As isenções de responsabilidade são uma parte importante de qualquer site. Elas ajudam a proteger sua empresa de problemas legais e fornecem informações importantes aos usuários. Em nosso site, também exibimos avisos de isenção de responsabilidade em todas as postagens para garantir que os visitantes sempre os vejam.
No entanto, adicionar isenções de responsabilidade manualmente a cada post ou página pode ser demorado e repetitivo. Testamos vários métodos e encontramos uma solução simples para adicionar automaticamente avisos de isenção de responsabilidade ao seu site WordPress: usar o WPCode.
Com esse plug-in de snippet de código, você pode economizar tempo e garantir que suas isenções de responsabilidade estejam sempre visíveis, sem o incômodo de inseri-las manualmente todas as vezes.
Neste artigo, mostraremos a você como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress.

Por que mostrar um aviso de isenção de responsabilidade no WordPress?
Adicionar um aviso de isenção de responsabilidade ao seu site WordPress é uma ótima maneira de comunicar avisos e anúncios importantes aos seus visitantes. Isso também protege sua empresa de ser legalmente responsabilizada por qualquer reclamação feita por um usuário.
Há muitas situações em que você pode exibir um aviso de isenção de responsabilidade em seu site. Por exemplo, digamos que seu site apresente endossos de produtos ou tenha links de afiliados. Você pode exibir uma divulgação da FTC informando como você pode receber remuneração das empresas cujos produtos você apresenta em seu site.
Da mesma forma, se você opera em um setor regido por normas diferentes, pode mostrar isenções de responsabilidade legais. Isso é muito útil se você estiver oferecendo aconselhamento médico ou de saúde, aconselhamento jurídico ou dicas de investimento financeiro.
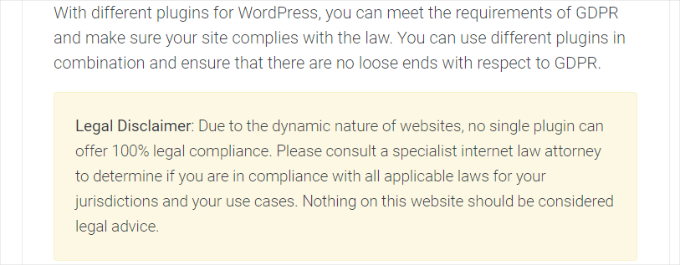
Digamos que você esteja escrevendo uma publicação de blog sobre o Regulamento Geral de Proteção de Dados (GDPR). Você pode exibir um aviso de isenção de responsabilidade notificando os usuários de que eles devem entrar em contato com um advogado para obter orientação jurídica.

Por outro lado, se você tiver um blog WordPress em que compartilha opiniões pessoais, adicionar uma divulgação pode protegê-lo de qualquer ação legal.
Com isso em mente, mostraremos a você como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress em apenas duas etapas. Você pode clicar nos links abaixo para ir para qualquer seção desta postagem:
Vamos direto ao assunto!
Criação de avisos de isenção de responsabilidade no WordPress
Você pode adicionar divulgações no WordPress manualmente usando o editor de conteúdo. Basta inserir o conteúdo da isenção de responsabilidade nos posts ou na página do seu blog. No entanto, isso consome tempo, pois o WordPress não oferece uma opção para mostrar essas isenções de responsabilidade automaticamente, e você teria que editar cada página.
Uma maneira fácil de fazer isso é usar o WPCode. Ele é o melhor plugin de snippet de código do WordPress que facilita muito o gerenciamento e a adição de snippets de código personalizados.
Usamos o WPCode para adicionar e gerenciar trechos de código personalizados nos sites de nossos parceiros. Para obter mais informações sobre nossa experiência com o plug-in, consulte nossa análise do WPCode.
O que é um snippet de blocos de código?
O WPCode oferece um recurso Custom Blocks Snippets que você pode usar para criar avisos de isenção de responsabilidade. O que ele faz é criar um bloco personalizado do WordPress que você pode colocar automaticamente em qualquer lugar do seu site.
Normalmente, isso exigiria a edição do código ou a criação de um bloco reutilizável. O WPCode facilita o processo, e você não precisa mexer no código do site nem editar manualmente posts e páginas.
Além de criar avisos de isenção de responsabilidade, você também pode usar esse recurso do WPCode para criar blocos personalizados do WordPress para caixas de call-to-action, exibir avisos importantes, criar blocos interativos que incluam formulários ou controles deslizantes de imagem e muito mais.
Para este tutorial, usaremos a versão WPCode Pro porque ela inclui a opção Custom Blocks Snippets. No entanto, há também a versão gratuita do WPCode que você pode usar para começar.
Primeiro, você precisará instalar e ativar o plug-in WPCode Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode acessar Code Snippets ” Settings no painel de administração do WordPress e inserir a chave de licença. Você encontrará a chave de licença na área de sua conta do WPCode.

Em seguida, você pode acessar Code Snippets ” + Add Snippet no painel do WordPress.
A partir daí, você precisará selecionar a opção “Add Your Custom Code (New Snippet)” clicando no botão “+ Add Custom Snippet” abaixo dela.

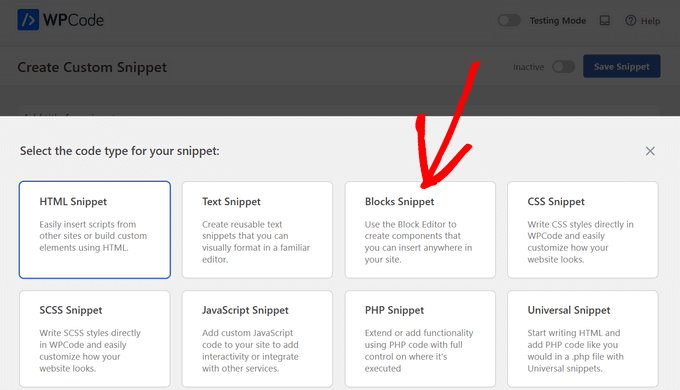
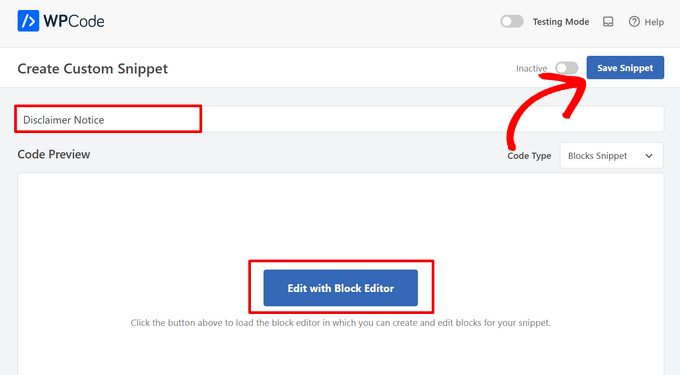
Depois disso, você precisa selecionar “Blocks Snippet” como o tipo de código na lista de opções que aparece na tela.

Em seguida, você pode digitar um nome para o snippet, como “Aviso de isenção de responsabilidade”. Quando terminar, basta clicar no botão “Salvar snippet”.

Agora você pode editar seu aviso de isenção de responsabilidade usando o editor de conteúdo do WordPress.
Para fazer isso, clique no botão “Editar com o Block Editor”.
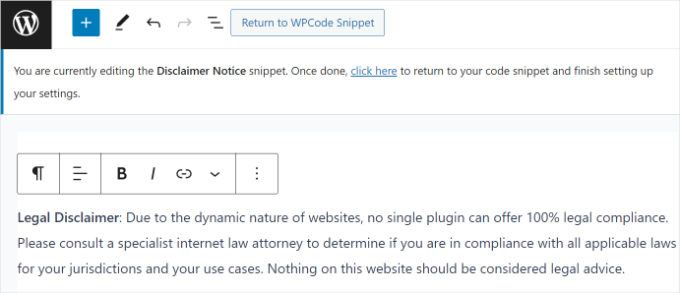
Em seguida, você será levado ao editor de blocos do WordPress. Vá em frente e insira o texto de sua isenção de responsabilidade.

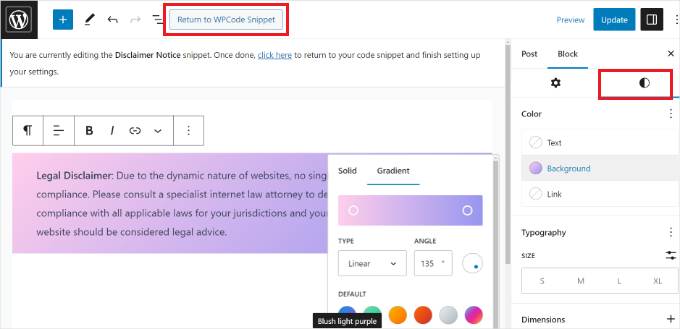
Você pode personalizar ainda mais o aviso de isenção de responsabilidade do WordPress usando as opções de estilo no editor de blocos.
Basta alternar para a guia “Estilo” no painel Configurações à direita. A partir daí, você pode alterar a cor do texto, do plano de fundo e do link. Também há opções para editar o tamanho do texto.
Para este tutorial, adicionaremos uma cor de fundo ao aviso de isenção de responsabilidade para que ele se destaque do restante do texto. Não se esqueça de clicar no botão “Update” (Atualizar).

Depois de personalizar o aviso de isenção de responsabilidade, você pode clicar no botão “Return to WPCode Snippet” na parte superior.
Adição automática de avisos de isenção de responsabilidade no WordPress
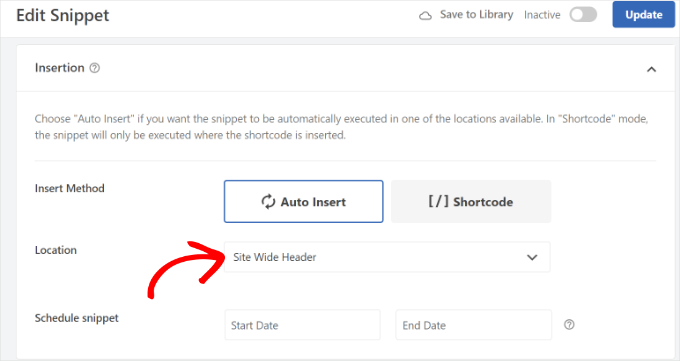
Quando estiver na tela do WPCode Snippet, basta rolar para baixo até a seção “Inserção”. Aqui, você pode selecionar quando e onde o aviso de isenção de responsabilidade aparecerá.
Você pode manter o “Insert Method” (Método de inserção) como Auto Insert (Inserção automática). Depois disso, vá em frente e clique no menu suspenso Location (Localização).

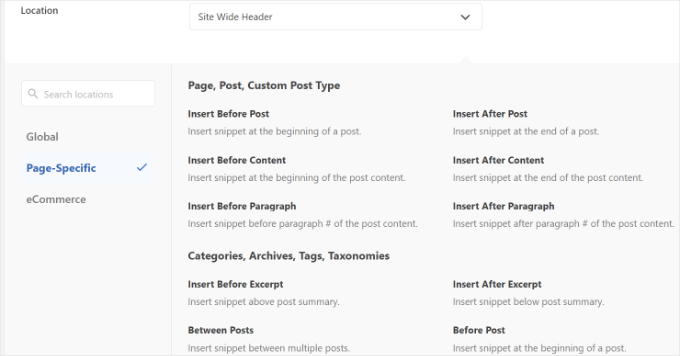
O WPCode agora mostrará várias opções. Vá em frente e mude para a guia Page-Specific.
Em seguida, você pode escolher onde seu site exibirá o aviso de isenção de responsabilidade do WordPress. Por exemplo, ele pode aparecer no início de uma postagem, depois de alguns parágrafos, no final e muito mais.
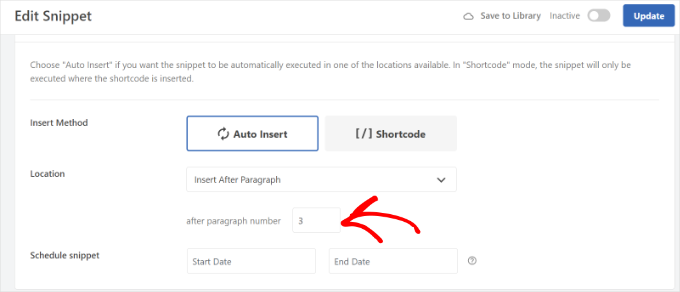
Para fins deste tutorial, selecionaremos a opção “Inserir após o parágrafo”. Dessa forma, o snippet aparecerá em todas as páginas após um determinado número de parágrafos.

O WPCode também permitirá que você selecione o número de parágrafos, após o qual o snippet de bloco personalizado será exibido.
Por exemplo, queremos que o aviso de isenção de responsabilidade seja exibido automaticamente após os três primeiros parágrafos em todas as páginas do nosso site de demonstração.

Quando terminar, não se esqueça de ativar o snippet de blocos e clicar no botão “Update” (Atualizar) na parte superior.
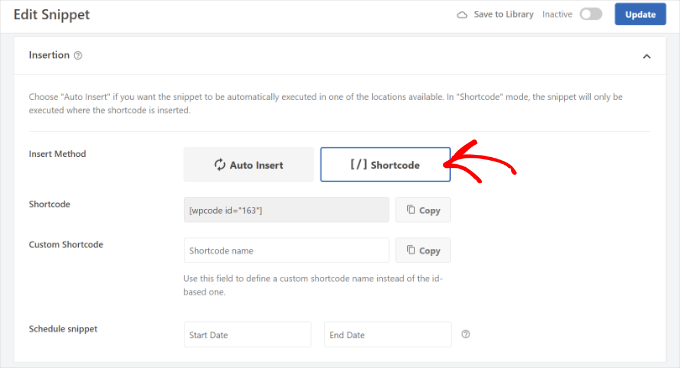
Além disso, você também pode inserir o aviso de isenção de responsabilidade em páginas específicas usando códigos de acesso.
Basta alternar o método de inserção de “Auto Insert” (inserção automática) para “Shortcode” (código curto).

Depois disso, você pode copiar o shortcode e adicioná-lo em qualquer lugar do seu site. Por exemplo, você pode mostrar a isenção de responsabilidade em páginas e posts específicos.
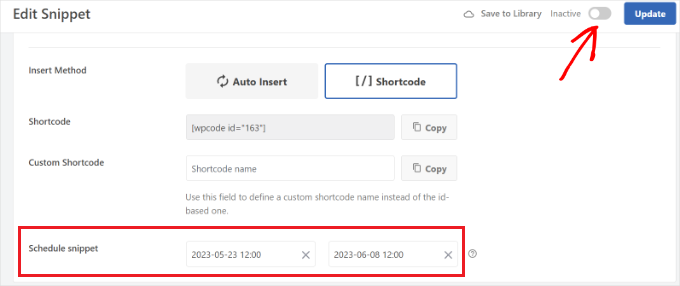
O WPCode também permite que você programe seus scripts de isenção de responsabilidade. Isso é muito útil se você tiver um aviso sensível ao tempo para exibir em seu site. Para agendar o snippet, basta selecionar a data de início e a data de término.

Quando terminar, não se esqueça de ativar o snippet e clicar no botão “Update” (Atualizar).
Agora você pode visitar seu site para ver o aviso de isenção de responsabilidade em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress. Talvez você também queira ver nossa lista de especialistas sobre os principais elementos de design para um site WordPress eficaz e nosso guia sobre como destacar novas postagens para os visitantes que retornam.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Prud
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin