Quando começamos a usar o WordPress, mudar a cor do texto parecia ser algo simples. Mas descobrimos rapidamente que, dependendo da configuração do WordPress e da versão do editor, isso nem sempre era simples.
Depois de anos ajudando milhares de iniciantes por meio do WPBeginner, vimos esse mesmo desafio surgir repetidas vezes.
Quer você esteja usando o Editor Clássico ou o editor de blocos Gutenberg, há várias maneiras de personalizar esse elemento específico de design do WordPress.
Neste guia passo a passo, mostraremos a você os métodos mais fáceis de alterar a cor do texto no WordPress.

Por que alterar a cor do texto no WordPress?
Há muitos motivos pelos quais você pode querer alterar a cor do texto no WordPress. Talvez você queira destacar uma chamada para ação em uma página de destino ou talvez queira usar subtítulos coloridos em seu site.
Às vezes, você pode até querer alterar a cor do texto em um site inteiro. Por exemplo, talvez seu tema do WordPress use uma cor de fonte cinza, mas você prefira usar preto para melhor contraste com a cor do plano de fundo.
Você também pode usar a cor para provocar uma emoção em seus visitantes. Por exemplo, muitas pessoas acham que o azul cria uma sensação de confiança e confiabilidade. Para saber mais, consulte nosso guia sobre como escolher um esquema de cores perfeito para seu site WordPress.
Dito isso, vamos ver como você pode alterar a cor do texto no WordPress. Basta usar os links abaixo para ir para o método que você preferir:
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
Está lutando para conseguir o design ideal para seu site WordPress? Deixe nossa equipe do WPBeginner Pro Services transformar seu site para que ele corresponda exatamente à sua visão.
Método 1: Como alterar a cor do texto no Block Editor
Se você quiser alterar apenas algumas palavras, um parágrafo ou um título em uma postagem, poderá usar o editor de conteúdo do WordPress. Esse método funciona independentemente de você usar um tema de bloco ou um tema clássico.
Para começar, abra o post ou a página em que você deseja alterar a cor do texto ou crie uma nova página.
Se ainda não o fez, digite o texto que deseja personalizar. Dependendo do texto, talvez seja necessário adicionar um Parágrafo, Título ou algum outro bloco que aceite texto. Para obter ajuda com isso, dê uma olhada em nosso guia sobre como usar o editor de blocos do WordPress.
Assim que tiver algum texto, você estará pronto para alterar sua cor.
Alteração da cor do texto de um bloco
Para este primeiro exemplo, vamos alterar a cor do texto de um bloco inteiro. Essa é uma boa maneira de destacar uma seção inteira de conteúdo, como um parágrafo inteiro.
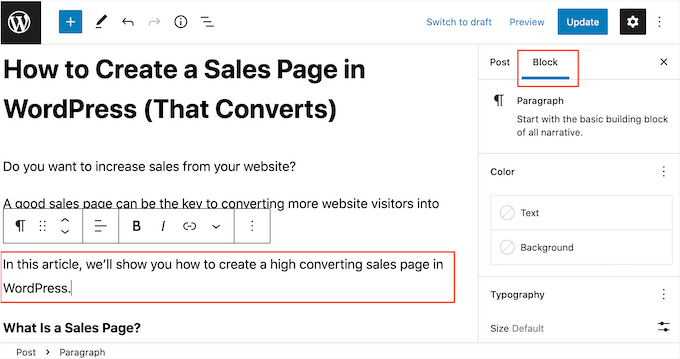
Basta clicar no bloqueio e selecionar a guia “Bloquear” no menu à direita.

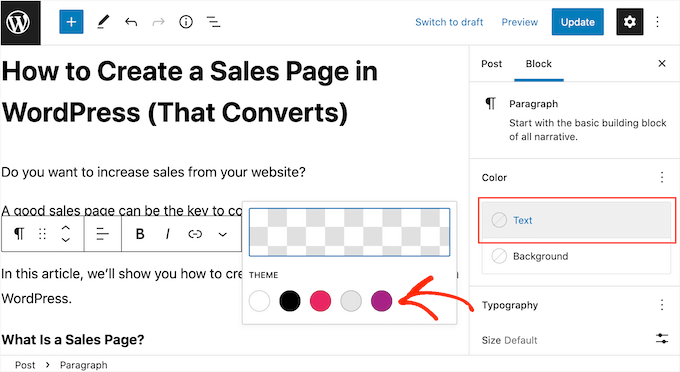
Depois de fazer isso, localize a seção “Color” (Cor) e clique em “Text” (Texto).
O editor visual agora mostrará algumas cores que complementam seu tema do WordPress. Você pode simplesmente clicar em qualquer cor para alterar todo o texto dentro desse bloco.

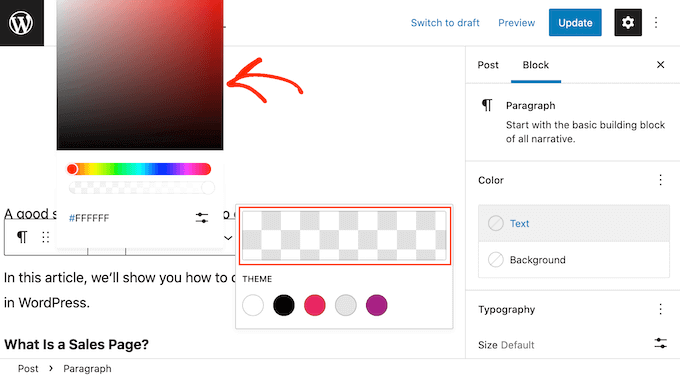
Para usar uma cor diferente, basta clicar na caixa na parte superior da janela pop-up.
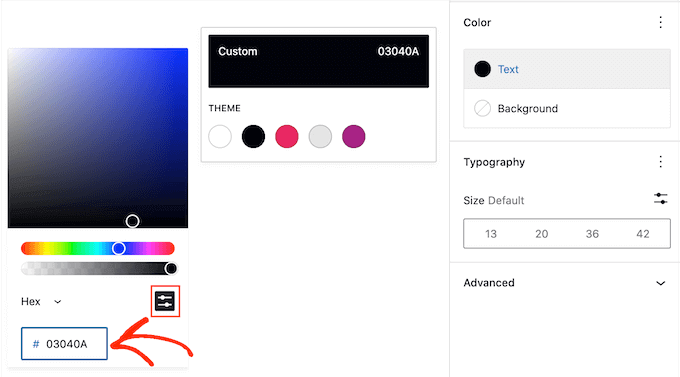
Isso abre um seletor no qual você pode escolher uma nova cor de fonte.

Outra opção é digitar um código hexadecimal, que é o código HTML de uma determinada cor. Isso é útil se você quiser usar uma cor muito específica, como o tom exato de vermelho do logotipo do seu site.
Se não tiver certeza de qual código hexadecimal usar, pode ser útil consultar um site como o HTML color codes (Códigos de cores HTML). Aqui, você pode explorar diferentes cores e obter seus códigos hexadecimais.
Quando você tiver um código, cole-o ou digite-o na caixa “Hex”.

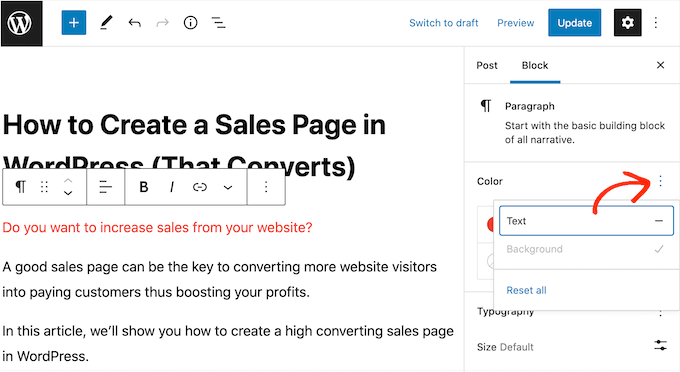
Se você mudar de ideia e quiser restaurar a cor padrão do texto, basta clicar no botão pontilhado no menu à direita.
As opções que você vê variam dependendo se você também alterou a cor de fundo do bloco, portanto, pode ser necessário clicar em “Text” (Texto) ou “Reset all” (Redefinir tudo).

Alteração da cor do texto de uma palavra ou frase
Às vezes, você pode querer mudar apenas a cor de uma determinada palavra, frase ou sentença, como a chamada para ação em sua página de captura.
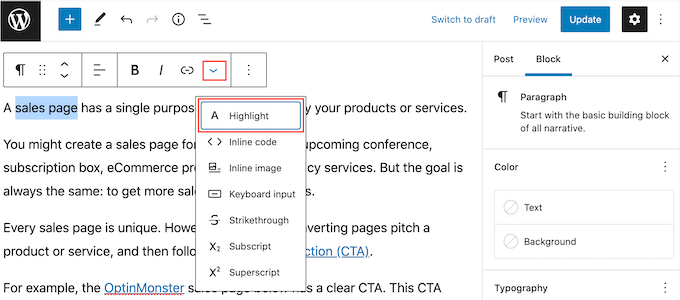
Para fazer isso, basta destacar a palavra ou frase que você deseja alterar no editor de blocos do WordPress. Em seguida, clique na pequena seta para baixo na barra de ferramentas do editor de conteúdo e clique em ‘Highlight’.

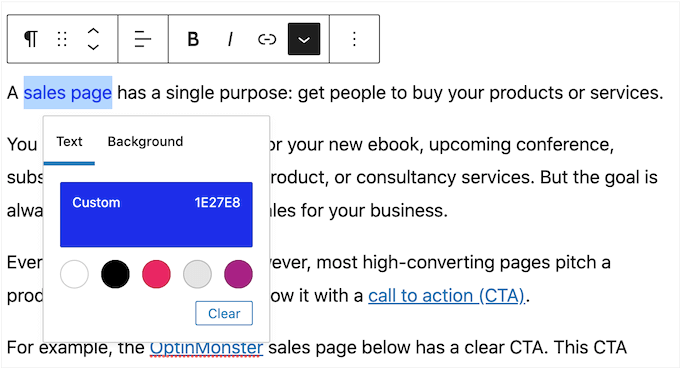
Isso abre uma janela pop-up mostrando algumas cores que ficarão bem com seu tema atual.
Você também pode escolher uma cor manualmente ou até mesmo usar um código hexadecimal seguindo o mesmo processo descrito acima.

Dica profissional: Deseja alterar a cor de seus links? Confira nosso guia para iniciantes sobre como alterar a cor do link no WordPress.
Método 2: Como alterar a cor do texto no personalizador de temas (somente temas clássicos)
A cor pode chamar a atenção para o conteúdo mais importante de uma página, mas muitas cores diferentes podem ser excessivas. Com isso em mente, normalmente você deve usar a mesma cor de texto na maior parte do seu site WordPress.
Alterar cada página e post manualmente usando o editor de blocos levaria muito tempo, portanto, recomendamos alterar o próprio tema usando o personalizador de temas.
Observação: se o personalizador de tema não estiver presente, é mais provável que você esteja usando um tema de bloco e pode pular para o método 3.
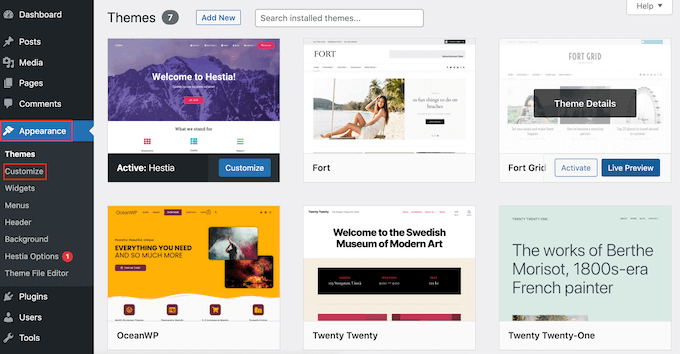
Para começar, acesse Appearance ” Customize.

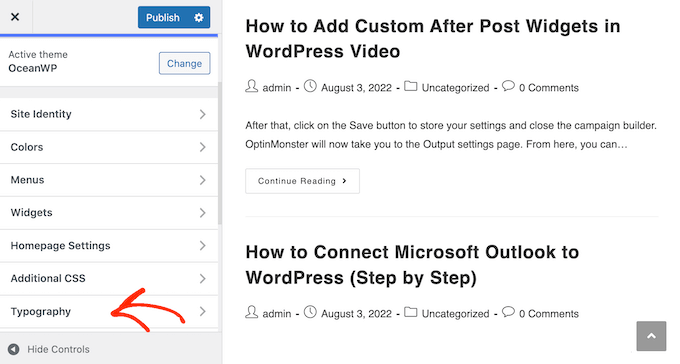
Agora você precisa localizar as configurações de texto do tema. Cada tema é diferente, mas normalmente você precisará procurar a opção “Typography” (Tipografia).
Em nossas imagens, estamos usando o OceanWP.

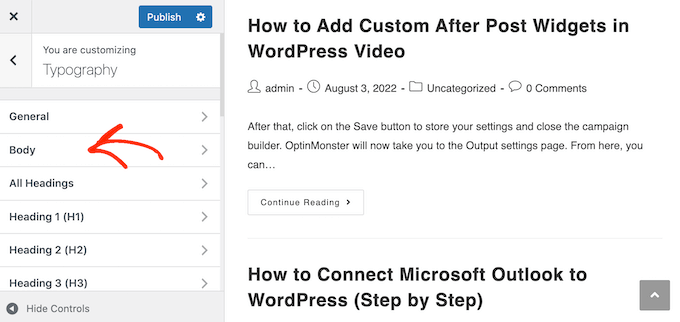
Vá em frente e clique em “Typography” (Tipografia) ou em uma configuração semelhante. Nesse ponto, você normalmente verá todos os diferentes tipos de texto usados no tema, como Título 1 e Título da página.
Para alterar o texto dentro de seus posts e páginas, clique na seção “Body” (Corpo) ou similar.

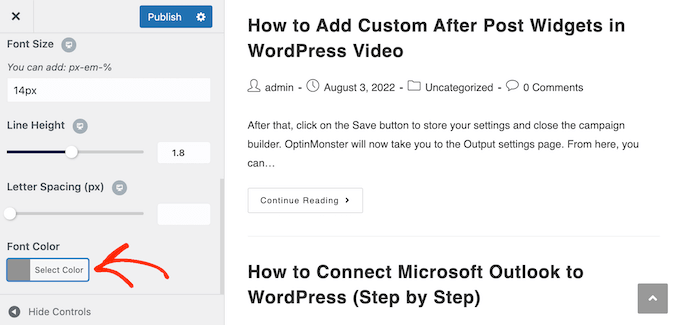
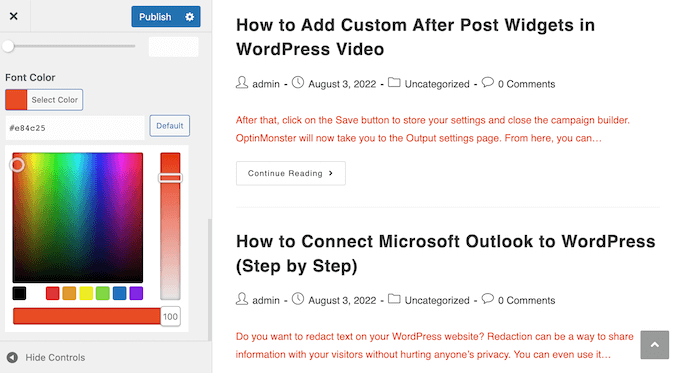
Para personalizar a cor do texto, localize a seção “Font Color” (Cor da fonte).
Em seguida, clique em “Select Color” (Selecionar cor).

Isso abrirá o seletor. Você pode usar uma das cores prontas, escolher uma nova cor usando as configurações ou digitar um código hexadecimal.
Se você quiser restaurar a cor padrão do tema em qualquer momento, basta clicar em “Default” (Padrão).

Você também pode usar essas configurações para alterar o tamanho da fonte, o estilo, o espaçamento entre letras e muito mais.
Quando estiver satisfeito com a aparência do texto, clique no botão “Publish” (Publicar) na parte superior da tela.
Método 3: Como alterar a cor do texto no Full Site Editor (somente temas de blocos)
Se você estiver usando um tema baseado em blocos, como o ThemeIsle Hestia Pro ou o Twenty Twenty-Three, o processo de alteração da cor do texto do tema será um pouco diferente.
Para personalizar o texto usando o Full Site Editor, vá para Themes “ Editor.

Agora, você verá vários menus para personalizar a aparência do seu site.
Aqui, você deseja selecionar “Styles” (Estilos). Essa seção define as cores globais, a tipografia e o layout do seu site.

Na próxima tela, você verá algumas combinações de estilos para escolher. Se quiser mudar completamente a aparência do tema do bloco, basta escolher uma das opções disponíveis.
Mas, para fins de demonstração, vamos clicar no botão de lápis “Editar estilos”.

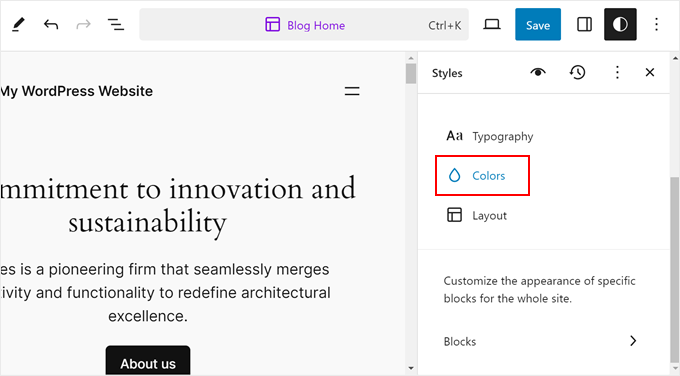
Agora você chegará ao Full Site Editor e a guia Styles estará aberta.
Vamos clicar em “Colors” (Cores).

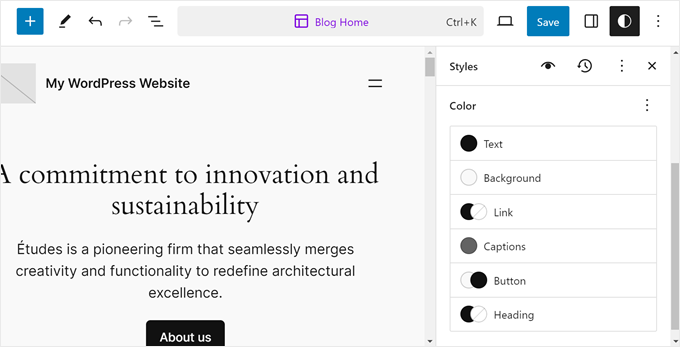
A barra lateral mostrará alguns elementos cujas configurações de cores podem ser alteradas, como texto, links, legendas, botões e cabeçalhos.
Cada um deles terá configurações de cores diferentes, portanto, não deixe de explorá-los para ver o que eles podem fazer.

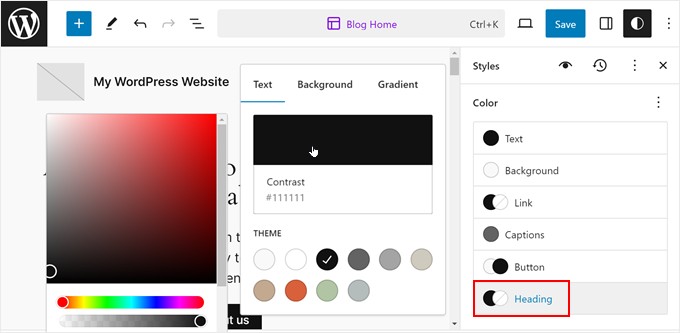
Vamos usar um exemplo clicando em “Heading” (Título).
Para alterar a cor do cabeçalho, você pode selecionar uma das cores predefinidas do tema ou usar uma cor personalizada clicando no seletor de cores.

Quando estiver satisfeito com a aparência das cores do texto, basta clicar no botão “Save” (Salvar). Todas as alterações feitas serão aplicadas em todas as suas páginas e postagens.
Para obter mais informações, consulte nosso guia para iniciantes sobre a edição completa do site no WordPress.
Método 4: Como alterar a cor do texto com o código CSS (mais personalizável)
Dependendo do seu tema, talvez não seja possível alterar o texto em todo o site usando os menus do personalizador. Uma opção é alterar cada parte do texto manualmente usando um dos métodos deste post. No entanto, isso exigiria muito tempo e esforço.
A boa notícia é que você pode personalizar o texto em um site inteiro adicionando CSS personalizado. Melhor ainda, esse método permite que você defina cores diferentes para tipos específicos de texto, como Heading 1 (h1) ou texto de parágrafo (p).
Como a edição e a personalização do tema do WordPress podem mudar de tema para tema, recomendamos o uso do WPCode para adicionar CSS personalizado ao seu site.
O WPCode é o melhor plug-in de snippets de código usado por mais de 1 milhão de sites do WordPress. Ele facilita a adição de CSS, PHP, HTML e outros elementos personalizados sem a necessidade de editar nenhum arquivo principal do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
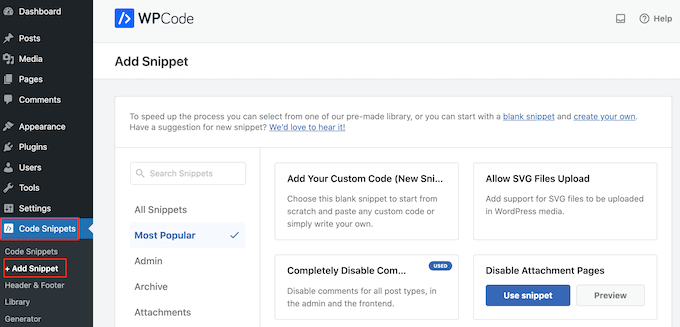
Após a ativação, vá para Code Snippets ” Add Snippet.

Aqui, você verá todos os snippets de WPCode prontos que podem ser adicionados ao seu site.
Basta passar o mouse sobre “Add Your Custom Code” e selecionar “Use snippet” quando ele aparecer.

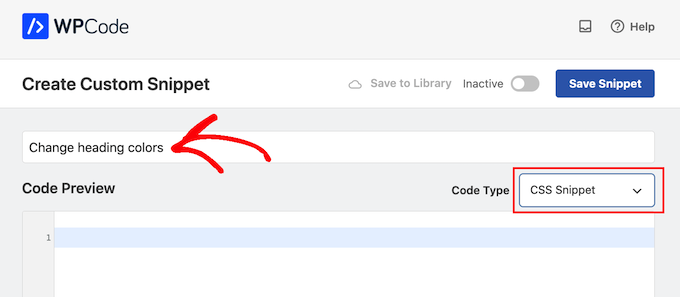
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “CSS Snippet”.

Em seguida, você pode adicionar o CSS personalizado ao pequeno editor de código. Você precisará digitar o seletor do tipo de texto que está personalizando, seguido do código hexadecimal da cor que deseja usar.
Por exemplo, você pode alterar a cor do texto do parágrafo adicionando o seguinte:
1 | p { color:#990000; } |
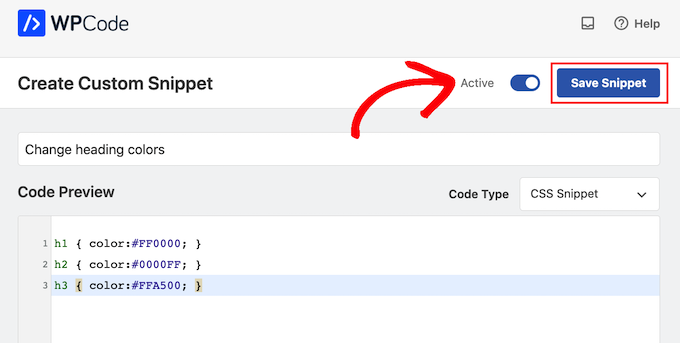
Se você quiser usar uma cor diferente para os cabeçalhos do seu site, precisará usar os seletores h1, h2, h3 ou similares.
Você pode ver isso na imagem abaixo.

Se você não tiver certeza do código hexadecimal a ser usado, poderá usar um site como o HTML color codes (Códigos de cores HTML).
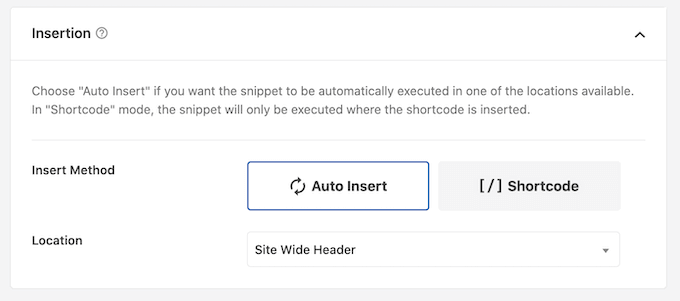
Quando estiver satisfeito com o snippet, vá até a seção “Inserção”. O WPCode pode adicionar o CSS em diferentes locais, como depois de cada publicação, somente no frontend ou somente no admin.
Para alterar o texto em todo o seu blog do WordPress, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” e escolha “Site Wide Header”.

Depois de fazer isso, role até a parte superior da tela e clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet de CSS.

Agora, se você visitar seu site, verá o texto personalizado ao vivo.
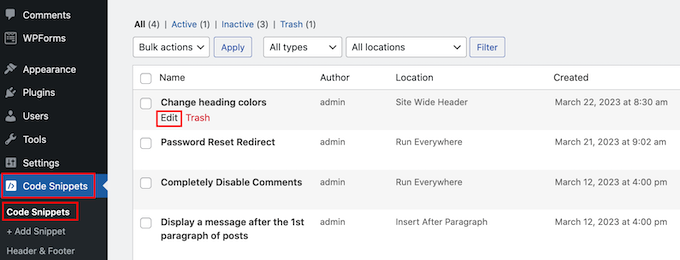
Se você quiser usar uma cor de texto diferente em qualquer ponto ou apenas adicionar mais CSS a esse snippet, basta acessar Code Snippets “ Code Snippets. Aqui, passe o mouse sobre o snippet que acabou de criar e clique em “Editar” quando ele aparecer.

Agora, você pode editar o snippet de código para usar a nova cor e, em seguida, clicar em “Save Snippet” (Salvar snippet) para ativar a alteração em seu site.
Além da cor do texto, você também pode usar o WPCode para alterar a cor padrão ao selecionar um texto ou ativar destaques de texto em uma página e postar conteúdo.
Método 5: Como alterar a cor do texto em um construtor de páginas
Na maioria das vezes, você deseja que suas páginas de destino tenham uma aparência diferente do restante do site. Isso faz com que elas se destaquem, o que pode gerar mais conversões.
Isso é especialmente importante se você tiver várias páginas de destino, como uma para uma lista de espera viral e outra para uma campanha de anúncios do Google. Cada uma dessas páginas pode precisar de seu próprio design e esquema de cores exclusivos para atingir com eficácia diferentes públicos ou canais de marketing.
Se você quiser criar uma página de destino ou de vendas, recomendamos o uso do SeedProd. De todos os construtores de páginas que testamos, ele é o melhor do mercado e tem um construtor de páginas de arrastar e soltar fácil de usar.
O SeedProd vem com mais de 90 blocos que você pode simplesmente arrastar e soltar em seu layout. Em seguida, você pode ajustar esses blocos de várias maneiras diferentes, inclusive alterando a cor do texto.
Se você estiver usando uma página personalizada para obter mais conversões, o SeedProd funciona com muitas ferramentas populares de terceiros que você já pode estar usando para gerenciar conversões.
Isso inclui os principais serviços de marketing por e-mail, WooCommerce, Google Analytics e muito mais.
Primeiro, você precisa instalar e ativar o SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita do SeedProd que permite a criação de páginas personalizadas. No entanto, para este guia, usaremos o SeedProd Pro, pois ele tem muito mais modelos e blocos avançados.
Após a ativação do plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify Key” (Verificar chave).
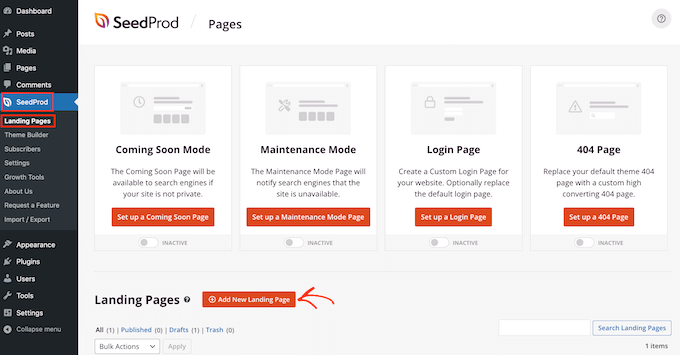
Em seguida, você precisa acessar SeedProd ” Pages e clicar no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, é hora de escolher um modelo. O SeedProd tem mais de 300 modelos criados profissionalmente que você pode personalizar com suas próprias imagens, textos, cores e muito mais.
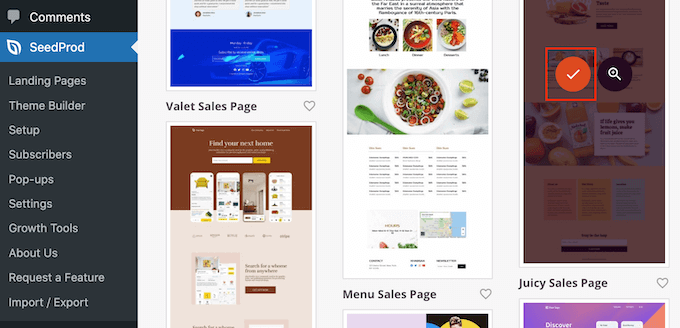
Para selecionar um modelo, basta passar o mouse sobre ele e clicar no ícone “Marca de seleção”.

Estamos usando o modelo “Juicy Sales Page” em todas as nossas imagens, mas você pode usar qualquer design.
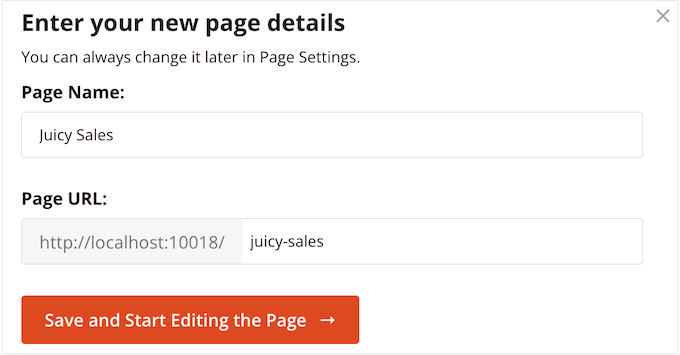
Em seguida, digite um nome para a página personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Em seguida, você será levado ao construtor de páginas de arrastar e soltar do SeedProd, onde poderá personalizar seu modelo.
O editor do SeedProd mostra uma visualização ao vivo de seu design à direita e algumas configurações de bloco à esquerda.

O menu do lado esquerdo também tem blocos que você pode arrastar para o layout.
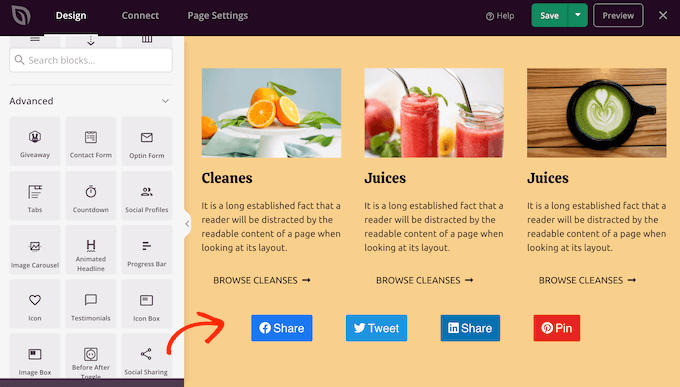
Por exemplo, você pode arrastar e soltar blocos padrão, como botões e imagens, ou usar blocos avançados, como cronômetros de contagem regressiva, depoimentos rotativos, botões de compartilhamento social e muito mais.

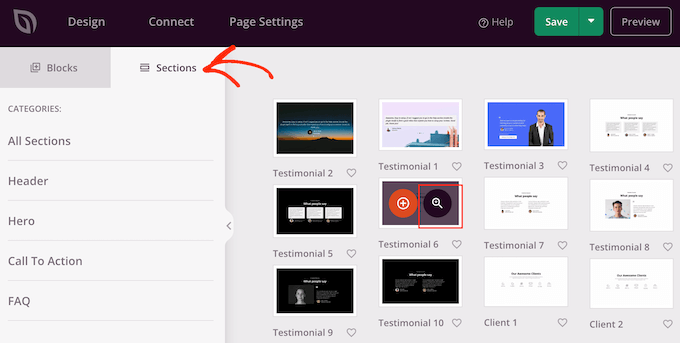
O SeedProd também vem com “Seções”, que são coleções de blocos que costumam ser usados juntos. Por exemplo, o SeedProd tem um cabeçalho, imagem de herói, chamada para ação, depoimentos, formulário de contato, perguntas frequentes, recursos, seções de rodapé e muito mais. Isso pode ajudá-lo a criar rapidamente uma página com design profissional.
Para examinar as diferentes seções, basta clicar na guia “Seções”. Para visualizar qualquer seção, passe o mouse sobre ela e clique no ícone da lupa.

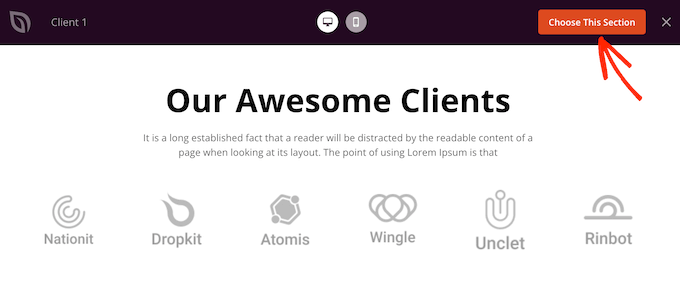
Para adicionar a seção ao seu design, basta clicar em ‘Choose This Section’.
Isso adicionará a seção à parte inferior da página.

Você pode mover seções e blocos pelo layout usando o recurso de arrastar e soltar.
Para personalizar um bloco, basta clicar para selecioná-lo em seu layout. O menu do lado esquerdo mostrará todas as configurações que você pode usar para configurar esse bloco.

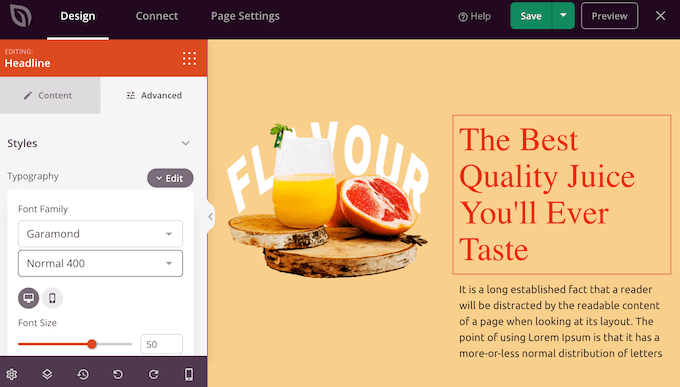
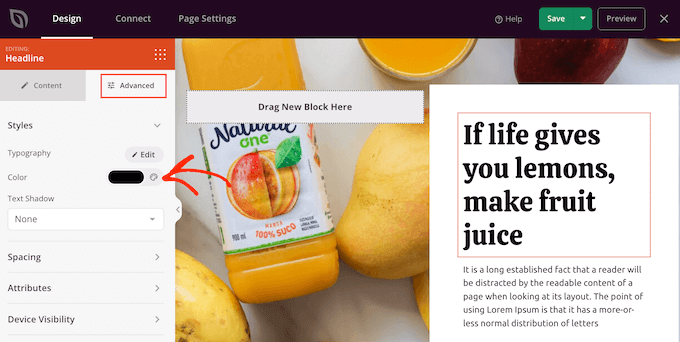
Para alterar a cor do texto, basta clicar em qualquer bloco que tenha texto.
No menu à esquerda, selecione a guia “Advanced” (Avançado). Em “Styles” (Estilos), clique em “Color” (Cor).

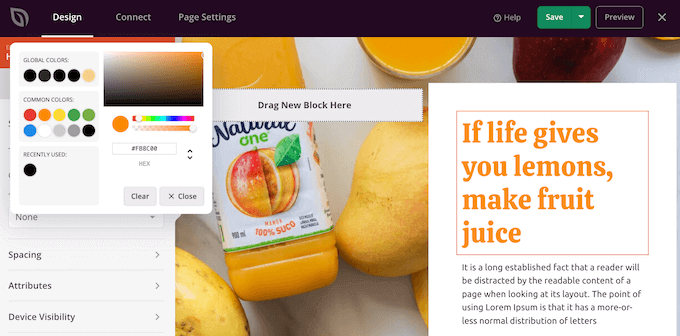
Isso abre uma janela pop-up na qual você pode escolher uma nova cor de texto.
Outra opção é digitar um código hexadecimal no campo “Hex”.

Agora você pode alterar a cor do texto de qualquer outro bloco simplesmente seguindo o mesmo processo descrito acima.
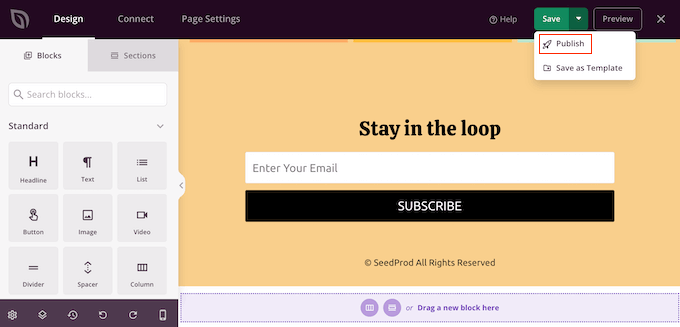
Quando você estiver satisfeito com a aparência da página, é hora de publicá-la clicando no botão “Save” (Salvar). Em seguida, selecione “Publicar”.

Se você visitar sua loja on-line, blog ou site, verá a nova página em ação, completa com suas cores de texto personalizadas.
Esperamos que este tutorial tenha ajudado você a aprender como alterar a cor do texto no WordPress. Talvez você também queira conferir nosso tutorial sobre como adicionar um redimensionador de fontes no WordPress e maneiras de criar um site WordPress compatível com dispositivos móveis.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin