente no WordPress.
Nós o orientaremos nas diferentes etapas do processo. Você pode decidir o quanto deseja personalizar, dependendo dos requisitos do seu cliente. Basta usar os links rápidos abaixo para ir para as etapas que mais lhe interessam:
1. Ocultar menus de administração desnecessários
Ao criar um site para seus clientes, você pode usar diferentes plug-ins do WordPress, tipos de postagem personalizados, criadores de páginas do WordPress e outras ferramentas.
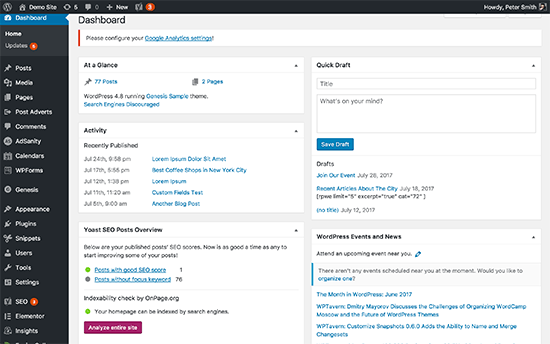
Muitas dessas ferramentas adicionarão seus próprios itens de menu na barra de administração do WordPress, criarão widgets personalizados no painel de administração e adicionarão links na barra de ferramentas.
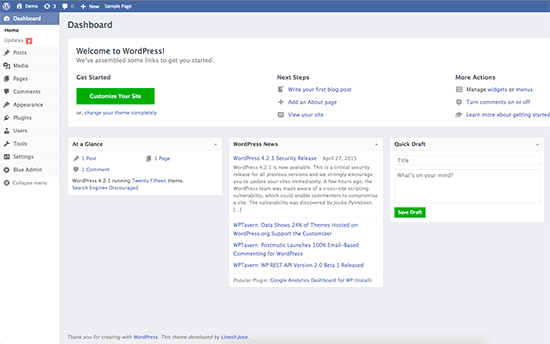
O resultado final parece um pouco bagunçado. Para um cliente que nunca usou o WordPress, esses itens adicionais fazem com que o painel pareça mais complicado do que o necessário.

Vamos começar a criar um painel de controle do cliente limpando a bagunça.
Para fazer isso, você precisará instalar e ativar o plug-in Adminimize. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
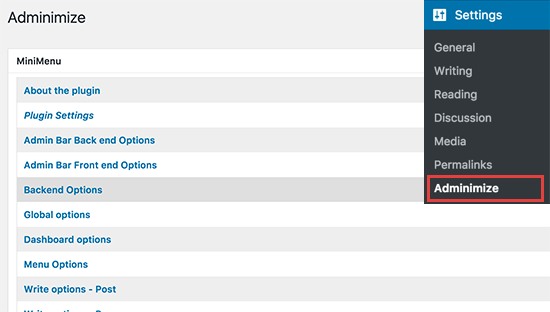
Após a ativação, você precisa visitar a página Settings ” Adminimize para configurar o plug-in.

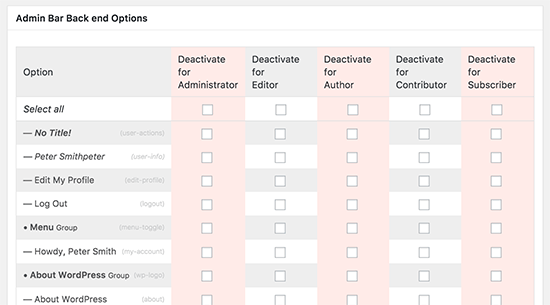
Você verá diferentes seções de administração listadas na página de configurações. Ao clicar em uma seção, ela será expandida e você verá as opções dessa seção específica.

É possível exibir ou ocultar qualquer item listado em uma seção para diferentes funções de usuário. Analise cuidadosamente cada item antes de ocultá-lo, pois isso pode afetar a capacidade do seu cliente de usar o site.
Para obter instruções detalhadas, consulte nosso guia sobre como ocultar itens de menu desnecessários no WordPress.
2. Painel de controle do WordPress de marca branca
O plug-in Adminimize abrange muitas opções para controlar a aparência do painel de administração do WordPress. No entanto, ele não tem opções para ocultar a marca do WordPress e a rotulagem branca da área de administração.
A rotulagem branca inclui a substituição do logotipo do WordPress por um logotipo personalizado, a alteração do rodapé da área de administração, a exibição ou ocultação de itens dos menus e muito mais.
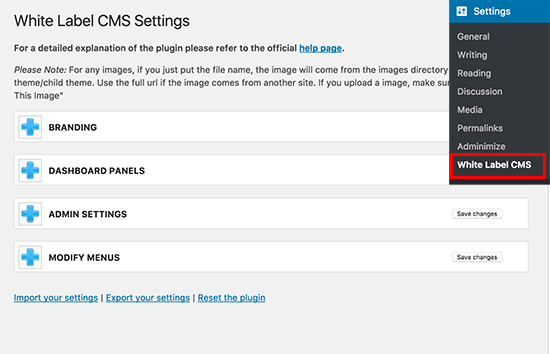
Primeiro, você precisa instalar e ativar o plug-in White Label CMS. Após a ativação, vá até a página Settings ” White Label CMS para definir as configurações do plug-in.

A página de configurações é dividida em diferentes seções. Você pode clicar em uma seção para expandir e visualizar suas configurações.
Algumas opções do plug-in também estão disponíveis no Adminimize. Se você já tiver ocultado essas opções, poderá ignorá-las.
Para obter instruções detalhadas sobre cada seção, consulte nosso artigo sobre como criar uma etiqueta branca no painel de administração do WordPress.
3. Alterar a aparência do painel do WordPress
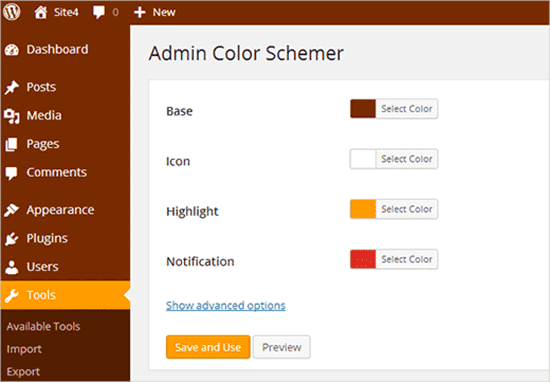
O WordPress vem com um punhado de esquemas de cores de administração que os usuários podem alterar em seus perfis. É possível definir um esquema de cores como padrão para novos usuários. Você também pode criar seu próprio esquema de cores personalizado.

Deseja levar isso para o próximo nível? Experimente os temas de administração do WordPress. Esses temas estão disponíveis como plugins que você pode instalar para alterar a aparência da sua área de administração do WordPress.

Aqui estão alguns temas e plug-ins gratuitos de administração do WordPress que você pode experimentar.
4. Adicionar recursos úteis ao painel do cliente
Ao entregar projetos aos seus clientes, você perceberá que muitos deles têm perguntas semelhantes. Adicionar uma seção de ajuda ou de recursos no painel do cliente do WordPress pode ajudá-lo a responder a essas perguntas e economizar o tempo gasto no fornecimento de suporte.
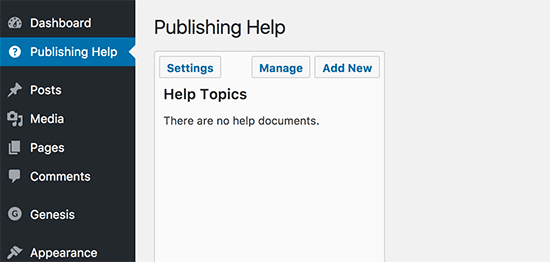
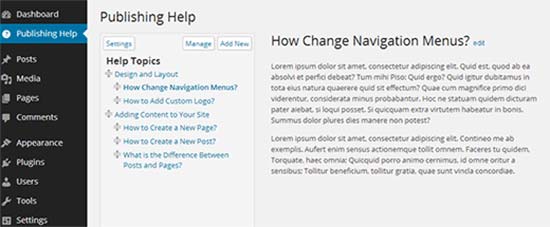
A melhor maneira de adicionar uma seção de ajuda é instalando e ativando o plug-in WP Help. Após a ativação, o plug-in adiciona um novo item de menu “Publishing Help” (Ajuda para publicação) em sua barra de administração do WordPress. Ao clicar nele, você será direcionado para a página de configurações.

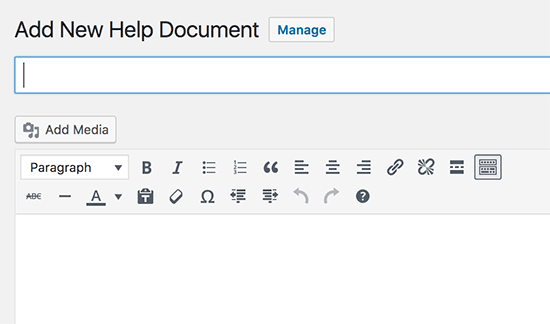
Essa área estará vazia, pois você ainda não criou nenhum recurso de ajuda. Vá em frente e clique no botão “Add New” (Adicionar novo) para criar um.
Na próxima página, você pode criar seu documento de ajuda, da mesma forma que criaria um post ou uma página do WordPress.

O WP Help usa o tipo de postagem personalizado para documentos, e eles são hierárquicos como as páginas. Você pode criar documentos pai e filho para organizá-los.

Você também pode sincronizar documentos de outro site WordPress. Isso permite que você use a mesma documentação para todos os projetos de seus clientes.
Para obter instruções detalhadas, consulte nosso guia sobre como adicionar uma seção de ajuda/recurso no administrador do WordPress.
5. Criação de widgets personalizados do painel
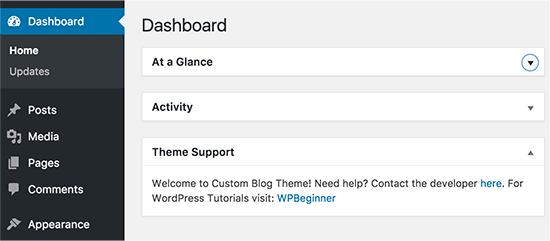
Os widgets do painel são as primeiras coisas que o usuário vê quando faz login na área de administração do WordPress. Esse é o melhor lugar para indicar aos seus clientes a direção certa, adicionando seus próprios widgets de painel personalizados.
Aqui está um código simples de widget de painel que você pode usar como ponto de partida.
Você precisará adicionar esse código no arquivo functions.php do seu tema, em um plug-in específico do site ou em um plug-in de snippet de código.
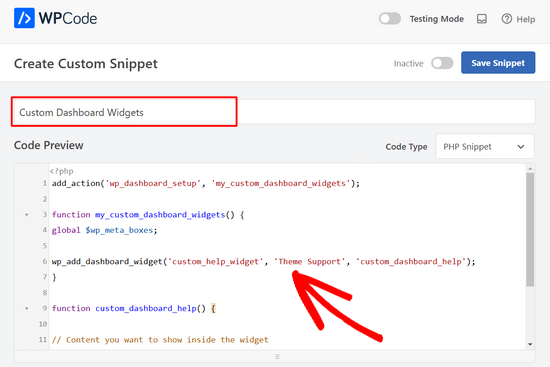
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Não se esqueça de alterar a parte do conteúdo com sua própria mensagem. Você pode usar HTML simples para formatação e estilo.
Recomendamos adicionar esse código usando o WPCode, o melhor plug-in de snippets de código.

O WPCode torna seguro e fácil adicionar códigos personalizados no WordPress, sem editar o arquivo functions.php do seu tema. Assim, você nunca precisará se preocupar com a quebra do seu site.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, navegue até a página Code Snippets ” + Add Snippet no painel do WordPress.
Em seguida, clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Em seguida, você precisa selecionar “PHP Snippet” na lista de tipos de código exibida na tela.

Em seguida, adicione um título para o snippet de código e cole o código acima na caixa “Code Preview” (Visualização de código).

Depois disso, basta alternar o botão de alternância de “Inativo” para “Ativo” e pressionar o botão “Salvar snippet”.

Veja como ficou quando o testamos em nosso site de demonstração:

Mais recursos úteis para o administrador do WordPress
Depois de usar essas dicas para criar um painel de cliente personalizado, talvez você esteja procurando outras maneiras de personalizar a área de administração do WordPress. Aqui estão alguns guias úteis que você pode consultar:
- Como personalizar o painel de administração do WordPress (6 dicas)
- Como adicionar uma central de notificações na administração do WordPress
- O painel secreto oculto de opções em seu painel de administração do WordPress
- Como remover o painel de boas-vindas no painel do WordPress
- Como adicionar o modo escuro ao seu painel de administração do WordPress
- Como limitar o acesso ao painel no WordPress
Esperamos que este artigo tenha ajudado você a aprender como criar um painel de controle do cliente no WordPress. Você também pode querer ver nosso guia sobre como proteger sua área de administração do WordPress e nossas escolhas de especialistas sobre os melhores plug-ins de registro e rastreamento de atividades do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.