Está com dificuldades para encontrar uma maneira confiável de aceitar pagamentos em seu site WordPress?
O Square facilita as coisas, quer você esteja vendendo produtos, serviços ou associações. Ele é um processador de pagamentos confiável que torna as transações perfeitas, oferecendo recursos como proteção contra fraudes, faturamento simples e fácil integração com plug-ins do WordPress.
Na WPBeginner, testamos diferentes métodos e descobrimos que adicionar o Square ao WordPress é fácil e lucrativo para empresas que desejam melhorar seu processo de checkout. 🛒
Neste artigo, mostraremos como integrar os pagamentos do Square no WordPress, para que você possa aceitar facilmente pagamentos com cartão de crédito em seu site.

Por que conectar o Square Payments no WordPress?
O Square é um gateway de pagamento popular que facilita os pagamentos com cartão de crédito. Você pode usar o Square em seu site WordPress para aceitar pagamentos com segurança por meio de um formulário de pagamento simples ou de uma loja de comércio eletrônico com todos os recursos.
Assim como o gateway de pagamento Stripe, ele oferece uma opção flexível para aceitar pagamentos com cartão de crédito on-line ou pessoalmente.
A aceitação de cartão de crédito está disponível nos EUA, no Canadá, na Austrália, no Japão, no Reino Unido, na República da Irlanda, na França e na Espanha. A Square oferece uma taxa de transação fixa, que varia de acordo com cada país.
Observação: você precisará ativar o HTTPS/SSL em seu site para poder aceitar pagamentos com cartão de crédito com segurança. Para obter mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para seu site WordPress.
Dito isso, vamos dar uma olhada em como conectar os pagamentos do Square no WordPress.
Mostraremos como adicionar um formulário de pagamento do Square usando o WPForms e, em seguida, abordaremos outros métodos, como aceitar pagamentos do Square em uma loja on-line usando o WooCommerce:
Conectando o Square ao WordPress usando WPForms
A maneira mais simples de criar um formulário para pagamentos Square é usar o WPForms. Ele é o melhor plug-in de criação de formulários do WordPress, usado por mais de 6 milhões de sites. Você pode usar o construtor de arrastar e soltar para criar rapidamente qualquer tipo de formulário, inclusive formulários de pagamento, para seu site WordPress.
No WPBeginner, usamos o plugin para criar nosso formulário de contato e pesquisas anuais e descobrimos que o processo é muito fácil para iniciantes. Para obter detalhes, consulte nossa análise completa do WPForms.
Para este tutorial, usaremos a versão WPForms Pro porque ela dá acesso ao complemento Square, que permitirá que você aceite pagamentos com cartão de crédito sem escrever código.
Você também pode usar o WPForms para aceitar pagamentos com cartão de crédito usando Stripe, Authorize.net e PayPal.
Observação: existe uma versão gratuita do WPForms, mas ela só permite que você aceite pagamentos do Stripe.
Instalação e ativação do WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois de ativar o WPForms, vá para WPForms ” Configurações no painel do WordPress.

Nessa tela, você precisa inserir sua chave de licença no campo “Chave de licença”. Você encontrará essa chave em sua conta do WPForms.
Depois disso, certifique-se de clicar no botão “Verify Key” (Verificar chave) para ativar sua licença. Isso permitirá que você ative facilmente o complemento Square para WordPress.
Conectando o WPForms ao Square
Depois de ativar o plug-in principal, é hora de instalar o complemento Square.
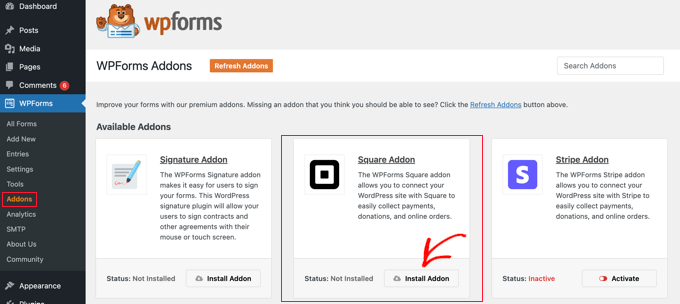
No painel do WordPress, vá até a página WPForms ” Addons e role a tela até encontrar o Square Addon. Em seguida, você precisa clicar no botão “Install Addon”.

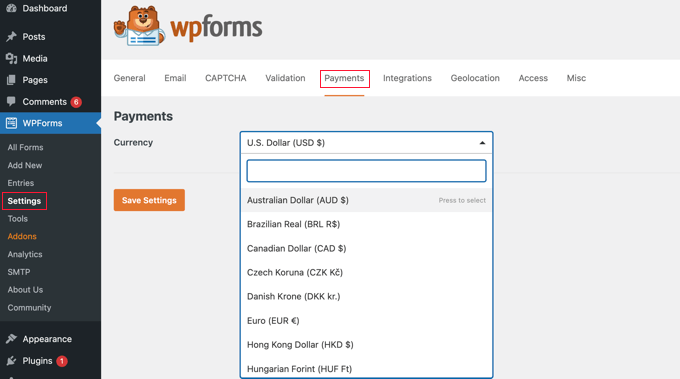
Depois que o complemento estiver instalado e ativado, vá para a página WPForms ” Configurações e clique na guia Pagamentos.
Por padrão, o WPForms cobrará pagamentos em dólares americanos. Se precisar aceitar pagamentos em uma moeda diferente, basta abrir o menu suspenso Currency (Moeda) e escolher na lista.

A próxima etapa é conectar o WPForms à sua conta do Square.
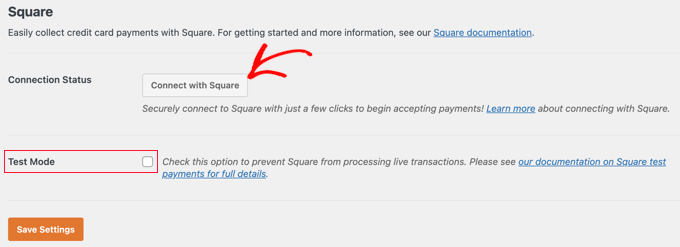
Para fazer essa conexão, role a página para baixo até a seção Status da conexão. Em seguida, basta clicar no botão “Connect with Square”.

Agora você pode seguir as instruções na tela para criar uma nova conta Square ou conectar o WPForms à sua conta Square existente.
Se quiser testar o formulário de pagamento, marque a opção “Modo de teste”. Isso permite que você faça pagamentos fictícios para ter certeza de que o formulário está funcionando corretamente. Não se esqueça de desmarcar a caixa quando terminar o teste.
Certifique-se de clicar no botão “Save Settings” (Salvar configurações) na parte inferior para armazenar suas configurações.
Criando um formulário de pagamento Square no WordPress
Depois de se conectar com sucesso ao Square, você precisará criar um formulário de pagamento. Para isso, acesse WPForms ” Add New (Adicionar novo ) em sua área de administração do WordPress.
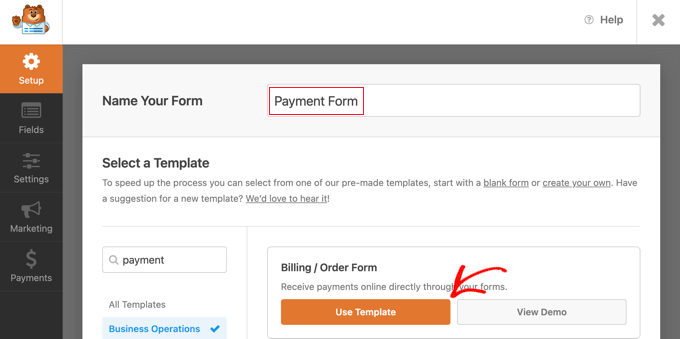
Primeiro, você terá de fornecer um título para o formulário. Em seguida, role para baixo até o modelo “Billing / Order Form” (Formulário de cobrança/pedido) e clique no botão “Use Template” (Usar modelo).

O WPForms agora carregará automaticamente seu modelo de formulário no construtor de arrastar e soltar. Ele inclui a maioria dos campos de que você precisará e facilita a adição, remoção ou alteração dos campos do formulário.
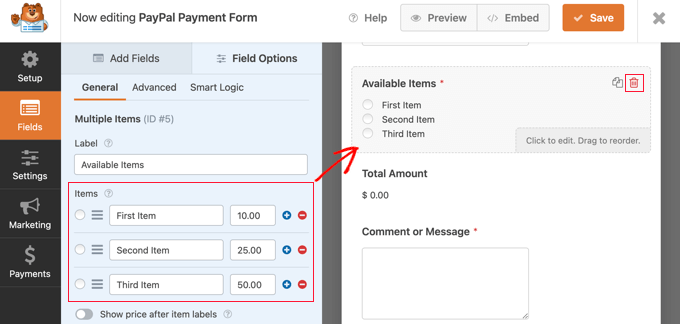
Por exemplo, uma lista de vários itens foi adicionada ao formulário para que seus visitantes possam selecionar o produto ou serviço pelo qual desejam pagar. Depois de clicar nesse campo, você poderá personalizar o rótulo do campo juntamente com o nome e o preço de cada item.

Se estiver oferecendo apenas um único item, exclua o campo Multiple Items (Vários itens) clicando no ícone de lixeira no canto superior direito do campo.
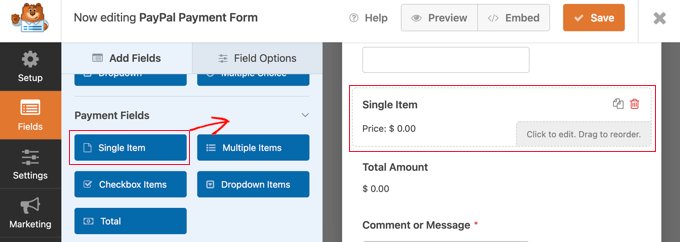
Em seguida, você pode rolar para baixo até o campo Single Item e arrastá-lo para o formulário.

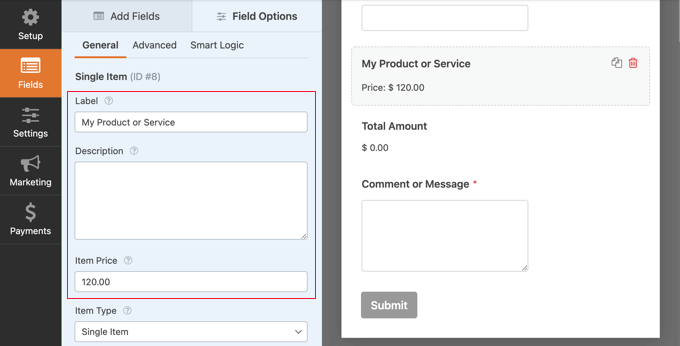
Você pode clicar nesse campo para personalizá-lo.
Por exemplo, você pode alterar o rótulo, a descrição e o preço do campo. A visualização de seu formulário à direita será atualizada automaticamente.

Se você estiver oferecendo apenas um único item, o campo Total é desnecessário. Sinta-se à vontade para excluí-lo.
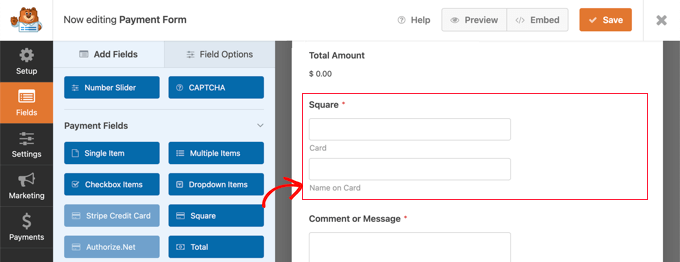
Em seguida, você precisa adicionar o campo Square ao seu formulário para coletar as informações de pagamento do cliente. Basta clicar na guia “Add Fields” (Adicionar campos) e rolar até a seção Payment Field (Campo de pagamento).

Agora você pode arrastar o campo Square para o seu lugar no formulário de pagamento.
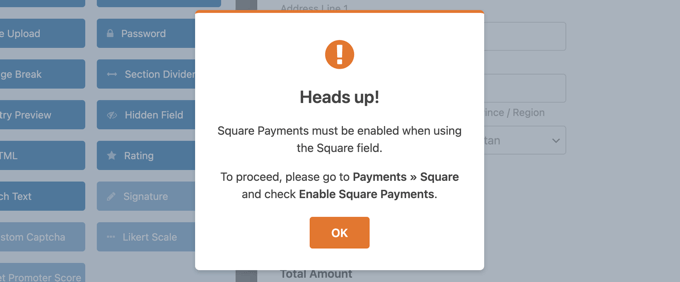
Assim que você fizer isso, aparecerá uma notificação informando que você precisa ativar os pagamentos do Square para esse formulário.

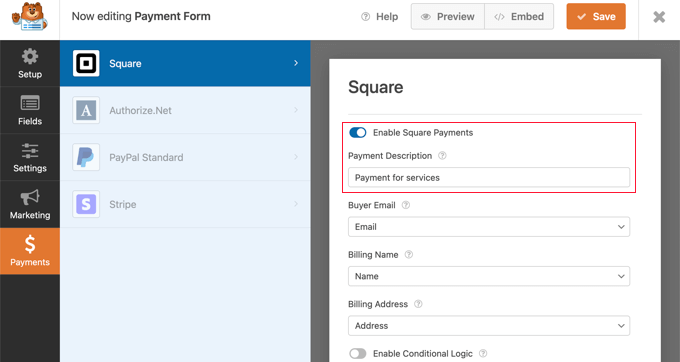
Depois de clicar no botão “OK”, vá para Payments ” Square no editor do WPForms. Uma vez lá, você terá que alternar a configuração “Enable Square Payments” (Ativar pagamentos Square) para a posição ativada.
Depois disso, você pode digitar uma descrição no campo “Payment Description” (Descrição do pagamento). Esse texto aparecerá no extrato do cartão de crédito do cliente.

É uma boa ideia preencher também as outras configurações opcionais. Elas permitem que o Square saiba onde encontrar o endereço de e-mail, o nome e o endereço de cobrança do cliente no formulário que você criou para que um recibo por e-mail possa ser enviado.
Por fim, o WPForms também permite que você configure uma lógica condicional inteligente para seus formulários. Isso é útil quando você deseja permitir que seus clientes escolham entre vários métodos de pagamento, como cartões de crédito ou PayPal.
Quando estiver satisfeito com a aparência do formulário de pagamento com cartão de crédito, é hora de salvar as alterações. Para fazer isso, basta clicar no botão “Save” (Salvar) na parte superior da tela.
Configuração de e-mails de notificação para pagamentos Square
Em seguida, você pode configurar a notificação por e-mail que é enviada a você quando o formulário é enviado. Você também pode configurar e-mails de notificação para seus clientes depois que eles fizerem um pedido.
Toda vez que um cliente preencher o formulário de pagamento, o WPForms enviará um e-mail para o administrador do WordPress por padrão. No entanto, talvez você queira enviar esses e-mails para um endereço diferente ou até mesmo notificar várias pessoas.
Isso é fácil de fazer usando o WPForms. Para personalizar suas notificações por e-mail, basta clicar na guia “Settings” (Configurações) e selecionar “Notifications” (Notificações).

Nessa tela, localize o campo “Send To Email Address” (Enviar para endereço de e-mail). Por padrão, ele é definido como {admin_email} e diz ao WordPress para usar o e-mail de administrador do WordPress.
Você pode excluir esse texto dinâmico e substituí-lo por qualquer outro endereço de e-mail. Basta digitar o novo endereço no campo “Enviar para endereço de e-mail”. Se você quiser enviar um e-mail para várias pessoas, basta separar cada endereço com uma vírgula.

Você também pode editar a linha de assunto do e-mail, a mensagem e muito mais.
Em seguida, configuraremos uma notificação por e-mail para seus clientes, confirmando a compra e agradecendo a eles. Para fazer isso, você precisa clicar no botão “Add New Notification” (Adicionar nova notificação).

O WPForms solicitará que você forneça um nome para essa notificação. Para este tutorial, nós a chamaremos de “Customer Notification”.
Depois disso, o WPForms mostrará todos os campos de notificação que você pode personalizar.

Você pode inserir uma tag inteligente para que o e-mail de notificação seja enviado ao endereço de e-mail do cliente. Basta clicar no link “Show Smart Tags” (Mostrar etiquetas inteligentes) ao lado da opção “Send To Email Address” (Enviar para endereço de e-mail).
Depois disso, você precisa selecionar o campo “Email” do formulário. Isso permite que o WPForms use o endereço de e-mail que o cliente forneceu ao enviar o pagamento.

Agora você pode personalizar o restante do e-mail de notificação, como a linha de assunto ou a mensagem de e-mail. Por exemplo, você pode personalizar o conteúdo do e-mail usando tags inteligentes para o nome do cliente ou algumas informações sobre o produto que ele comprou.
O WPForms também exibirá uma notificação na tela quando eles fizerem um pedido. Você pode personalizar isso clicando na guia “Confirmações” e editando a mensagem de confirmação.

Em vez de mostrar uma mensagem, você pode preferir mostrar uma página específica ou redirecionar os clientes para outro URL.
Para fazer essa alteração, basta abrir o menu suspenso “Confirmation Type” (Tipo de confirmação). Agora você pode escolher entre as opções disponíveis.

Por fim, você deve se certificar de que essas notificações por e-mail sejam entregues na caixa de entrada do destinatário e não na pasta de spam. A melhor maneira de fazer isso é usar um provedor de serviços SMTP para melhorar a capacidade de entrega de e-mails.
Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema do WordPress que não está enviando e-mails.
Adição do formulário de pagamento ao seu site WordPress
A etapa final é adicionar seu novo formulário de pagamento Square ao seu site WordPress. O WPForms facilita muito a adição de formulários em qualquer lugar.
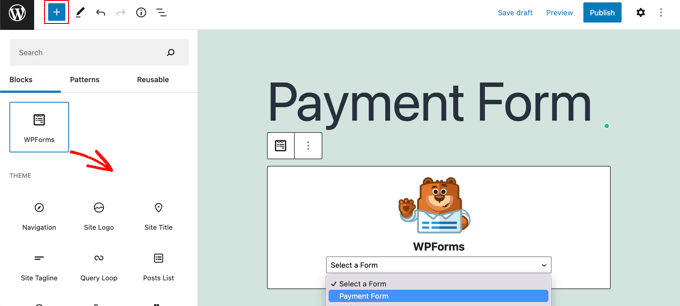
Basta criar um novo post ou página, ou editar um já existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WPForms no editor do WordPress.

Depois disso, selecione seu formulário de pagamento no menu suspenso do bloco WPForms.
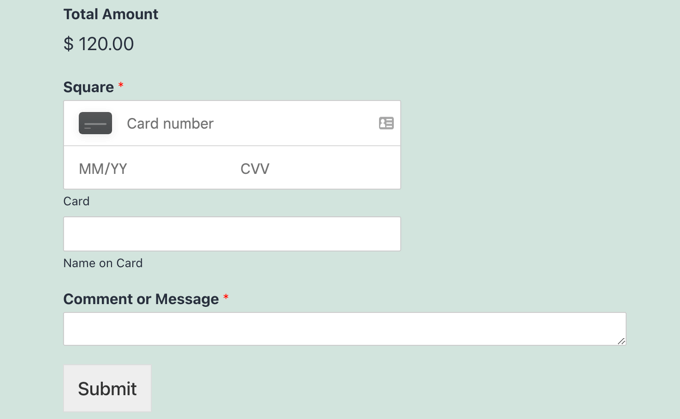
Quando terminar, você poderá salvar ou publicar a página e clicar no botão “Preview” (Visualizar) para ver o formulário em ação.

Parabéns, agora você conectou os pagamentos do Square no WordPress.
Você pode conectar seu formulário de pagamento Square com serviços de marketing por e-mail, Google Sheets e outros aplicativos para otimizar ainda mais seu fluxo de trabalho usando as integrações nativas do WPForms.
Formas de bônus para conectar o Square ao WordPress
O WPForms oferece uma maneira simples de criar um formulário de pagamento que conecta os pagamentos do Square ao seu site WordPress. No entanto, alguns usuários podem ter necessidades diferentes e procurar plug-ins alternativos do Square.
Por exemplo, você pode querer iniciar um site de associação, criar uma loja on-line para vender produtos físicos, vender eBooks em seu blog, vender cursos on-line ou até mesmo aceitar doações.
O Square nem sempre é a melhor opção. Isso ocorre porque o Stripe tem um suporte de plugin muito melhor do que o Square no WordPress, o que o torna uma opção melhor se você quiser adicionar uma opção de cartão de crédito.
Muitos plug-ins populares, como MemberPress, WP Simple Pay e Easy Digital Downloads, oferecem integrações com o Stripe.
Para obter mais detalhes, consulte nosso guia sobre os melhores plug-ins de pagamento Stripe.
No entanto, se você estiver administrando uma loja WooCommerce, poderá adicionar facilmente o suporte ao Square usando a extensão oficial Square for WooCommerce.

Essa extensão sincroniza produtos entre seu site e sua conta do Square. Isso significa que, quando você adicionar produtos à sua conta do Square, eles também serão adicionados automaticamente à sua loja do WooCommerce.
Além disso, ele suporta pagamentos recorrentes quando usado junto com a extensão WooCommerce Subscriptions.
Guias especializados sobre aceitação de pagamentos no WordPress
Agora que você sabe como conectar os pagamentos do Square, talvez queira ver outros guias sobre como aceitar outros tipos de pagamentos no WordPress.
- Como aceitar facilmente pagamentos com cartão de crédito em seu site WordPress
- Como aceitar pagamentos com o Stripe no WordPress
- Como aceitar pagamentos do Alipay no WordPress (métodos fáceis)
- Como adicionar pagamentos do Klarna ao WordPress (maneiras fáceis)
- Como aceitar pagamentos ACH no WordPress (recorrentes ou únicos)
- Como aceitar pagamentos do Affirm no WordPress (métodos fáceis)
- Como adicionar o Venmo no WordPress e no WooCommerce
- Como aceitar o Apple Pay no WordPress (a maneira mais fácil)
- Como aceitar o Google Pay no WordPress (a maneira mais fácil)
- Como aceitar facilmente pagamentos em Bitcoin no WordPress (passo a passo)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Michele
It was easy to set the form up and connect with Square, however I continue to get the following message on the form ” Web Payments SDK was initialized with an application ID created in production however you are currently using sandbox.” I don’t know how to modify this. Does anyone know?
WPBeginner Support
That normally means your Square account is currently in sandbox for testing which means it would not send charges but is used for testing. You would log into Square and change to production to start charging.
Admin