Trabalhamos com vários sites do WordPress ao longo dos anos. E mesmo depois de todos os novos desenvolvimentos na edição de blocos, algumas pessoas ainda preferem os widgets clássicos. Muitos plugins populares também continuam a oferecer widgets em vez de blocos para sua funcionalidade.
Você pode estar se perguntando como usar esses widgets antigos no ambiente moderno baseado em blocos do WordPress. Se estiver usando um plug-in mais antigo ou preferir widgets clássicos, mostraremos como fazê-los funcionar no WordPress atual.
Neste artigo, mostraremos como converter um widget do WordPress em um bloco de forma eficaz. Abordaremos temas clássicos e baseados em blocos, garantindo que você possa usar seus widgets preferidos independentemente de sua configuração.

Neste guia, abordaremos os seguintes tópicos:
- What Is the Difference Between a WordPress Widget and a Block?
- Can a WordPress Widget Be Simply Converted to a Block?
- How to Add Widgets to Your Classic Theme's Sidebar in WordPress
- How to Add Widgets to Your Block Theme's Sidebar in WordPress
- How to Add Widgets to Your Post Content in WordPress
- Learn More Tricks to Use WordPress Blocks and Widgets
Deseja preparar seu site para o futuro e garantir que ele sempre funcione com as versões mais recentes do WordPress? Deixe que nossa equipe do WPBeginner Pro Services cuide das atualizações técnicas e da manutenção para você, para que possa se concentrar no crescimento do seu negócio.
Agende uma consulta GRATUITA com nossos especialistas hoje mesmo!
Qual é a diferença entre um widget do WordPress e um bloco?
Um widget do WordPress é um elemento de conteúdo que pode ser adicionado a áreas prontas para widgets, que são seções que não são consideradas parte da página principal ou do conteúdo do post.
Isso normalmente inclui uma barra lateral, rodapé, cabeçalho e outras seções que o tema do WordPress considera prontas para widgets.

Tecnicamente, o bloco do WordPress funciona da mesma forma. Mas a diferença entre um bloco e um widget depende do fato de você estar usando um tema WordPress clássico ou de bloco.
Se você usa um tema clássico do WordPress, os blocos do WordPress são elementos de conteúdo que você adiciona à página principal ou à área de postagem.
Por outro lado, os temas de blocos do WordPress não têm mais um editor de widgets separado. Isso significa que todos os elementos de conteúdo que você adiciona, independentemente de estarem no cabeçalho, na própria página ou em qualquer outro lugar, são chamados de blocos do WordPress.
Na versão 5.8, o WordPress introduziu um novo editor de widgets baseado em blocos. Isso facilita muito a adição de widgets visuais, como feeds de mídia social e ícones sociais.

Mas e se você ainda depender de um widget antigo que não foi atualizado para um bloco do WordPress? Felizmente, você ainda pode usá-lo.
Mostraremos como adicionar facilmente widgets herdados a uma área pronta para widgets e a outras partes da sua página. O método a ser usado depende do fato de você estar usando um tema clássico ou um tema de bloco.
Mas, primeiro, vamos dar uma breve olhada na diferença entre widgets e blocos do ponto de vista de um desenvolvedor.
Um widget do WordPress pode ser simplesmente convertido em um bloco?
Se você for um desenvolvedor que criou um widget legado para o WordPress, talvez esteja se perguntando se pode convertê-lo em um novo widget de bloco.
Embora os widgets e os blocos pareçam semelhantes, na verdade eles são bem diferentes. Por exemplo, eles são codificados usando linguagens de programação completamente diferentes. Os widgets são escritos em PHP e os blocos são escritos em JavaScript.
Isso significa que não há uma maneira simples de converter um widget em um bloco.
Mas isso não é um problema. Seu widget existente continuará a funcionar com as novas versões do WordPress. Se você não planeja atualizar o código do widget, pode deixá-lo como está.
No entanto, se você quiser continuar adicionando novos recursos ao widget, é melhor criar um novo bloco para substituir o widget antigo. Você pode seguir nosso guia sobre como criar um bloco personalizado do WordPress.

Como adicionar widgets à barra lateral de seu tema clássico no WordPress
Se você estiver usando um tema clássico, poderá adicionar widgets clássicos à barra lateral ou a outras áreas prontas para widgets do seu site WordPress usando o Legacy Widget.
Observação: Se você vir Appearance ” Edit em vez de Appearance ” Widgets, então você está usando um tema de bloco. Você precisará seguir o próximo método abaixo.
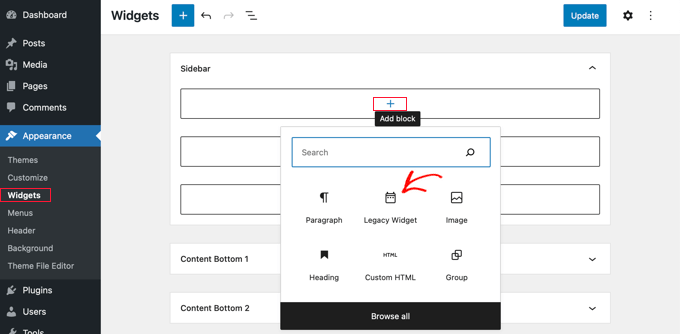
Primeiro, você precisa navegar até Appearance ” Widgets na área de administração do WordPress.
Em seguida, você deve clicar no botão “+ Add Block”. Na janela pop-up, você precisa clicar no ícone “Legacy Widget”.

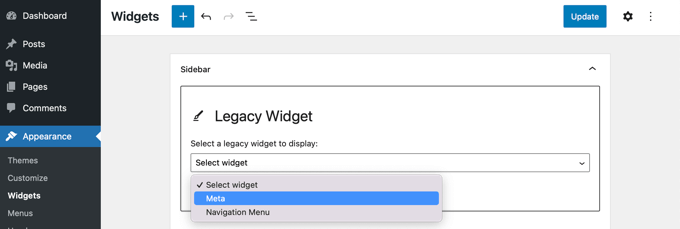
Agora, você pode selecionar o widget que deseja usar no menu suspenso.
Basta clicar nele.

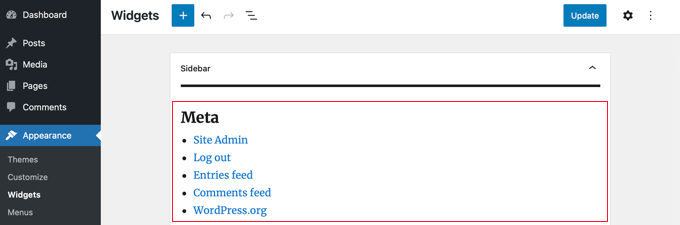
O widget será adicionado à sua barra lateral.
Certifique-se de clicar no botão “Update” (Atualizar) na parte superior da tela para salvar o novo widget.

Para saber mais, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress e como adicionar widgets do WordPress no modo de acessibilidade.
Como adicionar widgets à barra lateral de seu tema de bloco no WordPress
Os temas de blocos, como o tema padrão Twenty Twenty-Five, permitem que você use o Full Site Editor no WordPress. O Full Site Editing oferece blocos personalizados para estilizar o tema do seu site, mas não inclui o widget legado por padrão.
Isso significa que você não poderá acessar os widgets herdados no Full Site Editor. Além disso, quando você muda de um tema clássico para um tema de bloco, os widgets antigos que você estava usando não são migrados.
Nesse caso, recomendamos uma das seguintes ações:
- Mude para um plug-in que ofereça funcionalidade de bloco para preparar seu site para o futuro. Como o WordPress continua a evoluir para uma abordagem que prioriza os blocos, o uso de plug-ins compatíveis com blocos garante a compatibilidade de longo prazo com seu site.
- Se você precisar usar widgets herdados, poderá adicionar suporte a widgets usando um plug-in como o X3P0 Legacy Widget.
Se você quiser seguir a segunda sugestão, basta instalar e ativar o plug-in X3P0 Legacy Widget. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: você perceberá que o plug-in não foi testado com as versões mais recentes do WordPress. Dito isso, testamos o plug-in e ele é o único que funciona melhor para este tutorial.
Você pode ler nosso artigo sobre o uso de plug-ins não testados para obter mais informações. Se você encontrar um plug-in melhor, não hesite em nos informar nos comentários!
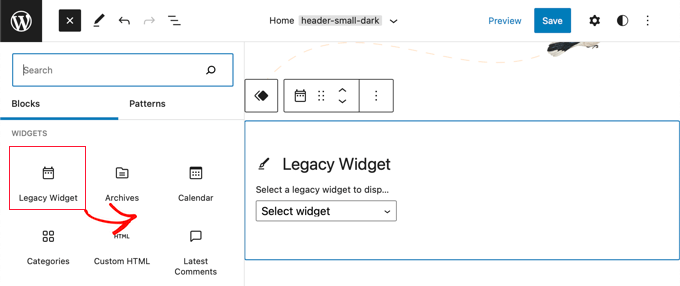
Após a ativação, o plug-in adicionará o Legacy Widget ao Full Site Editor. Isso permitirá que você use widgets herdados com temas mais recentes.

Quando estiver satisfeito com a adição do widget, você poderá clicar no botão “Salvar” para oficializar as alterações.
Como adicionar widgets ao conteúdo de sua postagem no WordPress
Uma das vantagens do editor de conteúdo em blocos do WordPress é que você pode adicionar widgets além das áreas prontas para widgets, como dentro do post ou da página.
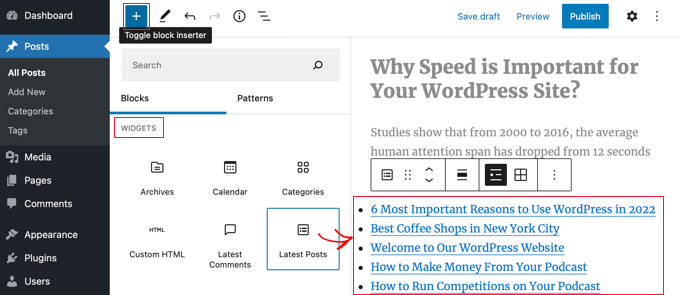
Quando estiver no editor de conteúdo, clique no botão “+ Add Block” na parte superior da tela.
Em seguida, role para baixo até a seção “Widgets” e encontre o widget que deseja adicionar ao conteúdo. Em seguida, você pode arrastar o widget para sua postagem.

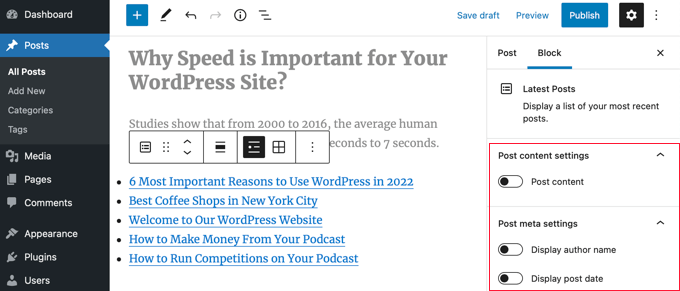
Você pode personalizar o widget usando o painel Settings (Configurações) à direita da tela.
Quando terminar, basta publicar ou atualizar o post ou a página do blog.

Para saber mais, consulte nosso guia sobre como adicionar widgets do WordPress no conteúdo de posts e páginas.
Saiba mais truques para usar blocos e widgets do WordPress
Agora que você está mais familiarizado com widgets e blocos no WordPress, talvez queira aprender mais maneiras de aproveitá-los ao máximo. Aqui estão alguns artigos que você pode consultar para começar:
- Como criar um bloco reutilizável no editor de blocos do WordPress (Gutenberg)
- Guia para iniciantes: Como usar os padrões de blocos do WordPress
- Como criar um widget de barra lateral flutuante e fixa no WordPress
- Como ocultar um widget do WordPress no celular (fácil para iniciantes)
- Como adicionar estilos personalizados aos widgets do WordPress
- Como mostrar ou ocultar widgets em páginas específicas do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como converter um widget do WordPress em um bloco. Talvez você também queira conferir nosso guia sobre como exibir barras laterais diferentes para cada postagem e página no WordPress e os melhores temas do WordPress compatíveis com o Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.