O Constant Contact é um serviço líder de e-mail marketing elogiado por seu design amigável e integração com o comércio eletrônico. É por isso que ele é uma de nossas principais recomendações para iniciantes e blogueiros.
Ao conectar o Constant Contact ao seu site WordPress, você pode garantir que todos os leads fluam diretamente para o seu banco de dados, simplificando o gerenciamento e o crescimento da sua lista de e-mails.
No entanto, integrá-lo ao seu site WordPress pode ser complicado, especialmente se você não tiver certeza por onde começar. Sem uma conexão perfeita, você pode perder leads essenciais, complicando seus esforços de marketing por e-mail.
Entre os plug-ins populares que testamos, o WPForms e o plug-in nativo Constant Contact Form oferecem as soluções mais simples.
E neste guia passo a passo, mostraremos como superar esses desafios e conectar o Constant Contact ao WordPress de forma eficiente.

Por que criar uma lista de e-mails é tão importante
Você já se perguntou por que todos os sites da Internet querem ter seu endereço de e-mail? Não importa se você está criando uma conta no Facebook, no Twitter ou no New York Times, todos eles querem seu endereço de e-mail.
A resposta é muito simples: o e-mail é a melhor maneira de alcançar os clientes.
Um estudo recente mostrou que as pequenas empresas recebem US$ 40 de volta para cada dólar gasto em marketing por e-mail. Essa é a maneira mais eficaz de converter visitantes em clientes.
Mas não confie em nossa palavra. Veja o que o fundador do Content Marketing Institute, Joe Pulizzi, tem a dizer sobre isso.
“Uma lista de e-mails é fundamental porque você não pode criar seu conteúdo em um terreno alugado. Muitas marcas e empresas criam seus públicos no Facebook e no Google+, o que é ótimo, mas não somos donos desses nomes – o Facebook e o Google são. Se estivermos pensando como verdadeiras empresas de mídia, o ativo está no público. Obter um endereço de e-mail é a primeira etapa fundamental para descobrir quem é meu leitor e, com sorte, no futuro, meu cliente de algum tipo. Se nossa meta é impulsionar as vendas ou manter os clientes satisfeitos de alguma forma, primeiro precisamos fazer com que eles façam parte do nosso público.
Se tenho um arrependimento como empresário, é o de não ter me concentrado em criar nossa lista de e-mails no início do processo”
Joe Pulizzi – Fundador do Content Marketing Institute
Você pode saber mais sobre esse tópico lendo nosso artigo sobre por que você deve começar a criar sua lista de e-mails imediatamente.
Agora que você sabe a importância de criar uma lista de e-mails, vamos ver como começar a usar o Constant Contact para criar uma lista de e-mails para o seu site WordPress.
O que é o Constant Contact?
A Constant Contact é um dos provedores de serviços de marketing por e-mail mais populares do mercado. Eles são especializados no envio de e-mails em massa, no gerenciamento de suas listas de e-mails e na execução de campanhas eficazes de boletins informativos por e-mail.
Agora, eles entendem que pode ser muito difícil para as pequenas empresas iniciarem sua própria lista de e-mails. A Constant Contact garante que mesmo os iniciantes possam executar suas campanhas de e-mail como um profissional.
Nas seções a seguir, abordaremos os dois métodos para conectar o Constant Contact ao WordPress. Aqui está uma visão geral rápida de tudo o que abordaremos:
Pronto? Vamos começar.
Método 1: Conectar o Constant Contact ao WordPress usando o WPForms
A melhor maneira de conectar o Constant Contact ao WordPress é usar o WPForms.
Nenhum outro plugin de formulário de contato para WordPress pode oferecer nem de perto os recursos e a personalização que você obtém com o WPForms.
Ele tem mais campos de formulário para escolher, mais de 2.000 modelos, proteção contra spam e a capacidade de aceitar pagamentos com cartão de crédito. A versão gratuita tem a integração do Constant Contact incorporada.

Etapa 1: Instalação e ativação do WPForms
Para começar, você precisará instalar e ativar o WPForms. Para obter mais detalhes, leia nosso tutorial passo a passo sobre como instalar um plug-in do WordPress.
Observação: para este tutorial, você pode usar a versão gratuita do WPForms, pois ela oferece integração com o Constant Contact. Dito isso, se você quiser ainda mais campos de formulário, integrações ou outros recursos avançados, convém atualizar para a versão profissional. Você pode ler nossa análise do WPForms para saber mais sobre os recursos avançados.
Etapa 2: Conecte o WPForms ao Constant Contact
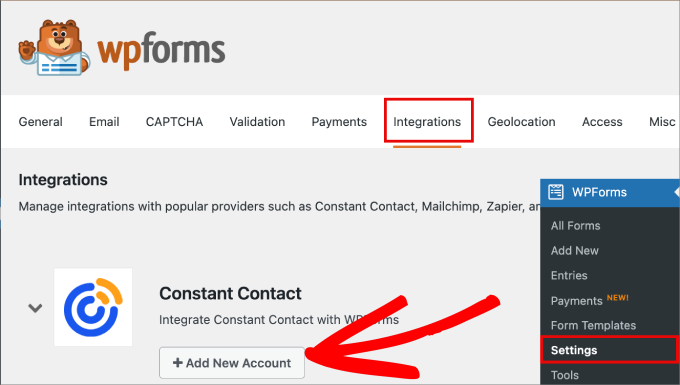
Após a ativação, você precisará ir para WPForms ” Settings (Configurações). Em seguida, navegue até a guia “Integrations” (Integrações).
No ícone do Constant Contact, basta expandir a opção e selecionar ‘+ Add New Account’.

Uma lista de campos será exibida abaixo.
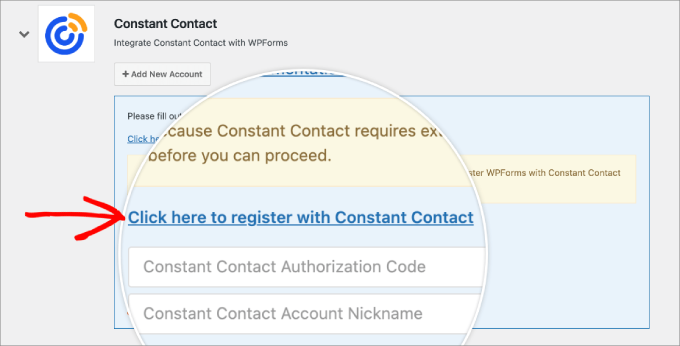
Aqui, você pode clicar no link chamado “Clique aqui para se registrar no Constant Contact”.

Em seguida, será necessário fazer login na sua conta do Constant Contact ou registrar uma nova conta, caso ainda não tenha uma.
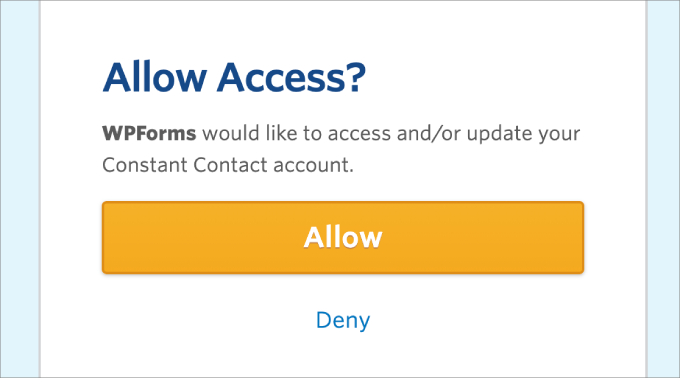
Uma vez feito isso, você precisará clicar em “Allow” (Permitir) para dar ao WPForms acesso à sua conta Constant Contact.

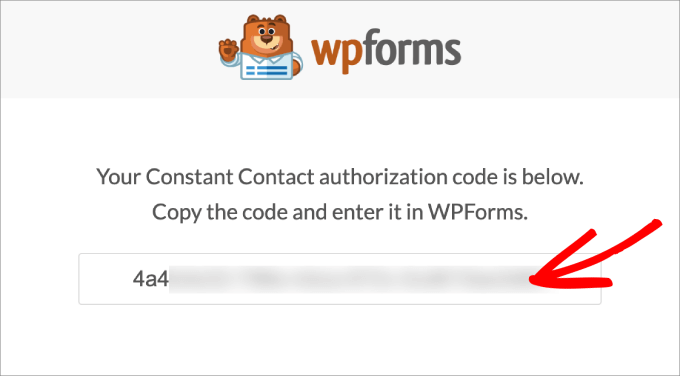
A partir daí, você receberá um código de autorização do Constant Contact.
Basta copiar o código conforme mostrado na tela.

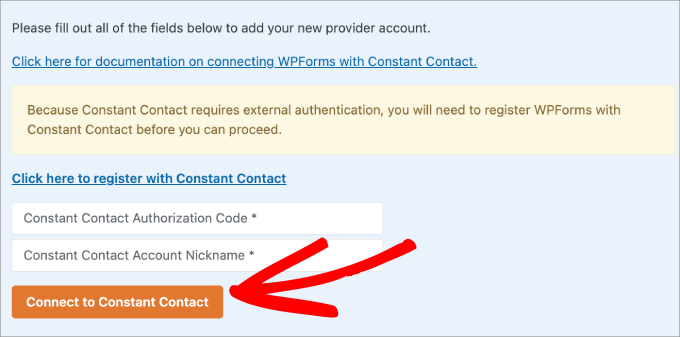
Em seguida, volte ao WordPress e cole o código onde está escrito “Constant Contact Authorization Code”. Depois de inserir os detalhes, você precisará dar um apelido a essa conexão.
Por fim, clique em ‘Connect to Constant Contact’.

Etapa 3: Criando seu novo formulário
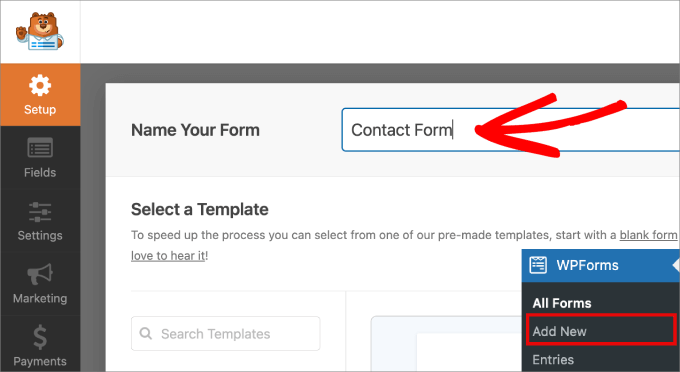
Em seguida, você deve acessar WPForms ” Add New. Isso o levará ao construtor de formulários.
Quando estiver na área do construtor, você poderá começar a dar um nome ao formulário.

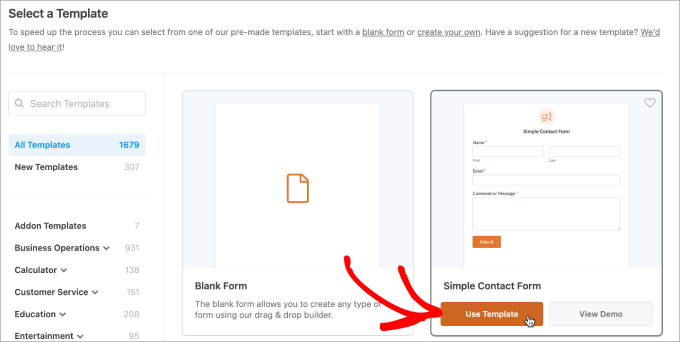
Em seguida, você precisará escolher um modelo para não ter que começar do zero.
Com mais de 2.000 modelos, você encontrará praticamente todos os tipos de modelos de formulários de que precisa. Isso inclui formulários de registro de usuário, formulários de pagamento, formulários de calculadora, formulários de doação, formulários de assinatura de boletim informativo e muito mais.
Para este tutorial, selecionaremos o formulário de contato simples. Passe o mouse sobre o “Simple Contact Form” (Formulário de contato simples) e clique em “Use Template” (Usar modelo) para começar a criar o formulário.

Etapa 4: Personalização do formulário
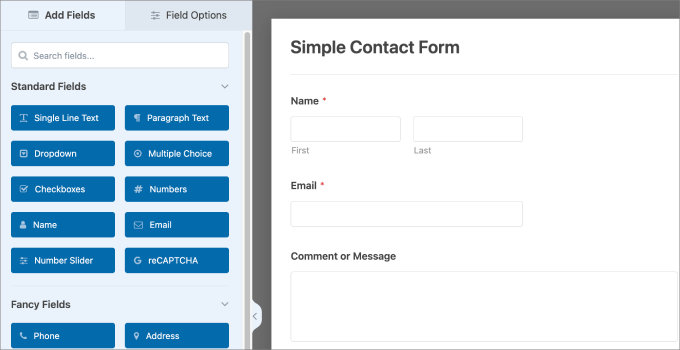
Depois de selecionar um modelo, você chegará ao editor de arrastar e soltar do WPForms.
Aqui, você pode adicionar ou personalizar seu formulário.

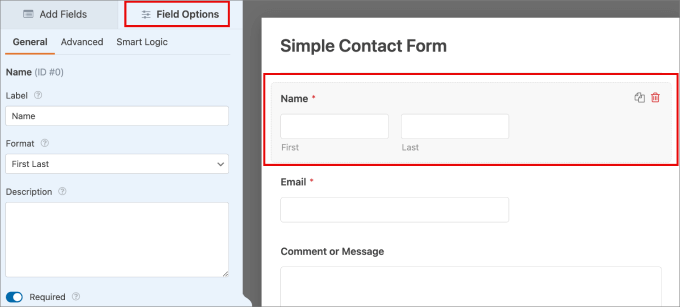
Por exemplo, se quiser personalizar um campo, você pode clicar nele no editor do lado direito. Isso abrirá as configurações de personalização do campo.
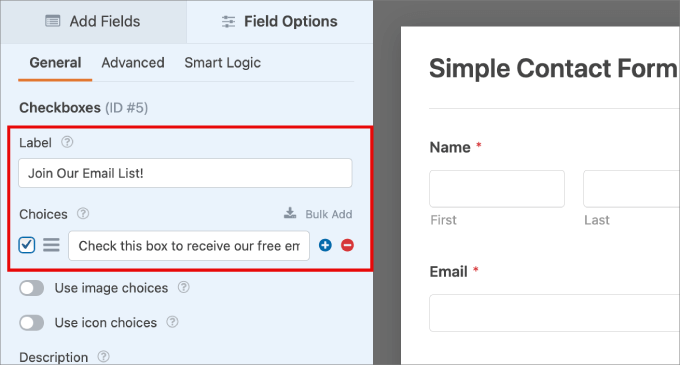
Na guia “Opções de campo” do campo, você pode alterar o rótulo, adicionar uma descrição ou torná-lo obrigatório.

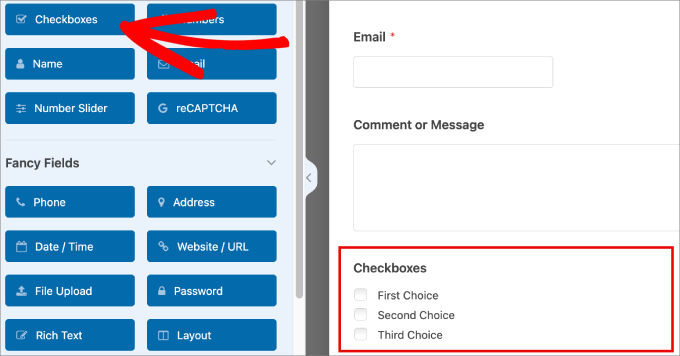
Agora, talvez você queira adicionar um campo de caixa de seleção para que os usuários possam dar permissão explícita para que você envie e-mails de marketing.
Você pode simplesmente arrastar as “caixas de seleção” em Add Fields para o editor.

Agora, você deve remover as múltiplas opções para que reste apenas uma caixa de seleção.
Basta alterar o “Rótulo” para dizer algo como “Inscreva-se em nossa lista de e-mails”.
Em seguida, em “Escolhas”, você pode fornecer uma descrição como “Marque esta caixa para receber nosso boletim informativo gratuito por e-mail”.

Etapa 5: Conectar a lista de e-mails ao seu novo formulário
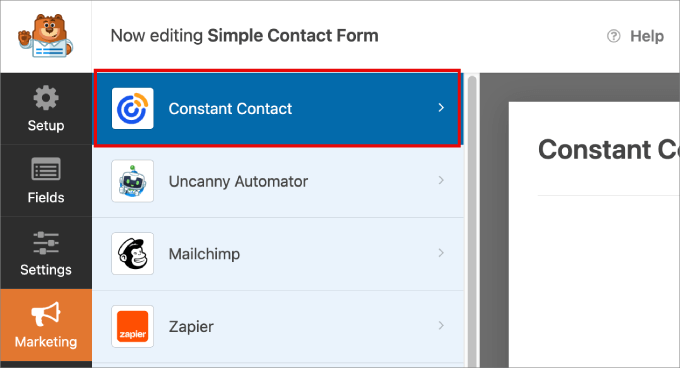
Depois disso, vá para a seção “Marketing” no painel do lado esquerdo. Em seguida, abra as configurações de “Constant Contact” clicando nela.

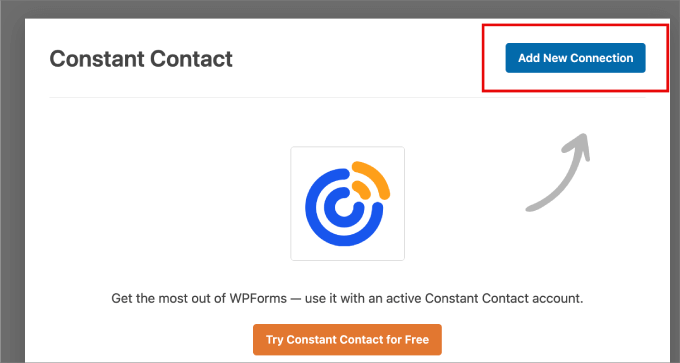
A próxima etapa é clicar em “Add New Connection” (Adicionar nova conexão).
É aqui que você poderá conectar uma lista de e-mail específica a esse formulário para que os novos assinantes sejam adicionados automaticamente ao seu banco de dados do Constant Contact.

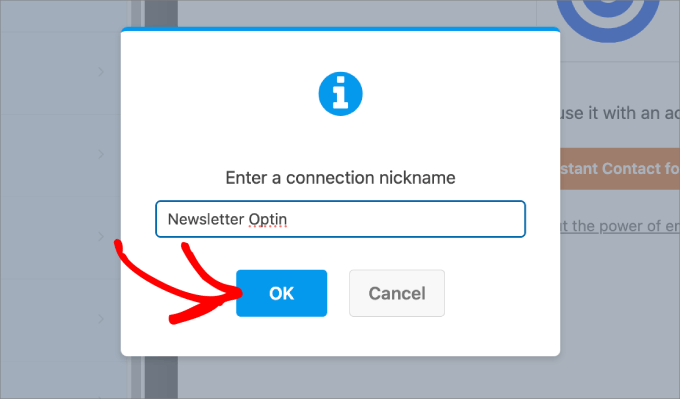
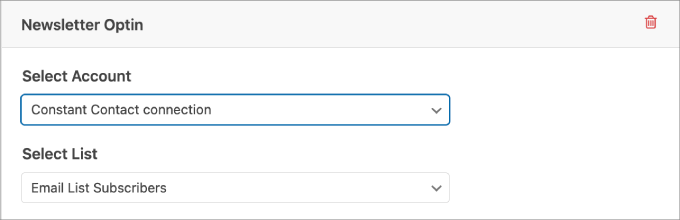
Depois de clicar no botão, você será solicitado a inserir um apelido de conexão. Aqui, nomeamos a nossa como “Newsletter Optin”.
Depois de inserir o nome, clique em “OK”.

Em seguida, a ferramenta solicitará que você selecione uma conta e uma lista que gostaria de conectar a esse formulário.
Certifique-se apenas de escolher uma lista apropriada para o formulário. Dessa forma, quando você enviar e-mails para essa lista, eles serão relevantes para os interesses do assinante.

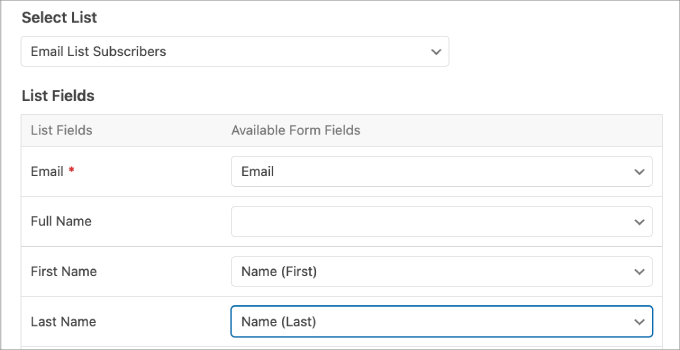
Na seção “List Fields” (Campos da lista), você pode adicionar qualquer dado de assinante disponível às suas listas de e-mail do Constant Contact.
Isso dará permissão à Constant Contact para organizar adequadamente todos os dados.

Etapa 6: Publicar o formulário.
Antes de prosseguir, certifique-se de salvar o formulário para não perder seu progresso.
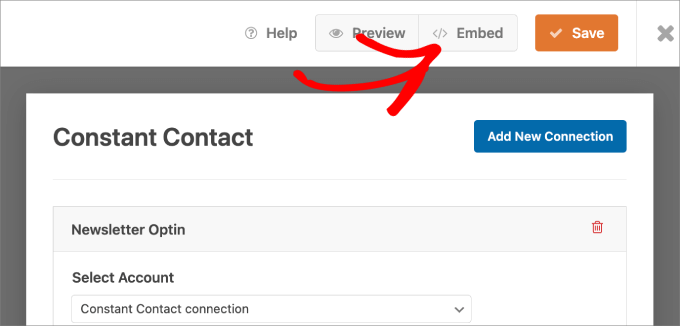
Quando tudo estiver definido, clique no botão “Embed” (Incorporar) na parte superior para iniciar o processo de publicação.

Após clicar no botão, uma janela pop-up será exibida. Nessa janela, você pode selecionar uma página existente para incorporar o formulário ou criar uma nova página.
Escolha a opção que melhor atenda às suas necessidades. Você também pode usar um shortcode.

Depois de acessar a página, você verá o formulário do Constant Contact.
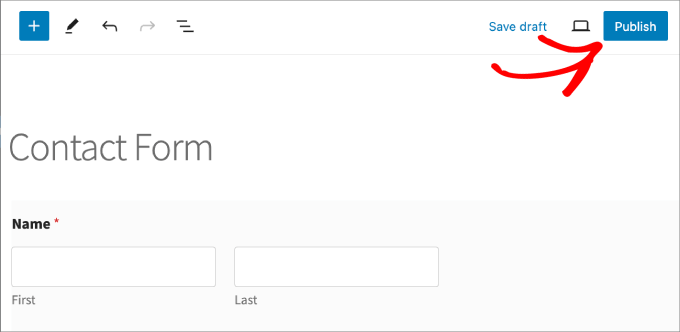
Tudo o que você precisa fazer é simplesmente clicar em “Publicar” na parte superior.

Além disso, você poderá visualizar o formulário para garantir que ele tenha a aparência desejada em seu site.
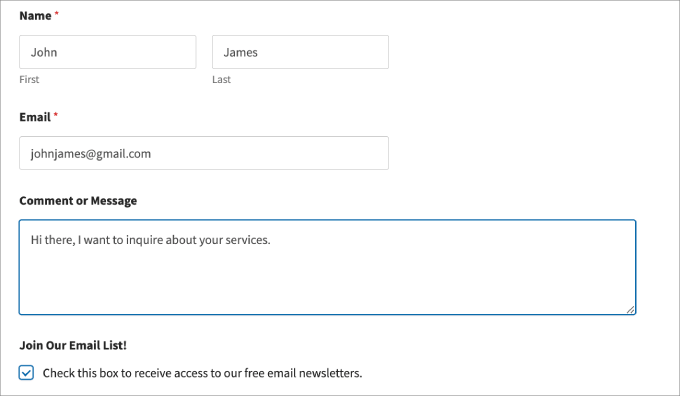
Aqui está a aparência do nosso formulário:

Etapa 7: Formulário de teste
A inserção de envios de teste ajuda a garantir que os dados do assinante sejam enviados diretamente para o banco de dados do Constant Contact.
Depois de enviar um envio de teste, você pode verificar sua conta do Constant Contact para ver se ele aparece. Se aparecer, está tudo pronto!

Isso é tudo; agora você pode ter certeza de que todos os envios de formulários serão enviados diretamente para a Constant Contact.
Método 2: Conectar o Constant Contact ao WordPress
Outra maneira de conectar o Constant Contact ao WordPress é usar o plug-in nativo Constant Contact Forms.
A vantagem desse método é que você não precisa dedicar tempo para conectar o WPForms ao Constant Connect. Dito isso, depois de testar o plug-in Constant Contact Forms, descobri que ele não possui recursos e é fácil de usar.
Em geral, faltam muitas opções de campos de formulário, o que limita as informações que você pode coletar para sua lista de e-mails.
Etapa 1: Criar uma conta Constant Contact
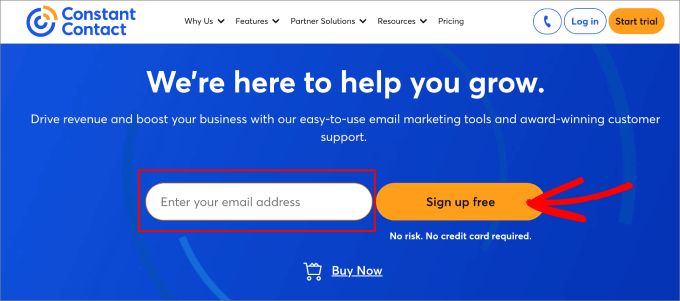
Para começar, você precisará visitar o site da Constant Contact e se inscrever para obter uma conta.
Basta digitar seu endereço de e-mail e clicar em ‘Sign up free’.

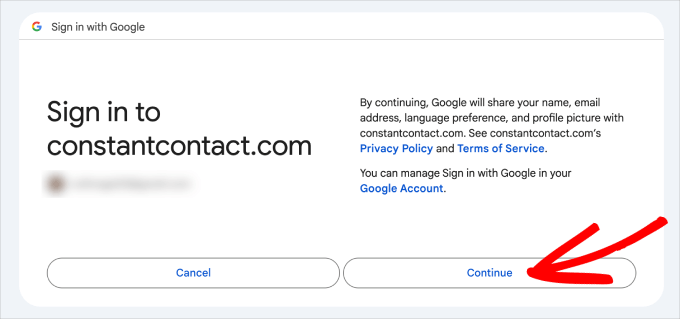
Em seguida, você deverá inserir um e-mail ou conectar sua conta do Gmail para começar.
Depois de inserir os detalhes, vá em frente e clique em “Continue”.

Em seguida, você será levado à tela do painel do Constant Contact. Supondo que você já tenha uma lista de e-mails, você está pronto para passar para a etapa 2.
Etapa 2: Instalação e ativação do plug-in Constant Contact
Nesta etapa, você instalará e ativará o plug-in Constant Contact Forms no WordPress. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.

O Constant Contact é um plug-in gratuito que permite criar formulários de inscrição para converter os visitantes do seu site em contatos da lista de e-mails.
Todos os endereços de e-mail capturados serão adicionados automaticamente às listas de e-mail do Constant Contact de sua escolha.
Etapa 3: Conectar sua conta Constant Contact
Após a ativação, você precisará conectar sua conta Constant Contact ao plug-in.
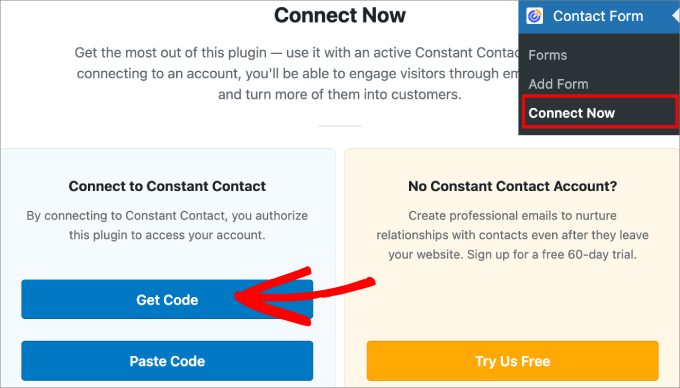
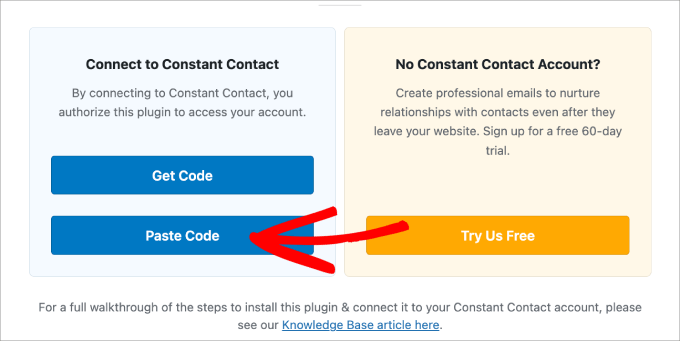
No painel do WordPress, vá até a página Contact Form ” Connect Now. Em seguida, basta clicar no botão “Get Code” (Obter código).

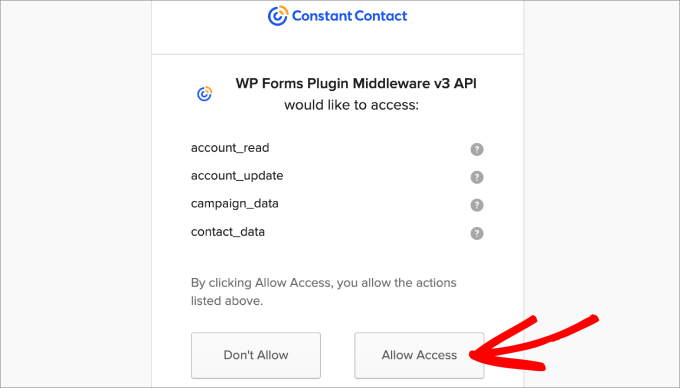
Em seguida, será solicitado seu consentimento para acessar sua conta do Constant Contact.
Vá em frente e clique em “Permitir acesso”.

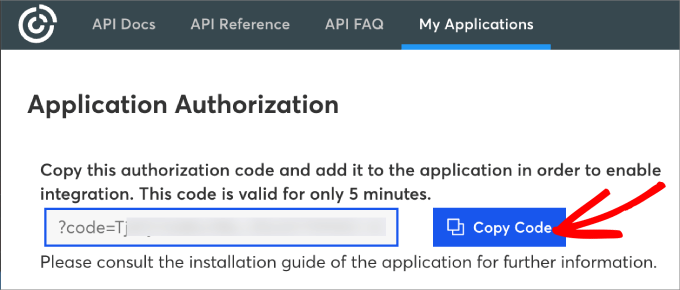
A partir daí, você será levado à página “Application Authorization” (Autorização do aplicativo), onde receberá um código para colar no WordPress.
Portanto, você deve clicar no botão “Copiar código”.

Agora, vamos voltar ao painel de administração do WordPress.
Em seguida, basta clicar em “Paste Code” (Colar código) na seção “Connect to Constant Contact” (Conectar ao Constant Contact).

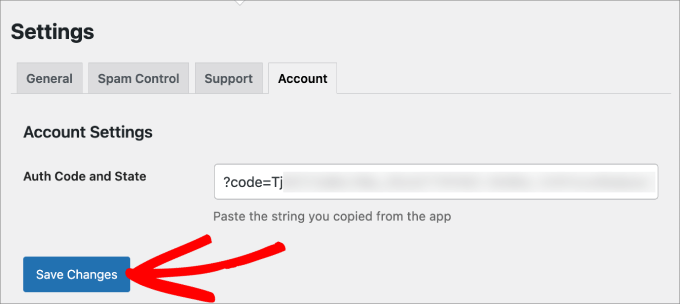
Em seguida, você será direcionado para a página Settings ” Account (Configurações ” Conta ) do plug-in Constant Contact Forms.
Mais uma vez, cole o código ao lado de “Auth Code and State” e clique em “Save Changes” (Salvar alterações).

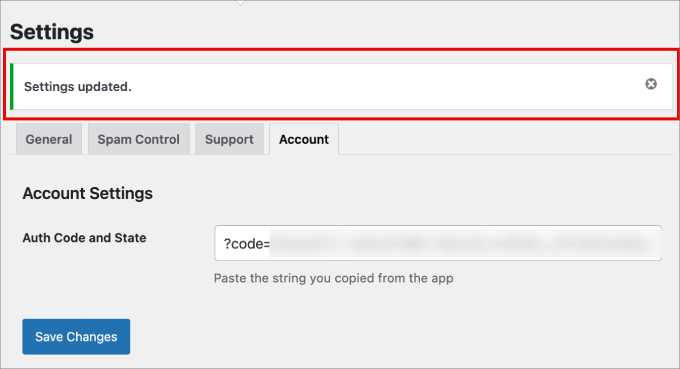
Você deverá ver uma mensagem de sucesso indicando que suas configurações foram atualizadas.
Agora que sua conta Constant Contact está conectada, você está pronto para começar a criar e personalizar seu formulário.

Etapa 4: Personalização do formulário do Constant Contact
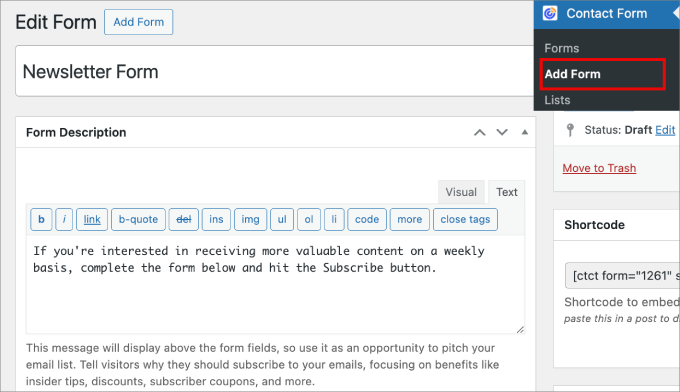
Para começar, basta ir até Formulário de contato “ Adicionar formulário. Em seguida, comece nomeando o formulário para que você possa consultá-lo facilmente mais tarde.
A partir daí, talvez você queira fornecer uma descrição do formulário para que os visitantes saibam do que se trata.

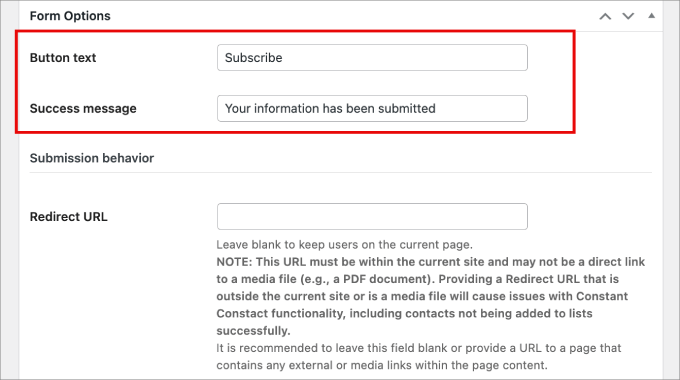
Agora, você pode rolar para baixo até a seção “Form Options” (Opções de formulário).
Você pode alterar o texto do “Botão”, a mensagem de sucesso ou até mesmo adicionar um URL de redirecionamento aqui.
Por exemplo, um URL de redirecionamento é bom para formulários de pedido de produtos, pois você pode enviá-los para uma página de agradecimento.

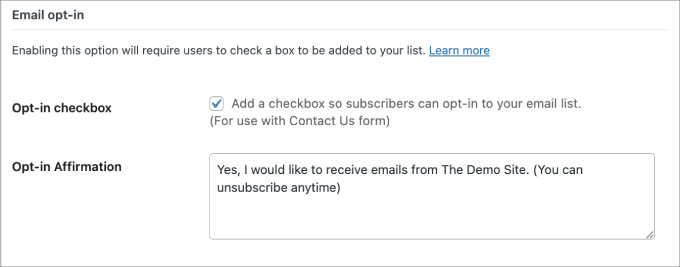
Na seção “Email opt-in”, é uma boa ideia adicionar uma caixa de seleção de opt-in para que os assinantes possam dar permissão para que você envie e-mails.
No campo “Opt-in Affirmation”, você pode até adicionar uma mensagem rápida que informe aos visitantes o que significa clicar na caixa de seleção. Dessa forma, os usuários não ficarão surpresos quando você enviar e-mails regulares para as caixas de entrada deles.

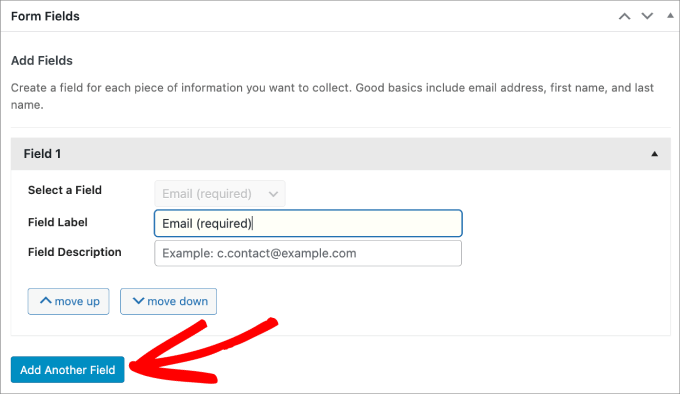
Se você rolar até a parte inferior da página até ‘Form Fields’, poderá adicionar e personalizar os campos do formulário de contato.
Por exemplo, basta clicar em “Add Another Field” (Adicionar outro campo) para adicionar outra opção de campo. Você sempre pode personalizar o rótulo e a descrição do campo para que os visitantes entendam o que devem inserir ali.

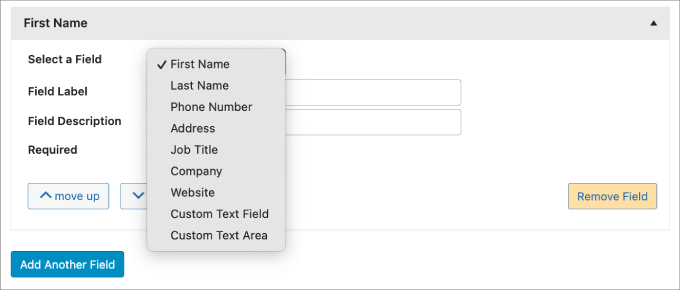
A Constant Contact oferece algumas opções de campo para escolher, incluindo:
- Primeiro nome
- Sobrenome
- Número de telefone
- Endereço
- Cargo
- Empresa
- Site
- Campo de texto personalizado
- Área de texto personalizado
Recomendamos manter a simplicidade e limitar o número de campos do formulário. Dessa forma, os usuários não ficarão sobrecarregados ao preencherem o formulário de contato.
Mas use seu próprio critério, dependendo do tipo de formulário que estiver criando.

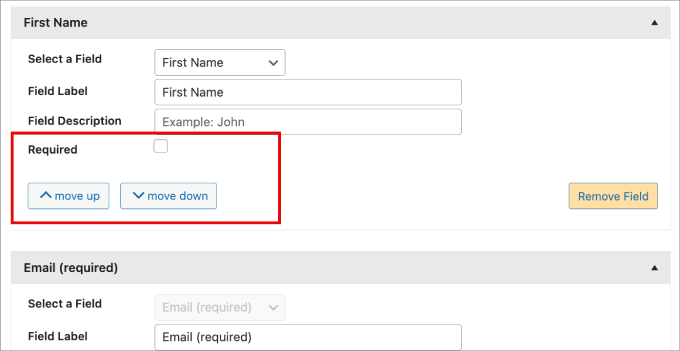
Você pode optar por deixar o campo de formulário adicionado como opcional ou marcar a caixa “Obrigatório” para torná-lo obrigatório.
Além disso, você pode mover o campo para cima ou para baixo usando os botões “mover para cima” ou “mover para baixo”.

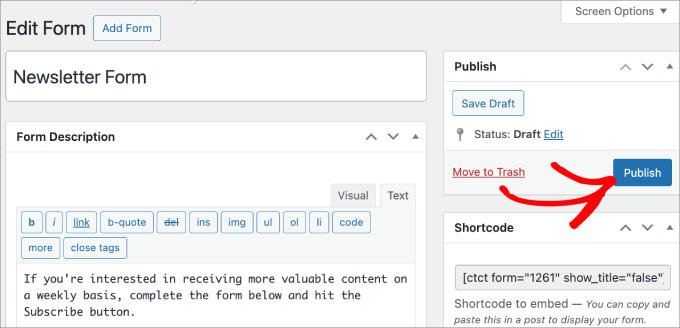
Depois de personalizar o formulário, você pode rolar até a parte superior e clicar em “Save Draft” (Salvar rascunho).
Em seguida, clique em “Publicar”.

Etapa 5: Adicionar o formulário a um post ou página.
Nesta etapa, você adicionará o formulário que criou a um post ou página.
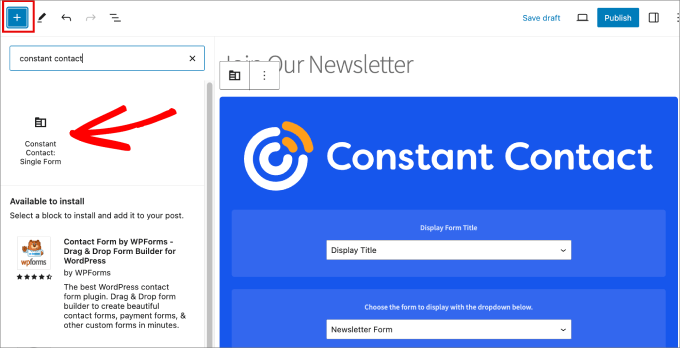
Quando estiver no editor de blocos, basta clicar no ícone “+” e selecionar o bloco “Constant Contact Single Form”.
Depois que o bloco for adicionado, você poderá optar por exibir o título do formulário ou ocultá-lo. Em seguida, você selecionará o formulário que acabou de publicar no menu suspenso.

Agora, talvez você queira verificar novamente para ter certeza de que o formulário está exatamente como deveria. Para fazer isso, você pode aproveitar a funcionalidade de visualização. Basta clicar no botão “Preview” (Visualizar) ao lado de “Publish” (Publicar).
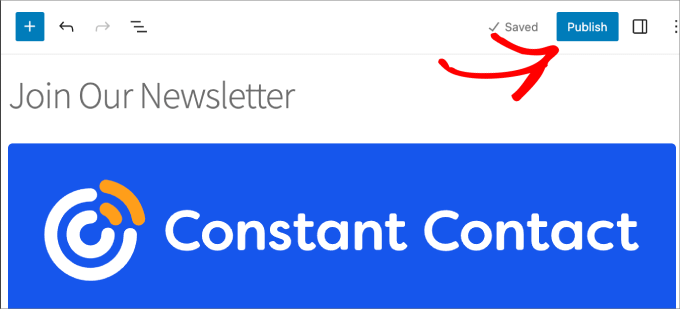
Quando estiver satisfeito com o resultado, você pode clicar no botão “Publicar” na parte superior.

E é isso!
Você incorporou com sucesso o formulário do Constant Contact na sua página ou publicação.

Etapa 6: Testando seu formulário
A partir daí, basta certificar-se de que todos os visitantes sejam adicionados à sua lista Constant Contact.
Vá em frente e preencha seu formulário.
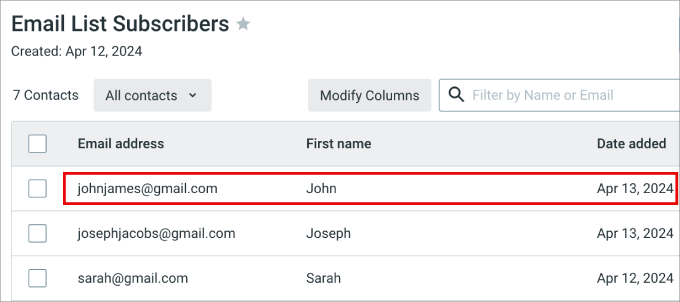
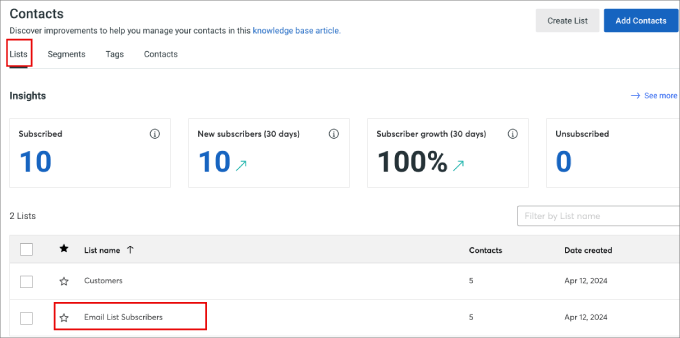
Em seguida, navegue até sua conta Constant Contact. Em Contacts ” Lists (Contatos ” Listas), podemos ver que novos contatos foram adicionados à nossa lista “Email List Subscribers” (Assinantes da lista de e-mails).

Vamos clicar na lista à qual o formulário está conectado.
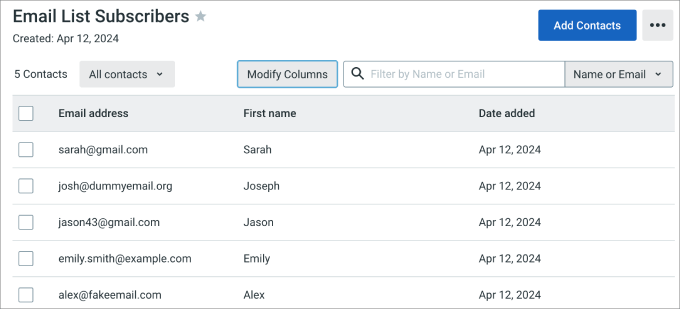
Aqui, você verá que todos os nomes e datas também foram adicionados.

Esperamos que este artigo tenha ajudado você a aprender como conectar o Constant Contact ao WordPress. Talvez você também queira ver nossa lista de erros de marketing por e-mail que os usuários do WordPress devem evitar e nosso guia passo a passo sobre como descobrir quem lê e se inscreve no seu blog WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.