Quando começamos a personalizar sites do WordPress, pensávamos que as cores dos links eram apenas um pequeno detalhe de design. Mas depois de anos de testes e otimização, aprendemos que algo tão simples como a cor do link pode melhorar ou prejudicar a experiência do usuário do seu site.
Pense nisso. Seus links guiam os visitantes pelo site, destacam conteúdos importantes e refletem a identidade da sua marca. A escolha errada da cor pode dificultar a identificação dos links ou atrapalhar o design, enquanto a escolha certa naturalmente chama a atenção e incentiva os cliques.
Portanto, neste guia, mostraremos várias maneiras de alterar as cores dos links no WordPress, desde os métodos mais simples até o código personalizado.

Por que alterar a cor do link no WordPress?
Quando você adiciona um link no WordPress, seu tema determina automaticamente a cor desse link. Às vezes, as cores padrão do seu tema do WordPress são exatamente as que você deseja, mas talvez você precise de mais controle sobre a aparência dos links.
Por exemplo, talvez você queira alterar a cor do link para combinar com sua marca ou logotipo personalizado. Ou talvez você queira aumentar o contraste de cores para tornar seu site mais acessível a leitores com visão limitada.
Dito isso, vamos ver como alterar a cor do link em seu site WordPress, independentemente do tema que estiver usando. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Como alterar a cor do link em temas clássicos do WordPress
Alguns temas clássicos têm opções integradas para alterar as cores dos links, mas você precisará verificar primeiro as configurações do seu tema específico.
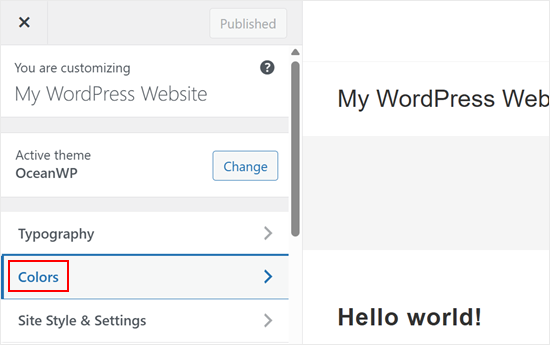
Para ver se o seu tema tem essa opção, vá para Appearance ” Customizer. Em seguida, procure uma configuração que diga “Colors” (Cores) ou algo semelhante. No OceanWP, ela é rotulada simplesmente como “Colors” (Cores).
Observação: se o personalizador de tema do WordPress não estiver presente, é provável que você esteja usando um tema de bloco e precise ir para a próxima seção.

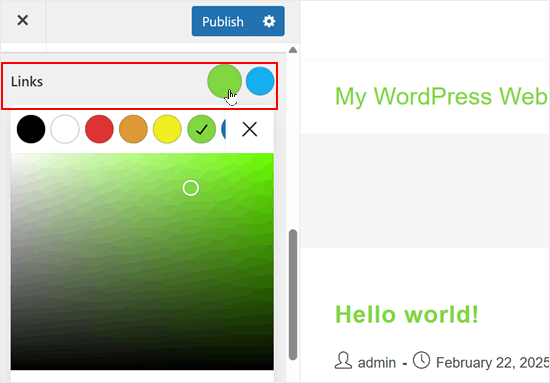
Em seguida, encontre uma configuração que permita alterar as cores dos links.
O OceanWP torna isso simples com as opções de “Cor do link” para os estados padrão e de foco. A cor do link em foco é a que aparece quando um visitante passa o mouse sobre um link, portanto, é uma ótima maneira de chamar a atenção do visitante e aumentar a taxa de cliques.

Em seguida, você pode clicar em “Publicar” para salvar suas alterações.
Lembre-se de que alguns temas, como o Neve, não têm configurações diretas de cores de links. Em vez disso, a cor do link pode estar vinculada globalmente às cores primárias ou secundárias do seu tema.
Se o seu tema não oferecer personalização direta da cor do link, não se preocupe! Você pode ir para o quarto método, no qual mostraremos como alterar a cor do link usando código.
Como alterar a cor do link em temas de blocos do WordPress
Se você usar um tema de bloco, precisará usar o editor de site completo para personalizar as cores dos links.
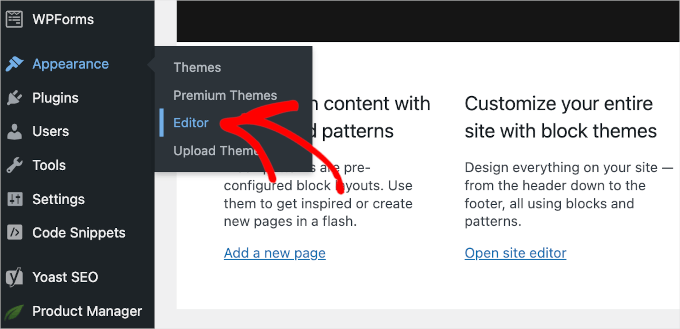
Vá para Appearance ” Editor no painel do WordPress.

Você verá todos os menus para personalizar a aparência do seu site.
Aqui, clique em “Styles” (Estilos).

Você verá os estilos padrão do seu tema exibidos.
Procure e clique no botão de lápis “Editar” para começar a personalizar.

O editor de site completo será aberto com uma barra lateral para editar os estilos do tema.
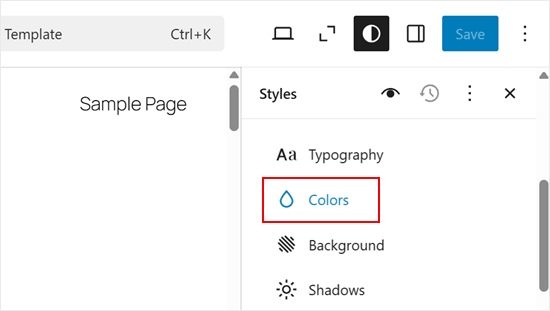
Clique em “Colors” (Cores) nessa barra lateral para acessar as opções de personalização de cores.

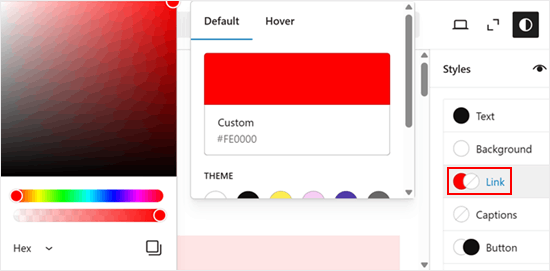
Localize a opção Link e clique nela para revelar as configurações de cores para os estados padrão e de foco. Certifique-se de fazer suas seleções de cores de acordo com o design de seu site.
Quando estiver satisfeito com as alterações, basta clicar em “Save” (Salvar) para que elas sejam aplicadas em seu site.

Como alterar as cores de links individuais no Block Editor
Às vezes, você pode querer alterar a cor de links individuais. Por exemplo, talvez você queira chamar a atenção do visitante para a chamada para ação em uma página de destino.
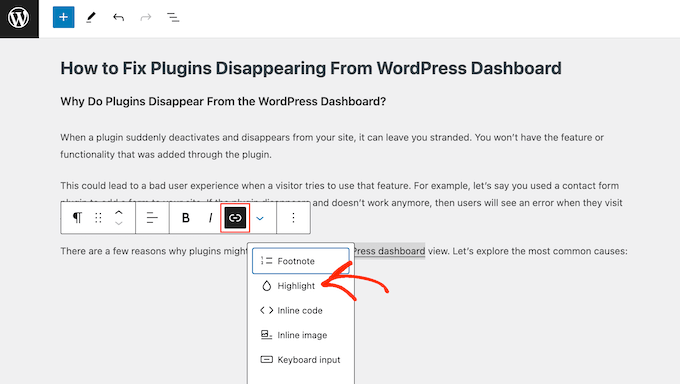
Para fazer isso, basta destacar o link que você deseja personalizar. Em seguida, clique no ícone de seta na minibarra de ferramentas e selecione “Highlight” (Realçar).

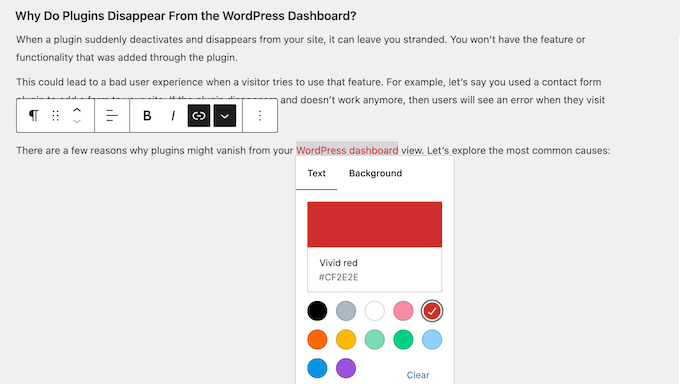
Agora você pode selecionar “Background” (Plano de fundo) ou “Text” (Texto), dependendo da alteração que deseja fazer.
Feito isso, vá em frente e selecione a cor que deseja usar.

Para personalizar mais links, basta repetir essas etapas.
Quando estiver satisfeito com a aparência dos links, clique em “Save” (Salvar) para ativar suas alterações.
Como alterar a cor do link no WordPress com o código (todos os temas)
Se o seu tema não oferecer a opção de alterar a cor do link, a maneira mais fácil é adicionar CSS personalizado ao seu site WordPress.
Geralmente, você encontrará trechos de código em tutoriais do WordPress com instruções para adicioná-los ao arquivo functions.php do seu tema.
O maior problema é que até mesmo um pequeno erro no snippet de código personalizado pode quebrar seu site do WordPress e torná-lo inacessível. Você também perderá todas as suas personalizações na próxima vez que atualizar o tema do WordPress.
É aí que entra o WPCode.
Esse plug-in gratuito facilita a adição de CSS personalizado sem colocar seu site em risco.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
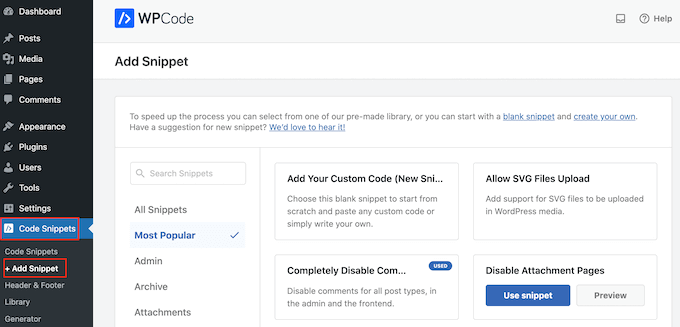
Após a ativação, vá para Code Snippets ” Add Snippet.

Aqui, basta passar o mouse sobre ‘Add Your Custom Code (New Snippet)’.
Em seguida, clique no botão “+ Add Custom Snippet” quando ele for exibido.

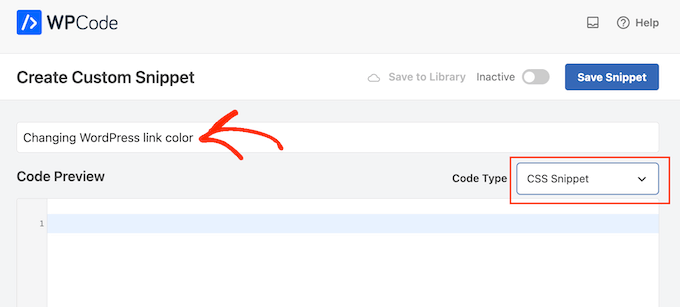
Em seguida, você precisa selecionar “CSS Snippet” como o tipo de código na lista de opções exibidas na tela.

Depois disso, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.

Agora você pode adicionar um snippet de CSS personalizado à caixa de código. Vamos dar uma olhada em alguns dos diferentes snippets que você pode usar.
Altere a cor do link em seu site WordPress
Para começar, talvez você queira personalizar a cor geral do link. Essa é a cor que os visitantes verão antes de clicar em um link.
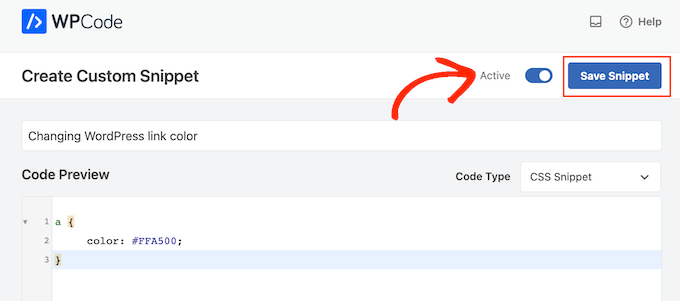
Para fazer isso, basta adicionar o seguinte trecho à caixa de código WPCode:
1 2 3 | a { color: #FFA500;} |
No exemplo acima, o código hexadecimal # alterará a cor do link para laranja, portanto, você precisará alterar#FFA500 para a cor que deseja usar.
Se você não tiver certeza de qual código hexadecimal usar, poderá explorar diferentes cores e obter seus códigos no site HTML Color Codes.
Quando estiver satisfeito com a aparência do código, clique no botão de alternância “Inactive” (Inativo) para que ele mostre “Active” (Ativo). Por fim, clique em “Save Snippet” para ativar o snippet CSS.

Agora, se você visitar o site do WordPress, verá a nova cor do link em ação.
Alterar a cor do hover do link no WordPress
Para alterar a cor do hover do link, basta colar o seguinte trecho no editor do WPCode:
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
O código acima alterará a cor do link para vermelho e sublinhará o texto quando os visitantes passarem o mouse sobre ele. Como antes, você pode alterar o código hexadecimal #FF0000 para qualquer cor que desejar usar.
Quando estiver pronto para entrar em operação, você poderá publicar o snippet de código seguindo o mesmo processo descrito acima.
Alterar a cor do link após a visita no WordPress
Em seguida, talvez você queira alterar a cor do link depois que o usuário clicar nele. Isso pode ajudar os visitantes a se orientarem em seu blog do WordPress, mostrando em quais links eles já clicaram.
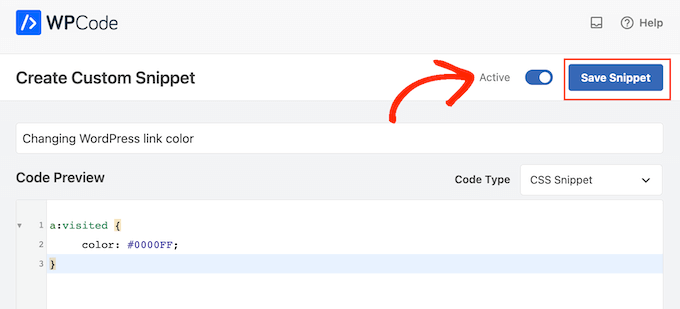
Você pode usar o código CSS abaixo para alterar a cor do link visitado:
1 2 3 | a:visited { color: #0000FF;} |
Como sempre, certifique-se de alterar o código azul #0000FFhexpara a cor que deseja usar em seus links.
Feito isso, clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo). Em seguida, basta clicar em “Save Snippet” para ativar o código em seu site, blog ou loja on-line.

Tutorial em vídeo
Se você não gosta de seguir instruções escritas, pode conferir nosso tutorial em vídeo:
Esperamos que este artigo tenha ajudado você a aprender como alterar a cor do link no WordPress. Talvez você também queira ver nosso guia sobre como alterar a cor do texto no WordPress ou nosso guia definitivo sobre os elementos de design mais eficazes do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!