Sentindo que seu site WordPress não está capturando exatamente o visual ou a sensação que você deseja?
Se você dedica muito cuidado ao seu conteúdo, faz sentido dar a mesma atenção ao design. Às vezes, um pequeno ajuste, como atualizar suas fontes, pode fazer uma grande diferença.
A tipografia não é apenas sobre como o texto se parece. Ela influencia como as pessoas leem, como se sentem ao navegar em seu site e como percebem sua marca.
A fonte certa pode aumentar a legibilidade, construir confiança e dar ao seu site uma aparência polida e profissional. E a melhor parte? Conseguir esse visual personalizado é mais fácil do que você imagina!
Neste guia, mostraremos 5 maneiras simples de alterar fontes em seu tema WordPress. Você pode escolher o método que funciona melhor para você e ter um design novo e personalizado em apenas alguns minutos. 🧑🎨

Por Que Alterar Fontes no Seu Site WordPress?
As fontes desempenham um papel enorme no design e na experiência do usuário do seu site. Elas afetam como os visitantes percebem seu site WordPress desde o momento em que chegam.
Se o seu texto for difícil de ler, os visitantes provavelmente ficarão frustrados e sairão. A fonte certa ajuda as pessoas a lerem seu conteúdo sem esforço, incentivando-as a permanecerem mais tempo.
Sua tipografia também comunica a personalidade da sua marca e constrói confiança. Uma fonte bem escolhida pode fazer com que sua empresa pareça mais profissional e credível para seu público.
Agora, enquanto a maioria dos temas do WordPress vêm com boas fontes padrão, alterá-las é como você faz seu site realmente se destacar.
Felizmente, existem várias maneiras de alterar fontes no WordPress. Mostraremos vários métodos diferentes, e você pode clicar nos links abaixo para pular para qualquer seção:
- Método 1: Alterando Fontes no Personalizador de Temas do WordPress
- Método 2: Alterando Fontes no Editor Completo do Site do WordPress
- Método 3: Alterar Fontes do WordPress Usando um Plugin do WordPress
- Método 4: Alterar Fontes Usando um Construtor de Temas do WordPress
- Método 5: Personalizar a Aparência da Fonte no Editor de Conteúdo do WordPress
- Dica Bônus: Adicione um Redimensionador de Fonte ao Seu Blog WordPress
- Perguntas Frequentes Sobre Como Alterar Fontes do WordPress
- Tutorial em Vídeo: Como Alterar Fontes no WordPress
- Mais Maneiras de Personalizar a Tipografia do Seu Site WordPress
Pronto? Vamos começar.
Método 1: Alterando Fontes no Personalizador de Temas do WordPress
Uma maneira fácil de alterar a fonte do seu site é indo ao personalizador de temas do WordPress. Ele permite que você altere a aparência do seu site e mostra uma prévia em tempo real.
📝 Observação: Se a sua opção de menu do personalizador estiver faltando, então seu tema provavelmente tem a edição completa do site ativada, e você precisará usar um método diferente ou trocar de tema.
Para este tutorial, usaremos o tema Sydney.
No entanto, lembre-se de que as opções podem variar dependendo do seu tema do WordPress. Geralmente, você procurará por configurações de 'fonte' ou 'tipografia' no Personalizador que sejam específicas do seu tema. Às vezes, elas podem ser encontradas em uma seção de configurações 'globais'.
Para começar, você pode ir para Aparência » Personalizar no seu painel do WordPress.

Isso abrirá o personalizador de temas do WordPress.
O tema Sydney tem uma seção 'Tipografia' com opções para alterar os estilos das seções principais do seu site. Para alterar a fonte, você pode clicar na opção 'Tipografia' no menu à sua esquerda.

Na próxima tela, você verá opções para personalizar a tipografia para os 'Títulos' e o 'Corpo'.
Clique em ‘Títulos’ para prosseguir.

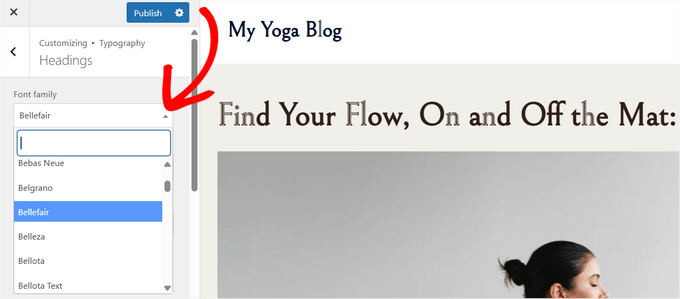
A partir daqui, você pode escolher fontes diferentes na seção ‘Família da fonte’.
Estas são as fontes do Google oferecidas pelo tema, e selecionar uma opção no menu suspenso alterará os títulos de todo o seu site.
Você pode selecionar uma fonte e ver como ela fica na pré-visualização ao vivo no lado direito da tela. Por exemplo, aqui podemos ver como a fonte ‘Bellefair’ fica em nosso site de teste.

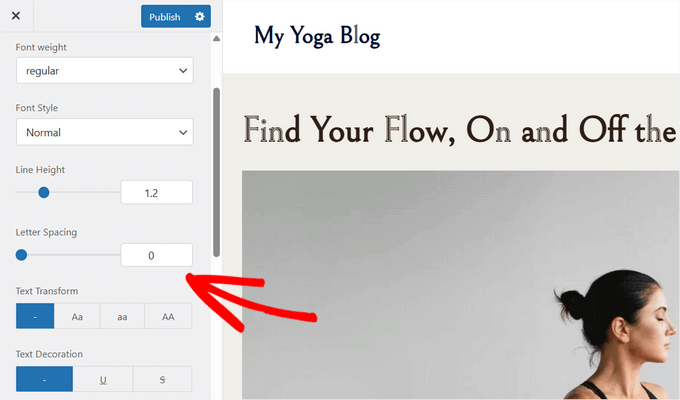
Além disso, você também pode personalizar outras configurações de fonte.
Por exemplo, você pode alterar o peso da fonte, o estilo da fonte, a altura da linha, o espaçamento entre letras, a decoração do texto e muito mais.

Você pode até ajustar o tamanho da fonte para desktops, dispositivos móveis e tablets para garantir que a tipografia fique ótima em todas as telas.
Quando terminar, não se esqueça de clicar no botão ‘Publicar’ ou ‘Atualizar’.
Agora você pode visitar seu site e ver a nova fonte. Em nosso site de demonstração, alteramos a fonte do corpo para Source Sans Pro e a fonte dos títulos para Playfair Display, por exemplo.

É importante notar que nem todos os temas do WordPress oferecerão os mesmos recursos e personalizações que o Sydney oferece. Se o seu tema não oferecer isso, continue lendo para o próximo método.
Método 2: Alterando Fontes no Editor Completo do Site do WordPress
Se você estiver usando um tema do WordPress baseado em blocos como o Twenty Twenty-Two, você pode alterar a fonte do seu site usando o editor completo do site (FSE).
O editor de site completo permite que você personalize seu tema do WordPress usando blocos, assim como ao editar posts ou páginas usando o editor de blocos do WordPress.
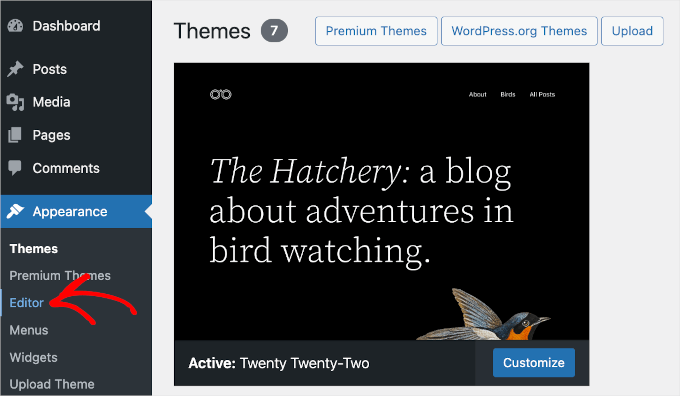
Para este tutorial, usaremos o tema Twenty Twenty-Two. Para começar, você pode ir para Aparência » Editor no painel de administração do WordPress.

Isso abrirá o editor de site completo para o seu tema do WordPress.
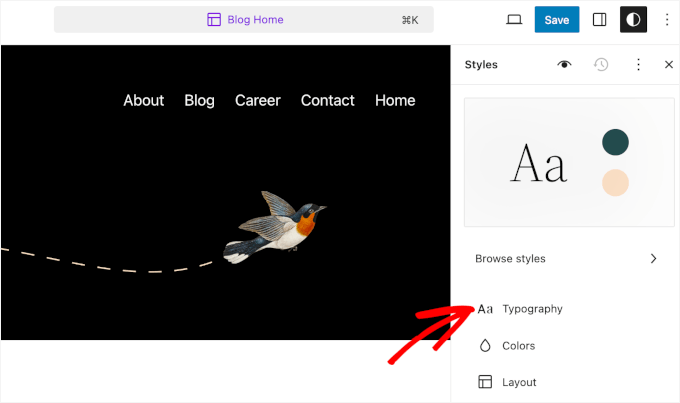
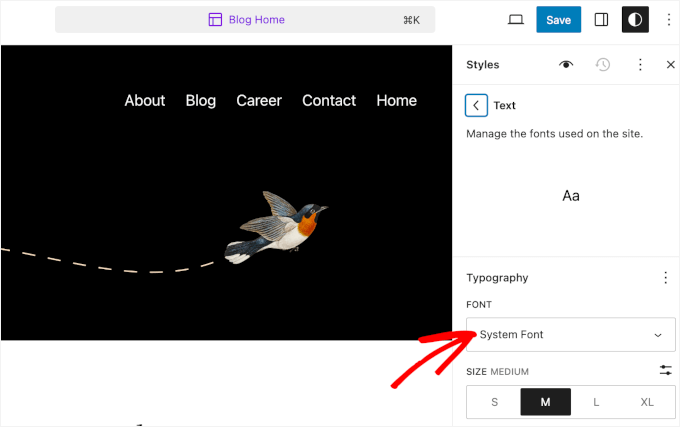
Em seguida, você pode clicar no ícone 'Estilos' no canto superior direito e, em seguida, clicar na opção 'Tipografia'.

Depois disso, você pode selecionar elementos como texto e links para alterar sua tipografia.
Selecionaremos 'Texto' como o elemento e, em seguida, clicaremos no menu suspenso 'FONTE' para alterar sua fonte.

Quando terminar, basta clicar no botão 'Salvar'.
Você alterou a fonte com sucesso usando o editor de site completo. Você também pode adicionar fontes personalizadas ao seu site WordPress, e depois alterá-las no editor de site completo.
🔗 Relacionado: Confira nossa lista dos melhores temas de blocos para Edição de Site Completo para encontrar um que se adapte ao seu estilo e aproveite ao máximo os recursos do FSE.
Método 3: Alterar Fontes do WordPress Usando um Plugin do WordPress
Outra maneira de alterar fontes do WordPress é usando um plugin do WordPress como Fonts Plugin.
É um plugin de tipografia WordPress que permite adicionar milhares de fontes do Google e diferentes variantes de fontes ao seu site.
Primeiro, você precisará instalar e ativar o Fonts Pugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin WordPress.
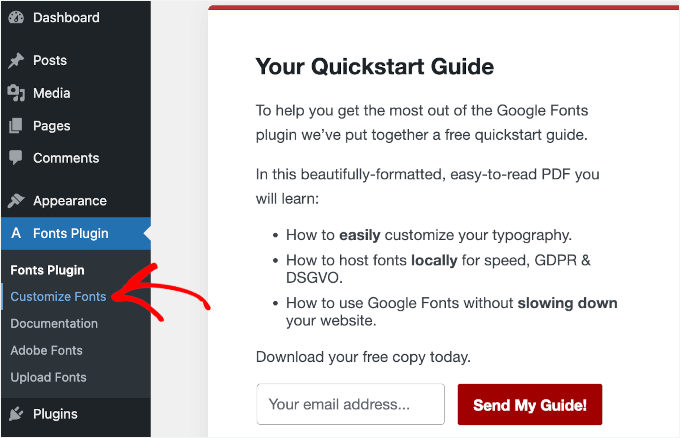
Após a ativação, você verá o guia de início rápido do Fonts Plugin oferecido no seu painel do WordPress. Você pode inserir seu endereço de e-mail para obter o PDF ou navegar até ‘Personalizar Fontes’ para começar a editar.

Isso abrirá as opções de personalização do plugin no Personalizador do seu tema.
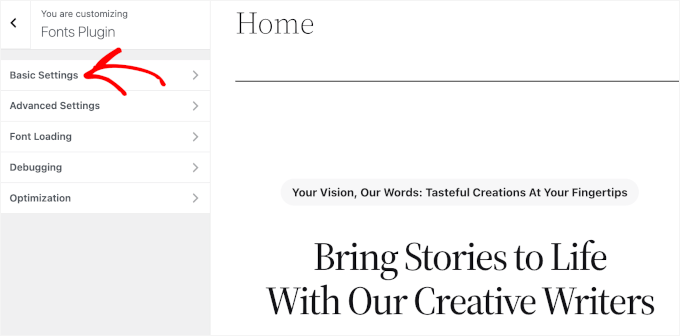
Nesta página, prossiga e clique no menu ‘Configurações Básicas’.

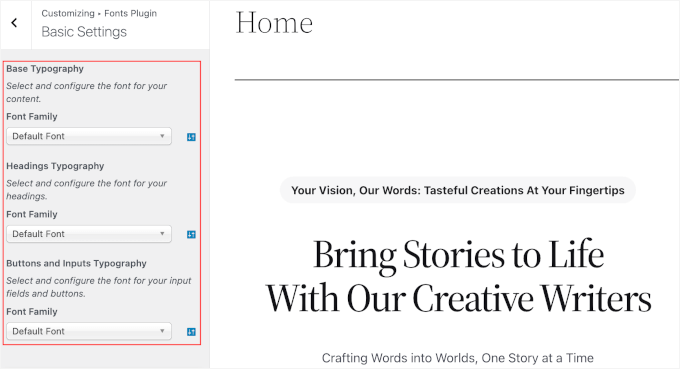
Uma vez dentro do item do menu, você pode começar a personalizar seu conteúdo, títulos e a tipografia dos botões.
Simplesmente expanda o menu suspenso para cada elemento de texto e escolha sua fonte preferida.

Quando terminar, não se esqueça de clicar no botão 'Publicar', e o Plugin de Fontes atualizará as alterações.
Método 4: Alterar Fontes Usando um Construtor de Temas do WordPress
Existem muitos construtores de temas WordPress poderosos que permitem criar um tema personalizado sem editar código. Você pode usá-los para alterar a fonte de diferentes elementos em seu site.
Para este tutorial, usaremos SeedProd, o melhor plugin construtor de páginas de destino e temas para WordPress. Ele oferece um construtor de arrastar e soltar para criar temas personalizados sem tocar em uma única linha de código.
Nós mesmos usamos o SeedProd para construir páginas de destino e até mesmo sites de comércio eletrônico inteiros. Para detalhes sobre nossa experiência com a ferramenta, leia nossa análise completa do SeedProd.

Observe que você precisará da versão Pro do SeedProd porque ela inclui o construtor de temas. Existe também uma versão Lite do SeedProd que você pode usar gratuitamente.
Primeiro, você precisará instalar e ativar o plugin SeedProd. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
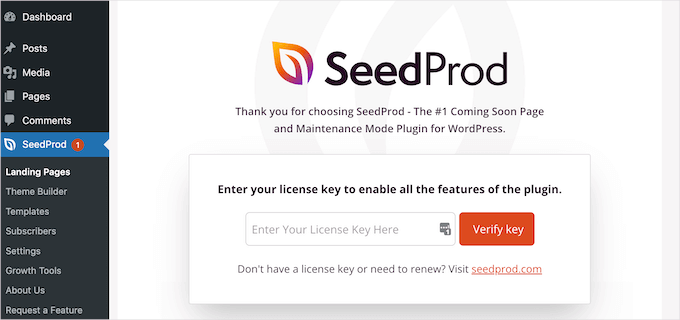
Após a ativação, você verá a tela de boas-vindas do SeedProd. Digite sua chave de licença e clique no botão ‘Verificar chave’. Você pode encontrar facilmente a chave de licença na área da sua conta SeedProd.

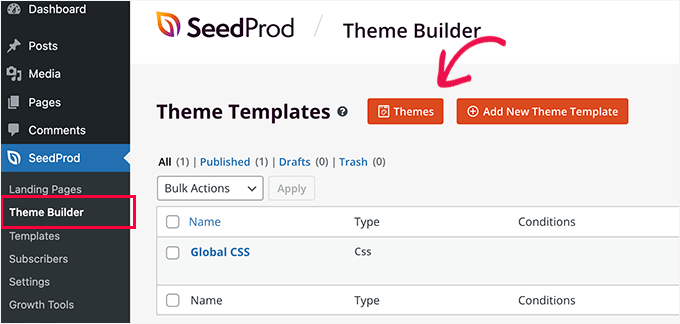
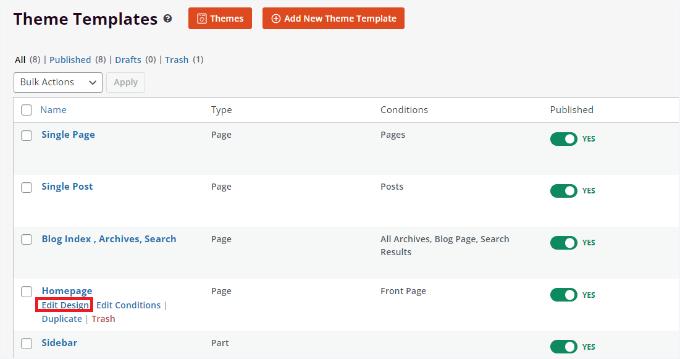
Depois disso, você pode acessar SeedProd » Theme Builder no painel de administração do WordPress.
Em seguida, clique no botão ‘Temas’ na parte superior.

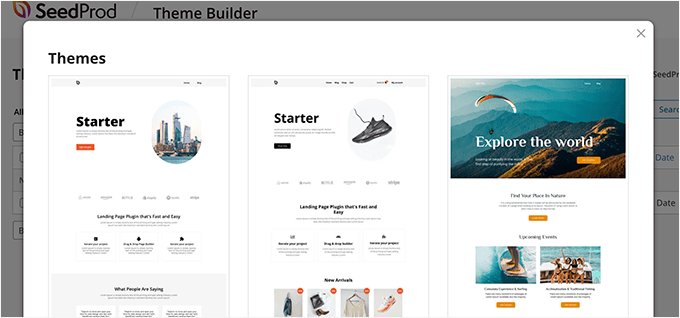
A partir daqui, o plugin mostrará vários temas para escolher.
Simplesmente passe o mouse sobre um tema que você deseja usar e clique nele. Usaremos o tema ‘Starter’ para este tutorial.

O SeedProd agora gerará diferentes modelos de tema.
Você pode editar cada modelo e personalizar seu tema do WordPress. Há até uma opção para adicionar manualmente um modelo de tema.
Vamos editar o modelo de tema da página inicial e alterar as fontes para diferentes elementos. Para começar, você pode clicar no link ‘Editar Design’ em ‘Página Inicial’.

Isso iniciará o construtor de temas de arrastar e soltar do SeedProd. Você pode adicionar novos elementos do menu à sua esquerda e colocá-los em qualquer lugar do modelo.
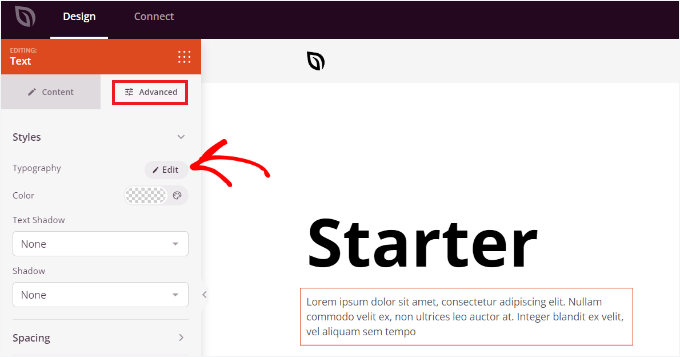
Para alterar a fonte de qualquer seção do tema, basta selecioná-la. Por exemplo, selecionaremos a caixa de texto sob o título Starter.
Em seguida, você desejará ir para a aba ‘Avançado’ no menu à sua esquerda e clicar no botão ‘Editar’ em frente a Tipografia.

Depois disso, você verá várias opções para editar a tipografia da sua seção selecionada.
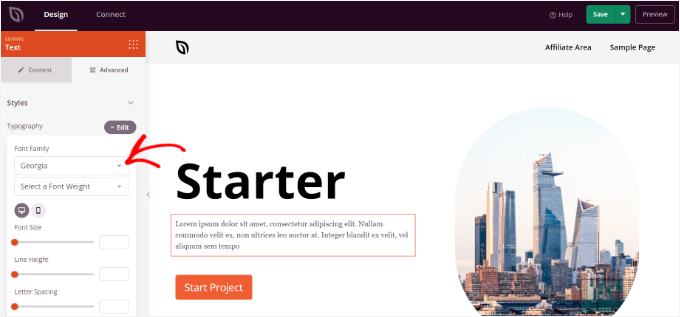
Você pode clicar no menu suspenso ‘Família da Fonte’ e escolher uma fonte para o seu texto. Há também opções para selecionar o peso da fonte, ajustar o tamanho da fonte, altura da linha, espaçamento entre letras, alinhamento, caixa de letras e muito mais.

Agora você pode repetir este passo e alterar a fonte de outros elementos do seu tema.
Quando terminar, basta clicar no botão ‘Salvar’ no topo.
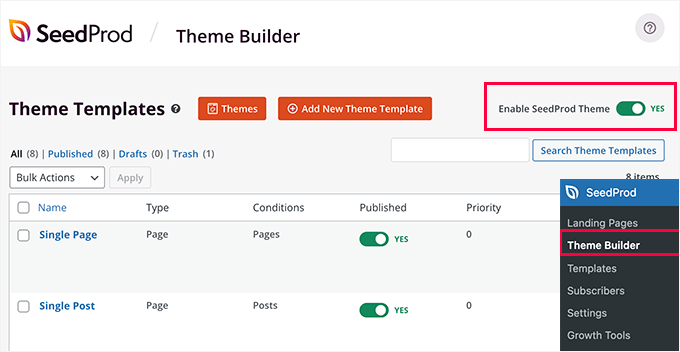
Para aplicar o tema e as fontes personalizadas, vá para SeedProd » Theme Builder e ative o interruptor ao lado da opção ‘Enable SeedProd Theme’ para Sim.

Se você está procurando criar um tema WordPress do zero, consulte nosso guia sobre como criar facilmente um tema WordPress personalizado.
Método 5: Personalizar a Aparência da Fonte no Editor de Conteúdo do WordPress
Você também pode alterar como suas fontes aparecem em posts e páginas específicas do blog usando o editor de conteúdo.
💡 Nota interna: A desvantagem deste método é que ele aplicará a nova fonte apenas a essa postagem ou página específica. Em outras palavras, você teria que repetir esta etapa para todas as outras postagens onde deseja aplicar uma personalização semelhante.
Embora este método possa ser muito útil para personalizações específicas de postagens, você deve considerar outras opções se estiver procurando por uma opção de alteração de fonte em todo o site.
Para alterar a fonte usando o editor de conteúdo do WordPress, basta editar uma postagem ou adicionar uma nova. Uma vez dentro, você pode selecionar o texto para alterar sua aparência.
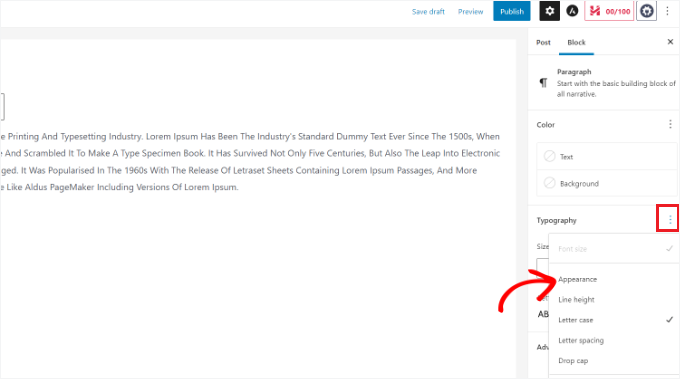
No painel de configurações à sua direita, você desejará ir para a seção 'Tipografia'. Em seguida, clique nos 3 pontos em frente a 'Tipografia' e selecione 'Aparência' no menu suspenso.

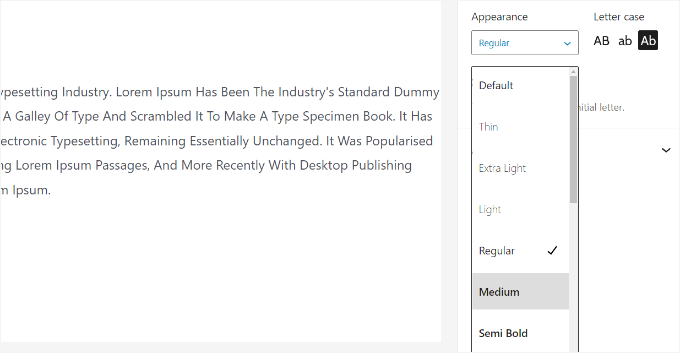
Ao fazer isso, as configurações de 'Aparência' aparecerão.
Vamos clicar no menu suspenso e selecionar um estilo para sua fonte. Por exemplo, você pode tornar a fonte negrito, fina, itálico, preta, negrito itálico, extra negrito e muito mais.
Nesta área de configuração, você também pode alterar o tamanho da fonte, escolher uma caixa de letras, editar a cor, ativar letras capitulares e muito mais.

Não se esqueça de atualizar ou publicar sua página quando terminar.
Dica Bônus: Adicione um Redimensionador de Fonte ao Seu Blog WordPress
Quer tornar seu blog mais acessível e fácil de ler? Adicionar um redimensionador de fonte é uma maneira simples, mas poderosa, de fazer isso.
Um redimensionador de fonte permite que seus visitantes ajustem o tamanho do texto em seu blog WordPress para se adequar ao conforto de leitura deles. Isso é especialmente útil para pessoas com deficiências visuais, usuários mais velhos ou qualquer pessoa navegando com pouca luz ou em telas pequenas.
Além disso, ao contrário de usar o recurso de zoom do navegador, que amplia tudo na página e pode bagunçar seu layout, um redimensionador de fonte ajusta apenas o texto. Isso significa melhor legibilidade sem quebrar seu design.
É uma adição atenciosa que torna seu conteúdo mais inclusivo e mantém os visitantes em seu site por mais tempo.

Para instruções passo a passo, consulte nosso guia sobre como adicionar um redimensionador de fonte no WordPress para melhor acessibilidade.
Perguntas Frequentes Sobre Como Alterar Fontes do WordPress
Ao longo dos anos, nossos leitores fizeram ótimas perguntas sobre tipografia de sites. Aqui estão as respostas para as mais comuns.
Onde posso encontrar boas fontes gratuitas para o meu site?
O Google Fonts é uma opção popular, oferecendo mais de mil famílias de fontes gratuitas. Muitos plugins do WordPress e temas o suportam nativamente, então é fácil de usar.
No entanto, carregar fontes diretamente dos servidores do Google pode levantar preocupações de privacidade sob leis como a GDPR, pois pode enviar os endereços IP dos visitantes para o Google.
Para evitar isso, você pode ajustar as configurações para tornar as fontes do Google amigáveis à privacidade. Ou hospedar as fontes localmente em seu site.
Quantas fontes diferentes devo usar em meu site?
Para manter seu site com uma aparência limpa e profissional, é melhor usar duas ou três fontes. Uma abordagem comum é usar uma para títulos e outra para o texto do corpo.
Posso fazer upload de um arquivo de fonte que baixei ou comprei?
Sim, você pode. Plugins como o Fonts Plugin ou construtores de páginas como SeedProd facilitam isso. Você também pode adicionar fontes manualmente usando CSS se você se sentir confortável com código.
Tutorial em Vídeo: Como Alterar Fontes no WordPress
Preparamos um tutorial em vídeo passo a passo para guiá-lo por cada método de alteração de fontes no WordPress. Assista abaixo para ver o processo em ação! 🎥👇
Mais Maneiras de Personalizar a Tipografia do Seu Site WordPress
Esperamos que este artigo tenha ajudado você a aprender como alterar fontes no WordPress. Em seguida, você também pode querer ver nossos guias sobre:
- O que é uma Fonte Segura para Web + Melhores Fontes Seguras para Web (Guia para Iniciantes)
- Como Desativar Fontes do Google em Seu Site WordPress
- Como Tornar as Fontes do Google Amigáveis à Privacidade
- Como Alterar Facilmente o Tamanho da Fonte no WordPress
- Como Adicionar Fontes de Ícones ao Seu Tema WordPress
- Como Alterar a Cor Padrão de Seleção de Texto no WordPress
- Como Hospedar Fontes Locais no WordPress para um Site Mais Rápido
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





RRrrrowry
Isso não funciona no Twenty Twenty Five
WPBeginner Support
Para esse tema, estaria no editor em Estilos>Tipografia para selecionar entre as fontes que o tema inclui.
Admin
Jiří Vaněk
Obrigado pela dica do Fonts Plugin. Na República Tcheca, onde tenho meu site, temos problemas com caracteres especiais na língua como č, ř, š, ď, etc. Muitas fontes não conseguem exibir esses caracteres corretamente, o que torna desafiador para mim escolher a fonte certa. Este plugin me salvou ao encontrar o conjunto de fontes correto que suporta a língua tcheca.
WPBeginner Support
Glad it was helpful
Admin