Talvez você não saiba que o WordPress tem um modo de acessibilidade para inserir widgets. Isso permite que você adicione widgets à sua barra lateral clicando em links.
Você pode explorar a interface do widget com mais facilidade, usando a navegação pelo teclado e evitando a necessidade de ações de arrastar e soltar. Esse recurso é particularmente útil para usuários com deficiências visuais ou outras necessidades de acessibilidade.
Neste artigo, mostraremos a você como ativar facilmente o modo de acessibilidade e adicionar widgets do WordPress sem usar o recurso de arrastar e soltar.

Por que ativar o modo de acessibilidade de widgets no WordPress?
Uma interface de arrastar e soltar é usada para adicionar widgets no editor de widgets baseado em blocos introduzido no WordPress 5.8 e no editor de widgets clássico que era oferecido em versões anteriores do WordPress.
No entanto, alguns usuários acham difícil adicionar diferentes widgets ao seu site WordPress usando o recurso de arrastar e soltar.
O editor de widgets clássico oferecia um modo de acessibilidade que permitia adicionar widgets simplesmente clicando em links sem a necessidade de arrastar e soltar. Se você estiver usando o WordPress 5.8 ou posterior, ainda poderá ativar esse mesmo modo usando um plug-in.
Dito isso, vamos ver como ativar facilmente o modo de acessibilidade do widget em seu site WordPress, passo a passo.
Como ativar o modo de acessibilidade de widgets no WordPress
Primeiro, você precisa instalar e ativar o plug-in Classic Widgets. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como restaurar widgets clássicos no WordPress.
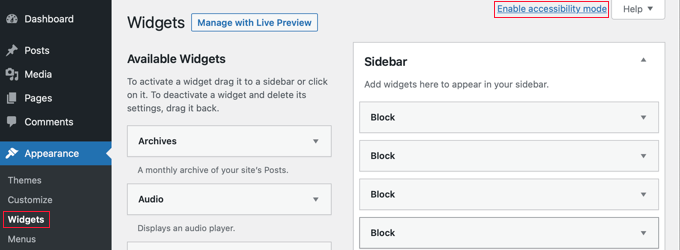
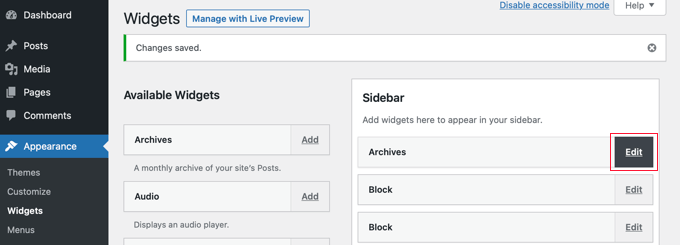
Após a ativação, vá para a tela Appearance ” Widgets na área de administração do WordPress. Aqui, você perceberá que agora tem a interface clássica de widgets.

Agora, basta clicar no link “Enable accessibility mode” (Ativar modo de acessibilidade) no canto superior direito da tela.
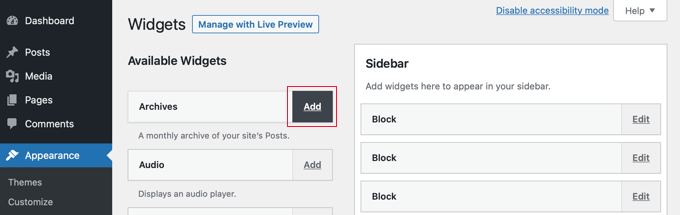
A ativação do modo de acessibilidade recarregará a tela Widgets com uma nova interface. Essa nova interface agora permitirá que você adicione widgets disponíveis usando o link “Add” (Adicionar) ao lado do título do widget.

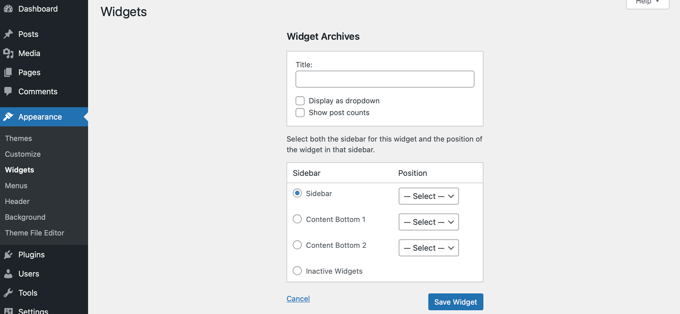
Ao fazer isso, o widget será aberto em uma única página na qual você poderá definir suas configurações. Você pode começar dando um título ao widget e, em seguida, escolhendo outras opções que deseja ativar.
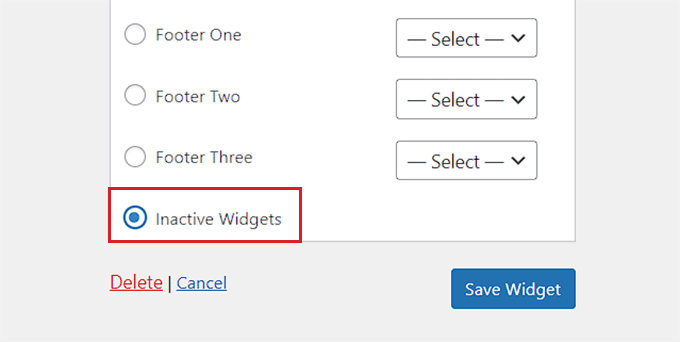
Na metade inferior da página, você pode escolher a barra lateral ou a área do widget onde deseja adicionar o novo widget.
Ao lado dele, você também verá um menu suspenso de posição, que permite escolher a posição desse widget na barra lateral selecionada.

Por exemplo, para colocar o widget na parte superior da barra lateral, você precisará selecionar “Barra lateral” na lista à esquerda e, em seguida, escolher “Posição 1” no menu suspenso à direita.
Quando estiver satisfeito, pressione o botão “Save Widget” (Salvar Widget) para ser redirecionado de volta à tela do widget.
O modo de acessibilidade também habilitará os botões “Editar” ao lado dos widgets ativos, como este:

Ao clicar no botão “Edit” (Editar), você será levado à mesma tela em que adicionou um widget.
Aqui, você pode editar as configurações do widget e até mesmo excluir o widget selecionando a opção “Inactive Widgets” (Widgets inativos) na parte inferior da página.
Depois de fazer isso, não se esqueça de clicar no botão “Save Widget” para desativar o widget.

Bônus: Remover widgets inativos no WordPress
Depois de adicionar o modo de acessibilidade para widgets, também é importante remover os widgets inativos do seu blog do WordPress.
Quando você muda o tema do WordPress, alguns dos widgets ativos são colocados na seção de widgets inativos. Isso ocorre porque não há uma área de widgets correspondente em seu novo tema.
Esses widgets podem, então, sobrecarregar seu site, o que faz com que seja uma boa ideia remover os widgets inativos. Para fazer isso, visite a página Appearance ” Widgets no painel do WordPress e role para baixo até a área “Inactive Widgets”.
Aqui, você pode clicar no botão “Clear Inactive Widgets” (Limpar widgets inativos) para removê-los permanentemente.

No entanto, se não estiver usando os widgets clássicos, consulte nosso tutorial sobre como remover widgets inativos no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar widgets do WordPress no modo de acessibilidade. Você também pode querer aprender como mostrar ou ocultar widgets em páginas específicas do WordPress ou conferir nossas escolhas de especialistas para os melhores temas do WordPress compatíveis com o Gutenberg para tornar seu site esteticamente agradável.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sheena
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Admin
juber
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred
Thanks! That is SOOO much simpler . . .
Joseph
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support
We tested with the latest version of WordPress, and the accessibility option is still there.
Admin
WPBeginner Staff
Glad to be of help
Dale Reardon
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.