O Figma é uma ferramenta de design baseada na nuvem para criar uma interface de usuário atraente para o seu site. Ela permite que você teste rapidamente as ideias por meio de protótipos e oferece suporte à colaboração em tempo real.
A conversão desses designs para o WordPress pode tornar seu site mais atraente visualmente para os usuários. No entanto, lembre-se de que esse processo pode ser um pouco desafiador.
Na WPBeginner, nossa equipe de design usa o Figma para todos os tipos de gráficos de sites, incluindo páginas e sites inteiros. Ao longo do caminho, aprendemos os pontos fortes e fracos de usar essa abordagem para projetar um site WordPress.
Neste artigo, mostraremos a você como converter facilmente o Figma em WordPress, passo a passo.

Procurando um site WordPress personalizado sem todo o incômodo? Nossa equipe de especialistas da WPBeginner Web Design Services pode cuidar de tudo, desde o design real até as otimizações de SEO e desempenho. Entre em contato com nossa equipe para uma consulta gratuita hoje mesmo!
Por que converter o Figma em WordPress?
OFigma permite que você crie belos layouts para o seu site e oferece ferramentas incríveis, como efeitos de animação, prototipagem, edição de vetores e muito mais.
Se você tiver um site WordPress, usar essa ferramenta para criar um layout para o seu site permitirá que vários designers e desenvolvedores trabalhem no mesmo arquivo Figma. Isso pode melhorar a colaboração e reduzir a necessidade de troca de e-mails.
Além disso, você pode criar modelos interativos do seu blog para testar os fluxos de usuários e obter feedback antes que o site entre em desenvolvimento.
Você também pode usar as ferramentas avançadas do Figma, como grades, guias, camadas e layouts automáticos, para criar páginas e modelos visualmente atraentes, inclusive:
- Páginas de destino
- Página inicial, página do blog ou páginas de produtos
- Um tema completo
- Layouts de sites móveis
- Painéis e interfaces de usuário
- Modelos de e-mail e boletins informativos
No entanto, lembre-se de que o Figma não se integra ao WordPress por padrão, portanto, você precisará usar uma ferramenta de conversão. Dito isso, vamos ver como criar facilmente um design do Figma e convertê-lo para o WordPress, passo a passo:
Etapa 1: Criar uma conta Figma
Para criar uma página com o Figma, primeiro você precisa criar uma conta no site.
Para fazer isso, visite o site da Figma e clique no botão “Get started for free” (Comece a usar gratuitamente) no canto superior direito da tela.

Isso abrirá uma nova guia em sua janela, na qual você deverá fornecer seu endereço de e-mail e senha.
Depois disso, clique no botão “Create Account” (Criar conta).

Depois de fazer isso, você receberá um e-mail de verificação.
Basta abrir esse e-mail em sua caixa de entrada e clicar no botão “Verificar e-mail”.

Agora você será direcionado para o site da Figma, onde será solicitado a informar seu nome.
Depois disso, você deve fornecer alguns detalhes sobre como planeja usar a ferramenta e, em seguida, clicar no botão “Continue” (Continuar) na parte inferior.
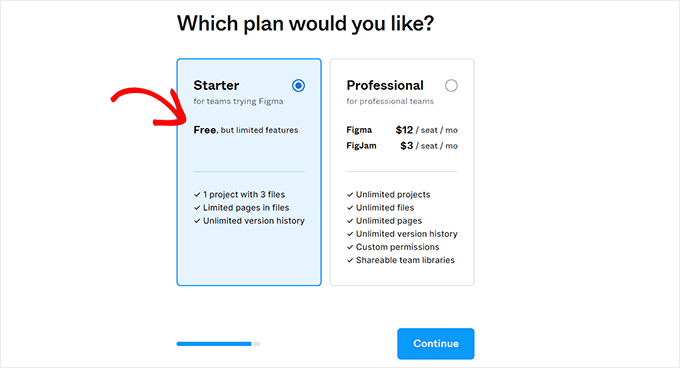
Em seguida, você será solicitado a escolher um plano de preços. Você pode selecionar o plano “Starter”, que é gratuito, e clicar no botão “Continue”.

Etapa 2: Projetar uma página no Figma
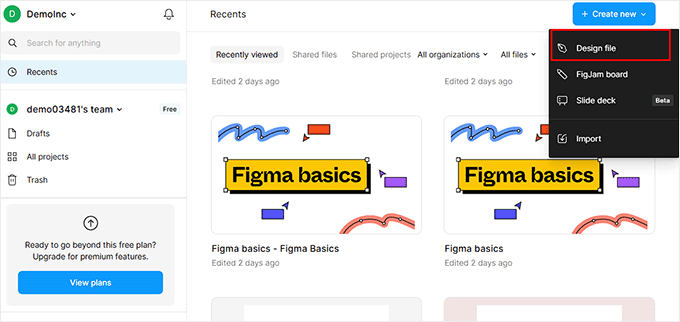
Agora você será direcionado para o painel do Figma
Quando estiver lá, vá em frente e abra o menu suspenso “+ Create New” (Criar novo) no canto superior direito. Em seguida, selecione o botão “Design File” para criar uma página Figma.

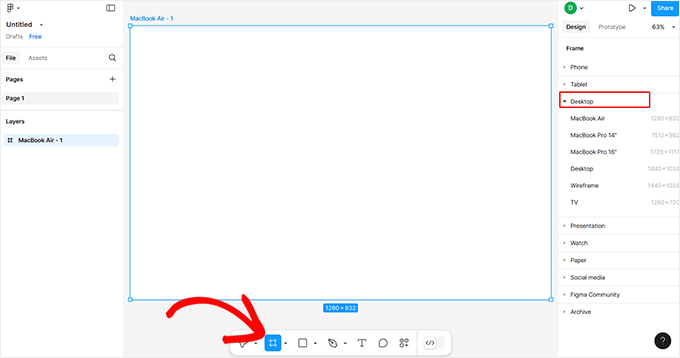
O Figma Builder será aberto na tela. Aqui, você deve selecionar a opção “Frame” na barra de ferramentas na parte inferior.
Isso abrirá uma lista de molduras de design na coluna da direita, onde você deverá escolher a opção “Desktop”. Você também pode escolher outro quadro, se for mais adequado para você.

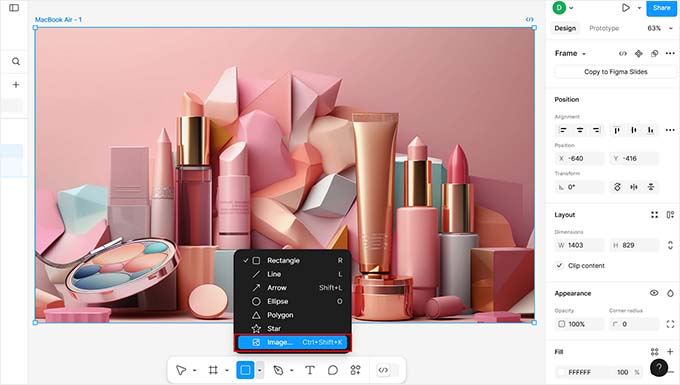
Em seguida, você pode adicionar imagens à tela clicando no ícone quadrado na parte inferior e escolhendo a opção “Place image/video” (Colocar imagem/vídeo).
Isso abrirá a pasta do seu computador, onde você poderá carregar uma imagem ou um vídeo de sua escolha.

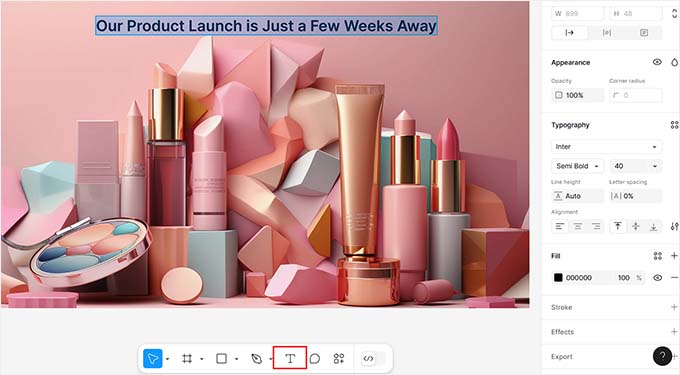
Você também pode adicionar texto à sua página clicando no ícone “T” na barra de ferramentas.
Depois de fazer isso, você pode ajustar o tamanho do texto, o alinhamento, a fonte e o espaçamento nas configurações da coluna da direita.

Você pode usar ferramentas de estilo gratuitas como “Pen” e “Pencil” na parte inferior, adicionar perguntas de feedback, criar mais camadas e páginas, alterar a cor do plano de fundo e muito mais.
Se você for um desenvolvedor e quiser adicionar código CSS à página, também poderá fazer isso alternando para o “Dev Mode” (Modo de desenvolvimento) usando o botão de alternância na parte inferior. No entanto, você precisará do plano Professional para isso.

Etapa 3: Converter a página do Figma em WordPress
Quando estiver satisfeito com a personalização da sua página Figma, é hora de adicioná-la ao WordPress. Para isso, você usará o plug-in Figma to WordPress Block.
Lembre-se de que esse é um plug-in Figma integrado, portanto, não é necessário adicioná-lo ao seu site WordPress.
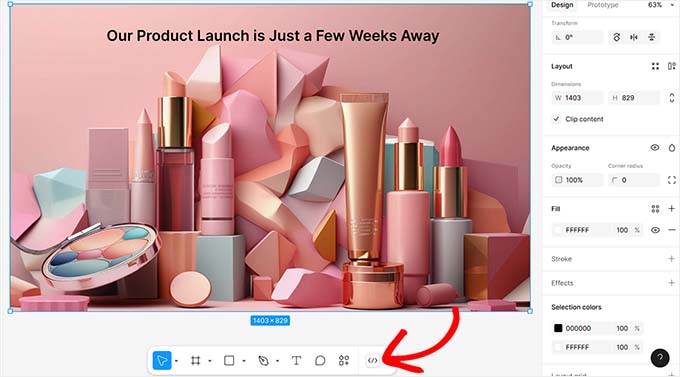
Dito isso, para iniciar a conversão do Figma, clique na página que você acabou de criar para selecionar o quadro. Se você não fizer isso, o plug-in não conseguirá convertê-la em uma página do WordPress.
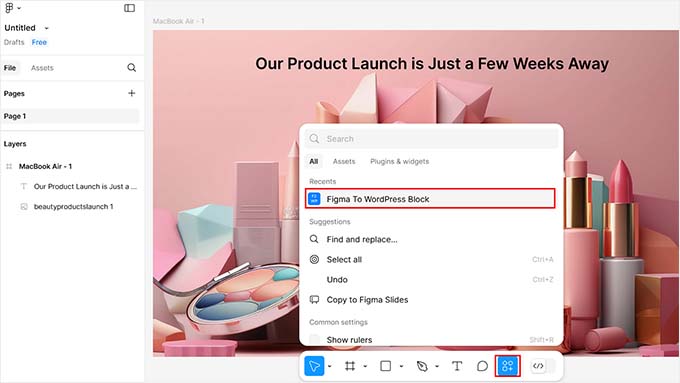
Em seguida, clique no botão “Actions” (Ações) na barra de ferramentas para abrir um prompt em que você deve alternar para a seção “Plugins & Widgets”. Lá, localize e clique no plug-in“Figma to WordPress Block“.

Isso abrirá uma nova janela pop-up na sua tela.
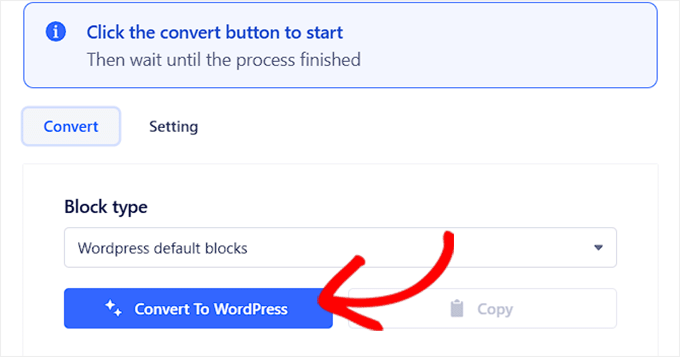
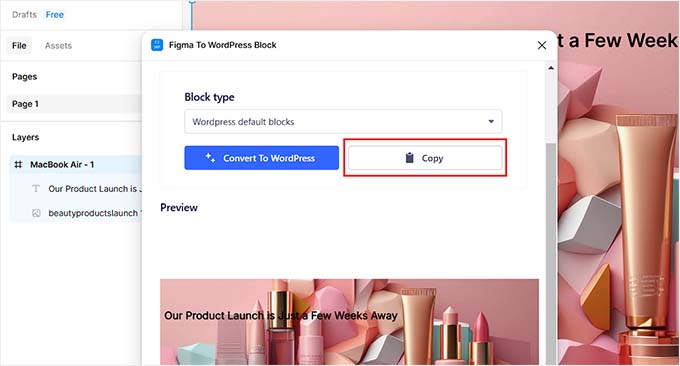
Aqui, você pode clicar no botão “Convert to WordPress” (Converter para WordPress) para iniciar o processo.

Quando o trabalho do plug-in estiver concluído, você verá a visualização da sua página Figma no prompt.
Se você estiver satisfeito, basta clicar no botão “Copy” (Copiar) para copiar a página convertida.

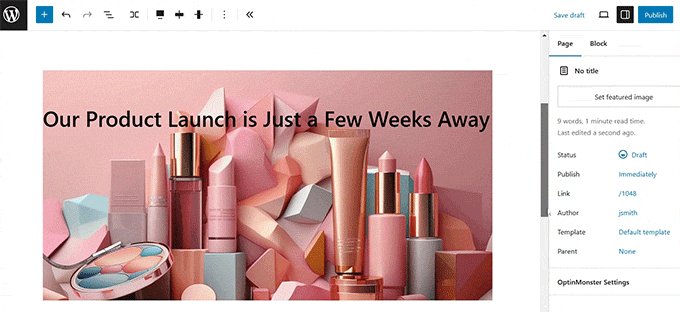
Agora, vá até o painel do WordPress e abra a página ou o post em que deseja exibir a página do Figma.
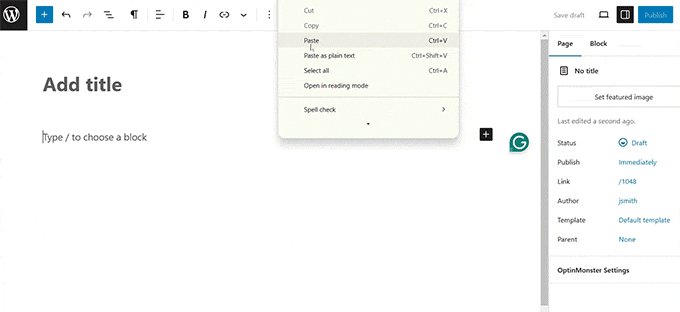
Uma vez lá, basta clicar na opção “Paste” (Colar) para adicionar a página Figma em seu editor de blocos.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações.
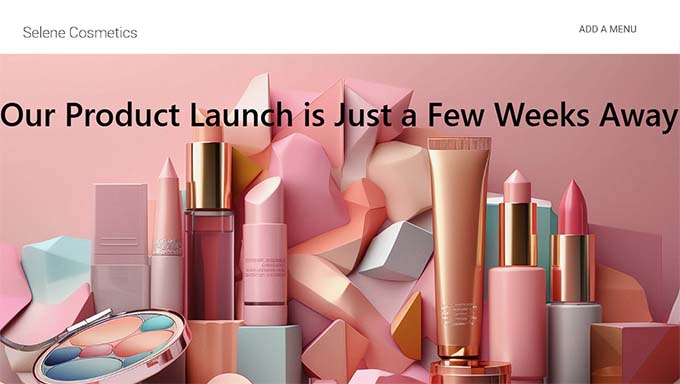
Agora você pode visitar sua página do WordPress para ver o design do Figma em ação.

Alternativa: Use o Seahawk Media Services para converter o Figma em WordPress
Se você tiver criado todo o seu site usando o Figma, o método acima não será adequado porque consumirá muito tempo.
Além disso, o plug-in pode ter problemas para transferir designs complexos com precisão porque o Figma se concentra apenas no design, enquanto o WordPress exige codificação para conteúdo e funcionalidade dinâmicos. Isso significa que alguns dos elementos que você adicionou no Figma podem não funcionar no WordPress.
É por isso que recomendamos o uso dos serviços da Seahawk Media para converter o Figma em WordPress, pois eles consideram todos esses fatores durante a conversão.
A Seahawk Media é uma empresa de serviços WordPress de primeira linha que oferece vários serviços, incluindo desenvolvimento, design, manutenção, migração, suporte e muito mais.
Eles têm a confiança de mais de 1.000 empresas e realizarão uma conversão de Figma para WordPress totalmente responsiva, com código limpo, pronta para SEO e com pixels perfeitos para você.

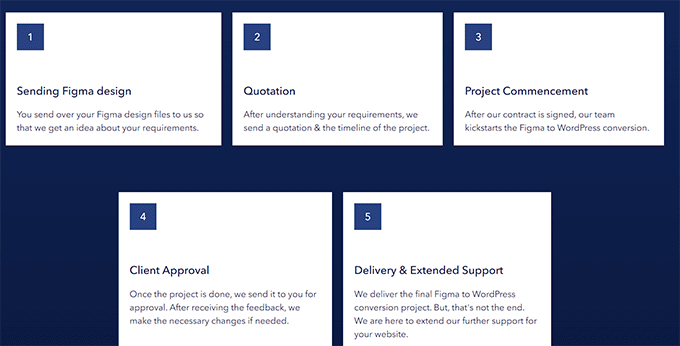
Tudo o que você precisa fazer é enviar seus arquivos Figma para a empresa.
Depois de entender seus requisitos, a Seahawk definirá um cronograma aproximado e converterá seus arquivos Figma em um site WordPress em apenas alguns dias.

Você também pode usar os serviços da empresa para uma auditoria de SEO, serviços de redação de conteúdo, serviços de white label, suporte e reparo de sites invadidos.
Bônus: use o SeedProd para criar um site visualmente atraente
Se você achar que é muito trabalhoso criar páginas com o Figma e depois convertê-las para o WordPress, poderá usar o SeedProd.
É o melhor construtor de temas e de páginas para WordPress do mercado. Ao usá-lo, você pode criar facilmente temas personalizados e páginas de destino com a tecnologia simples de arrastar e soltar.

O SeedProd vem com um construtor de arrastar e soltar fácil de usar, mais de 300 modelos predefinidos, blocos avançados do WooCommerce e integrações com serviços de marketing por e-mail.
Você pode arrastar e soltar facilmente imagens, títulos, vídeos, CTA, formulários de opt-in, brindes ou blocos de parágrafos da coluna esquerda do construtor para criar uma página atraente.
Depois de fazer isso, basta clicar no bloco que você adicionou para abrir suas configurações na coluna da esquerda. A partir daí, você pode inserir texto dinâmico e alterar o tamanho da fonte, o alinhamento, a cor e muito mais.

Por fim, clique nos botões “Save” (Salvar) e “Publish” (Publicar) na parte superior para armazenar suas configurações e tornar suas alterações efetivas. Para obter instruções detalhadas, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
Para obter mais informações sobre o plug-in em geral, consulte nossa análise do SeedProd.
Perguntas frequentes sobre a conversão do Figma para o WordPress
Aqui estão algumas perguntas frequentes feitas por nossos leitores sobre o Figma e o WordPress.
O Figma e o WordPress funcionam juntos?
Por padrão, o Figma e o WordPress não podem se integrar diretamente. No entanto, você pode usar os plug-ins e as ferramentas do Figma, como pxCode, UiChemy ou Animation and Design Converter for Gutenberg Block, para converter um design do Figma para o WordPress.
Se esse método for muito complexo para você, basta contratar um desenvolvedor ou uma empresa dedicada, como a Seahawk Media, para fazer essa conversão.
É necessário saber programação para converter o Figma em WordPress?
Você não precisa saber codificação para criar e converter os designs do Figma para o WordPress, pois pode fazer isso facilmente com um plug-in ou contratar um desenvolvedor.
No entanto, se quiser fazer isso por conta própria sem um plug-in, você deverá conhecer HTML, CSS e, possivelmente, PHP para codificar seu site manualmente. Isso ocorre porque alguns dos elementos de design do Figma precisarão ser codificados para oferecer funcionalidade no WordPress.
Para obter mais detalhes, consulte nosso guia sobre como codificar um site.
A conversão do Figma para o WordPress prejudica o SEO (Search Engine Optimization)?
Se você converter um design Figma para WordPress, seu conteúdo ou backlinks não serão afetados. No entanto, os designs Figma podem afetar negativamente a estrutura do seu site, a velocidade da página e as imagens.
É por isso que recomendamos o uso dos serviços da Seahawk Media para a conversão de Figma para WordPress, pois eles garantirão que o seu site seja totalmente responsivo, codificado de forma limpa e pronto para SEO após a conversão.
Esperamos que este artigo tenha ajudado você a aprender como converter o Figma em WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como terceirizar o desenvolvimento do WordPress e nossas principais opções dos melhores lugares para obter um logotipo personalizado para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks