Gerenciar uma loja WooCommerce de sucesso significa encontrar maneiras de exibir seus produtos melhor do que a concorrência. Uma abordagem eficaz é adicionar vídeos às galerias de produtos.
Já vimos muitas lojas usarem vídeos para mostrar produtos de diferentes ângulos, e isso geralmente leva a um aumento notável nas vendas.
Do ponto de vista do cliente, ver um produto em ação ajuda a remover a incerteza. Uma visão de 360 graus responde a perguntas comuns e torna os compradores mais confiantes sobre sua compra, o que pode reduzir devoluções.
Neste guia, mostraremos como adicionar vídeos de produtos às suas galerias WooCommerce sem a necessidade de nenhuma habilidade de codificação.

💡 Resposta Rápida: Como Adicionar Vídeos de Produtos às Galerias do WooCommerce
A maneira mais fácil de adicionar vídeos de produtos às suas galerias do WooCommerce é usando um plugin do WordPress. Isso permite que você adicione vídeos de fontes como YouTube ou Vimeo sem precisar de nenhum código.
Aqui estão os dois melhores métodos que abordaremos neste tutorial:
- Use o Plugin YITH Featured Video: Esta é a melhor opção se você deseja controle detalhado sobre as configurações de vídeo, como reprodução automática, repetição, estilo do player e muito mais. Ele tem uma versão gratuita e uma premium.
- Use o Plugin Really Simple Featured Video: Este plugin gratuito é perfeito se você precisa apenas de uma maneira simples de adicionar um vídeo em destaque à sua galeria de produtos sem configurações complexas.
Por que adicionar vídeos de produtos WooCommerce à sua loja?
Ao adicionar vídeos de produtos à sua loja WooCommerce, você pode exibir seus produtos de forma mais detalhada e informativa. Isso pode ajudar seus clientes a entender melhor os recursos e benefícios de seus produtos.
Isso também pode levar a um aumento nas taxas de conversão. De fato, estudos sugerem que visitantes que assistem a vídeos de produtos podem ter até 73% mais chances de fazer uma compra.
Além disso, mostrar seus produtos em ação por meio de vídeo pode ajudar a construir confiança e credibilidade com clientes em potencial, fazendo com que eles se sintam mais confiantes em suas compras.
Por exemplo, se você tem uma loja online que vende fones de ouvido, adicionar um vídeo do produto que demonstra a qualidade do som e os recursos do headset pode ajudá-lo a obter mais conversões.

Além disso, adicionar vídeos de produtos às suas galerias do WooCommerce também pode aumentar o ranking de SEO do seu site, pois os motores de busca priorizam sites que possuem conteúdo multimídia, incluindo vídeos.
Maior visibilidade nos resultados de busca pode levar mais pessoas a visitar sua loja e comprar produtos.
No WooCommerce, um vídeo em destaque geralmente ocupa o lugar principal na sua galeria de produtos, substituindo a imagem principal do produto. Isso faz com que seja a primeira coisa que um cliente vê.
Uma Dica Rápida: Sempre recomendamos hospedar seus vídeos em uma plataforma como YouTube ou Vimeo. Fazer upload de vídeos diretamente para o seu site WordPress pode consumir muitos recursos do servidor e deixá-lo lento.
Para mais informações, confira nosso guia sobre por que você nunca deve fazer upload de um vídeo para o WordPress.
Dito isso, vamos ver como você pode facilmente adicionar vídeos de produtos às suas galerias do WooCommerce. Você pode usar os links abaixo para pular para o método que deseja usar:
- Method 1: Add WooCommerce Product Video Using YITH WooCommerce Featured Audio & Video Content (Free & Premium)
- Method 2: Add WooCommerce Product Videos Using Really Simple Featured Video (Free)
- Bônus: Adicionar uma Galeria de Produtos ao WooCommerce em Sua Loja
- Perguntas Frequentes Sobre Vídeos de Produtos WooCommerce
Método 1: Adicionar Vídeo de Produto ao WooCommerce Usando YITH WooCommerce Featured Audio & Video Content (Grátis e Premium)
Para este método, usaremos o plugin YITH WooCommerce Featured Audio & Video Content, que possui uma versão gratuita e uma premium.
Ele oferece ótimo controle sobre as configurações de exibição e reprodução do seu vídeo. Nosso tutorial cobrirá todos os recursos premium, mas os passos iniciais funcionarão para a versão gratuita também.
Primeiro, você precisa instalar e ativar o plugin YITH WooCommerce Featured Audio & Video Content. Para instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Com este plugin, você pode adicionar um vídeo do YouTube e Vimeo ou seu próprio vídeo da biblioteca de mídia à galeria do WooCommerce.
Observação: O plugin gratuito YITH WooCommerce Featured Video não permite que você configure a maioria das configurações de vídeo, modal e galeria.
Configure as Configurações Gerais do Plugin
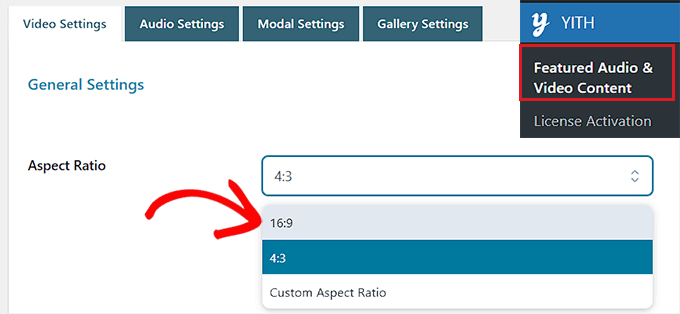
Após a ativação, acesse a página YITH » Featured Audio & Video Content na barra lateral de administração do WordPress.
Isso abrirá as configurações de vídeo. A partir daqui, você pode começar selecionando uma proporção para o vídeo do produto no menu suspenso.
Se você estiver usando a versão gratuita, esta será a única configuração disponível para você.

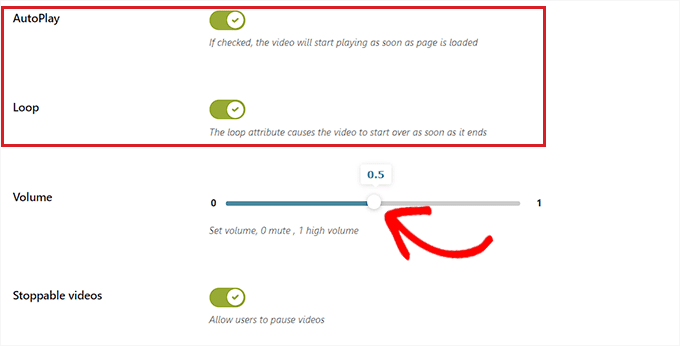
Em seguida, ative o interruptor 'AutoPlay' para que o vídeo comece a tocar assim que a página carregar.
Você também pode ativar o interruptor 'Loop' para que o vídeo comece novamente assim que terminar.
Depois de fazer isso, mova o controle deslizante ao lado da opção 'Volume' para ajustar o volume do vídeo. Em seguida, simplesmente ative o interruptor 'Vídeos paráveis' para permitir que os usuários pausem um vídeo.

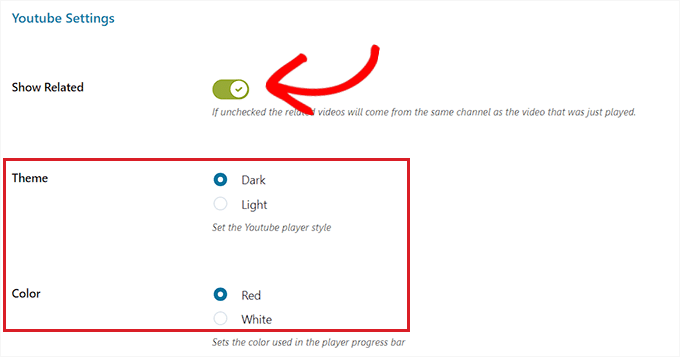
Em seguida, role para baixo até a seção ‘Configurações do YouTube’ e ative o interruptor ‘Mostrar relacionados’ se desejar recomendar outros vídeos do YouTube do mesmo canal que o seu. Esta configuração só é necessária se você estiver incorporando um vídeo de produto do YouTube.
Depois disso, você pode escolher um tema e estilo para o player de vídeo do YouTube.

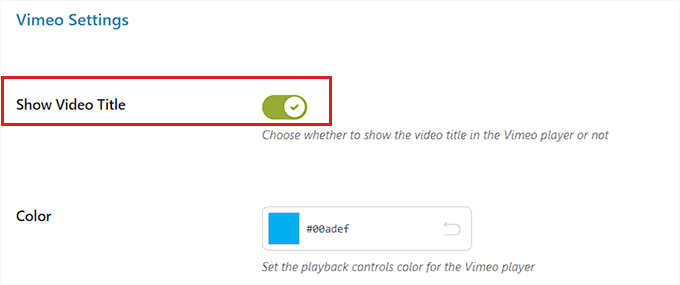
Depois de fazer isso, role para baixo até a seção ‘Configurações do Vimeo’ e ative o interruptor ‘Mostrar Título do Vídeo’ para exibir o título do vídeo no player do Vimeo. Você só precisará alterar esta configuração se seus vídeos de produtos estiverem hospedados no Vimeo.
Além disso, você pode selecionar uma cor para os controles de reprodução do player do Vimeo.

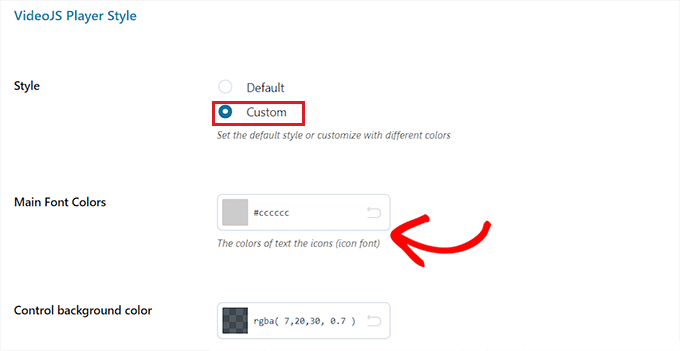
Depois disso, vá para a seção ‘Estilo do Player VideoJS’ e escolha ‘Personalizado’ como a opção ‘Estilo’.
Isso abrirá as configurações de personalização, onde você pode configurar a cor de fundo do player de vídeo, a cor do controle deslizante, a cor do botão e muito mais.
Quando terminar, clique no botão ‘Salvar Opções’ para armazenar suas configurações.

Configurar Configurações de Modal (Apenas Plugin Premium)
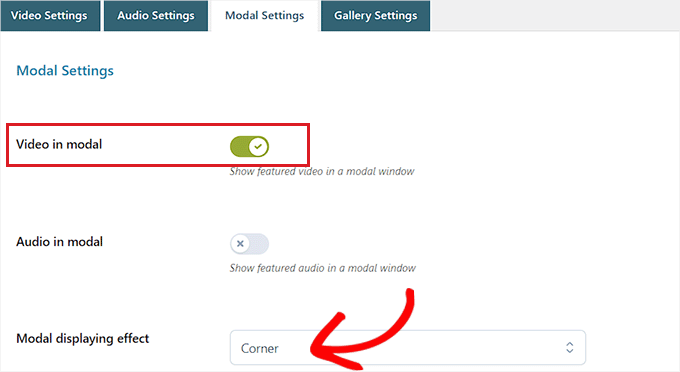
Agora, você precisa mudar para a aba ‘Configurações de Modal’ na parte superior da página. Lembre-se de que esta aba não estará disponível se você estiver usando o plugin gratuito.
Uma vez lá, basta ativar o interruptor 'Vídeo em modal'. Isso exibirá o vídeo em destaque em um pop-up lightbox, que é uma janela que aparece sobre o conteúdo da página.
Depois de fazer isso, você também pode escolher um ‘Efeito de exibição de modal’ no menu suspenso.

Em seguida, clique no botão ‘Salvar Opções’ para armazenar suas configurações.
Configurar Configurações da Galeria (Apenas Plugin Premium)
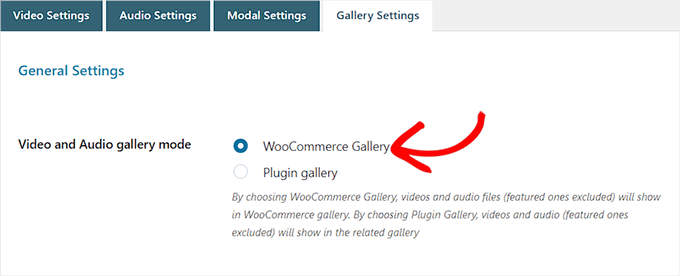
Agora, você precisa mudar para a aba ‘Configurações da Galeria’ na parte superior. Esta aba está disponível apenas na versão premium.
A partir daqui, você deve selecionar a opção ‘Galeria WooCommerce’ como o ‘Modo de galeria de vídeo e áudio’ para exibir os vídeos do produto na galeria do WooCommerce.

Alternativamente, ao selecionar a opção ‘Galeria do Plugin’, o vídeo em destaque será exibido em uma galeria relacionada.
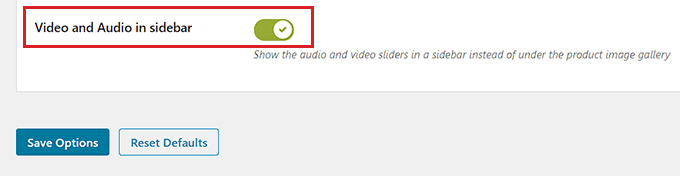
Por outro lado, você também pode ativar o interruptor ‘Vídeo e áudio na barra lateral’ se desejar exibir o vídeo do produto na barra lateral em vez da galeria do WooCommerce ou relacionada.
Quando terminar, não se esqueça de clicar no botão ‘Salvar Opções’ para armazenar suas configurações.

Adicionar um Vídeo a uma Galeria de Produto Específica
É hora de você adicionar o vídeo do produto do WooCommerce à galeria do WooCommerce.
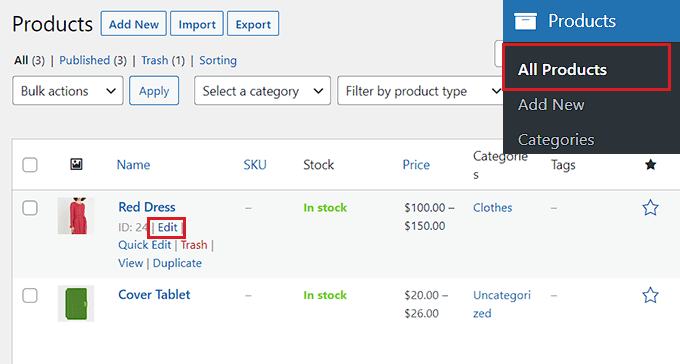
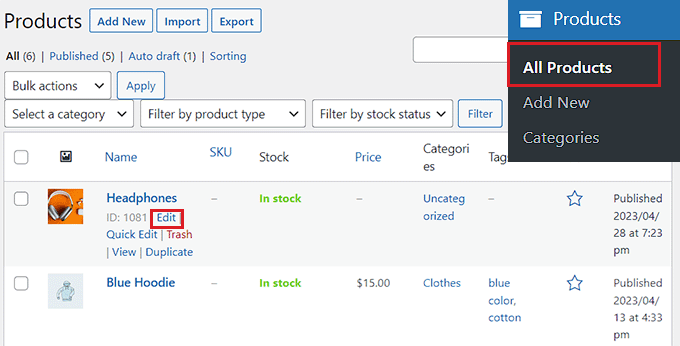
Primeiro, visite a página Produtos » Todos os Produtos na barra lateral de administração do WordPress. Assim que estiver lá, basta clicar no link ‘Editar’ sob o nome de um produto para abrir a página ‘Editar Produto’.

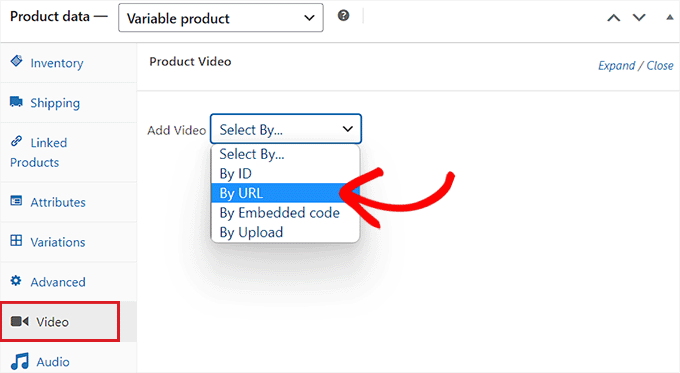
Em seguida, role para baixo até a seção ‘Dados do Produto’ e clique na aba ‘Vídeo’ na coluna da esquerda.
Agora, você precisa selecionar como deseja adicionar o vídeo no menu suspenso ‘Adicionar Vídeo’. Para este tutorial, escolheremos a opção ‘Por URL’ porque adicionaremos um URL de vídeo do YouTube.

Alternativamente, você pode fazer upload de um vídeo usando a biblioteca de mídia do WordPress. No entanto, não recomendamos este método porque o upload de vídeos consome muita largura de banda.
Para mais detalhes, você pode consultar nosso guia para iniciantes sobre por que você nunca deve fazer upload de um vídeo para o WordPress.
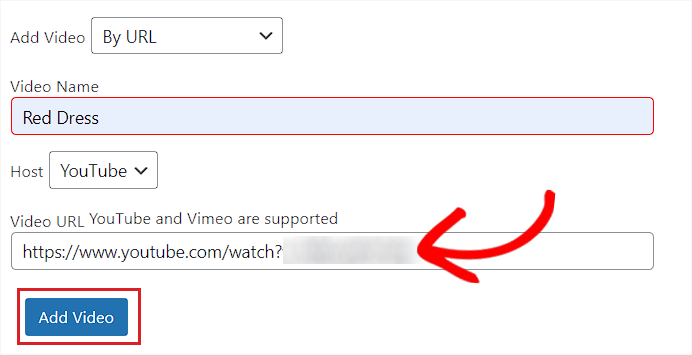
Em seguida, você será solicitado a digitar um nome para o vídeo do produto na caixa ‘Nome do Vídeo’.
Depois de fazer isso, basta colar o URL do vídeo do YouTube na caixa ‘URL do Vídeo’ e clicar no botão ‘Adicionar Vídeo’.

Finalmente, clique no botão ‘Atualizar’ ou ‘Publicar’ na parte superior para salvar suas alterações.
Agora você pode visitar sua loja online para verificar se o vídeo foi adicionado à galeria do seu produto no WooCommerce.
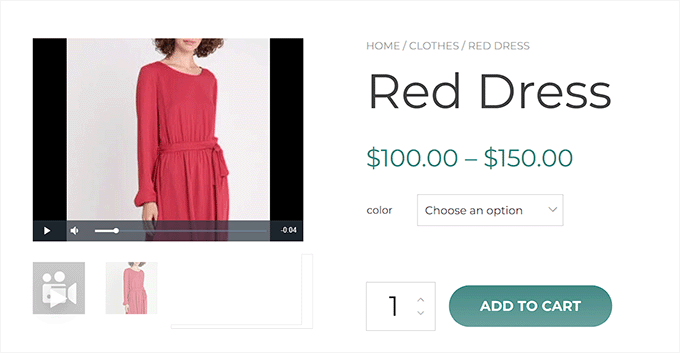
Veja como o vídeo do produto ficou em nosso site de demonstração.

Método 2: Adicionar Vídeos de Produto ao WooCommerce Usando Really Simple Featured Video (Grátis)
Se você está procurando uma maneira gratuita e simples de adicionar vídeos de produtos do WooCommerce, então este método é para você.
Primeiro, você precisa instalar e ativar o plugin Really Simple Featured Video. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin do WordPress.
Configure as Definições do Plugin
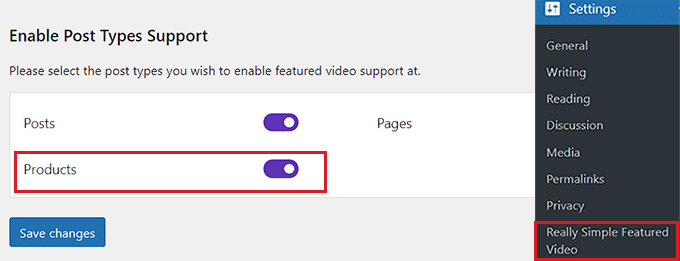
Após a ativação, vá para a página Configurações » Really Simple Featured Video no painel do WordPress.
A partir daqui, ative o interruptor 'Produtos' para habilitar o suporte a vídeo para o WooCommerce. Depois disso, basta clicar no botão 'Salvar Alterações' para armazenar suas configurações.

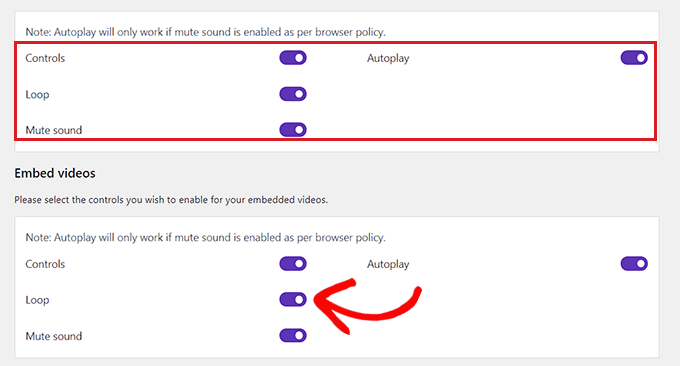
Em seguida, você precisa mudar para a aba 'Controles' no topo. Aqui, você pode configurar as definições para vídeos auto-hospedados e incorporados.
Agora, vá para a seção 'Vídeos auto-hospedados' e comece ativando o interruptor 'Controles' para adicionar controles ao player de vídeo.
Depois disso, você também pode ativar o interruptor 'Loop' para manter o vídeo tocando em loop. Adicionalmente, você também pode silenciar o vídeo por padrão ativando o interruptor ao lado de 'Silenciar som'.
Assim que terminar, basta ativar o interruptor 'Autoplay' se quiser que o vídeo comece a tocar automaticamente.

Em seguida, role para baixo até a seção 'Vídeos incorporados', onde você encontrará todas essas opções repetidas para vídeos incorporados.
Simplesmente configure essas definições ao seu gosto e clique no botão 'Salvar Alterações' para armazenar suas configurações.
Adicionar o Vídeo do Produto à Galeria do WooCommerce
Para adicionar um vídeo de produto à galeria do WooCommerce, vá para a página Produtos » Todos os Produtos na barra lateral do administrador.
A partir daqui, prossiga e clique no link 'Editar' sob o nome de um produto para abri-lo.

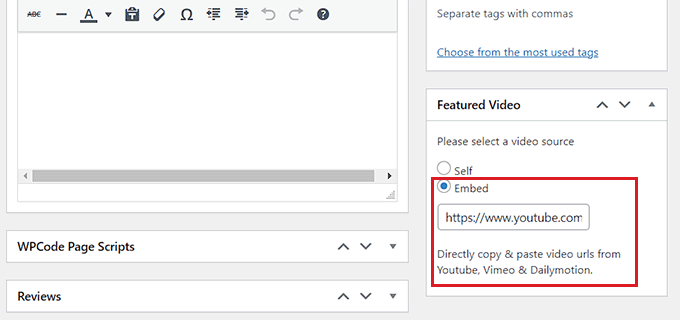
Uma vez lá, role para baixo até a seção ‘Vídeo em Destaque’ na coluna da direita e selecione uma fonte de vídeo.
Se você quiser fazer upload de um vídeo do seu computador ou biblioteca de mídia, precisará selecionar a opção ‘Próprio’. No entanto, para incorporar um vídeo do YouTube ou de outra plataforma, você terá que escolher a opção ‘Incorporar’.
Observação: Não recomendamos o upload de vídeos em seu site porque eles consomem muita largura de banda. Para mais detalhes, leia nosso guia sobre por que você nunca deve fazer upload de um vídeo no WordPress.
Para este tutorial, escolheremos a opção ‘Incorporar’ para adicionar um vídeo do YouTube.

Ao selecionar essa opção, um campo ‘URL do vídeo vai aqui’ será exibido. Simplesmente adicione o link do vídeo do YouTube, Vimeo ou Dailymotion ao campo.
Finalmente, clique no botão ‘Atualizar’ ou ‘Publicar’ no topo para salvar suas alterações.
Agora, você pode visitar seu site para conferir o vídeo do produto WooCommerce.

Bônus: Adicionar uma Galeria de Produtos ao WooCommerce em Sua Loja
Agora que você sabe como tornar suas páginas de produto mais envolventes com vídeo, talvez queira promover esses produtos em outros lugares do seu site.
Por exemplo, adicionar uma galeria de imagens a uma postagem de blog ou página de anúncio pode ajudá-lo a exibir produtos para um público mais amplo e gerar mais vendas.
Essas múltiplas imagens podem ajudar a mostrar os recursos de seus produtos para aumentar o engajamento. Além disso, essas galerias podem ser uma excelente maneira de exibir diferentes variantes, cores, tamanhos ou estilos de produtos, ajudando potenciais compradores a tomar uma decisão informada.
Agora, a maioria dos temas WooCommerce vem com modelos padrão para páginas de loja e de categoria que exibem produtos no estilo do tema. No entanto, eles não incluem um modelo específico para exibir produtos como uma galeria dentro de uma postagem de blog.
Isso significa que a configuração padrão do WooCommerce pode não ser suficiente se você quiser apresentar produtos dessa forma. É aqui que entra o Envira Gallery.

Após testes completos, descobrimos que ele é o melhor plugin de galeria do WordPress do mercado que permite criar galerias de imagens bonitas e totalmente responsivas no WordPress.
Além disso, o Envira é super rápido e vem com muitos recursos como um popup lightbox, navegação fácil de imagens, um construtor de arrastar e soltar, marcas d'água e modelos de galeria profissionais.
Para mais detalhes, você pode ver nossa análise completa da Envira Gallery.
O add-on WooCommerce do plugin facilita muito a criação de galerias de produtos e ainda permite adicionar tags e termos de taxonomia para ajudar sua página de produto a ter uma classificação mais alta.
Para instruções detalhadas, veja nosso tutorial sobre como criar uma galeria de imagens de produtos WooCommerce.
Perguntas Frequentes Sobre Vídeos de Produtos WooCommerce
Aqui estão algumas perguntas que nossos leitores frequentemente fizeram sobre como adicionar vídeos de produtos ao WooCommerce:
Posso adicionar um vídeo à minha galeria de produtos do WooCommerce sem um plugin?
Sim, mas isso requer a adição de código personalizado aos arquivos do seu tema. Para a maioria dos usuários, um plugin é o método mais seguro e fácil, pois evita que você quebre acidentalmente seu site e oferece mais recursos.
Quais são os melhores plugins para adicionar vídeos de produtos ao WooCommerce?
Os melhores plugins para adicionar vídeos de produtos são YITH WooCommerce Featured Audio & Video Content por suas poderosas opções de personalização e Really Simple Featured Video para uma solução gratuita e fácil de usar.
Devo hospedar meus vídeos de produtos no meu site?
Não, você deve sempre hospedar seus vídeos em uma plataforma de terceiros como YouTube ou Vimeo. Fazer upload de vídeos diretamente para o WordPress usa largura de banda e recursos de servidor significativos, o que deixará sua loja online mais lenta.
Esperamos que este artigo tenha ajudado você a aprender como adicionar vídeos de produtos às suas galerias WooCommerce. Você também pode querer ver nosso tutorial sobre como agendar cupons no WooCommerce e nossas principais escolhas para os melhores plugins WooCommerce para expandir seu site.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma pergunta ou sugestão? Por favor, deixe um comentário para iniciar a discussão.