Gerenciar múltiplos sites WordPress pode ser uma jogada inteligente para o seu negócio. Isso permite que você atinja diferentes grupos de clientes e mantenha seu site principal seguro.
Mas conectar esses sites e fazê-los funcionar juntos pode ser um pouco desafiador. Não se preocupe – é mais fácil do que você imagina.
Neste guia, exploraremos 3 maneiras simples de conectar todos os seus sites WordPress.

Por que conectar múltiplos sites WordPress juntos?
Digamos que você tenha múltiplos sites, como um blog WordPress e um site de cursos online.
Se alguém comprar um curso do seu blog, você teria que matriculá-lo manualmente no seu site, que possui o sistema de gerenciamento de aprendizado (LMS). Isso pode levar muito tempo ou custar muito dinheiro se você precisar contratar ajuda.
Por outro lado, conectar esses sites juntos pode automatizar diferentes tarefas e economizar tempo.
Quando um cliente compra o curso, ele é automaticamente registrado e matriculado em um site de membros separado. Esta é uma boa prática para manter seu site WordPress principal seguro.
Muitas pessoas pensam em criar uma rede WordPress multisite ao conectar vários sites juntos. No entanto, você não precisa executar uma rede multisite para conectar cada site. Na verdade, essa geralmente não é a melhor solução.
Nas seções a seguir, mostraremos 3 maneiras simples de fazer diferentes sites funcionarem juntos. Você pode clicar no link abaixo para pular para qualquer seção de seu interesse:
- Método 1: Conecte vários sites WordPress usando um plugin
- Método 2: Crie um subdomínio para conectar sites WordPress
- Método 3: Use interligação para conectar sites
Pronto? Vamos começar.
Método 1: Conecte vários sites WordPress usando um plugin
A melhor maneira de conectar dois sites e fazê-los se comunicar é usando o plugin Uncanny Automator. É o melhor plugin de automação WordPress e ajuda você a criar fluxos de trabalho automatizados em seu site.
Você pode pensar no plugin como o Zapier para sites WordPress. Com o Uncanny Automator, você pode facilmente criar uma conexão entre vários sites.

Para este tutorial, vamos considerar uma situação em que você tem uma loja WooCommerce e um site de associação.
Mostraremos como conectar ambos os sites usando o Uncanny Automator. Nosso objetivo é registrar automaticamente os clientes em seu site de associação quando eles comprarem um curso em sua loja.
Observação: Antes de começar, certifique-se de ter adicionado um produto à sua loja WooCommerce e criado diferentes níveis de associação em seu site de associação.
Em seguida, você precisará instalar o plugin Uncanny Automator em ambos os seus sites. Para mais detalhes, consulte nosso guia sobre como instalar um plugin WordPress.
Ao ativar, você será solicitado a instalar o plugin gratuito Uncanny Automator. A versão lite oferece recursos limitados e é usada como base para a versão pro.
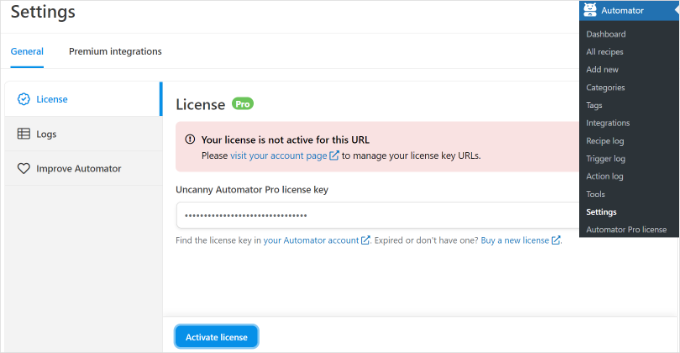
Depois disso, você precisará ir para Automator » Configurações no seu painel do WordPress e inserir sua chave de licença. Você pode encontrar a chave na área de conta do Uncanny Automator.

Após inserir a chave, não se esqueça de clicar no botão ‘Ativar Licença’.
Agora, você precisará repetir os passos de ativação para ambos os sites WordPress.
Criando uma Receita para Comprar um Produto em Sua Loja WooCommerce
O próximo passo é criar uma receita em sua loja WooCommerce quando os clientes compram seu produto. ‘Receitas’ são automação.
Para começar, você pode ir para Automator » Adicionar Novo no seu painel de administração do WordPress.
Depois disso, você será solicitado a selecionar um tipo de receita. Receitas de usuários logados são acionadas apenas por usuários logados, enquanto as receitas de ‘Todos os usuários podem acionar’ funcionam para todos.

Selecione ‘Usuários logados’ como o tipo de receita, pois seus clientes criarão uma conta e farão login para fazer uma compra. Em seguida, você pode clicar no botão ‘Confirmar’.
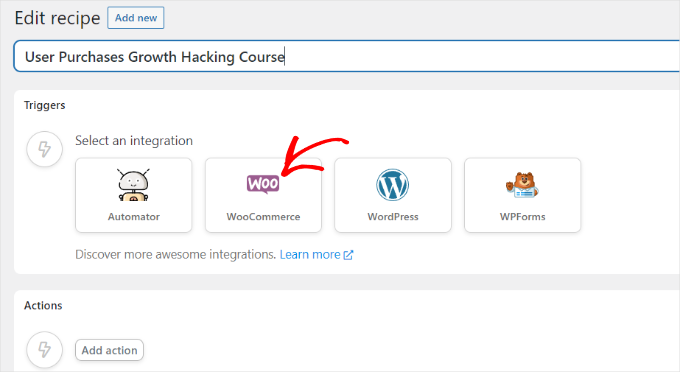
Em seguida, vamos inserir um nome para sua receita e selecionar ‘WooCommerce’ como a integração. O nome é apenas para sua referência; seus usuários não o verão.

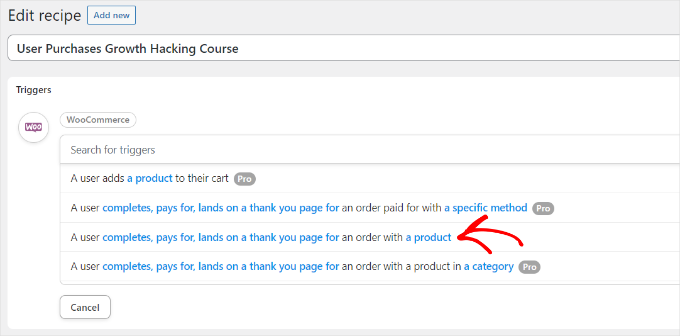
Em seguida, você precisará selecionar um gatilho para sua receita.
Simplesmente selecione ‘Um usuário completa, paga, ou acessa a página de agradecimento de um pedido com um produto’ como o gatilho.

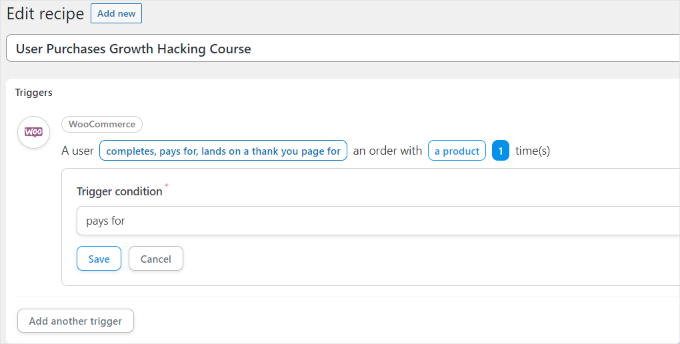
Em seguida, você será solicitado a selecionar a condição do gatilho.
Você pode selecionar ‘paga por’ como a condição e clicar no botão ‘Salvar’.

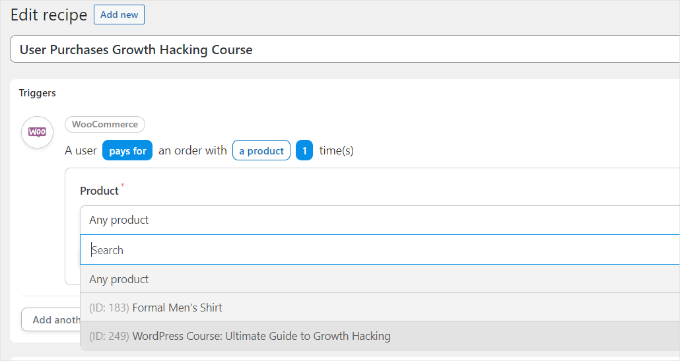
Depois disso, o Uncanny Automator pedirá que você selecione um produto para sua receita.
Selecione o produto digital em sua loja WooCommerce. Para este tutorial, escolheremos ‘Curso WordPress: Ultimate Growth Hacking.’

Não se esqueça de clicar no botão ‘Salvar’ após selecionar um produto.
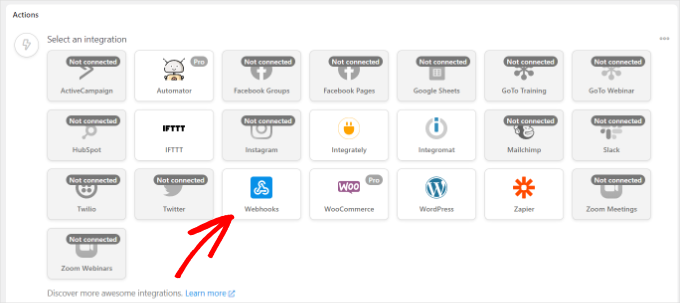
Agora, você precisará escolher uma ‘Ação’ para sua receita.

Para criar a ação, você precisará selecionar uma integração.
Usando um webhook, você pode facilmente enviar os dados de registro do cliente para o seu site de associação. Um webhook é um trecho de código que permite que diferentes ferramentas e aplicativos forneçam informações para outros aplicativos em tempo real.
Selecione ‘Webhooks’ como a integração.

Não se preocupe. Você não precisará saber codificar para usá-lo. Nós o guiaremos por todas as etapas.
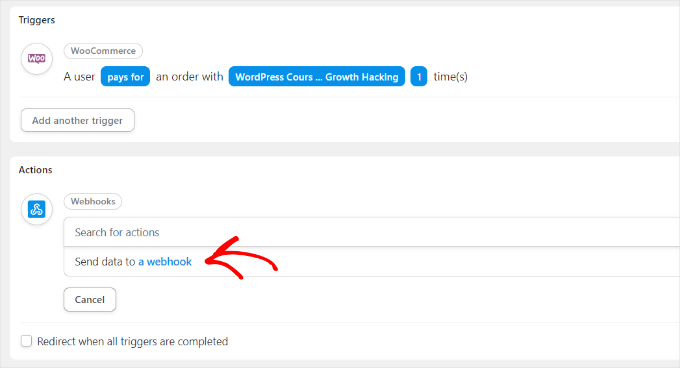
Agora, você pode selecionar uma ação para a integração escolhida.

Simplesmente selecione a opção ‘Enviar dados para um webhook’, como visto na captura de tela acima.
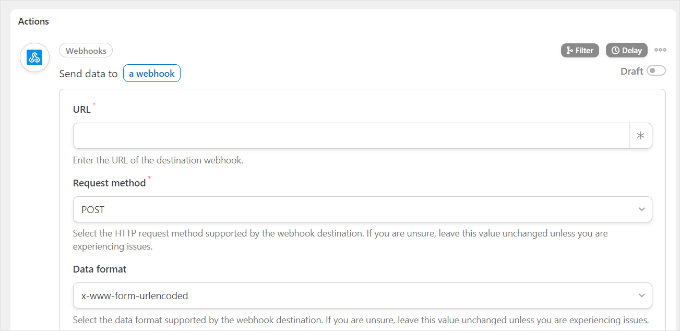
Em seguida, você precisará inserir os detalhes do seu webhook.

Você vai querer manter esta aba aberta por enquanto.
Para completar a receita em sua loja WooCommerce e preencher os detalhes do webhook, você precisa criar um webhook em seu site de associação.
Criando um Webhook em Seu Site de Associação
Primeiro, você vai querer abrir seu site de membros em uma nova aba. Em seguida, vamos para Automator » Adicionar Novo no seu painel de administração do WordPress no seu site de membros.
Selecione 'Todos' como o tipo de receita e clique no botão 'Confirmar'.

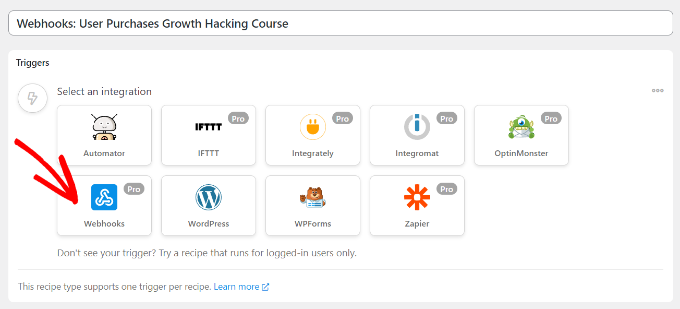
Depois disso, você precisará inserir um nome para sua receita e selecionar uma integração de gatilho.
Simplesmente clique em 'Webhooks' como a integração.

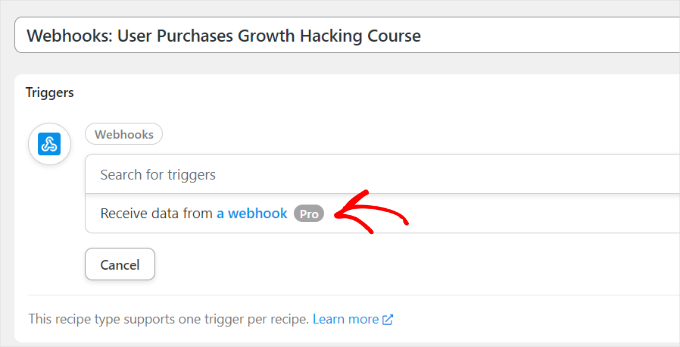
O próximo passo é selecionar um gatilho para sua integração.
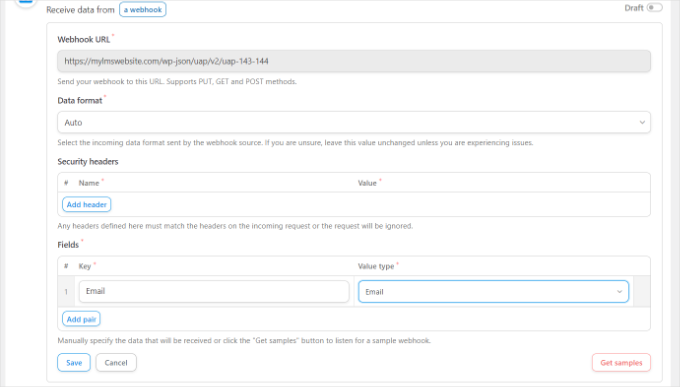
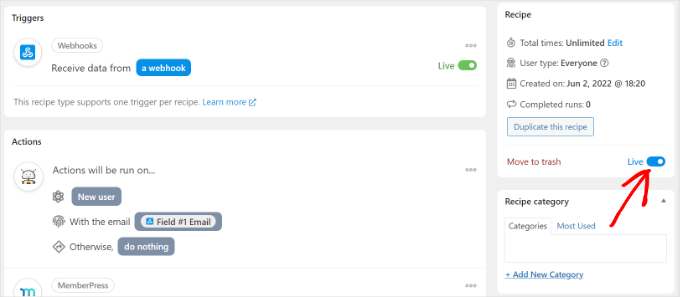
Selecione a opção 'Receber dados de um webhook' como gatilho.

Agora, o plugin mostrará o URL do webhook. Você pode anotar o URL em um arquivo de texto, pois precisaremos dele mais tarde para finalizar a receita em sua loja WooCommerce.
Em seguida, você vai querer rolar para baixo até a seção Campos. A partir daqui, simplesmente insira 'Email' no campo Chave e selecione 'Email' para o tipo de Valor.

Não se esqueça de clicar no botão 'Salvar'.
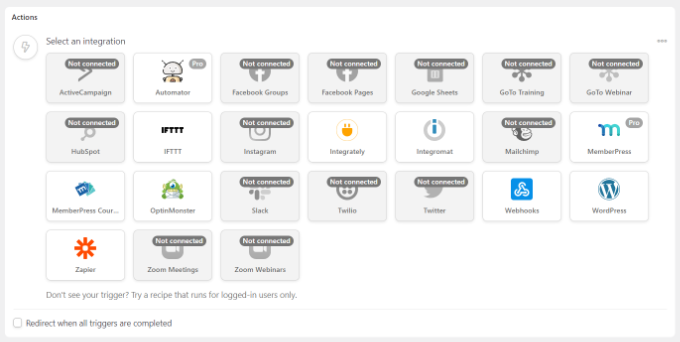
Em seguida, você pode adicionar uma ação à sua receita clicando no botão ‘Adicionar ação’.

Haverá diferentes integrações que você pode escolher para sua ação. Simplesmente selecione o plugin de associação que você usou para criar o site de associação.
No nosso caso, selecionaremos MemberPress, já que o usamos para configurar o site de associação.

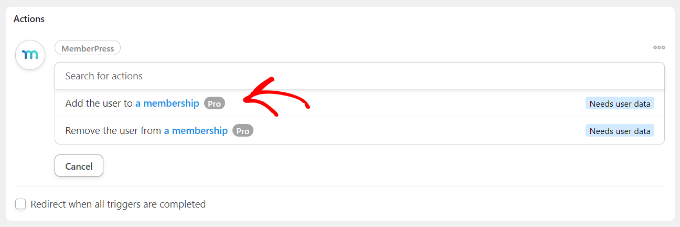
Depois disso, você pode escolher uma ação para a integração selecionada.
Como queremos que nossos clientes se inscrevam automaticamente em uma associação, selecionaremos a opção ‘Adicionar o usuário a uma associação’.

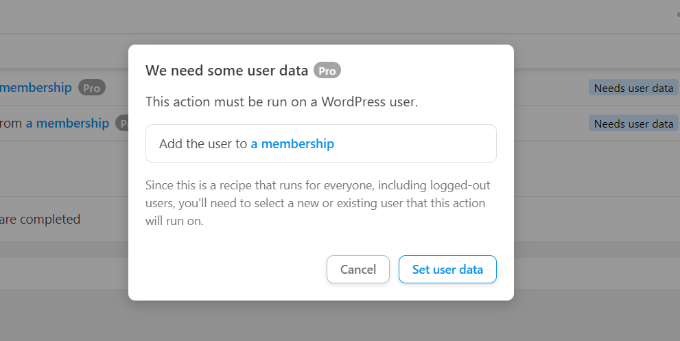
Um pop-up mostrando que a ação exigirá dados do usuário do WordPress aparecerá então.
Prossiga e clique no botão ‘Definir dados do usuário’.

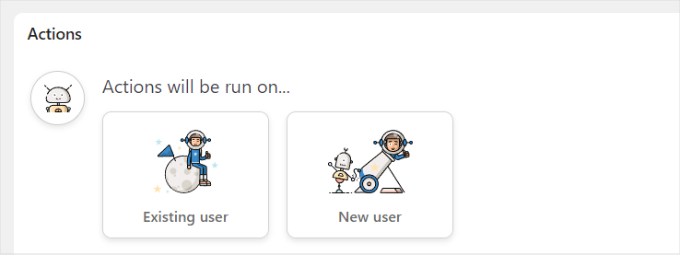
Em seguida, você precisará escolher entre ‘Usuário Existente’ ou ‘Novo Usuário’.
Simplesmente clique na opção ‘Novo Usuário’.

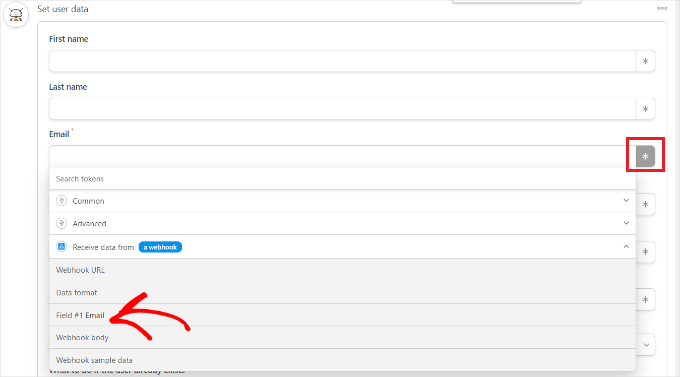
Um formulário aparecerá agora onde você pode definir os dados do usuário. Você pode deixar os campos de primeiro nome e sobrenome em branco.
Em seguida, clique no ícone de asterisco (*) para o campo ‘E-mail’. Nas opções suspensas, você pode selecionar ‘Campo #1 E-mail’ em ‘Receber dados de um webhook’.

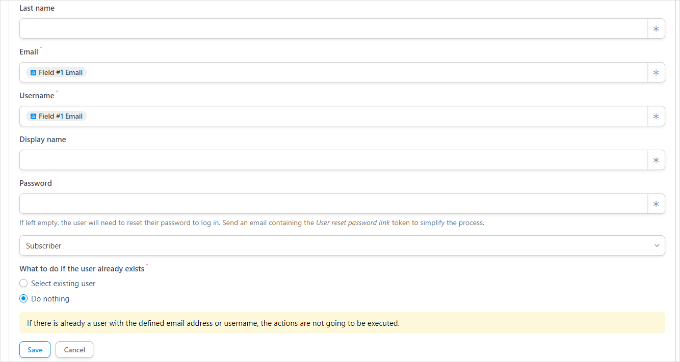
Você pode repetir esta etapa para o campo ‘Nome de usuário’ também. Quanto aos outros campos, você pode deixá-los em branco.
Agora, na opção ‘O que fazer se o usuário já existir’, simplesmente escolha ‘Não fazer nada’ e clique no botão Salvar.

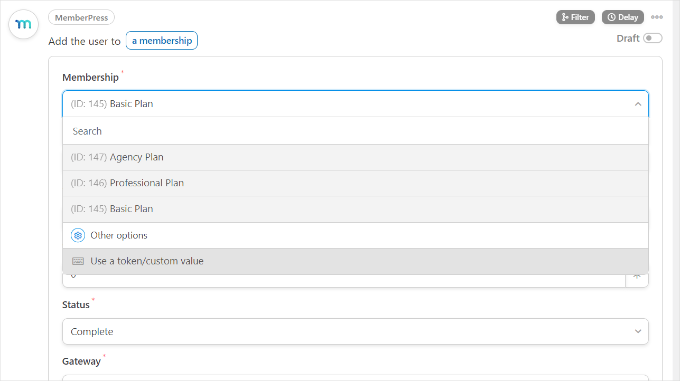
Em seguida, você pode selecionar o plano de associação ao qual o cliente WooCommerce deve se inscrever clicando no menu suspenso Associação.
Além disso, você verá mais campos para subtotal, valor do imposto, taxa de imposto, status, gateway e muito mais. Você pode deixá-los nas configurações padrão.

Não se esqueça de clicar no botão 'Salvar' quando terminar.
Se desejar, você pode adicionar mais ações à receita, como permitir que o WordPress envie um e-mail de confirmação ou registre o usuário para um webinar do Zoom.
Caso contrário, basicamente, é isso!
Agora você pode publicar sua receita. Simplesmente clique no alternador 'Rascunho' no lado direito da página e mude para 'Ao vivo'.

Finalizando Sua Receita de Compra no WooCommerce
Agora que sua receita está ativa no site de associação, é hora de finalizar a receita em sua loja WooCommerce.
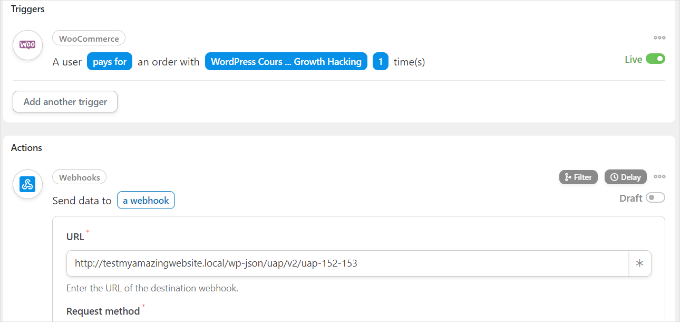
Primeiro, vamos voltar ao seu site WooCommerce e abrir a receita que criamos anteriormente. Em seguida, você desejará inserir o link do webhook que copiamos em um arquivo de texto (ao criar uma receita no site de associação) no campo 'URL'.

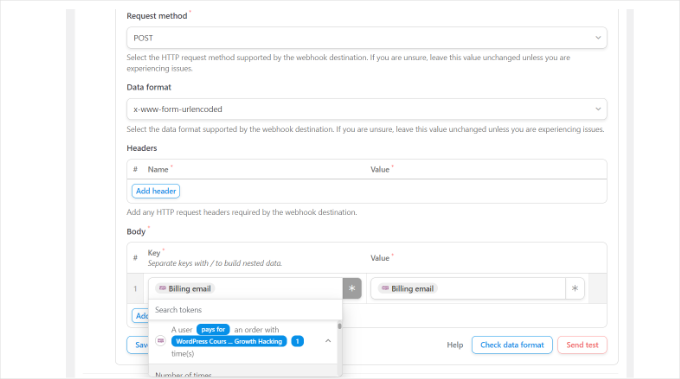
Em seguida, você pode rolar para baixo e manter as configurações padrão de 'Método de solicitação' e 'Formato de dados'.
Na seção 'Corpo', você pode clicar no sinal de asterisco (*) para o campo 'Chave' e selecionar 'E-mail de faturamento' como opção. Da mesma forma, você pode selecionar 'E-mail de faturamento' no campo 'Valor'.

Há também uma opção para enviar dados de teste para ver se sua conexão está configurada corretamente.
Quando terminar, não se esqueça de clicar no botão 'Salvar'.
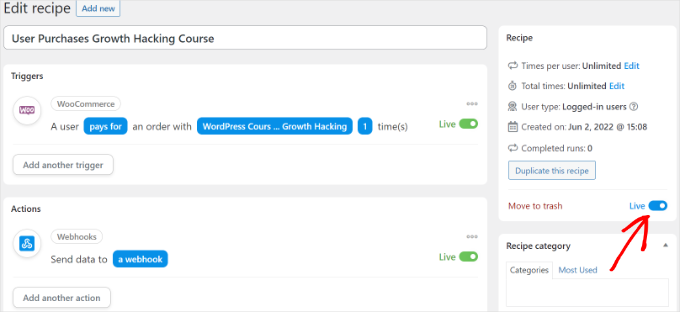
Em seguida, prossiga e publique sua receita clicando no alternador 'Rascunho' e mudando para 'Ao vivo'.

Aí está!
Agora, sempre que um cliente comprar seu produto WooCommerce selecionado, ele será automaticamente inscrito em um plano de associação em seu site de associação.
Você pode usar este mesmo método para configurar automações semelhantes para conectar vários sites WordPress.
Método 2: Crie um subdomínio para conectar sites WordPress
Outra forma de conectar vários sites WordPress é criando um subdomínio. No entanto, lembre-se de que esses sites não estarão em sincronia automaticamente, e você terá que atualizá-los manualmente.
Subdomínios são partes adicionais do nome do seu domínio principal e ajudam a organizar diferentes seções do seu site WordPress. Você pode usá-los para separar outras funções do seu site principal.
Por exemplo, digamos que você queira criar uma loja de comércio eletrônico, mas mantê-la separada do seu domínio principal. Nesse caso, você pode criar um subdomínio para sua loja online, e seu site ficará assim:
https://loja.seusitedeexemplo.com
Da mesma forma, você pode criar um subdomínio para diferentes locais, como reino-unido.seusitedeexemplo.com ou fr.seusitedeexemplo.com.
No WPBeginner, também usamos um subdomínio para nosso conteúdo de vídeo. Você pode visitar https://videos.wpbeginner.com/ e ter acesso a inúmeros tutoriais em vídeo sobre WordPress.

Você pode facilmente criar um subdomínio usando sua conta de hospedagem WordPress. Para mais detalhes, você pode ver nossa explicação sobre subdomínios e como criar um.
Em seguida, você pode ver nosso guia sobre como instalar o WordPress para criar outro site WordPress no subdomínio.
Método 3: Use interligação para conectar sites
Você também pode conectar vários sites WordPress juntos, vinculando-os. Os links ajudarão a impulsionar seu SEO do WordPress, passando autoridade (link juice) para cada domínio.
Uma maneira comum de fazer isso é adicionando um link personalizado ao seu menu de navegação principal.
Você também pode adicionar um link ao rodapé do seu site. Por exemplo, no WPBeginner, você verá que vinculamos a sites que fazem parte da família de produtos WPBeginner, juntamente com alguns links do site.

Para editar o rodapé do seu WordPress e adicionar links para outro site, consulte nosso guia sobre como editar o rodapé no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como conectar vários sites WordPress juntos. Você também pode ver nossos guias sobre como gerenciar vários sites WordPress a partir de um único painel e como liberar espaço em disco e reduzir o uso de inode no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Para isso, tentarei adquirir o Uncanny Automator, pois venho procurando uma maneira de fazer isso. Usar subdomínio ou interligação é o mesmo que gerenciar dois sites que precisam de atualização manual. Usar o Automator será de grande ajuda, pois fará com que os dois sites sincronizem.
Eu terei o Automator instalado em ambos os sites?
WPBeginner Support
Sim, você teria o plugin instalado em ambos os sites.
Admin