Ao construir um site WordPress que você deseja que funcione bem em celulares, você provavelmente se concentra em garantir que tudo caiba na tela e carregue rapidamente.
Mas há um pequeno detalhe que muitas pessoas perdem: a cor da barra de endereço do seu celular (aquela barra no topo onde você digita os endereços dos sites). Acertar esse detalhe faz com que seu site pareça mais polido e completo, e pode fortalecer sua marca visual.
Ajudamos inúmeros proprietários de sites WordPress a melhorar seus sites para usuários de dispositivos móveis. Uma dica que aprendemos? Combinar a cor da barra de endereço com o design do seu site faz tudo parecer mais profissional.
Neste guia, mostraremos a maneira mais fácil de alterar a cor da barra de endereço do seu celular para combinar com o visual do seu site WordPress.

Por que combinar a cor da barra de endereço no navegador móvel?
Embora um tema WordPress responsivo torne seu site funcional no celular, combinar a cor da barra de endereço leva a apresentação da sua marca um passo adiante.
Isso cria um visual mais polido e personalizado, fazendo com que seu site pareça mais um aplicativo nativo.
Essa atenção aos detalhes visuais tem um impacto real. Por exemplo, estudos da Adobe mostram que 38% das pessoas param de interagir com um site se o design for pouco atraente.
Ao garantir que a barra de endereço do navegador corresponda ao esquema de cores do seu site, você cria uma experiência de usuário mais coesa e profissional, o que ajuda a construir confiança com seus visitantes.

Dito isso, vamos ver como combinar facilmente a barra de endereço no navegador móvel com o seu tema WordPress.
Observação: Este recurso é suportado pela maioria dos navegadores móveis modernos, incluindo Google Chrome no Android e Safari no iOS. Se um visitante estiver usando um navegador antigo e não suportado, ele simplesmente ignorará essa configuração sem causar problemas no seu site.
Como Alterar a Cor da Barra de Endereço no Navegador Móvel para Combinar com Seu Site WordPress
Você pode facilmente alterar a cor da barra de endereço no navegador móvel adicionando código personalizado ao seu tema ou ao arquivo header.php do seu tema filho, logo antes da tag de fechamento </head>.
Embora o menor erro possa quebrar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode. Após testes completos, concluímos que ele é o melhor plugin de snippets de código para WordPress e a maneira mais segura de adicionar código ao seu site.
Para mais detalhes sobre o plugin, você pode dar uma olhada em nossa análise do WPCode.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Observação: O plugin WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, a atualização para o plano pago lhe dará acesso a recursos como biblioteca de snippets de código, lógica condicional e muito mais.
Após a ativação, visite a página Code Snippets » + Add Snippet na barra lateral de administração do WordPress.
Aqui, clique no botão ‘Use Snippet’ na opção ‘Add Your Custom Code (New Snippet)’.

Isso o levará à página ‘Criar Snippet Personalizado’, onde você pode começar adicionando um nome para o snippet de código. Este nome não será exibido no front-end e é apenas para sua identificação.
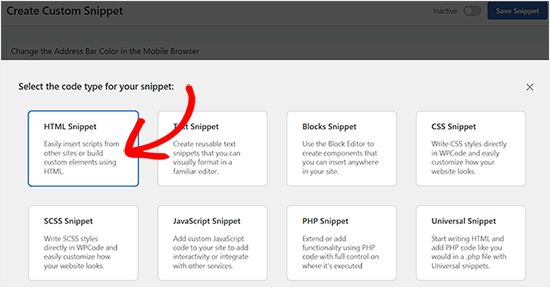
Em seguida, selecione ‘HTML Snippet’ como o tipo de código no prompt que aparece.

Agora, tudo o que você precisa fazer é copiar e colar o seguinte snippet de código na caixa ‘Code Preview’:
<meta name="theme-color" content="#ff6600" />
Depois de fazer isso, você pode adicionar o código hexadecimal da cor de sua preferência ao lado da linha content= no código.
Essa cor será então usada para a barra de endereço no navegador móvel.
Dica Pro: Você pode obter o valor HEX de uma cor usando qualquer software de edição de imagem como Adobe Photoshop ou Gimp.
Para um método mais rápido que não requer nenhum software especial, você pode usar um seletor de cores online gratuito ou até mesmo a ferramenta "Inspecionar" integrada do seu navegador para encontrar o código hexadecimal exato do seu site.

Depois disso, role para baixo até a seção ‘Inserção’ e escolha o modo ‘Inserção Automática’.
Dessa forma, o código será automaticamente executado em seu site após a ativação.

Finalmente, role de volta para o topo e mude o interruptor ‘Inativo’ para ‘Ativo’.
Em seguida, clique no botão ‘Salvar Snippet’ para armazenar suas configurações e executar o código.

Dicas Bônus para Criar um Site WordPress Amigável para Dispositivos Móveis
Mudar a cor da barra de endereço é um ótimo começo, mas criar um site verdadeiramente compatível com dispositivos móveis envolve mais algumas etapas.
Como os motores de busca como o Google priorizam a indexação mobile-first, uma boa experiência móvel é vital para o seu SEO. De fato, os dispositivos móveis representam a maioria de todo o tráfego da internet.
Aqui estão algumas outras dicas para melhorar seu site para esses visitantes:
- Use um Tema Responsivo ou Construtor de Páginas: Sua base deve ser um tema responsivo do WordPress que se adapta a diferentes tamanhos de tela. Para ainda mais controle, você pode usar um plugin como o SeedProd (um construtor de páginas visual que permite criar layouts personalizados amigáveis para dispositivos móveis sem código).
- Crie Formulários Prontos para Dispositivos Móveis: Certifique-se de que seus formulários de contato, formulários de login e pesquisas sejam fáceis de preencher em uma tela pequena. Recomendamos um plugin como o WPForms (um construtor de formulários com arrastar e soltar) porque seus modelos são otimizados para dispositivos móveis desde o início.
- Otimize Imagens e Mídia: Imagens grandes podem deixar seu site lento em conexões móveis. Certifique-se de redimensionar e compactar suas imagens para a web antes de carregá-las.
- Foque na Velocidade do Site: Além das imagens, você pode acelerar seu site usando um provedor de hospedagem WordPress rápido, habilitando o carregamento preguiçoso (lazy loading) para comentários e usando um plugin de cache.
Para saber mais, veja nosso tutorial completo sobre formas de criar um site WordPress amigável para dispositivos móveis.
Esperamos que este artigo tenha ajudado você a aprender como alterar a cor da barra de endereço em um navegador móvel para combinar com seu site WordPress. Você também pode querer ver nosso guia para iniciantes sobre como personalizar cores no seu site WordPress e nossas escolhas de especialistas para os melhores plugins de construtor de páginas para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Julie
Eu adoro a aparência da aba móvel combinando com o cabeçalho superior de um site, então tenho procurado uma maneira de fazer isso. Segui todas estas instruções, mas nada mudou quando visualizei meu site no celular. Alguma sugestão?
WPBeginner Support
Seu telefone usa modo escuro ou outro estilo que substitui o estilo definido pelo tema do seu site? Essa é a razão mais comum pela qual o estilo não corresponde ao que você definiu usando este método, pois seu telefone terá prioridade sobre o que seu site definiu.
Admin
Pragati kumar sheel
Que legal. Você poderia nos ajudar a mudar a barra de navegação também? Eu vi alguns sites implementando isso também.
WPBeginner Support
Você deve verificar primeiro com o suporte do seu tema específico, pois cada tema tem seu próprio design e configurações para sua barra de navegação.
Admin
Dennis Muthomi
Lembro-me de implementar isso naquela época. As coisas mudaram hoje em dia, a interface do usuário agora parece completamente diferente de antes.
Mrteesurez
Tenho procurado maneiras de fazer isso desde que descobri neste post. Surpreende-me que seja apenas uma linha de código que faz a mágica. Vou aplicá-la ao meu site porque gosto da funcionalidade.
Jiří Vaněk
Obrigado pelas instruções. Usei-as no meu site e funciona muito bem. Pena que só funciona no Chrome móvel.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Obrigado pelas instruções. Usei-as no meu site, e agora o navegador Chrome no celular o exibe com as cores do cabeçalho do site. Ficou muito melhor. É uma pena que, muito provavelmente, nenhum outro navegador além do Chrome móvel o suporte.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Jiří Vaněk
Espero que mais navegadores o suportem com o tempo, pois até agora verifiquei esta função apenas no Chrome mobile. Seria incrível se todos os navegadores mobile pudessem fazer isso, pois não só deixa a web mais bonita, mas como poucas pessoas o utilizam, também adiciona um toque único. Espero que vejamos isso em mais navegadores no futuro.
Mrteesurez
Exatamente! ele adiciona um toque único aos sites e os torna mais profissionais e atraentes para os visitantes. Embora o Chrome tenha sido o primeiro a adotá-lo, agora notei que outros navegadores, como o Vivaldi, também estão o adotando. Obrigado pela sua observação.
Ankit Sahu
Funcionando perfeitamente
Obrigado por isso
WPBeginner Support
Fico feliz que nosso guia tenha sido útil!
Admin
Sarah
Isso parece ter parado de funcionar… Implementei isso no meu site em fevereiro e acabei de aplicar em outro… ao verificar o novo não funciona e o antigo também não! Algo mudou aqui no aplicativo móvel do Chrome?
WPBeginner Support
Se você estiver usando o modo escuro para o seu navegador, o Chrome substituirá essa configuração.
Admin
Naveen Rana
Onde encontrar o arquivo header.php do tema ou tema filho?
WPBeginner Support
Você encontraria os arquivos do seu tema em Aparência>Editor de Temas, usando o gerenciador de arquivos do seu provedor de hospedagem, ou usando uma ferramenta FTP seguindo nosso guia abaixo:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
Para FTP ou o gerenciador de arquivos do seu host, você deve ir em wp-content>Themes e encontrar a pasta com o mesmo nome do seu tema ativo.
Admin
Manshant Singh
Ótimo post e está funcionando, mas não está funcionando na página de categoria e quando abro um post.
WPBeginner Support
Você deve verificar com o suporte do seu tema específico se não há uma estilização de cabeçalho diferente sendo atribuída a essas páginas.
Admin
Aditya Savita
Primeiramente, obrigado por este ótimo tutorial, mas agora estou enfrentando um problema: a cor da barra de endereço não está aparecendo na página inicial do meu site. Ela aparece perfeitamente em todas as páginas e posts do meu site, exceto na página inicial.
O que devo fazer agora? Por favor, ajude!
WPBeginner Support
Você pode querer verificar com o suporte do seu tema específico se ele não está definido no modelo da página inicial que pode estar substituindo suas configurações.
Admin
Almesh
Consegui fazer isso de uma vez. obrigado
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Leva tempo para atualizar?
WPBeginner Support
Pode levar e o cache do navegador também atrasaria a mudança.
Admin
Ebrahim Talebi
Muito obrigado.
Mas, esteja ciente de que esse truque não funcionará se o usuário tiver ativado o modo escuro em seu telefone, pois ele substitui tudo o mais. (Alguns telefones têm uma opção chamada modo escuro)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
De tirar o fôlego e o mais simples
WPBeginner Support
Glad our guide was helpful
Admin
kafi
Eu só precisava dizer, cara,
vocês são os MELHORES.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Outro tutorial muito fácil da sua equipe!
Eu gostaria de adicionar uma cor gradiente à barra de endereço.
É possível?
WPBeginner Support
No momento, não com este método.
Admin
Fred
Thanks for your reply
Valli M
Muito obrigado:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Funciona muito bem! super fácil de configurar.
Muito obrigado!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Funciona perfeitamente!
obrigado
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
A cor da barra de endereço mudou, mas o texto está em preto, eu quero que seja branco, como?
WPBeginner Support
A menos que eu ouça o contrário, isso é decidido pelo navegador móvel, não por uma cor que você define.
Admin
Deborah
Obrigado. Muito rápido e fácil de fazer, e dá ao meu site um visual bastante chique.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Alguém pode me ajudar? Isso só funciona no Chrome e pode ser usado para asp.net também?
WPBeginner Support
Por enquanto, só funciona no Chrome.
Admin
Nasim
Se estiver usando o Elementor Page Builder, como fazer isso?
Syaz Amirin
É o mesmo. O mesmo processo, quero dizer, mesmo usando o Elementor.
M.Surana
Algum snippet para isso?
Philarpy
Maravilhoso, está funcionando para mim também. Obrigado.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Muito obrigado, isso foi uma grande ajuda!
Nitish
Está funcionando no Android Kit Kat também... acho que eles atualizaram o Chrome...
JEEiEE
Obrigado
mas e quanto ao iPhone e Windows?
Craig Jon Smith
Funcionou muito bem para mim no Weebly. Em vez de mexer no código, vá em configurações e coloque na seção que diz literalmente código do cabeçalho. Eu fiz isso em dois sites, agora. Mais um para ir
Diego
Muito bom… e funciona! Mas como fazemos para o texto mudar para branco?
Taylor
Muito obrigado! Era exatamente o que eu estava procurando e funcionou do jeito que você descreveu a configuração!
Akash gupta
Simplesmente adicione este código no arquivo header.php do seu tema ou tema filho, logo antes da tag de fechamento .
mas não funciona em um site. por quê?
ethann
parece que funciona no Android versão 5.0 e superior
enack
Ótima dica, funcionou muito bem para o meu site (como o seu site sempre faz), me avise se você conseguir o código para iPhones também, mas de qualquer forma não posso reclamar. Obrigado!
Irfan abbas
Este método funciona em temas Newspaper 7?
Hamid Roshaan
Exatamente o que eu quero saber
Thomyum
Você é demais!
zakaria
olá, obrigado por esta dica, mas funciona em modelos do blogger? se sim, como adicioná-lo? já tentei muitas vezes, mas o blogger sempre mostra erro.
Saikot Hc
Incrível chefe! Obrigado…!!
Xaif
Não funcionou para mim. Eu estava usando o tema filho eleven40, mas não está funcionando
Queven
Oi! É suportado em quais navegadores?
WPBeginner Support
Google Chrome em dispositivos Android.
Admin
Terri
Adorei isso! Obrigado pela dica
dhiravat
Truque muito aplicável. Obrigado!
Alessio
Isso é muito legal! Obrigado!
Gerard Jimenez
Ótima informação, acabei de mudar meu site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Muito informativo.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih