A maioria dos proprietários de sites WordPress sabe como um site lento pode ser frustrante. Você fez o básico – comprimiu imagens, configurou o cache e seguiu as dicas de velocidade padrão -, mas suas páginas ainda demoram muito para carregar.
Descobrimos que o problema geralmente é simples: sites que baixam muitos dados desnecessários.
Em termos técnicos, isso é chamado de “carga útil da rede”. É simplesmente a quantidade total de dados necessários para carregar uma página. O tamanho total do download inclui texto, imagens, vídeos, CSS, JavaScript, fontes e outros códigos.
Basicamente, quanto menos dados precisarem ser baixados, mais rápido será o carregamento da página.
Portanto, se estiver procurando melhorar a velocidade do seu site, você veio ao lugar certo!
Neste guia, mostraremos exatamente como reduzir o tamanho desses arquivos e evitar enormes cargas de rede no WordPress.

Por que as enormes cargas úteis de rede no WordPress são um problema?
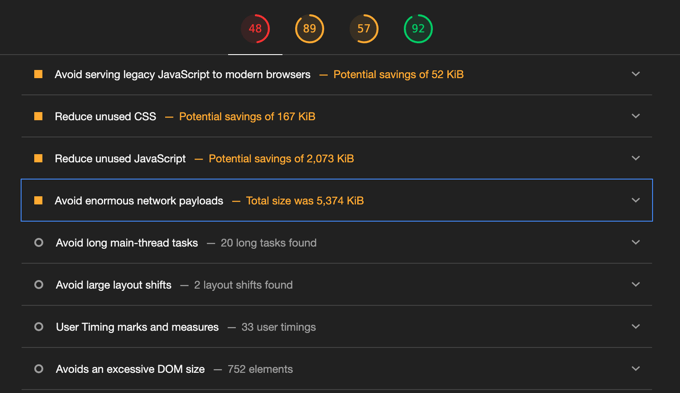
Você já usou uma ferramenta como o Google Lighthouse ou o PageSpeed Insights para verificar a velocidade do seu site?
Às vezes, você pode ver uma mensagem que diz: ‘Evite cargas de rede enormes’.
Essencialmente, isso significa que sua página da Web é muito grande, como uma mala pesada demais para carregar. Uma página da Web grande leva mais tempo para carregar, o que pode ser frustrante para as pessoas que visitam seu site.

A carga útil de rede de uma página da Web é o tamanho total de todas as partes que compõem essa página. Isso inclui:
- Texto: As palavras que você lê na página
- Imagens e mídia: Fotos e vídeos que você vê
- Código: Os arquivos CSS e JavaScript que fazem com que a página tenha boa aparência e funcione corretamente
- Fontes: Os estilos especiais para seu texto
- Além disso, quaisquer outros elementos personalizados
Portanto, quanto maior for a combinação de todos esses elementos, maior será o tempo necessário para que a página da Web seja exibida na tela.
Quanto é grande demais? Aqui está um guia simples:
- Bom: se todas as partes de sua página da Web tiverem menos de 2 MB, é como carregar uma bolsa leve. Ela está bem otimizada e carrega rapidamente. Você não precisa se preocupar muito com isso.
- Precisa de melhorias: Se a sua página da Web tiver entre 2 MB e 4 MB, é como carregar uma mochila que está ficando um pouco pesada. Pode haver algumas coisas que você pode tornar mais leves. O Google lhe dará algumas dicas sobre como torná-la mais rápida.
- Enorme: se a sua página da Web tiver mais de 4 ou 5 MB, é como tentar carregar uma mala enorme e cheia de coisas. Isso fará com que seu site fique lento para os visitantes, portanto, você precisa fazer da otimização uma prioridade.
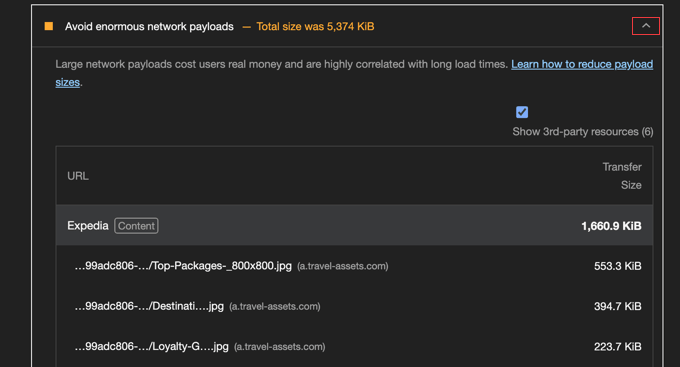
Se você vir a mensagem “Avoid enormous network payloads”, poderá clicar na pequena seta para ver uma lista de todos os recursos que compõem a sua página da Web.

Está vendo como os maiores arquivos estão no topo da lista? Se você se concentrar em diminuir esses arquivos ou remover arquivos desnecessários, verá a maior melhoria no desempenho do WordPress.
Ao tornar esses arquivos menores, você usará menos dados para visualizar a página da Web e ela será carregada mais rapidamente.
Agora que você sabe por que páginas da Web grandes são um problema, vamos explorar como evitá-las no WordPress. Aqui estão as 8 dicas que abordaremos neste artigo:
Você está pronto? Vamos mergulhar de cabeça!
1. Torne suas imagens menores
Uma das maiores causas de grandes cargas úteis de rede são as imagens grandes.
Os smartphones e as câmeras atuais capturam imagens de alta qualidade com arquivos de tamanho muito grande. Mas você não precisa mantê-las tão grandes quando estiver exibindo-as em um site.
Felizmente, você pode otimizar as imagens para torná-las até 80% menores sem perder a qualidade da imagem. Isso tem um impacto maior sobre a carga útil de rede de seu site do que qualquer outra coisa.

Na WPBeginner, otimizamos todas as nossas imagens antes de carregá-las. Redimensionamos nossas imagens para as dimensões corretas e, em seguida, reduzimos o tamanho do arquivo usando várias ferramentas.
Elaboramos um guia útil baseado exatamente em como fazemos isso em nosso próprio site. Você pode acompanhar nosso artigo sobre como otimizar imagens para desempenho na Web sem perder a qualidade.
2. Incorporar vídeos da maneira correta
Se você tiver vídeos em seu site, precisará ter cuidado com a forma de exibi-los.
O upload de vídeos diretamente para o seu site pode causar grandes cargas de rede e reduzir significativamente a velocidade do site, especialmente se eles começarem a ser reproduzidos automaticamente.
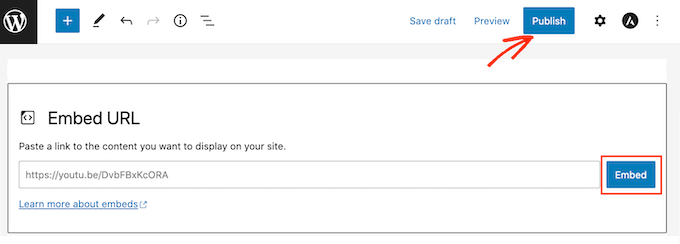
A melhor maneira de incluir vídeos é incorporá-los a partir de plataformas de vídeo como YouTube ou Vimeo.
Observação: usamos o YouTube para hospedar e transmitir nossos vídeos. Você pode explorar nossos tutoriais em vídeo sobre WordPress no canal do WPBeginner no YouTube.
Essa abordagem ainda permite que você reproduza os vídeos em seu site, mas como eles são armazenados no servidor de outra pessoa, não fazem parte da carga útil da rede.
Isso realmente ajuda porque seu servidor não precisa lidar com a pesada transferência de dados. Além disso, essas plataformas são projetadas para fornecer vídeos com eficiência, com streaming otimizado que se adapta à conexão de Internet do visitante.
Além disso, muitos reprodutores de vídeo dessas plataformas só começarão a carregar o vídeo quando o usuário clicar em reproduzir, o que significa que menos dados serão transferidos inicialmente.
Você pode adicionar facilmente os vídeos ao seu site usando o código de incorporação.

Para saber mais sobre esse tópico, consulte nosso guia sobre por que você nunca deve carregar um vídeo no WordPress.
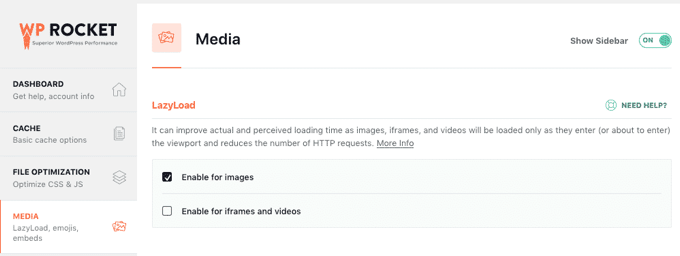
3. Use Lazy Loading em imagens e vídeos
O carregamento lento é outra ótima maneira de evitar grandes cargas de rede, especialmente se o seu site estiver repleto de imagens ou vídeos.
Normalmente, quando uma página da Web é carregada, o navegador deseja fazer o download imediato de todas as imagens e vídeos, mesmo que eles não sejam vistos imediatamente.
Imagine se um restaurante trouxesse todos os seus pratos de uma só vez, em vez de um de cada vez. Seria impressionante!
Isso é o que acontece em uma página da Web se o carregamento lento não for implementado. Tudo precisa ser baixado antecipadamente, mesmo que o usuário ainda não possa ver.
Obviamente, isso não é ideal, pois significa que seu site tem uma grande carga útil e que você baixa muitos dados, mesmo que o usuário não visualize o conteúdo na parte inferior da página.
A correção para isso é chamada de carregamento preguiçoso.
O carregamento preguiçoso é como aquele restaurante que traz cada prato de sua refeição quando você está pronto.
Com o lazy loading, as imagens e os vídeos não são carregados até que estejam prestes a rolar para a visualização do usuário na tela. Dessa forma, o navegador só precisa carregar o que for necessário, quando for necessário.

Isso reduz a carga útil inicial da rede e a quantidade de dados que precisam ser baixados.
Aqui estão alguns tutoriais úteis que mostram como configurar o carregamento lento no WordPress:
- Como carregar facilmente imagens em modo preguiçoso no WordPress
- Como adicionar facilmente o Lazy Loading para vídeos no WordPress
- Como carregar gravatares de forma preguiçosa nos comentários do WordPress
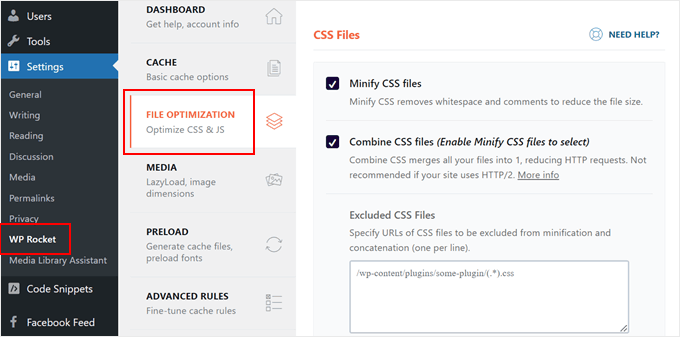
4. Reduzir o tamanho e o número de arquivos Javascript e CSS
Uma das melhores maneiras de evitar grandes cargas de rede em seu site é reduzir o tamanho dos arquivos CSS e JavaScript.
Seu site usa arquivos CSS para estilização e arquivos JavaScript para recursos interativos.
No entanto, esses arquivos geralmente têm espaçamento extra e comentários que não são necessários para a funcionalidade do código. Você pode remover esses elementos com segurança para reduzir o tamanho dos arquivos.
Isso significa que esses arquivos ainda funcionarão da mesma forma, mas haverá menos dados para os usuários baixarem, tornando o carregamento da página mais rápido.
Esse processo é conhecido como minificação, e a boa notícia é que você pode usar um plug-in do WordPress, como o WP Rocket, para minificar automaticamente seus arquivos.
Consulte nosso guia sobre como reduzir os arquivos CSS e JavaScript no WordPress para obter mais informações.

Agora, diferentes partes do seu site geralmente têm diferentes arquivos CSS ou JavaScript. Por exemplo, um arquivo para o cabeçalho, outro para o corpo e talvez até mais para os plug-ins.
Mas muitos arquivos menores podem ser menos eficientes do que um arquivo maior. Quando há muitos arquivos para carregar, o navegador precisa buscar cada um deles separadamente, o que aumenta o tamanho total do download. Em vez disso, você pode combinar muitos desses arquivos menores em um único arquivo.
Plug-ins populares como o WP Rocket (premium) e o Autoptimize (gratuito) podem combinar e reduzir automaticamente os arquivos CSS e JavaScript.
Você pode saber como usar esses plug-ins em nosso guia sobre como corrigir JavaScript e CSS que bloqueiam a renderização no WordPress.
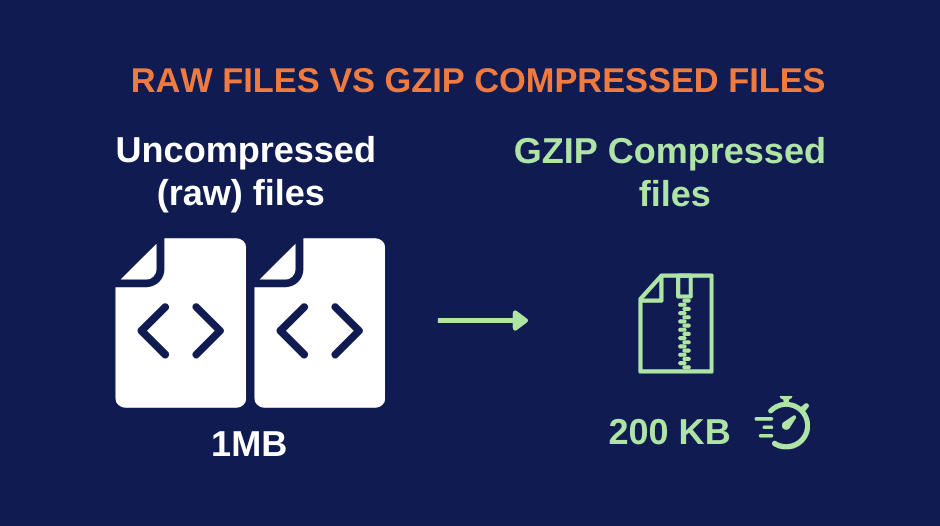
5. Reduzir arquivos com o Gzip
Outra maneira de diminuir os arquivos do seu site é compactá-los. Arquivos baseados em texto, como HTML, CSS e JavaScript, podem ser significativamente reduzidos com a compactação Gzip.
Na verdade, a compactação Gzip pode reduzir o tamanho desses arquivos em até 70% antes de serem enviados ao navegador do usuário! Isso representa uma enorme economia na quantidade de dados que precisam ser transferidos.

Ele reduz o tempo de download de arquivos e torna o carregamento do seu site WordPress muito mais rápido. Quando os dados compactados chegam ao computador do visitante, o navegador descompacta (descompacta) automaticamente os arquivos e os exibe na tela do usuário.
Você não precisa se preocupar se os navegadores dos seus usuários suportam a compactação Gzip, pois ela funciona em todos os navegadores populares da Web atualmente.
Muitos plug-ins de cache excelentes também suportam a compactação Gzip. Entre as opções mais populares estão o WP Rocket, o WP Super Cache e o W3 Total Cache.
Anteriormente, usamos o WP Rocket no site WPBeginner e tivemos uma ótima experiência. Para obter mais informações, consulte nossa análise completa do WP Rocket.
Com o WP Rocket, a compactação Gzip será ativada automaticamente se seu host da Web usar o servidor Apache. Para outros plug-ins de cache, talvez seja necessário ativá-la nas configurações do plug-in.

Para obter instruções detalhadas, consulte nosso guia sobre como ativar a compactação Gzip no WordPress.
6. Use o cache do navegador para evitar downloads repetidos
Outra maneira de evitar uma enorme carga de rede no WordPress, especialmente se o seu site tiver muitos visitantes recorrentes, é experimentar o cache do navegador.
Imagine se os visitantes tivessem que fazer download de tudo o que está em seu site toda vez que o visitassem! Isso seria incrivelmente lento, e é exatamente isso que acontece se você não usar o cache adequado.
Quando alguém visita seu site pela primeira vez, o navegador baixa tudo o que precisa: as imagens, o CSS, o JavaScript e todos os outros recursos. Com o cache do navegador, o navegador salva uma cópia desses arquivos no computador.
Então, na próxima vez que visitarem seu site, o navegador deles será inteligente! Ele verifica os arquivos salvos localmente antes de solicitar tudo novamente ao seu servidor.
Se o navegador tiver uma cópia de um arquivo em seu cache, ele o utilizará em vez de baixá-lo novamente. Isso faz uma grande diferença na redução da carga útil geral da rede e proporciona aos visitantes regulares uma experiência mais rápida e suave.
Obviamente, se o conteúdo do seu site mudar com frequência, como um site de notícias ou um blog que é atualizado regularmente, você precisará informar aos navegadores quando baixar novamente as versões mais recentes dos seus arquivos. Isso garantirá que todos recebam o conteúdo mais atualizado.
Você pode controlar isso adicionando cabeçalhos Expires no WordPress. Esses cabeçalhos informam ao navegador quando um arquivo salvo deve ser considerado antigo e precisa ser atualizado.
7. Use menos fontes ou fontes do sistema
As fontes podem dar uma ótima aparência ao seu site e melhorar a facilidade de leitura. O uso de fontes personalizadas pode tornar seu site exclusivo e incentivar os visitantes a passar mais tempo navegando.

Mas imagine se você tivesse que fazer download de várias fontes diferentes toda vez que visitasse um site. Demoraria um pouco para mostrar tudo na página.
O segredo é usar um pequeno número de fontes em seu site. Recomendamos usar apenas duas fontes principais e utilizá-las em todo o site. Isso reduz o número total de arquivos que os visitantes precisam baixar.
Melhor ainda, você pode usar as fontes do sistema em vez das fontes personalizadas.
As fontes do sistema são fontes que já estão instaladas nos computadores das pessoas. Pense nisso como se estivesse usando as fontes padrão em seu computador, como Arial ou Times New Roman.
Se você escolher fontes do sistema para o seu site, os usuários não precisarão baixar nenhum arquivo extra! Isso reduz significativamente o tamanho da carga útil da rede e torna seu site mais rápido para os visitantes.
Para obter mais informações, consulte nosso guia sobre como desativar as fontes do Google em seu site WordPress.
8. Evite plug-ins lentos
Por fim, vamos falar sobre plug-ins. Às vezes, os plug-ins podem tornar seu site mais lento e aumentar o tamanho da carga útil da rede ao carregar muitos arquivos JavaScript e CSS extras.
Você deve pensar nos plug-ins como ferramentas extras que você adiciona ao seu site. Alguns são ótimos e leves, enquanto outros podem ser bastante pesados. O uso de muitos plug-ins pesados pode aumentar o tamanho do download de seu site.
É difícil saber quais plug-ins estão lentos em um piscar de olhos, portanto, você terá que fazer uma pesquisa. Para obter mais informações, consulte nosso guia sobre quais plug-ins do WordPress estão deixando seu site mais lento.
Depois de encontrar os plug-ins que aumentam o tamanho do download da sua página, você tem algumas opções.
Primeiro, você pode entrar em contato com o desenvolvedor do plug-in e verificar se há algo que possa ser feito para tornar o plug-in mais eficiente. Ou você também pode procurar um plug-in mais rápido que faça a mesma coisa.
Para obter recomendações, consulte nosso guia sobre como escolher os melhores plug-ins do WordPress.
👉 Postagem relacionada: Você está um pouco nervoso para entrar em contato com um desenvolvedor de plugins? Confira nosso guia sobre como solicitar corretamente o suporte do WordPress (e obtê-lo).
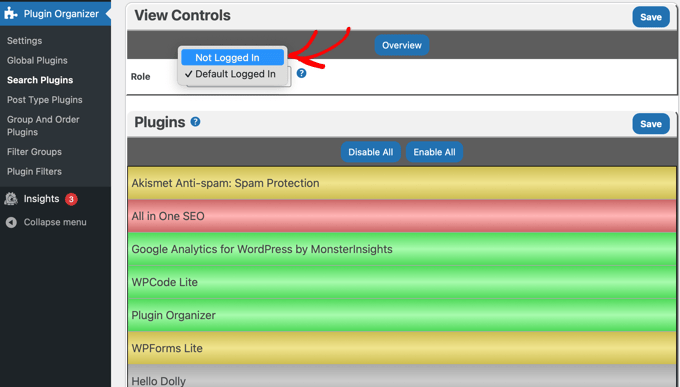
Às vezes, você descobrirá que alguns dos plug-ins pesados são essenciais para o seu site. Nesse caso, você ainda pode tornar seu site mais rápido carregando esse plug-in somente nas páginas que precisam dele, em vez de carregá-lo em todos os lugares.
Você pode usar um plug-in gratuito chamado Plugin Organizer para desativar os plug-ins nas páginas em que eles não são necessários. Isso reduzirá a carga útil da rede nessas páginas.

Precisa de ajuda profissional?
Nem todo mundo tem tempo para solucionar o erro “Avoid enormous network payloads”. Se esse for o seu caso, por que não deixar que nossos especialistas em WordPress resolvam o problema?
Nosso serviço de otimização da velocidade do site inclui compactação de imagens, carregamento lento, configuração de cache e muito mais. Forneceremos até mesmo um relatório de desempenho antes e depois para que você possa ver a melhoria!
Bônus: Guias especializados relacionados ao desempenho do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como evitar enormes cargas de rede no WordPress. Talvez você também queira ver alguns guias sobre outras maneiras de melhorar o desempenho do WordPress:
- O guia definitivo para aumentar a velocidade e o desempenho do WordPress
- Por que o WordPress está lento? Saiba como corrigi-lo
- Como acelerar seu site de comércio eletrônico
- Como aumentamos a velocidade de carregamento da página no WPBeginner
- Como executar corretamente um teste de velocidade do site
- Melhores plug-ins de cache do WordPress para acelerar seu site
- Por que você precisa de uma CDN para seu blog WordPress?
- Como reduzir as solicitações HTTP no WordPress
- Como descarregar a mídia do WordPress para aumentar a velocidade do site
- Manutenção do banco de dados do WordPress: Como otimizar seu banco de dados
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.